Come migliorare l'accessibilità al Web
Pubblicato: 2020-04-09In un altro articolo si parla già di accessibilità al web in formato video. In quell'articolo, la nostra collega Marien ti ha spiegato cos'è l'accessibilità al web, i vantaggi e i suggerimenti da tenere in considerazione durante la progettazione e lo sviluppo di un sito web. Se non l'hai visto, ti invitiamo a vederlo prima, poiché quell'articolo era un'introduzione. Questo articolo che vi presentiamo oggi è più intermedio.
Avere una buona accessibilità al web implica sostanzialmente che i siti web siano progettati e sviluppati in modo che le persone con disabilità possano utilizzarli.
Il W3C Web Accessibility Initiative (WAI) sviluppa specifiche, linee guida, tecniche e risorse di supporto che descrivono soluzioni di accessibilità. Sono considerati standard internazionali di accessibilità al web.

Quando si concepisce l'architettura e il design del web, è più che aperto all'accessibilità. Cioè, devi sviluppare siti Web tenendo conto dell'accessibilità, in modo da non dover apportare correzioni inutili in seguito.
Una volta che il sito web è impaginato, devi fare diverse analisi sull'accessibilità del web. Oltre ad analizzare manualmente tutti i punti importanti per una corretta valutazione, ci aiuteremo anche con strumenti esterni per la realizzazione di diversi test per verificarne il livello di accessibilità. Tuttavia, nessuno strumento da solo può determinare se un sito Web soddisfa le linee guida sull'accessibilità. Devi fare una valutazione umana con conoscenze sufficienti per determinare se un luogo è accessibile.
Gli strumenti possono aiutarci, ma ci vorrà sempre l'intervento di un occhio esperto in accessibilità per determinare e applicare le soluzioni finali. Un'altra idea e opzione è testare gli utenti con condizioni speciali (daltonismo, daltonismo e altre disabilità) per confermare che possono navigare senza alcun problema.
Esempi di strumenti gratuiti potrebbero essere:
- Migliora il sito
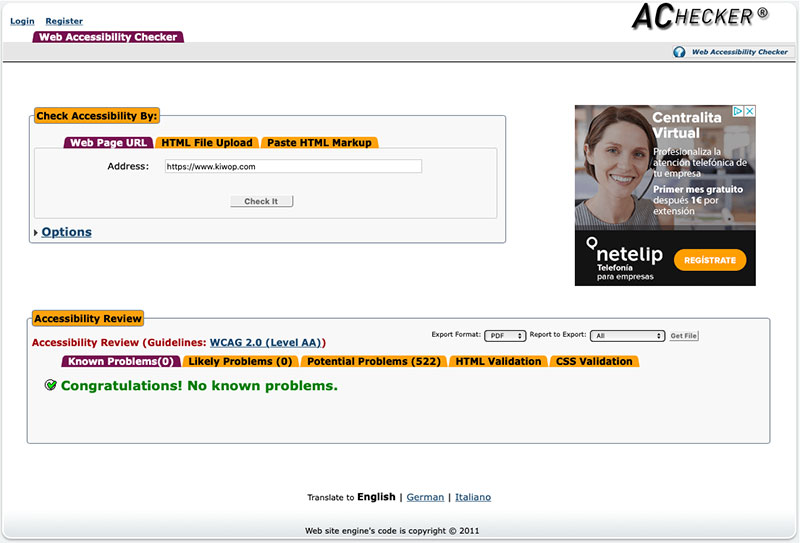
- A Checker
- Tra tanti altri…

È importante notare che, sebbene abbiano una relazione, l'accessibilità e l'usabilità di un sito Web non sono le stesse. Sebbene entrambi desiderino migliorare l'esperienza utente dei visitatori del Web, non hanno lo stesso scopo. Quindi devi sapere come distinguerli.
Per concepire architettura e design tenendo conto dell'accessibilità al web, è importante:
4 punti di design accessibile
Percettibilità
Alternative testuali per contenuti non testuali
Tutti i contenuti non testuali devono avere alternative in formato testo. Per contenuto non testuale non ci riferiamo solo alle immagini, con il loro corrispondente attributo “alt”. Parliamo anche di icone, pulsanti, grafica, campi modulo, contenuti visivi (audio, video e multimediali), diagrammi, illustrazioni, ecc.
Le alternative testuali devono trasmettere lo scopo o la funzione dell'elemento che fornisce un'esperienza utente equivalente. Ad esempio, un'alternativa testuale adatta per un pulsante di ricerca sarebbe quella di "cercare" in qualsiasi punto della "lente d'ingrandimento". Questo è un chiaro esempio in cui gli strumenti di analisi dell'accessibilità lo darebbero valido (poiché avrebbe un attributo alt), ma un esperto vedrebbe che si tratta di un errore evidente poiché la funzione dell'icona è "cerca", anche se "ingrandimento" è un fedele descrizione dell'immagine.
Quando possibile, eviteremo immagini con testo incorporato nell'immagine stessa , poiché né i motori di ricerca né gli ausili per la lettura possono ancora leggere i testi all'interno delle immagini.
Sarà importante aggiungere l'attributo label a tutti i campi dei moduli.
I collegamenti dovranno avere un senso al di fuori del loro contesto. Frasi come "clicca qui", "altro", "maggiori informazioni", ecc., sono ambigue se lette fuori contesto. Useremo frasi appropriate per i collegamenti.

Sottotitoli e altre alternative multimediali
Forniremo alternative ai contenuti dipendenti dal tempo (audio, video e multimediali) come descrizioni audio, sottotitoli, ecc...
Il contenuto può essere presentato in diversi modi
Creeremo contenuti che possono essere presentati in diversi modi senza perdere informazioni o struttura. Soddisfare questo requisito consente ai contenuti di essere letti correttamente ad alta voce, ampliati o adattati per soddisfare le esigenze e le preferenze di persone diverse. Ad esempio, può essere presentato utilizzando combinazioni di colori, diverse misure di testo o stili diversi per facilitarne la lettura.

Il contenuto è facile da visualizzare e ascoltare
Renderemo la presentazione visiva il più facile possibile da percepire per le persone con disabilità, ovvero elementi come pulsanti, lettori video o altro saranno perfettamente identificabili ed eseguibili.
Soddisfare questo requisito aiuta a separare il testo dallo sfondo, per rendere le informazioni più distinguibili. Ad esempio, molte persone con daltonismo non utilizzano strumenti particolari e si affidano a un design adatto che fornisca un contrasto cromatico sufficiente tra il testo e l'ambiente circostante. Per altri, ad esempio, se l'audio da una risorsa audiovisiva è stato riprodotto automaticamente, potrebbe interferire con il lettore di testo o i dispositivi di ascolto assistito.

Operazione
Le funzionalità Web sono disponibili dalla tastiera
Tutte le funzionalità devono essere accessibili tramite tastiera, cioè puoi navigare sul web senza mouse. Molte persone non possono usare il mouse e fare affidamento sulla tastiera per interagire con il web. Per questo, devi essere in grado di accedere a tutte le funzionalità web disponibili tramite tastiera, inclusi i controlli di input dei moduli e altri componenti dell'interfaccia utente.
Dare agli utenti abbastanza tempo per leggere e utilizzare il contenuto
Il contenuto non provoca convulsioni o reazioni fisiche
Non utilizzeremo alcun contenuto che possa causare interruzione all'utente. Ad esempio, bisogna evitare effetti visivi con variazioni di colore molto marcate o con forme e colori diversi che a priori potrebbero essere molto buoni, ma che potrebbero causare tra l'altro crisi epilettiche.
Gli utenti possono facilmente navigare, trovare contenuti e determinare dove si trovano
Forniremo agli utenti un aiuto continuo nella navigazione, nella localizzazione dei contenuti e nella posizione. I breadcrumb sono molto importanti per gli utenti, poiché collocano la pagina in cui si trovano in un contesto specifico del web.
Comprensibilità
Il contenuto testuale deve essere leggibile e comprensibile. Devi evitare l'uso di parole insolite o, per lo meno, fornire definizioni o un glossario di aiuto da parte loro.
Presenteremo i contenuti in modo prevedibile, insieme a una navigazione facile, intuitiva e facile. Un buon esempio è mantenere sempre lo stesso menu principale su tutte le pagine, per non confondere l'utente. E se sono necessari menu diversi a seconda della pagina, fallo sotto forma di menu secondari.
Deve inoltre evitare possibili errori frequenti da parte degli utenti. Dobbiamo dare loro linee guida e aiuto quando richiediamo le loro azioni. Un buon esempio potrebbe essere che i moduli vengano controllati quali campi sono obbligatori prima che venga visualizzato il tipico errore di campo obbligatorio.
Robustezza
Dobbiamo garantire la compatibilità con tutti i browser web, su tutti i dispositivi e con tutte le tecnologie. Effettueremo studi per determinare se ci sono errori su qualsiasi dispositivo o browser specifico. Tutti i nuovi programmi che aggiungiamo passeranno attraverso un processo di compatibilità con tutti i browser e dispositivi prima di applicarli.
A questo punto è importante notare che il Web deve essere accessibile non solo per dispositivi e browser tipici, ma anche per dispositivi speciali che utilizzano una sorta di tecnologia assistiva. Stiamo parlando di tecnologie come JAWS (Job Access With Speech): uno screen reader commerciale fornito da Freedom Scientific, o NVDA: uno screen reader open source, ONCE Zoomtext o anche estensioni del browser.
Come lavoriamo all'accessibilità in Kiwop
Una volta sviluppato il sito web tenendo conto dei 4 punti di progettazione accessibili sopra menzionati, in Kiwop procederemo a scrivere un report con tutti i problemi riscontrati e le loro possibili soluzioni. Diciamo possibile perché per lo stesso problema di accessibilità possono esserci più soluzioni valide. Consiglieremo sempre la soluzione migliore tenendo conto dell'identità aziendale di ogni cliente e con la nostra esperienza nella progettazione accessibile.

Dopo aver approvato questo rapporto sull'accessibilità, procediamo alla correzione e lo riesamineremo per determinare che abbiamo effettivamente risolto tutti i problemi sollevati. Ripetiamo questo processo fino a quando tutti gli elementi web hanno almeno il doppio livello di accessibilità A contrassegnato come target.
Una volta che tutti gli elementi hanno il livello minimo di accessibilità richiesto, analizziamo i requisiti degli elementi per salire al livello di accessibilità tripla A e modifichiamo gli elementi che è possibile migliorare.
Hai bisogno di un audit di accessibilità? Contattaci!
