Come trovare e utilizzare i caratteri supportati dalla posta elettronica per il design e la leggibilità
Pubblicato: 2022-06-29
Hai mai creato un'e-mail a caso e hai scelto il primo carattere che hai visto? Premi invio. Chiamalo buono per andare?
Quando si tratta di design dell'e-mail, la scelta del carattere può fare un'enorme differenza tra un abbonato che fa clic o va avanti. Non solo aiutano a rendere la tua email visivamente più accattivante, ma possono anche migliorare la leggibilità generale. L'aspetto, la disposizione e lo stile lavorano tutti insieme per creare una tipografia unica, che è dove la tua email può brillare.
Anche se non c'è niente di sbagliato nell'utilizzare i font tradizionali, come Arial o Times New Roman, per comunicare il tuo messaggio, esistono molti font unici supportati dalla posta elettronica che porteranno le tue campagne al livello successivo.
Se ti stai chiedendo come trovare e utilizzare i caratteri Web supportati dalle e-mail per dare il via alla tua campagna e-mail, siamo al tuo fianco! Diamo un'occhiata a come puoi migliorare il tuo coinvolgimento e la leggibilità utilizzando correttamente i caratteri web.
Cosa sono i caratteri web?
Prima di iniziare a essere creativo, devi conoscere la differenza tra i caratteri Web e quelli sicuri per il Web.
Font sicuri per il Web: è molto probabile che questi font si trovino in tutti i principali sistemi operativi e provider di posta elettronica e includono Arial, Verdana, Georgia, Times New Roman e Courier. I marchi continuano a usarli perché sono classici e renderanno correttamente su tutta la linea.
Font Web: appositamente progettati e concessi in licenza per i siti Web, i font Web non si trovano su tutti i dispositivi e sistemi operativi per impostazione predefinita. I caratteri Web includono Roboto e Open Sans.
Sebbene a volte potresti dover utilizzare i caratteri tradizionali, i caratteri Web consentono al designer una maggiore creatività per aiutare a trasmettere il messaggio e l'estetica del marchio senza limitarsi al testo preinstallato.
Perché i caratteri supportati dalla posta elettronica sono importanti?
Come e-mail marketer, sai che è importante rimanere in linea con lo stile, i colori e la tipografia. Tuttavia, devi anche creare un messaggio accattivante che risuoni con i tuoi iscritti. I caratteri supportati dalle e-mail fungono da estensione del tuo marchio, consentendoti di utilizzare il testo nel titolo, nel corpo e nell'immagine in sovrimpressione per progettare il tuo messaggio in modo creativo e accessibile.
Se il tuo marchio è un po' sciocco, puoi andare in grande e utilizzare un tipo divertente ed elegante. Tuttavia, se sei più degno di nota, potresti voler attenerti a qualcosa di più standard. I caratteri Web ti danno quella flessibilità e creatività.
Dove puoi trovare i caratteri web?
Sebbene ci siano molti fornitori di font web là fuori, vuoi assicurarti che l'azienda conceda in licenza i font web nelle e-mail (non solo sito Web o uso mobile) e segui le loro linee guida di distribuzione. I fornitori di font supportati tramite posta elettronica consigliati includono:
Google Font
Typekit di Adobe
I miei caratteri
Tipo commerciale
Carattere Primavera
Negozio di caratteri
Quali client di posta elettronica supportano i caratteri Web?
Quando vai oltre i caratteri sicuri per il Web, utilizzerai i caratteri che vengono scaricati all'apertura dei messaggi. È importante notare che non tutti i dispositivi supporteranno caratteri specifici, quindi imposterai fogli di stile a cascata per creare "pile di caratteri". Questi stack di font vengono utilizzati come backup nel caso in cui il font selezionato non si integri.
Una volta scelti i font web, è importante considerare come verrà visualizzato il provider di servizi di posta elettronica effettivo. In genere, questi client di posta elettronica offrono supporto per i caratteri Web:
Posta iOS
Posta di mela
Android (client di posta predefinito)
Prospettive 2000
Outlook.com
Thunderbird
Se un provider di posta elettronica non visualizza i caratteri Web, non tutto è perduto, ecco perché hai impostato quei pratici stack di caratteri come backup. Le pile di caratteri assicureranno che la tua e-mail abbia ancora un'estetica simile a quella che avevi originariamente previsto. Inoltre, ogni client di posta elettronica ha un carattere predefinito che gli abbonati vedranno al posto del tuo carattere web. Le impostazioni predefinite includono:
Gmail: Aria
Apple Mail: Helvetica
Microsoft Outlook: Calibri
Come scegliere i font web giusti per la tua campagna e-mail
Ora che hai compreso le basi dei caratteri web, è tempo di scoprire i modi migliori per scegliere la tipografia giusta per le tue campagne e-mail. I caratteri supportati dalle e-mail sono fondamentali per recapitare il tuo messaggio e avere la possibilità di aumentare le percentuali di clic e i tassi di conversione.
Pensala in questo modo: gli umani sono visivi. Quante volte hai ritirato un prodotto al supermercato semplicemente per la sua confezione dai colori vivaci e divertente? Lo stesso vale per le email. È più probabile che i tuoi abbonati aprano, facciano clic e acquistino dalle tue e-mail se non solo il contenuto li attrae, ma viene anche consegnato con un design visivamente accattivante.
Con centinaia di diversi tipi di carattere Web tra cui scegliere, ecco tre modi per restringere le selezioni per scegliere il miglior carattere supportato dalla posta elettronica per le tue campagne.
1. Seleziona il carattere del corpo giusto.
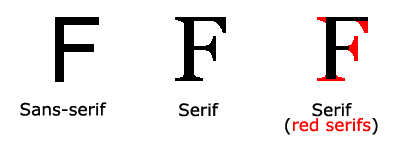
Il carattere del tuo corpo dovrebbe essere distinguibile e accessibile da leggere per le persone con disabilità visive. Se hai più contenuti nel corpo, ti consigliamo di utilizzare un font serif, come Georgia e Verdana, che abbia testo con blocchi più lunghi.
Mentre Arial ed Helvetica erano una volta le scelte popolari, lettere come p, b, q e d sembrano tutte troppo uniformi e sono più difficili da distinguere. Con un font serif, vengono aggiunti tratti extra per dare più carattere alle lettere. Poiché le e-mail devono essere scansionabili, le lettere larghe e con spaziatura uniforme aiutano gli abbonati a leggere rapidamente.


Fonte: W3Schools
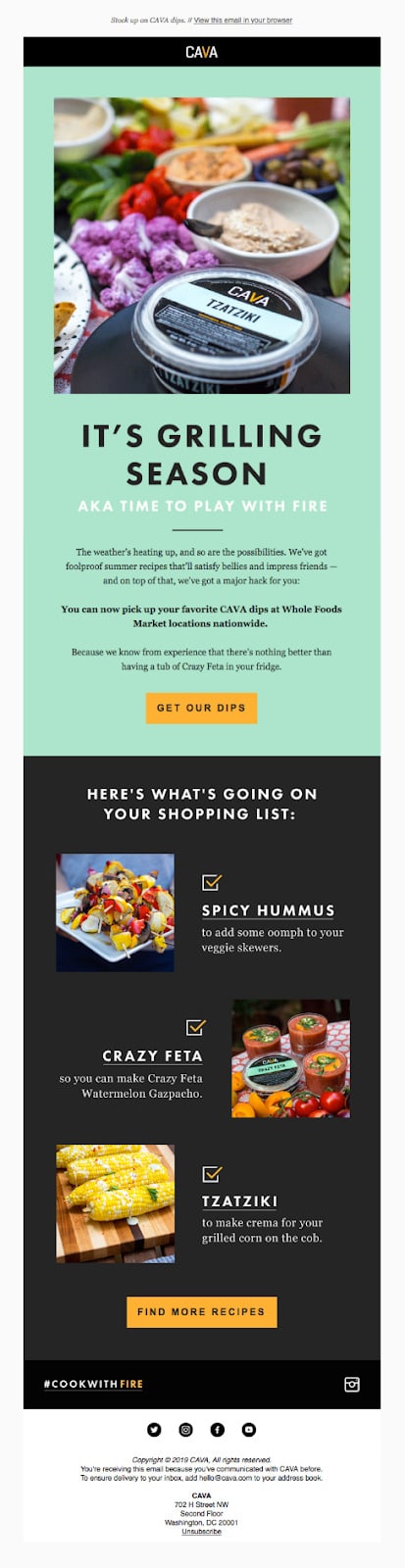
Prendi questo esempio CAVA Dips, che utilizza un font serif del corpo di facile lettura, abbinato a un titolo più stilizzato e un invito all'azione.

Fonte: e-mail davvero buone
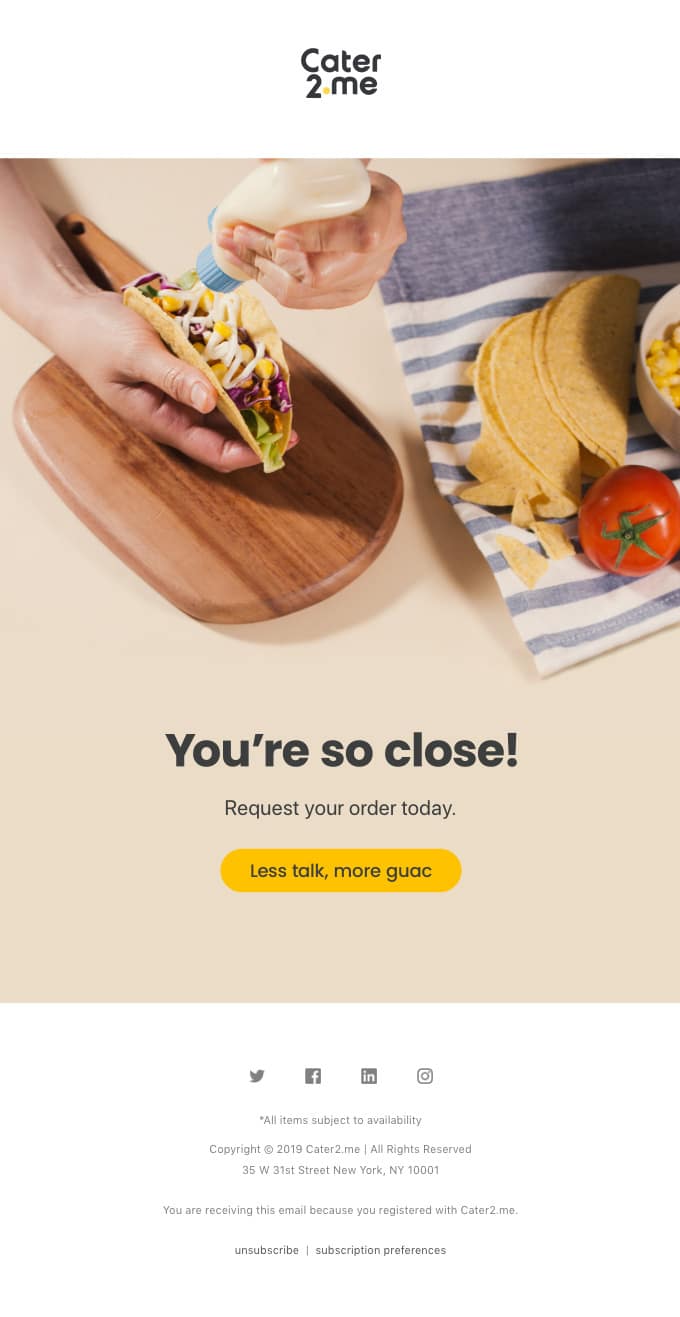
Sebbene serif sia l'ideale per e-mail più lunghe, l'utilizzo di un font sans serif è comunque leggibile e accettabile. Con una sola riga di corpo del testo, Cater 2 Me ha inchiodato il design del loro font web. Confeziona un pugno e va dritto al punto senza distrarre.

Fonte: e-mail davvero buone
2. Utilizzare un'intestazione stilizzata con un carattere del corpo accoppiato.
Sebbene possa sembrare più "semplice", l'utilizzo dello stesso carattere per l'intestazione e il corpo aiuterà a stabilire una migliore identità del marchio e garantire che l'intero messaggio venga visualizzato nel client di posta elettronica. Quando sviluppi la tua e-mail, assicurati che l'intestazione e il corpo siano di dimensioni diverse e abbiano spazi interni e stili diversi per differenziare meglio tra i due. È anche importante notare che più font web hai, più tempo impiegherà il caricamento della tua e-mail, che è un altro vantaggio dell'utilizzo di un solo font.
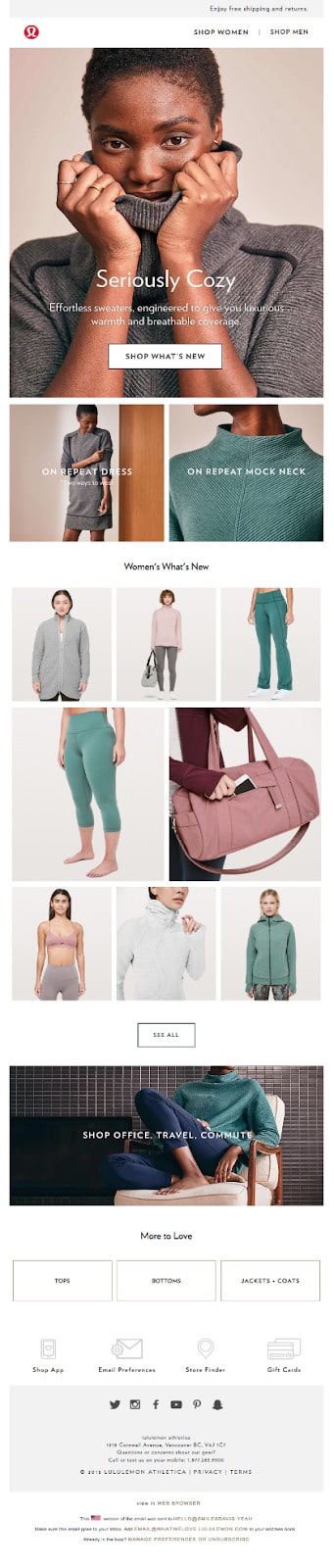
Prendi questo esempio da Lululemon. L'azienda utilizza intestazioni che sono 2 volte il corpo del testo con un riempimento sufficiente tra i due. Gli abbonati possono facilmente distinguere tra i due elementi creando un design pulito e classico.

Fonte: e-mail davvero buone
Tuttavia, se vuoi essere più creativo, l'abbinamento di diversi tipi di carattere che si completano a vicenda può aiutarti a distinguerti nella posta in arrivo e coinvolgere gli abbonati. Si consiglia di utilizzare solo due caratteri Web per e-mail, ma può essere complicato perché non si desidera che i caratteri siano illeggibili e inaccessibili. Se stai cercando un modo per scoprire font comparabili, puoi utilizzare Font Pair per trovare l'abbinamento dei font più efficace per il tuo design di posta elettronica.
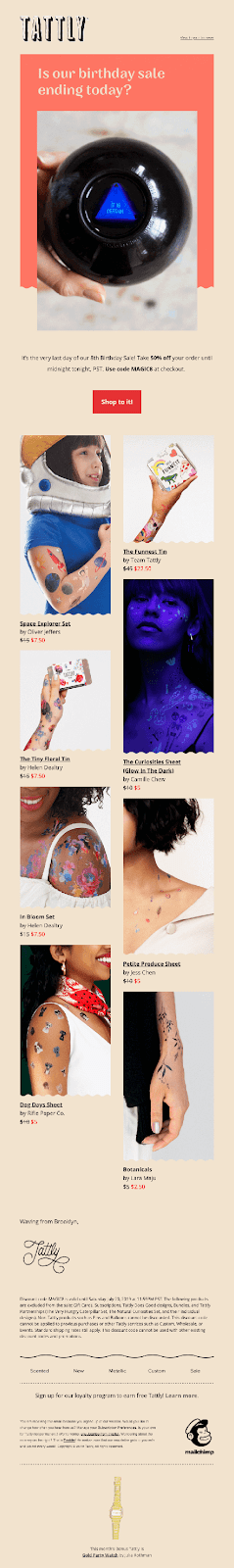
Tattly fa un ottimo lavoro nell'accoppiare due caratteri diversi, pur rimanendo in linea con gli standard del loro marchio. L'intestazione attira immediatamente la tua attenzione e attira i tuoi occhi sul corpo per vedere cosa comporta la vendita. A causa delle immagini, puoi dire che questo marchio è più spensierato, quindi i caratteri multipli funzionano.

Fonte: e-mail davvero buone
3. Creare una struttura dei caratteri coerente.
Dopo aver selezionato i caratteri web, hai molti altri elementi da considerare come la dimensione del carattere, la spaziatura, i collegamenti e i pulsanti, i colori e altro ancora. Queste funzionalità ti aiuteranno a mantenere le tue e-mail coerenti, indipendentemente dalla fase del percorso del cliente in cui si trovano i tuoi abbonati.
Carattere: per il corpo del testo, il tuo carattere dovrebbe avere una dimensione di 14px su desktop e 16px per dispositivi mobili. Quando utilizzi un design reattivo, verifica che i caratteri supportati dalla posta elettronica oscillino automaticamente tra le dimensioni dello schermo.
Spaziatura: in particolare tra l'intestazione e il corpo del testo, assicurati di avere un'altezza della linea ampia compresa tra 22 px e 24 px. Spazi troppo stretti possono ridurre la leggibilità e il coinvolgimento.
Collegamenti e pulsanti: durante la creazione di collegamenti e pulsanti, non utilizzare un carattere separato per sottolineare la frase principale e verificare se include il collegamento di ancoraggio. I pulsanti sono un ottimo modo stilizzato per attirare l'attenzione sul tuo invito all'azione.
Colori: usa solo tre colori che si identificano con gli standard del tuo marchio: un colore per l'intestazione, uno per il tuo corpo e l'ultimo per i tuoi link.
Incartare
Se stai pensando di utilizzare i caratteri web nelle tue campagne e-mail, ti diciamo di provarci! I caratteri Web sono un ottimo modo per affascinare il tuo pubblico e aiutare a trasformare i tuoi potenziali clienti in clienti con un design di posta elettronica di grande impatto. Quando scegli i tuoi caratteri supportati dalla posta elettronica, assicurati di:
Crea stack di font di backup
Utilizza uno stile di carattere serif
Accoppia il testo dell'intestazione con il corpo del testo
Sviluppa una struttura dei caratteri coerente per tutte le campagne future
Sei pronto per iniziare a progettare le tue campagne e-mail con i caratteri web? Emma offre sia un editor drag-and-drop che la possibilità di codificare le email completamente da zero. Prova una demo oggi per saperne di più!
