Ottimizzazione delle immagini: come ottimizzare le immagini per il tuo blog
Pubblicato: 2014-08-25 Google odia un sito Web lento e ama quelli veloci.
Google odia un sito Web lento e ama quelli veloci.
Ciò continuerà perché sempre più persone ora sfogliano i propri contenuti su dispositivi mobili, dove in genere si hanno velocità di connessione più lente.
Stai monitorando le prestazioni delle tue pagine web? Fai qualcosa per ottimizzare le tue immagini? Perché questo occuperà una parte significativa del tempo di download del tuo sito web.
Nel nostro blog, in genere includiamo molte immagini e questo può aumentare il tempo di download della pagina. Ciò significa che l'ottimizzazione delle immagini è importante per noi e lo è anche per te!
Identifica le tue pagine più lente
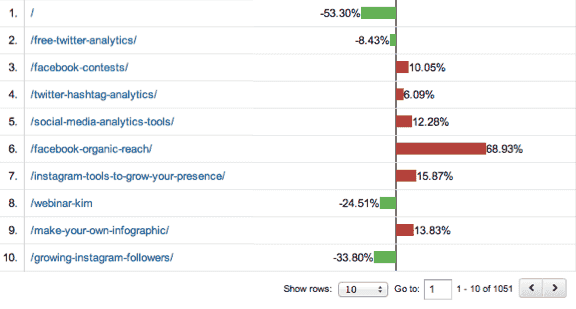
In Google Analytics, nella sezione Comportamento -> Velocità del sito -> Tempi delle pagine, puoi vedere la velocità media di download delle pagine per tutte le pagine del tuo sito Web e la variazione per ciascuna pagina.
Quindi, ad esempio, nell'esempio sotto la prima pagina (la home page) è il 53,30% in meno rispetto alla media, il che è positivo. Ma guarda la pagina del post "Facebook Organic Reach": questo è il 68,93% sopra la media. Questo potrebbe essere uno che vale la pena indagare.

Ciò che è anche veramente importante di questo rapporto è che mostra automaticamente i risultati in base alle pagine con il maggior numero di visualizzazioni per prime. Questo è fantastico, perché quelli con il maggior numero di visualizzazioni di pagina sono quelli su cui dovresti lavorare per primi.
Sfoglia le prime pagine dei risultati e inizia con le prime cinque pagine con le prestazioni peggiori. Se hai immagini su queste pagine, prova a ridurre le dimensioni dell'immagine per ridurre il tempo di download.
Come ottimizzare le immagini del sito web
Ora che hai iniziato a identificare alcuni problemi con le pagine con scarso rendimento, ti consigliamo di lavorare per risolvere il problema. Indipendentemente dalle dimensioni della tua home page, c'è sempre spazio per l'ottimizzazione, poiché è probabile che sia la pagina più visitata del tuo sito web.
Dopo aver scelto la pagina su cui vuoi lavorare, ti consigliamo di fare ulteriori analisi per scoprire quali immagini sono lente da scaricare. Potrebbero essere immagini specifiche del post, ma anche immagini che vengono caricate in ogni singola pagina, come immagini nella barra laterale, banner ecc.
Una delle prime pagine che ho scelto è stato il nostro post sull'analisi della concorrenza SEO, che ha avuto un tempo di caricamento dell'86% superiore alla media. Quindi, abbiamo inserito il nome di questa pagina nello strumento di test della velocità della pagina Web e abbiamo iniziato ad analizzare quali immagini richiedevano più tempo per il download.
Se vedi che c'è un'immagine specifica che sta causando il problema, potresti dover comprimere l'immagine, caricare un'immagine più piccola ecc.
Dopo aver identificato le pagine più lente e aver iniziato a capire le immagini che causano problemi, è il momento di risolvere il problema. Ecco alcuni modi per migliorare le prestazioni:
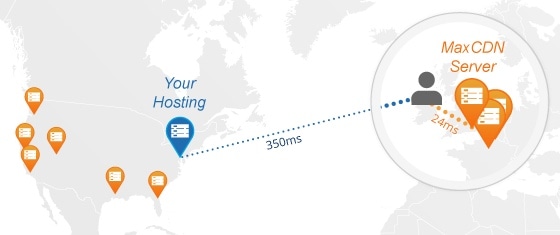
1. Implementare una CDN
Se hai un'attività online disponibile a livello globale, devi davvero iscriverti a una rete di distribuzione di contenuti (CDN). Se sono in Irlanda e il mio sito è ospitato in Irlanda, la velocità andrà bene. Ma se qualcuno accede a questo contenuto negli Stati Uniti, la velocità sarà più lenta per loro.
Se hai una CDN, tuttavia, il contenuto sarà reso disponibile attraverso molti centri di hosting in tutto il mondo. Se una richiesta arriva dagli Stati Uniti, non raggiungerà l'Irlanda perché non ha alcun senso! Andrà al centro di hosting più vicino, che sarà probabilmente gli Stati Uniti.
Ciò renderà il tuo sito più veloce nel complesso. Usiamo MaxCDN per il nostro CDN sul nostro sito.


2. Rendi le tue immagini più piccole
Questo sembra ovvio ma è spesso trascurato. Quando fai uno screenshot, potresti essere in grado di ridurre le dimensioni dell'immagine del 10-20% o più, e potrebbe comunque essere molto visibile.
Ho creato un'immagine in Canva. Le dimensioni dell'immagine erano 800×800 e la dimensione del file era 1,7 MB. Se lo inserisco in WordPress, le mie opzioni sono:
- Full size – 800×800 e la dimensione è 1,7 MB
- Medio – 300 x 125 e la dimensione è 1,7 MB
- Pieno – 560 x 235 e la dimensione è 1,7 MB
- Miniatura – 150 x 150 e la dimensione è 1,7 MB
- Banner widget – 135 x 135 e la dimensione è 1,7 MB.
Come puoi vedere, indipendentemente dalle dimensioni che visualizzo all'interno di WordPress, la dimensione dell'immagine rimane la stessa. Se decido di utilizzare una dimensione più piccola e caricare comunque il file più grande, il vantaggio è che gli utenti possono fare clic su di esso per visualizzare l'immagine più grande. Ma se non è quello che vuoi fare, riduci le dimensioni dell'immagine prima di caricare!
È necessario utilizzare un editor di foto e ridurre le dimensioni alle dimensioni in cui si desidera visualizzarlo all'interno del sistema di gestione dei contenuti.
3. Estrarre alcune immagini
Dopo l'indagine potresti renderti conto che hai troppe immagini e potresti rimuovere immagini che non sono rilevanti. Aggiungi immagini che aggiungeranno valore ai tuoi contenuti ma non esagerare.
4. Ritaglia le immagini
Ritagliare le immagini significa ritagliare ciò che non è rilevante dai bordi. Potresti aver fatto uno screenshot completo in cui è richiesta solo una sezione dello schermo. Puoi tornare indietro e ritagliare i pezzi che non sono necessari.
Generalmente utilizziamo Snagit per ritagliare le nostre immagini, ma sono disponibili molti strumenti.
5. Implementare la memorizzazione nella cache
Una cache memorizza informazioni che non cambiano così spesso in memoria. Se crei un post sul blog, non ha senso recuperare sempre il post dal disco se non ci sono state modifiche dall'ultimo accesso.
Molti programmi di memorizzazione nella cache supportano anche il rendering progressivo. Quindi, quando un'immagine viene visualizzata sullo schermo, inizialmente è un po' sfocata, ma poi appare meglio un secondo o giù di lì. Per un visitatore del sito web, questo è positivo perché l'immagine viene visualizzata più velocemente rispetto al rendering.
6. Salva con il formato immagine corretto
Se utilizzi il formato immagine sbagliato, il file immagine potrebbe risultare molto più grande del necessario. Ad esempio, non utilizzo mai il formato .bmp perché le dimensioni dei file sono generalmente troppo grandi. La scommessa più sicura è attenersi ai formati .JPG o .PNG.
7. Comprimi le immagini
Sono disponibili vari strumenti che ti aiuteranno a comprimere le dimensioni delle tue immagini. Ad esempio, TinyPNG ridurrà le dimensioni dei tuoi file png senza sacrificare la qualità e JPEGmini può essere utilizzato per ridurre le dimensioni di un file Jpeg. Ho provato a ridurre un'immagine jpeg da 146kb con Jpegmini: è stata ridotta a 110k e la qualità era comunque perfetta.
Sommario
La velocità del tuo sito web è estremamente importante e le immagini sono una delle cose che possono causare ritardi. Perché aggiungere questo ritardo extra al tuo sito web quando non ne hai bisogno?
Quali strumenti utilizzi per l'ottimizzazione delle immagini? Useresti qualcuno dei precedenti? Mi piacerebbe sentirti.
Immagine del computer di Shutterstock
