Come vendere le pagine delle categorie di eCommerce? 7 esempi dal vivo
Pubblicato: 2017-08-22La maggior parte dei proprietari di negozi di eCommerce trascorre la maggior parte del proprio tempo sull'ottimizzazione della home page o sulla creazione di pagine di prodotti ben organizzate e rispolverate.
Mentre le pagine sopra menzionate sono sicuramente importanti, c'è un altro tipo di pagina, il cui potenziale è spesso ignorato e trascurato dai commercianti online.
Sto parlando di pagine di categoria .
Fondamentalmente, si tratta di singole pagine di siti Web che strutturano la tassonomia dei siti Web . Nei negozi online, le categorie e le sottocategorie vengono normalmente utilizzate per classificare prodotti o servizi raggruppandoli in un unico luogo.
Le pagine delle categorie aiutano a migliorare la navigazione del negozio , l'usabilità e i meccanismi di ricerca interna , il che si traduce in un miglioramento dell'esperienza di acquisto complessiva dei clienti. Inoltre, mentre svolge il ruolo di punto di transito, una pagina di categoria può essere ottimizzata per consolidare l'intenzione di acquisto dei visitatori e convertirli in acquirenti.
Da questo articolo imparerai come evitare gli errori più comuni durante la creazione di pagine di questo tipo. Inoltre, ti diremo come migliorare l'efficienza delle categorie e sottocategorie del tuo sito esistenti.
Sommario
- Contenuto pagina categoria
- Tipi di contenuto
- Posizionamento dei contenuti
- Qualità dei contenuti
- Ottimizzazione delle immagini
- Non usare colpi da eroe che occupano l'intero 1° schermo
- Sii coerente con le immagini che usi per le categorie
- Usa .Gif / Anteprime video
- Linea di fondo
Contenuto pagina categoria
La brutta verità è che la maggior parte delle pagine delle categorie di eCommerce sono a corto di contenuti. Nella maggior parte dei casi, c'è solo un elenco di prodotti e una piccola quantità di contenuti (che di solito viene presa dalle pagine dei prodotti effettive).
Nel frattempo, inserire alcuni contenuti utili e unici può migliorare il ranking della pagina e portarti una porzione extra di traffico mirato.
Inoltre, essendo ottimizzate, le pagine delle categorie ti permetteranno di dire ai visitatori del tuo negozio di più sul tuo prodotto e marchio , rispondere alle domande frequenti e guidarli attraverso la canalizzazione di conversione .
 Tipi di contenuto
Tipi di contenuto
Si ritiene generalmente che il massimo che può essere aggiunto nelle pagine delle categorie sia una descrizione estesa.
Tuttavia, un gran numero di siti Web di e-commerce ha dimostrato che puoi utilizzare con successo praticamente qualsiasi tipo di contenuto lì.
Quindi le pagine delle categorie possono avere:
- una descrizione dettagliata dei prodotti della categoria,
- immagini di eroi che incantano gli occhi,
- cursori di immagini accattivanti,
- banner che annunciano vendite o offerte speciali nei negozi globali,
- sezioni con prodotti e servizi in primo piano,
- una sezione 'Nuovi Arrivi',
- video che raccontano come selezionare la categoria di prodotto più adatta o come utilizzarla nel modo giusto,
- casi d'uso,
- casi studio,
- una sezione "Consigli di esperti",
- FAQ,
- e persino la narrazione.
Di seguito sono riportati un paio di esempi che spiegano come utilizzare i tipi di contenuto sopra menzionati nelle pagine delle categorie.
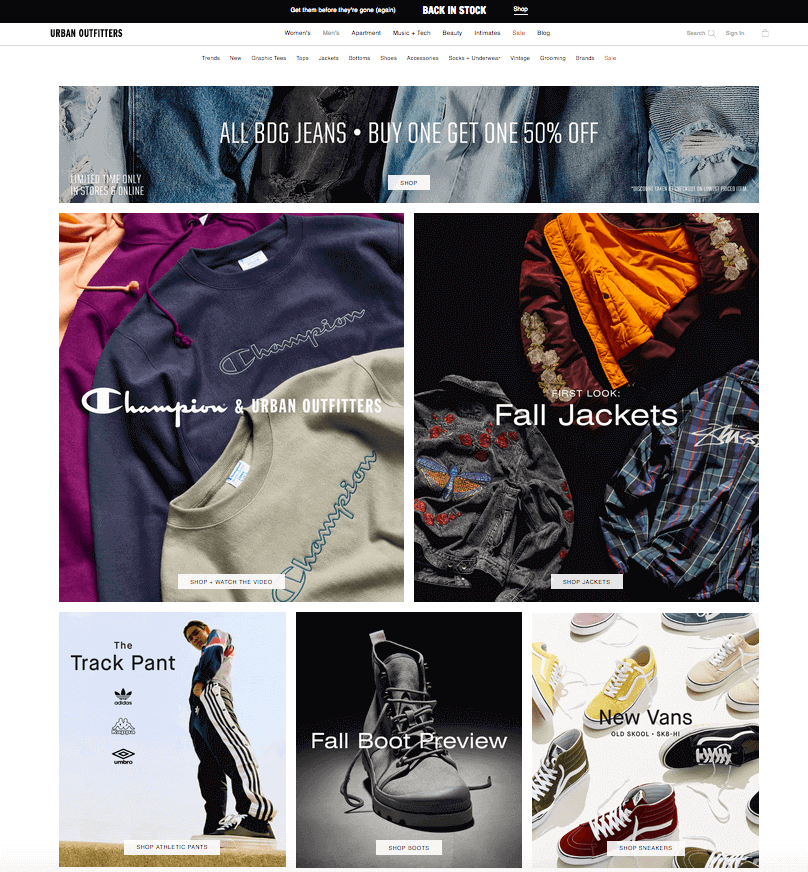
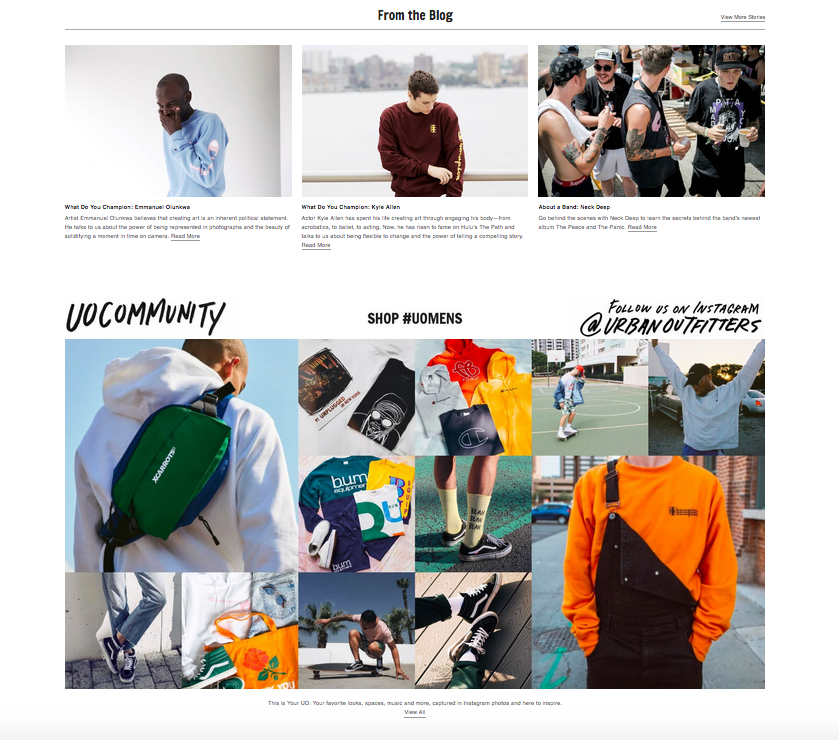
Nella categoria principale, Urban Outfitters utilizza immagini accattivanti per presentare diversi marchi e tipi di abbigliamento. L'immagine è cliccabile.

Inoltre, in fondo a questa pagina, hanno le sezioni ' Nuovi Arrivi ' e ' Ora in vendita '.
Ma la cosa più interessante è proprio in fondo alla pagina. Lì, c'è una sezione con articoli di blog pertinenti e contenuti generati dagli utenti : un feed di post di Instagram con l'hashtag con il marchio dell'azienda.
Pertanto, il marchio sta creando qualcosa che unisce tutti i suoi clienti: una comunità dedicata dei suoi fan . Nella community, tutti possono condividere la propria storia e ottenere feedback da persone che la pensano allo stesso modo.

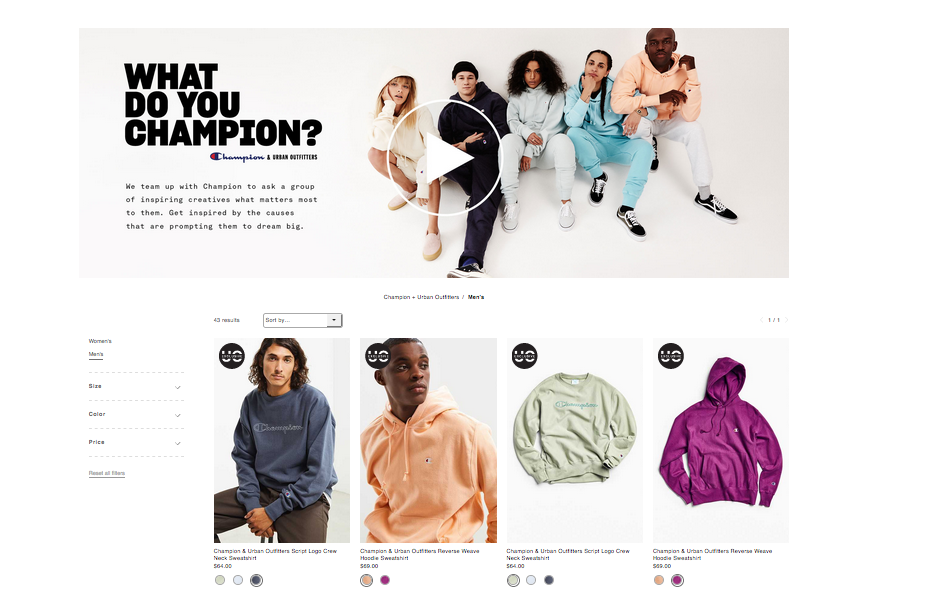
Se approfondisci il livello di sottocategoria, vedrai un ottimo esempio di utilizzo dei contenuti video .

Nei video, Urban Outfitters intervista i suoi clienti abituali e chiede loro un'opinione su un determinato marchio.
Aggiungendo tutti questi contenuti extra, Urban Outfitters mira a coinvolgere i visitatori del sito e i clienti, educarli e fornire tutte le informazioni possibili sul gruppo di prodotti scelto.
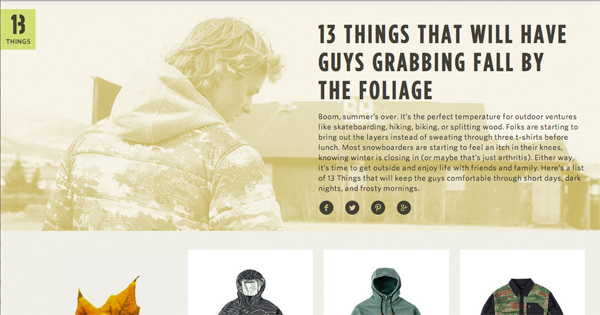
Un altro ottimo esempio di utilizzo del contenuto nelle pagine delle categorie viene da 13 Things .
Questi ragazzi sono riusciti a utilizzare con successo la narrazione direttamente nelle pagine delle categorie. Le loro storie si fondono nativamente con il layout della pagina della categoria, nonostante siano posizionate in cima ad essa.

Posizionamento dei contenuti
La sfida più grande che potresti incontrare quando aggiungi contenuti alle pagine delle categorie è trovare il posto giusto per questo.
Da un lato, inserire troppi contenuti sopra la griglia del prodotto può spingere i prodotti della categoria in basso nella pagina. Ciò potrebbe confondere gli acquirenti e ridurre i tassi di conversione di questa pagina. D'altra parte, se aggiungi contenuto in fondo a una pagina del genere , nessuno lo troverà mai.
A dire il vero, non esiste una ricetta universale per trovare un posto ideale per i contenuti in una pagina di categoria .
Il posizionamento dipende dal layout della pagina e dal tipo di contenuto che desideri aggiungere. Di seguito, alcuni esempi.
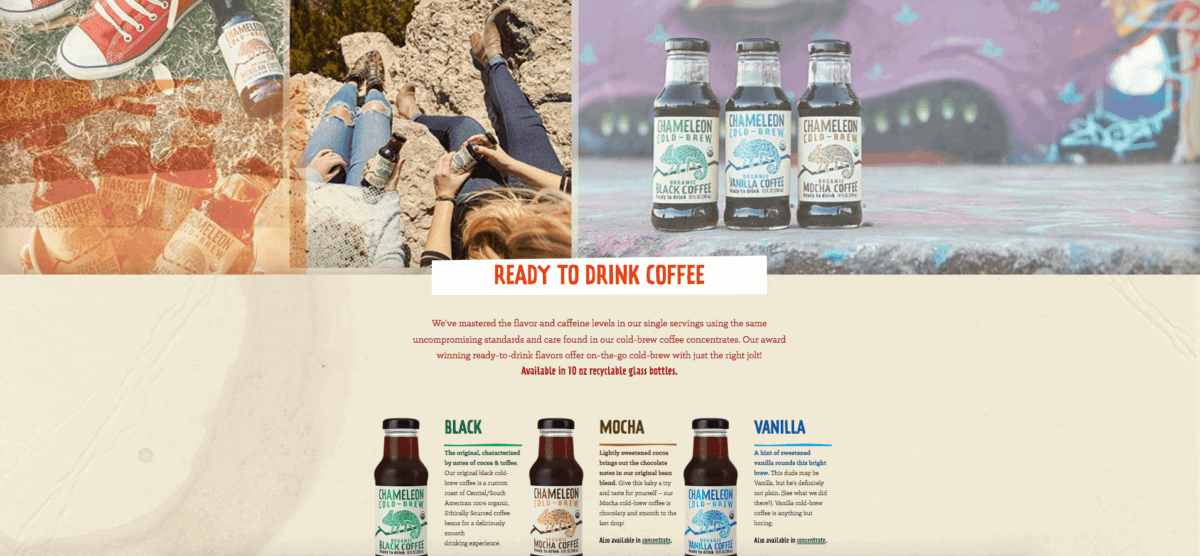
È meglio visualizzare i colpi luminosi dell'eroe nella parte superiore di questa pagina . Lo stesso vale per i dispositivi di scorrimento delle immagini e i banner con offerte speciali. (cliccabile)
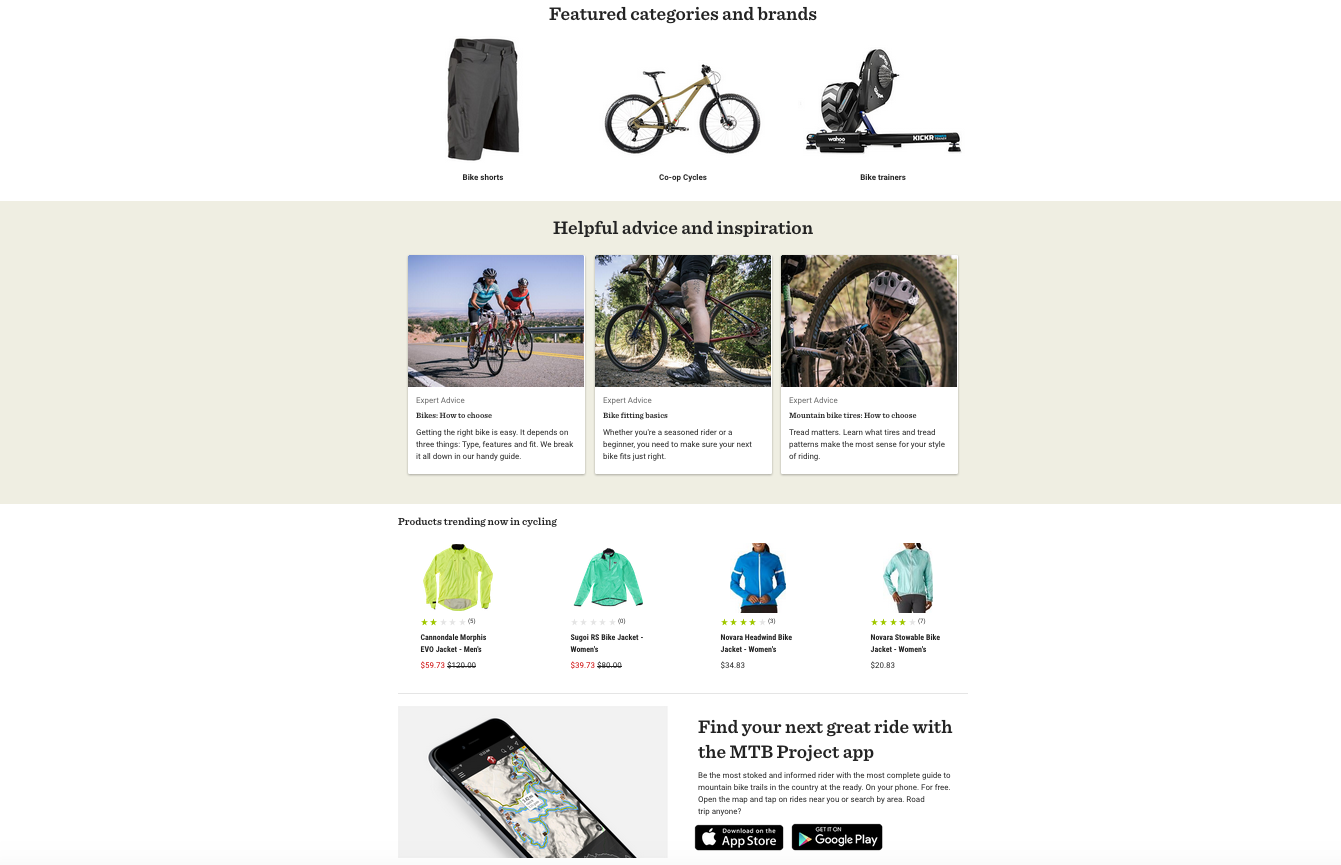
 Per quanto riguarda i prodotti e i marchi in primo piano, gli annunci delle tue app mobili possono essere posizionati in alto o al centro della pagina della tua categoria. Lì non spostano l'attenzione dei visitatori dal contenuto principale e aggiungono dettagli extra preziosi ad esso.
Per quanto riguarda i prodotti e i marchi in primo piano, gli annunci delle tue app mobili possono essere posizionati in alto o al centro della pagina della tua categoria. Lì non spostano l'attenzione dei visitatori dal contenuto principale e aggiungono dettagli extra preziosi ad esso.

Casi d'uso del prodotto, consigli di esperti e sezioni delle domande frequenti hanno un aspetto migliore al centro o in fondo a questa pagina .
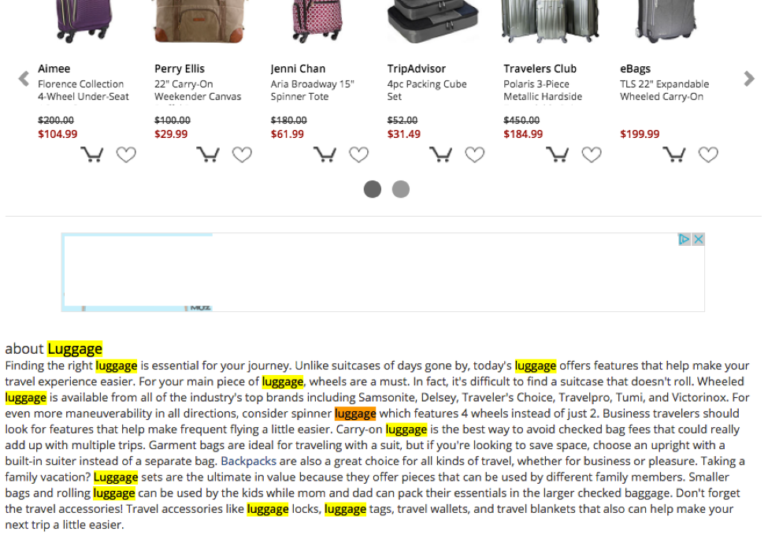
Se hai intenzione di aggiungere una descrizione testuale dettagliata di un determinato gruppo di prodotti (con in mente la SEO), è generalmente consigliabile aggiungerla in fondo a una pagina di categoria , per non distrarre l'attenzione dai prodotti che stai vendendo.
Ecco come l'abbiamo fatto sul sito web di MageWorx (cliccabile).


Qualità dei contenuti
Qualunque sia il contenuto che puoi creare per il tuo sito web, la qualità è sempre il fattore chiave . Il contenuto per le pagine delle categorie non fa eccezione.
Anche se hai intenzione di scrivere una descrizione generica per la tua categoria, tieni presente che stai creando contenuti per gli esseri umani , non una copia filtrata per i motori di ricerca .
Di seguito sono riportati gli esempi buoni e cattivi di una descrizione di una pagina di categoria.
Male
“Sei nella categoria [CATEGORYNAME]! Qui puoi trovare [CATEGORYTAGS] e altri fantastici prodotti di [CATEGORY_NAME].
Bene
[NOME NEGOZIO] offre un'ampia gamma di [NOME PRODOTTO], che vanno da opzioni di livello base a meno di $ 50 (ad es. [BRANDNAME], [BRANDNAME]) a soluzioni avanzate e all'avanguardia a partire da $ 500 e progettate da [BRANDNAME], [BRANDNAME] .
Con una scelta così ampia, scegliere l'opzione giusta può essere un compito arduo. Ecco perché abbiamo creato una guida all'acquisto di [PRODUCTNAME] (link) che descrive tutte le soluzioni di tendenza, le loro caratteristiche e i prezzi.
Non sprecare solo spazio nella pagina della tua categoria aggiungendo contenuti inutili lì.
Invece di una nuvola di testi con il personale di una parola chiave per i robot dei motori di ricerca:

aggiungi qualcosa che i tuoi clienti possono davvero apprezzare.
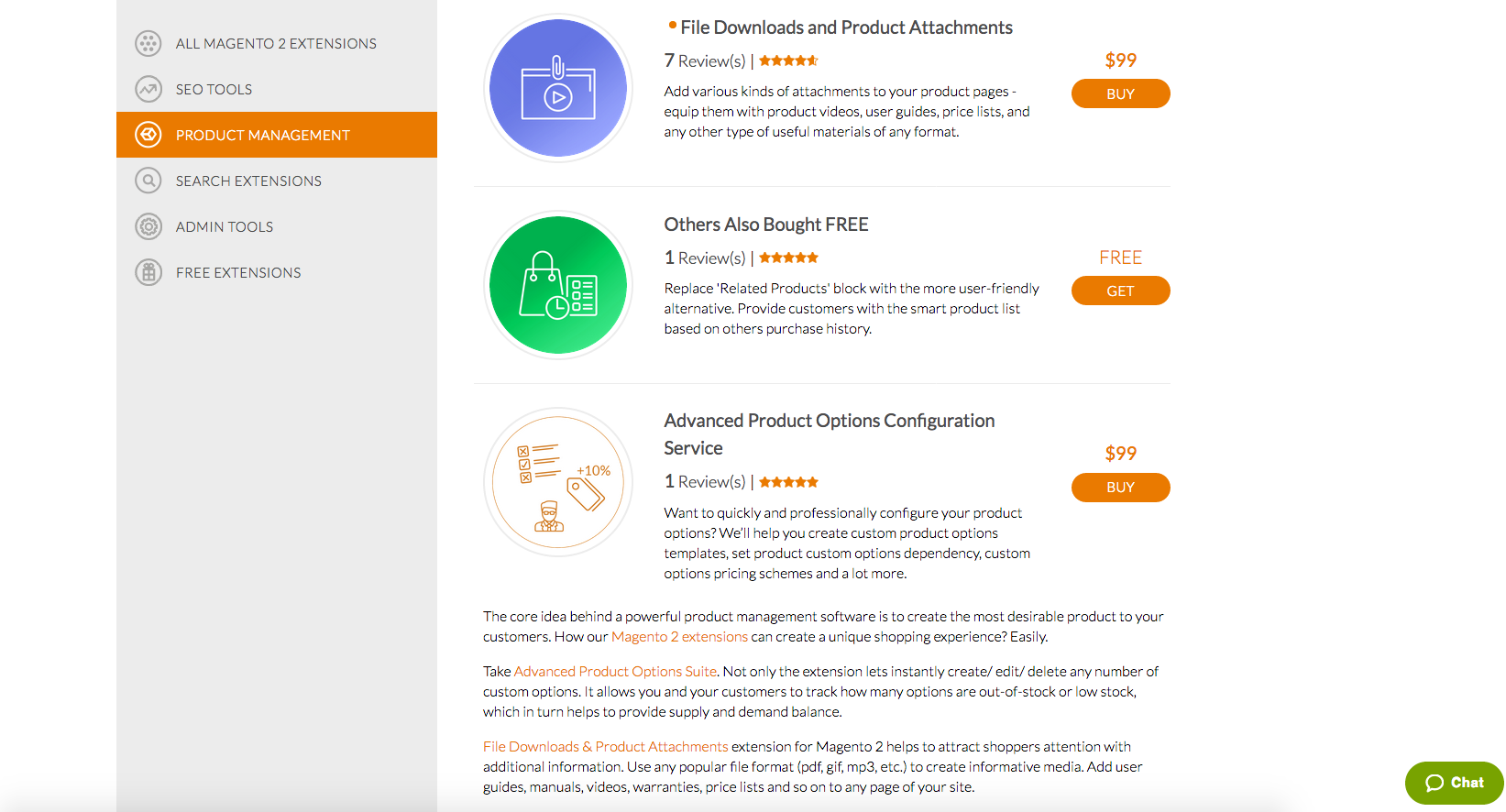
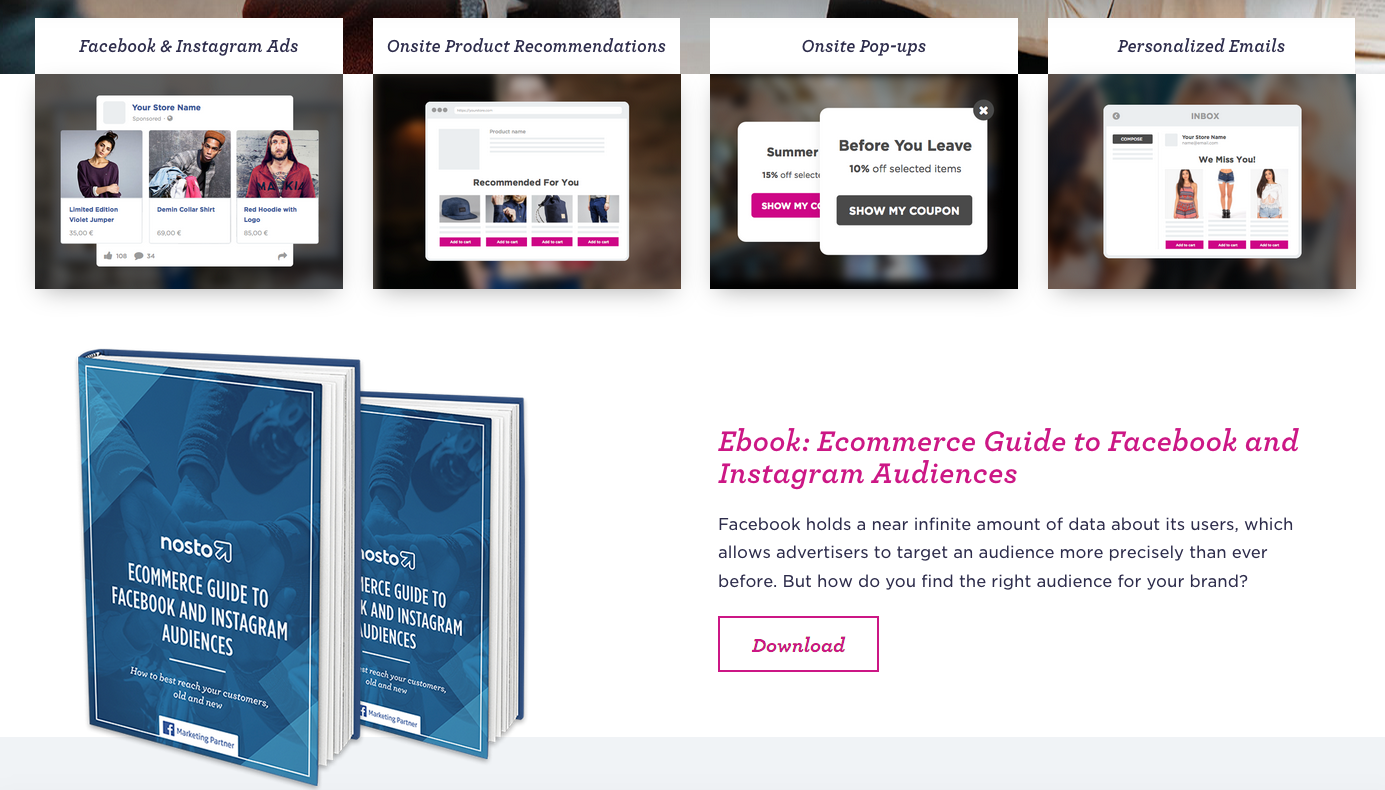
Nosto , ad esempio, utilizza l'area sottostante l'elenco dei propri servizi per promuovere il proprio eBook: (cliccabile)

Così facendo, stanno uccidendo due piccioni con una fava. In primo luogo, istruiscono i visitatori del sito, li aiutano a comprendere meglio i loro servizi. In secondo luogo, acquisiscono le email di potenziali clienti.
Quindi, qualunque contenuto tu possa aggiungere alle pagine delle categorie del tuo negozio, assicurati che apporti valore ai tuoi visitatori e clienti.
Ottimizzazione delle immagini
Quando visiti i negozi fisici, potresti aver notato che usano attivamente cartelli e striscioni che si trovano in diversi dipartimenti. Questi ausili visivi aiutano a attirare l'attenzione dei clienti su qualcosa di importante o a informarli sulla loro posizione attuale.
Le immagini nelle pagine delle categorie eCommerce svolgono un ruolo simile.
La grafica delle categorie può essere utilizzata in modo efficace per:
- dire ai clienti dove si trovano,
- informare i visitatori del sito su sconti, offerte speciali o vantaggi del programma fedeltà ,
- aggiornare i clienti sulle offerte dei tuoi prodotti ( nuovi arrivi, prodotti in evidenza , ecc.),
- aggiungi ulteriore raffinatezza e professionalità al tuo sito.
Pertanto, le immagini nelle pagine delle categorie possono migliorare la navigazione generale del sito e moltiplicare i loro tassi di conversione.
Tuttavia, se usata nel modo sbagliato, la grafica delle categorie può rovinare completamente l'esperienza di acquisto dei tuoi clienti. Di seguito sono riportati gli aspetti da tenere in considerazione quando si aggiungono elementi visivi nelle pagine delle categorie di eCommerce.
Non usare colpi da eroe che occupano l'intero 1° schermo
Come detto sopra, le immagini nelle pagine delle categorie dovrebbero migliorare la navigazione e aiutare i clienti a capire dove si trovano .
L'uso di colpi di eroe troppo grandi spinge verso il basso il contenuto della pagina della categoria principale, quindi i visitatori del sito potrebbero confondersi (soprattutto sui loro dispositivi mobili). Le immagini di grandi dimensioni spingono verso il basso il contenuto principale, quindi non è chiaro cosa offra una pagina del genere.
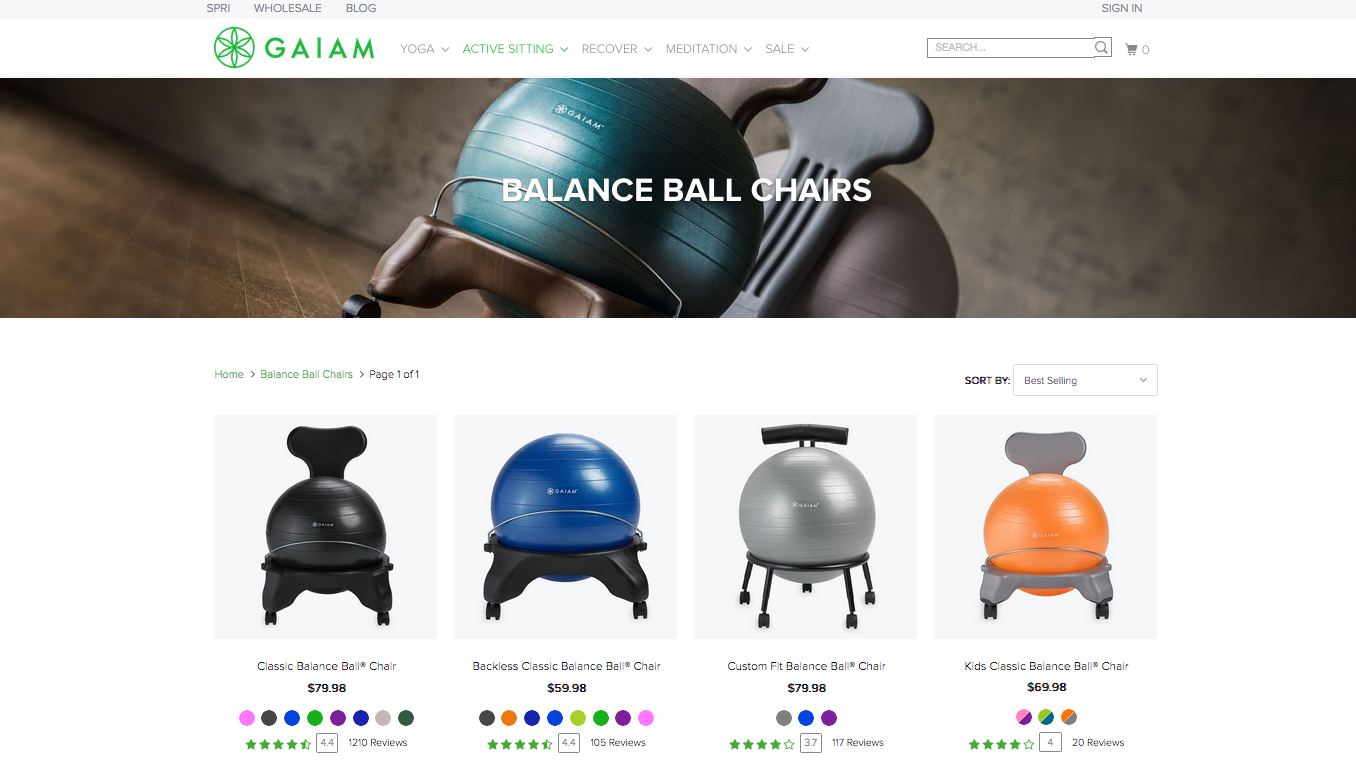
Idealmente, le immagini della categoria Hero dovrebbero coprire non più di 2/3 del 1° schermo sia su dispositivi mobili che desktop (in modo che almeno alcuni prodotti possano essere visibili sul 1° schermo) e illustrare in modo vivido di cosa tratta una categoria seguente.
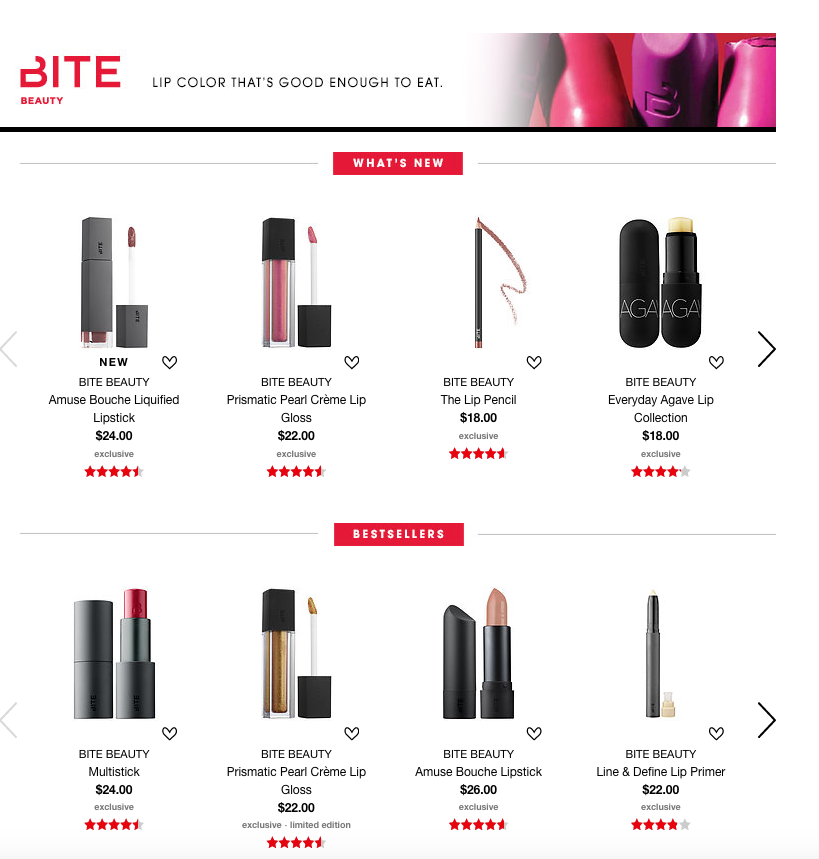
Gaiam e Sephora sono buoni esempi di utilizzo di immagini di eroi nelle pagine delle categorie. Il primo mostra chiaramente ciò che un cliente trova in fondo alla pagina. Quest'ultimo fa capire immediatamente che questa è una pagina di un certo marchio di cosmetici: mostrano il logo del marchio, il motto e i principali prodotti dell'azienda proprio sopra il feed dei prodotti.
Le immagini sono cliccabili.


Sii coerente con le immagini che usi per le categorie
Psicologicamente, una pagina di categoria è percepita come un visitatore del sito come un'unità percettiva . Quindi, quando si tratta di riempirlo di immagini, fattori come coerenza , pulizia e organizzazione diventano di importanza cruciale.
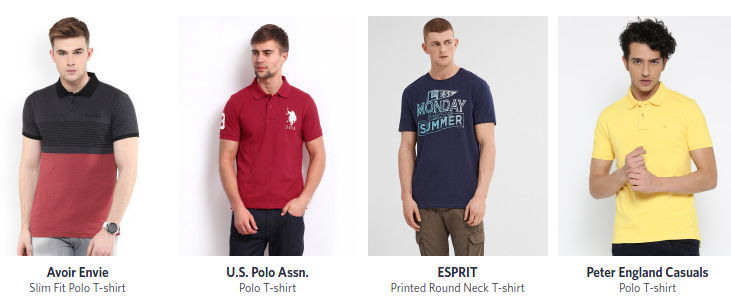
Basta confrontare questo esempio:

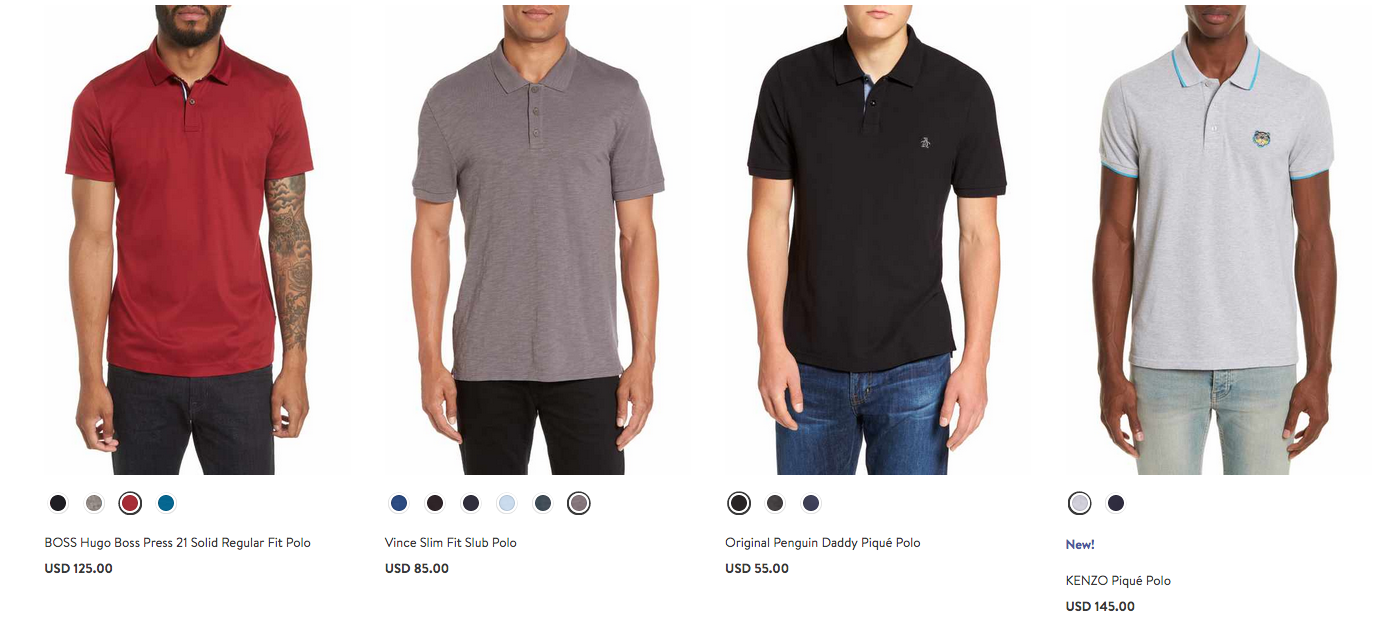
con questo:

Nel primo caso, vediamo immagini con diversi modelli maschili che assumono pose diverse. Indossano pantaloncini a T di diverse marche, vestibilità, stili del collo e tipi di grafica. Sembra che quelle foto siano state fatte in tempi diversi, in ambienti diversi. Tutto ciò rende questa pagina di categoria piuttosto incoerente.
In quest'ultimo esempio, invece, possiamo vedere una gamma ben organizzata e coerente di prodotti della stessa vestibilità e collo, tutti messi su uno sfondo omogeneo. Un tale approccio migliora decisamente l'aspetto di una pagina di categoria di eCommerce e facilita la percezione del suo contenuto visivo.
Sebbene quest'ultimo caso non sia in qualche modo tutti i negozi di eCommerce dovrebbero essere implementati obbligatoriamente (poiché alcuni negozi potrebbero avere design, layout di pagina, ecc. unici), è sicuramente un buon esempio da seguire.
Usa .Gif / Anteprime video
Probabilmente hai sentito parlare (o potresti già utilizzare) un'anteprima dell'immagine del prodotto ingrandita . Questa funzione consente ai clienti di dare un'occhiata più da vicino a un prodotto scelto regolandone le dimensioni dell'immagine.
Video o . L'anteprima Gif ti consente di estendere ulteriormente questa funzionalità e visualizzare qualsiasi prodotto in azione. Inoltre, in questo modo, puoi visualizzare qualsiasi prodotto da varie angolazioni.
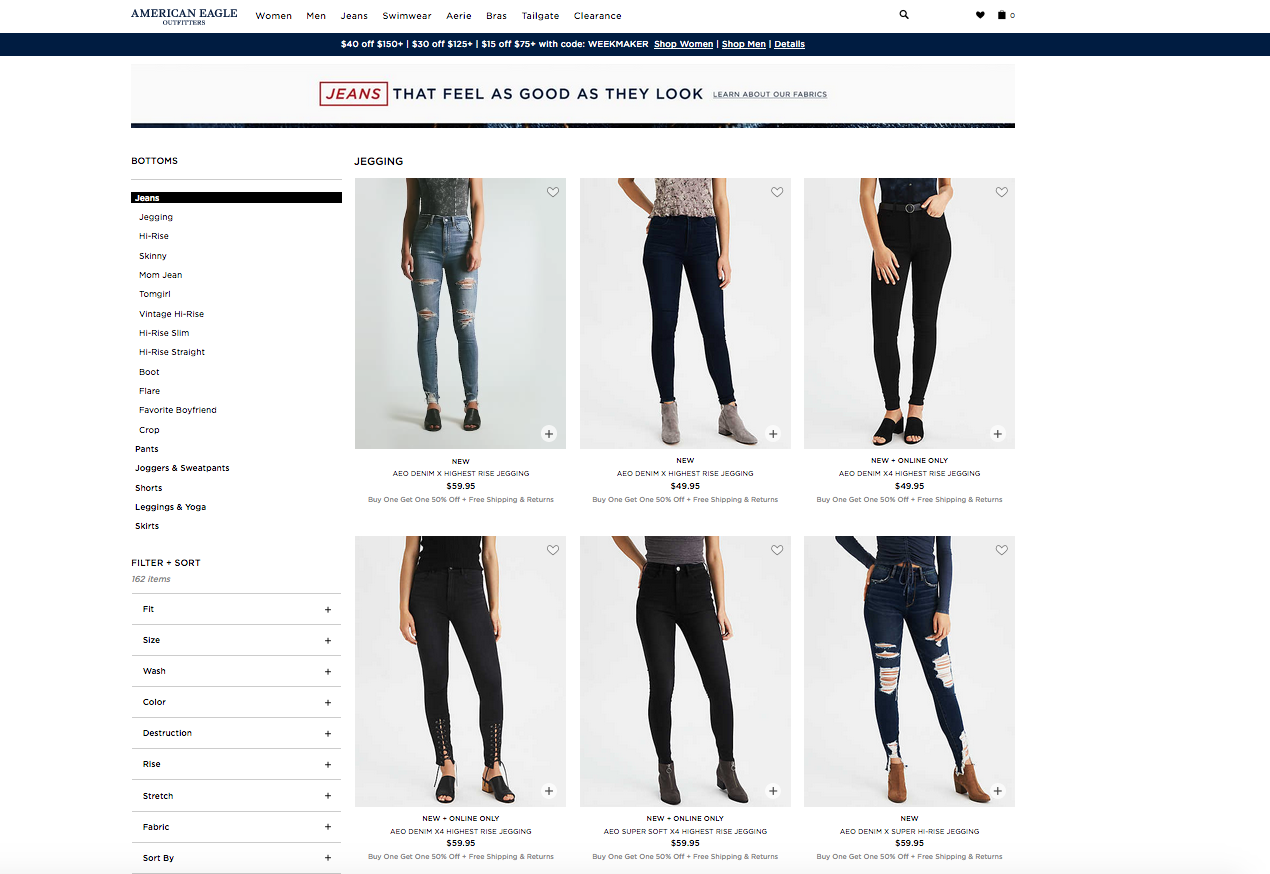
Le anteprime dei video dei prodotti possono essere visualizzate al passaggio del mouse, direttamente nel catalogo prodotti. Ecco come American Eagle lo ha implementato:

Linea di fondo
Aggiungendo i contenuti e le immagini corretti alle categorie del tuo sito, aiuterai i tuoi visitatori a farsi un'idea chiara di ciò che stai vendendo e di ciò che possono ottenere sul tuo sito web. Inoltre potrebbero trovare alcuni prodotti di cui non erano a conoscenza prima.
Nel prossimo articolo ti spiegheremo come ottimizzare le categorie dei negozi in termini di SEO e mobile .
Controlla gli aggiornamenti sul nostro blog: l'articolo "Ottimizzazione delle pagine delle categorie per SEO e dispositivi mobili" arriverà la prossima settimana .
