SEO JavaScript: assicurati che il tuo sito sia indicizzabile
Pubblicato: 2023-09-08JavaScript è una parte cruciale del Web moderno, poiché dà vita alle pagine Web con funzionalità interattive che possono migliorare l'esperienza dell'utente. Ma se non stai attento, JavaScript può rallentare il tuo sito web, causare problemi di indicizzazione e compromettere la capacità del tuo sito di posizionarsi. Quindi puoi ancora posizionarti bene e usare JavaScript? Ovviamente! Ecco cosa devi sapere sulla SEO per JavaScript per ottimizzare al meglio il tuo sito.
Che cos'è JavaScript SEO?
JavaScript SEO è la pratica di ottimizzare JavaScript su un sito Web per massimizzare la capacità del sito Web di posizionarsi nei motori di ricerca come Google. Poiché stiamo ottimizzando gli elementi sulla pagina e poiché influisce direttamente sulle metriche SEO tecniche, la SEO JavaScript generalmente rientra nella categoria della SEO tecnica.
JavaScript è dannoso per la SEO?
Ci sono moltissimi siti JavaScript là fuori. E sebbene JavaScript offra molti vantaggi, può anche avere un impatto negativo sulla SEO. JavaScript non è intrinsecamente dannoso per la SEO, ma se implementato in modo errato può rendere più difficile per Googlebot la scansione e l'indicizzazione delle pagine. Inoltre, un uso eccessivo di JavaScript può aumentare i tempi di caricamento, danneggiando direttamente la capacità di posizionamento e l'esperienza di navigazione dell'utente.
Non tutti i siti utilizzano JavaScript allo stesso modo. Mentre alcuni siti utilizzano JavaScript nel loro codice qua e là, altri utilizzano JavaScript per potenziare framework e funzionalità principali.
Ad esempio, i framework JavaScript come Angular e React possono aiutare gli sviluppatori a creare applicazioni web in modo più efficiente. Questi framework richiedono anche un codice JavaScript molto più ampio e complesso rispetto al sito web medio.
I siti creati utilizzando questo modello di shell dell'app, in cui l'interfaccia utente e i moduli dati sono tenuti separati, richiedono l'esecuzione di codice JavaScript per visualizzare contenuti critici sia per i visitatori che per i crawler di ricerca. Pertanto, alcuni siti sono più a rischio di problemi SEO legati a JavaScript rispetto ad altri. I siti che dipendono da JavaScript per caricare il contenuto della pagina possono riscontrare problemi SEO se il contenuto viene caricato correttamente per i visitatori ma non per i crawler di ricerca.
In che modo Google gestisce JavaScript?
Prima di immergermi nell'ottimizzazione, esaminiamo un po' più da vicino il modo in cui Google gestisce effettivamente JavaScript.

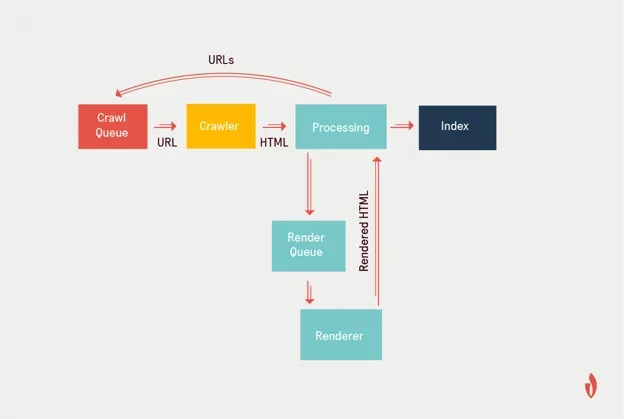
Google elabora JavaScript in tre fasi: scansione, rendering e indicizzazione. Googlebot inizia il processo eseguendo la scansione degli URL nella sua coda. Invia una richiesta al server utilizzando un agente utente mobile ed estrae l'HTML dal sito. Google dispone solo di una quantità limitata di risorse informatiche e può assegnarne solo un certo numero alla scansione di un sito (il suo budget di scansione). Google elabora prima le risorse HTML per risparmiare risorse di scansione e rimanda le risorse JavaScript della pagina per la scansione successiva inserendole in una coda di rendering.
Il rendering consente a Googlebot di eseguire il codice JavaScript e vedere cosa vedrebbe un utente se stesse navigando nel sito, consentendo a Googlebot di indicizzarlo correttamente. Quando si ha a che fare con siti che utilizzano molto JavaScript, e in particolare siti che utilizzano il modello shell dell'app per visualizzare informazioni critiche in JavaScript, Googlebot deve prima eseguire ed eseguire il rendering del codice JavaScript per saperne di più sui contenuti della pagina.
Questo processo di rendering crea un ritardo poiché il codice JavaScript viene inserito nella coda dei servizi di rendering Web, dove attende l'elaborazione. Sebbene questo processo richiedesse molto tempo, Google ha recentemente affermato che il ritardo nel rendering è in realtà di soli 5 secondi in media, con il 90% dei siti elaborati in pochi minuti. Sfortunatamente, questo non è ciò che i SEO hanno esperienza. Uno studio ha dimostrato che Google impiega nove volte più tempo per eseguire la scansione di JavaScript rispetto a HTML. Inoltre, errori, timeout o impostazioni del file robots.txt possono comunque impedire a Googlebot di eseguire il rendering e l'indicizzazione di una pagina.
La necessità di eseguire il rendering di JavaScript porta Googlebot a indicizzare la pagina in due ondate. Dopo aver utilizzato un Chromium headless per eseguire il rendering del JavaScript, Googlebot esegue nuovamente la scansione dell'HTML sottoposto a rendering e aggiunge tutti gli URL appena scoperti all'elenco per un'ulteriore scansione. Quindi utilizza l'HTML renderizzato per indicizzare il sito.
Rendering di JavaScript
Non è solo Googlebot a dover eseguire il rendering delle tue pagine. Il rendering prende il codice sul tuo sito e lo genera visivamente in modo che i visitatori possano visualizzarlo sui loro browser. Molti problemi di indicizzazione relativi a JavaScript si verificano a causa del tipo di rendering utilizzato da un sito per visualizzare il proprio contenuto. Esistono diverse opzioni per il rendering delle pagine JavaScript e alcune sono migliori per i robot di ricerca rispetto ad altri.
Rendering lato server
Come suggerisce il nome, il rendering lato server (SSR) avviene quando il processo di rendering avviene direttamente sul server. Dopo il rendering, la pagina Web HTML finale viene quindi inviata al browser, dove i visitatori possono visualizzarla e i bot possono eseguirne la scansione.
Il rendering lato server è considerato una buona scelta per la SEO perché può ridurre i tempi di caricamento dei contenuti e prevenire spostamenti del layout. L'approccio lato server aiuta inoltre a garantire che tutti gli elementi vengano effettivamente visualizzati e la tecnologia lato client non li ignori.
Tuttavia, il rendering lato server può anche aumentare il tempo necessario affinché una pagina accetti gli input dell'utente. Questo è il motivo per cui alcuni siti che fanno molto affidamento su JavaScript preferiscono utilizzare SSR su pagine web che contano davvero per il SEO, ma non su pagine in cui una solida funzionalità è fondamentale.
Rendering lato client
Il rendering lato client (CSR) sposta il carico di lavoro del rendering dal server al client (il browser). Invece di ricevere l'HTML completamente renderizzato direttamente dal server, l'utente riceve invece alcuni HTML barebone insieme a un file JavaScript per il rendering del proprio browser.
Poiché è il browser stesso a dover gestire il carico di rendering, il rendering lato client è generalmente più lento del rendering lato server. Ciò può causare evidenti problemi SEO poiché la velocità della pagina è uno dei tanti segnali SEO tecnici che Google utilizza per classificare le pagine. Inoltre, velocità di caricamento più lente possono anche aumentare la frequenza di rimbalzo e, sebbene la frequenza di rimbalzo potrebbe non essere un segnale in sé, una velocità elevata potrebbe essere indicativa di un'esperienza di navigazione scadente e di visitatori del sito frustrati. Se stai cercando di aumentare la velocità del sito, abbandonare il rendering lato client potrebbe non essere una cattiva idea.
Rendering dinamico
Il rendering dinamico utilizza sia il rendering lato client che quello lato server in momenti diversi. Le richieste provenienti dai browser riceveranno la versione lato client della pagina, mentre le richieste provenienti da bot che potrebbero avere problemi con JavaScript riceveranno la versione lato server. Ciò protegge la funzionalità delle pagine più importanti rendendo più semplice per i crawler di ricerca accedere a quelle che richiedono l'indicizzazione.

Un sito con molti contenuti dinamici che devono essere aggiornati e reindicizzati frequentemente può trarre vantaggio da questo stile di rendering più flessibile. Tuttavia, sebbene il rendering dinamico possa sembrare una soluzione solida ai tuoi problemi di rendering, in realtà non è quello suggerito da Google. In effetti, la pagina di Google Search Central per JavaScript avverte specificamente che il rendering dinamico è una “soluzione alternativa” e “non una soluzione a lungo termine” a causa delle complessità aggiuntive e dei requisiti di risorse. Detto questo, può comunque essere una soluzione a breve termine quando necessario.
Rendering statico
Il rendering statico, noto anche come pre-rendering, implica la generazione del contenuto HTML per una pagina durante il processo di creazione o distribuzione anziché in fase di runtime. I file HTML pre-renderizzati vengono quindi forniti direttamente al browser o al client su richiesta.
Nel rendering statico, il server genera i file HTML con tutto il contenuto e i dati necessari per la pagina, inclusi gli elementi dinamici. Ciò significa che il browser o il client riceve una pagina HTML completamente renderizzata senza la necessità di ulteriore elaborazione o esecuzione di JavaScript.

I file HTML pre-renderizzati sono facilmente scansionabili dai bot dei motori di ricerca, consentendo una migliore indicizzazione del contenuto del sito web. Inoltre, il rendering statico può migliorare significativamente i tempi di caricamento della pagina poiché il contenuto è già presente nel file HTML e non richiede rendering aggiuntivo sul lato client.
Quale tipo di rendering è migliore per la SEO?
Google consiglia di utilizzare il rendering lato server, il rendering statico o la combinazione del rendering lato client e lato server tramite reidratazione (un po' simile al rendering dinamico). Google non vieta il rendering lato client, ma poiché può essere più problematico, non è esattamente da preferire. L'aumento della quantità di JavaScript nell'app o nella pagina può influire negativamente sull'interazione della pagina con il successivo paint (INP, che farà parte di Core Web Vitals a marzo 2024) quando viene eseguito il rendering lato client. Quando si tratta di JavaScript lato client, Google consiglia di adottare l'approccio di "servire solo ciò di cui hai bisogno, quando ne hai bisogno".
Suggerimenti per ridurre i problemi SEO JavaScript
Rendere il JavaScript del tuo sito SEO-friendly non deve essere necessariamente complicato, ma ci sono diverse best practice che dovresti seguire per ottenere ottimi risultati. Ecco alcuni suggerimenti SEO JavaScript per aiutare te e il tuo team di sviluppo a creare una strategia JavaScript che non danneggi le tue classifiche.
1. Assicurati che Google stia indicizzando i contenuti JavaScript
Non fidarti del fatto che Google visualizzerà e indicizzerà automaticamente i tuoi contenuti JavaScript. Prenditi del tempo per verificare tu stesso eseguendo una ricerca sul sito per una stringa di testo specifica sulla tua pagina racchiusa tra virgolette (sito: tuodominio.com “testo specifico). Se la pagina viene visualizzata, puoi essere certo che è indicizzata.
Puoi anche utilizzare diversi strumenti Google (strumento di controllo URL, test di ottimizzazione mobile) e strumenti di terze parti (Screaming Frog, JetOctopus) per scavare un po' più a fondo e testare la tua implementazione JavaScript. Consulta la sezione "Test e risoluzione dei problemi" in fondo a questa guida per ulteriori informazioni sull'utilizzo di questi strumenti per verificare la presenza di errori di indicizzazione relativi a JavaScript.
Infine, non dimenticare che robots.txt può impedire ai crawler di ricerca di accedere a pagine specifiche. Se Google non indicizza una pagina, assicurati che il file robots.txt non lo impedisca. Google sconsiglia di utilizzare robots.txt per bloccare i file JavaScript poiché ciò può influire sulla capacità di Googlebot di visualizzare correttamente i contenuti della pagina e di indicizzarla.
2. Segui le migliori pratiche SEO on-page
Solo perché stai lavorando con JavaScript anziché con HTML non significa che il processo SEO on-page cambierà. Sono ancora essenziali tutte le consuete ottimizzazioni tecniche e on-page (tag, titoli, attributi, ecc.). Google ha effettivamente suggerito agli sviluppatori di evitare di utilizzare JavaScript per creare o gestire i tag canonici.
3. Utilizza collegamenti interni efficaci
Senza collegamenti interni, i robot di ricerca non riescono a trovare tutte le pagine nell'architettura del tuo sito e avranno difficoltà a scansionarle o a classificarle. Per scopi SEO JavaScript, è meglio avere collegamenti in HTML anziché in JavaScript in modo che possano essere sottoposti a scansione immediatamente invece che dopo il rendering.
Se utilizzi JavaScript per inserire i collegamenti in modo dinamico nel tuo codice, assicurati di impostarli comunque utilizzando il markup HTML corretto. Consiglio inoltre di utilizzare lo strumento di controllo URL di Google per verificare se il testo di ancoraggio è presente nell'HTML finale renderizzato. Inoltre, Google consiglia di evitare il collegamento con gestori di eventi JavaScript o elementi HTML come <div> o <span> poiché questi possono causare problemi a Googlebot e potrebbero impedirgli di eseguire la scansione del collegamento.
4. Stai lontano dagli hash negli URL
SPA (applicazioni a pagina singola) può utilizzare URL frammentati per caricare visualizzazioni diverse. Tuttavia, Google vuole che gli amministratori web evitino di utilizzare hash in URL frammentati, suggerendo di non contare su di loro per lavorare con Googlebot. Consigliano invece di utilizzare l'API History per caricare contenuti diversi in base all'URL.
5. Utilizza immagini a caricamento lento
Il caricamento lento è la pratica di ritardare il caricamento di risorse di pagina meno importanti o non visibili. È comune per ottimizzare le prestazioni e l'UX. Ma se non presti attenzione a ciò che ritardi e a come lo fai, potresti ritrovarti con problemi di indicizzazione.
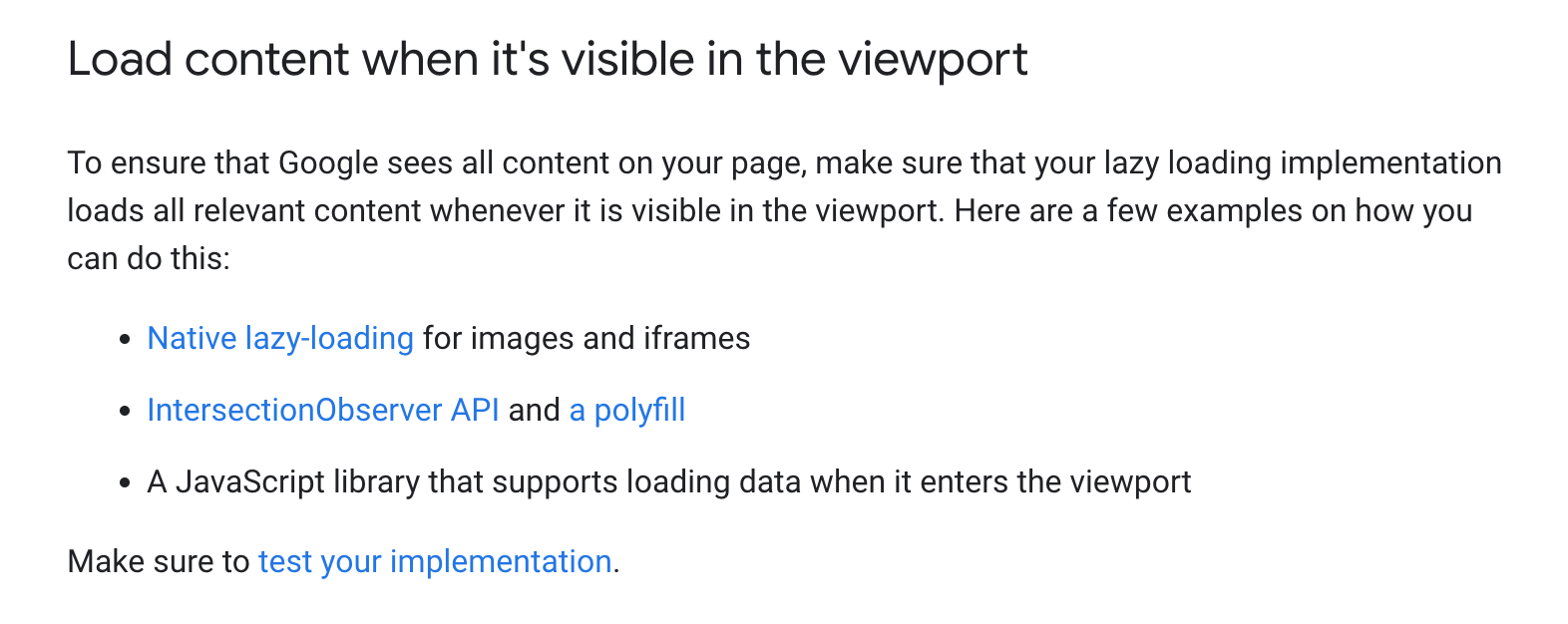
Googlebot non scorre quando guarda i contenuti; ridimensiona semplicemente la sua finestra. Ciò significa che gli eventi di scorrimento con script potrebbero non attivarsi e il contenuto potrebbe non essere sottoposto a rendering. Google suggerisce diversi modi per assicurarsi che tutti i contenuti della tua pagina vengano caricati durante il caricamento lento.

Probabilmente è meglio lasciare il caricamento lento per le tue immagini. Il contenuto a caricamento lento è rischioso poiché potrebbe scadere e finire per non essere indicizzato.
6. Correggi il contenuto duplicato
Google afferma che i contenuti duplicati non costituiscono motivo di azione manuale a meno che non siano di natura dannosa o ingannevole. Ma può comunque consumare il budget di scansione, ritardare l’indicizzazione e far sì che le tue pagine competano tra loro per il posizionamento. JavaScript tende a creare diversi URL per lo stesso contenuto, quindi decidi quale versione vuoi indicizzare e applica i tag canonical e noindex al resto.
7. Eseguire controlli regolari del sito
Man mano che il volume e la complessità del codice JavaScript di una pagina aumentano, è importante verificare che venga visualizzato e indicizzato correttamente. I controlli del sito pianificati regolarmente possono aiutarti a individuare tutto ciò che potresti aver perso durante il ciclo iniziale di test di implementazione, quindi non dimenticare di includere il SEO JavaScript nella tua normale lista di controllo SEO.
Test e risoluzione dei problemi
Esistono diversi strumenti che puoi utilizzare per verificare se Google ha difficoltà a indicizzare JavaScript sul tuo sito web o se le recenti correzioni SEO di Google JavaScript funzionano.
La tua prima tappa dovrebbero essere gli strumenti web di Google, in particolare lo strumento di controllo URL e lo strumento di test di ottimizzazione mobile. Questi strumenti non sono perfetti, poiché generano una versione della tua pagina dalle risorse disponibili in tempo reale, non la stessa versione memorizzata nella cache utilizzata dal renderer. Ma possono comunque darti un'istantanea abbastanza precisa di come Google gestisce il tuo JavaScript.
Lo strumento di test di ottimizzazione mobile ti consente di passare dal codice sulla tua pagina a uno screenshot di ciò che vede Google, in modo da poter confrontare i due per JavaScript che potrebbe non essere eseguito correttamente. È possibile accedere a questa funzione facendo clic su "Visualizza pagina testata" al termine del test. Facendo clic sulla scheda "Ulteriori informazioni" vengono visualizzati anche eventuali messaggi di errore potenziali provenienti dalla console JavaScript e ulteriori informazioni su quali risorse della pagina non sono state caricate e perché.
Allo stesso modo, lo strumento di controllo URL di Google ti fornisce uno screenshot di come Googlebot vede le tue pagine in modo che tu possa ispezionarne visivamente gli elementi. Visualizza anche lo stato di indicizzazione delle tue pagine in modo da poter individuare rapidamente se una delle tue pagine ricche di script non è stata indicizzata e potrebbe richiedere attenzione.
Oltre a questi strumenti Web, sono disponibili diversi strumenti di terze parti che è possibile utilizzare per eseguire test e risolvere i problemi. Strumenti crawler come Screaming Frog e JetOctopus possono entrambi eseguire il rendering di screenshot JavaScript delle tue pagine. Tuttavia, tieni presente che questi rendering non sono necessariamente gli stessi che Googlebot produrrebbe poiché altri crawler li generano.
Ottieni aiuto dagli esperti SEO tecnici
La SEO JavaScript ha molte parti in movimento. Con un partner dedicato, non sei obbligato ad affrontare da solo questi problemi tecnici legati alla SEO. Victorious può aiutare te e il tuo team di sviluppo a garantire che il tuo sito sia adeguatamente ottimizzato e che i tuoi sforzi SEO contribuiscano ai tuoi obiettivi aziendali. Richiedi una consulenza gratuita per saperne di più.
