Ionic vs. React Native: qual è il migliore per lo sviluppo di app mobili
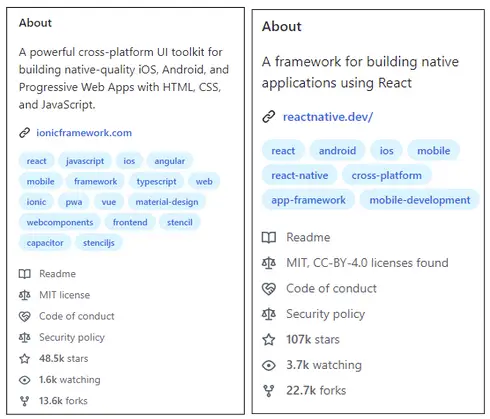
Pubblicato: 2023-02-01Ecco cosa vedrai se cerchiIonic e React Nativesu GitHub...

React Native è evidentemente più popolare. Ha più stelle, più forchette e più persone lo guardano.
Ma i dati di AppBrain rivelano che il 3% di tutte le app è realizzato utilizzando Ionic. La percentuale per React Native è solo dell'1,3%. Pertanto, mentre quest'ultimo è più popolare, il primo è più ampiamente utilizzato. Ora, gli sviluppatori hanno le proprie ragioni per scegliere una delle due tecnologie.
Facilità di apprendimento della lingua. Pregressa esperienza con tecnologie simili. I benefici monetari associati al lavoro. Ma come imprenditore, può essere difficile per te sceglierne uno. Sia Ionic che React Native hanno i loro vantaggi. E inoltre non sono privi della loro giusta dose di aspetti negativi. Quindi, come qualcuno che non parla fluentemente la tecnologia, come decidi quale scegliere per le tue esigenzedi sviluppo di app mobili ?
Ti limiti a lanciare una moneta e lasciare che i Signori lo decidano per te? No. Ecco un confronto dettagliato da verificare. Nessun gergo tecnico. Basta un semplice confronto per aiutarti a decidere cosa è meglio per la tua attività. Continuare a leggere.
Prima di arrivare al confronto diretto, diamo un'occhiata alle basi di entrambe le tecnologie multipiattaforma .
Introduzione allo ionico

Ionic è un framework multipiattaforma per la creazione di app mobili ibridecon HTML, CSS e JavaScript.
Caratteristiche principali di ionico
Le caratteristiche principali di Ionic cometecnologia di sviluppo di app mobili multipiattaforma includono
- Basato su AngularJS. Consente agli sviluppatori di utilizzare tecnologie Web con cui hanno già familiarità per lo sviluppo di app mobili.
- Utilizza Cordova o Capacitor per impacchettare l'app in un wrapper nativo. Fornisce quindi l'accesso alle funzionalità native del dispositivo come la fotocamera e il GPS.
- È open source e gratuito da usare.
- Include componenti dell'interfaccia utente progettati per funzionare su più piattaforme. Pertanto, gli sviluppatori possono creare app con un aspetto coerente.
- Ampia e attiva comunità di sviluppatori che contribuiscono al progetto e forniscono supporto agli utenti.
- Le app sono veloci quanto le app native. Ciò è particolarmente vero quando Ionic viene utilizzato con strumenti come Capacitor, che ottimizza l'app per ogni piattaforma.
Introduzione a React Native

React Native è un framework per la creazione di app mobili native utilizzando JavaScript.Si basa sulla libreria React JavaScript, sviluppata da Facebook.
Caratteristiche principali di React Native
- Utilizza JavaScript e la libreria React invece di utilizzare linguaggi specifici della piattaforma come Swift (per iOS) o Java (per Android).
- Le app sono in realtà app native. Ciò significa che sono realizzati utilizzando le stesse lingue delle app preinstallate su un dispositivo. Ciò rende le app React Native più "native" per gli utenti, poiché hanno lo stesso aspetto delle altre app sul dispositivo.
- È open-source e gratuito da usare. Ed è costantemente migliorato e aggiornato dalla comunità.
- Consente la creazione di componenti dell'interfaccia utente riutilizzabili, che possono far risparmiare tempo e fatica durante la creazione di un'app.
- Supporta il ricaricamento a caldo. Significa che gli sviluppatori possono apportare modifiche al codice e vedere gli aggiornamenti in tempo reale, senza ricaricare manualmente l'app.
- Comunità di sviluppatori ampia e attiva, il che significa che c'è una vasta gamma di risorse e supporto disponibile per gli sviluppatori che utilizzano il framework.
Ionic vs. React Native - Il confronto completo
Ora che conosci le basi di Ionic e React Native, ecco un confronto diretto traIonic e React Native .
Nota: non abbiamo solo confrontato gli aspetti tecnici fondamentali.Il confronto è anche da un punto di vista commerciale. Pertanto, anche gli imprenditori con conoscenze tecnologiche limitate possono sfruttare questo confronto per il processo decisionale.
Parametro | Ionico | Reagisci nativo |
Lingua | HTML, CSS, Javascript | Solo Javascript |
Esecuzione | Le app vengono eseguite nella visualizzazione Web | Le app vengono compilate in codice nativo ed eseguite direttamente sul dispositivo. |
Prestazione | Buone prestazioni soprattutto se utilizzato con Condensatore | Migliori prestazioni in quanto le app vengono eseguite direttamente sul dispositivo |
L'esperienza utente | Esperienza simile al Web poiché le app vengono visualizzate nella visualizzazione Web | Aspetto nativo quando le app vengono visualizzate in modo nativo |
Compatibilità della piattaforma | Compatibile anche con il Web che aiuta a creare app ibride | Compatibile con piattaforme mobili e consente di creare app simili a quelle native |
Curva di apprendimento | Più facile per gli sviluppatori con esperienza con Angular, HTML, CSS e Javascript | Più facile per gli sviluppatori che hanno già lavorato con ReactJS |
Comunità | Comunità attiva e fiorente | Comunità più consolidata e più ampia |
Riutilizzabilità del codice | Offre un elevato grado di riusabilità del codice | Offre un grado ancora più elevato di riusabilità del codice in quanto consente di creare elementi dell'interfaccia utente riutilizzabili. |
Ricarica a caldo | Non supportato | Supportato |
Accesso alle funzionalità native | Consente l'accesso alle funzionalità native con l'uso di Cordova o Capacitor | Consente l'accesso diretto alle funzionalità native tramite le sue API |
Sviluppo dell'ambiente | Utilizza un ambiente di sviluppo basato su browser | Richiede la configurazione di un ambiente di sviluppo nativo sui computer locali. |
Debug | Debug basato su browser | È necessario utilizzare debugger specifici della piattaforma. (XCode per iOS e Android Studio per Android) |
Distribuzione | Le app ioniche possono essere distribuite negli app store o anche sul web | Le app React Native possono essere distribuite solo negli app store. |
Personalizzazione | Consente di personalizzare l'aspetto della loro app utilizzando HTML e CSS | Fornisce una serie di componenti dell'interfaccia utente predefiniti che possono essere personalizzati utilizzando JavaScript |
Documentazione | È disponibile una documentazione dettagliata e completa | La documentazione è più dettagliata e aggiornata grazie a una più ampia comunità di utenti attivi |
Plugin di terze parti | Un vasto ecosistema di plugin di terze parti | Più opzioni grazie alla sua più ampia comunità di sviluppatori |
Prezzi | Open source e gratuito ma offre una versione a pagamento con funzionalità e supporto aggiuntivi. | Solo una versione open-source e gratuita |
Dimensioni dell'app | Di dimensioni maggiori poiché includono il runtime Cordova o Capacitor, necessario per accedere alle funzionalità native del dispositivo. | Leggero rispetto alle app Ionic |
In aggiornamento | Complesso aggiornare un'app in quanto comporta l'aggiornamento del runtime di Cordova o Capacitor e del codice dell'app. | È più facile aggiornare l'app poiché è necessario aggiornare solo il codice dell'app |
Codice specifico della piattaforma | Consente di scrivere codice specifico della piattaforma utilizzando una funzionalità chiamata Ionic Native | Non consente la scrittura di codice specifico della piattaforma |
Animazione | Si basa su librerie di terze parti per l'animazione in-app | Ha un'animazione incorporata che consente di creare animazioni fluide |
Messa in piega | Utilizza i CSS per lo stile | Utilizza una combinazione di JavaScript e JSX per lo stile |
In base al tipo di risorse che hai a disposizione e alle tue specifiche esigenze di sviluppo di app mobili multipiattaforma, puoi scegliere Ionic o React Native.

Per un rapido processo decisionale, tuttavia, puoi fare affidamento sui suggerimenti seguenti per decidere tra React Native e Ionic .
Usa Ionic per lo sviluppo di app mobili quando
1. Vuoi creare un'app ibrida.
Questo può essere utile se desideri creare un'app a cui è possibile accedere da un browser e da un dispositivo mobile.
2. Hai a bordo esperti di tecnologia web
Ionic utilizza HTML, CSS e JavaScript, quindi potrebbe essere una scelta migliore se hai sviluppatori che hanno familiarità con queste tecnologie.
3. Hai bisogno di un aspetto personalizzato per la tua app
Ionic consente di personalizzare l'aspetto della tua app utilizzando HTML e CSS.
Usa React Native per lo sviluppo di app mobili quando
1. Vuoi creare un'app nativa
React Native consente di creare un'app nativa utilizzando le stesse lingue delle app preinstallate su un dispositivo. Questo può fornire una migliore esperienza utente.
2. Hai bisogno delle migliori prestazioni
Le app React Native sono compilate in codice nativo, quindi generalmente hanno prestazioni migliori.
3. Vuoi riutilizzare il codice
Se assumi uno sviluppatore React Native, può creare componenti dell'interfaccia utente riutilizzabili, che possono far risparmiare tempo e fatica durante la creazione di un'app.
4. Vuoi ricaricare a caldo
React Native supporta il ricaricamento a caldo, che consente agli sviluppatori di vedere i cambiamenti nel codice in tempo reale.
Dai il via al tuo progetto di sviluppo di app multipiattaforma
Con ciò, ora conosci le basi di React Native e Ionic, insieme alle loro caratteristiche, differenze e casi d'uso più ideali.
Non aspettare più. Assumi oggi uno sviluppatore React Native o uno sviluppatore Ionicper dare il via al tuo progetto di sviluppo di app per dispositivi mobili oggi stesso!
