Come modificare il tuo carosello BigCommerce
Pubblicato: 2021-02-26Sebbene non sia necessario utilizzare la funzione carosello di BigCommerce, fornisce molto valore integrato ai siti Web di eCommerce e può migliorare significativamente l'esperienza utente del tuo web design eCommerce.
Inoltre, non è scienza missilistica. Il carosello di BigCommerce è semplicemente un sistema di immagini rotanti, potenzialmente collegate ad altre pagine, che viene visualizzato sulla tua home page, cambiando ogni pochi secondi in modo che i tuoi visitatori abbiano un'idea di ciò che la tua attività fa o fornisce. Tra le altre cose, il tuo carosello BigCommerce può:
- Dirigere il traffico alle pagine orientate alla conversione.
- Semplifica l'esperienza di navigazione dell'utente sul tuo sito web.
- Promuove le conversioni per le categorie più vendute.
- Presentare opportunità per opportunità di vendita incrociata.
È una grande opportunità per presentare agli utenti fotografie di prodotti o aziende allettanti e originali, ma può anche essere un'ottima strada per promuovere servizi o offerte speciali. Soprattutto, non è una funzione troppo difficile da usare. Anche senza un web designer BigCommerce, puoi creare un carosello di base.
Ecco cosa devi fare:
1. Accedi al tuo portale di amministrazione di BigCommerce
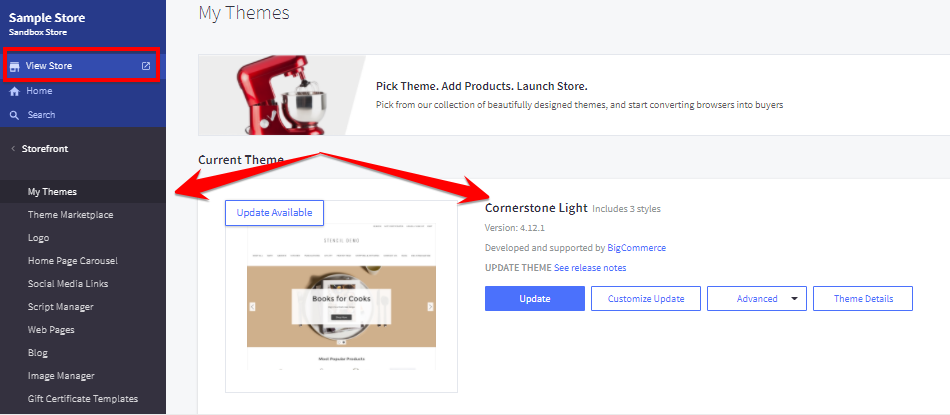
Nell'immagine qui sotto, puoi vedere il portale di amministrazione di un negozio BigCommerce. Questo negozio utilizza il tema Cornerstone Light, che in questo caso è predefinito. Il tema che usi potrebbe avere un impatto sulla presenza o sull'aspetto del tuo carosello, quindi tienilo a mente. Inoltre, se stai pensando di cambiare, aggiornare o modificare il tuo tema BigCommerce attuale, consulta il nostro blog su quell'argomento nel link precedente.

C'è più di un modo per apportare modifiche e aggiustamenti al tuo carosello BigCommerce, ma ai fini di questo tutorial, ti mostreremo uno dei modi più facili da usare per farlo. Prima di modificare effettivamente il carosello, puoi scegliere di fare clic su "Visualizza negozio" come indicato nell'immagine sopra. Ecco come appare la tua vetrina ai visitatori del tuo negozio online. In questo esempio predefinito, il carosello ha due diapositive e mostra le immagini di stock di prodotti per ufficio. Poiché 1Digital Ⓡ Agency è, beh, un'agenzia di marketing digitale e non vende lampade, vogliamo cambiare il nostro carosello per essere più in linea con ciò che offriamo.
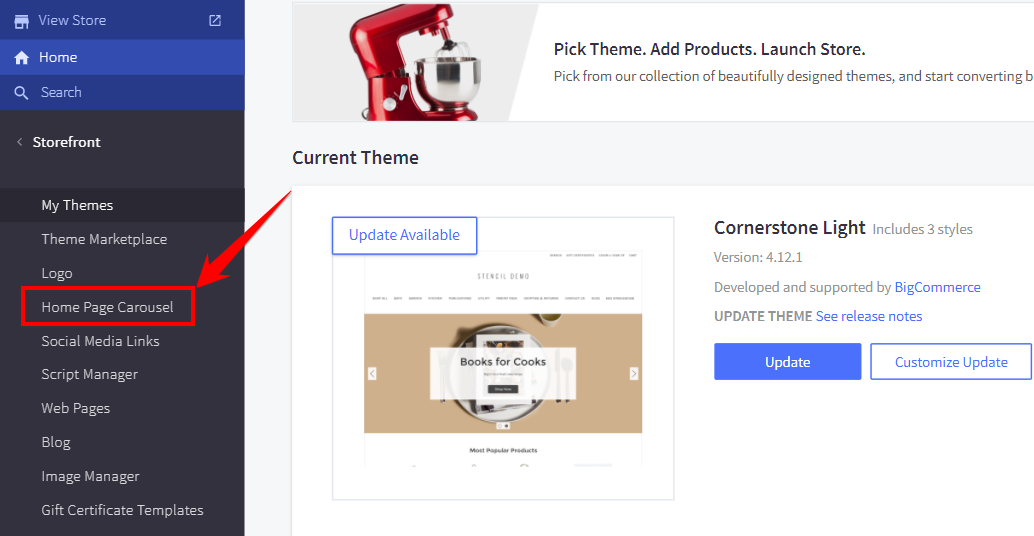
2. Fare clic su "Storefront" e quindi su "Carosello Home Page"
Di nuovo nel portale di amministrazione, nel menu a sinistra, vedrai "Storefont". Fai clic su "Storefront" e vedrai una serie di opzioni, tra cui "Mercato dei temi", "Logo" e "Carosello della home page", come indicato nell'immagine qui sotto. Fortunatamente, BigCommerce è abbastanza intuitivo e ti consente di apportare una varietà di modifiche, alterazioni e personalizzazioni senza conoscere alcun codice.

3. Carica le immagini sul tuo carosello
Sebbene tu possa modificare il carosello della tua home page nell'ordine che preferisci, inizieremo con le immagini. Possiamo quindi tornare indietro e modificare il numero di diapositive, intestazione, testo, pulsanti, collegamenti e testo alternativo, insieme alla durata della visualizzazione di una diapositiva prima della rotazione.
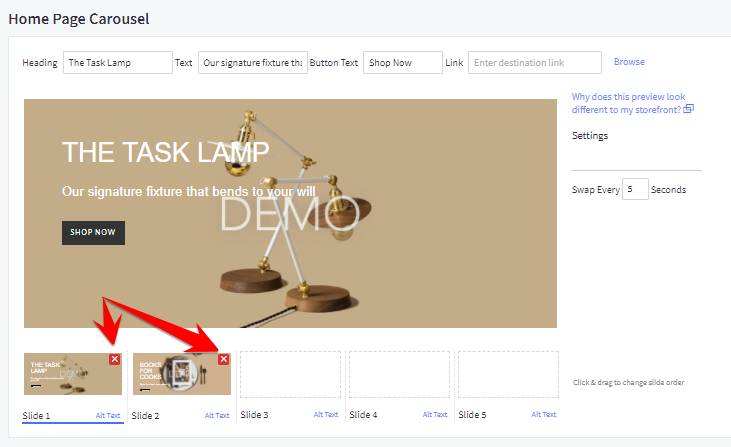
Innanzitutto, elimineremo le immagini che hanno popolato di default questo carosello di esempio facendo clic sulle X rosse nell'angolo, come indicato nell'immagine sottostante.

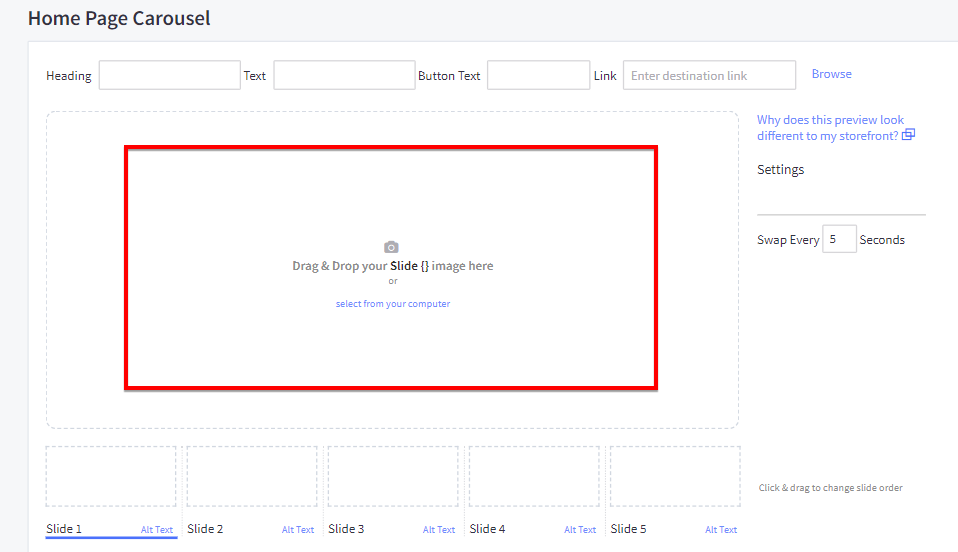
Dopo aver rimosso le immagini, vedrai una sezione che ti chiede di trascinare e rilasciare le foto o di selezionarle dal tuo computer, come si può vedere nell'immagine qui sotto.

Come puoi vedere, hai due opzioni per aggiungere immagini al tuo carosello: trascina e rilascia o selezionale dai file sul tuo computer. A scopo illustrativo, utilizzeremo alcuni grafici che rappresentano alcuni dei nostri servizi pilastro: eCommerce Digital Marketing, Design e Development. Ne useremo tre, ma puoi selezionarne fino a cinque.
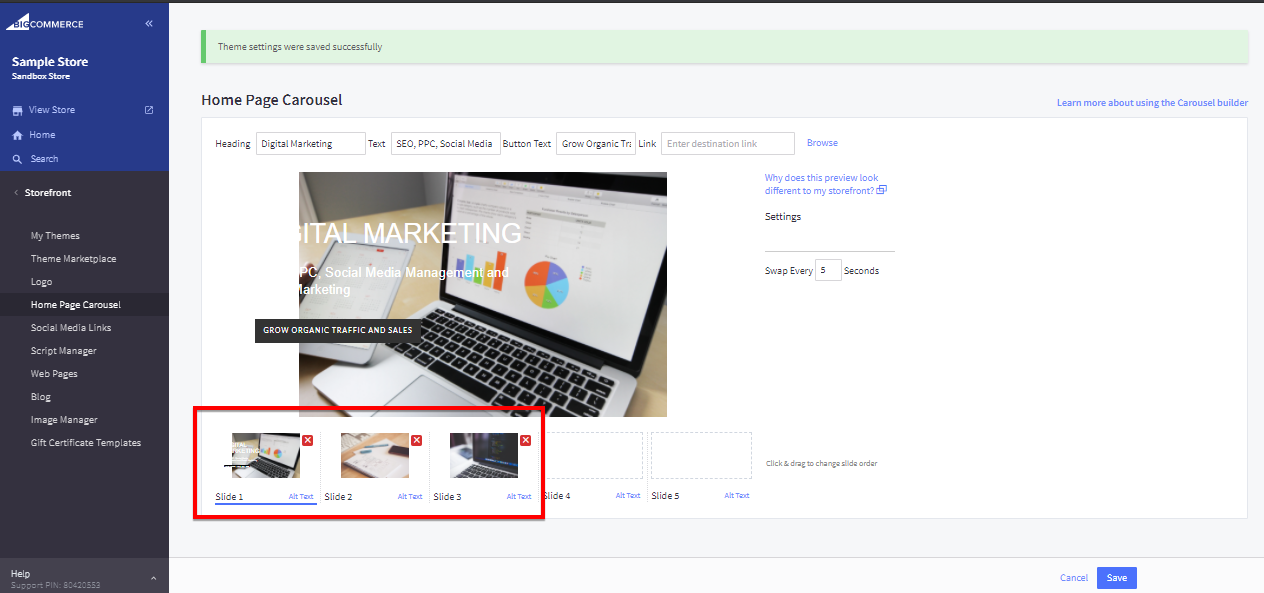
Ecco come apparirà l'edificio del carosello una volta caricate le immagini che desideri utilizzare:

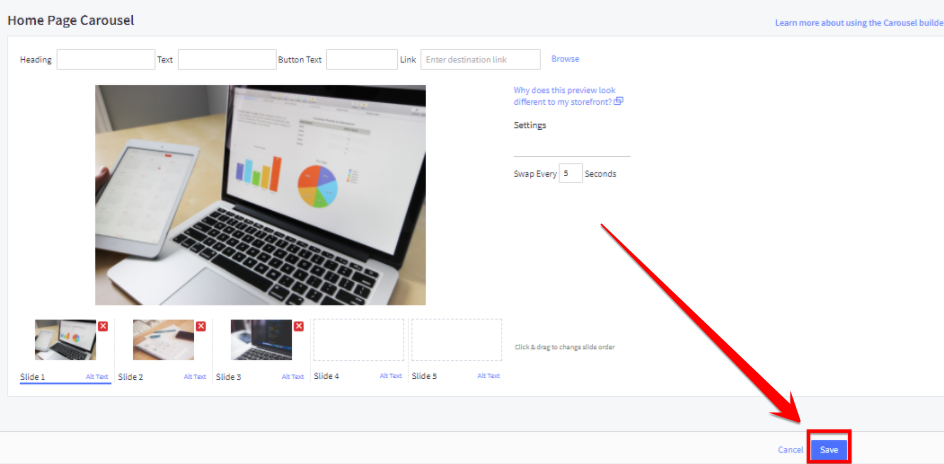
Noterai che ci sono alcune importanti aree vuote, come l'intestazione, il testo, il testo alternativo e il testo dei pulsanti. Non ci sono nemmeno link, che cambieremo tra poco. Le diapositive sono anche preimpostate per ruotare ogni 5 secondi, cosa che lasceremo da soli, ma puoi cambiare se lo desideri. Prima di andare oltre, fai clic su Salva nell'angolo in basso a destra.
4. Aggiungi intestazioni, testo, testo pulsante e collegamenti
Per migliorare l'aspetto della nostra presentazione, aggiungeremo intestazioni e testo per ogni immagine. Per la nostra diapositiva Marketing digitale, sceglieremo Marketing digitale come intestazione e aggiungeremo un invito all'azione.
Innanzitutto, ti mostreremo un esempio di come aggiungere un'intestazione e del testo utilizzando lo strumento Carosello Home Page nel back-end prima di effettuare personalizzazioni utilizzando il generatore di pagine.
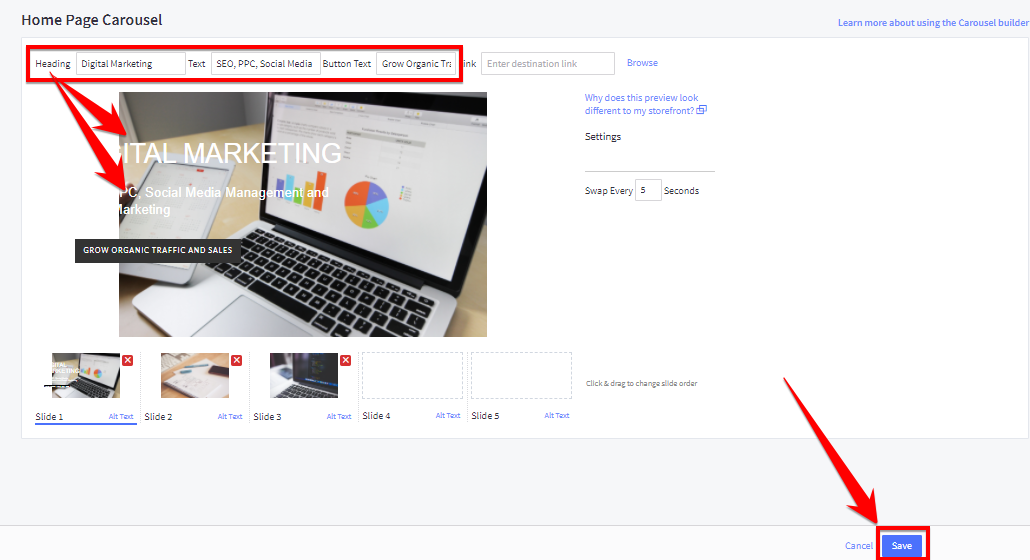
Per la diapositiva mostrata di seguito, utilizzeremo l'intestazione "Marketing digitale" e il testo descrittore "SEO, PPC, gestione dei social media e marketing tramite e-mail" in quanto fornisce una buona sinossi dei nostri servizi. Inserisci questo testo nelle due caselle indicate nella parte superiore della pagina.


Come puoi vedere nel nostro esempio, il testo non ha un bell'aspetto sulla diapositiva, ma non farti prendere dal panico ancora! Ti mostreremo come apportare alcune piccole modifiche aggiuntive a questo utilizzando il Page Builder. Prima di arrivarci, aggiungiamo un pulsante con un collegamento alla nostra pagina del pilastro del marketing digitale utilizzando un chiaro invito all'azione.
Come suona "Cresce traffico organico e vendite"? Usiamo quello. Digitalo nella casella nella parte superiore dell'immagine sopra dove dice "Testo pulsante". Quindi inserisci l'URL della pagina a cui vuoi indirizzare il traffico. Per noi, questa è la nostra pagina del pilastro del marketing digitale. Dopo averlo fatto, vedrai cosa abbiamo nell'immagine precedente (l'abbiamo già inserito).
Fare nuovamente clic su Salva (in basso a destra della pagina come indicato nell'immagine). Ora visualizzeremo in anteprima queste modifiche al sito Web e apporteremo regolazioni fini utilizzando lo strumento Page Builder. A sinistra del portale di amministrazione, fai clic su "Visualizza negozio".
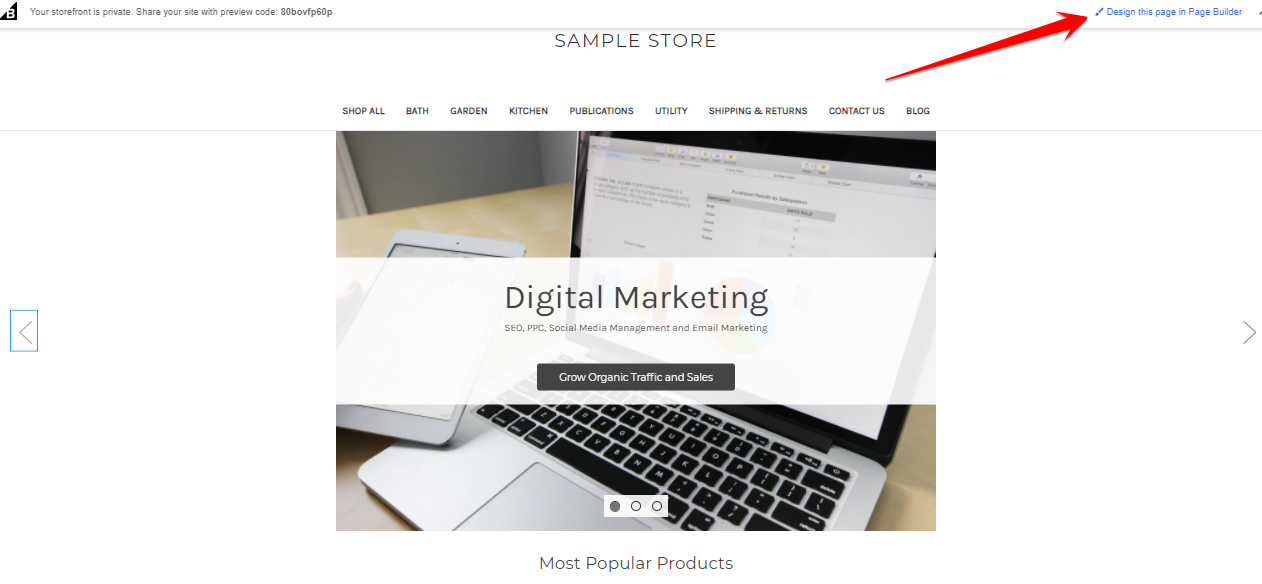
Come puoi vedere, il front-end ha un aspetto molto migliore del back-end e il testo bianco strano e disallineato è stato sostituito e l'allineamento è stato corretto. Tuttavia, la presentazione è ancora un po' blanda. Per effettuare regolazioni fini al carosello, fai clic su "Progetta questa pagina in Page Builder", che ti mostrerà questo:

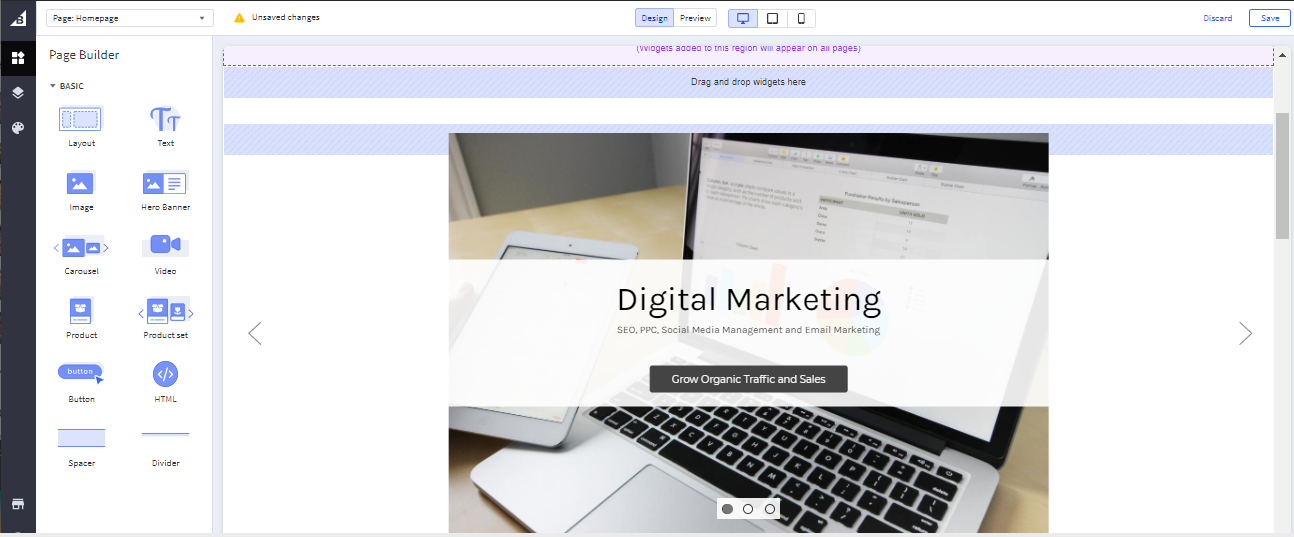
Questo ti riporterà a questa pagina:

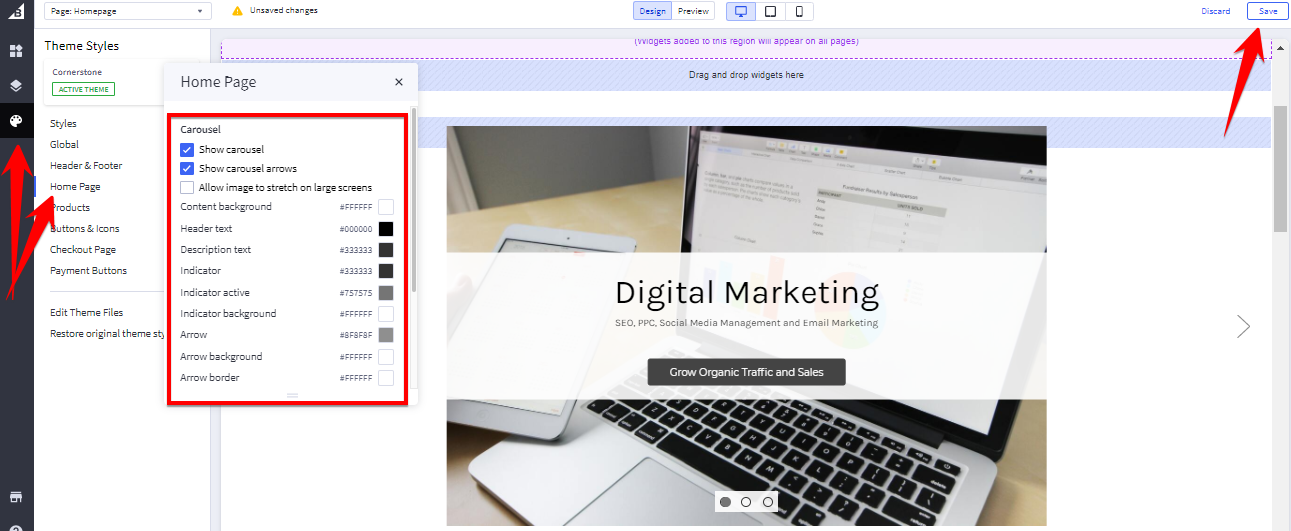
Ora ti mostreremo come apportare alcune modifiche al colore del testo che appare qui sul display del carosello. Tuttavia, è importante notare che il tema controlla il carattere del testo, la posizione del testo e la dimensione dell'immagine, quindi se non ti piace l'aspetto dovrai installare un nuovo tema o lavorare con un BigCommerce sviluppatore per apportare modifiche avanzate.
Guarda l'immagine qui sotto e fai clic su “Stili tema” (dove indicato, è una tavolozza) e poi su “Pagina iniziale” dove puoi apportare alcune modifiche al colore del testo sul carosello.

Qui puoi vedere che puoi apportare alcune piccole modifiche al colore del testo sul tuo carosello, se lo desideri. Assicurati solo di fare clic su "Salva" come indicato nella parte superiore dell'immagine in modo che le modifiche non vadano perse.
Hai appena creato un carosello BigCommerce per il tuo negozio online, ma c'è un'altra aggiunta che potresti voler fare al tuo carosello prima di chiamarlo un giorno: dovresti aggiungere un testo alternativo adatto alle immagini della diapositiva. Torna allo strumento "Carosello della home page" da dove hai iniziato.
5. Bonus: migliora il tuo BigCommerce SEO aggiungendo Alt Text al tuo carosello
Guarda l'immagine qui sotto, dove puoi vedere il carosello che abbiamo appena creato.

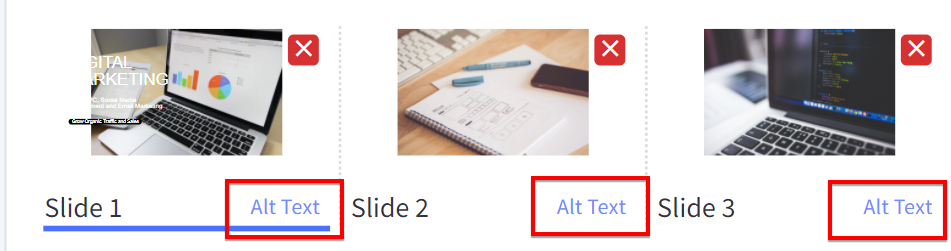
Se ingrandisci la regione indicata, vedrai che questo strumento ti dà la possibilità di aggiungere testo alternativo al tuo carosello.

C'è un motivo principale per cui vorrai farlo prima di finire: può aumentare il valore SEO del tuo sito web. Si chiama testo alternativo perché è un testo che può essere visualizzato al posto di un'immagine in alternativa all'oggetto visivo. Per ottimizzare correttamente il tuo carosello con Alt Text, dovrai eseguire una ricerca di parole chiave, ma in questo caso, per i nostri servizi di marketing digitale, potremmo inserire "marketing digitale", "SEO" o "servizi di marketing", proprio come un sommario esempio.
Ben fatto! Hai appena creato il tuo primo carosello BigCommerce e hai persino migliorato un po' il tuo punteggio SEO sulla pagina con un testo alternativo di buon gusto e ben studiato per le tue immagini del carosello. Sei sulla buona strada per una fantastica esperienza di acquisto e un sito di eCommerce che è l'immagine dell'ottimizzazione dei motori di ricerca.
Tuttavia, se sei interessato ad apportare modifiche avanzate al design del tuo sito Web eCommerce e hai in mente un'immagine molto specifica per il tuo marchio, un partner di BigCommerce può aiutarti ad apportare le modifiche difficili da apportare utilizzando gli strumenti di BigCommerce.
Che tu stia cercando un designer di BigCommerce per portare il tuo carosello e la tua intera UX al livello successivo, o per un'azienda SEO di eCommerce per ottimizzare le meta descrizioni, i post del blog, i titoli delle pagine e le pagine dei prodotti del tuo sito web come parte di un SEO geniale strategia, 1Digital Ⓡ L' agenzia è qui per aiutarti.
Basta vedere il nostro portfolio di clienti di eCommerce per prove visive del tipo di genio creativo che possiamo realizzare e poi chiamaci al numero 888-982-8269 per realizzarlo per il tuo sito web.
Potrebbero esserci molti designer di BigCommerce là fuori, ma c'è solo 1Digital Ⓡ .
