10 modi per ottimizzare la velocità della pagina per la SEO
Pubblicato: 2022-11-15Sebbene sia solo una delle tante metriche SEO on-page, i tempi di caricamento lenti della pagina possono influire negativamente sul posizionamento di una pagina nelle pagine dei risultati dei motori di ricerca (SERP) e avere un impatto negativo sull'esperienza utente (UX). Ecco cosa potrebbe rallentare le tue pagine e come puoi iniziare ad aumentare la velocità della pagina.
Perché la velocità della pagina è importante per la SEO?
La ricerca sulla rete neurale di Google stima che quando il tempo di caricamento della pagina passa da 1 secondo a 3 secondi, la probabilità che il visitatore abbandoni semplicemente il sito prima che il caricamento finisca aumenti del 32%. E più lenta è la pagina, maggiore è la probabilità che un visitatore del sito se ne vada per la frustrazione. Poiché Google desidera che gli utenti abbiano la migliore esperienza possibile quando utilizzano la Ricerca, ha reso la velocità di caricamento delle pagine un fattore di ranking. Ciò significa che se vuoi posizionarti bene per le tue parole chiave target, devi monitorare la velocità della tua pagina. Dopo aver investito in un sito Web attraente con contenuti di qualità, l'ultima cosa di cui hai bisogno è una bassa velocità di caricamento della pagina che uccide le tue classifiche.
Nota sulla velocità della pagina rispetto alla velocità del sito Web : mentre la velocità della pagina si riferisce alla velocità di una singola pagina, la velocità del sito si riferisce alla velocità di un campione di diverse pagine del sito, che viene utilizzata per stimare la velocità complessiva del sito. Avere velocità di pagina ben ottimizzate in tutto il tuo sito si tradurrà naturalmente in una maggiore velocità complessiva del sito.
Quindi, come puoi sapere se la velocità di caricamento della tua pagina sta influenzando negativamente la SEO del tuo sito?
Esistono numerosi strumenti che puoi utilizzare per controllare la velocità di una pagina. Solo Google offre diversi strumenti gratuiti come Google Search Console, Lighthouse e PageSpeed Insights, che forniscono tutti informazioni preziose sulla velocità di caricamento della pagina. Usali per vedere quanto velocemente vengono caricati gli elementi della pagina. (Ecco come si scompongono Lighthouse e PageSpeed Insights quando si tratta di misurare le prestazioni del sito.)
Cosa può influire sulla velocità della pagina?
Diversi elementi on-page e off-page possono influire sulla velocità di caricamento di una pagina. Se ti trovi di fronte a lunghi tempi di caricamento, cerca questi possibili colpevoli.
File CSS e JavaScript
I file CSS ti consentono di mostrare le immagini del tuo marchio sul tuo sito con uno stile e un layout unici, mentre JavaScript dà vita alle pagine web con l'interattività. Entrambi possono migliorare notevolmente l'esperienza di navigazione web.
Tuttavia, l'uso di troppi fogli di stile e script sul tuo sito può essere una ricetta per tempi di caricamento lenti. E più sono complessi e ad alta intensità di risorse, più avranno un impatto sulla velocità della tua pagina.
JavaScript può anche causare problemi di rendering, rendendo più difficile per i crawler di ricerca eseguire correttamente la scansione e l'indicizzazione di alcuni contenuti del tuo sito.
Plugin
I plug-in forniscono interattività e funzionalità aggiuntive a una pagina. Tuttavia, proprio come con gli script, troppi plugin possono rallentare il tempo di caricamento di una pagina. Inoltre, plug-in obsoleti o mal gestiti possono rappresentare un rischio per la sicurezza e portare a problemi di compatibilità. I plugin meno conosciuti dei team di sviluppo più piccoli sono particolarmente soggetti a questi problemi.
Immagini grandi
Le immagini possono migliorare notevolmente il contenuto del tuo sito, rendendolo più attraente e coinvolgente. Tuttavia, l'utilizzo di immagini di grandi dimensioni sulle tue pagine può anche aumentare il tempo di caricamento, soprattutto se ce ne sono molte.
Le immagini non ottimizzate sono uno dei principali fattori che contribuiscono a rallentare i tempi di caricamento. Maggiore è la dimensione del file immagine, maggiore è il tempo di attesa per il caricamento. Agli albori di Internet, quando la velocità di connessione era lenta e i siti dovevano essere piccoli, l'ottimizzazione delle immagini era un passaggio necessario. Ora, con così tanti elementi che contribuiscono al peso della pagina sui siti Web moderni, può essere facile trascurare.
Pop-up
I popup sono utili per indirizzare il traffico verso le pagine di destinazione o per fornire inviti all'azione e offerte speciali. Tuttavia, sono anche noti per rallentare i tempi di caricamento delle pagine. Dovrai considerare quanto siano effettivamente efficaci i tuoi pop-up e se valgono o meno il rallentamento della velocità di caricamento della pagina.
Velocità del server web
Quando qualcuno visita un sito Web, sta aprendo file da un server remoto. Più lento è il server, più lento sarà il caricamento delle risorse del sito sul browser del visitatore. Risparmiare denaro su un pacchetto di hosting o un server più economico può sembrare una buona idea, ma in realtà può finire per causare più danni che benefici. I piani di hosting privi di risorse dedicate, con tempi di risposta del server lenti o con risorse distribuite su più server possono avere un impatto negativo sulle prestazioni del sito web.
Catene di reindirizzamento
I reindirizzamenti sono uno strumento davvero utile per spostare il traffico sul tuo sito Web, ma ognuno fa sì che il browser visiti una pagina in più, prolungando il tempo di caricamento finale della pagina. Quando i reindirizzamenti sono collegati tra loro in una catena di reindirizzamento, il tempo di caricamento viene ulteriormente esteso. E maggiore è il numero di reindirizzamenti nella catena, minore è la velocità di caricamento complessiva.
Le catene di reindirizzamento spesso si verificano per caso mentre l'architettura di un sito continua ad espandersi. Le catene di reindirizzamento possono anche danneggiare l'esperienza dell'utente e sprecare il crawl budget del tuo sito. Pertanto, mentre il tuo sito continua ad espandersi, è una buona idea prestare attenzione alle catene di reindirizzamento e scansionare regolarmente il tuo sito per identificare eventuali sviluppi.
Quali sono le metriche di velocità della pagina più importanti?
I test di velocità riportano una varietà di metriche. Poiché Google è il motore di ricerca predominante e il nostro obiettivo è posizionarci bene nei risultati di ricerca, tratterò alcune delle metriche utilizzate da Google per misurare la velocità e le prestazioni del sito. Queste non sono le uniche metriche sulla velocità della pagina, ma per i nostri scopi sono le più incisive.
Vitali fondamentali del Web
Nel 2020, Google ha rilasciato Core Web Vitals. Questo insieme di metriche consente agli amministratori web di sapere come sta andando il loro sito in termini di esperienza di navigazione. Queste metriche sono particolarmente utili per identificare come accelerare il tempo di caricamento della pagina web.
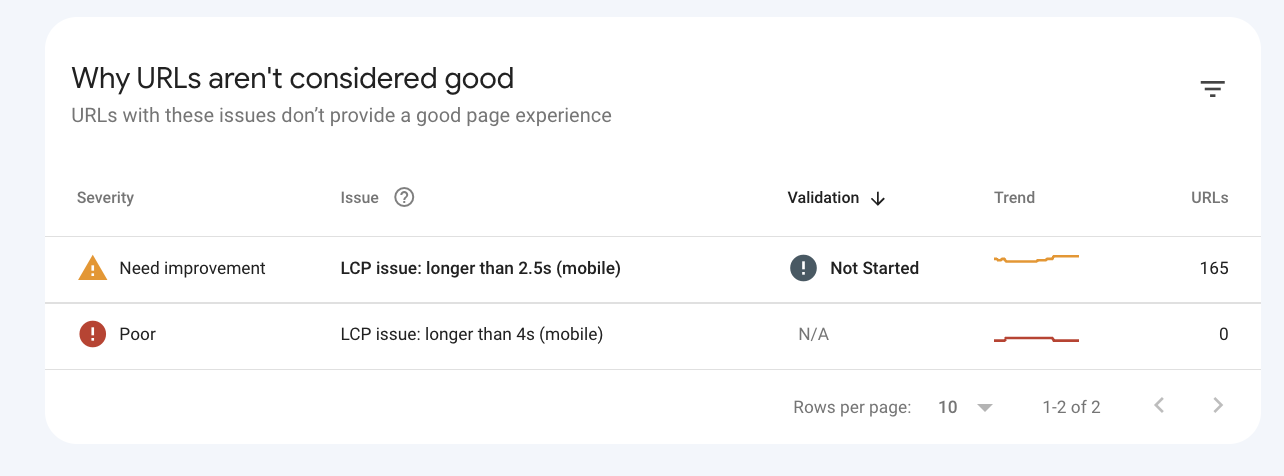
Puoi utilizzare Google Search Console per visualizzare i rapporti Core Web Vitals per dispositivi mobili e desktop. Questi rapporti mostrano gli URL validi, da migliorare o scadenti. Se disponi di URL scadenti o che necessitano di miglioramenti, fornisce anche un elenco di problemi insieme agli URL interessati. Fai clic sul problema per ulteriori informazioni sul problema e sugli URL interessati.

I dati Core Web Vitals del tuo sito possono essere trovati in PageSpeed Insights o Google Lighthouse.
In PageSpeed Insights, i tuoi Core Web Vitals rifletteranno un'esperienza utente reale. Google Lighthouse utilizza i dati di laboratorio oltre ai dati degli utenti reali.
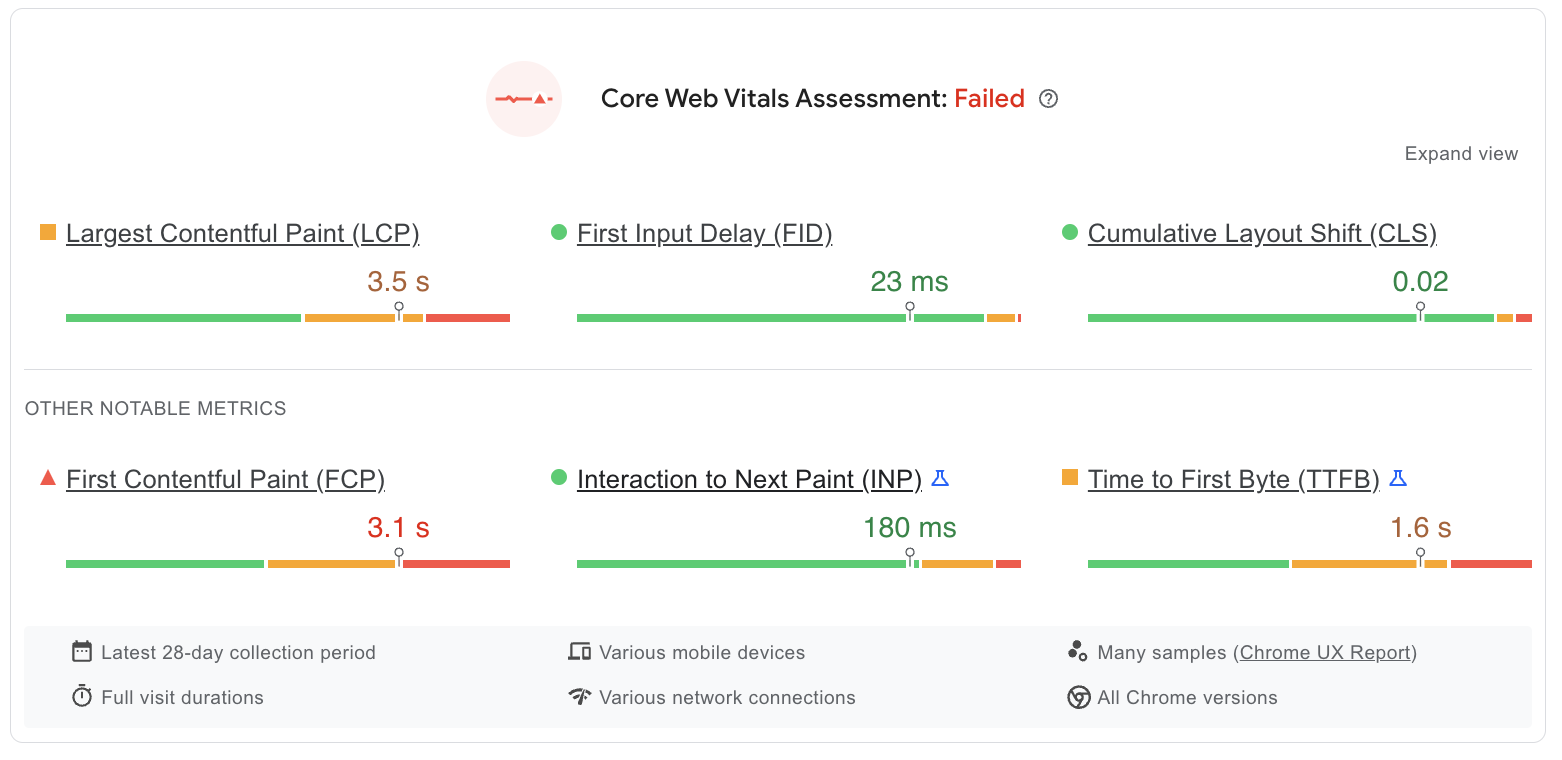
La parte superiore dei report di PageSpeed Insights mostra le metriche di Core Web Vitals:

- Largest Contentful Paint (LCP) : quanto tempo impiega una pagina per caricarsi. Un LCP ideale è di 2,5 secondi o meno.
- First Input Delay (FID): quanto tempo ci vuole prima che gli utenti possano interagire con la tua pagina. Idealmente, questo dovrebbe essere 100 millisecondi o meno.
- Cumulative Layout Shift (CLS) : la quantità di elementi della pagina che si spostano durante il caricamento. Questo dovrebbe essere .1 o meno.
- First Contentful Paint (FCP) : quanto tempo impiega un utente a vedere qualcosa sullo schermo. Un punteggio di 1,8 secondi o meno ti manterrà in verde.
- Interaction to Next Paint (INP) : la quantità di tempo che intercorre tra un'azione dell'utente e la risposta della pagina. 200 ms o meno sono visti come buoni.
- Time to First Byte (TTFP) : la quantità di tempo tra la richiesta iniziale del browser e quando riceve il primo byte dal server. Obiettivo per 800 ms o meno.
Fai clic su una delle metriche in PageSpeed Insights per andare alla pagina web.dev corrispondente, che spiega ulteriormente cos'è ciascuna metrica e perché è importante.

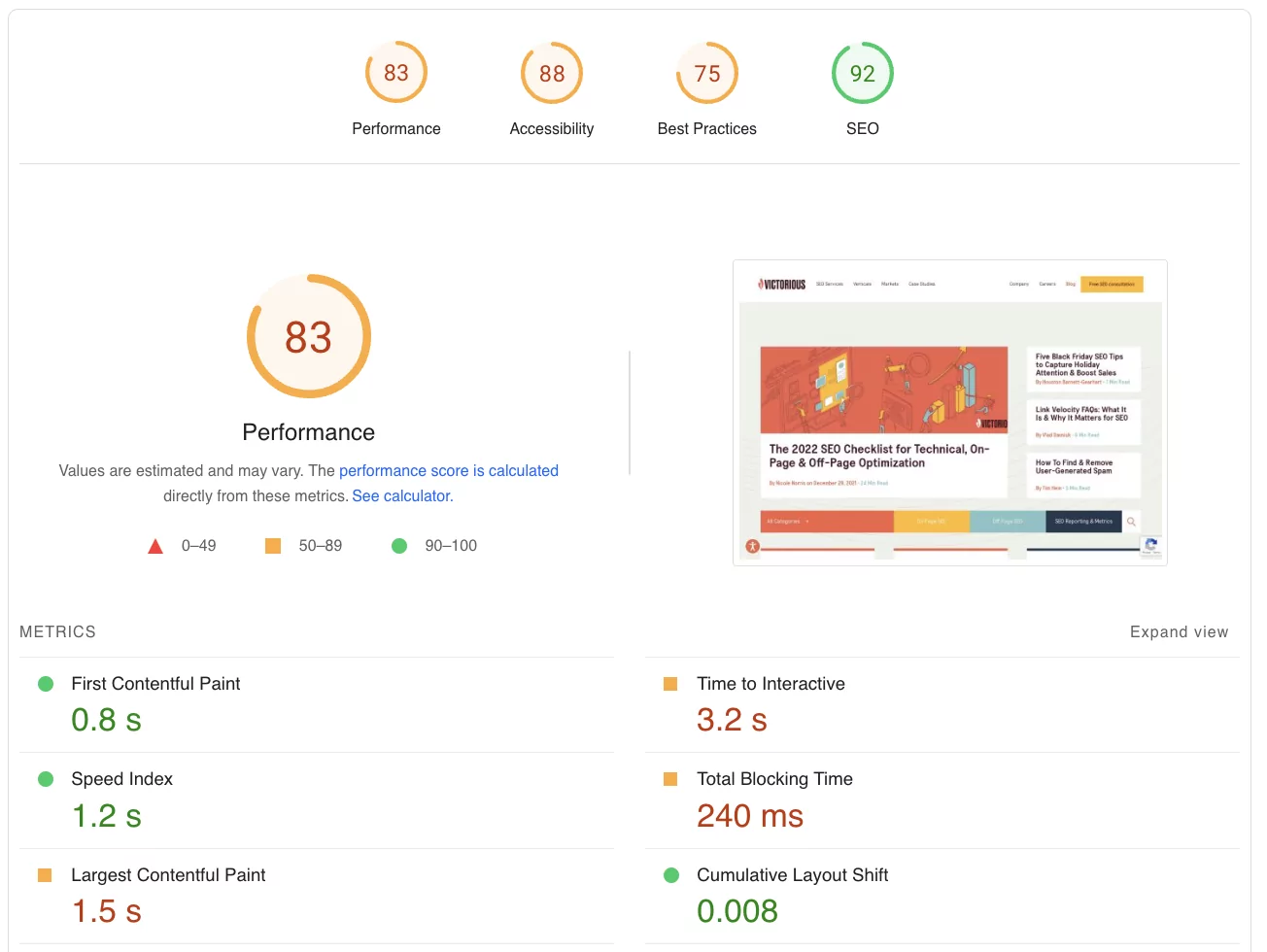
Metriche PageSpeed Insights

Dopo la sezione Core Web Vitals, troverai ulteriori metriche PageSpeed Index, tra cui:
- Indice di velocità : la velocità con cui il contenuto viene visualizzato durante il caricamento della pagina. Meno di 3,4 secondi ti manterranno in verde.
- Time to Interactive (TTI) : quanto tempo richiede una pagina per diventare completamente interattiva. Google dice di sforzarsi per meno di 5 secondi.
- Total Blocking Time : per quanto tempo una pagina è bloccata per l'input dell'utente. Il verde qui è sotto i 200 ms.
Una volta che vedi che una pagina sta funzionando male, puoi provare a risolvere il problema. Ecco 10 modi per ottimizzare la velocità della pagina.
Come ottimizzare la velocità della pagina
1. Comprimi e ottimizza le immagini
Quando vuoi aumentare i punteggi di velocità della tua pagina, inizia comprimendo e ottimizzando le immagini. La riduzione delle dimensioni del file immagine riduce naturalmente le dimensioni di una pagina e, di conseguenza, il tempo necessario per il caricamento.
Ci sono una varietà di strumenti che puoi usare per comprimere le dimensioni delle tue immagini, come TinyPNG o Attrock. Se utilizzi WordPress, sono disponibili diversi plug-in per l'ottimizzazione delle immagini, come Smush, EWWW Image Optimizer e Imagify.
L'utilizzo del tipo di file corretto, il ridimensionamento delle immagini e l'eliminazione delle GIF possono aiutare a ridurre il peso della pagina.
2. Taglia i plugin non necessari
Se il tuo sito WordPress ha più di una dozzina di plugin, pensa a quali possono essere rimossi. Alcuni plug-in richiedono più risorse di altri, quindi potrebbe essere necessario eseguire alcuni test per capire quali potrebbero rallentare maggiormente la pagina.
Esamina i plug-in del tuo sito, parla con altre parti interessate e determina quali sono veramente necessari.
Se un plug-in fornisce un valore discutibile al tuo sito Web o se potrebbe fornire valore in futuro ma non lo sta facendo in questo momento, disabilitarlo o rimuoverlo potrebbe avere senso. Considera anche se puoi sostituire più plug-in con funzioni diverse con un plug-in che fa tutto.
3. Pulisci il tuo codice
Il processo di ottimizzazione della velocità della pagina è una buona opportunità per analizzare il codice del tuo sito e ripulire eventuali caratteri o righe non necessari. Ogni piccola parte di codice inutilizzato o non necessario che rimuovi contribuirà a velocizzare il tuo sito, anche se potrebbe non essere evidente. Fai attenzione quando lavori con il codice. Crea un backup prima di apportare modifiche e resta concentrato sull'attività per evitare errori.
4. Minimizza HTML, CSS e JavaScript
Poiché HTML, CSS e JavaScript possono avere un impatto così grande sulla velocità di caricamento di una pagina, minimizzarli e ripulirli può dare una spinta alle pagine.
Per minimizzare il codice, rimuovere caratteri estranei, contatori, spazi o altri elementi di codice che potrebbero non essere necessari. Il risultato finale dovrebbe essere un codice più pulito, file di dimensioni inferiori e pagine di caricamento più veloci.
5. Comprimi CSS, JavaScript e HTML
Una volta ripulito il codice, considera di comprimerlo in modo che occupi meno spazio. HubSpot condivide qui come comprimere i file HTML. Sono disponibili più compressori (e alcune combo minifier e compressor) per i file CSS e JavaScript. Collabora con il tuo sviluppatore web per determinare quale potrebbe essere la soluzione migliore per la tua organizzazione.
6. Raggruppa CSS e JavaScript
Oltre alla minimizzazione, il raggruppamento di fogli di stile e file JavaScript può ridurre il numero di richieste del server. Ogni richiesta del server ritarda il caricamento della pagina. Per i siti e le pagine con una serie di richieste, ciò avrà un forte impatto sulle prestazioni.
7. Implementare la memorizzazione nella cache del browser
La memorizzazione nella cache aiuta i browser a memorizzare le informazioni in modo che quando un visitatore ritorna su una pagina, il browser non debba ricaricare nuovamente l'intera pagina. Funziona memorizzando copie dei file del tuo sito (come fogli di stile CSS, immagini e JavaScript) sul browser dell'utente in modo che possano essere consegnati più rapidamente durante le visite successive.
Sviluppare una politica di memorizzazione nella cache che determini quali risorse possono essere memorizzate nella cache, per quanto tempo e da chi.
8. Rimuovere le catene di reindirizzamento
Questo articolo illustra come trovare e rimuovere le catene di reindirizzamento. Rendi una best practice tenere traccia dei reindirizzamenti e collegarti sempre all'URL di destinazione finale per ridurre la probabilità di future catene di reindirizzamento.
9. Usa un CDN
Un altro modo per ottimizzare la velocità della pagina è sfruttare una rete di distribuzione dei contenuti (CDN), a volte chiamata anche rete di distribuzione dei contenuti.
Un CDN distribuisce copie del contenuto statico del tuo sito Web a server geograficamente diversi in tutto il mondo. Ciò riduce la distanza geografica tra i potenziali visitatori e il server, riducendo la latenza e riducendo il tempo al primo byte.
10. Trova un servizio di hosting più veloce
C'è davvero solo così tanto che puoi fare per aumentare i tempi di caricamento delle pagine web, e la realtà è che il problema non sarà sempre dalla tua parte. Il tuo provider di web hosting svolge un ruolo importante nelle prestazioni del tuo sito web. È del tutto possibile che i problemi di velocità del tuo sito possano essere il risultato di scarse prestazioni di hosting piuttosto che di pagine scarsamente ottimizzate.
Se hai già fatto tutto il possibile per ottimizzare la velocità della pagina ma le tue pagine non si caricano ancora abbastanza velocemente, è probabilmente il momento di cercare un servizio di hosting più veloce. Cerca un servizio di hosting incentrato sulle prestazioni che offra hosting dedicato in modo da non dover mai condividere le tue potenziali risorse di hosting con altri siti.
Controlla le prestazioni del tuo sito web con un audit SEO
Hai difficoltà a posizionare il tuo sito web nei risultati di ricerca? Il nostro servizio di audit SEO da oltre 200 punti potrebbe essere proprio ciò di cui hai bisogno per mettere in pista il tuo SEO.
Eseguito da professionisti dell'ottimizzazione della ricerca con anni di esperienza, il nostro audit SEO può aiutarti a identificare i punti deboli, creare elementi fruibili e superare punti deboli come tempi di caricamento della pagina lenti che potrebbero ostacolare la capacità del tuo sito di posizionarsi. Pianifica una consulenza SEO gratuita per saperne di più.
