In che modo il design del tuo sito Web alla moda sta nascondendo spaventosi killer di conversione
Pubblicato: 2019-11-02
È una stagione spettrale. Questo periodo dell'anno potrebbe riguardare l'esecuzione di campagne e promozioni per alcuni esperti di marketing. Ma Halloween potrebbe anche essere un buon momento per gli esperti di marketing per riflettere sulle cose di cui diffidare mentre si preparano per le vacanze a venire.
Una delle cose su cui essere prudenti è salire sul carro del web design.
Certo, le tendenze del design possono dare al tuo sito web un aspetto moderno, che a sua volta può aiutare il tuo sito a creare fiducia tra i visitatori. Tuttavia, alcune mode del web design possono anche ostacolare gli utenti che realizzano ciò che si prefiggono di fare.
Ecco alcune cose a cui prestare attenzione:
1. Elementi fantasma
Il minimalismo ha i suoi meriti. In una pagina Web, è più facile dirigere l'attenzione visiva dell'utente se sono presenti meno elementi. Quindi, è sicuramente d'aiuto se limiti gli oggetti sul tuo sito a quelli assolutamente necessari.
Detto questo, devi essere attento a come riordinare le tue pagine . Assicurati di non perdere elementi che in realtà permettano ai visitatori di raccontare...
- a cosa serve il tuo sito web,
- che possono fidarsi del sito Web e
- cosa dovrebbero fare per andare avanti.
Di seguito sono riportati alcuni elementi critici che spesso sono assenti dai siti web:
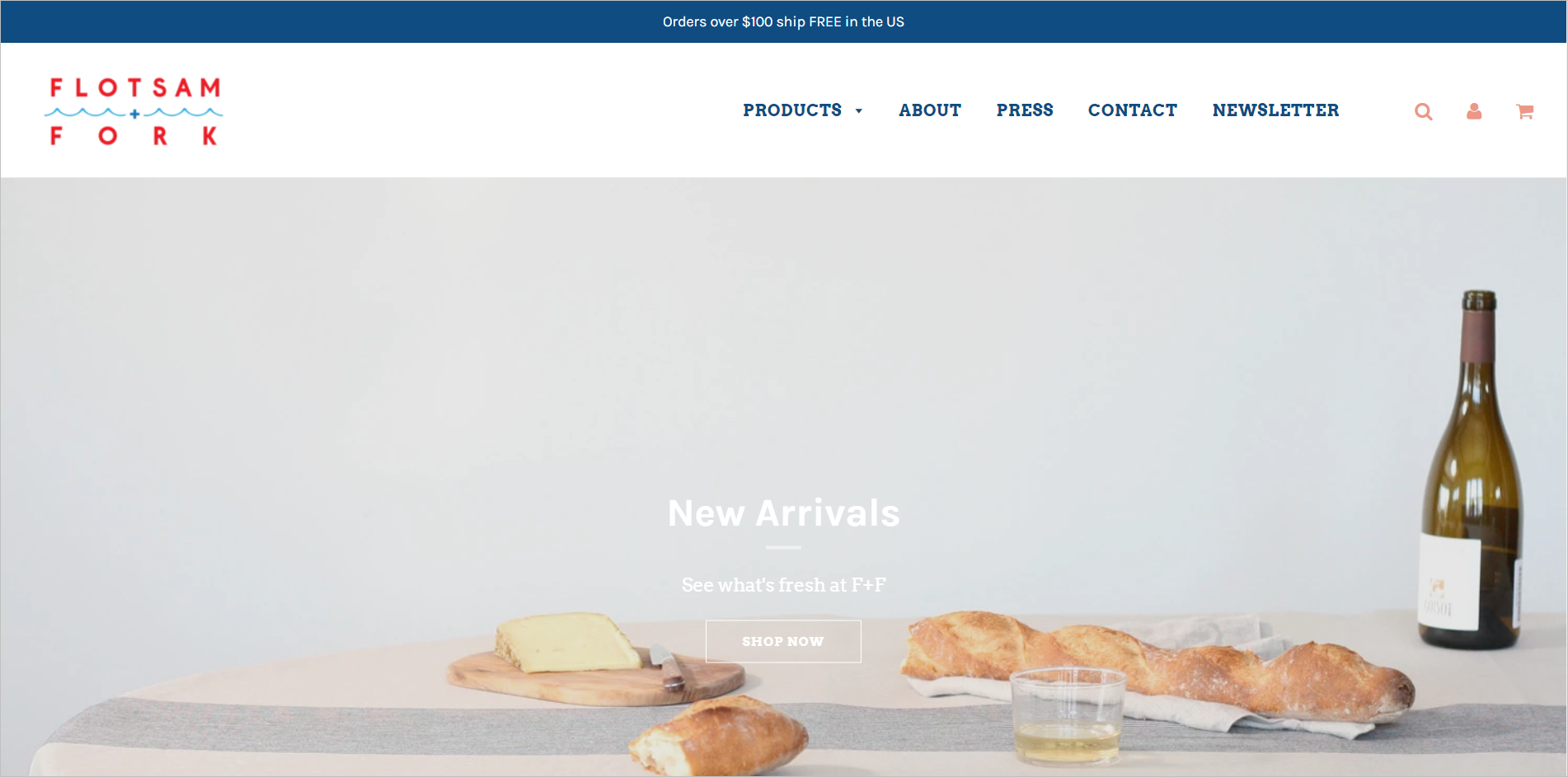
Slogan o USP mancanti
Prova a identificare a cosa serve questo sito Web:

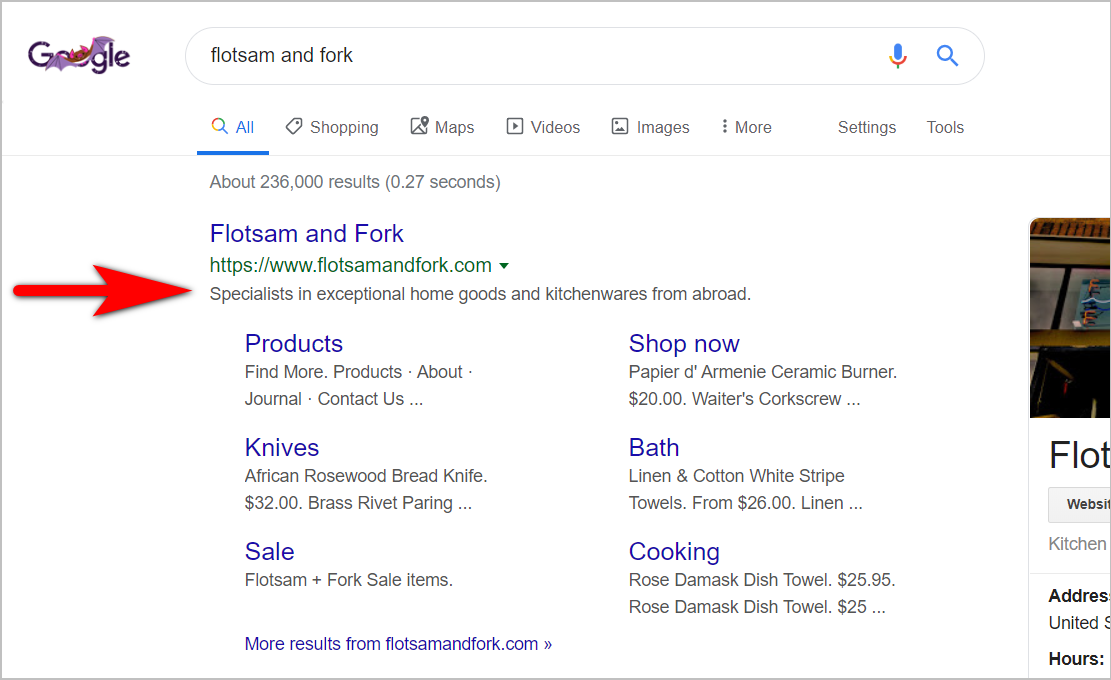
La descrizione nella pagina dei risultati del motore di ricerca dice "Specialisti in articoli per la casa e stoviglie eccezionali dall'estero".

I visitatori che atterrano sulla home page, tuttavia, non capiranno immediatamente a cosa serve il sito perché il suo patrimonio immobiliare above-the-fold manca di messaggi su ciò che fa l'azienda.
A meno che tu non sia un grande marchio che non ha bisogno di presentazioni, pensa a come puoi descrivere sinteticamente chi sei come azienda e cosa ti distingue dai tuoi concorrenti. Rendilo visivamente prominente nel tuo sito web come slogan o titolo, in modo che i visitatori sappiano subito di essere atterrati nel posto giusto.
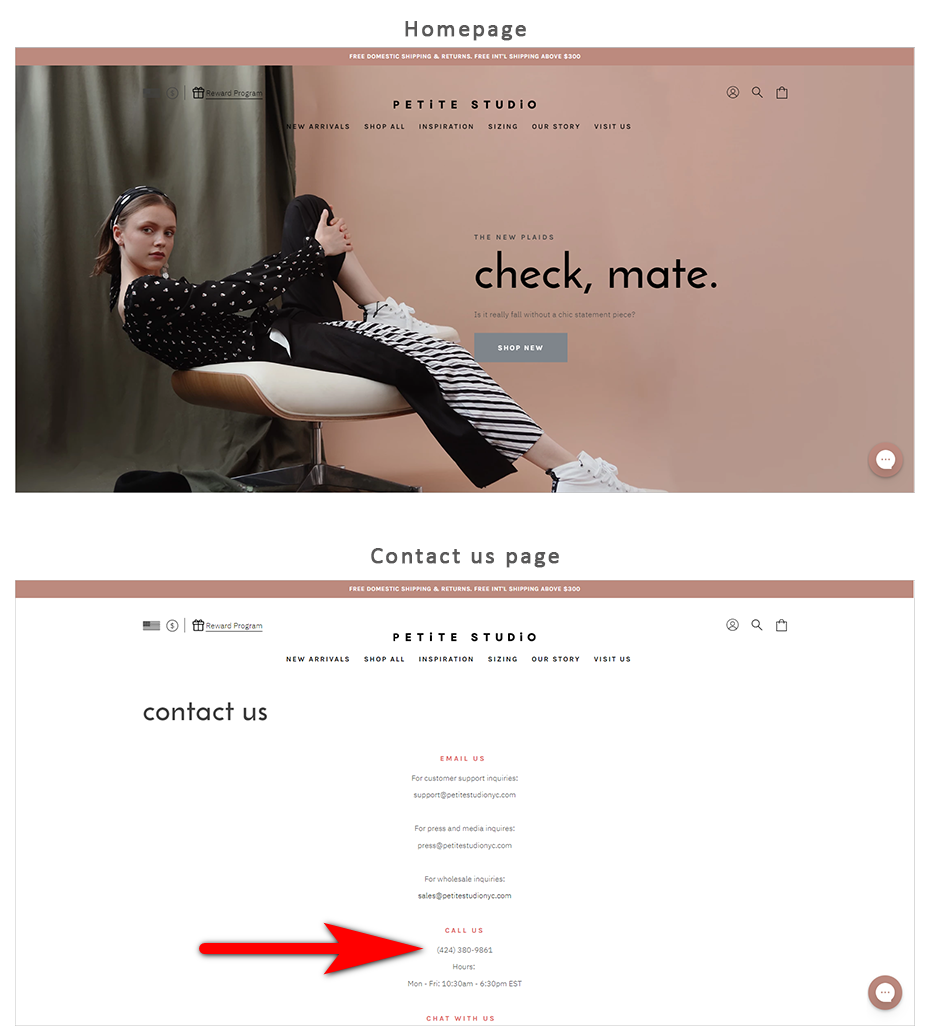
Numeri di telefono sepolti
Il numero di telefono è il più grande simbolo di fiducia online. Dice ai visitatori del web che c'è una vera azienda dietro un sito. Eppure questo importante elemento di fiducia spesso non si trova da nessuna parte sulle pagine web.
Posizionare il tuo numero di telefono nella posizione standard, nell'angolo in alto a destra della pagina, ti aiuterà a creare fiducia immediata. Se la gestione dei telefoni è un problema, puoi inserire le tue ore di disponibilità sotto il numero di telefono per risolverlo.
Il numero di telefono di Petite Studio, ad esempio, non è presente nella parte superiore della pagina e non è facile da trovare. I visitatori dovranno scorrere fino al footer e fare clic sulla pagina "Contattaci" per vedere il numero di telefono e quando il servizio clienti è disponibile per rispondere alle chiamate:

Navigazione invisibile sul desktop
Sui dispositivi mobili, dove lo spazio immobiliare è molto limitato, ha senso inserire gli elementi di navigazione nel menu dell'hamburger.
Questo non è il caso degli schermi più grandi, tuttavia. Sugli schermi di desktop e laptop, vuoi sfruttare lo spazio e rendere immediatamente visibili agli utenti gli elementi di navigazione. C'è ampio spazio per una barra di navigazione in alto, quindi è lì che dovrebbero andare i tuoi elementi di navigazione principali.
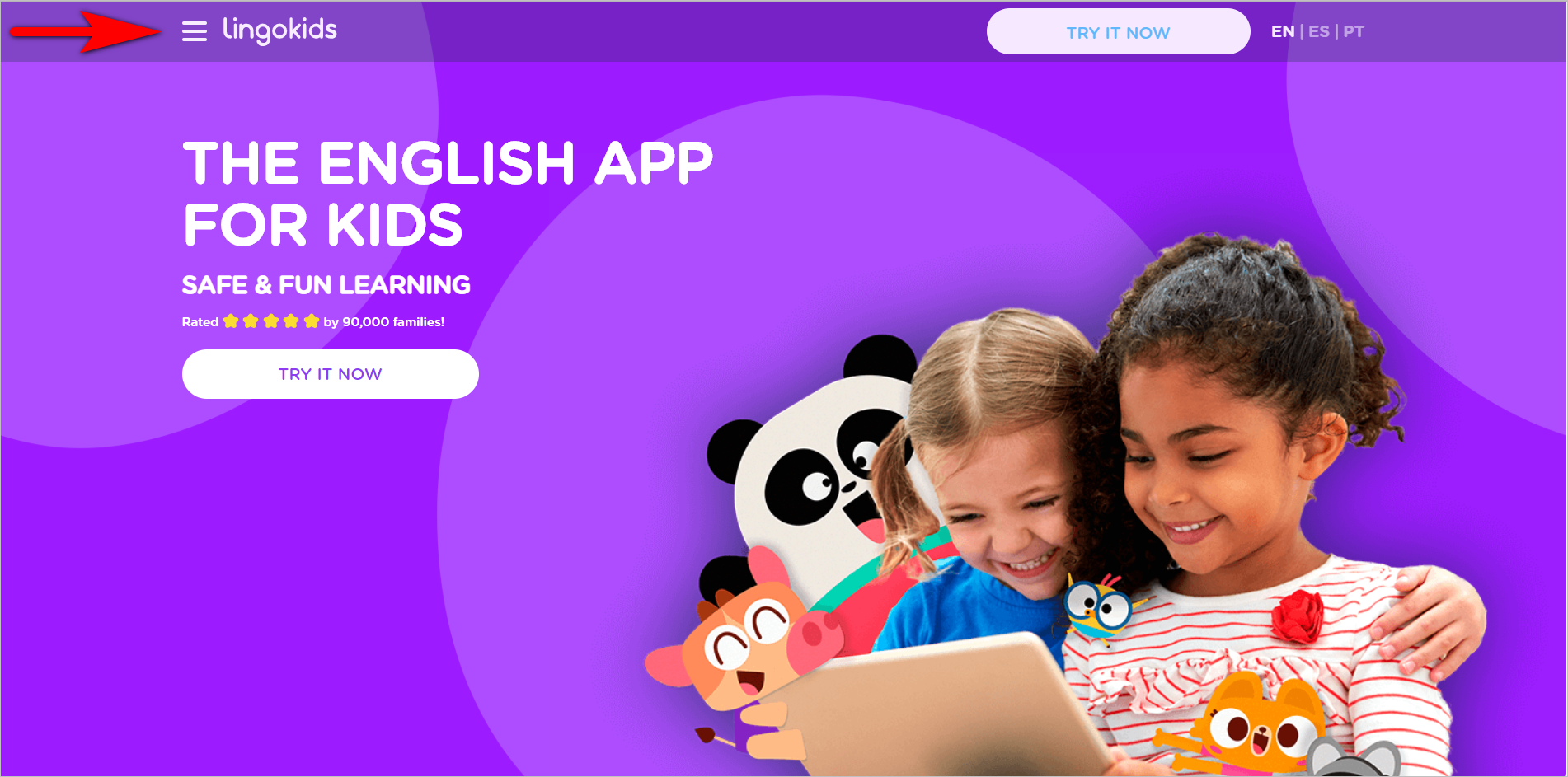
Lingokids, ad esempio, nasconde gli elementi di navigazione primari in un menu ad hamburger anche sui desktop:

Questa potrebbe essere una risposta a un mondo mobile-first, ma è un compromesso che nessuno deve fare. La presenza desktop può mostrare gli elementi di navigazione, mentre la presenza mobile li tiene nascosti.
Togliti dalla strada degli utenti. Scopri altri errori di navigazione web da evitare.Leggi “5 errori di navigazione web che ti costano conversioni” |
Invito all'azione poco chiaro
A volte, gli utenti si confondono su ciò che dovrebbero fare sulla pagina quando atterrano perché gli immobili above-the-fold non hanno praticamente alcun contenuto al primo caricamento. La pagina di destinazione di Hobonichi Techo, ad esempio, non ha nulla a parte una freccia che funge da segnale direzionale. Questo è un enorme spreco di beni immobili:

Altre volte, gli utenti trovano difficile dire come dovrebbero procedere perché non riescono a individuare il pulsante di invito all'azione (CTA). Ciò potrebbe essere dovuto al fatto che il pulsante non sembra un pulsante o il pulsante si fonde con il resto della pagina.

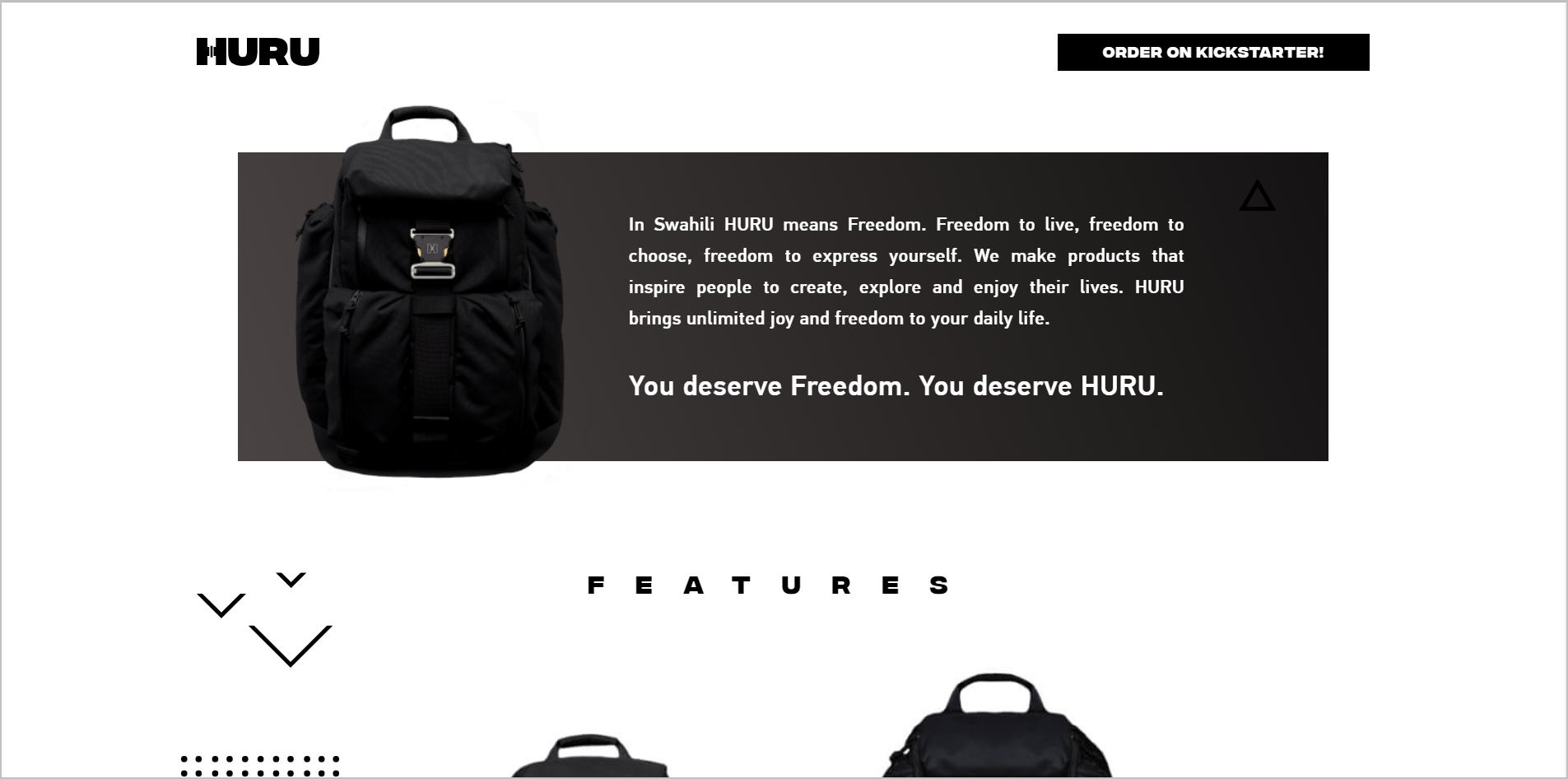
Huru, ad esempio, utilizza una tavolozza in bianco e nero alla moda. Tuttavia, poiché anche il pulsante CTA è nero, non viene visualizzato dalla pagina:

Le tavolozze in bianco e nero di per sé non sono malvagie. Puoi effettivamente sfruttare la mancanza di colori per rendere immediatamente evidenti gli elementi importanti utilizzando un colore che contrasta con il mare della monocromia.
2. Immagini mostruose
Pensa seriamente all'utilizzo di un'enorme immagine di sfondo, poiché può essere la rovina dell'usabilità del tuo sito web.
- Le immagini di grandi dimensioni sono spesso colpevoli di problemi di falso fondo . Rendono difficile per gli utenti identificare immediatamente la presenza di più contenuti below the fold.
- Immagini gigantesche occupano molto spazio immobiliare principale , spingendo importanti elementi di navigazione e fiducia più in basso nella pagina.
- Queste immagini spesso causano anche problemi di leggibilità , poiché il testo in contrasto con i colori della foto tende a essere difficile da leggere.
- Inoltre, le dimensioni dei file più grandi possono portare a tempi di caricamento della pagina più lenti .
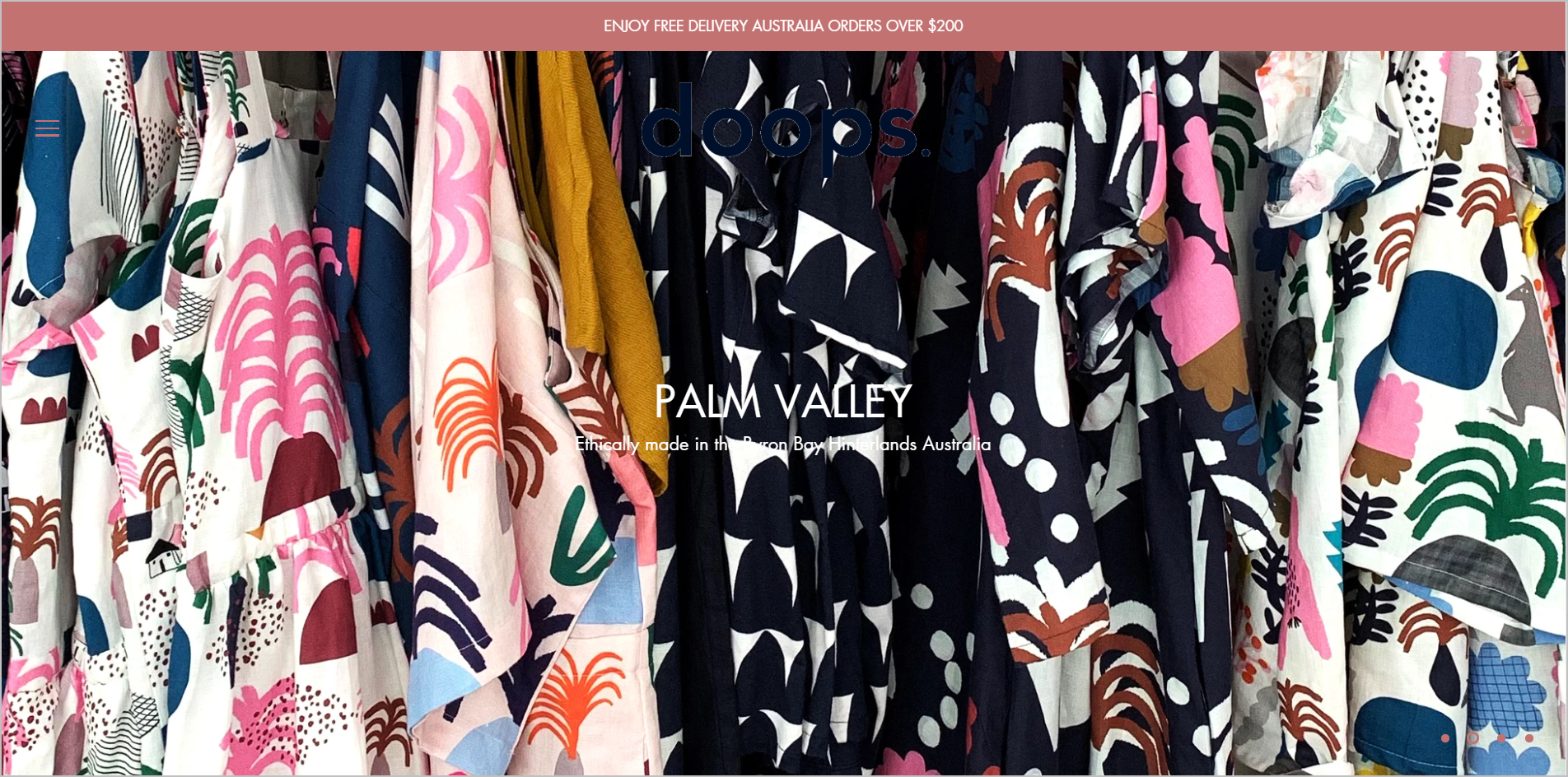
Questi problemi possono essere osservati sulla home page di Doops Designs:

- I visitatori non vedranno nemmeno il logo, a meno che non siano consapevoli che è lì per cominciare.
- La descrizione è appena leggibile.
- Gli utenti non sapranno cosa dovrebbero fare qui, poiché le opzioni di navigazione di primo livello sono nascoste in un menu di hamburger (anche questo è appena visibile) e altri elementi di navigazione sono spinti sotto la piega.
- È difficile dire che ci siano ulteriori informazioni di seguito.
Puoi evitare la maggior parte di questi problemi gestendo la dimensione delle immagini e, in generale, dando priorità alla funzione rispetto al modulo .
3. Oggetti smarriti
Tieni a mente il titolo del libro di Steve Krug quando progetti le tue pagine web: Don't Make Me Think .
Attenersi alle convenzioni web il più possibile. In questo modo, non metti un carico cognitivo inutile sui tuoi visitatori facendo loro imparare cose specifiche del tuo sito. Farai bene a inserire gli elementi dove gli utenti si aspettano che siano, in modo che non debbano capire attivamente dove si trovano le cose sulla pagina.
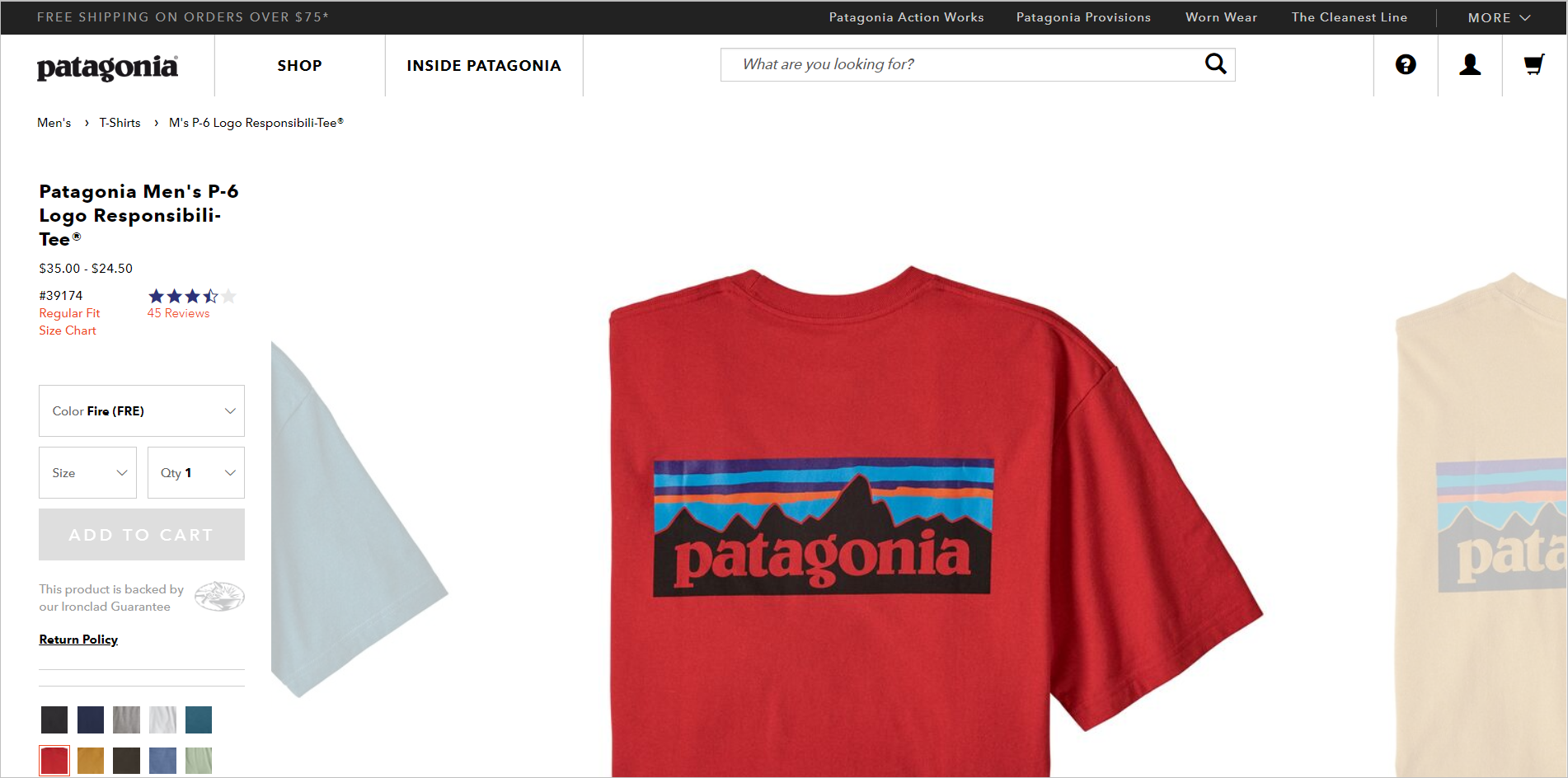
La pagina dei dettagli del prodotto di Patagonia, ad esempio, si discosta dagli standard web inserendo il blocco azione a sinistra e l'immagine del prodotto a destra. Questo è destinato a disorientare gli utenti che sono stati addestrati a guardare prima l'immagine del prodotto per poi fare una selezione e fare clic sul pulsante CTA sul lato destro della pagina:

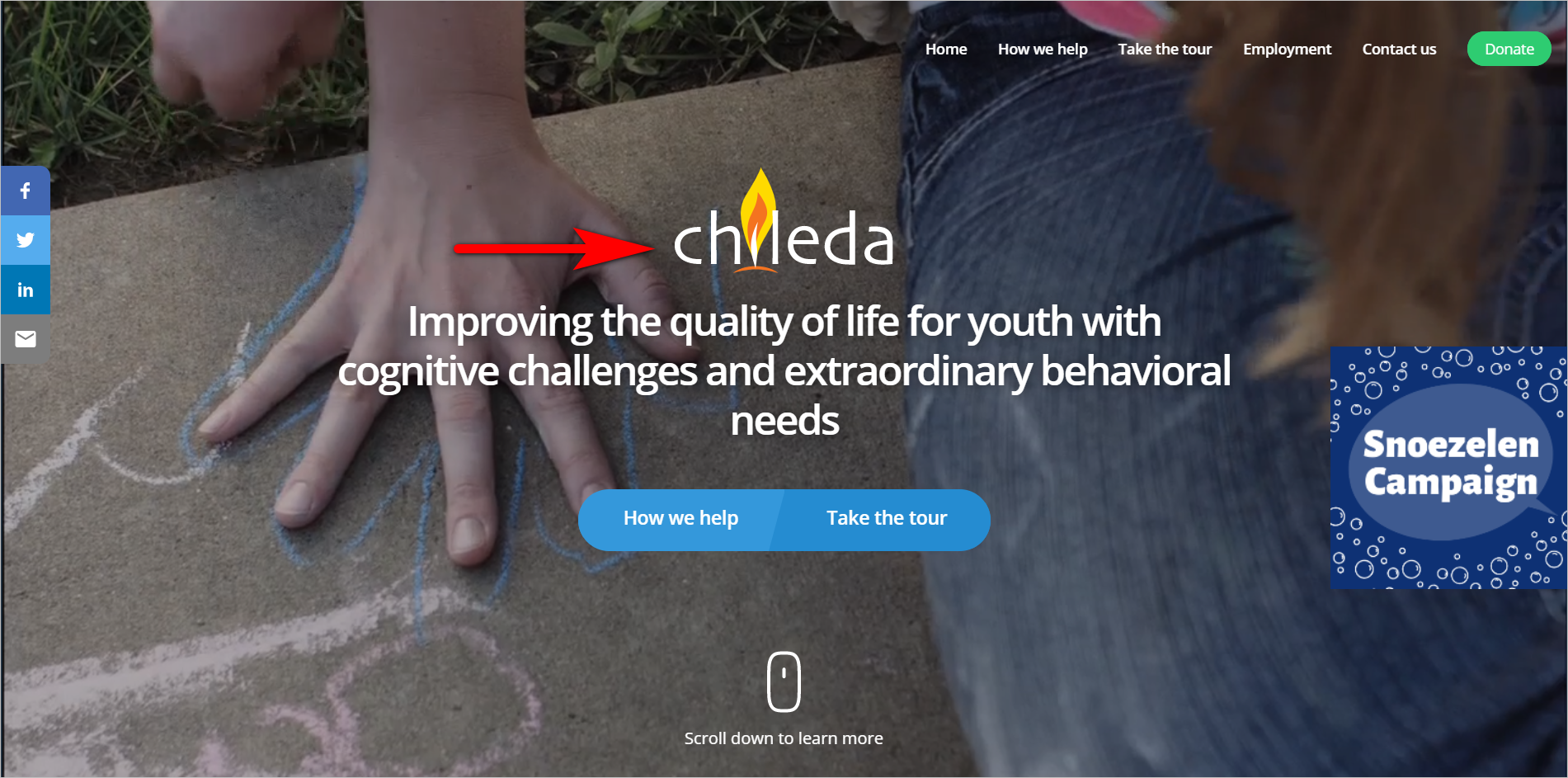
Chileda, invece, si discosta dalle convenzioni web inserendo il logo aziendale nel corpo della pagina:

- Questo è un problema perché gli utenti web hanno imparato negli anni a cercare il logo nell'angolo in alto a sinistra della pagina.
- Le persone si affidano anche al logo in alto per riportarle alla home page quando sono in profondità nel sito.
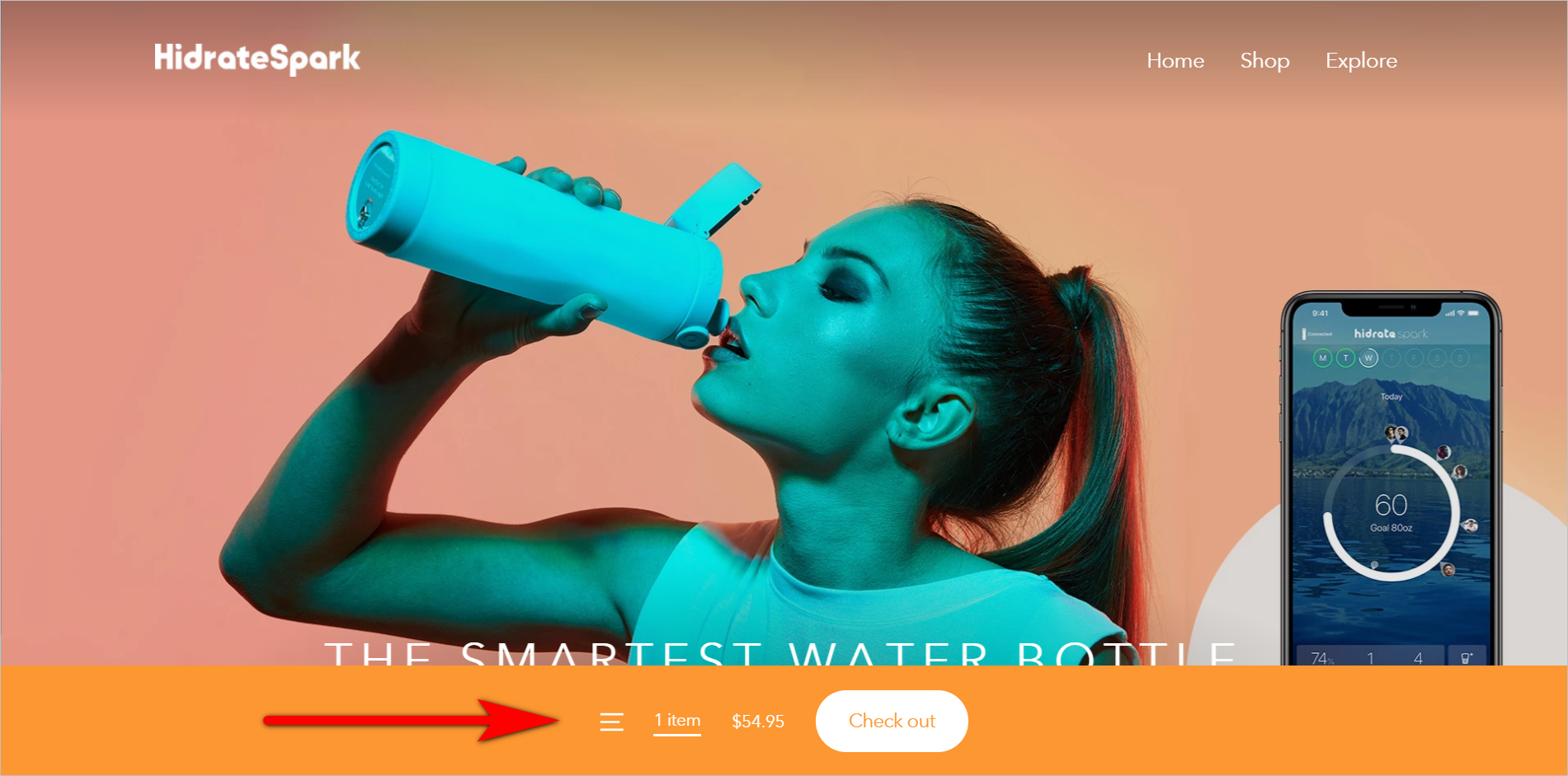
HidrateSpark ha un problema simile per cui gli elementi non sono dove gli utenti si aspetterebbero che fossero. Invece della tipica icona del carrello nell'angolo in alto a destra, HidrateSpark.com ha una barra persistente nella parte inferiore dello schermo che indica il numero di articoli nel carrello dell'utente. Ancora una volta, questo potrebbe essere un caso di un approccio mobile che si diffonde nell'esperienza desktop:

Sii consapevole di dove posizioni gli elementi sulla tua pagina web per renderli facilmente individuabili. Ricorda che se gli utenti non riescono a trovare qualcosa sul tuo sito, allora potrebbe anche non esistere.
Non lasciare che il web design alla moda spaventi i tuoi utenti
Puoi scacciare i tuoi visitatori abbastanza facilmente da...
- non dare priorità visiva agli elementi che consentono agli utenti di identificare che sono nel posto giusto e che possono fidarsi del sito Web,
- usando immagini mostruosamente grandi che intralciano l'usabilità e
- sorprendere gli utenti deviando dalle convenzioni web e non posizionando gli elementi dove i visitatori si aspettano che siano.
Se eviti queste insidie, avrai maggiori possibilità di non spaventare i tuoi sudati visitatori.