Come creare bellissime e-mail WooCommerce con il plug-in di personalizzazione dell'e-mail
Pubblicato: 2019-09-16Per un negozio online, l'e-mail gioca un ruolo cruciale nel suo marketing. È più importante aggiungere valore alle caselle di posta dei tuoi clienti attraverso le email transazionali. Più interagisci con i tuoi clienti, avrai una visione chiara di ciò che è richiesto e previsto da loro.
Nessuno incoraggia e-mail noiose e schifose nelle proprie caselle di posta. È abbastanza ovvio che la creatività è incoraggiata in tutti i campi. La creatività non può essere impostata, più usi, più guadagni. Quando comunichi in modo creativo con i tuoi clienti tramite e-mail personalizzate, hai la garanzia di ottenere ottimi risultati.
In qualità di commerciante online, puoi facilmente aggiungere i visitatori del tuo sito all'elenco delle iscrizioni creando e-mail interessanti. Le e-mail transazionali possono essere personalizzate per aumentare le entrate con l'aiuto del plugin WooCommerce Email Customizer.
WooCommerce Email Customizer con Drag and Drop Email Builder - Personalizza colore, intestazione, piè di pagina, logo, link al tuo social network, shortcode per includere dati dinamici. La personalizzazione di un'e-mail con alcune tecniche speciali può aggiungere un grande valore al messaggio che stai inviando.
Continua a leggere per saperne di più sulla personalizzazione delle email transazionali per il tuo negozio WooCommerce.
Prima di iniziare, assicurati di aver installato e attivato il popolare plug-in WooCommerce Email Customizer:
Ottieni il plug-in di personalizzazione dell'e-mail
Sommario
- Perché la personalizzazione dell'e-mail in WooCommerce è essenziale
- Vantaggi della personalizzazione dell'e-mail
- Modelli modificabili nel Personalizzatore e-mail di WooCommerce
- Funzionalità di Drag and Drop Builder nella personalizzazione dell'e-mail di WooCommerce
- Installazione di WooCommerce Email Customizer
- Crea e personalizza email transazionali interattive per il tuo negozio WooCommerce
- Sezione di intestazione
- Corpo dell'e-mail
- Sezione piè di pagina
- Impostazioni di base nel Personalizzatore e-mail di WooCommerce
- Impostazioni generali della scheda
- Reimposta modelli
- Importa/Esporta modelli
- Abilita/Disabilita modelli
- Buono ordine trattenuto-successivo
Perché la personalizzazione dell'e-mail in WooCommerce è essenziale
Il valore del marchio è l'aspetto più importante di un'azienda. Come commerciante online, è necessario che il tuo negozio venda di più e appaia al meglio. Quando tutte le caratteristiche e le attività del tuo negozio hanno uguale partecipazione per il raggiungimento del valore del tuo marchio, non pensi che anche le email che vengono inviate ai tuoi clienti abbiano lo stesso impatto?
Ciò può essere ottenuto personalizzando le tue e-mail transazionali con il plug-in WooCommerce Email Customizer più efficace utilizzando Drag and Drop Builder. Dispone di modelli di posta elettronica predefiniti che possono essere importati e implementati secondo i requisiti.
Il plug-in supporta il multilingua e ti consente anche di aggiungere informazioni dinamiche alle tue e-mail utilizzando codici brevi. Un'altra caratteristica interessante è che puoi progettare il tuo modello utilizzando CSS personalizzato a livello di codice.
Scarica Personalizza e-mail per WooCommerce
Vantaggi della personalizzazione dell'e-mail
WooCommerce Email Customizer ti aiuta a creare e personalizzare le email transazionali in modo più efficace e senza sforzo. Il plug-in aggiorna le notifiche e-mail del negozio con design molto più efficaci. La caratteristica più importante è che non verranno inviate e-mail duplicate. I tuoi clienti troverebbero esteticamente piacevole ricevere e-mail transazionali personalizzate nelle loro caselle di posta e ciò alla fine aumenterebbe il valore del tuo marchio.
Le email transazionali fungono da ponte di comunicazione tra te e i tuoi clienti. È molto importante che queste e-mail siano personalizzate in modo da rendere i clienti attraenti per l'acquisto ripetuto dal tuo negozio. Questo può essere completamente ottenuto con il plug-in WooCommerce Email Customizer.
Scopriamo insieme gli altri vantaggi di WooCommerce Email Customizer,
- Poiché ha modelli predefiniti, troveresti semplice creare le tue e-mail transazionali.
- Il modello di email personalizzato può essere salvato e riutilizzato ogni volta che è necessario.
- Richiede meno tempo in quanto non è necessario iniziare da zero per creare le tue e-mail.
- Puoi persino modellare il tuo modello con CSS personalizzati
- I dati dinamici possono essere inclusi nella tua e-mail con l'aiuto di codici brevi.
- Supporta il multilingua
- Lo troverai flessibile quando crei le tue email.
- Anche le e-mail di prova vengono inviate per avere un'anteprima dell'e-mail prima di inviarla ai tuoi clienti.
Modelli modificabili nel Personalizzatore e-mail di WooCommerce
Con l'aiuto di WooCommerce Email Customizer possiamo personalizzare i seguenti modelli di email senza sforzo:
- Nuovo ordine: inviato quando un cliente effettua un nuovo ordine.
- Ordine annullato - Inviato al cliente quando annulla un ordine che è stato effettuato.
- Ordine non riuscito - Inviato quando il cliente non effettua il pagamento per l'ordine effettuato.
- Ordine in attesa: contiene i dettagli dopo che l'ordine effettuato è stato sospeso.
- Ordine in elaborazione - Inviato una volta che il cliente ha completato il pagamento e contiene i dettagli dell'ordine.
- Ordine completato - Inviato al cliente una volta che l'ordine è stato completato e indica che l'ordine è stato spedito.
- Ordine rimborsato - Inviato al cliente quando gli ordini vengono contrassegnati come rimborsati.
- Fattura cliente/Dettagli ordine - Contiene i dettagli dell'ordine insieme ai link di pagamento.
- Nota del cliente - Per dare qualsiasi nota al negozio da parte del cliente.
- Reimposta password: inviato al cliente quando richiede la reimpostazione della password.
- Nuovo account - Pagina di registrazione dell'account, inviata al cliente per la registrazione al momento del checkout.
Funzionalità di Drag and Drop Builder nella personalizzazione dell'e-mail di WooCommerce
Drag and Drop Builder in WooCommerce Email Customizer ti aiuta a personalizzare le tue e-mail in modo semplice. È molto flessibile e maneggevole da implementare. Rende le e-mail transazionali così interattive e informative che farebbero tornare i tuoi clienti da te.
Drag and Drop Builder ti consente di aggiungere un logo, un'intestazione, un piè di pagina, immagini al tuo modello di email e lo rende più attraente. Puoi anche aggiungere i tuoi collegamenti social alle tue e-mail in modo che i tuoi clienti possano raggiungerti facilmente.
La caratteristica più importante del generatore di trascinamento della selezione è che ti consente di aggiungere coupon ordine successivo all'e-mail transazionale integrando Retainful con il plug-in Email Customizer. Un codice coupon generato dinamicamente può essere fornito al cliente nell'e-mail di notifica dell'ordine. Questa funzione coinvolgerebbe i tuoi clienti, ad acquistare di più da te regolarmente, il che alla fine aumenterebbe il traffico e le entrate per il tuo negozio.
Installazione di WooCommerce Email Customizer
Scarica e installa WooCommerce Email Customizer con Drag and Drop Builder nel tuo pannello di amministrazione di WordPress.
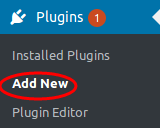
Passaggio 1: accedi alla dashboard di WordPress fai clic su Plugin-> Aggiungi nuovo come illustrato di seguito,

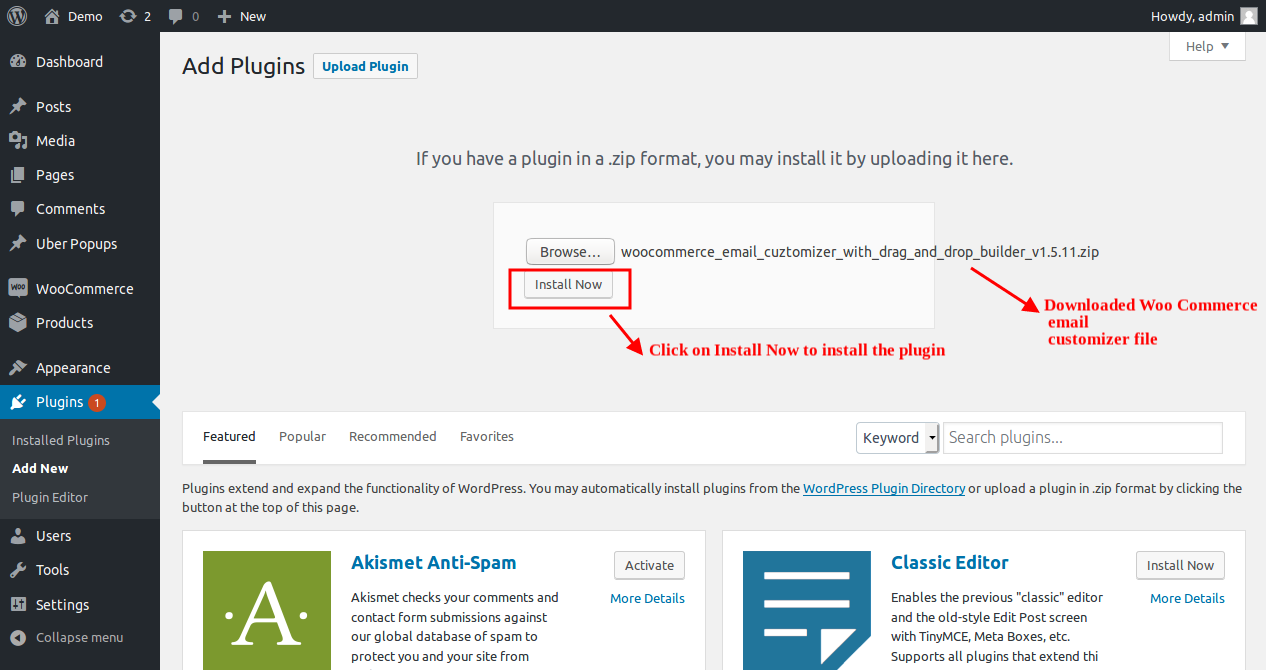
Passaggio 2: fai clic su "Carica plug-in"
Passaggio 3: fare clic su "Sfoglia" e selezionare il pacchetto del plug-in di personalizzazione dell'e-mail.

Premi il pulsante "Installa ora" per installare il plug-in nella dashboard.
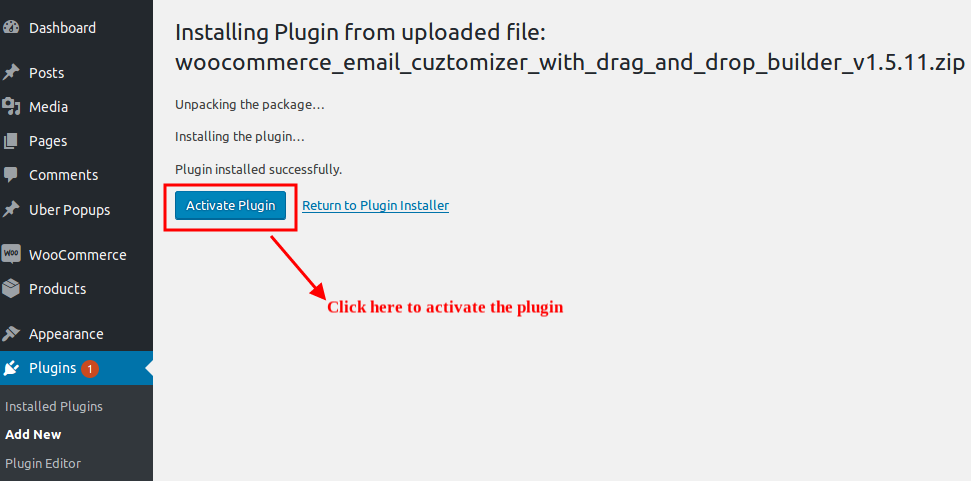
Passaggio 4: fare clic sul pulsante "Attiva plug-in" per finalizzare il processo di installazione come illustrato di seguito,

Una volta installato e attivato nella dashboard di WordPress,
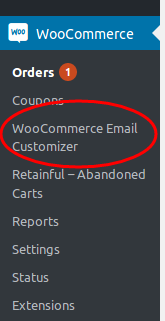
Fai clic su WooCommerce -> Personalizzatore e-mail WooCommerce

Per essere più chiari con il processo di installazione, puoi consultare la guida all'installazione del plugin.
Crea e personalizza email transazionali interattive per il tuo negozio WooCommerce
La creazione di e-mail transazionali per il tuo negozio WooCommerce può essere ottenuta utilizzando Drag and Drop Builder nel plug-in WooCommerce Email Customizer. La personalizzazione dell'e-mail ha tre parti principali,
- Sezione di intestazione
- Corpo dell'e-mail
- Sezione piè di pagina
Seleziona un ordine nell'editor e-mail drag and drop che può essere considerato un modello di esempio con dati fittizi. In questo modulo impariamo come personalizzare l'e-mail transazionale con WooCommerce Email Customizer.
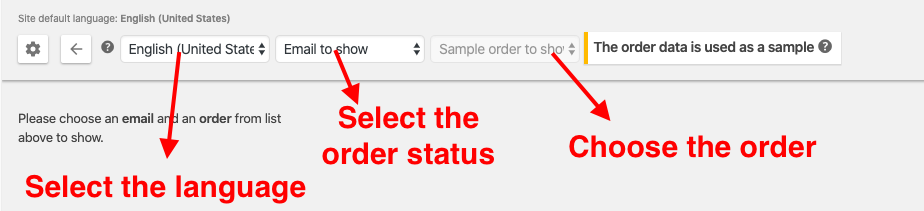
L'editor di posta elettronica consente di selezionare la lingua (poiché il plug-in supporta il multilingua), lo stato dell'ordine e il rispettivo ordine come illustrato di seguito. Questo è solo per un'anteprima in tempo reale del design della tua email.

Il builder Drag and Drop funziona come un generatore di pagine in cui puoi semplicemente trascinare e rilasciare blocchi di immagini, blocchi di testo, blocchi di paragrafo e anche modificarli secondo necessità.

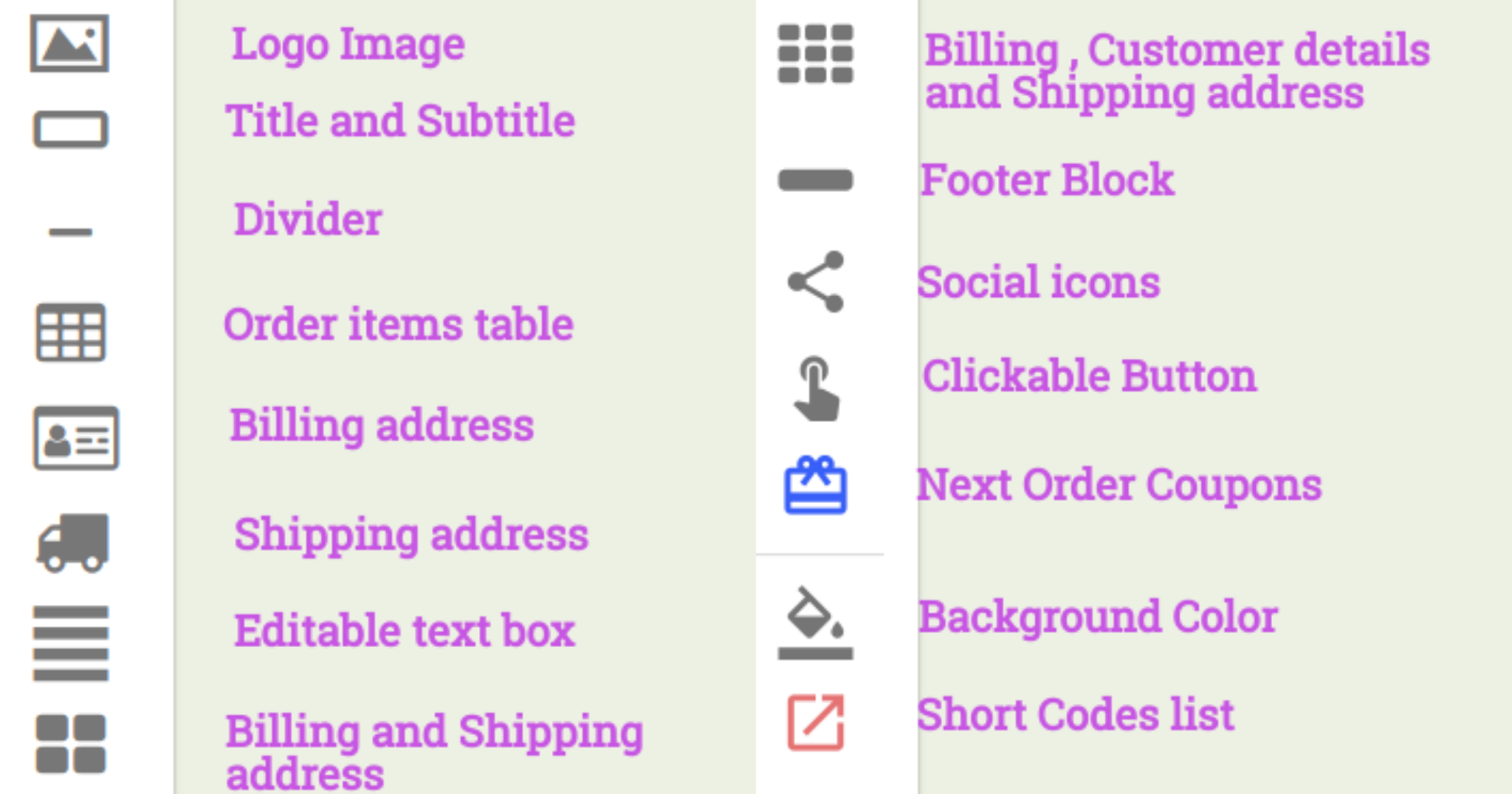
Sopra ci sono gli strumenti nel generatore di trascinamento della selezione che sono utili per personalizzare le e-mail transazionali.
Diamo una visione dettagliata di come questi strumenti vengono implementati per creare e-mail transazionali interattive.
Sezione di intestazione
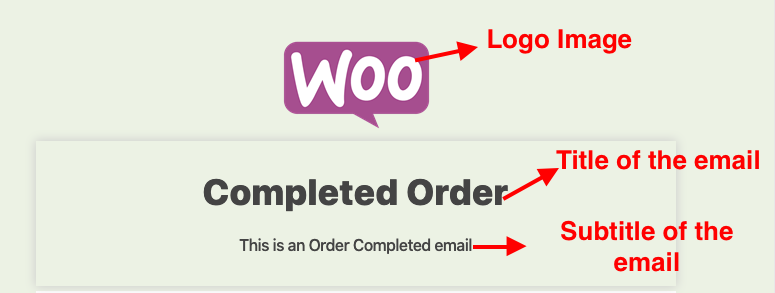
La sezione dell'intestazione dell'e-mail contiene il logo, il titolo, ecc. Facci sapere come creare la sezione dell'intestazione per un'e-mail di ordine completato.

Immagine del logo: per aggiungere il logo della tua azienda/sito
Questa è l'icona più in alto nel builder drag and drop. Trascina e rilascia l'icona per inserire il logo nella tua email transazionale. Il tuo logo aziendale può essere modificato e caricato qui.
Titolo e sottotitolo: per aggiungere titolo e sottotitolo alla tua email

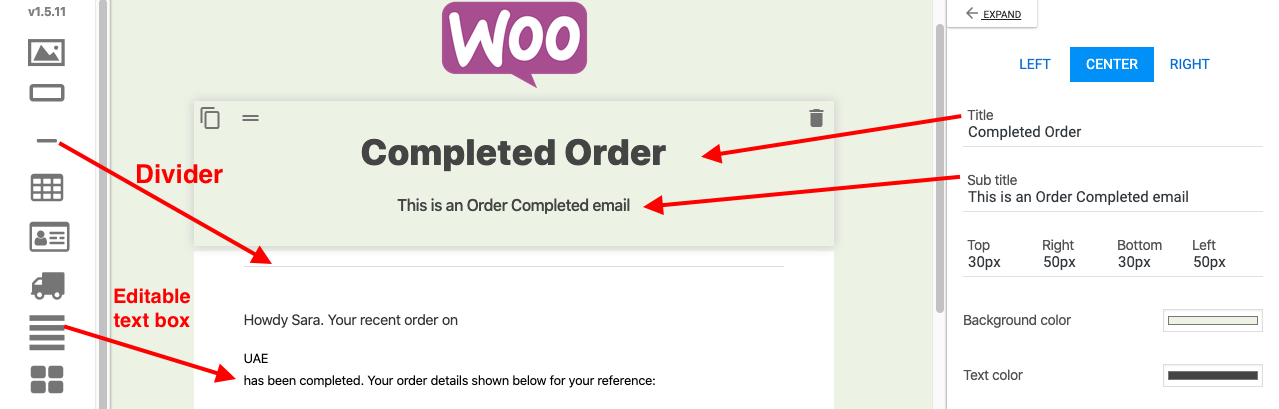
Questa icona è accanto all'immagine del logo. Trascina e rilascia questa icona per inserire titolo e sottotitolo nella tua email transazionale. Il testo per questo elemento può essere modificato nell'editor di testo.

Passando il mouse su ciascun elemento, puoi vedere le icone per eliminare/spostare/clonare come illustrato sopra.
Divisore: questa icona si trova accanto a "Titolo e sottotitolo", viene utilizzata per aggiungere una linea orizzontale tra due blocchi qualsiasi.

Casella di testo modificabile: per aggiungere una casella di testo modificabile all'interno del modello.
Questa icona si trova dopo l'icona "Indirizzo di spedizione" , può essere utilizzata per aggiungere il testo richiesto in qualsiasi punto del modello.
Corpo dell'e-mail
Il corpo dell'e-mail contiene i dettagli dell'ordine, le informazioni sul cliente, i dettagli dell'indirizzo (fatturazione/spedizione), i dati dinamici, ecc.
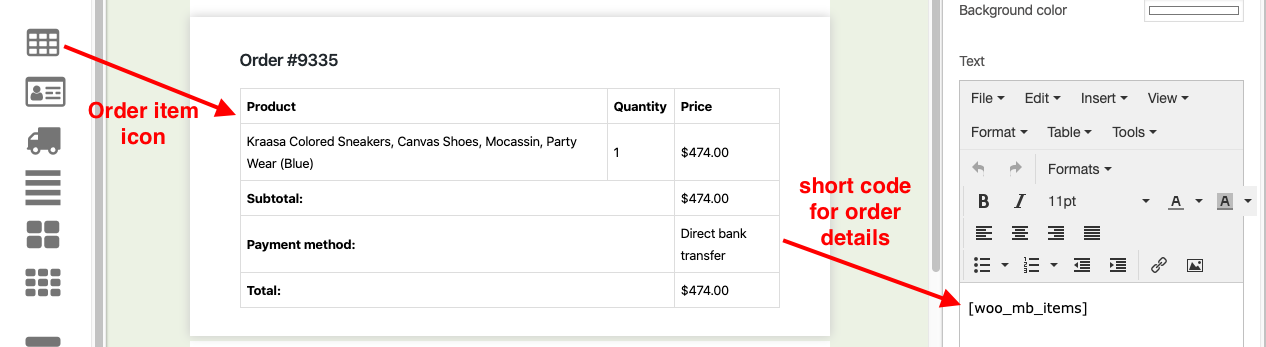
Articolo dell'ordine: serve per aggiungere i dettagli dell'ordine all'e-mail transazionale.
L'icona dell'articolo dell'ordine viene utilizzata per aggiungere dati come il numero dell'ordine, il subtotale, i dettagli del prodotto, il totale, la tariffa di spedizione e il metodo di pagamento in un formato tabella.
Qui puoi modificare lo stile della tabella cambiando lo sfondo e il colore della tabella.

Durante la modifica della tabella degli ordini puoi vedere il suo shortcode nell'editor di testo (pannello di destra) come mostrato sopra
Indirizzo di fatturazione: per inserire l'indirizzo di fatturazione del cliente è sufficiente trascinare e rilasciare l'icona, lo shortcode può essere visualizzato nell'editor di testo.
Indirizzo di spedizione: Per inserire l'indirizzo di spedizione del cliente è sufficiente trascinare e rilasciare l'icona, lo shortcode può essere visualizzato nell'editor di testo.
Indirizzo di fatturazione e spedizione: mostra l'indirizzo di fatturazione e spedizione in 2 colonne. Lo shortcode può essere visualizzato nell'editor di testo.

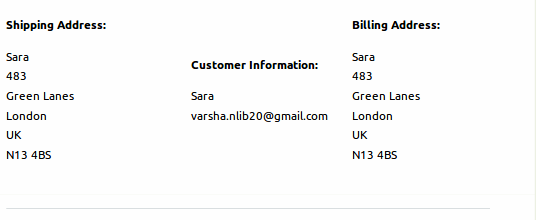
Fatturazione, dettagli cliente e indirizzo di spedizione: visualizza la fatturazione, i dettagli del cliente e l'indirizzo di spedizione in 3 colonne come illustrato sopra. Lo shortcode può essere visualizzato nell'editor di testo.
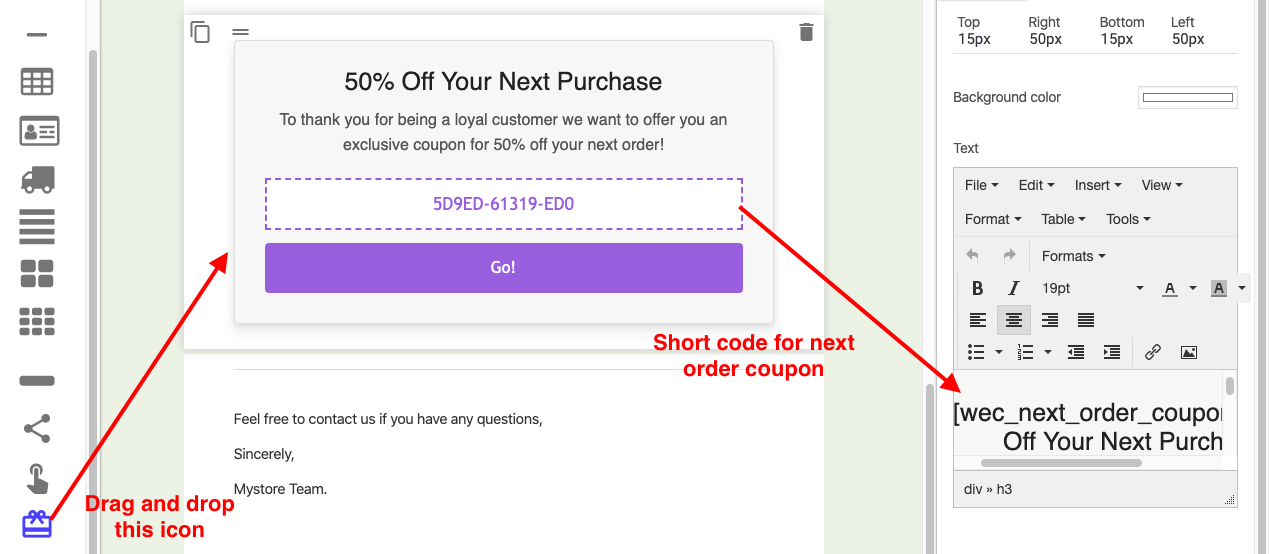
Buono ordine successivo: questa è la funzionalità più creativa in WooCommerce Email Customizer. Questa icona viene utilizzata per aggiungere un codice coupon al modello di email, che può essere utilizzato dai tuoi clienti per il loro prossimo acquisto. Il coupon dell'ordine successivo crea l'intenzione di acquistare regolarmente dal tuo negozio per usufruire dei codici coupon. Questo rende anche la tua email attraente e piacevole.

Colore di sfondo: per cambiare il colore di sfondo del modello di email.
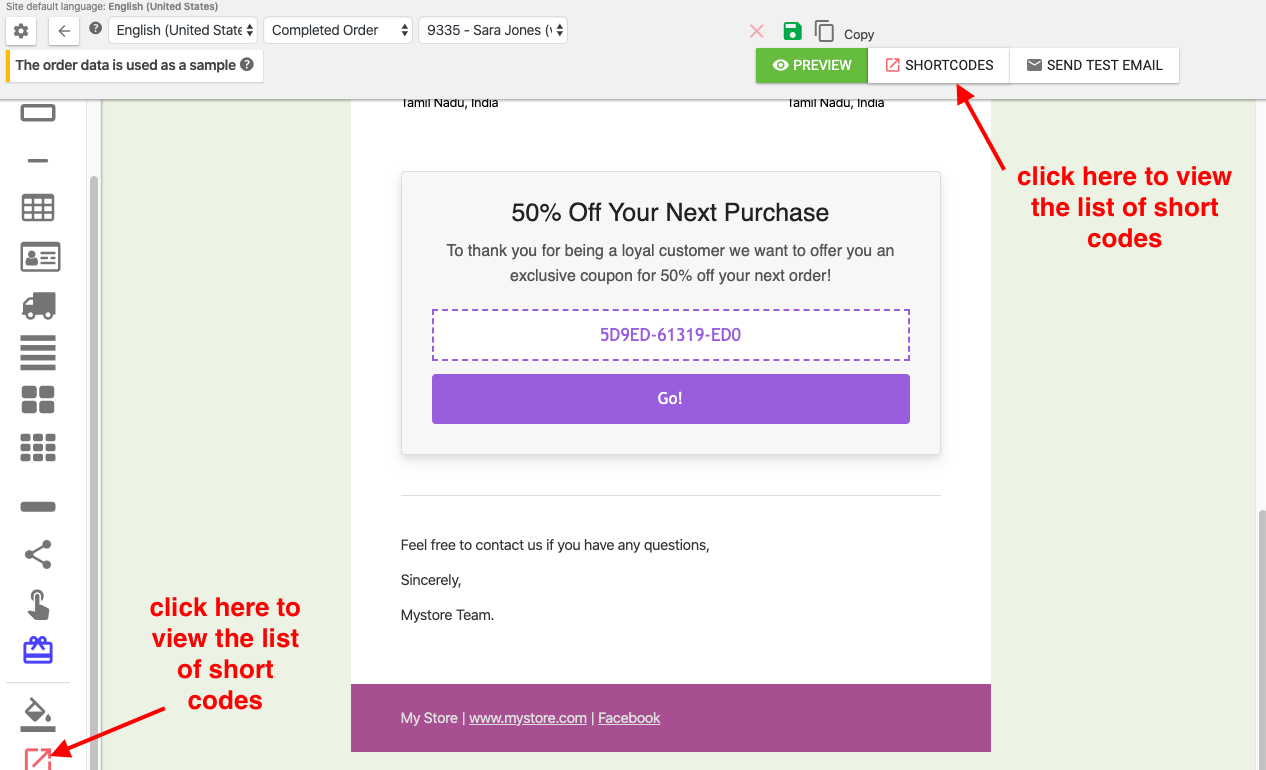
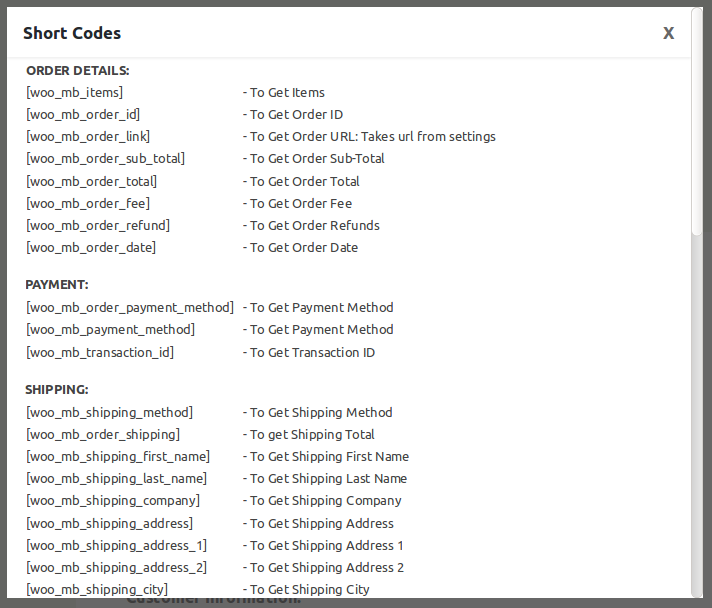
Elenco codici brevi: questa icona viene utilizzata per aggiungere codici brevi durante la modifica di qualsiasi elemento.
Per esempio,
[woo_mb_shipping_country] - Per ottenere il Paese di spedizione
Lo shortcode sopra può essere aggiunto se desideri che il paese dell'indirizzo di spedizione venga visualizzato nella tua e-mail.
Nel WooCommerce Email Customizer, gli shortcode sono disponibili in due posti. Uno è nella parte superiore della pagina vicino al pulsante Anteprima. L'altra è l'ultima icona nel builder Drag and Drop.

Facendo clic su uno di questi, verrà visualizzato un elenco di codici brevi come popup.

L'elenco degli shortcode in WooCommerce Email Customizer è come illustrato sopra. Mentre modifichi un particolare elemento, verrà incluso il rispettivo shortcode.
Codice funzione personalizzato: puoi anche creare codici brevi personalizzati per creare codici brevi per ottenere i campi da un plug-in di terze parti.
Sezione piè di pagina
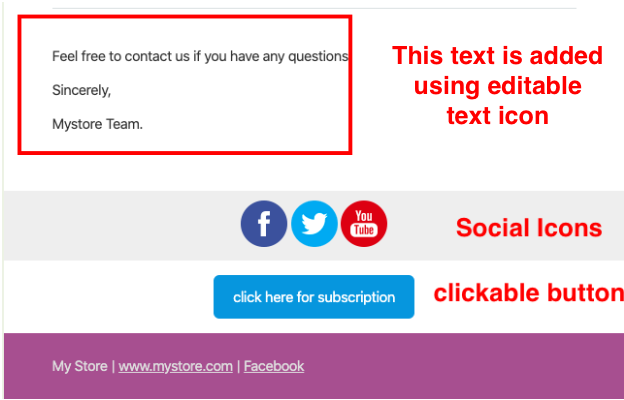
La sezione del piè di pagina dell'e-mail contiene una casella del piè di pagina modificabile, icone social e un pulsante selezionabile. Scopriamo insieme come personalizzare la sezione del piè di pagina dell'e-mail.
Blocco del piè di pagina con testo del piè di pagina: questa è una casella del piè di pagina modificabile in cui puoi includere testo come diritti d'autore e disclaimer nella tua e-mail che aggiungerebbe valore alla tua e-mail transazionale.
Icone social: le icone social sono la chiave per diffondere ampiamente il tuo mercato. Qui puoi aggiungere le seguenti icone social: FaceBook, Twitter e YouTube.

Pulsante URL selezionabile: trascina e rilascia questa icona nella sezione piè di pagina dell'e-mail per aggiungere un collegamento a un pulsante al tuo URL. Il testo del pulsante può essere modificato secondo necessità. Questa icona serve per aggiungere il pulsante di iscrizione al tuo modello.
Ad esempio: "Fai clic qui per l'abbonamento" o "Fai clic qui per iscriverti alle newsletter".
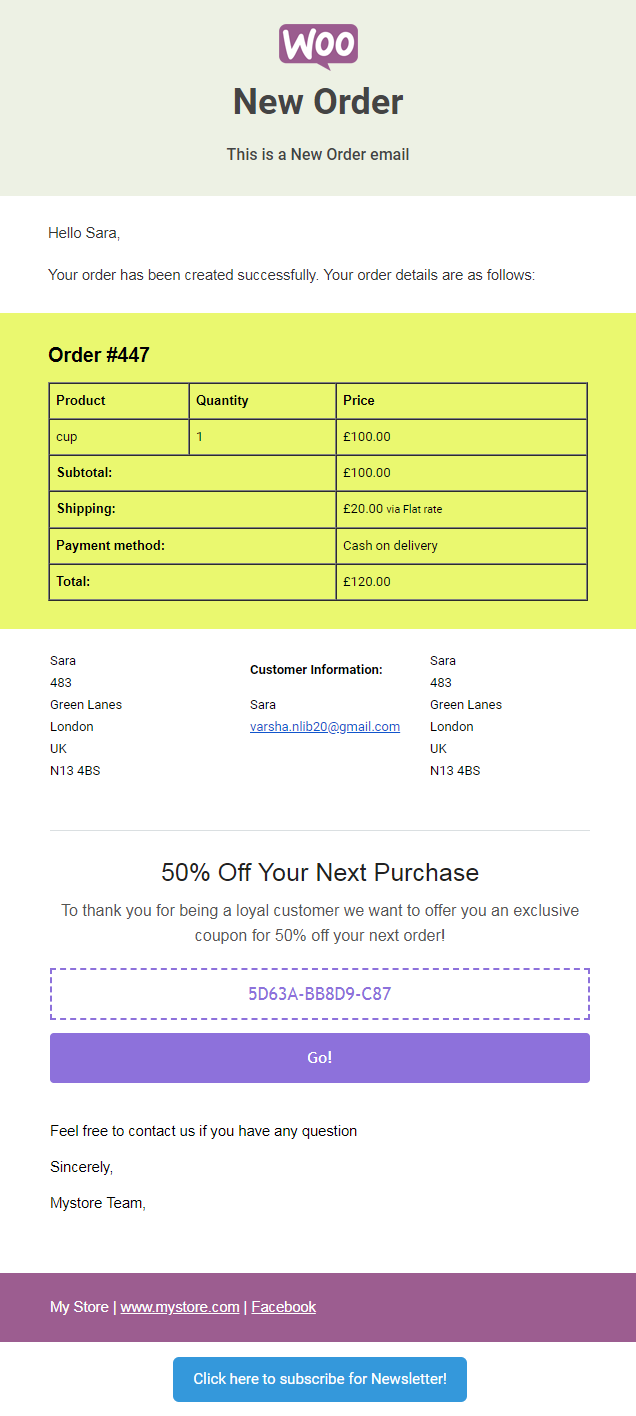
Una volta che l'e-mail è stata personalizzata con il Drag and Drop Builder, ti consente di avere un'anteprima dell'e-mail personalizzata prima di inviarla ai tuoi clienti. Hai anche una funzione per inviare un'e-mail di prova per comprenderne le funzionalità.
L'e-mail personalizzata per un'e-mail di ordine completato è illustrata di seguito.

Impostazioni di base nel Personalizzatore e-mail di WooCommerce
Ci sono alcune impostazioni di base che devono essere prese in considerazione prima di creare un'e-mail transazionale. Le configurazioni possono essere fatte secondo i requisiti. Le configurazioni fatte qui si rifletteranno nei tuoi modelli di email (ad esempio, il colore del bordo della tabella degli articoli dell'ordine: il colore qui scelto si rifletterà nel tuo modello).
Entriamo in dettaglio con le impostazioni in WooCommerce Email Customizer
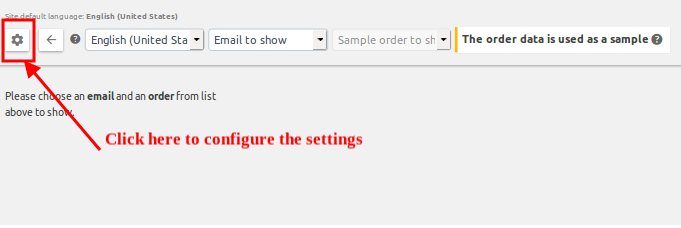
Fare clic sull'icona "Impostazioni" che si trova in alto a sinistra per configurare le impostazioni come illustrato di seguito.

Facendo clic sull'icona sopra, si accede alla pagina delle impostazioni,

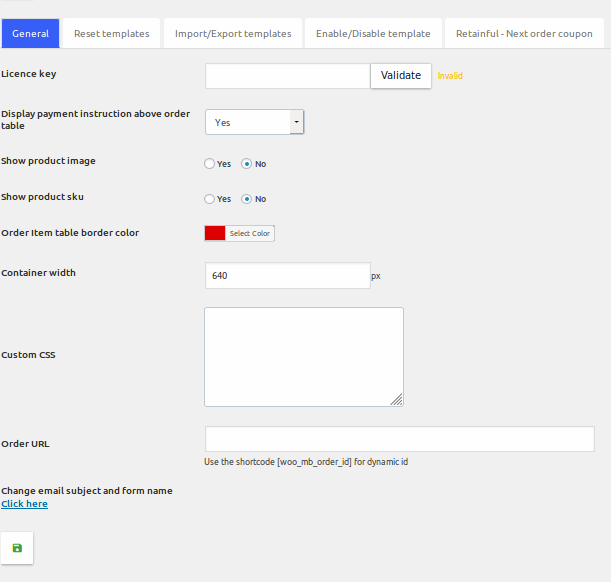
Impostazioni generali della scheda
Chiave di licenza: convalida la chiave di licenza per aggiornamenti futuri.
Visualizza le istruzioni di pagamento sopra la tabella dell'ordine - Qui puoi scegliere di abilitare/disabilitare le istruzioni di pagamento sopra la tabella dell'ordine.
Mostra immagine prodotto - Per abilitare/disabilitare l'immagine del prodotto acquistato nell'e-mail transazionale.
Mostra SKU prodotto - Questa opzione è valida solo dopo aver aggiunto lo SKU per i prodotti creati. Questo serve per abilitare/disabilitare lo SKU del prodotto acquistato nell'e-mail dei dettagli dell'ordine.
Ordina tabella articoli Colore bordo - Serve per selezionare un colore del bordo per la tabella dell'ordine, se necessario. Questo è completamente facoltativo.
Larghezza contenitore - Visualizza la larghezza del contenitore di posta elettronica.
CSS personalizzato: puoi progettare il tuo modello di email in modo programmatico. Qui puoi scrivere la tua personalizzazione con CSS.
URL dell'ordine: qui è possibile inserire l'URL della pagina dell'ordine. Questo indirizzerà il tuo cliente alla pagina dell'ordine particolare.
Una volta eseguite le impostazioni richieste, fare clic sul pulsante "Salva".
Reimposta modelli
In questa scheda, puoi ripristinare tutti i modelli allo stile predefinito quando necessario. Ciò rimuoverebbe tutte le impostazioni personalizzate eseguite con il generatore di trascinamento della selezione. Qui puoi anche reimpostare qualsiasi modello richiesto invece di reimpostare tutti i modelli.
Fare clic sul pulsante "Ripristina" come illustrato sopra e premere il pulsante "Salva" per aggiornare le modifiche.
Importa/Esporta modelli
Questa funzione è davvero utile in quanto puoi avere un backup dei modelli di posta elettronica nel tuo disco. Fai clic su "Esporta tutti i modelli" per esportare i modelli sul tuo disco. I modelli possono essere personalizzati o modelli di posta elettronica predefiniti.
Fare clic sul pulsante "Importa" per importare i modelli quando necessario.
Abilita/Disabilita modelli
Questo serve per abilitare/disabilitare i modelli di email richiesti.
Buono ordine trattenuto-successivo
Questa funzione aumenterà il traffico del tuo negozio integrando Retainful con WooCommerce Email Customizer. Questa integrazione ti consentirà di aggiungere un coupon all'e-mail dell'ordine del tuo cliente che li farebbe sentire più piacevoli ad acquistare dal tuo negozio WooCommerce.
Facendo clic sulla scheda "Buono ordine successivo-Ritentivo" verrai indirizzato alla pagina in Ritentivo in cui è necessario effettuare alcune impostazioni generali per i coupon.
Queste impostazioni si rifletteranno quando aggiungi i coupon all'e-mail transazionale con l'aiuto di Drag and Drop Builder nel tuo WooCommerce Email Customizer.
Per avere uno studio dettagliato controlla il tutorial per Next Order Coupon.
Spero che WooCommerce Email Customizer avrà un ruolo fondamentale nell'aumento delle tue entrate. Il personalizzatore e-mail con il suo Drag and Drop Builder è molto flessibile nella creazione di e-mail transazionali che aggiungerebbero valore alle caselle di posta dei tuoi clienti.
Il coupon dell'ordine successivo, l'aggiunta di dati dinamici utilizzando gli shortcode, sono le caratteristiche interessanti che aumenterebbero sicuramente il traffico del tuo negozio e il valore del marchio.
Crea e-mail WooCommerce modernizzate oggi con l'aiuto di WooCommerce Email Customizer e ottieni grandi risultati.
Ti auguro buona fortuna.
