Come ottimizzare i tassi di conversione del commercio mobile
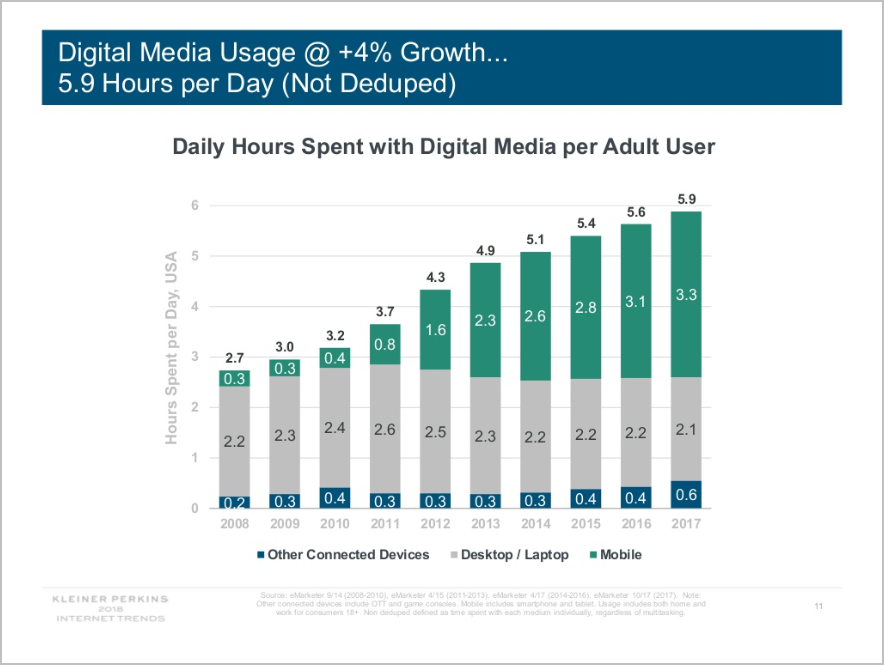
Pubblicato: 2018-08-09 Nel 2017, secondo una ricerca di Kleiner Perkins, gli adulti hanno consumato in media 3,3 ore di media digitali su un telefono cellulare, rispetto alle 3,1 ore dell'anno prima. L'utilizzo di desktop e laptop è stato inferiore all'utilizzo di dispositivi mobili dal 2014 e l'anno scorso gli adulti hanno trascorso "solo" 2,1 ore sui dispositivi tradizionali:
Nel 2017, secondo una ricerca di Kleiner Perkins, gli adulti hanno consumato in media 3,3 ore di media digitali su un telefono cellulare, rispetto alle 3,1 ore dell'anno prima. L'utilizzo di desktop e laptop è stato inferiore all'utilizzo di dispositivi mobili dal 2014 e l'anno scorso gli adulti hanno trascorso "solo" 2,1 ore sui dispositivi tradizionali:

Per gli esperti di marketing, questo presenta una serie di sfide:
- I percorsi degli utenti omnicanale (in cui le persone rimbalzano da telefoni cellulari, laptop e tablet durante la ricerca, il confronto dei prezzi e lo shopping effettivo) sono notoriamente difficili da tracciare. E attribuire tutto il valore all'ultimo dispositivo utilizzato per la conversione SENTI sbagliato.
- Nonostante i progressi nella tecnologia degli smartphone, i telefoni cellulari hanno ancora velocità di connettività e potenza di elaborazione inferiori rispetto a desktop e laptop.
- Le conversioni da cellulare sono in genere inferiori a quelle da desktop/laptop.
Per massimizzare le tue opportunità, devi pensare attentamente a...
- le fasi del percorso dell'utente ,
- l' esperienza mobile che offri e
- e come puoi diagnosticare e correggere il corso utilizzando gli strumenti a tua disposizione.
Ecco alcuni modi per ottimizzare i tassi di conversione del commercio mobile:
Confronta le pagine principali visualizzate dagli utenti di dispositivi mobili, tablet e laptop
Su strumenti di monitoraggio del traffico come WebTrends, di solito hai un modo per segmentare in base al tipo di dispositivo. Puoi farlo ad alto livello e ottenere dati come questo:
- 42% – desktop/laptop
- 8% – compresse
- 50% – telefoni cellulari
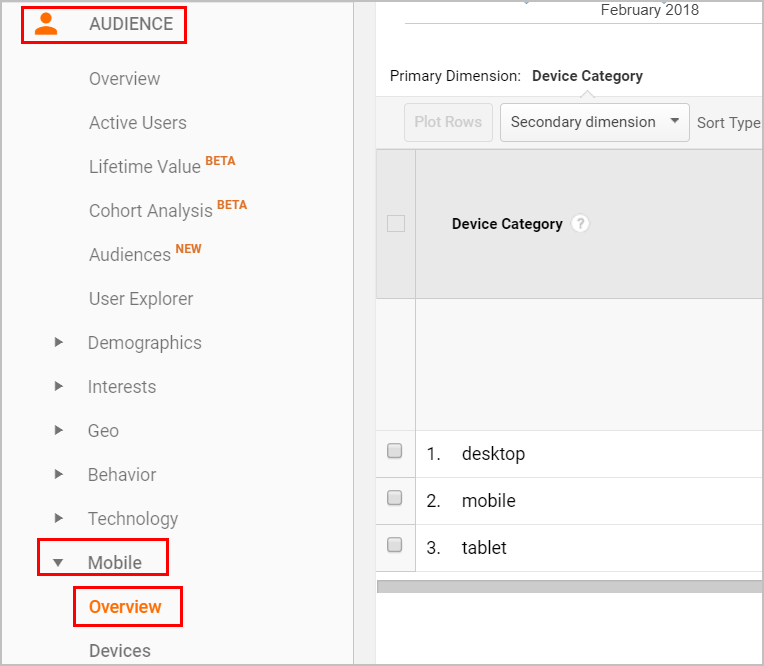
Buono a sapersi, è un rapporto standard per quelli di voi che utilizzano Google Analytics. ( Pubblico > Mobile > Panoramica )

Il problema è che i dati in sé non sono molto utilizzabili .
Dovrai vedere quali pagine le persone consumano di più durante l'utilizzo di un particolare tipo di dispositivo se desideri eseguire un'analisi effettiva che può portare a correzioni di rotta.
Se sei su GA, dovrai utilizzare i segmenti avanzati per il tipo di dispositivo, quindi visualizzare i rapporti sulle pagine come Comportamento > Contenuti del sito > Tutte le pagine .
Dovrai quindi vedere le prime pagine visualizzate dal dispositivo per vedere come sono diverse.
È possibile che il traffico del carrello sia principalmente una cosa da laptop, le pagine dei moduli siano una cosa da laptop e tablet e che la navigazione dei prodotti sia dominata dal traffico da telefoni cellulari. Puoi quindi lavorare sull'esperienza del carrello desktop, abilitare il completamento automatico dei moduli per semplificare la digitazione sui tablet e assicurarti di abilitare i confronti dei prodotti sui dispositivi mobili.
Segmentando i dati , genererai idee su cosa correggere maggiormente per quali tipi di dispositivi, le aree in cui un piccolo miglioramento influisce in modo sproporzionato sul successo per dispositivo.
Fai in modo che le pagine mobili si carichino rapidamente
I telefoni cellulari stanno diventando sempre più veloci e sempre più connessi, ma desktop e laptop sono ancora superiori in quel reparto.
Connessioni Internet più deboli significano più tempo di caricamento della pagina. Quindi, ciò che manca ai telefoni cellulari in termini di connettività, il tuo sito deve compensare in termini di dimensioni delle immagini, reti di distribuzione dei contenuti (CDN), script ottimizzati e una serie di altre strategie per velocizzare il caricamento del sito.

1. Utilizzare una rete di distribuzione dei contenuti
Se la tua azienda può permettersi di utilizzare una CDN per velocizzare il sito, di solito è una buona idea.
2. Riduci le dimensioni complessive dell'immagine
Se puoi eseguire uno strumento che riduce le dimensioni delle immagini per l'intero sito in background, di solito vale la pena investire. Altrimenti, puoi semplicemente ridurre manualmente le dimensioni dell'immagine prima di usarle sul sito.
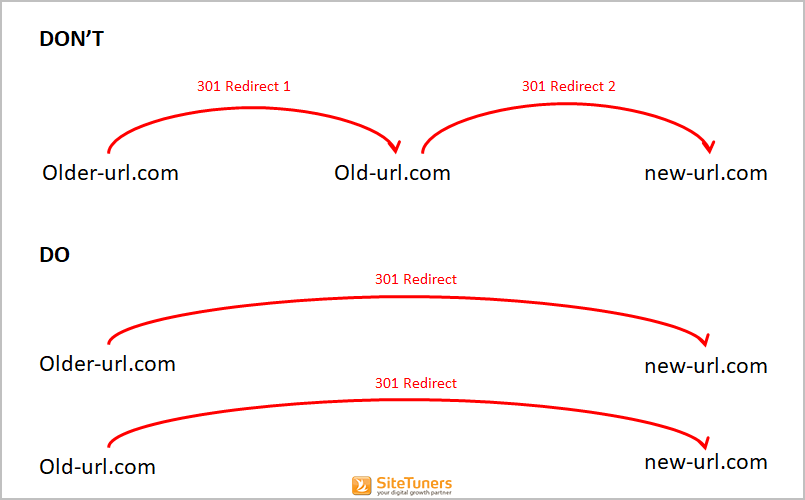
3. Districa le catene di reindirizzamento
Una delle cose che possono aumentare il tempo di caricamento della pagina sono le catene di reindirizzamento. Questo è quando hai più di un reindirizzamento per arrivare alla pagina di destinazione, sia perché hai spostato un dominio o hai cambiato l'architettura delle informazioni. Invece di avere più reindirizzamenti, indirizza tutte le tue pagine al nuovo URL che desideri utilizzare per risparmiare tempo di caricamento:

4. Pensa alla sequenza degli script
Alcuni script attendono il caricamento di altri script (sincrono), mentre altri vengono caricati silenziosamente in background senza interrompere o attendere il completamento del caricamento (asincrono). Sono necessari entrambi i tipi di script, in genere con script di monitoraggio come quelli per il monitoraggio del traffico, le mappe termiche e la gestione dei tag caricati in modo asincrono, in modo che gli utenti non si accorgano dell'effetto sul caricamento totale della pagina.
5. Usa immagini diverse per le pagine mobili
Se hai un sito mobile diverso, questo non dovrebbe essere un problema. Tuttavia, se utilizzi tecnologie come Responsive Web Design (RWD) per creare il tuo sito, non è così facile avere immagini separate e più piccole caricate sui dispositivi mobili. Avrai comunque delle opzioni. Collabora con i tuoi sviluppatori per distribuire cose come srcset, in cui un'immagine più leggera può essere estratta dai dispositivi mobili anche con RWD e ridurre l'impronta dell'immagine sulle tue pagine mobili.
Abilita "Continua dopo"
Una delle sfide del marketing omnicanale è che a volte gli utenti vorranno cambiare dispositivo tra le diverse attività nel percorso di vendita.
Se sono disposti a inserire i prodotti nel carrello mentre utilizzano un dispositivo mobile ma non sono disposti a effettuare il check-out su quel dispositivo, non puoi lasciare che l'esperienza finisca qui. Devi avere un modo per consentire ai tuoi visitatori di continuare l'esperienza su un altro dispositivo senza perdere ciò che hanno già fatto.
È una sfida tecnica che devi risolvere con il tuo team di sviluppo e devi incentivare le persone a far loro sapere che possono accedere e continuare con l'esperienza di acquisto su un dispositivo diverso, ma dovrebbe aiutarti a massimizzare le opportunità di conversione.
Miglioramento dei tassi di conversione da dispositivi mobili
Ci vuole un certo sforzo per massimizzare le opportunità omnicanale.
Avrai bisogno di una conoscenza approfondita degli strumenti di monitoraggio del traffico e delle tecnologie web. Dovrai progettare la gestione di più team per far funzionare correttamente alcune cose. E avrai bisogno di una buona dose di pazienza poiché non tutto questo si allinea molto rapidamente.
Detto questo, se giochi bene, avrai più opportunità di massimizzare rispetto ai tuoi concorrenti.
Porta le tue conversioni al livello successivo.Scopri come i nostri esperti di SiteTuners possono aiutarti ad avviare il tuo processo di ottimizzazione del tasso di conversione o ottenere risultati migliori dai tuoi sforzi CRO. Dacci 30 minuti e ti mostreremo una roadmap per la tua crescita digitale! Pianifica una chiamata ora! |
