Come controllare JavaScript per SEO
Pubblicato: 2023-03-06JavaScript è presente ovunque sul web. Poiché HTML e CSS sono di natura statica, JavaScript è stato ampiamente adottato per fornire funzionalità dinamiche sul lato client, che è solo un modo elegante per dire che è scaricato ed eseguito all'interno di un browser.
Le richieste del linguaggio sono elevate, con innumerevoli framework/librerie e altre varianti tutte in rapido sviluppo. È quindi comune - ed era forse inevitabile - che la tecnologia superi regolarmente il supporto dei motori di ricerca e, per estensione, le migliori pratiche nello spazio SEO .  Devi essere consapevole prima di controllare JavaScript che ci sono problemi comuni che potrebbero verificarsi e compromessi che dovrai fare per soddisfare tutte le esigenze.
Devi essere consapevole prima di controllare JavaScript che ci sono problemi comuni che potrebbero verificarsi e compromessi che dovrai fare per soddisfare tutte le esigenze.
Abbiamo suddiviso il nostro processo di controllo JavaScript in cinque aree chiave, consentendoti di determinare:
- Se un sito fa molto affidamento su JavaScript
- Se le risorse JavaScript vengono memorizzate nella cache/aggiornate in modo appropriato
- Quale impatto ha JavaScript sulle prestazioni del sito
- Se i file JavaScript vengono recuperati in modo corretto ed efficiente
- Problemi situazionali con JavaScript: routing e reindirizzamenti di scorrimento infiniti
Ma prima di immergerci in esso...
Un rapido 101 sulla struttura del sito web
I siti web attuali sono costituiti da tre tecnologie principali:
Linguaggio di marcatura ipertestuale (HTML)
Questa è la struttura su cui poggia tutto il resto, con una gerarchia di elementi che rappresentano tutto, dai contenitori generici al testo, collegamenti, media e metadati.
È semplice, robusto e focalizzato semanticamente per abilitare un'ampia gamma di applicazioni.
Sebbene i browser formattino l'HTML non elaborato in modo sensato, la presentazione è gestita meglio da...
Fogli di stile a cascata (CSS)
Questo è il livello di presentazione in cui l'HTML può essere stilizzato e riorganizzato in vari modi .
Qualsiasi elemento HTML può essere mirato, spostato, colorato, ridimensionato e persino animato. In effetti, questa è la realizzazione del design del sito web .
Tuttavia, ad eccezione di alcune funzionalità limitate, rimane statico, portandoci a...
Javascript (JS)
Questo è il livello dinamico che può manipolare attivamente HTML e CSS in risposta a eventi come l'interazione dell'utente, l'ora o le modifiche del server. Questo apre enormemente ciò che può essere raggiunto in termini di esperienza utente .
Quando visiti un sito web, il tuo browser scarica il file HTML e poi lo legge, interpretando ed eseguendo ogni parte una dopo l'altra. Le risorse esterne (CSS/JS/media/font) vengono scaricate e gli elementi vengono messi insieme secondo le direttive e le istruzioni associate.
Questo processo di riunire gli elementi costitutivi di un sito web per produrre il risultato finale è chiamato rendering . Questo è molto rilevante per la SEO perché Google farà qualcosa di simile ai browser (con alcuni passaggi di analisi extra) e ne terrà conto durante la classifica. In effetti, Google tenta di replicare l'esperienza dell'utente.
In che modo Google gestisce JavaScript?
Google eseguirà il rendering di JavaScript. In altre parole, caricherà le tue risorse JavaScript insieme a HTML e CSS per capire meglio cosa vedranno gli utenti, ma ci sono due considerazioni di base:
- Google desidera utilizzare il minor numero possibile di risorse per eseguire la scansione dei siti.
- Più JavaScript significa che sono necessarie più risorse per il rendering.
A causa di questi problemi, il servizio di rendering web di Google è orientato a lavorare nel modo più efficiente possibile e quindi adotta le seguenti strategie:
- Googlebot eseguirà sempre il rendering di una pagina che sta scansionando per la prima volta. A questo punto decide se è necessario eseguire il rendering di quella pagina in futuro. Ciò influirà sulla frequenza con cui la pagina viene visualizzata nelle scansioni future.
- Le risorse vengono analizzate per identificare tutto ciò che non contribuisce al contenuto essenziale della pagina. Queste risorse potrebbero non essere recuperate.
- Le risorse vengono memorizzate nella cache in modo aggressivo per ridurre le richieste di rete, pertanto le risorse aggiornate potrebbero essere inizialmente ignorate.
- Lo stato non viene mantenuto da una pagina all'altra durante la scansione (ad es. i cookie non vengono memorizzati, ogni pagina è una "nuova" visita).
Il punto principale qui è che, nel complesso, Google impiegherà più tempo per indicizzare il contenuto che viene visualizzato tramite JavaScript e occasionalmente potrebbe perdere del tutto le cose.
Quindi, quanti contenuti importanti sono interessati? Quando qualcosa viene modificato, quanto tempo ci vuole per riflettersi nelle SERP? Tieni a mente domande come questa durante l'audit.
Una guida in cinque passaggi per un audit SEO JavaScript
Ognuno avrà il proprio modo unico per eseguire un audit SEO JavaScript, ma se non sei sicuro da dove cominciare o pensi che ti manchino alcuni passaggi del tuo processo attuale, continua a leggere.
1. Capire quanto dipende da JavaScript un sito
Inizialmente, è importante determinare se il sito fa molto affidamento su JavaScript e, in caso affermativo, in che misura? Ciò contribuirà a stabilire quanto dovrebbe essere profonda la tua analisi successiva.
Questo può essere ottenuto attraverso diversi metodi:
- Cosa farebbe JavaScript?
- Disabilita JavaScript localmente tramite Chrome
- Controlla manualmente in Chrome
- Wappalyzer
- Rana urlante
Cosa farebbe JavaScript (WWJSD)
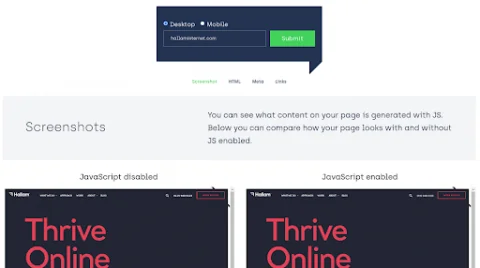
Uno strumento fornito da Onely che fornisce confronti diretti e affiancati di un URL presentando schermate di HTML, meta tag e collegamenti, con e senza JavaScript.
 Considera attentamente se vuoi controllare mobile o desktop. Sebbene generalmente si applichino i principi mobile-first, JavaScript tende a essere utilizzato maggiormente come parte di un'esperienza desktop. Ma idealmente, se hai tempo, prova entrambi!
Considera attentamente se vuoi controllare mobile o desktop. Sebbene generalmente si applichino i principi mobile-first, JavaScript tende a essere utilizzato maggiormente come parte di un'esperienza desktop. Ma idealmente, se hai tempo, prova entrambi!
Passaggi per analizzare l'uso di Javascript in WWJSD:
- Visita WWJSD
- Scegli mobile o desktop
- Inserisci l'URL
- Inviare il modulo
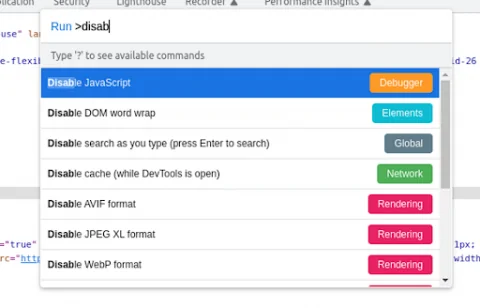
Disabilita localmente tramite Chrome
Il browser Chrome ti consente di disabilitare qualsiasi JavaScript sul posto e testare direttamente:
 Passaggi per l'analisi dell'utilizzo di JavaScript tramite Chrome:
Passaggi per l'analisi dell'utilizzo di JavaScript tramite Chrome:
- Premi F12 per aprire devtools e seleziona la scheda Elements se non è già aperta
- Cmd+Maiusc+P (o Ctrl+Maiusc+P)
- Digita "disabilita" e seleziona *Disabilita JavaScript*
- Ricarica la pagina
- Non dimenticare di riattivare
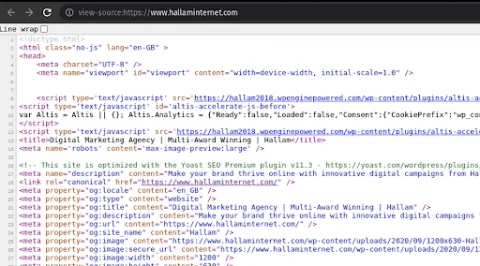
Controlla manualmente in Chrome
Esistono due modi per controllare l'HTML di origine in Chrome in quanto forniscono risultati leggermente diversi.
La visualizzazione della sorgente visualizzerà l'HTML come inizialmente ricevuto, mentre l'ispezione della sorgenterende effettive le modifiche dinamiche: qualsiasi cosa aggiunta da JavaScript sarà evidente.
Fonte di visualizzazione:  Fonte di controllo:
Fonte di controllo:  Questo è meglio utilizzato come un modo rapido per verificare la presenza di un framework JavaScript completo. Il download iniziale della sorgente sarà più breve e probabilmente mancherà la maggior parte dei contenuti, ma l'ispettore sarà più completo.
Questo è meglio utilizzato come un modo rapido per verificare la presenza di un framework JavaScript completo. Il download iniziale della sorgente sarà più breve e probabilmente mancherà la maggior parte dei contenuti, ma l'ispettore sarà più completo.
Prova a cercare in entrambi del testo che sospetti sia caricato dinamicamente: in genere le intestazioni di contenuto o di navigazione sono le migliori.
Passaggi per l'analisi manuale dell'utilizzo di JavaScript tramite Chrome:
Vedi la fonte:
- Fare clic con il tasto destro nella finestra del browser
- Seleziona Visualizza sorgente
Controlla la fonte:
- Premere F12 per aprire devtools
- Selezionare la scheda Elementi se non è già aperta
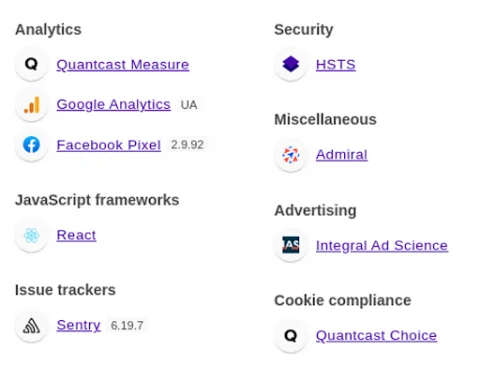
Wappalyzer
Questo è uno strumento che fornisce una ripartizione dello stack tecnologico alla base di un sito. Di solito c'è una discreta quantità di informazioni, ma stiamo specificamente cercando framework JavaScript:
 Passaggi per utilizzare Wappalyzer per analizzare l'uso di JavaScript
Passaggi per utilizzare Wappalyzer per analizzare l'uso di JavaScript
- Installa l' estensione Wappalyzer per Chrome
- Visita il sito che desideri ispezionare
- Fare clic sull'icona Wappalyzer e rivedere l'output
️ Tieni presente che solo perché qualcosa non è elencato qui, non conferma al 100% che non viene utilizzato!
Wappalyzer si affida alle impronte digitali per identificare un framework. Cioè, trovare identificatori e modelli univoci per quel framework.
Se è stato fatto uno sforzo per cambiarli, Wappalyzer non identificherà il framework. Ci sono altri modi per confermarlo che vanno oltre lo scopo di questo documento. Chiedi a uno sviluppatore.
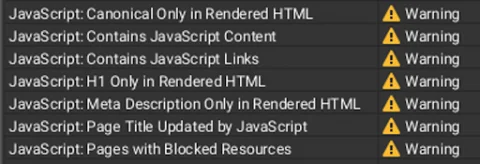
Rana urlante
Questo è un approfondimento sul controllo della visibilità di JavaScript. Con il rendering JavaScript abilitato , Screaming Frog può fornire un'analisi completa dell'impatto di JavaScript su un sito sottoposto a scansione, inclusa la copertura dei contenuti/collegamenti visualizzati e potenziali problemi.  Passaggi per utilizzare Screaming Frog per analizzare i problemi di Javascript:
Passaggi per utilizzare Screaming Frog per analizzare i problemi di Javascript:
- Vai al menu Configurazione
- Seleziona *Ragno*
- Seleziona la scheda Rendering
- Scegli JavaScript dal menu a discesa
- (facoltativo) Riduci il timeout AJAX e deseleziona per migliorare le prestazioni di scansione in caso di difficoltà
2.Utilizzare un aggiornamento forzato della cache
La memorizzazione nella cache è un processo che consente di caricare i siti Web in modo più efficiente. Quando visiti inizialmente un URL, tutte le risorse richieste vengono archiviate in vari luoghi, come il browser o il server di hosting. Ciò significa che invece di ricostruire le pagine da zero a ogni visita, l'ultima versione nota di una pagina viene memorizzata per visite successive più rapide.
Quando un file JavaScript è stato aggiornato, non vuoi che venga utilizzata la versione memorizzata nella cache. Google inoltre memorizza nella cache in modo abbastanza aggressivo, quindi questo è particolarmente importante per garantire che venga visualizzata la versione più aggiornata del tuo sito web.
Ci sono alcuni modi per affrontare questo problema, come l'aggiunta di una data di scadenza al file memorizzato nella cache, ma generalmente la migliore soluzione "su richiesta" è utilizzare un aggiornamento forzato della cache .
Il principio è semplice: diciamo che hai un file JavaScript chiamato 'main.js' che contiene la maggior parte del JavaScript per il sito. Se questo file viene memorizzato nella cache, Google utilizzerà quella versione e ignorerà eventuali aggiornamenti; nella migliore delle ipotesi, la pagina renderizzata sarà obsoleta; nel peggiore dei casi, sarà rotto.
La migliore pratica è cambiare il nome del file per distinguerlo dalla versione precedente. Questo di solito comporta una sorta di numero di versione o la generazione di un codice mediante l'impronta digitale del file.
Per raggiungere questo obiettivo, ci sono due strategie:
- Un paio di file con il timestamp "Ultimo aggiornamento" aggiunto come variabile URL.
- Un codice univoco utilizzato nel nome del file stesso: "nomefile.code.js" è un modello comune come di seguito:
 Passi da seguire:
Passi da seguire:
- Premi F12 per caricare Chrome devtools
- Vai alla scheda "Rete".
- Applicare filtri
- Nel campo *Filtro*, filtra per il dominio principale in questo modo: `domain:*.website.com`
- Fare clic sul filtro JS per escludere i file non JS
- Esamina l'elenco dei file e valuta – se necessario, chiedi assistenza allo sviluppatore
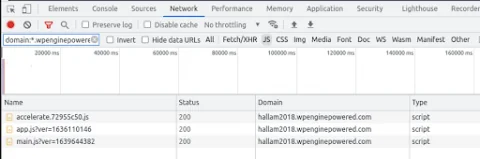
️ Sebbene i file JavaScript pertinenti si trovino normalmente sul dominio principale, in alcuni casi possono essere ospitati esternamente, ad esempio su una rete di distribuzione dei contenuti (CDN).
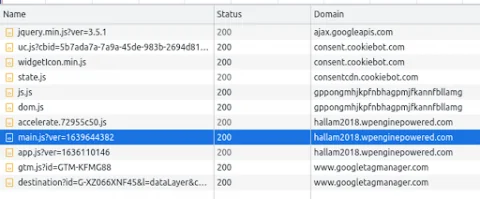
Sui siti ospitati da WP Engine potrebbe essere necessario filtrare per "*.wpenginepowered.com" invece del dominio principale, secondo l'esempio precedente. Non ci sono regole ferree qui: esamina i domini nell'elenco JS (non filtrato) e usa il tuo miglior giudizio. Un esempio di ciò che potresti vedere è:  Se la colonna Dominio non è visibile, fai clic con il pulsante destro del mouse su un'intestazione di colonna esistente e seleziona Dominio.
Se la colonna Dominio non è visibile, fai clic con il pulsante destro del mouse su un'intestazione di colonna esistente e seleziona Dominio.

3. Identifica l'impatto che JS ha sulle prestazioni del sito
Quando si tratta di prestazioni del sito, ci sono alcune cose a cui prestare attenzione.
Tempo di elaborazione
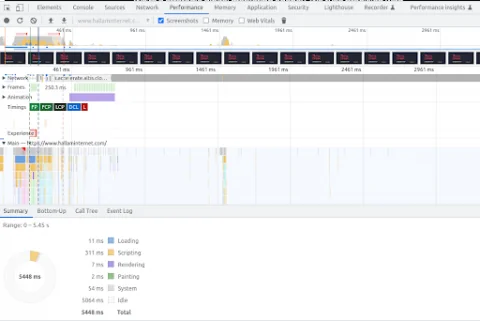
Questo si collega a Core Web Vitals (CWV), alcuni dei quali sono rappresentati nella visualizzazione dei tempi di seguito, che esamina metriche come il più grande dolore contenuto (LCP), lo spostamento cumulativo del layout (CLS) e il primo ritardo di input (FID).
In particolare, sei interessato ai tempi di caricamento e scripting nel riepilogo. Se questi sono eccessivi è possibile che siano presenti script di grandi dimensioni e/o inefficienti.
La visualizzazione a cascata fornisce anche un'utile visualizzazione dell'impatto di ciascun CWV, nonché di altri componenti del sito.  Passi:
Passi:
- Premi F12 per aprire Chrome devtools
- Vai alla scheda "Prestazioni".
- Fare clic sul pulsante Aggiorna nel pannello
- Rivedi la scheda Riepilogo (o Bottom Up se vuoi approfondire)
Compressione
Questo è un controllo semplice ma importante; assicura che i file vengano serviti in modo efficiente.
Un host correttamente configurato comprimerà le risorse del sito in modo che possano essere scaricate dai browser il più rapidamente possibile. La velocità della rete è spesso il punto di strozzatura più significativo (e variabile) del tempo di caricamento del sito.  Passi:
Passi:
- Premi F12 per aprire Chrome devtools
- Vai alla scheda "Rete".
- Applicare filtri
- Nel campo "Filtro", filtra per il dominio principale in questo modo: `domain:*.website.com`
- Fare clic sul filtro JS per escludere i file non JS
- Esamina il contenuto della colonna "Content-Encoding". Se si legge 'gzip', 'compress', 'deflate' o 'br', allora viene applicata la compressione.
️ Se la colonna di codifica del contenuto non è visibile:
- Fare clic con il tasto destro su una colonna esistente
- Passa il mouse su "Intestazioni di risposta"
- Fai clic su "Codifica dei contenuti"
- Copertura
Un aumento dei framework di risorse ricchi di funzionalità (ad esempio Bootstrap, Foundation o Tailwind) consente uno sviluppo più rapido ma può anche portare a grandi blocchi di JavaScript che non vengono effettivamente utilizzati.
Questo controllo consente di visualizzare la quantità di ciascun file che non viene effettivamente utilizzata nell'URL corrente.
️ Tieni presente che JavaScript inutilizzato su una pagina potrebbe essere utilizzato su altre!Questo è inteso principalmente come guida, indicando un'opportunità di ottimizzazione.  Passi:
Passi:
- Premi F12 per aprire Chrome devtools
- Cmd+Maiusc+P (o Ctrl+Maiusc+P)
- Fai clic su "Mostra copertura"
- Fare clic sul pulsante Aggiorna nel pannello
- Applicare filtri
- Nel campo *Filtro*, filtra per il dominio principale. Nessun carattere jolly qui; 'website.com' andrà bene.
- Seleziona JavaScript dal menu a discesa accanto all'input del filtro
Minificazione
JavaScript è inizialmente scritto in modo leggibile dall'uomo, con formattazione e termini su cui è facile ragionare. I computer non si preoccupano di questo: interpretano un intero file come una singola riga di codice e non si preoccupano di come vengono chiamate le cose fintanto che vengono referenziate in modo coerente.
È quindi utile ridurre i file alla dimensione più piccola possibile. Questa è chiamata minificazione ed è una pratica comune, ma ancora occasionalmente mancata.
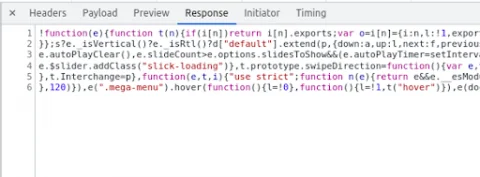
Individuare le differenze è banale:  ^ Minimizzato = buono!
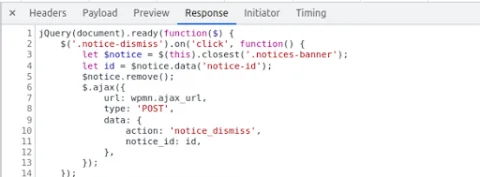
^ Minimizzato = buono!  ^ Non minimizzato = non va bene!
^ Non minimizzato = non va bene!
‼️ Questo vale principalmente per i siti in PRODUZIONE.I siti in fase di sviluppo/test tendono ad avere file non minimizzati per facilitare la ricerca dei bug.
Passi:
- Premi F12 per aprire Chrome devtools
- Vai alla scheda "Rete".
- Applicare filtri
- Nel campo "Filtro", filtra per il dominio principale in questo modo: domain:*.website.com
- Fare clic sul filtro JS per escludere i file non JS
- Controlla ogni file
- Fare clic sul nome del file
- Vai alla scheda "Risposta" nel pannello visualizzato
Raggruppamento
Più file JavaScript possono essere raggruppati in meno file (o uno!) per ridurre il numero di richieste di rete. In sostanza, maggiore è il numero di file JavaScript estratti dal dominio principale, minore è la probabilità che venga utilizzato questo approccio.
Questo non è davvero un rompicapo per la maggior parte del tempo, ma maggiore è il numero di file JavaScript separati, più tempo può essere risparmiato raggruppandoli.
Si noti che WordPress in particolare incoraggia il caricamento dei file da parte dei plug-in come e quando richiesto, il che potrebbe comportare che alcune pagine carichino molti file JavaScript e altre molto pochi. Quindi questo è più un esercizio di opportunità che altro.
Passi:
- Ripeti i passaggi 1-3 dalla minimizzazione
- Nota quanti file sono presenti: da uno a tre è generalmente un buon segno
4. Capire se i file JavaScript vengono recuperati in modo corretto ed efficiente
Ci sono un paio di cose a cui dare un'occhiata.
Risorsa bloccata da robots.txt
I file JavaScript bloccati in robots.txt non verranno recuperati da Google durante il rendering di un sito, con la possibilità che il rendering risulti danneggiato o che manchino dati.
Assicurati di controllare che nessun JavaScript sia bloccato in robots.txt.
Caricamento dello script
Quando i file JavaScript sono inclusi in una pagina, l'ordine di caricamento è importante.
Se vengono recuperati troppi file prima del contenuto rivolto all'utente, ci vorrà più tempo prima che un utente veda il sito, con un impatto sull'usabilità e un aumento della frequenza di rimbalzo. Un'efficiente strategia di caricamento degli script contribuirà a ridurre al minimo il tempo di caricamento di un sito.
- Metodo diretto: <script src="file.js">
Il metodo diretto caricherà il file lì e poi. Il file viene recuperato, scaricato o recuperato dalla cache (questo è quando appare nella scheda "Rete" di devtools), quindi analizzato ed eseguito prima che il browser continui a caricare la pagina.
- Metodo asincrono: <script async src="file.js">
Il metodo asincrono recupererà il file in modo asincrono. Ciò significa che inizierà a scaricare/recuperare il file in background e continuerà immediatamente a caricare la pagina. Questi script verranno eseguiti solo al termine del caricamento del resto della pagina.
- Metodo di rinvio: <script defer src=”file.js”>
Il metodo defer recupererà il file in modo asincrono come con il metodo async, ma eseguirà quegli script immediatamente quando sono stati recuperati, anche se la pagina non ha terminato il caricamento.
Quindi, quale di questi metodi è il migliore?
Risposta SEO classica, dipende. Idealmente, qualsiasi script che può essere asincrono/deferito dovrebbe esserlo. Gli sviluppatori possono determinare quale sia il più adatto a seconda di cosa fa il codice e possono essere persuasi a suddividere ulteriormente gli script in modo che possano essere gestiti in modo più efficiente in un modo o nell'altro.
Entrambi i tipi possono generalmente essere posizionati nell'area <head> principale dell'HTML poiché non ritardano il caricamento del contenuto. Il caricamento tramite metodo diretto a volte è inevitabile ma di norma dovrebbe avvenire alla fine del contenuto della pagina, prima del tag di chiusura </body>. Ciò garantisce che il contenuto della pagina principale sia stato consegnato all'utente prima di caricare/eseguire qualsiasi script. Ancora una volta, questo non è sempre possibile (o desiderabile) ma qualcosa di cui essere consapevoli.
Esamina l'impatto degli script di terze parti
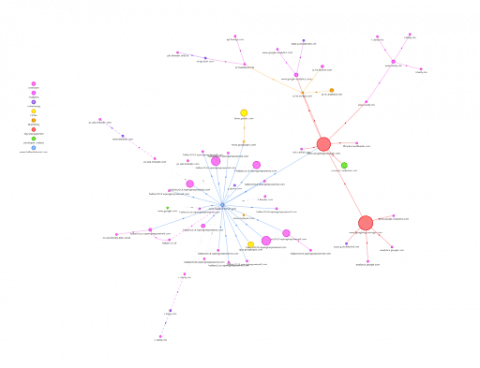
I siti spesso inseriscono script di terze parti per una varietà di scopi, più comunemente questo include analisi e risorse pubblicitarie. Il punto critico è che questi spesso caricano i propri script aggiuntivi, che a loro volta possono caricarne altri. In linea di principio, questo può essere rivisto tramite i dati di rete di devtools, ma il quadro completo può essere difficile da comprendere.
Fortunatamente, c'è uno strumento utile che può mappare visivamente le dipendenze per fornire informazioni su cosa viene caricato e da dove:  L'obiettivo qui è stabilire cosa viene caricato e individuare opportunità per ridurre il numero di script di terze parti laddove sono ridondanti, non più in uso o inadatti in generale.
L'obiettivo qui è stabilire cosa viene caricato e individuare opportunità per ridurre il numero di script di terze parti laddove sono ridondanti, non più in uso o inadatti in generale.
Passi:
- Visita WebPagetest
- Assicurati che il test "Rendimento del sito" sia selezionato
- Inserisci l'URL e fai clic su "Avvia test"
- Nella pagina di riepilogo dei risultati, individua il menu a discesa "Visualizza".
- Scegli "Richiedi mappa"
5. Prestare attenzione ai problemi situazionali di JavaScript
Framework JS
Senza dubbio avrai incontrato uno o più dei popolari framework JavaScript in circolazione: React, Vue e Angular sono esempi importanti.
Questi in genere si basano su JavaScript per creare un sito Web, in parte o interamente, nel browser, invece di scaricare pagine già create.
Sebbene ciò possa essere vantaggioso in termini di prestazioni e manutenzione, causa anche grattacapi per la SEO, la lamentela più tipica è che significa più lavoro per Google per il rendering completo di ogni pagina. Ciò ritarda l'indicizzazione, a volte in modo considerevole. Molti nella comunità SEO interpretano questo come "JavaScript = cattivo" e scoraggeranno l'uso di framework. Questo è probabilmente un caso di buttare via il bambino con l'acqua sporca.
Un'alternativa molto valida è utilizzare un servizio come Prerender . Ciò renderà e memorizzerà nella cache il tuo sito per i crawler dei motori di ricerca in modo che quando visitano il tuo sito ne vedano una rappresentazione aggiornata e completa, garantendo una rapida indicizzazione.
Scroll infinito
Lo scorrimento infinito tende ad essere irregolare e non solido come l'impaginazione , ma ci sono modi giusti e sbagliati per farlo.
Controlla tutti gli URL che potrebbero presentare l'impaginazione, come blog e categorie, e cerca l'impaginazione. Se invece viene utilizzato lo scorrimento infinito, monitora la barra dell'URL mentre scorri ogni batch di risultati: l'URL si aggiorna per riflettere la "pagina" mentre scorri?
In tal caso, questo è abbastanza buono per Google e dovrebbe essere sottoposto a scansione correttamente.
In caso contrario, questo dovrebbe essere risolto dagli sviluppatori.
Gli aggiornamenti degli URL dovrebbero idealmente essere implementati in modo "pulito" come ?page=2 o /page/2. Ci sono modi per farlo con un hash (come #page-2), ma Google non eseguirà la scansione di questo al momento.
Instradamento
Se è in uso un framework JavaScript (ad es. React, Vue, Angular), verifica con Wappalyzer . Ci sono un paio di URL che probabilmente vedrai:
- https://www.website.com/pretty/standard/route
- https://www.website.com/#/wait/what/is/this
- https://www.website.com/#!/again/what
L'hash nel secondo e nel terzo esempio può essere generato dai framework JavaScript. Va bene per la navigazione ma Google non sarà in grado di scansionarli correttamente.
Quindi, se individui # (o qualche variazione di questo) che precede segmenti di URL dall'aspetto altrimenti "corretto", vale la pena suggerire una modifica a un formato di URL senza hash.
Reindirizzamenti
I reindirizzamenti JavaScript dovrebbero essere evitati in generale. Anche se saranno riconosciuti dai motori di ricerca, richiedono il rendering per funzionare e come tali non sono ottimali per la SEO.
Puoi verificarli eseguendo una scansione di Screaming Frog con il rendering JavaScript abilitato ed esaminando i reindirizzamenti JS nella scheda/filtro JS.
Potrebbero esserci casi in cui alcune funzionalità specifiche basate su JS richiedono un reindirizzamento JS. Finché queste sono l'eccezione piuttosto che la regola, va bene.
Conclusione
Javascript può porre problemi per la SEO, ma questi possono essere ridotti al minimo comprendendo e controllando attentamente le principali aree problematiche potenziali:
1) Quanto un sito dipende da JavaScript
2) Se le risorse JavaScript vengono memorizzate nella cache/aggiornate in modo appropriato
3) Che impatto ha JavaScript sulle prestazioni del sito
4) Se i file JavaScript vengono recuperati in modo corretto ed efficiente
5) Problemi situazionali di JavaScript, come routing e reindirizzamenti di scorrimento infiniti
Se hai domande sul controllo JavaScript o sulla SEO, non esitare a contattarci : saremo lieti di chattare.
