Come aumentare le visualizzazioni del tuo sito Web per utente
Pubblicato: 2022-08-04Hai passato settimane a creare ottimi contenuti per il tuo sito web.
I visitatori stanno atterrando sulle pagine giuste, ma rimangono bloccati.
Partono .
Non si convertono .
Vuoi aumentare il numero di pagine che visitano, ma non sai da dove cominciare.
Questa guida spiegherà diverse tattiche che puoi utilizzare per spostare i visitatori nel tuo sito Web, spostandoli lungo la canalizzazione di vendita e verso una conversione.
Ci concentreremo sulla metrica visualizzazioni per utente in Google Analytics 4. Se sai già dove trovare questa metrica e perché è importante, puoi fare clic qui per passare direttamente ai suggerimenti.
Cosa sono le visualizzazioni per utente in Google Analytics 4?
Visualizzazioni per utente è una metrica di Google Analytics 4 che indica il numero medio di pagine Web o schermate di app mobili visualizzate per utente.
Se le tue visualizzazioni medie per utente sono tre, significa che i visitatori visitano in media tre pagine quando visitano il tuo sito web.
Perché aumentare le visualizzazioni del tuo sito Web per utente?
Ti starai chiedendo "Qual è il punto di questo?". Ci sono diversi motivi per cui aumentare le pagine visitate dai tuoi visitatori è una mossa positiva da fare.
- Costruisci una connessione con il marchio. Più tempo i visitatori trascorrono sul tuo sito web, consumando contenuti diversi, maggiore sarà l'affinità che avranno con il tuo marchio.
- Ottimizzazione per i motori di ricerca. Google utilizza molti segnali per decidere dove si classificheranno le tue pagine nei risultati di ricerca. Uno di questi segnali è quanto tempo i visitatori trascorrono sul tuo sito web. Se Google vede che i visitatori stanno leggendo più pagine del tuo sito web, questo è un segno che è di alta qualità.
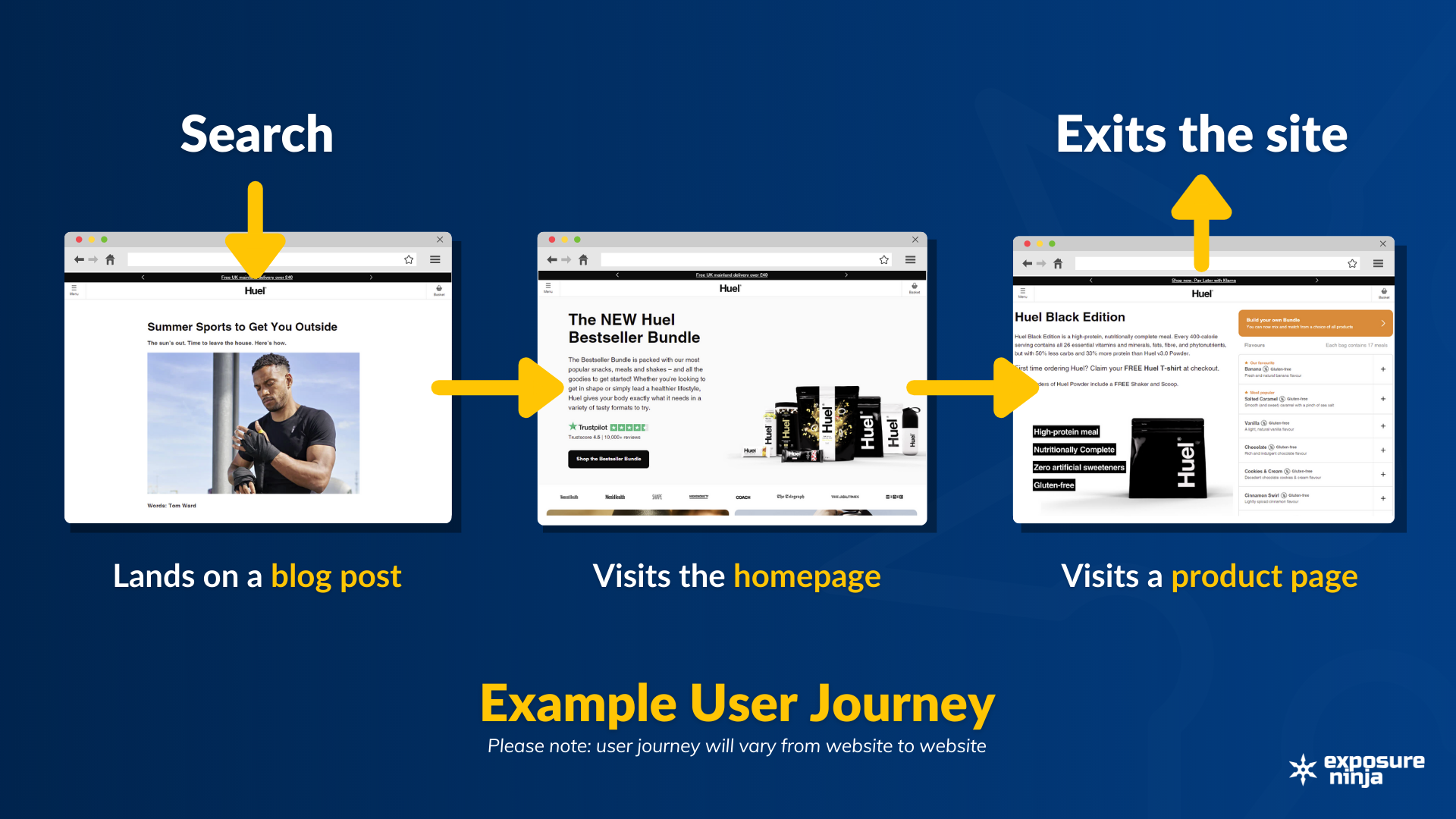
In definitiva, vuoi portare il tuo utente in un viaggio intorno al tuo sito web. Ci sono fattori esterni che rendono difficile convincere l'utente a rimanere sempre nel viaggio che desideri, ma ci sono diverse tattiche che puoi utilizzare per spostarlo all'interno del tuo sito con il minimo attrito.

Dove trovare le visualizzazioni medie del tuo sito web per utente
Puoi trovare le visualizzazioni del tuo sito Web per i dati utente nel rapporto Pagine e schermate in Google Analytics 4. Se non sei ancora passato a Google Analytics 4, puoi consultare la nostra guida per principianti che ti illustra l'impostazione di Google Analytics 4 passo dopo passo.
Per trovare il rapporto Pagine e schermate, vai a Rapporti, quindi apri il menu a discesa Ciclo di vita. Apri il menu a discesa Coinvolgimento e seleziona Pagine e schermate.

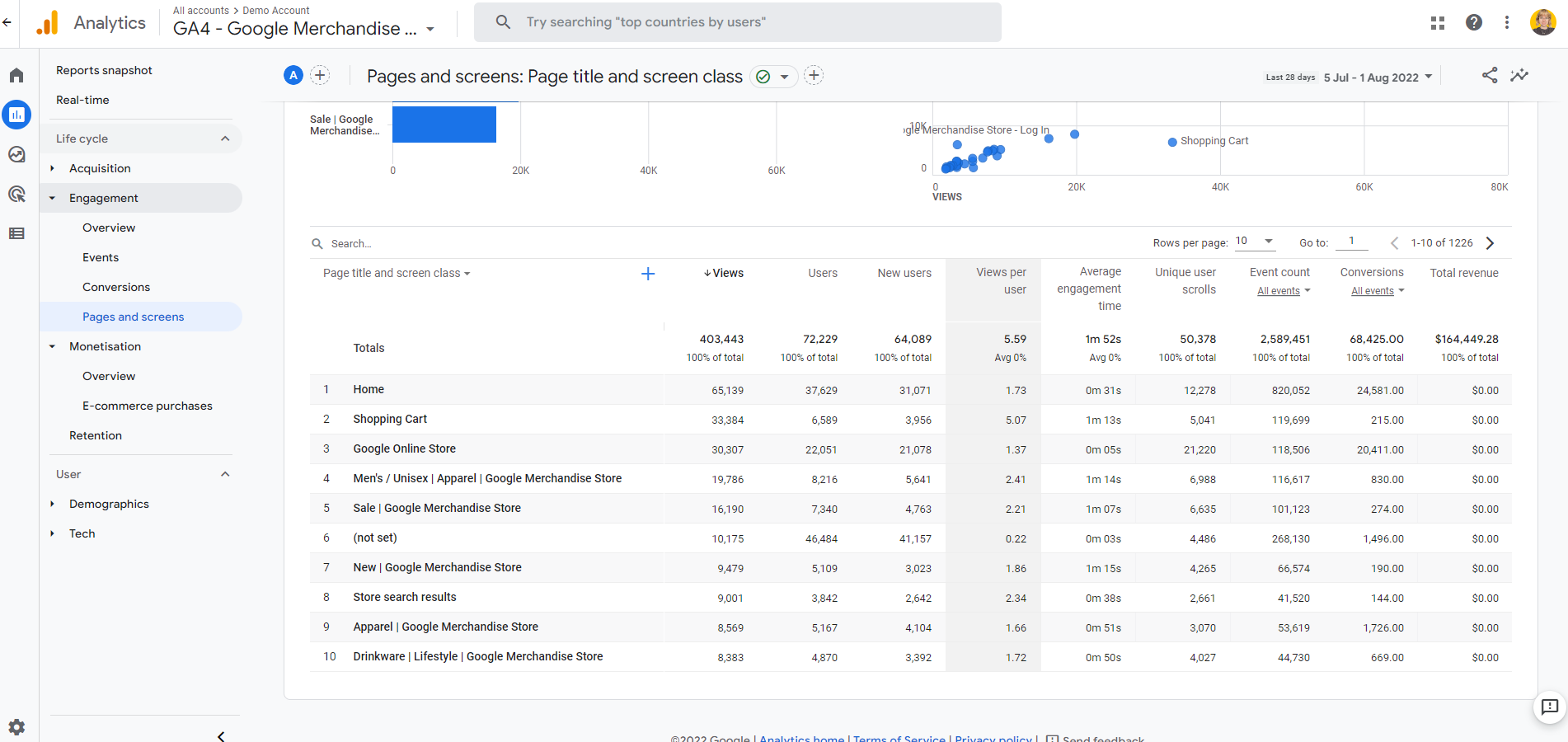
Scorri fino alla fine del rapporto Pagine e schermate, dove è presente una tabella. Qui puoi vedere le visualizzazioni medie per utente dell'intero sito Web e delle singole pagine.

Conoscere le visualizzazioni medie per utente per una pagina specifica può essere utile, in quanto ti mostra quali contenuti del tuo sito web stanno rivisitando i tuoi utenti. Se hai un post del blog che gli utenti visitano spesso, potresti voler replicare il formato per altri blog in futuro.

Raggiungi la vetta di Google gratuito
Come aumentare le visualizzazioni del sito Web per utente
Esistono tre strategie principali che puoi utilizzare per aumentare le visualizzazioni del tuo sito Web per utente.
- Identifica i punti critici
- Migliora l'esperienza dell'utente
- Crea contenuto pilastro
Ti suggeriamo di lavorare con questi in ordine, poiché identificare le aree che gli utenti rimangono " bloccati " sul tuo sito Web ti aiuterà a migliorare il tuo design e l'esperienza utente e questo informerà il formato dei tuoi contenuti.
1. Identifica i punti critici
Se stai ricevendo traffico verso il tuo sito web ma stai lottando per convincere i visitatori a spostarsi su altre pagine, è possibile che ci siano aree del tuo sito web in cui si " bloccano ".
Ciò potrebbe essere dovuto a inviti all'azione deboli o a una navigazione difficile da comprendere.
Potrebbe essere che tu abbia CTA davvero forti, ma sono troppo in fondo alla tua pagina.
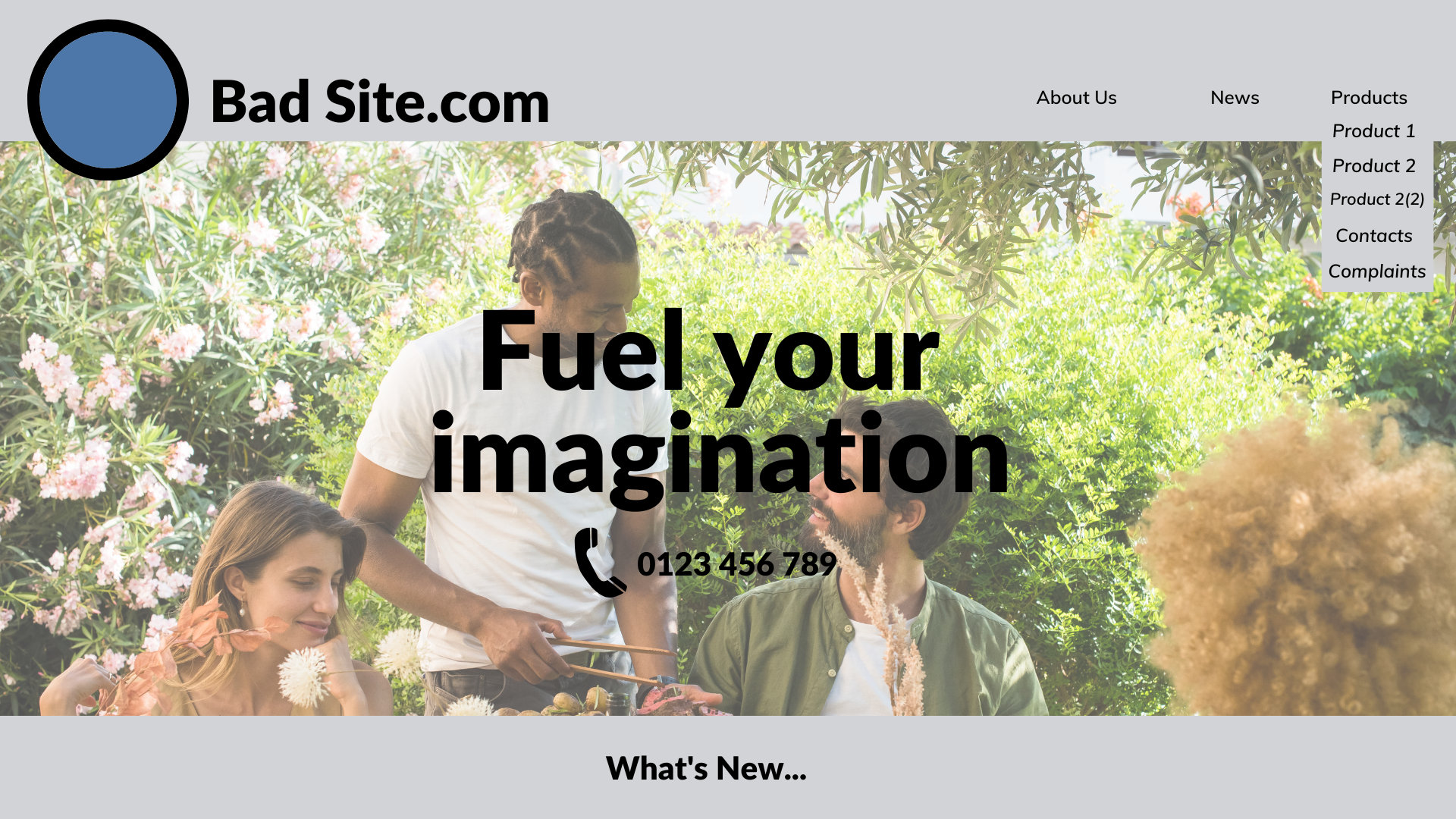
Diamo un'occhiata a un esempio di un cattivo sito web. Abbiamo creato questo mock up, quindi non c'è ombra nei confronti di nessun sito Web in particolare.

Perché un utente potrebbe rimanere bloccato su questa home page?
- Non c'è nessun invito all'azione
- Non è chiaro cosa stia vendendo l'azienda
- I prodotti passano in secondo piano nel menu
- Il menu è difficile da leggere e non ha molto senso
Se sembra un mucchio di elementi casuali messi insieme, è perché lo è. Ci imbattiamo in siti Web come questo ogni giorno: nessun passo successivo chiaro, nessuna offerta chiara di prodotti o servizi e nessun vantaggio nello scegliere questo marchio rispetto alla concorrenza.
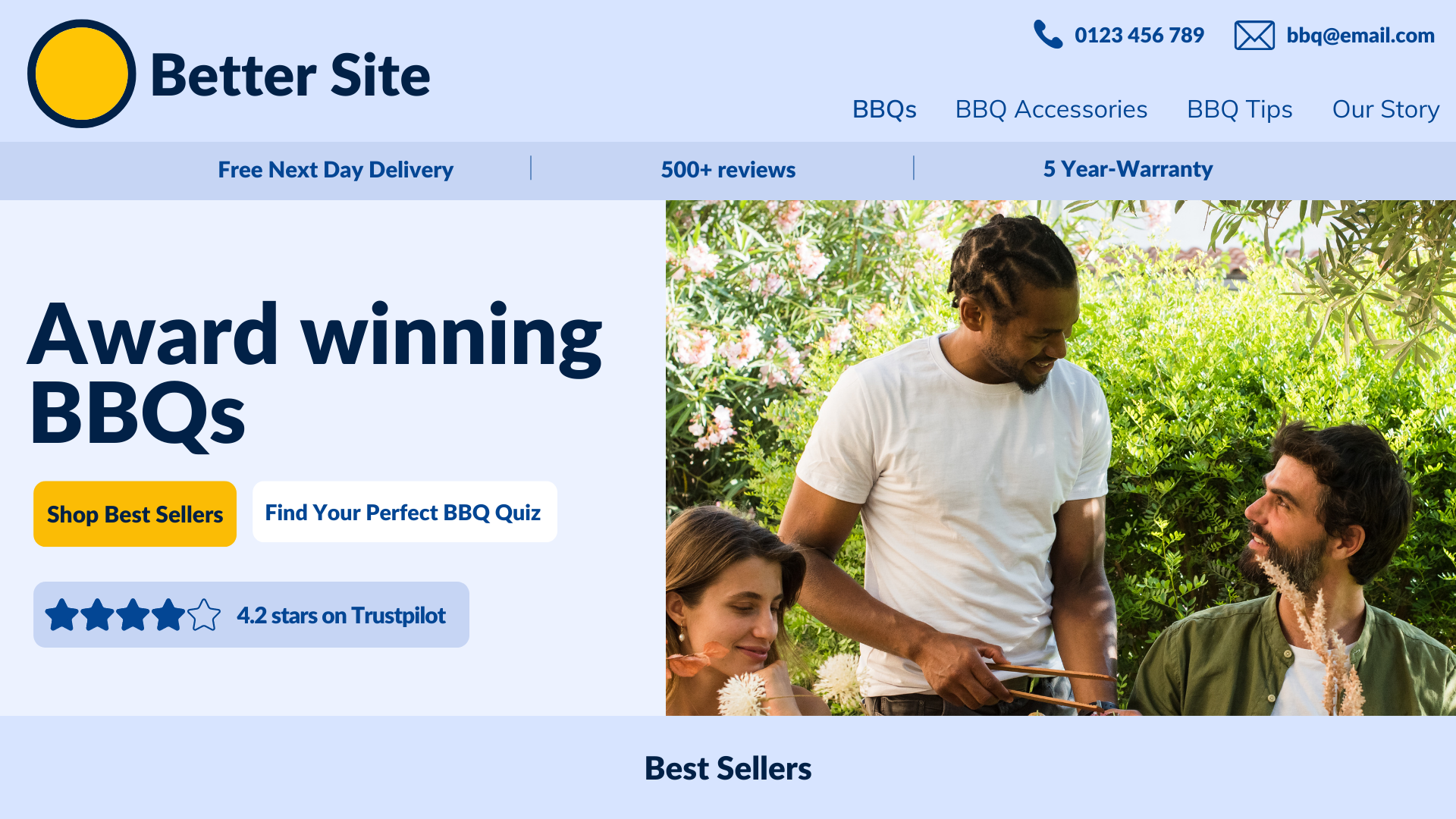
Allora, che aspetto ha un buon sito ?

Cosa su questo sito Web farebbe spostare i visitatori su un'altra pagina?
- Intestazione H1 che dice loro esattamente cosa fa l'azienda, quindi non se ne vanno immediatamente
- Menu di facile lettura, ordinato per importanza
- Inviti all'azione chiari per coloro che sono pronti all'acquisto e per coloro che non sono sicuri di quale prodotto sia giusto per loro
Ciascuno di questi rende più facile per i visitatori fare un passo successivo, sia che si tratti di passare a un'altra pagina tramite il menu o di seguire un invito all'azione.
Le stesse regole si applicano a ogni pagina del tuo sito web, dalle pagine dei prodotti ai post del blog.
Assicurati che il tuo menu sia visibile e coerente su ogni pagina e che tutti i tuoi contenuti includano collegamenti interni e inviti all'azione, se pertinenti. Tratteremo il potere dei collegamenti interni e degli inviti all'azione più avanti in questa guida.
Esistono diversi modi per identificare i luoghi in cui i visitatori rimangono bloccati sul tuo sito.
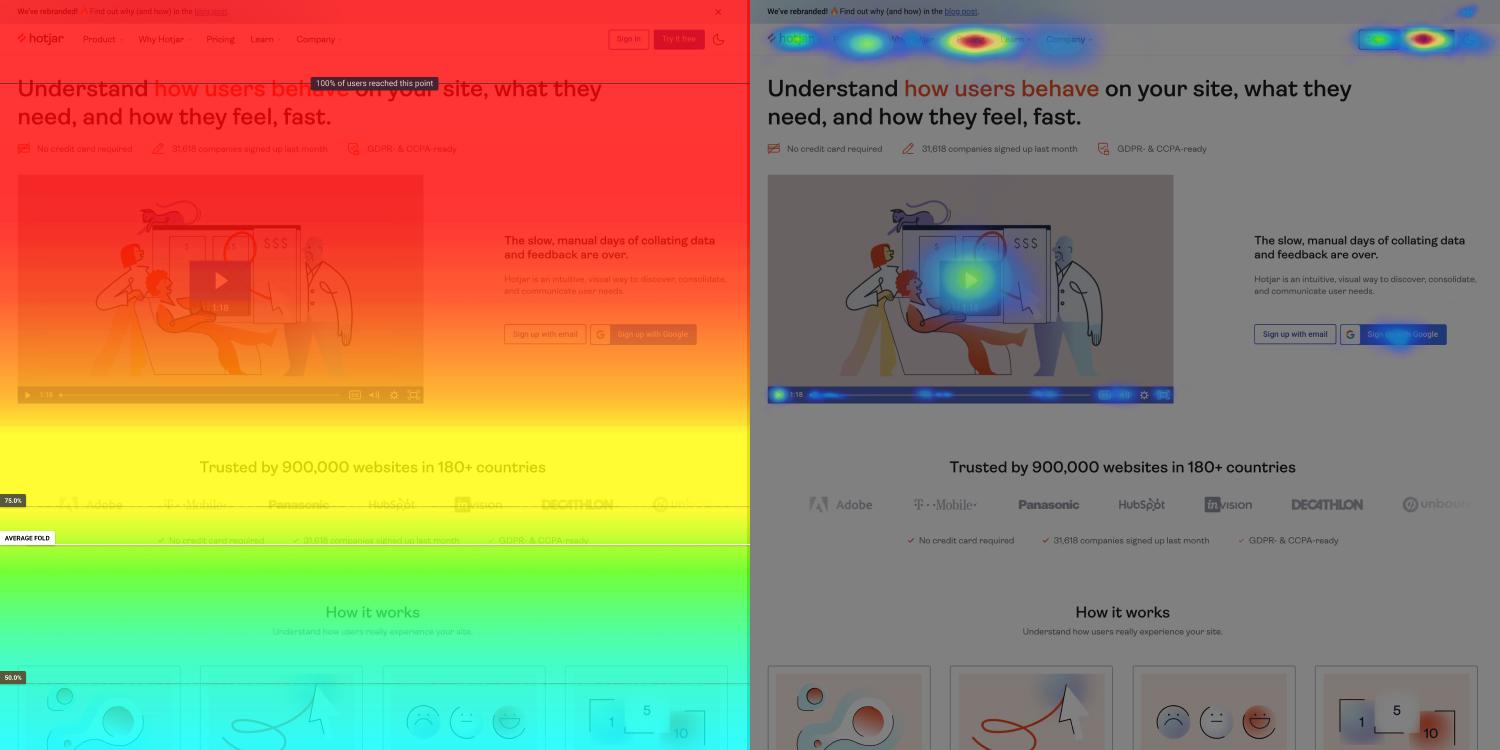
Puoi installare un software di mappatura termica sul tuo sito web, come hotjar, per vedere come gli utenti interagiscono con il tuo sito.

Fonte immagine: hotjar
Puoi pagare le persone per visitare il tuo sito e rivedere la loro esperienza. È bello avere una prospettiva esterna, poiché spesso vedono le cose in modo diverso da coloro che sono vicini o immersi nel marchio.
Puoi anche utilizzare i rapporti personalizzati in Google Analytics 4 per seguire i percorsi degli utenti.
Come visualizzare il percorso di un utente in Google Analytics 4
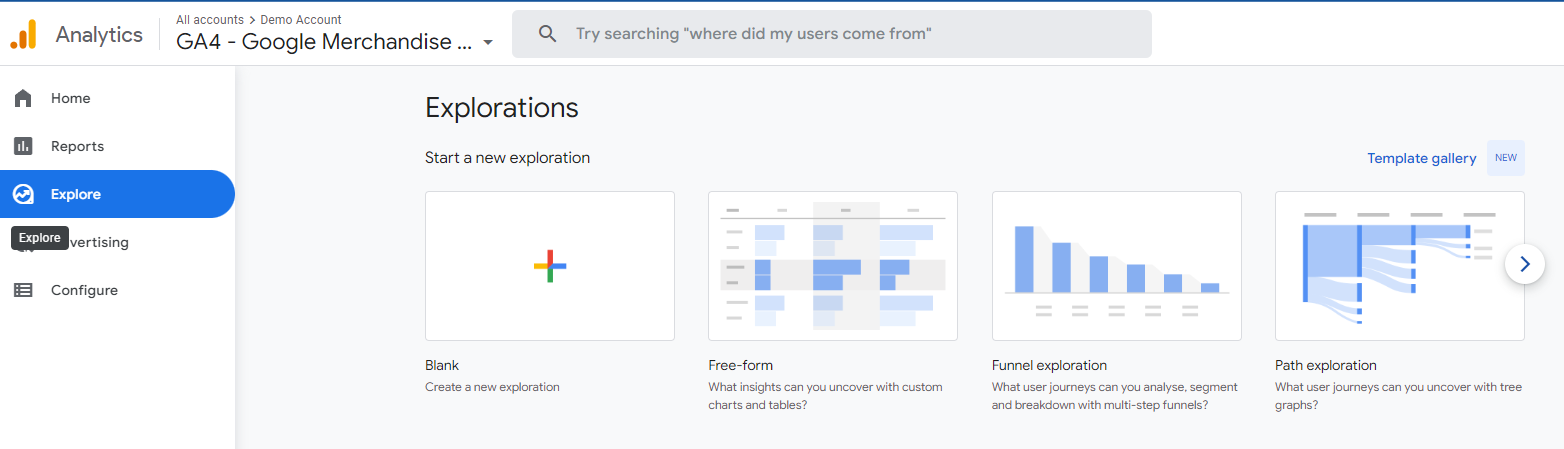
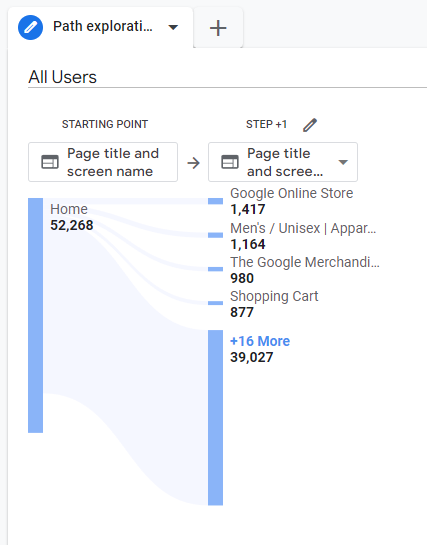
Per seguire i percorsi degli utenti in Google Analytics 4, vai alla sezione Esplora e crea un nuovo percorso di esplorazione.

Trascinando e rilasciando il tipo di nodo " titolo pagina e schermo " nella casella del punto di partenza, sarai in grado di vedere dove vanno le persone dopo la tua home page o qualsiasi altra pagina del tuo sito.

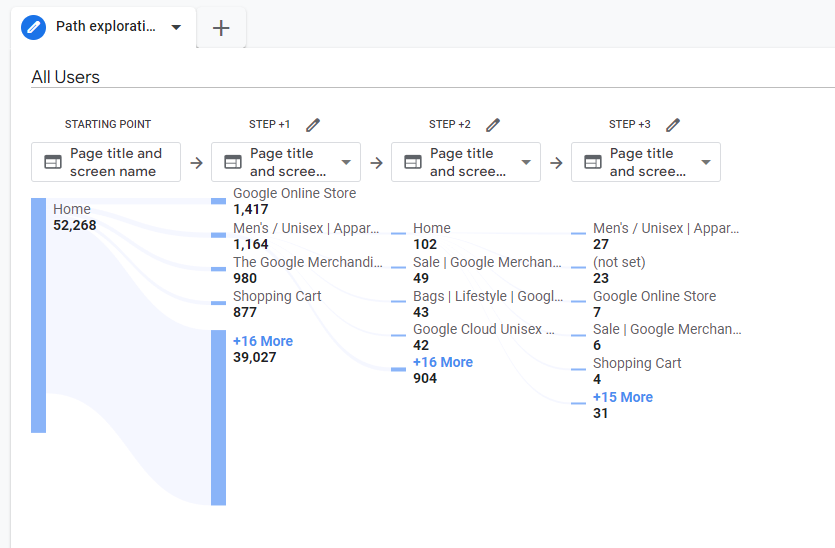
Se Google Merchandise Store stesse cercando di convincere più visitatori dalla home page a visitare i prodotti nella pagina della categoria Uomo/Unisex, potrebbe espandere questo percorso e vedere il comportamento che si verifica dopo aver visitato la pagina della categoria Uomo/Unisex.

Possiamo vedere che la maggior parte dei visitatori ( 102 ) torna alla home page dopo aver visitato la pagina Uomo/Unisex, il che potrebbe indicare che la pagina della categoria deve essere ottimizzata e molti visitatori non trovano ciò di cui hanno bisogno in quella pagina, quindi non passare alla pagina di un prodotto.
Comprendere l'ordine in cui i tuoi utenti visitano le tue pagine e dove si stanno dirigendo o meno, invece di convertire può aiutarti a capire le aree del tuo sito web che devono essere migliorate.
Se vuoi aumentare le conversioni e la tua visualizzazione media per utente, puoi farlo aggiungendo una casella di ricerca al tuo sito web. Puoi quindi utilizzare la casella di ricerca non solo per tenere traccia di ciò che le persone stanno cercando, ma anche per aiutarle a trovare ciò che stanno cercando se non lo hanno trovato nella pagina in cui si trovano attualmente.
Aggiungendo una casella di ricerca in fondo alle pagine delle tue categorie, le persone possono cercare un elemento che non hanno trovato. Ciò significa che invece di pensare che non lo vendi e lasciare il tuo sito web, il visitatore troverà il prodotto che sta cercando e diventerà un cliente.
Puoi anche utilizzare Google Analytics per tenere traccia di ciò che i visitatori stanno cercando e assicurarti che tali prodotti siano visibili nelle pagine dei prodotti. È possibile che i visitatori cerchino spesso un prodotto, ma hanno difficoltà a trovarlo, motivo per cui non stanno realizzando le vendite necessarie per identificarlo come un prodotto popolare.
2. Migliora l'esperienza dell'utente
Se i visitatori si " bloccano " su determinate pagine del tuo sito, è probabile che tu debba apportare alcune modifiche. Questo potrebbe essere il design generale del tuo sito web, la tua navigazione o le pagine all'interno del tuo sito.
Progettazione di siti web
Se il tuo sito web è difficile da guardare, gli utenti avranno difficoltà a identificare dove andare dopo, o potrebbero addirittura andarsene subito.
Ciò potrebbe essere dovuto alla mancanza di inviti all'azione, troppi inviti all'azione, cattiva progettazione quando si tratta di colori e immagini o un sito Web sovraffollato.

Non ricevi abbastanza traffico?
Non stai convertendo abbastanza lead?
Ricevi una recensione gratuita del tuo marketing e del tuo sito web dal nostro team di esperti di marketing digitale, del valore di £ 197.
Oh, abbiamo detto che era GRATIS?
Navigazione
Può essere allettante " innovare " con la barra dei menu, ma questo è uno dei modi chiave in cui gli utenti viaggiano da una pagina all'altra del tuo sito web. Il tuo menu dovrebbe elencare per primo il prodotto o servizio più importante, in modo che gli utenti possano trovare subito ciò di cui hanno bisogno.
Diciamo che sei uno studio legale. Quale di questi menu avrebbe più senso?
A. Home – La nostra storia – Login clienti – Guide legali – Servizi legali
B. Home – Servizi Legali – Guide Legali – La Nostra Storia – Login Clienti
Il menu B è molto più efficace. I servizi sono in prima linea , seguiti dai contenuti del blog. Il login del cliente finisce all'estrema destra, dove gli utenti spesso si aspettano che sia il login.
Il menu del tuo sito web non è l'unico modo in cui gli utenti si spostano sul tuo sito. I collegamenti interni possono aiutare ad aumentare le visualizzazioni del tuo sito web per utente indirizzando i visitatori a punti del tuo sito dove possono saperne di più su un argomento specifico.
Collegamento interno
Il collegamento interno aiuta i tuoi visitatori a navigare nel tuo sito web dall'interno dei tuoi contenuti.
Se stai scrivendo una pagina di prodotto e menzioni altri prodotti, collegali .
Se stai scrivendo una guida e menzioni un altro argomento di cui hai scritto in precedenza, collegala .
Questo è un ottimo modo per promuovere vecchi contenuti, oltre a fornire al tuo pubblico più informazioni su un argomento senza dover includere tutto in una gigantesca guida impossibile da leggere.
Puoi anche creare un pezzo di contenuto pilastro, quindi utilizzare i collegamenti interni per indirizzare gli utenti verso contenuti più dettagliati e specifici.
3. Crea contenuto del pilastro
Il contenuto del pilastro è un contenuto completo che si collega a contenuti più piccoli e più specifici.
Un esempio di contenuto del pilastro per un broker ipotecario potrebbe essere "Come acquistare la tua prima casa" . Questo post sul blog includerebbe tutti i passaggi necessari per acquistare la tua prima casa.
Alcuni di questi passaggi richiedono più spiegazioni e dettagli rispetto ad altri, quindi puoi creare singoli post del blog che approfondiscano maggiormente questi passaggi.
Esempi potrebbero essere:
- "Come trovare un broker ipotecario"
- “Come calcolare il tuo deposito”
- "I migliori conti di risparmio per chi acquista per la prima volta".
Quindi colleghi a questo contenuto nel pezzo del pilastro, dando ai lettori l'opportunità di saperne di più su quel passaggio o argomento, se lo desiderano, o continuare a leggere.
Per questo motivo, il contenuto del pilastro può comportare più visualizzazioni di pagina sul tuo sito, poiché alcuni lettori visiteranno queste altre pagine per saperne di più.
Il contenuto del pilastro non è una scusa per dare metà dei consigli solo così puoi collegarti a un'altra pagina: tieni presente che il tempo trascorso su una pagina aiuta anche a migliorare quella pagina nelle classifiche di ricerca. Vuoi anche offrire ai tuoi visitatori una buona esperienza utente: se si rendono conto che devono continuare a passare a una nuova pagina per ottenere maggiori informazioni, perderanno rapidamente interesse .
Questa guida che stai leggendo in questo momento è un elemento fondamentale del nostro blog, "Guida per principianti a Google Analytics 4". La guida originale è molto dettagliata, ma essendo una guida per principianti, non era giusto includere così tante informazioni in quella guida.

Raggiungi la vetta di Google gratuito
Come creare contenuti del pilastro
Scrivere contenuti pilastro è simile a scrivere qualsiasi altro blog, ma con un po' più di dettagli. Pensa al contenuto del pilastro come alla guida definitiva a un argomento, con collegamenti a contenuti più dettagliati sul tuo sito per coloro che vogliono portare le proprie conoscenze al livello successivo.
Ci sono alcuni modi in cui puoi assicurarti che il contenuto del tuo pilastro sia il migliore possibile.
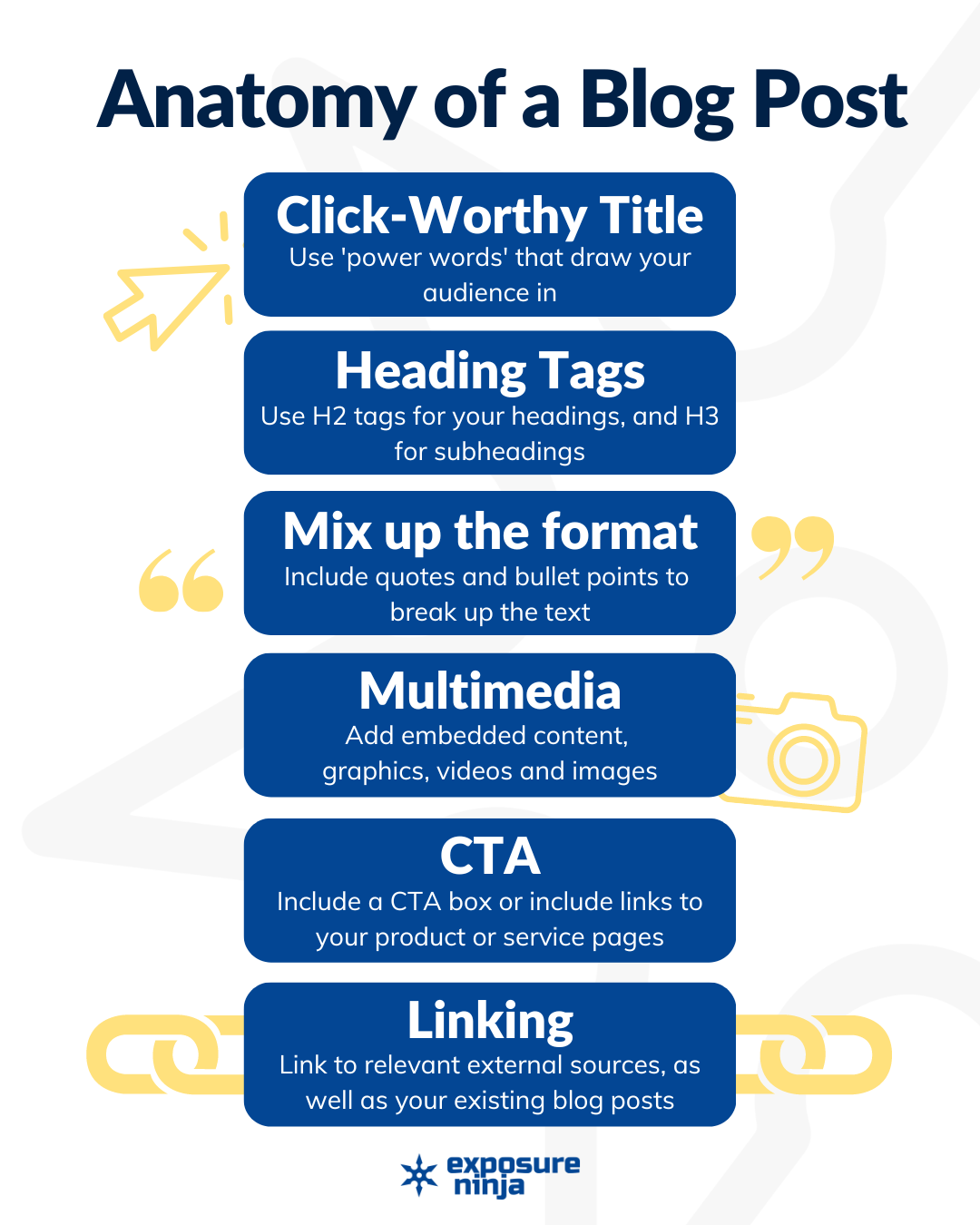
Titolo degno di un clic
Conduci una ricerca per parole chiave per assicurarti che ci sia un pubblico là fuori per il tuo pezzo di contenuto del pilastro, quindi usa questa parola chiave nel tuo titolo. Metti la parola chiave il più vicino possibile all'inizio del titolo, ma assicurati che abbia ancora senso.
È meglio avere un titolo che abbia un senso, su cui le persone facciano effettivamente clic, piuttosto che uno scritto solo per fare appello ai robot di Google.
Tag di intestazione
Scrivere i tuoi titoli prima di scrivere il contenuto del tuo pilastro ti darà una struttura su cui lavorare. Ti consigliamo di digitare la tua parola chiave o titolo in un motore di ricerca, quindi utilizzare il metodo Skyscraper per trovare ispirazione per i tuoi titoli. Potresti vedere un argomento che pensavi di non trattare, o vedere che un argomento che stavi per trattare non è aggiornato.
Una volta che hai deciso queste intestazioni, identifica quali sono le intestazioni, usando il tag H2, e quali sono i sottotitoli, usando il tag H3.
L'uso di diverse dimensioni di intestazione nel tuo post sul blog ti aiuterà a coinvolgere il tuo lettore. Questo aiuta anche a mantenere l'attenzione dei lettori che scansionano il contenuto per la sezione che stanno cercando.
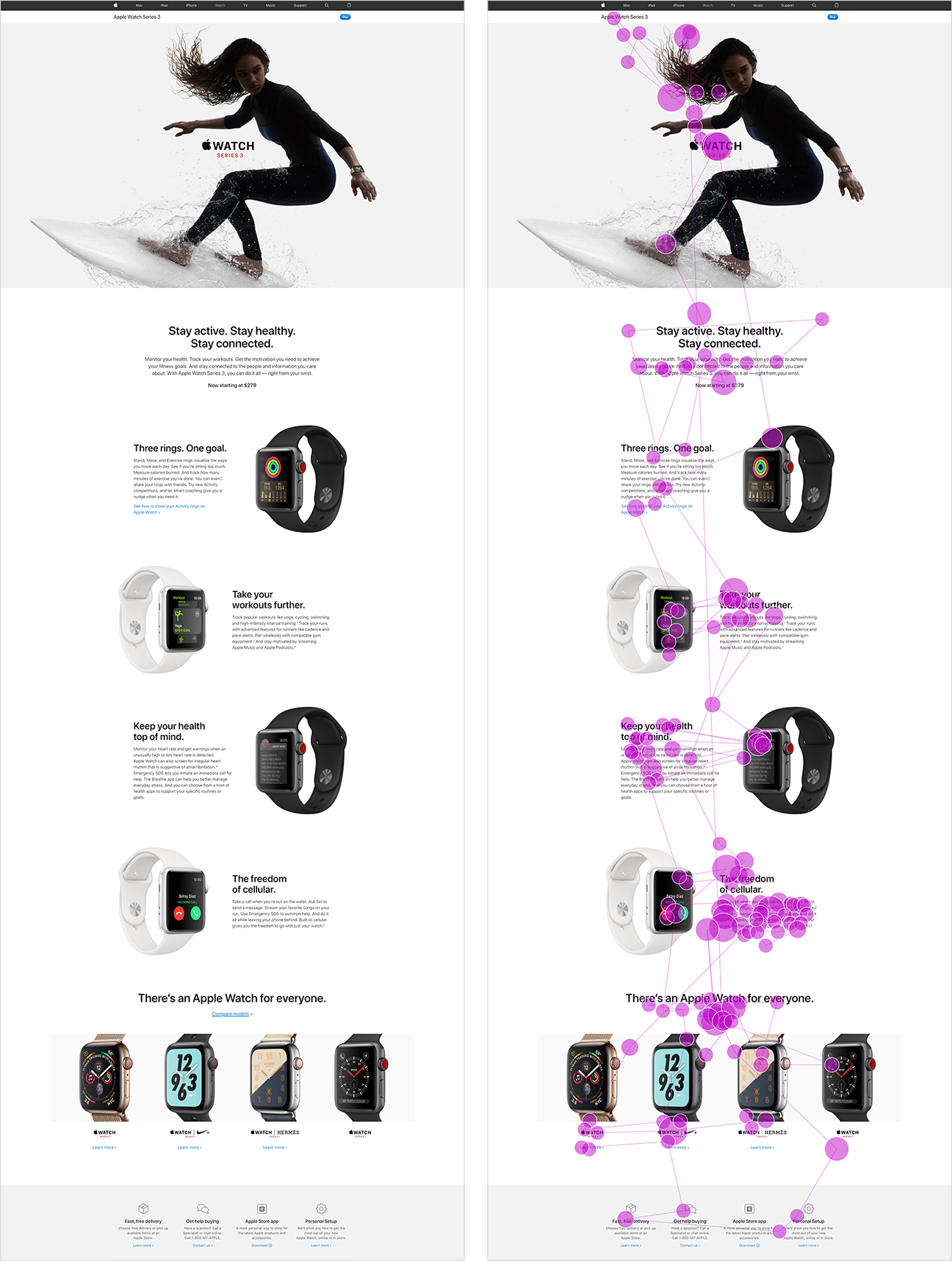
Ecco un esempio di come un utente esegue la scansione di una pagina sul sito Web di Apple, da uno studio su come le persone leggono online dal Nielsen Norman Group.

Fonte immagine: Gruppo NN
Ciò è particolarmente utile quando si tratta di contenuti del pilastro con sezioni che si collegano a post di blog più dettagliati: i visitatori che scansionano troveranno la sezione desiderata, vedranno che possono ottenere ancora più informazioni su un'altra pagina e si dirigeranno lì, aumentando il numero di pagine che visualizzano.
Mescola il formato
Il contenuto del pilastro è spesso lungo e confondere il formato del tuo post può aiutare a mantenere l'attenzione del tuo lettore.
- Usa il testo in grassetto o corsivo con parsimonia per aggiungere enfasi a determinate parole o frasi.
- Se stai creando un elenco, usa punti elenco o numeri per distinguerlo dal resto del testo e creare interesse visivo.
- Includi citazioni pop-out di esperti e professionisti per aggiungere credibilità e spezzare il testo.
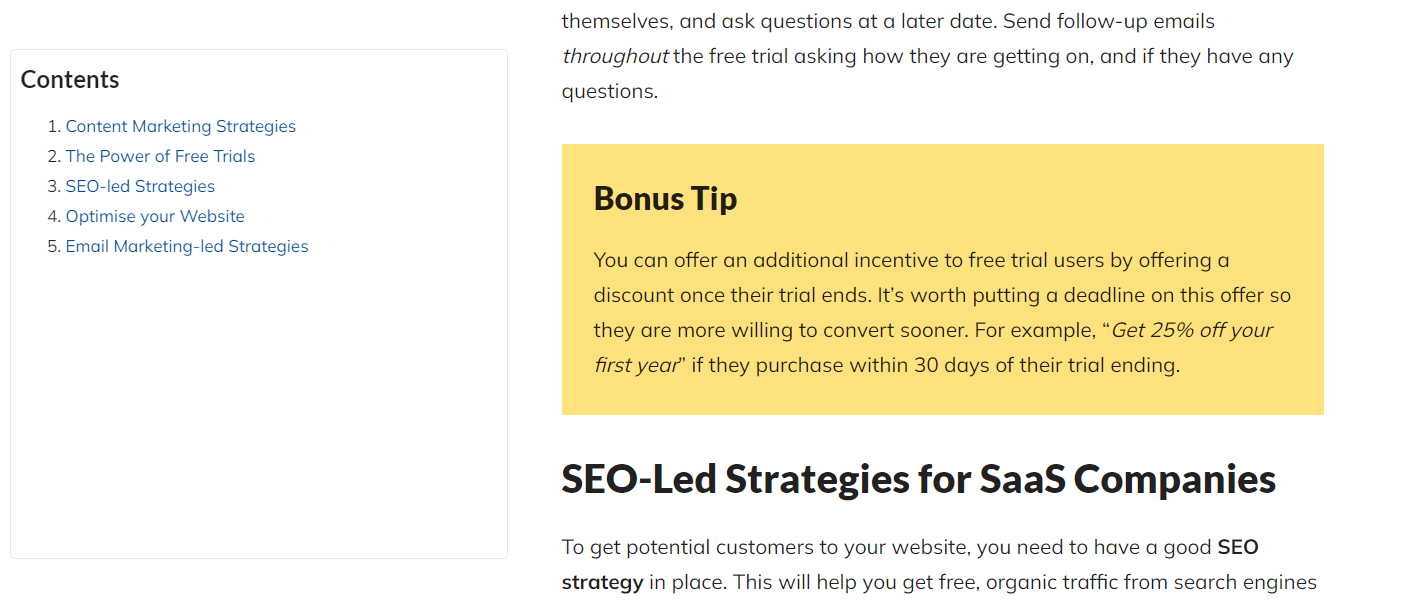
Ecco un esempio di citazione pop-out. Porta l'attenzione sulla citazione stessa ingrandendo il testo e aggiungendo virgolette più definite”
Un altro elemento visivo che puoi aggiungere al contenuto del tuo pilastro è un Johnson Box .
Le caselle Johnson vengono utilizzate per evidenziare un paragrafo di informazioni. Non solo interrompono il resto della copia, ma rendono il lettore consapevole che questa è una sezione importante.
Sono spesso visti come una casella dietro il testo di una pagina Web, che è di un colore diverso dallo sfondo. Il testo scritto qui è all'interno di una scatola di Johnson. Puoi anche vedere un esempio nello screenshot qui sotto.

Le scatole Johnson funzionano bene nei contenuti del pilastro in quanto puoi usarle per indirizzare i lettori a un altro contenuto. Come con altri elementi visivi, usali con parsimonia.
Multimedia
Il contenuto del pilastro beneficia enormemente degli elementi multimediali. Il contenuto del pilastro spesso va nei dettagli e alcune idee verranno spiegate meglio con un video o un'infografica.
Le immagini aiutano anche a coinvolgere i tuoi lettori, aggiungendo interesse visivo al tuo post sul blog.
Quando crei propaggini del tuo contenuto del pilastro per spiegare alcuni aspetti in modo più dettagliato, puoi potenzialmente riutilizzare gli elementi multimediali del tuo contenuto del pilastro, risparmiando tempo.
Inviti all'azione
L'aggiunta di inviti all'azione pertinenti può aiutare a convertire i clienti, il che spesso include il passaggio a un'altra pagina del sito, aumentando le visualizzazioni di pagina medie per utente.
È importante che questi inviti all'azione siano pertinenti. Se non si adattano ai tuoi contenuti o chiedono qualcosa al lettore che non corrisponde allo stadio della canalizzazione in cui si trovano, lo escluderanno e non vedranno perché è rilevante per loro.
A seconda dell'argomento del contenuto del tuo pilastro, è probabile che non promuoverai CTA che cercano di ottenere una vendita dal tuo cliente, ma potresti voler offrire una guida scaricabile o una lista di controllo o utilizzare l'invito all'azione per indirizzarli a un altro guida dettagliata relativa al contenuto del tuo pilastro.
Collegamento
Il collegamento interno è una parte importante del contenuto del tuo pilastro. In tutta la guida si desidera collegare a guide più dettagliate sui diversi aspetti di questo argomento. È probabile che prima scriverai il contenuto del pilastro, quindi lavorerai per aggiungere le guide più dettagliate in seguito, collegandoti ad esse una volta terminate.

Il contenuto del pilastro è anche "sempreverde" , il che significa che continuerà a funzionare per te molto tempo dopo essere stato pubblicato. Vale la pena rivedere il contenuto del tuo pilastro ogni 6-12 mesi per assicurarti che il contenuto sia ancora pertinente.
Riepilogo: come aumentare le visualizzazioni del tuo sito Web per utente
Ci sono molti vantaggi nell'aumentare le visualizzazioni del tuo sito web per utente, inclusi gli aumenti delle classifiche di ricerca e la costruzione di una relazione con i tuoi clienti esistenti o futuri.
I principali modi in cui puoi migliorare le tue visualizzazioni per utente sono:
- Identificazione dei punti critici
- Migliorare l'esperienza dell'utente
- Creazione di contenuti pilastro
Non dimenticare di passare a Google Analytics 4 prima di luglio 2023.
Se lo lasci all'ultimo minuto perderai tutti i tuoi dati storici. È meglio configurarlo ora e disporre di un anno di dati, anche se non vuoi fare subito la mossa. Scopri come configurare Google Analytics 4 nella nostra guida per principianti.
Cosa leggere dopo
- Scopri come mantenere i visitatori sul tuo sito web più a lungo per aumentare il tempo medio di coinvolgimento del tuo sito web.
- Fai in modo che i tuoi visitatori tornino sul tuo sito web imparando come aumentare le sessioni di coinvolgimento per utente sul tuo sito.
- Crea contenuti che i visitatori vogliono effettivamente leggere e questo ti porta in cima a Google.
