10 tendenze di design della pagina di destinazione garantite per far salire alle stelle i tuoi tassi di conversione
Pubblicato: 2016-06-10Quindi hai creato e implementato degli ottimi contenuti rispettando il budget. Tutto è pronto e funzionante e sembra a posto, ma non riesci a capire perché i tuoi tassi di conversione sono bassi rispetto ai tuoi obiettivi desiderati. La generazione di lead e la percentuale di clic sono in calo e, di conseguenza, non si vede quasi nulla in termini di acquisti effettivi.
La buona notizia è che non è un problema con la qualità dei tuoi contenuti. Finché hai svolto le tue ricerche e mantenuto il contenuto succinto e mirato, puoi escludere che sia la causa.
In realtà, è più probabile che i problemi che stai riscontrando siano dovuti a difetti nel tuo design interattivo, il che significa che le persone scelgono di non interagire con i tuoi contenuti. Ma non disperare, la tua soluzione può essere trovata nelle ultime tendenze di design che stanno creando enormi miglioramenti nei tassi di conversione.
Abbiamo cercato in lungo e in largo e abbiamo elencato di seguito le 10 principali tendenze di design. Aiutando gli utenti a interagire con i tuoi contenuti e a connettersi con il prodotto, queste tendenze faranno salire alle stelle i tuoi tassi di conversione e trasformeranno il ROI da qualsiasi contenuto digitale in una miniera d'oro.
Prova una pagina di destinazione più breve per meno distrazioni
Le pagine di destinazione più brevi contengono meno informazioni, il che significa che ci sono meno distrazioni che dissuadono una persona dall'accettare. Una pagina di destinazione più corta è più facile da visualizzare per intero per una persona rispetto a se è più lunga con molto testo.
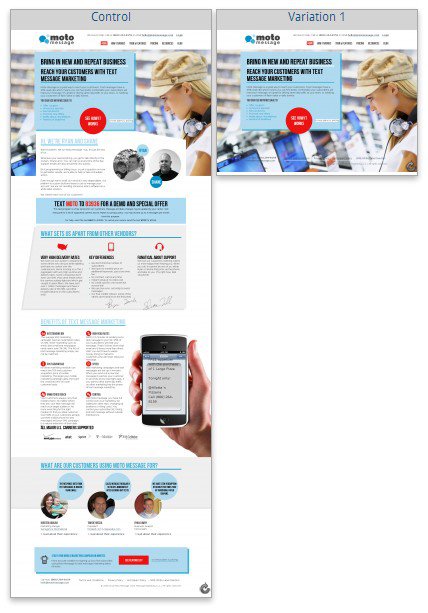
Conversionxl.com ha dimostrato come passare all'utilizzo di pagine di destinazione più brevi per aumentare i tassi di conversione per Moto Message. Un aumento del CTR del 97% e un aumento del tasso di conversione del 21% sulla loro pagina dei prezzi è stato riscontrato quando Conversionxl.com ha semplicemente ridotto la lunghezza della pagina di destinazione.

Le pagine di destinazione più brevi sono efficaci per aumentare le conversioni consentendo a un minor numero di elementi sulla pagina di essere più convincenti. Una pagina di destinazione semplice e breve indirizzerà l'attenzione dell'utente sull'esecuzione dell'azione desiderata anziché su pagine di destinazione lunghe e travolgenti.
Utilizza un CTA appiccicoso per consentire ai clienti di fare clic ogni volta che sono pronti
Dropbox ha oltre 400 milioni di utenti forti ed è un esempio di azienda che utilizza un'intestazione CTA appiccicosa. Dice semplicemente "Usi Dropbox, perché la tua azienda non lo fa?" È diretto e si rivolge perfettamente al mercato aziendale per il loro prodotto. Gli Sticky CTA sono costantemente risultati molto utili per migliorare i tassi di conversione.

Un test di smashingmagazine.com ha dimostrato un aumento diretto del 22% della velocità di navigazione e ha scoperto che il 100% del gruppo campione preferiva una CTA appiccicosa. Le CTA permanenti consentono agli utenti un'esperienza senza interruzioni: avere una CTA permanente sullo schermo consente a un utente di interagire facilmente e molto rapidamente in modo intuitivo.
Le immagini a tutta larghezza aiutano a coinvolgere i clienti
Gli studi hanno dimostrato che le immagini di grandi dimensioni creano il tipo di "interruzione" positiva che porta a tassi di conversione più elevati. Attirano l'attenzione e distraggono abbastanza da consentire a un utente di notare il contenuto.
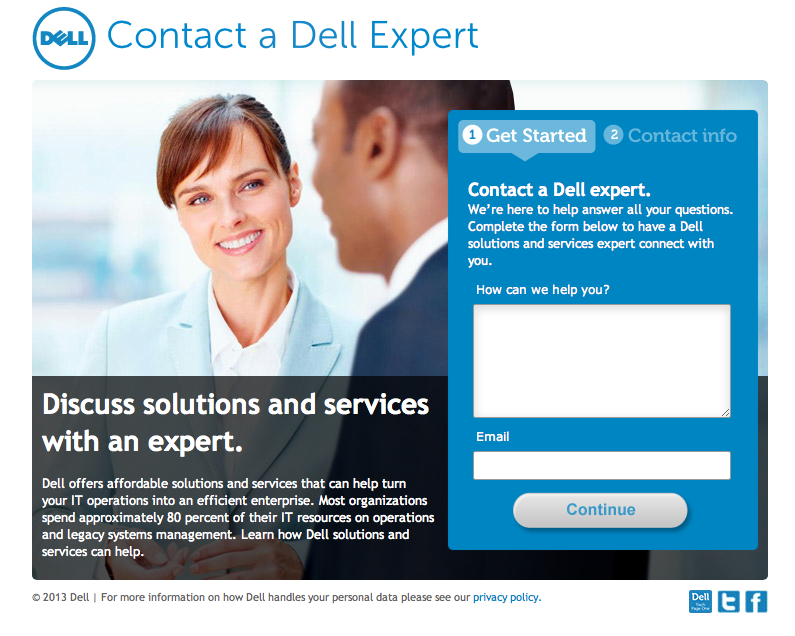
In un caso di studio di econsultancy.com, il team dei contenuti di Dell ha testato un'immagine di "dimensioni mega" sulla propria pagina di destinazione, sostituendo lo spazio bianco del sito come immagine. L'immagine di dimensioni mega ha abbassato la frequenza di rimbalzo dei visitatori del 27%, oltre ad aumentare i lead generati del 36%.

Un'altra area oltre alle pagine di destinazione in cui le immagini grandi e audaci sono sempre più prevalenti sono le e-mail. Secondo Campaign Monitor, questa è una "rivoluzione" nel design dell'email marketing. Le e-mail stanno diventando più accattivanti grazie all'utilizzo di immagini estetiche di grandi dimensioni nel contenuto.
Invia i tuoi clienti dove dovrebbero andare
Se offri diversi tipi di prodotti, servizi o categorie, i layout a schermo diviso possono ottimizzare notevolmente i tassi di conversione. La creazione di un layout del sito Web a schermo diviso è un modo logico per dividere i tuoi utenti in gruppi e aiutarli a indirizzarli prima alla pagina di destinazione più adatta alle loro esigenze.
Bashooka.com ha testato e scoperto che consentendo rapidamente al tuo pubblico di "scegliere la propria avventura" e dirigersi esattamente dove vogliono andare è un modo più snello per farli convertire. Ciò è ribadito da bluefountainmedia.com, che ha utilizzato la riprogettazione della home page e ha migliorato i tassi di conversione del 42,9%.
Usa un po' di teoria dei colori per far risaltare alcune cose
Utilizza il colore in un modo più intelligente che catturi l'attenzione degli utenti. Crea una tavolozza di colori simile per la tua pagina di destinazione con un pulsante CTA a contrasto che si distingue sempre . Secondo "Psicologia del colore" di Quicksprout, il pubblico ha limiti di attenzione online. Stanno viaggiando da un sito Web all'altro e raccolgono informazioni più rapidamente di quanto non si rendano conto.

Un ottimo modo per attirare la loro attenzione è distinguersi da tutto il resto in competizione per la loro attenzione: è qui che entra in gioco il colore. Poniti queste domande: la mia tavolozza di colori si rivolge al mio mercato di riferimento? Gli accostamenti cromatici sono estetici o almeno evidenti?
Un altro consiglio è guardare le tendenze dei colori: questo è in realtà estremamente vantaggioso perché le persone (soprattutto i giovani) sono estremamente sensibili alle tendenze dei colori. Pensaci: quell'interno arancione e marrone della casa di tua nonna che era alla moda negli anni '60 ora sembra piuttosto poco attraente. Le tendenze della tavolozza dei colori di Pantone per il 2016 possono offrire uno sguardo sulle future combinazioni di colori che possono essere facilmente trasferite sulla tua pagina di destinazione.

Usa la CTA a colonna singola
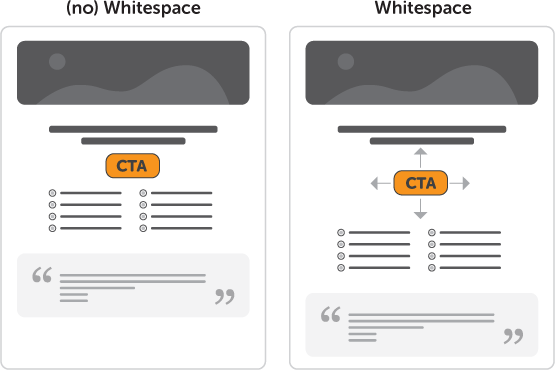
La semplice azione di eliminare le distrazioni della barra laterale e posizionare il tuo CTA in un'unica colonna, può aumentare i tuoi clic e tassi di conversione. L'utilizzo dello spazio bianco attorno ai pulsanti CTA e di una singola colonna sia per i titoli che per i sottotitoli comporterà un aumento dei tassi di conversione.

Quando il "flusso" di una pagina web viene interrotto da più colonne, barre laterali e una miriade di distrazioni, appare disordinato e poco attraente. Se invece metti il tuo CTA con intestazione e sottotitolo in un'unica colonna con molto spazio bianco, questo può eliminare le distrazioni presenti nella pagina.
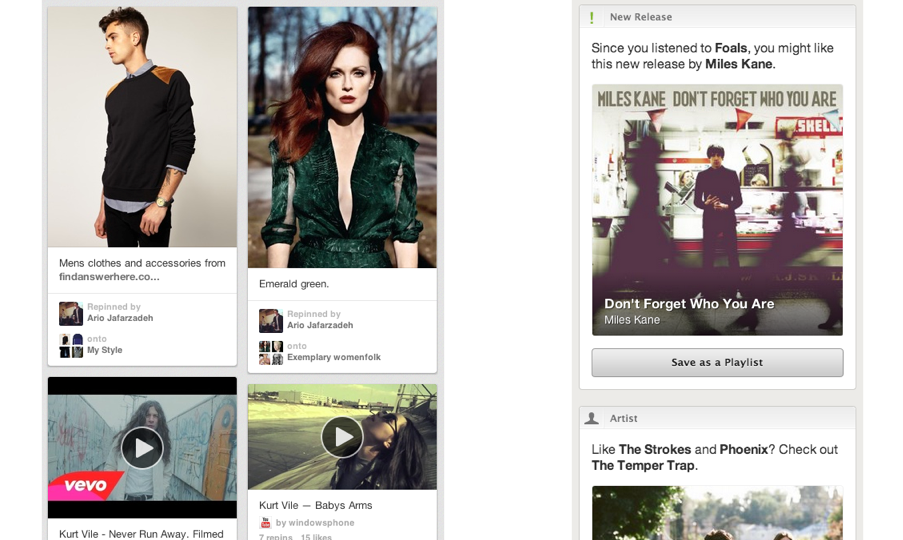
I layout delle carte aiutano a comunicare storie
Lanciati da Pinterest, i layout delle carte creano quadrati interattivi estetici che fungono da "punti di interruzione" visivi, che incoraggiano l'interazione dell'utente. Secondo alexa, Pinterest è il "quindicesimo sito più popolare" negli Stati Uniti, il che non è una sorpresa poiché sappiamo tutti che gli esseri umani sono creature visive. All'interno dell'architettura delle informazioni di un design del layout di una scheda, le immagini vengono utilizzate quasi esclusivamente per comunicare con gli utenti e qualsiasi copia sulla stessa pagina è un'informazione secondaria.
Con siti come Facebook e Google che iniziano a utilizzare i layout delle carte all'interno delle loro piattaforme mobili, è chiaro che questa tendenza del design ha più profondità del semplice essere visivamente piacevole. Secondo "Perché le carte sono il futuro del web" di Intercom, l'uso delle carte può essere fatto risalire alla Londra del XVII secolo, quando le carte commerciali aiutavano le persone a trovare attività commerciali. Per centinaia di anni le persone hanno distribuito biglietti da visita personali, biglietti di compleanno e biglietti di auguri. Tutti portiamo carte di debito, carte di credito. La nostra infanzia è stata piena di giochi con le carte.

Pertanto le carte hanno una lunga storia come mezzo facile per comunicare storie veloci, e questo non è diverso su una piattaforma online. Questa tendenza di design è utile per ogni scheda all'interno del layout di pagina per raccontare una storia visiva di ciò che offri ai tuoi lettori.
Usa il video per mostrare ai tuoi potenziali clienti di cosa ti occupi
Uno degli ostacoli più difficili da superare è il processo di conversione del visitatore del sito Web in un acquirente di prodotti. Il video è un ottimo modo per personalizzare il tuo marchio e far vedere al tuo pubblico di cosa ti occupi.
Il video ti consente di visualizzare una serie di informazioni in un modo interessante e coinvolgente in cui i contenuti scritti o le foto non possono competere. L'utilizzo di video su una home page può spiegare rapidamente chi sei e aiutare gli utenti a stabilire una connessione emotiva istantanea sia con il tuo marchio che con il tuo prodotto, portando a un enorme aumento dei tassi di conversione. Secondo un recente case study Unbounce, le pagine di destinazione senza video hanno registrato un tasso di conversione medio del 6,5%, rispetto al video incorporato nella pagina, risultando in un tasso di conversione medio dell'11% (incremento della conversione del 69%).
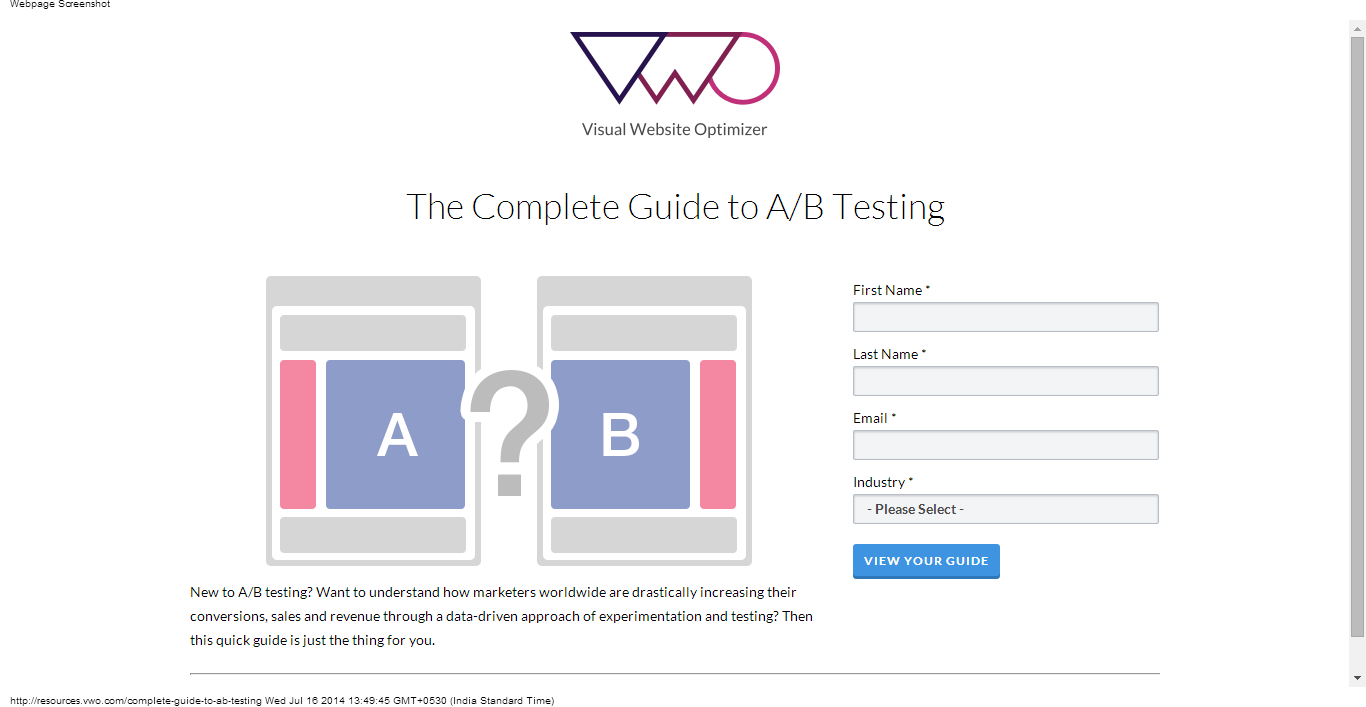
Utilizza un design di acquisizione di piombo minimo
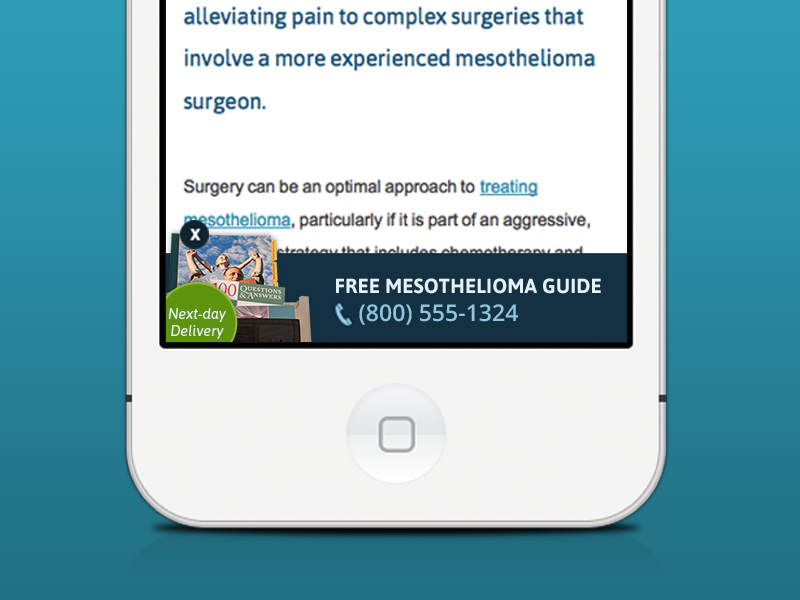
Se non vendi nulla sul tuo sito web reale, ma vorresti comunque ottenere contatti in modo da poterli commercializzare in futuro, l'acquisizione minima di lead è una tendenza di design che può aiutarti.
Ridurre al minimo le distrazioni resistendo all'impulso di includere informazioni extra che in realtà non sono necessarie e fuori messaggio aumenterà la probabilità di ottenere contatti. Richiedendo contatti in un modo minimale ma creativo che implica fornire meno informazioni e quindi meno opzioni, l'attenzione di un utente può essere indirizzata più facilmente.

Prova i seguenti metodi: un titolo breve e diretto, CTA accattivante e nitida, messaggi puntuali con un solo obiettivo per evitare di confondere il messaggio e un campo di acquisizione e-mail, proprio come quello che vedi nell'immagine sopra.
Personalizza l'esperienza dei tuoi potenziali clienti
Questo è probabilmente il più utile e applicabile nei mercati basati sui dati di oggi che sfruttano le esperienze utente mirate. Al contrario della personalizzazione, la personalizzazione si verifica quando un programma, un'app, un sito Web o un software effettivamente "si adatta" alle informazioni ottenute dal singolo utente. Questo articolo di UX Magazine, fa riferimento a questa esperienza utente su misura come vitale per il marketing moderno.
Sebbene la personalizzazione degli utenti mobili sia più complicata da inchiodare a causa delle dimensioni ridotte dello schermo, i siti Web e le pagine di destinazione sono facili da incorporare in un'esperienza utente personalizzata.
Utilizzando posizione, attività di acquisto, attività di navigazione e altri dati, puoi personalizzare la navigazione in base ai singoli utenti. Questa personalizzazione offre a ogni interazione un potenziale di conversione molto maggiore.
Utilizzando questi suggerimenti per convertire
I 10 suggerimenti di cui sopra possono, singolarmente o combinati, aiutare a far salire alle stelle i tassi di conversione. Nel complesso, i 10 suggerimenti rappresentano sviluppi dinamici nelle tendenze del design che alludono a sviluppi ancora più entusiasmanti a venire.
Finché rimani relativamente aggiornato con queste modifiche e ne incorpori almeno alcune nelle tue pagine di destinazione, vedrai sicuramente miglioramenti nei tuoi tassi di conversione. Inoltre, poiché le tendenze del design continuano ad evolversi e progredire, rimanere aggiornati con questi assicurerà che il tuo divario di conoscenze sia il più breve possibile.
