10 suggerimenti per migliorare il design di un sito Web di e-commerce nel 2022
Pubblicato: 2022-05-06Il layout e il design di un sito web è un fattore cruciale che influisce sulla sua visibilità nei motori di ricerca. È così, in particolare nei siti di e-commerce. Ci sono diverse cose che un sito di e-commerce dovrebbe incorporare nelle sue fasi di progettazione. Dopotutto, si concentra solo sulla vendita di prodotti. La pagina di destinazione, il tempo di caricamento, la galleria di visualizzazione dei prodotti, il design della navigazione, le voci di menu, la struttura del sito Web di facile utilizzo, svolgono tutti un ruolo chiave nel rendere un sito Web di e-commerce proprio in cima alla SERP.
È in questo aspetto che un sito eCommerce si differenzia dai normali siti web e blog. Dovrebbe essere coinvolgente e informativo, attraente, ma funzionale. Quindi, cos'è che fa spuntare le caselle giuste su un sito di e-commerce? Abbiamo elencato i 10 migliori suggerimenti che puoi seguire per rendere il design del tuo sito e-commerce funzionale e di classe allo stesso tempo.
- 1. Immagini del prodotto ottimizzate
- 2. Rendi il sito web reattivo o ottimizzato per i dispositivi mobili
- 3. Semplicità
- 4. Ottimizza le pagine dei prodotti
- 5. Marchio coerente
- 6. Realizza un design del sito web che consenta ai clienti di raggiungerti
- 7. Applicare la psicologia del colore
- 8. Pagamento facile
- 9. Navigazione intuitiva
- 10. Recensioni dei clienti
- La linea di fondo
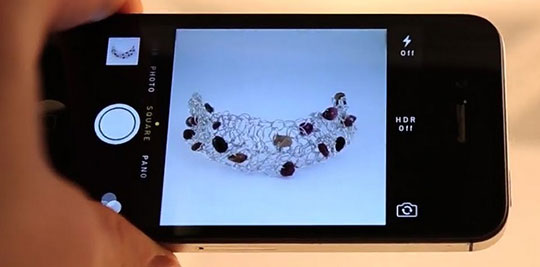
1. Immagini del prodotto ottimizzate

I siti Web con immagini pesanti e pixelate tendono a rallentare il tempo di caricamento. Ciò accade quando le immagini non sono ottimizzate per il Web e gli utenti trovano il caricamento delle immagini troppo lento sui loro browser. Questo è spesso un segno di scarsa ottimizzazione dell'immagine del sito web. Le immagini ottimizzate e di buona qualità sono fondamentali per l'esperienza utente complessiva di un sito Web di e-commerce.
Suggerimenti per ottimizzare le immagini
- Mostra presentazioni dei tuoi prodotti su pagine diverse. Mostra i tuoi prodotti da diverse angolazioni, in modo che gli spettatori ottengano una visione in 3D del prodotto che desiderano acquistare. Una galleria di immagini con immagini riprese da diverse angolazioni consentirà agli spettatori di ottenere la visione reale del prodotto.
- Consenti agli spettatori di ingrandire i tuoi prodotti. Abilita la funzione di zoom o consenti agli utenti di vedere il prodotto nelle viste a 360° del prodotto. Ciò consentirà loro di vedere l'immagine con le sue caratteristiche e creare un'immagine completa con profondità, lunghezza e larghezza dell'immagine.
- Usa immagini ottimizzate e compresse invece di immagini ad alta risoluzione. Ciò comporterà il caricamento rapido delle immagini e un'esperienza utente più fluida.
- Mostra le persone che interagiscono con i tuoi prodotti. Questo renderà i tuoi prodotti più accattivanti. Solo mostrare i prodotti in un ambiente e uno sfondo isolati toglierà loro il fascino. Invece.
Consigliato per te: sai che Laravel è affidabile per lo sviluppo dell'e-commerce?
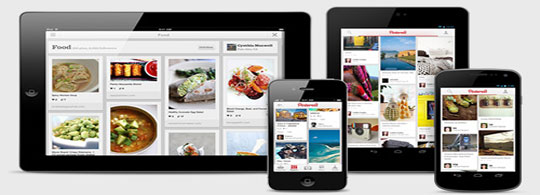
2. Rendi il sito web reattivo o ottimizzato per i dispositivi mobili

Il tuo sito web di e-commerce dovrebbe essere progettato per la visualizzazione mobile. Questo è vitale nel mondo di oggi poiché oltre il 70% degli acquisti di e-commerce viene effettuato tramite cellulari e smartphone. Il tuo costruttore di siti Web di e-commerce dovrebbe avere modelli con design reattivo. Dovrebbero essere progettati per offrire la migliore esperienza di visualizzazione su qualsiasi dispositivo, ad esempio tablet, smartphone, laptop, computer desktop, ecc.
Suggerimenti per rendere reattivo il sito e-commerce
- Assicurati che gli elementi di design del sito web siano visibili su piccoli schermi mobili. Presta attenzione al padding e ai margini e assicurati che siano visibili anche su schermi piccoli. Puoi anche assicurarti che l'interlinea e le dimensioni dei caratteri si adattino automaticamente in base allo spazio bianco sullo schermo del cellulare.
3. Semplicità

Qualsiasi sito di e-commerce deve essere facile da navigare. Gli utenti dovrebbero vedere ciò che vogliono rapidamente e senza molta navigazione. Ogni elemento di design in un sito Web di e-commerce deve essere utilizzato con attenzione per aumentare la funzionalità del design e un'esperienza di navigazione pulita e senza problemi per gli utenti.
Suggerimenti per rendere semplice il sito web
- Crea e utilizza strumenti di progettazione didattica per educare i team di progettazione di siti Web a implementare elementi di progettazione UX nel tuo progetto di e-commerce.
- Utilizza le griglie per mostrare i prodotti. Migliora l'appeal visivo e mantiene gli utenti concentrati sui prodotti.
- Rendi il contenuto scansionabile. Dividi il contenuto invece di renderlo continuo e lungo. Dividilo in intestazioni, elenchi puntati e brevi paragrafi. Usa caratteri in grassetto invece di quelli fantasiosi.
- Metti i pulsanti CTA in punti strategici del nostro sito web. I menu di navigazione dovrebbero essere progettati per fornire informazioni chiare e precise sui loro collegamenti e categorie.
4. Ottimizza le pagine dei prodotti

I prodotti dovrebbero essere centrali in qualsiasi sito di e-commerce. Le immagini dei prodotti devono essere ottimizzate per il web. Le pagine dei prodotti ottimizzate vengono visualizzate nelle pagine di ricerca. Sono ottimizzati per i visitatori in modo che si trasformino in acquirenti. Ogni elemento - navigazione, pulsanti CTA, checkout, pulsanti dei social media - dovrebbe essere ottimizzato su ogni pagina prodotto.
Suggerimenti per l'ottimizzazione delle pagine dei prodotti
- Aggiungi più immagini e fai in modo che gli utenti le vedano da diverse angolazioni.
- Aggiungi video sugli utenti che utilizzano prodotti e testimoniano per loro.
- Il prezzo dovrebbe essere molto chiaro e non vago.
- Le descrizioni dei prodotti devono essere concise e pertinenti al prodotto visualizzato.
- Aggiungi parole chiave, tag alt, meta tag e titoli di prodotti.
- Posiziona il pulsante Acquista utilizzando colori audaci e rendilo prominente.
- Aggiungi consigli sui prodotti, prove sociali, ecc.
5. Marchio coerente

L'identità del marchio aiuta a garantire la fiducia dei visitatori online. Il marchio è quello che ti distingue dagli altri prodotti. Il design del tuo e-commerce dovrebbe mostrare il marchio del prodotto in modo coerente su diverse piattaforme. Le piattaforme di social media dovrebbero mostrare il marchio dei prodotti. Anche i dirigenti del supporto tecnico dovrebbero trasmettere un tono allineato con il marchio del tuo prodotto.

Suggerimenti per mantenere il marchio coerente
- Rendi il tuo sito web di e-commerce con lo stesso tono di quello del tuo marchio. Se il tuo marchio ha prodotti di bellezza femminili che hanno un tono sensuale, allora il design del tuo sito web dovrebbe avere i colori, il tono e i caratteri che sono disegnati in base a quello.
- Preferisci un costruttore di siti web che ti permetta di personalizzare il design del sito web con vari elementi.
- Logo, colori, caratteri e stile devono corrispondere al tono del tuo marchio.
6. Realizza un design del sito web che consenta ai clienti di raggiungerti

I dettagli di contatto consentono ai clienti di contattarti facilmente. Oltre alla navigazione del sito web, al menu e alle informazioni di pagamento, dovrebbero esserci elementi e caratteristiche con cui i clienti possono identificarsi.
Suggerimenti per farti raggiungere dai clienti
- Rendi visibile la sezione Contattaci su tutto il sito web. Dovrebbe essere presente anche nell'intestazione, nel piè di pagina e nel menu di navigazione. I dettagli su indirizzi e-mail, numeri di telefono, indirizzi di negozi e orari di visita dovrebbero essere chiaramente visibili.
- Aggiungi profili di social media in punti strategici su ogni pagina.
- Fornire una sezione FAQ che risponda a tutte le domande tipiche sui prodotti.
- Usa i chatbot per consentire ai clienti di chattare con te.
Ti potrebbe piacere: WordPress va bene per l'e-commerce? Scopriamolo!
7. Applicare la psicologia del colore

La combinazione di colori nel design di un sito Web è un fattore che contribuisce a migliorare le immagini e la visibilità. Aiuta anche a migliorare i tassi di conversione. L'applicazione della psicologia del colore può motivare gli spettatori a rimanere e cercare altri prodotti sul tuo sito di e-commerce.
Suggerimenti per l'utilizzo della psicologia del colore
- Usa colori coerenti con il marchio del tuo prodotto.
- Prova a incorporare la regola del colore 60-30-10 in modo coerente in tutto il tuo sito web. Significa che il 60% del colore dovrebbe essere il colore dominante, il 30% è un colore secondario e il 10% sono colori d'accento.
- I colori dovrebbero consentire agli utenti di accedere meglio al sito web.
8. Pagamento facile

Anche il processo di checkout gioca un ruolo fondamentale nel successo di un sito di e-commerce. Gli elevati costi di spedizione e una procedura di pagamento molto complessa spesso dissuadono i potenziali acquirenti dall'acquistare il prodotto.
Suggerimenti per un checkout facile
- Fai in modo che il cliente inserisca il minor numero di dettagli possibile. Risparmierà molto tempo.
- Menziona i costi di spedizione effettivi.
- Indicare sempre chiaramente le politiche di restituzione e rimborso.
- Fornire varie opzioni di pagamento.
- Offri agli utenti la possibilità di registrarsi come ospiti senza dettagli complicati.
- Abilita il pagamento con un clic.
- Includi i certificati di garanzia del sito su tutte le pagine dei prodotti.
- Includi l'opzione "acquista ora - paga dopo".
9. Navigazione intuitiva

Rendi la navigazione del sito web in modo tale che i visitatori possano cercare facilmente prodotti e informazioni relative ai prodotti. La navigazione include pagine dei prodotti, ricerca sul sito, pagine delle categorie di prodotti, piè di pagina del sito Web, menu di navigazione, ecc.
Suggerimenti per rendere la navigazione del sito web user-friendly
- Il logo del marchio dovrebbe essere sempre visibile agli utenti su tutte le pagine.
- Assicurati che la navigazione principale sia sempre disponibile su tutte le pagine.
- Includi una barra di ricerca con una funzione di completamento automatico.
- Fai in modo che gli utenti filtrino i prodotti per taglia, colore, marca, ecc.
- Includi un pulsante CTA su tutte le pagine dei prodotti.
- Attiva i breadcrumb che consentono agli utenti di tornare al menu principale e alle categorie di prodotti da qualsiasi pagina. I breadcrumb servono solo ad aumentare la ricerca del prodotto.
10. Recensioni dei clienti

Recensioni e testimonianze aggiungono sempre un fattore di fiducia al sito Web di e-commerce. Gli utenti cercano sempre le testimonianze degli utenti che hanno utilizzato il prodotto. La prova dei social media può essere utilizzata per un vantaggio specifico in questo senso.
Suggerimenti per utilizzare le testimonianze in modo efficace
- Incoraggia gli utenti a fornire feedback e recensioni oneste.
- Mostra la sezione delle testimonianze sulle pagine dei prodotti.
- Aggiungi un widget di contenuti generati dall'utente per mostrare come le persone reali hanno sperimentato il tuo prodotto.
Ti potrebbe piacere anche: Come creare un logo e-commerce? (+ 3 migliori creatori di loghi online).
La linea di fondo

L'obiettivo finale di un progetto di e-commerce è aumentare le vendite. Un cattivo design del sito web spesso porta gli acquirenti ad abbandonare i loro carrelli della spesa. Un sito di e-commerce, quindi, dovrebbe essere progettato per mantenere l'attenzione del cliente. Un buon design di e-commerce mostra buone vendite, un migliore coinvolgimento e un processo di pagamento semplice.
Generare un negozio online con prodotti disposti in una griglia è migliore dal punto di vista del display. Il branding su tutte le pagine e le piattaforme dovrebbe essere coerente con il tono. Un sito Web di e-commerce con una navigazione scadente, un processo di pagamento complesso e una valutazione scadente nei motori di ricerca non possono convertire i potenziali acquirenti in consumatori fedeli.
Seguire i passaggi e i suggerimenti sopra indicati consentirà ai team di progettare un sito Web di e-commerce con una buona velocità di caricamento, una migliore valutazione SERP, contenuti accattivanti e la migliore esperienza utente.
