9 modi migliori per migliorare la velocità della pagina del tuo negozio di e-commerce
Pubblicato: 2023-05-10Sommario
Nel frenetico mondo digitale di oggi, gli utenti di siti Web richiedono una velocità della pagina fulminea. Ciò è particolarmente vero per i negozi di e-commerce, dove ogni secondo di ritardo può comportare vendite perse e clienti frustrati.
In effetti, gli studi hanno dimostrato che un secondo di ritardo nel tempo di caricamento del sito Web può portare a una riduzione del 7% delle conversioni, dell'11% in meno di visualizzazioni di pagina e del 16% in meno nella soddisfazione del cliente.
Pertanto, l'ottimizzazione delle prestazioni del tuo sito Web può migliorare l'esperienza dell'utente, aumentare le conversioni e aumentare le classifiche SERP.
In questo blog parleremo dell'importanza della velocità della pagina per i negozi di e-commerce e forniremo 9 best practice per aiutarti a migliorare le prestazioni del tuo sito web.
Importanza di migliorare la velocità della pagina

Il tempo di caricamento della pagina può influire direttamente su 4 importanti metriche di e-commerce come segue:
Frequenza di rimbalzo
Un sito Web a caricamento lento può portare a frequenze di rimbalzo elevate, poiché i visitatori lasceranno immediatamente il tuo sito e passeranno al sito di un concorrente.
Infatti, lo studio di Businesswire mostra che il 73% degli utenti abbandonerebbe un sito Web lento e si rivolgerebbe a un concorrente. Una ricerca di Google mostra che quando il tempo di caricamento della pagina passa da 1 secondo a 3 secondi, la probabilità di rimbalzo aumenta del 32%.
Pertanto, l'ottimizzazione delle prestazioni può aiutare a ridurre la frequenza di rimbalzo e mantenere i visitatori sul tuo sito.
Classifiche SERP
Google ha annunciato di dare la priorità ai siti Web a caricamento rapido nei risultati di ricerca.
Secondo uno studio di Wordstream , la velocità della pagina è uno dei primi 10 fattori di ranking per Google.
Pertanto, migliorare la velocità di caricamento può migliorare la visibilità del tuo sito web nelle pagine dei risultati dei motori di ricerca, indirizzando più traffico verso il tuo sito.
Sessioni
Un sito web lento può avere un impatto negativo sul numero di sessioni o visite al tuo sito web.
Secondo il rapporto di Akamai , un negozio di e-commerce con un ritardo di 2 secondi può ridurre la durata della sessione del 51%, il che influisce negativamente su traffico, ranking, vendite e conversioni.
Pertanto, migliorando la velocità della tua pagina, puoi aumentare la durata della sessione sul tuo sito Web e generare maggiori opportunità di coinvolgimento e conversione.
Tassi di conversione
L'impatto più significativo della velocità di caricamento sulle attività di e-commerce è sui tassi di conversione.
Secondo uno studio di Unbounce , quasi il 70% dei clienti ammette che la velocità della pagina influisce sulla decisione di acquistare da un negozio di e-commerce.
Pertanto, la riduzione del tempo di caricamento può avere un impatto significativo sui tassi di conversione e sui profitti.
Come testare la velocità di caricamento?
Innanzitutto, scopriamo se il tuo sito web presenta problemi di velocità di caricamento.
Quindi, in questa sezione, ti guideremo su come utilizzare PageSpeed Insights per testare la velocità del tuo sito web e individuare i problemi.
Page Speed Insights è fornito da Google. Riporta l'esperienza utente di una pagina web su dispositivi mobili e desktop e fornisce suggerimenti per migliorare le prestazioni della pagina.
Per utilizzare PageSpeed Insights, vai al link https://pagespeed.web.dev/ .

Successivamente, inserisci l'URL della tua pagina nella barra e fai clic su Analizza.
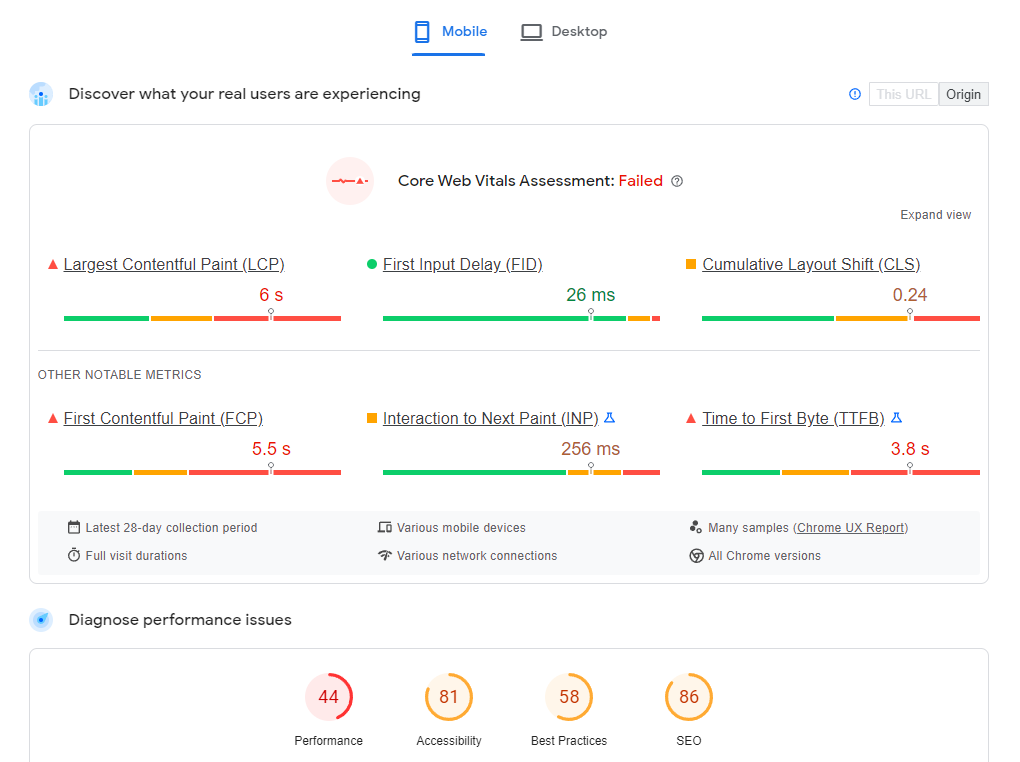
Dopo aver eseguito l'analisi, ti mostrerà un rapporto completo dell'esperienza mobile e desktop del tuo sito web.

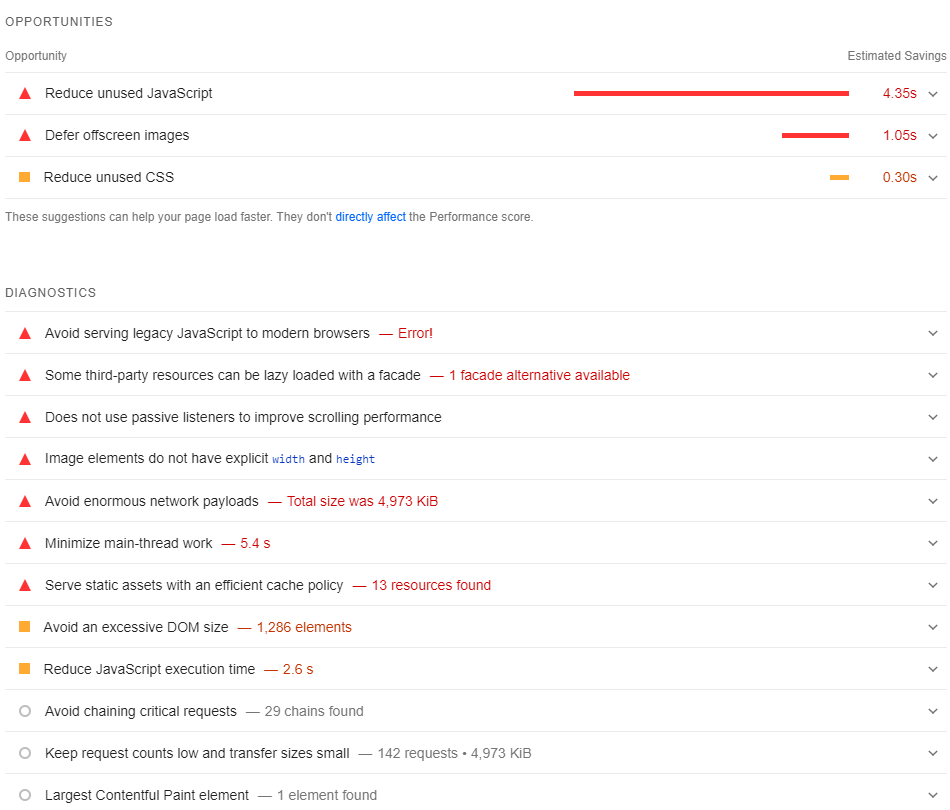
Quindi puoi scorrere verso il basso per vedere la diagnostica e i suggerimenti per migliorare le tue prestazioni, accessibilità, best practice e SEO.

9 modi migliori per migliorare le prestazioni del negozio eCommerce
Divideremo questi suggerimenti in 2 categorie: ottimizzare il frontend e il backend.
Ottimizzazione front-end
Aggiorna lo stack tecnologico del frontend
La preoccupazione principale dello stack tecnologico di frontend è creare un'ottima esperienza utente, un'interfaccia utente fluida e strutture interne semplici.

Tuttavia, il frontend predefinito di Magento ha prestazioni basse e uno stack tecnologico obsoleto, che potrebbe far crollare la tua attività.
Ecco perché sono state create molte nuove soluzioni di frontend per Magento per migliorare la tua vetrina, e la più importante tra queste è la tecnologia PWA.
La PWA può migliorare significativamente l'esperienza utente su dispositivi mobili e desktop. Rende il caricamento del sito Web più rapido e fluido abilitando alcune funzioni delle app mobili come "notifiche push" o "aggiungi alla schermata iniziale".
CLICCA QUI per saperne di più su PWA!
Comprimi e ottimizza le immagini

Le immagini rappresentano circa il 50% - 75% del peso totale del tuo sito web. Tuttavia, le immagini sono indispensabili per i negozi di e-commerce, poiché i clienti fanno molto affidamento su di esse per prendere decisioni di acquisto.
Sebbene non sia possibile rimuoverli, è possibile ottimizzarli. Ad esempio, puoi convertire le tue immagini nel formato WeBP per ridurre al minimo le dimensioni dell'immagine senza ridurre la qualità.
Un'altra soluzione consiste nell'utilizzare il caricamento lento per consentire il caricamento delle immagini solo quando gli utenti scorrono le pagine verso il basso per ridurre i tempi di caricamento.
Utilizza gli incorporamenti lite per aggiungere video
Il video sta dominando Internet. Può essere utilizzato per intrattenere, apprendere nuove abilità e aiutare a prendere decisioni di acquisto.
Ma a seconda di come incorpori i video sul tuo sito web, può causare grandi differenze nel tempo di caricamento.
Il codice di incorporamento standard di YouTube rende il tuo sito web più gonfio. Ecco perché dovresti usare gli incorporamenti lite. Questa soluzione ti consente di incorporare solo l'immagine in miniatura del video e il lettore video (e tutto il suo JavaScript aggiuntivo) si carica solo quando l'utente fa clic sulla miniatura.
Ottimizzazione back-end
Seleziona un web hosting veloce e affidabile

Una parte significativa del tempo di caricamento del tuo sito è coperta dal Time To First Byte (TTFB) e l'hosting del tuo sito web ne è il principale responsabile.
Sfortunatamente, molte aziende scelgono di acquistare hosting a basso costo per i loro negozi di e-commerce, risultando in un sito Web lento.
Quindi, quando scegli la tua piattaforma di hosting, fai attenzione a quanto segue:
- Limiti di memoria/larghezza di banda per il ridimensionamento durante le promozioni stagionali
- Traffico previsto e picco di carico degli utenti per evitare arresti anomali causati da un picco improvviso di visitatori
E dovresti chiedere al fornitore del tuo sito web di aiutarti a prepararti a picchi di traffico imprevisti o a un afflusso di ordini prima di qualsiasi importante evento di vendita.
Utilizzare una rete per la distribuzione di contenuti (CDN)
CDN (Content Delivery Network) è la distribuzione di server contenenti i contenuti del tuo sito Web in tutto il mondo, in modo che i tuoi visitatori globali possano caricare il tuo sito Web senza problemi accedendo al server più vicino.
Poiché sempre più siti di e-commerce stanno diventando globali, un CDN è un ingrediente non negoziabile per le prestazioni della piattaforma.
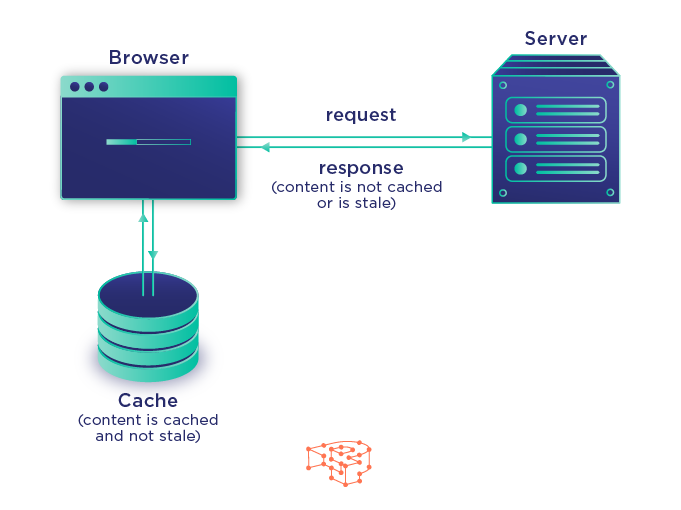
Usa la memorizzazione nella cache del browser

Per ottimizzare le prestazioni del tuo negozio, dovresti utilizzare la memorizzazione nella cache del browser che aiuta i browser a memorizzare le pagine Web più recenti sul server da caricare ogni volta che gli utenti richiedono di accedere facilmente alla pagina.
Riduci le richieste HTTP
Avere molte richieste HTTP può rallentare la velocità della pagina.
Alcune soluzioni per ridurre le richieste HTTP sono:
- Riduci i reindirizzamenti
- Rimuovi tutti i collegamenti interrotti
- Rimuovi tutti gli elementi e le funzionalità non necessari
- Installa solo le estensioni necessarie
Organizza il tuo monitoraggio con Google Tag Manager
La raccolta dei dati dei clienti è fondamentale per la pianificazione delle strategie di marketing. Ma la raccolta di tali dati può rallentare le prestazioni del tuo sito. La colpa è spesso di tutti quei tag di tracciamento JavaScript (analisi generale, conversioni, obiettivi, retargeting comportamentale, ecc.).
Pertanto, la soluzione è utilizzare un sistema di gestione dei tag (TMS) come Google Tag Manager per condensare tutti i tag in un'unica richiesta JavaScript.
Minimizza HTML, CSS e JavaScript
Codici HTML di grandi dimensioni, file CSS e JavaScript rallenteranno il tuo sito Web, quindi è importante ottimizzare questi file ed eliminare le righe di codice non necessarie per rendere i file di dimensioni inferiori e facili da caricare.
PWA: la migliore soluzione per migliorare la velocità della pagina
Una PWA (Progressive Web App) è un sito Web che ha l'aspetto e si comporta come un'app mobile. Può offrire un'esperienza di navigazione simile a un'app su dispositivi mobili.
La tecnologia PWA consente al sito Web di archiviare i dati nella cache dei dispositivi dell'utente. Di conseguenza, riduce il tempo di risposta del server, migliorando così notevolmente la velocità di caricamento.
In effetti, gli studi hanno scoperto che PWA può migliorare la pagina di caricamento del tuo sito web, in particolare la tua pagina di caricamento mobile, da 2 a 4 volte più veloce .
Se vuoi sfruttare la tecnologia PWA per il tuo negozio Magento, ti consigliamo la soluzione migliore:
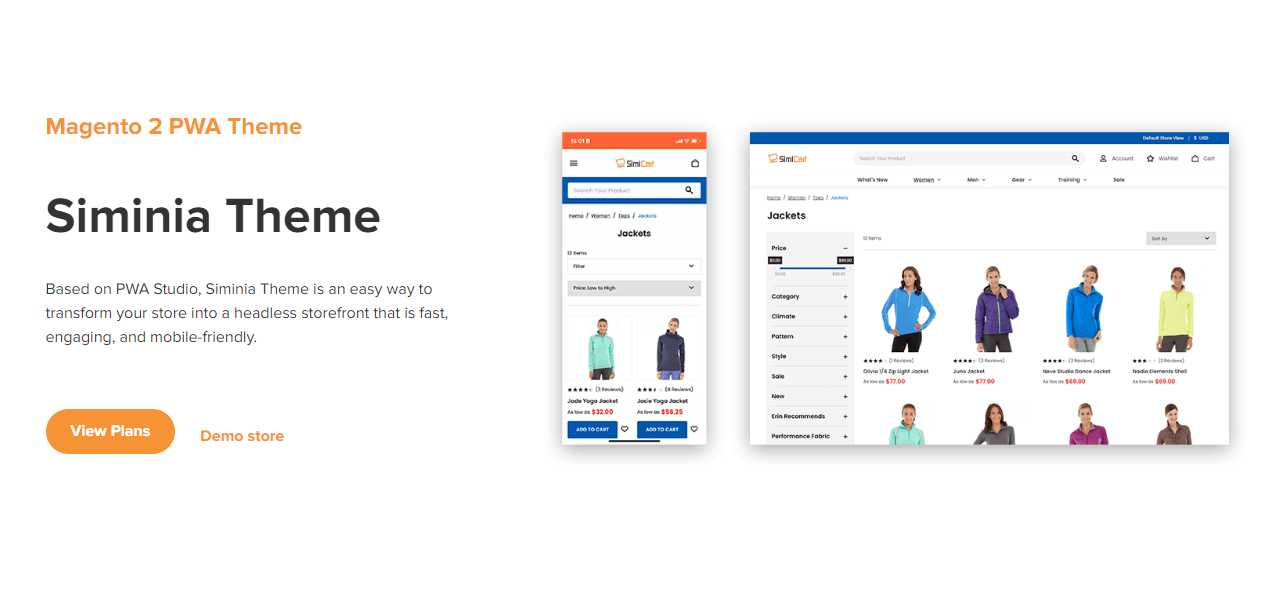
Tema Siminia di SimiCart

Con Siminia, puoi facilmente implementare la soluzione PWA headless nel tuo negozio. E il tema Siminia mira a essere stabile e facile da mantenere, quindi non devi preoccuparti dei futuri aggiornamenti della versione di Magento.
Inoltre, puoi semplicemente personalizzare la tua vetrina poiché questo tema fornisce oltre 90 modelli predefiniti o elementi di pagina trascinabili per creare il layout desiderato.
Meglio ancora, puoi installare questo tema gratuitamente. Solo se desideri utilizzare funzionalità più avanzate, dovrai eseguire l'upgrade a piani tariffari più elevati.
Conclusione
In questo articolo, ti abbiamo mostrato tutti i suggerimenti e i trucchi per ottimizzare la velocità della pagina del tuo negozio.
Speriamo che questo sia utile e buona fortuna a te!
