Come ottimizzare le immagini: 9 strumenti per velocizzare il tuo sito e ottenere l'amore di Google
Pubblicato: 2020-01-31Questo articolo si concentra su come ottimizzare le immagini in modo che il tuo sito web si carichi più velocemente. Google classifica il caricamento di un sito Web sui dispositivi mobili. Se si carica lentamente, a causa delle immagini di grandi dimensioni, il tuo sito scenderà in classifica. Al giorno d'oggi il sito web medio riceve oltre il 50% del traffico da dispositivi mobili.
Se non sai come ottimizzare le tue immagini, continua a leggere e trova la soluzione migliore per velocizzare il tuo sito web.
Ottimizza le immagini sul tuo sito web per velocizzare il caricamento delle pagine del tuo sito web. Questo a sua volta significa che Google amerà il tuo sito web e, fatto regolarmente, questo aiuterà il tuo posizionamento.
Perché è necessario ottimizzare le immagini
Google ama i siti Web veloci e anche i clienti.
Al giorno d'oggi, è importante trovare immagini di buona qualità presenti sul tuo sito web.
Tuttavia, è necessario bilanciare la qualità con la dimensione del file , poiché ciò influisce sulla velocità di caricamento della pagina.
Se carichi direttamente le immagini nel tuo negozio, questa guida è per te.
Se non hai un flusso di lavoro per ottimizzare le immagini, questa guida ti aiuterà.
Se il tuo sito ha già tonnellate di immagini e le tue pagine si caricano lentamente, allora questa guida è fatta apposta per te.
COME OTTIMIZZARE LE IMMAGINI

Ci sono due modi per ottimizzare le immagini . Prima di tutto, devi ottimizzare le immagini prima di caricarle sul tuo sito web o blog.
Tuttavia, se disponi già di immagini che non sono ottimizzate, ti mostreremo come risolvere anche quelle.
In questa guida condivideremo i migliori strumenti di ottimizzazione delle immagini per la compressione delle immagini.
Sebbene alcune persone abbiano strumenti come Adobe Photoshop, la maggior parte delle persone è alla ricerca di modi semplici, rapidi e gratuiti per comprimere le immagini senza perdite.
L'ottimizzazione dell'immagine senza perdita di dati significa semplicemente ridurre le dimensioni del file, senza perdere la qualità dell'immagine.
SOMMARIO
Perché ottimizzare le immagini?
Diversi tipi di immagini
Ottimizzazione delle immagini nel modo giusto
Strumenti di ottimizzazione delle immagini
- Ottimizzatore JPEG
- Ottimilla
- Kraken
- PNG minuscolo
- Compressor.io
- GiftOfSpeed
- reSmusshit
- ShortPixel
- Comprimi ora
Come ottimizzare le immagini sul tuo Mac o PC
Perché ottimizzare le immagini

Goog le ti dice che hai bisogno di come ottimizzare le immagini e perché dovresti.
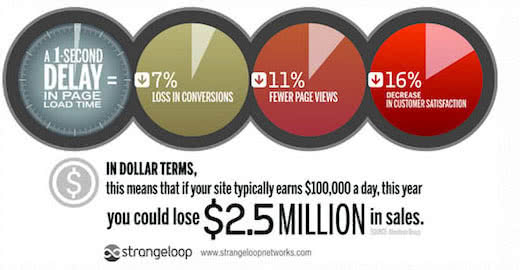
Secondo uno studio di Microsoft, la durata media dell'attenzione umana è scesa da 12 secondi a 7 secondi. Più scioccante, tuttavia, è il fatto che la ricerca di Jampp ha rilevato che l'intervallo di attenzione medio diminuisce di un enorme 88% ogni anno.
Cosa significa questo per te come blogger o se gestisci un negozio di eCommerce?
In poche parole, significa che se il tuo sito web si carica lentamente, le persone perderanno semplicemente spostandosi su un altro sito.
Un sito Web lento significa quindi che potresti perdere potenziali clienti prima ancora che si carichi.

Secondo una ricerca di case study che ha coinvolto Amazon, Google e altri siti più grandi, un ritardo di 1 secondo nel tempo di caricamento della pagina può portare a una perdita del 7% nelle conversioni, all'11% in meno di visualizzazioni di pagina e a un enorme calo della soddisfazione del cliente, il 16%.
Come controllare la velocità e le immagini
Molte persone appena agli inizi non si rendono conto di quanto sia importante la velocità del sito web.
Spesso pensano che il loro sito web sia ok e non lo testano. Poiché i browser contengono una copia memorizzata nella cache, non la sperimentano come una nuova persona che visita il sito per la prima volta.
Tuttavia, un utente normale che visita il tuo sito Web per la prima volta potrebbe non avere la stessa esperienza.
Infatti, poiché il luogo in cui è ospitato il sito è importante, le persone in diversi Paesi avranno tempi di caricamento totalmente diversi.
Quindi testa il tuo sito web usando strumenti come Pingdom.
Come ottimizzare diversi tipi di immagini

Ci sono due tipi di file principali che vorrai ottimizzare per il web: png e jpg.
LAVORARE CON JPGS
I JPG (noti anche come JPEG) sono il tipo di file più diffuso per le immagini sul Web perché sono generalmente più piccoli dei file png. I JPG sono ideali per fotografie o immagini con colori, ombre, sfumature o motivi. I JPG hanno un'enorme tavolozza di colori e rendono questi tipi di immagini fantastici.
In generale, la maggior parte delle persone salva jpg in alta, media o bassa qualità. L'alta qualità offre il pieno impatto dell'immagine ma ha una dimensione del file molto più grande. Le immagini di bassa qualità iniziano a diventare pixelate e ad apparire più sgranate. Quindi, nella maggior parte dei casi, vuoi scegliere un punto medio-basso per l'uso sul web.
Ovviamente la dimensione dell'immagine in pixel è importante. Ne discuteremo tra un momento.
LAVORARE CON PNGS
La principale differenza tra PNG e JPEG è che i file PNG possono essere trasparenti.
I PNG sono un altro formato di file comune utilizzato sui siti Web.
PNG-24 fornisce un'immagine di qualità molto superiore, tuttavia, le dimensioni di un file immagine diventano grandi.
È qui che entrano in gioco buoni strumenti di ottimizzazione lossless.
Come ottimizzare diversi tipi di immagini
Usa i PNG per loghi, icone e immagini in primo piano perché sono di alta qualità e offrono trasparenza.
Usa jpg per la maggior parte delle altre immagini sul tuo sito.
TORNA IN CIMA.
Come ottimizzare le immagini nel modo giusto

Come ottenere la compressione ottimale dell'immagine.
Il 47% degli utenti che visitano il tuo sito web si aspetta che la tua pagina web venga caricata in meno di 2 secondi Inoltre, il 40% lascerà un sito se una pagina richiede più di 3 secondi per essere caricata. Per questo motivo, è fondamentale che le tue immagini siano piccole e quindi si carichino rapidamente.
Ci sono due cose che puoi fare per ottimizzare correttamente le tue immagini:
Usa le giuste dimensioni
Prima di tutto, salva l'immagine della giusta dimensione sul tuo sito web. Se hai un blog, il tema di solito avrà dimensioni predefinite per le immagini in primo piano del tuo blog. Ad esempio, potrebbe essere 800px per 400px. Quindi, devi solo ridimensionare le immagini per adattarle a quelle dimensioni e non utilizzare immagini più grandi.
Se è per un banner del blog, cerca la larghezza della tua pagina. C'è una semplice estensione Chrome che puoi usare per misurare le dimensioni chiamata Page Ruler. Ad esempio, puoi utilizzare Page Ruler per misurare i widget della barra laterale per ottenere immagini delle giuste dimensioni nelle barre laterali.
Salva la giusta qualità
La compressione senza perdite è l'ideale. Quindi quello che devi considerare è il modo migliore per farlo. La mia raccomandazione principale è di salvare un file jpg a circa il 30% dell'originale. Per i file png, è necessario utilizzare un software di compressione. Quindi uno degli strumenti online o uno strumento sul tuo Mac o PC.
Esistono due modi per ottimizzare le immagini prima del caricamento:
- Utilizzo di strumenti online che consentono di caricare singole immagini o un insieme di immagini (elaborazione in blocco).
- Utilizzo di strumenti per il tuo PC o Mac che li ottimizzino come immagini singole o in blocco.
TORNA IN CIMA.
I migliori strumenti di ottimizzazione delle immagini
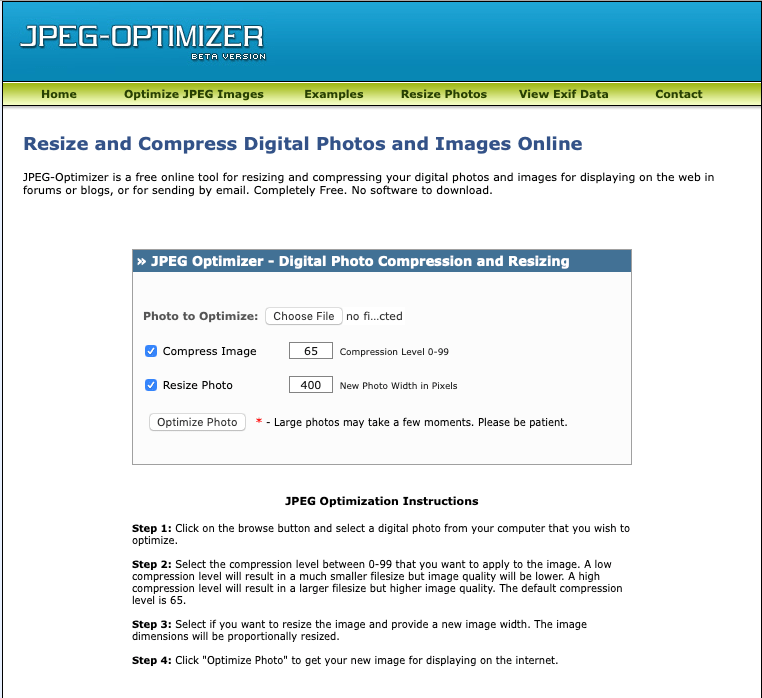
1. Ottimizzatore JPEG.


JPEG Optimizer è uno strumento di ottimizzazione delle immagini online che ti aiuta a comprimere immagini come png e jpg. La barra del livello di compressione dell'immagine semplifica l'ottimizzazione delle foto di cui hai bisogno.
Puoi anche ridimensionare le immagini in JPEG Optimizer, in modo che le dimensioni del file di immagine possano essere ridotte e si carichi più velocemente sul tuo sito.
2. Ottimizza.

Optimizilla produce risultati di buona qualità e dimensioni file ridotte. Puoi comprimere foto JPEG e PNG con questo strumento.
Per ottimizzare le immagini, carica fino a 20 immagini e imposta il livello di compressione per ciascuna foto separatamente.
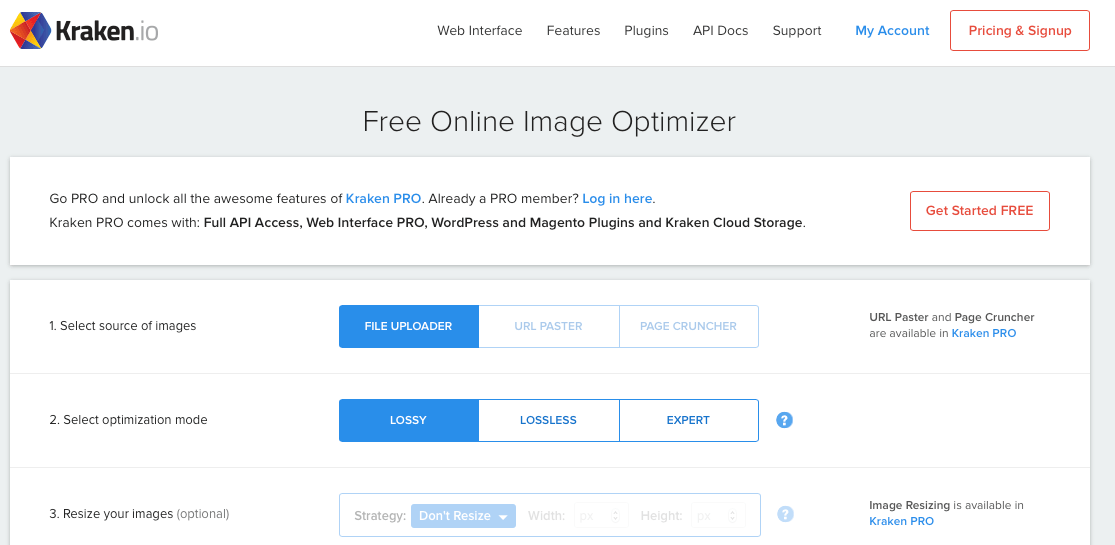
3. Kraken

Kraken ha un'opzione a pagamento e gratuita per ottimizzare le immagini. La cosa buona di Kraken è che può anche prendersi cura di quelle immagini che hai già sul tuo sito Web WordPress. Poiché Kraken ha un plugin per WordPress, puoi aggiungerlo e quindi ottimizzare le immagini già caricate.
Tuttavia, se hai molte immagini sul tuo sito, dovrai passare al piano a pagamento. Le funzionalità a pagamento ti consentono anche di ridimensionare le immagini secondo necessità.
4. PNG minuscolo.

Tiny PNG è in circolazione da un po' ed è uno degli strumenti di compressione delle immagini online più popolari. È uno strumento gratuito di ottimizzazione delle immagini con il quale comprime le immagini sia JPEG che PNG.
Puoi caricare fino a 20 immagini in una volta e quindi scaricare le immagini sul tuo computer o salvarle su Dropbox.
5. Compressor.io

Compressor.io è un altro strumento superbo e veloce per ottimizzare le immagini. Perché è in grado di comprimere senza perdita di dati file JPEG, PNG, Gif e SVG.
6. GiftOfSpeed

GiftOfSpeed comprime le immagini PNG e JPEG. Inoltre, utilizza più metodi di compressione delle immagini per ridurre le dimensioni dei file. Nel complesso, questo è uno strumento rapido ed efficiente per ottimizzare le immagini.
Per i più tecnici, Gift Of Speed ha anche un'ulteriore gamma di strumenti per ottimizzare la velocità del tuo sito web.
7. JPEG mini

JPEGmini riduce la dimensione del file delle tue immagini per ottimizzare il tempo di caricamento della pagina. Un buon strumento che ha un elemento visivo che mostra un'immagine prima e dopo.
8. reSmusshit

reSmush.it è un ottimo plugin per WordPress per aiutarti a ottimizzare le immagini esistenti e quelle nuove.
Il plug-in utilizza l'API reSmush per ottimizzare le immagini. Puoi escludere singole immagini dalla compressione nel caso in cui sia necessario aggiungere un'immagine a dimensione intera.
9. Pixel corti.

4. ShortPixel Image Optimizer è un altro strumento per ottimizzare le immagini su WordPress. Ti iscrivi utilizzando il tuo indirizzo e-mail al servizio per l'account di base. Ad esempio, l'account di base consente di ottimizzare 100 immagini al mese. Tuttavia, se hai bisogno di più, dovrai passare a un piano a pagamento.
10. Comprimi ora.

CompressNow è un utile strumento di ottimizzazione delle immagini online per l'ottimizzazione. Puoi ridurre le immagini JPEG, PNG e Gif. Per ogni immagine è possibile impostare un livello di compressione.
TORNA IN CIMA.
Come ottimizzare le immagini sul tuo Mac o PC

I due migliori strumenti di ottimizzazione delle immagini per Mac .
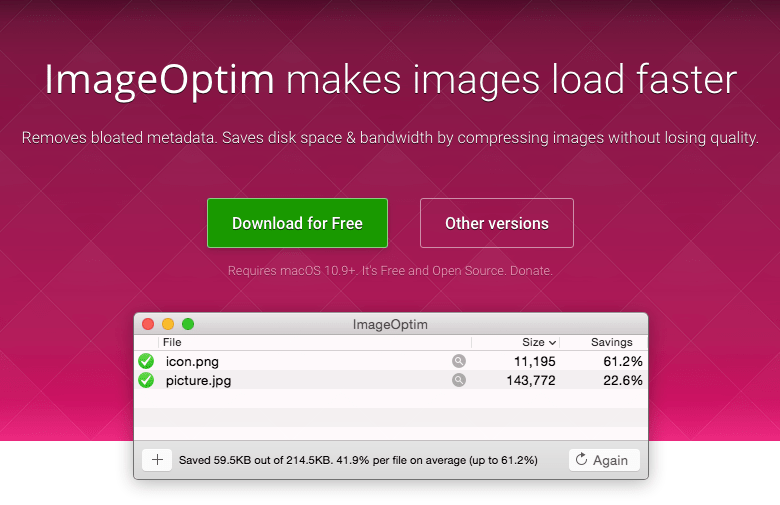
ImageOptim – è un fantastico strumento di compressione delle immagini senza perdita di dati e il nostro strumento preferito. Mantiene un'immagine di alta qualità ma fa un ottimo lavoro nel ridurre le dimensioni. Tutto quello che fai è "trascinare e rilasciare" le immagini e comprimerle secondo la tua convenienza. Se stai cercando come ottimizzare le immagini su un Mac, allora questo è lo strumento migliore. Abilita Guetzli per i migliori risultati.

Squash – Squash 2 fa parte della raccolta SetApp oppure puoi acquistarlo come software autonomo. Squash non è buono per l'ottimizzazione JPEG come ImageOptim ma fa un ottimo lavoro sui file PNG.

I due migliori strumenti software per il tuo Mac sono:
Riot: un compressore di immagini facile da usare con un'interfaccia semplice e intuitiva.

PNG Gaunlet: uno strumento leggero e intuitivo che comprime i file PNG senza perdita di dati.
TORNA IN CIMA.
come ottimizzare le immagini Consigli
Riassumendo quindi ecco i punti chiave:
- Scopri di che dimensione hai bisogno e non utilizzare una dimensione più grande di quella.
- Usa jpg per immagini complesse e png dove hai bisogno di trasparenza e/o di buona qualità.
- Ottimizza le immagini prima di caricarle.
- Usa un buon strumento plug-in per il tuo account WordPress o Shopify per ottimizzare le immagini che già possiedi.
Se desideri più modi per migliorare il tuo sito, rivedi come utilizzare i migliori strumenti SEO.
