Come reagire rapidamente in Drupal
Pubblicato: 2022-10-11Prima di arrivare al "Come", parliamo un po' del "Perché" dell'implementazione di React in Drupal. React, come sai, è una libreria JavaScript basata su componenti molto intuitiva per gli sviluppatori che consente agli sviluppatori di creare interfacce front-end complesse e di alta qualità. Drupal è un framework di gestione dei contenuti robusto e potente che consente esperienze Web flessibili e basate sui contenuti. La combinazione delle capacità di temi front-end superiori di React con il potente framework back-end di Drupal può consentire di offrire esperienze digitali performanti ed eccezionali. Diamo un'occhiata più da vicino alla creazione di componenti React in Drupal 9 .

Ma prima, cos'è React?
Per definizione: “React è una libreria JavaScript dichiarativa, efficiente e flessibile per la creazione di interfacce utente front-end. Ti consente di comporre interfacce utente complesse da pezzi di codice piccoli e isolati chiamati componenti . "
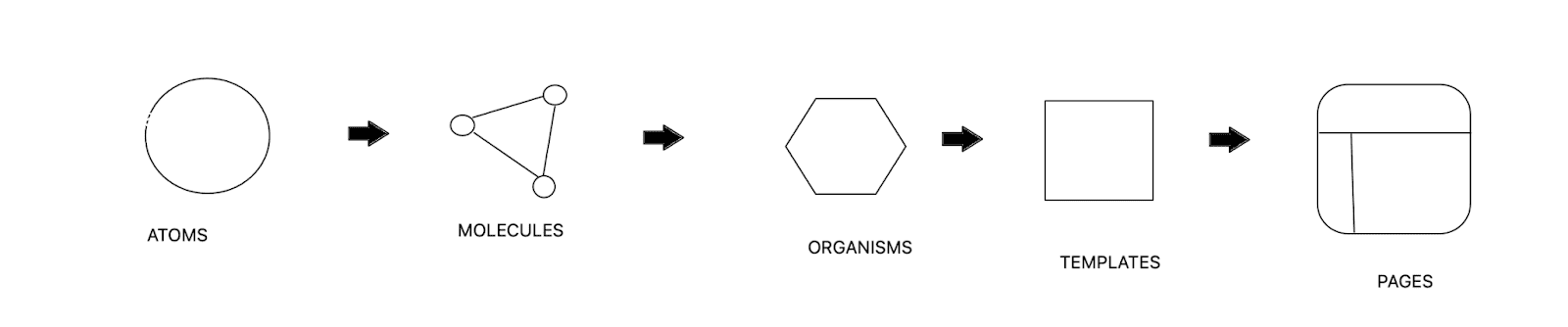
Se hai familiarità con Pattern Lab, dovrebbe essere facile per te comprendere i blocchi di base di React. Iniziamo con gli elementi costitutivi di base o gli atomi di una pagina e procediamo fino a creare progetti.

Molti sviluppatori preferiscono usare JSX per scrivere codice HTML in React. Continua a leggere per scoprire perché.
Perché JSX per React
Lo stile di codifica e la sintassi di React possono diventare complessi e non sono molto adatti agli sviluppatori. Come puoi vedere di seguito, ecco come viene creato un elemento HTML in React.
const element = React.createElement ( 'h1', {className: 'greeting'}, 'Hello, world!' );Ed è così che scrivi la stessa funzione in React usando JSX:
const element = <h1 className="greeting">Hello World!</h1>Utilizzando JSX è possibile specificare il nome della classe come indicato di seguito utilizzando la sintassi XML "className" predefinita. Come puoi vedere, è molto più semplice, intuitivo e meno dettagliato scrivere lo stesso codice in JSX. Quindi, quasi l'intera comunità di React utilizza JSX per scrivere il codice React.
Cos'è JSX? JSX sta per JavaScript XML. XML è una sintassi molto intuitiva per gli sviluppatori. JSX semplifica la scrittura e l'aggiunta di HTML in React.
Dai un'occhiata alla differenza tra la creazione di elementi in React e Javascript. Noterai come React ti offre maggiore flessibilità per scrivere e accedere al codice, semplificando lo sviluppo e il debug.
| Reagire | Javascript |
const Button = <button onClick={console.log('clicked!')}>Fai clic su di me</button> | FILE HTML <button>Fai clic su di me</button> FILE JS funzione suClic() { |
Sebbene JSX semplifichi la scrittura del codice per gli sviluppatori, non è il formato migliore da comprendere per i browser. Per questo motivo, lo compileremo in un normale formato JavaScript che verrà servito al browser.
Reagire ai moduli di dati
I componenti React hanno due forme di dati:
• Oggetti di scena
◦ I prop sono proprietà ricevute dagli antenati nella gerarchia dei componenti. Non possono essere cambiati, o mutati. Ad esempio, per passare una variabile da un componente padre a un componente figlio, puoi passarla come prop.
• Stato
◦ Lo stato è locale per un componente e può essere modificato dagli eventi. Ad esempio, se si dispone di una variabile di stato (state.text), il testo può essere modificato in base a diverse azioni.
NOTA: i componenti figlio possono ricevere sia i valori di quello stato che gli eventi per aggiornare quello stato tramite prop
Come integrare React con Drupal
Inizieremo prima creando un modulo personalizzato e quindi il file JSX.
Ora creiamo il modulo personalizzato Drupal come mostrato di seguito:
Crea moduli/react/react.info.yml
web > modules > react > ! react.info.yml 1 name: React 2 type: module 3 description: 'A module for basic React components.' 4 core_version_requirement: *8.7.7 || ^9Quindi, creiamo il file React come mostrato di seguito. Stiamo creando un markup HTML con un tag H1 che verrà stampato nell'id dell'app di reazione .
Crea moduli/react/js/src/index.jsx
web > modules > react > js > src > # index.jsx 1 import React from 'react'; 2 import ReactDOM from 'react-dom'; 3 4 ReactDOM. render( 5 <h1>Hello there - world!</h1>, 6 document. getElementById( ' react—app') 7 );Accesso al file JSX da parte di Drupal
Ora, affinché Drupal possa accedere e utilizzare il file JSX che abbiamo appena creato, dovrai configurare una toolchain JavaScript con Webpack.

Ad alto livello, stiamo configurando un processo che prenderà i nostri file JavaScript di origine, come index.jsx , e li passerà attraverso diversi passaggi di compilazione che alla fine produrranno un unico file .js ottimizzato. Questo passaggio di costruzione ci consente di sfruttare l'intero ecosistema React/JavaScript mentre lavoriamo sul nostro modulo o tema Drupal.
I passaggi fondamentali sono:
- Configura una toolchain che elaborerà le tue risorse JavaScript in uno o più file JavaScript "raggruppati" con una posizione nota che non cambia
- Crea una libreria di risorse Drupal che punti alle risorse in bundle dalla tua toolchain di creazione
Passaggio 1: installa React, Webpack e Babel
Prima di installarli, dovrai assicurarti di avere node e nmp pronti nel tuo ambiente di sviluppo. React è la libreria Javascript. Babel e webpack sono compilatori necessari per convertire .jsx in javascript per il browser. Babel è uno dei migliori compilatori di community per compilare file .jsx. Per installare React, Webpack e Babel, esegui i seguenti comandi dalla directory principale del tuo tema modules/react/ , nel tuo terminale
1 # Create a package.json if you don't have one already. 2 npm init -y 3 # Install the required dependencies 4 npm install —-save react react-dom prop—types 5 npm install —-save-dev @babel/core @babel/preset-env @babel/preset-react babel-loader webpack webpack-cliPassaggio 2: configurare Webpack con un file webpack.config.js
Crea un file webpack.config.js nella radice del tuo modulo: modules/react/webpack.config.js
1 const path = require('path'); 2 3 const config = { 4 entry: { 5 main: ["./js/src/index.jsx"] 6 }, 7 devtool:'source-map', 8 mode:'development', 9 output: { 10 path: path.resolve(__dirname, "js/dist"), 11 filename: '[name].min.js' 12 }, 13 resolve: { 14 extensions: ['.js', '.jsx'], 15 }, 16 module: { 17 rules: [ 18 { 19 test: /\.jsx?$/, 20 loader: 'babel-loader', 21 exclude: /node_modules/, 22 include: path.join(__dirname, 'js/src'), 23 } 24 ], 25 }, 26 }; 27 28 module.exports = config;Passaggio 3: configura Babel con un file .babelrc
Fornisci una configurazione per Babel creando un file .babelrc con i seguenti preset prontamente disponibili (che verranno utilizzati durante la compilazione del codice React) nella directory principale del modulo: modules/react/.babelrc
web > modules > react > .babelrc >... 1 { 2 "presets": [ 3 "@babel/preset-env", 4 "@babel/preset-react" 5 ] 6 }Passaggio 4: aggiungi alcuni script di supporto a package.json
Ciò è necessario per eseguire il pacchetto nmp poiché fa sempre riferimento al file di base package.json prima di qualsiasi azione.
> Debug "scripts": { "build": "webpack", "build:dev": "webpack", "start": “webpack —-watch" },Passaggio 5: esegui build per compilare i file jsx nel singolo file js
Ora siamo pronti per compilare il file JSX.
npm esegui build (OR) npm esegui build:dev
Fondamentalmente questo compila il file secondo la configurazione nel file webpack.config e ora crea il file js compilato nel repository menzionato js/src/dist .
Passaggio 6: definire una libreria di risorse Drupal
È ora possibile aggiungere il file JavaScript compilato come risorsa Drupal nella libreria ( librerie.yml ).
web > modules > react > ! react.libraries.yml 1 react_app: 2 version: 1.0 3 js: 4 js/dist/main.min.js: {minified: true}Ora sei pronto e pronto per creare alcuni fantastici componenti React nel tuo sito Web Drupal.
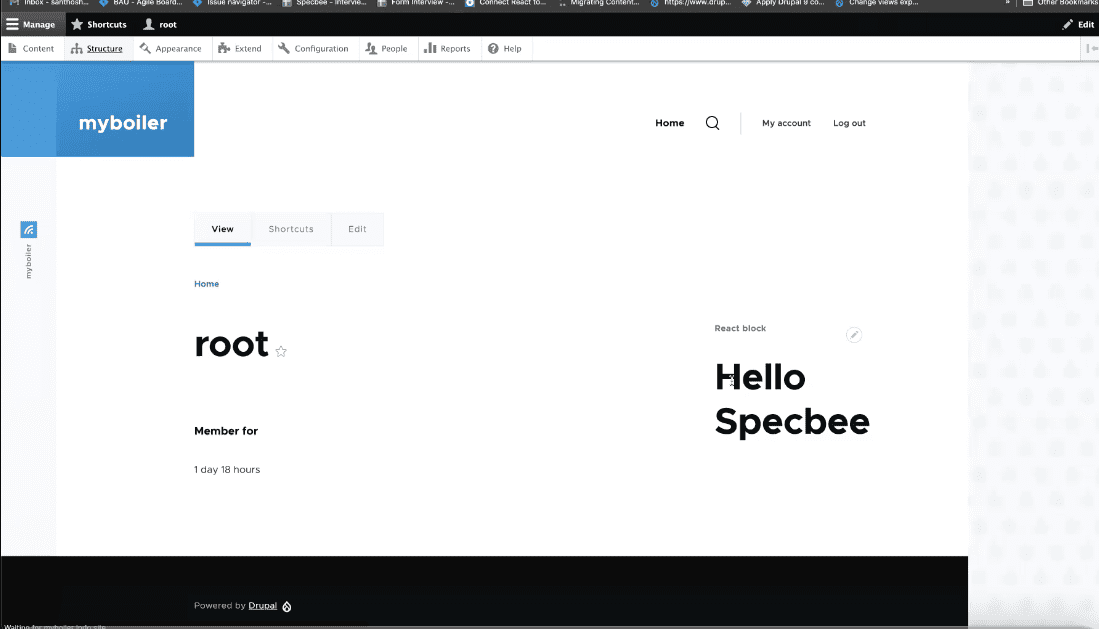
Ecco come appariva il mio risultato finale (sotto). Puoi vedere il blocco React che ho creato con un tag H1 "Hello Specbee".

Pensieri finali
Non è stato facile? Quando crei componenti React in Drupal, assicurati di avere l'elemento React dom creato in Drupal (" react-app ") e allega sempre il file Javascript (che abbiamo compilato dal file React JSX) alla libreria Drupal. Ti è piaciuto quello che hai appena letto? Ci sforziamo di pubblicare contenuti di valore per te ogni settimana. Iscriviti alla nostra newsletter settimanale per rimanere aggiornato con tutti i nostri ultimi approfondimenti.
