Come personalizzare un tema React usando Ant Design
Pubblicato: 2022-03-01È un po' riduttivo dire che un buon design dell'interfaccia utente (UI) gioca un ruolo enorme nel coinvolgere il pubblico del tuo sito Web e portarlo a una conversione. Sebbene una buona interfaccia utente richieda un design interattivo, intuitivo, ricco e accessibile - una sfida apparentemente scoraggiante - è realizzabile quando si utilizzano componenti e librerie di alta qualità per costruirla.
Il più popolare di questi è il design Ant. È una libreria React UI che ha accesso a componenti di qualità facili da usare per creare interfacce utente eleganti e veloci.

Perché il design delle formiche?
Creato da Alibaba, il sistema di progettazione Ant è utilizzato da diversi grandi nomi come Alibaba (ovviamente), Tencent, Baidu e altri.


È diventata rapidamente la libreria React UI più utilizzata. In precedenza Material-UI era la più popolare con oltre 75.000 stelle su Github, ma ora Ant Design le ha superate con 77.5.000!
Ciò che Ant design ha fatto così bene è umanizzare il loro design. Valutano la qualità del design misurando contro quattro valori incentrati sulla coscienza umana e sulla felicità: naturalezza, certezza, significato e crescita. Questi fungono da standard per i progettisti e li guidano nel processo decisionale e nel giudizio migliore.
Componenti di design della formica
Ant design (o antd) offre molti componenti dell'interfaccia utente avanzati che possono migliorare l'esperienza del tuo sito Web o dell'app. Dai un'occhiata ad alcuni di essi di seguito, ma per ulteriori opzioni, visita qui.
Componenti universali: pulsanti, icone, tipografia, ecc.

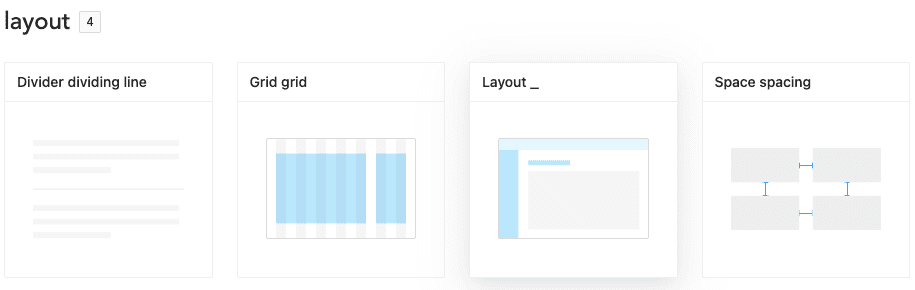
Layout: griglie, layout, spaziatura, ecc.

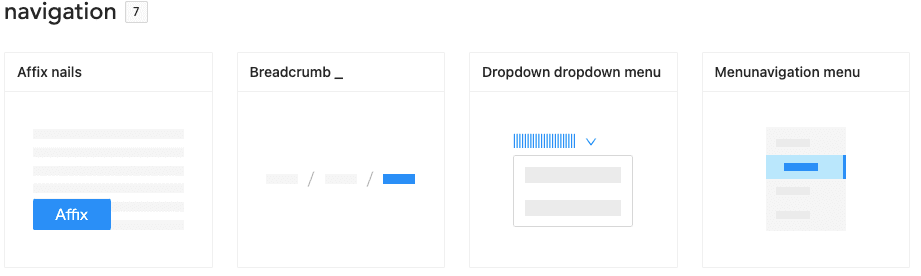
Navigazione: breadcrumb, menu, menu a discesa, ecc.

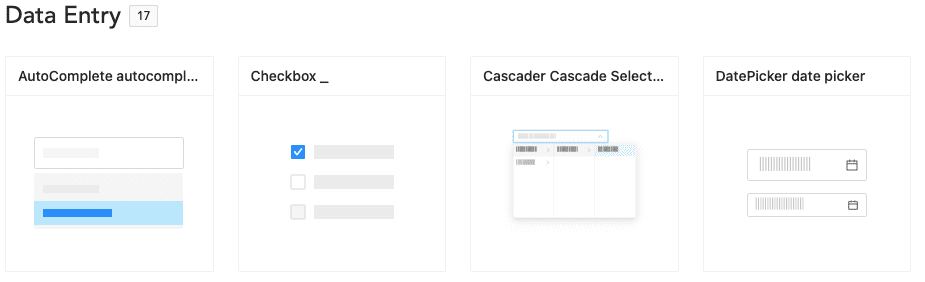
Inserimento dati: completamento automatico, casella di controllo, selettore data, ecc.

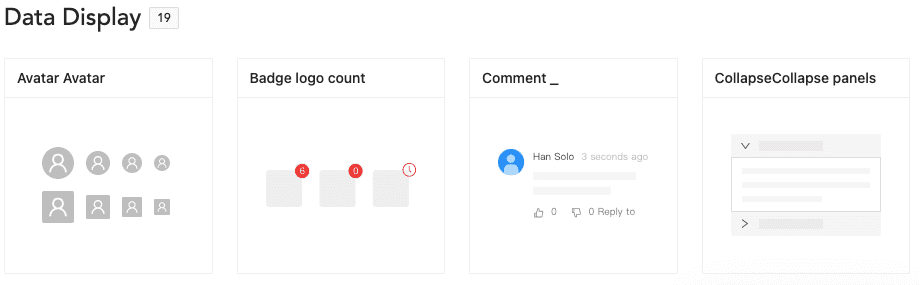
Visualizzazione dati: avatar, commenti, pannelli pieghevoli, ecc.

Installazione di React e Ant Design
Ora che sappiamo quali componenti sono disponibili in Ant design, impariamo il processo di installazione di base di React e quindi installiamo Ant design al suo interno.
Puoi usare yarn o npm per impostare il progetto React. Di seguito sono riportati i comandi di base per installare e configurare React:
$ yarn create react-app antd-demo # or $ npx create-react-app antd-demo $ cd antd-demo $ yarn startUna volta installato React, puoi vedere l'app in esecuzione nel browser.

Questa è la directory generata di default nel progetto appena creato. Andando avanti, modificheremo alcuni dei file qui per ottenere l'output finale.
├── README.md ├── package.json ├── public │ ├── favicon.ico │ └── index.html ├── src │ ├── App.css │ ├── App.js │ ├── App.test.js │ ├── index.css │ ├── index.js │ └── logo.svg └── yarn.lockOra dopo aver impostato React, installiamo Ant design al suo interno con questo comando:
$ yarn add antdDopo aver installato antd, puoi utilizzare i componenti Ant modificando il markup in App.js che si trova all'interno della cartella src nel tuo progetto. Qui, sto aggiungendo un elemento pulsante da Ant.

import React from 'react'; import { Button } from 'antd'; import './App.css'; const App = () => ( <div className="App"> <Button type="primary">Button</Button> </div> ); export default App;Componente pulsante formica:

Dopo aver salvato ed eseguito l'app, sarai in grado di vedere l'elemento del pulsante principale Ant nel browser in colore blu (come mostrato sopra). Ciò significa che Ant è integrato con successo in React.
Personalizzazione di un tema
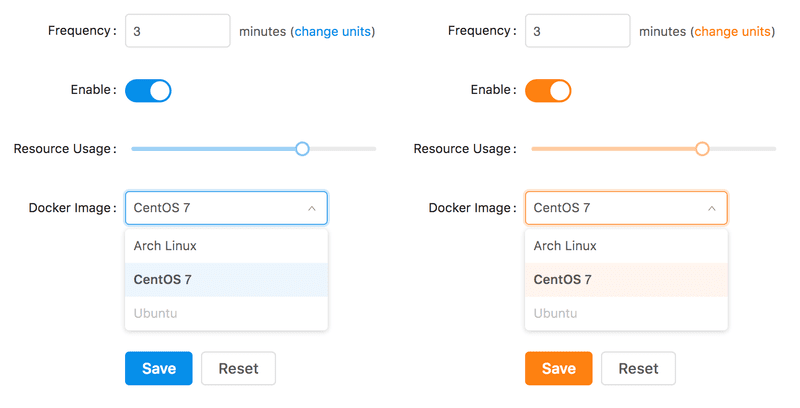
La parte migliore dell'integrazione di Ant Design con React è che ti consente di personalizzare i token di progettazione per soddisfare la diversità dell'interfaccia utente dai requisiti aziendali o del marchio, inclusi colore primario, raggio del bordo, colore del bordo, ecc.

Crediti immagine: Intoli
Per consentire queste personalizzazioni, dovrai eseguire alcune configurazioni avanzate.
Configurazione avanzata:
A questo punto è necessario personalizzare le configurazioni predefinite di create-react-app. Usiamo craco (Create React App Configuration Override), una soluzione della community per la configurazione personalizzata di create-react-app.
Passaggio 1: devi prima installare CRCO e sostituire lo script React predefinito con CRCO in package.json.
$ yarn add @craco/craco /* package.json */ "scripts": { - "start": "react-scripts start", - "build": "react-scripts build", - "test": "react-scripts test", + "start": "craco start", + "build": "craco build", + "test": "craco test", }In base ai requisiti di configurazione del tema, il tema personalizzato deve utilizzare la funzione di sostituzione della variabile Less simile a quella fornita da less-loader. Possiamo introdurre Craco-less per caricare meno stili e modificare le variabili.
$ yarn add craco-lessPassaggio 2: modifica il file src /App.css in src/App.less e importa il file antd.less su antd.css in app.less
/* src/App.js */ - import './App.css'; + import './App.less'; /* src/App.less */ - @import '~antd/dist/antd.css'; + @import '~antd/dist/antd.less';Passaggio 3: crea craco.config.js nella directory principale per modificare la configurazione predefinita.
const CracoLessPlugin = require('craco-less'); module.exports = { plugins: [ { plugin: CracoLessPlugin, options: { lessLoaderOptions: { lessOptions: { modifyVars: { '@primary-color': '#1DA57A' }, javascriptEnabled: true, }, }, }, }, ], };Qui, less-loader è modifyVars utilizzato per la configurazione del tema.

Se vedi un pulsante verde, sai che la configurazione è riuscita. Ora puoi personalizzare il tema con il tuo set di colori utilizzando i token/variabili forniti.
Variabili di stile di design della formica
Di seguito sono elencate alcune delle variabili generiche più comunemente utilizzate. Puoi visitare qui per ottenere dettagli su tutte le variabili di stile disponibili.
@primary-color: #1890ff; // primary color for all components @link-color: #1890ff; // link color @success-color: #52c41a; // success state color @warning-color: #faad14; // warning state color @error-color: #f5222d; // error state color @font-size-base: 14px; // major text font size @heading-color: rgba(0, 0, 0, 0.85); // heading text color @text-color: rgba(0, 0, 0, 0.65); // major text color @text-color-secondary: rgba(0, 0, 0, 0.45); // secondary text color @disabled-color: rgba(0, 0, 0, 0.25); // disable state color @border-radius-base: 2px; // major border radius @border-color-base: #d9d9d9; // major border color @box-shadow-base: 0 3px 6px -4px rgba(0, 0, 0, 0.12), 0 6px 16px 0 rgba(0, 0, 0, 0.08), 0 9px 28px 8px rgba(0, 0, 0, 0.05); // major shadow for layers 