Come creare un modulo personalizzato e aggiungere librerie CSS in Drupal 9
Pubblicato: 2023-01-31Ci sono migliaia di core Drupal e moduli contribuiti tra cui scegliere, quindi perché qualcuno dovrebbe ancora voler creare moduli personalizzati? La maggior parte delle volte è perché i costruttori di siti web sono alla ricerca di funzionalità personalizzate per ottenere funzionalità specifiche o per distinguersi dalla concorrenza. Per i componenti che non sono all'ordine del giorno, un contributo o un modulo principale non sempre soddisfa i requisiti esatti. È qui che entra in gioco lo sviluppo di moduli personalizzati.
Grazie alla flessibilità di Drupal, ora puoi creare potenti moduli personalizzati per aggiungere funzionalità e logica per soddisfare le tue specifiche esigenze aziendali. Continua a leggere per trovare una semplice guida passo-passo sullo sviluppo di moduli personalizzati e anche sull'applicazione di risorse CSS sul tuo sito Web Drupal 9.

Sviluppo di moduli personalizzati Drupal 9 in 5 semplici passaggi
Ecco alcuni passaggi essenziali che devi seguire per iniziare a creare un modulo personalizzato in Drupal 9.
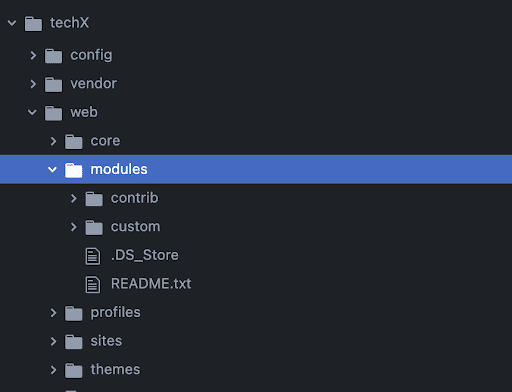
Passaggio 1: crea una cartella personalizzata per il tuo modulo

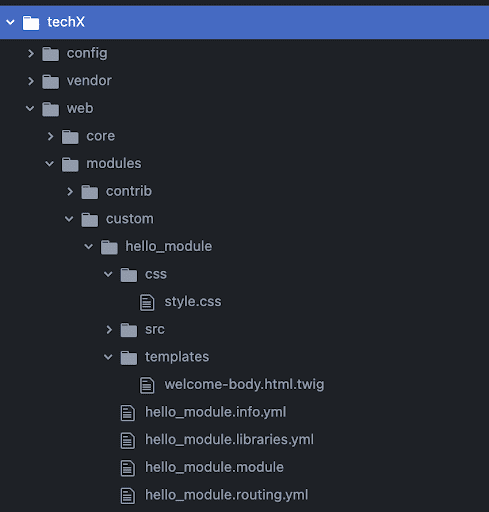
Struttura dei file Drupal 9
Passaggio 2: scegli un nome breve o un nome macchina per il tuo modulo
Alcune regole importanti da seguire prima di scegliere un nome per il tuo modulo:
- Deve iniziare con una lettera.
- Deve contenere solo lettere minuscole, cifre e caratteri di sottolineatura.
- Non deve contenere spazi.
- Non deve essere più lungo di 50 caratteri.
- Deve essere unico. Il tuo modulo non dovrebbe avere lo stesso nome breve di qualsiasi altro modulo, tema, motore di temi o profilo di installazione che utilizzerai sul sito.
- Non dovrebbe essere nessuno dei termini riservati: src, lib, vendor, assets, CSS, files, images, js, misc, templates, includes, fixtures o Drupal .
Diamo un nome: "hello_module".
Passaggio 3: creare un file .info.yml
Il tuo file .info.yml contiene le informazioni sul modulo, la compatibilità e le dipendenze. Il file .info.yml viene creato per notificare a Drupal la sua esistenza nel sistema e fornire informazioni per le pagine di amministrazione dell'interfaccia utente Web di Drupal.
Il nome del nostro file: hello_module.info.yml
name: Hello Module type: module description: 'First custom drupal 9 module' package: custom core_version_requirement: ^9 || ^10 Il file .info.yml comprende 3 cose: chiave, separatore, valore.
Dove la chiave è il nome, il separatore è ':' (due punti) e il valore è “Hello Module”.
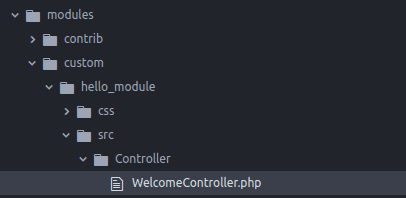
Passaggio 4: creare un controller
I controller sono responsabili del controllo del flusso dell'applicazione e della sua logica. I controllori elaborano le richieste degli utenti e determinano la linea di condotta appropriata. Possono eseguire una o più azioni e restituire risultati diversi a una particolare richiesta. Il controller nel nostro modulo è responsabile della generazione del corpo e del suo invio alla pagina.
Ora creiamo un file in una cartella strutturata come /src/Controller/WelcomeController.php

Il nome del nostro file: WelcomeController.php
<?php namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#markup => $body ]; } }Passaggio 5: crea un file routing.yml:
Una route specifica il codice che deve essere eseguito per generare la risposta quando viene richiesto un URI.
Il file .routing.yml viene creato per definire i percorsi. Ciascun percorso è definito come nome di una macchina nella forma my_module_name.route_name (ad esempio hello_module.welcome )
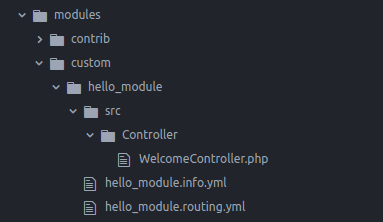
hello_module.welcome: path: '/welcome' defaults: _controller: 'Drupal\hello_module\Controller\WelcomeController::welcome' _title: 'Welcome to techX session' requirements: _permission: 'access content'Ecco come appare la nostra struttura complessiva del modulo hello_module :


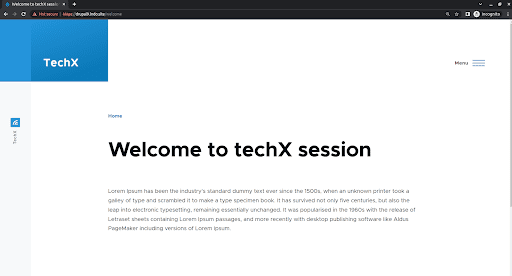
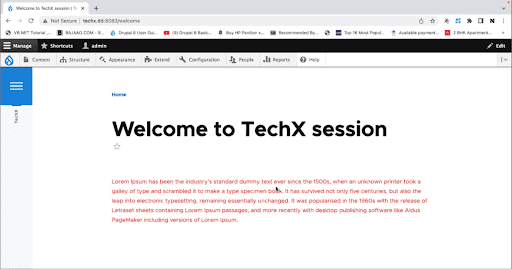
Infine, visiting /welcome chiamerà il Controller che hai creato e visualizzerà il corpo con il titolo.
Risultato:

Collegamento di librerie per applicare i CSS
Esistono diversi modi per applicare CSS a un modulo personalizzato. Un modo potrebbe essere cercare la classe ispezionando l'elemento e quindi applicandovi il CSS. Un altro modo è creare un modello e aggiungere la tua classe unica e scegliere come target quella classe specifica. Quest'ultimo è un modo migliore del primo in quanto avrai la tua classe unica e non ci sarà modo che la tua modifica si applichi ad altre pagine.
Per creare una libreria è necessario creare un nuovo file come " module_name.libraries.yml " e posizionarlo nella cartella del modulo personalizzato. Ora hai bisogno di un file CSS in cui scrivere il tuo codice CSS. Crea una cartella chiamata CSS e posiziona " style.css " all'interno di quella cartella. Ora dovrai anche creare un modello personalizzato. Crea un modello personalizzato come " welcome-body.html.twig " e posizionalo all'interno della cartella dei modelli (come mostrato di seguito).

Il nostro file: hello_module.libraries.yml
custom: version: 1.x css: theme: css/style.css: {}Quindi ora Drupal non sa che questo modello esiste. Per far sapere a Drupal, è necessario creare un file " module_name.module " per eventuali modifiche personalizzate e utilizzare hook_theme() per l'implementazione.
Il nome del nostro file: hello_module.module
function hello_module_theme() { return [ 'welcome_body' => [ 'template' => 'welcome-body', 'variables' => [ 'body' => 'Default body text' ] ] ]; }Il nostro file modello: welcome-body.html.twig
<div class="welcome-body"> <p class="body-text"> {{ body }}</p> </div>Ora, aggiungiamo il colore rosso al corpo del testo del nostro modello e scegliamo come target la classe " body-text " nel modello.
Il nostro file CSS: style.css
.body-text { color: red }Ora, devi collegare la libreria al nostro controller e chiamare il tema al suo interno in modo che venga chiamato il modello personalizzato.
namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#theme' => 'welcome_body', '#body' => $body, '#attached' => [ 'library' => [ 'hello_module/custom', ], ] ]; } }Ecco il risultato dopo aver applicato il CSS:

Pensieri finali
La flessibilità per creare moduli personalizzati che aggiungono funzionalità specifiche uniche per un requisito aziendale è una delle caratteristiche di potere di Drupal. I moduli personalizzati ti consentono di estendere le funzionalità principali di Drupal e aggiungere nuove funzionalità e logica a un sito web. Ci auguriamo che questo articolo ti aiuti a creare il tuo primo modulo personalizzato su Drupal 9. Se lo hai trovato utile, prendi in considerazione l'iscrizione alla nostra newsletter settimanale dove sfornamo grandi cose ogni settimana e invialo direttamente alla tua casella di posta!
Se stai cercando un'agenzia di sviluppo Drupal che possa aiutarti a creare moduli personalizzati per soddisfare le tue crescenti esigenze aziendali, ci piacerebbe parlare!
