Come elevare il tuo negozio con Shopify Hydrogen
Pubblicato: 2022-07-30
Il set di funzionalità esistente di Shopify è fantastico per le aziende che stanno appena aprendo un negozio e hanno bisogno di decollare rapidamente. Le sfide sorgono quando stai cercando di differenziarti dalla concorrenza con una vetrina unica. Per fortuna, il futuro dei negozi online è qui e avrai bisogno del framework Shopify Hydrogen per trarne il massimo.
E- commerce senza testa con Shopify Hydrogen
Il comportamento e le preferenze dei consumatori si stanno evolvendo a una velocità con cui è difficile tenere il passo, dando vita a una lunga serie di pratiche di e-commerce che ora sono diventate comuni. Dall'acquisto da dispositivo mobile alla ricerca vocale, l'ultimo termine per entrare a far parte di questo gruppo è "e-commerce senza testa" e non è un termine che un'azienda orientata alla crescita può permettersi di ignorare.
Le piattaforme di e-commerce senza testa hanno ricevuto $ 1,6 miliardi di finanziamenti nel solo periodo 2020-2021. Questo progresso nell'e-commerce aiuta le aziende a rimanere in carreggiata in un mercato in evoluzione con un'architettura unica che disaccoppia il livello front-end del negozio dal back-end. In questo modo, gli elementi estetici principali come stili di testo, immagini e pulsanti possono essere personalizzati in modo indipendente senza influire sull'infrastruttura di prezzo e pagamento del tuo negozio.
Hydrogen è un framework basato su React per Shopify che offre agli imprenditori il potere di avere successo con componenti pronti per l'uso per l'e-commerce senza testa.
Ecco perché ne vale la pena
Spicca
Le opzioni esistenti di Shopify per la personalizzazione tramite preset e temi del negozio sono già ottime, ma con il numero crescente di vetrine, alla fine dovrai trovare un modo per distinguerti dalla massa.
Gli utenti hanno il 40% di probabilità in più di spendere di più per un'esperienza di acquisto personalizzata e Shopify Hydrogen ti offre gli strumenti per farlo. Separare il front-end e il back-end del tuo negozio rappresenta un'opportunità unica per aumentare il traffico web e le entrate.
Sembra pulito, ma come funziona in pratica il framework Hydrogen per Shopify? Supponiamo che tu abbia un nuovo design entusiasmante per la tua vetrina che vorresti implementare con Hydrogen. Una volta che hai impostato tutto, sarai in grado di distribuire il tuo nuovo design come app Hydrogen senza doversi preoccupare di gravi bug che interrompono il back-end.
Sii privo di insetti
I bug che rompono il negozio sono la rovina di qualsiasi azienda che stia cercando di espandersi. Il tuo nuovo entusiasmante prodotto potrebbe attirare migliaia di nuovi potenziali clienti, solo per un errore interno per fermare tutto quello slancio.
Shopify Hydrogen aggira questo problema con un approccio intuitivo alla comunicazione back-end e front-end. Entrambe le parti comunicano utilizzando funzioni note come "Hook" e API. Ciò garantisce che le modifiche sul frontend si integrano perfettamente con l'infrastruttura del tuo negozio e riduce le possibilità che si verifichi un errore grave dopo un aggiornamento.
Prestazioni più veloci
Il framework Hydrogen migliora notevolmente le prestazioni del tuo negozio Shopify. Ciò è in parte dovuto al supporto del framework per funzionalità come il rendering lato server (SSR). Le pagine dell'archivio tendono a utilizzare il rendering lato client, che spesso può subire ritardi durante il rendering di byte più grandi.
SSR, d'altra parte, può eseguire più processi insieme. Ciò accelera i tempi di caricamento della pagina per i tuoi utenti, riducendo le possibilità che un potenziale cliente faccia clic fuori dalla pagina. Il fatto che Hydrogen utilizzi anche quantità minime di JavaScript aiuta anche a migliorare le prestazioni riducendo al minimo i requisiti di larghezza di banda.
Iniziare con l'idrogeno
Crea un'app
Per sfruttare al meglio il framework Hydrogen, avremo bisogno di un token di accesso Shopify Storefront. Questo token è ciò che ci permetterà di creare la nostra prima app Hydrogen. Assicurati di avere un account Shopify Partners gratuito prima di iniziare, poiché ti servirà per accedere al tuo token.
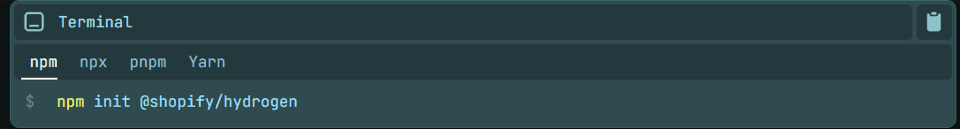
Shopify Hydrogen supporta più piattaforme diverse per l'installazione. Per creare la tua app in locale, vai alla directory desiderata ed esegui il comando seguente.

Hydrogen supporta npm, npx e yarn , quindi potrai creare un'app utilizzando una qualsiasi di queste piattaforme a seconda del dispositivo su cui stai sviluppando. Per lavorare ancora più facilmente con Hydrogen, prendi in considerazione l'utilizzo di uno dei tanti modelli disponibili online. Questi modelli impalcheranno la tua nuova vetrina con un tema preimpostato, risparmiandoti il fastidio di doverne inventare uno.
Non devi essere uno sviluppatore Shopify esperto per utilizzare il framework Hydrogen. Tutto ciò che serve per creare un'app Hydrogen e installare le dipendenze necessarie è una singola riga di codice! Ora ti verrà chiesto di inserire un nome per la tua nuova vetrina prima di procedere al passaggio successivo.
Collega il tuo negozio
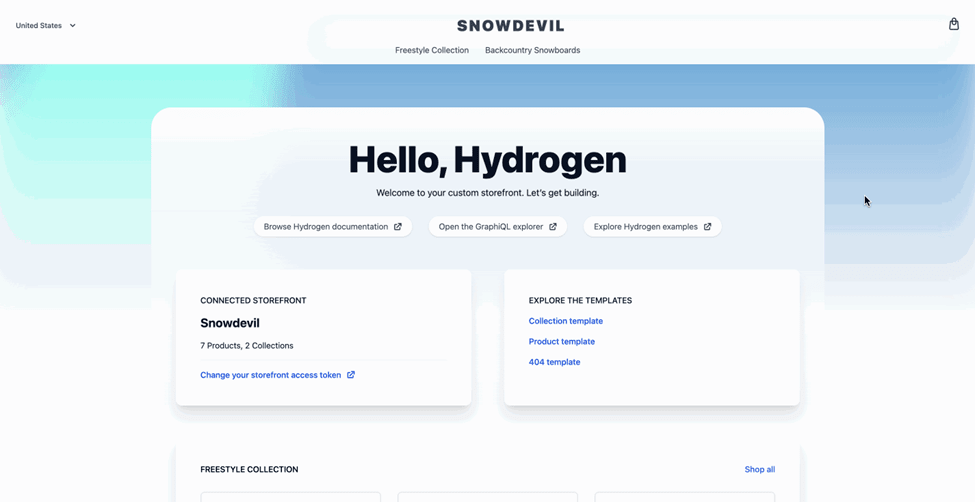
Sei pronto per iniziare a personalizzare la tua vetrina! Accedi al tuo ambiente di sviluppo su localhost:3000 e vai a shopify.config.js. Inseriamo il nostro token di accesso Shopify Storefront qui nel campo "storefrontToken". In questo modo, la tua app Hydrogen demo avrà accesso alle informazioni del tuo negozio Shopify.

Aggiungi stile
Il framework Hydrogen ha una struttura di file molto semplice, che rende la personalizzazione del tuo negozio Shopify più facile di quanto potresti pensare. Vai al componente index.server.jsc nella cartella src per personalizzare la tua home page. Se hai optato per un template, troverai alcune righe di codice già scritte per te. Sentiti libero di aggiungere o rimuovere il testo qui come meglio credi. Non preoccuparti se la pagina sembra piuttosto semplice qui, poiché aggiungeremo opzioni di stile nel passaggio successivo.
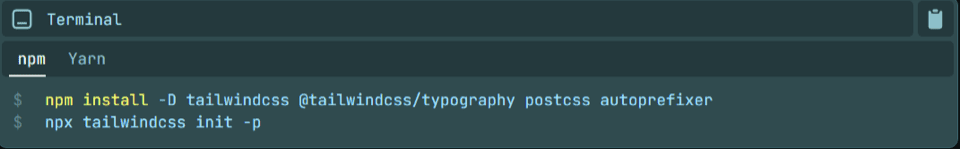
Una volta che sei soddisfatto del testo, è tempo di renderlo bello! Parte dell'utilità di Hydrogen per la personalizzazione di Shopify deriva dal supporto per Tailwind CSS. Tailwind è un framework che offre agli sviluppatori molteplici opzioni di personalizzazione. Installa Tailwind e collegalo al tuo modello demo per iniziare con lo styling.

Dovrai riavviare il tuo server di sviluppo dopo aver aggiunto i percorsi al tuo modello e aver installato le direttive affinché le modifiche abbiano effetto. Una volta che sei pronto, potrai tornare alla pagina index.server.jsc e aggiungere classi ai tag <h1> e <p> per personalizzarli. Scegli un carattere con cui ti senti a tuo agio e premi Salva per vedere le modifiche!


Recupera i dati dell'archivio
I modelli sono ottimi per sperimentare e capire come funziona un'app, ma per quanto riguarda l'importazione dei dati del tuo negozio esistente? Shopify semplifica questo processo per il framework Hydrogen con l'API Storefront. Potrai utilizzare una query per recuperare rapidamente dati cruciali come le collezioni di prodotti e il nome del tuo negozio, invece di doverlo ricostruire da zero.
Usa il comando useShopQuery per estrarre i dati del negozio. Il componente Layout dell'API Storefront renderà quindi il nome del tuo negozio dai dati recuperati.
Sei a posto! Dopo aver creato un'app, impostato le tue directory e recuperato i dati della tua vetrina, sarai libero di creare e personalizzare le collezioni di prodotti come meglio credi. C'è molto spazio per crescere e sperimentare Shopify Hydrogen, quindi vai alla documentazione per ulteriori idee e codice di esempio per un'esperienza di sviluppo fluida.
Sfruttare al meglio l'idrogeno
Alla fine della giornata, l'idrogeno è uno strumento e il modo in cui puoi maneggiarlo determinerà le prestazioni del tuo negozio. Abbiamo preparato un elenco di suggerimenti utili per aiutarti a ottenere il massimo dal framework Shopify Hydrogen.
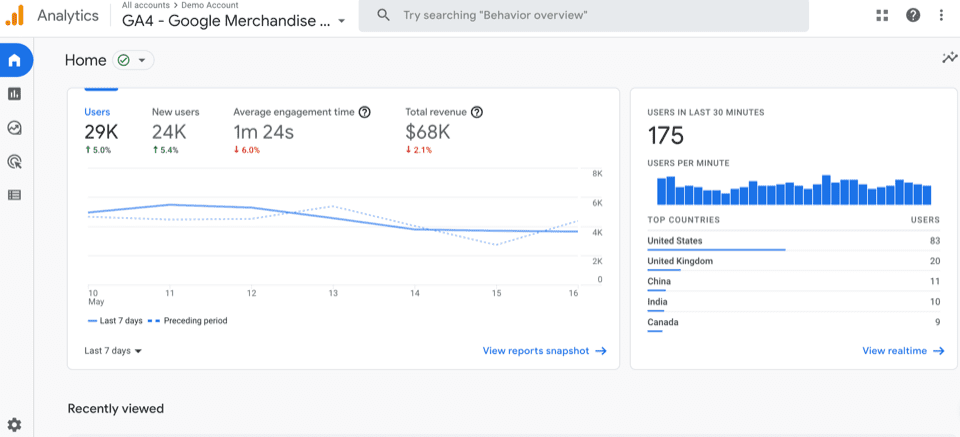
Lascia che Analytics ti guidi
Con il supporto in continuo miglioramento di Shopify per Google Analytics 4, ora puoi prendere decisioni decisionali sulla base di dati concreti sul comportamento degli utenti. Configura GA4 per Shopify e lascia che i dati siano la tua guida. Se una determinata pagina non sta andando molto bene in termini di coinvolgimento degli utenti, saprai su cosa concentrare le tue risorse.

Semplifica il percorso dell'acquirente
Shopify Hydrogen offre agli imprenditori un'opportunità unica per comprendere il percorso del loro acquirente con l'analisi e quindi perfezionarlo con una vetrina semplificata che facilita le conversioni.
Uno dei modi più efficienti per comprendere il percorso dell'acquirente è con le metriche di e-commerce. Metriche chiave come il tasso di fidelizzazione dei clienti (CRR) misurano la percentuale di clienti che un'azienda mantiene nel tempo, di solito attraverso acquisti resi. Un calo del CRR potrebbe indicare che la tua attuale vetrina non sta facendo abbastanza per soddisfare i tuoi clienti.
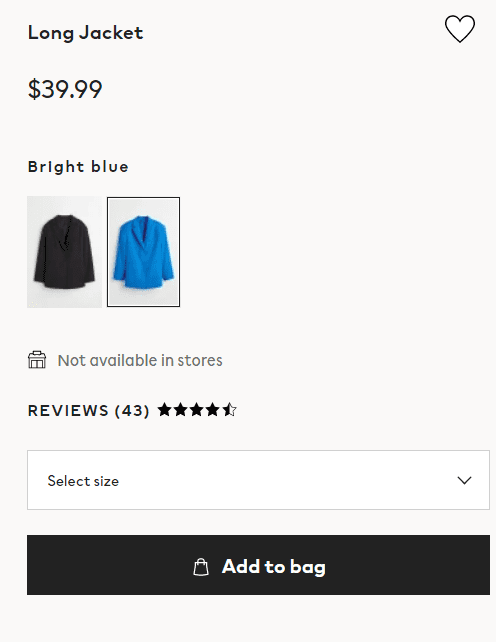
Allora cosa fai? Una soluzione duratura potrebbe essere quella di utilizzare il framework Hydrogen per rinnovare le pagine dei tuoi prodotti Shopify. Guida i tuoi visitatori attraverso il loro acquisto con i pulsanti stilizzati "Acquista ora" ed elementi allettanti della pagina come le recensioni in evidenza. Shopify Hydrogen è un'opportunità unica per aumentare le tue metriche e mantenere la fedeltà dei clienti con una vetrina accattivante che non dimenticheranno.

Migliori pratiche con Shopify Hydrogen
Design incentrato sull'esperienza utente
L'obiettivo finale della tua nuova vetrina dovrebbe essere quello di perfezionare il percorso dell'utente. Dai la priorità agli stili e ai colori dei caratteri che migliorano la visibilità e sono facilmente percepibili: questo principio si applica anche ad altri elementi della tua vetrina, come la barra di navigazione.
Il framework Shopify Hydrogen promuove anche il design incentrato sull'esperienza utente con funzionalità di accessibilità integrate. Ciò include il supporto per i gesti di zoom, il testo alternativo e i sottotitoli per gli elementi multimediali renderizzati utilizzando il componente Video.
Migliora le prestazioni del sito web
Essendo stato modellato sui componenti React e con il supporto per SSR, Shopify Hydrogen offre già prestazioni impressionanti. Detto questo, ci sono ancora alcune modifiche che possiamo apportare per garantire un'esperienza ancora più fluida. Tieni presente che una vetrina ben progettata può aumentare le tue possibilità di conversione fino al 200%.
Dai priorità ai componenti condivisi
Una domanda chiave a cui gli sviluppatori devono spesso rispondere mentre lavorano con Hydrogen è: "Dove dovrebbero essere renderizzati i miei componenti?" Dovrai scegliere tra la creazione di componenti client, componenti server e componenti condivisi. In generale, ci saranno raramente casi che richiedono esclusivamente il rendering del client e la maggior parte dei tuoi componenti dovrebbero essere componenti del server poiché possono essere renderizzati più velocemente senza togliere alcuna funzionalità.
Recupero più veloce
Shopify consiglia Oxygen, la loro piattaforma di distribuzione proprietaria per gli sviluppatori che lavorano con il framework Hydrogen. La distribuzione del tuo framework Shopify Hydrogen tramite Oxygen ti darà accesso a funzionalità incredibilmente utili come la memorizzazione nella cache dei dati che possono accelerare le richieste di recupero dei dati.
D'altra parte, ti consigliamo di assicurarti di non sovraccaricare i dati. Ciò accade quando l'API Storefront è sovraccaricata da troppe richieste. Se ciò si verifica, potrebbe rallentare la tua vetrina e influire in modo significativo sui tempi di rendering delle pagine per gli utenti.
Cosa non può fare Shopify Hydrogen?
Con tutto il brusio intorno all'idrogeno, è facile dimenticare che è ancora in fase di sviluppo attivo. Sapere cosa non puoi fare con Hydrogen ti aiuterà a creare un piano migliore per la tua vetrina.
Esclusivo per Shopify Web
Attualmente, il framework Hydrogen supporta solo lo sviluppo per i negozi web Shopify. Ciò significa che non sarai in grado di creare vetrine personalizzate per altre piattaforme come cellulari e smart TV.
Mancanza di anteprima
La funzionalità di anteprima consente agli sviluppatori di visualizzare le modifiche che stanno apportando alla vetrina in tempo reale. Hydrogen non supporta le anteprime al momento, il che potrebbe rendere difficile per gli altri membri del team visualizzare le modifiche proposte, in particolare se non sono esperti del codice coinvolto.
Vai senza testa con l'idrogeno
Shopify Hydrogen è una delle migliori strade per le aziende per entrare nell'e-commerce senza testa. Crea un'esperienza di acquisto personalizzata modellata sulla tua identità di marca unica e costruisci una relazione duratura con i tuoi clienti. Segui Coalition Technologies per saperne di più su come potenziare la tua attività con l'e-commerce senza testa.
