Come personalizzare il nostro widget di vendita per il sito web della tua agenzia
Pubblicato: 2023-03-30La tua agenzia è unica. È raffinato, un gradino sopra la concorrenza, e scegli attentamente lo stile e la formulazione quando interagisci con clienti e potenziali clienti. Quindi, non ha senso che i tuoi strumenti di vendita per il tuo sito Web rispettino gli stessi standard?

In Advice Local, volevamo sviluppare uno strumento di generazione delle vendite per agenzie come la tua, con personalizzazione e controllo totali disponibili fin dall'inizio. Questo è esattamente quello che abbiamo fatto, e ora vorremmo insegnarti come personalizzare al meglio il tuo nuovo widget di vendita per l'uso quotidiano!
Per iniziare: un primo sguardo al widget del sito Web dello strumento di vendita
Prima di immergerci in una carrellata dettagliata delle possibilità di personalizzazione, diamo prima un'occhiata allo strumento di vendita di Advice Local per il tuo sito web. Inizieremo esplorando il suo aspetto esteriore e gli usi per il visitatore del tuo sito web.
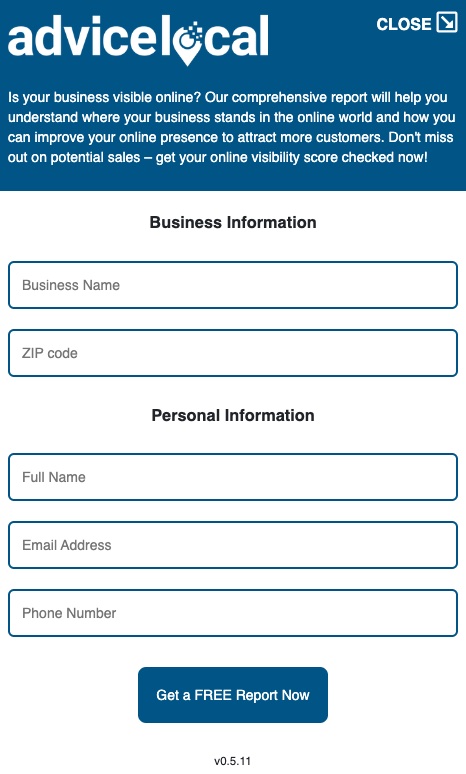
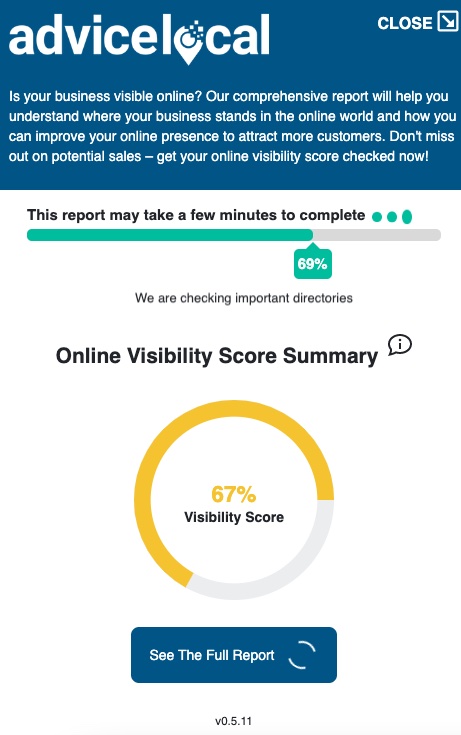
Qui viene mostrato il widget delle vendite nel suo stato ridotto a icona ed espanso.

Il widget di vendita è abbastanza semplice. Dopo aver espanso il widget dal sito Web o dalla home page della tua agenzia, il potenziale cliente verrà accolto con il tuo logo e copia. Al di sotto di questo, possono inserire le informazioni aziendali e personali prima di eseguire un rapporto di visibilità online gratuito.

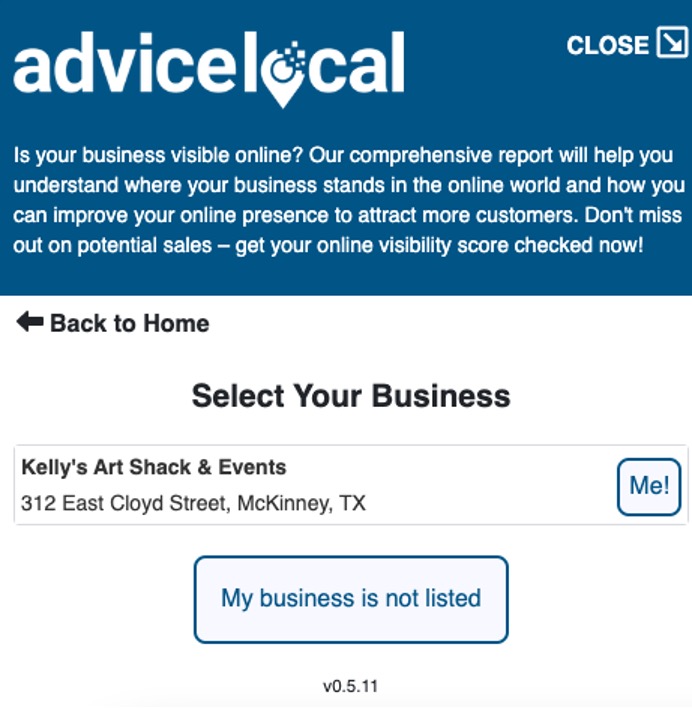
Una volta che il potenziale cliente seleziona "Ottieni subito un rapporto GRATUITO", il widget inserirà le informazioni aziendali necessarie. Il potenziale cliente selezionerà quindi la sua posizione specifica dall'elenco delle opzioni disponibili o selezionerà "La mia attività non è elencata".

Da lì, il widget inizierà il processo di esecuzione del rapporto di visibilità online gratuito. Sullo schermo, al potenziale cliente verrà presentata una panoramica del punteggio di visibilità e avrà la possibilità di fare clic su "Visualizza il rapporto completo" sullo schermo.
Se scelgono di visualizzare il rapporto sullo schermo, si apre una nuova finestra del browser in cui possono esaminare il rapporto. In caso contrario, il rapporto viene inviato direttamente all'e-mail del potenziale cliente, con il testo personalizzato e le informazioni sull'agenzia incluse. In questo modo, il potenziale cliente è preparato per futuri contatti con il tuo team.

I risultati del rapporto sulla visibilità online appariranno anche nella dashboard del tuo partner Advice Local, consentendo al tuo team di vendita di accedere alle informazioni chiave necessarie per effettuare una vendita rapida. Il potenziale cliente riceverà quindi un'e-mail con il suo rapporto sulla visibilità e qualsiasi altra informazione che hai fornito nel tuo modello di e-mail.
Nel complesso, è un modo estremamente semplice ed efficace per raccogliere informazioni sulle vendite senza sprecare manodopera o risorse.
Ora che abbiamo coperto l'esperienza per il visitatore del sito utilizzando lo strumento di vendita che abbiamo creato per il tuo sito web, discutiamo dove puoi accedere a questo strumento di vendita per personalizzarlo in modo che corrisponda al marchio della tua agenzia.
Accesso al widget Vendite all'interno della dashboard della tua agenzia
Prima di immergerti nella personalizzazione del tuo nuovo widget di vendita, dovrai individuarlo all'interno della dashboard del partner. E in base alla progettazione, come tutto il resto che ha a che fare con il widget, è semplice!
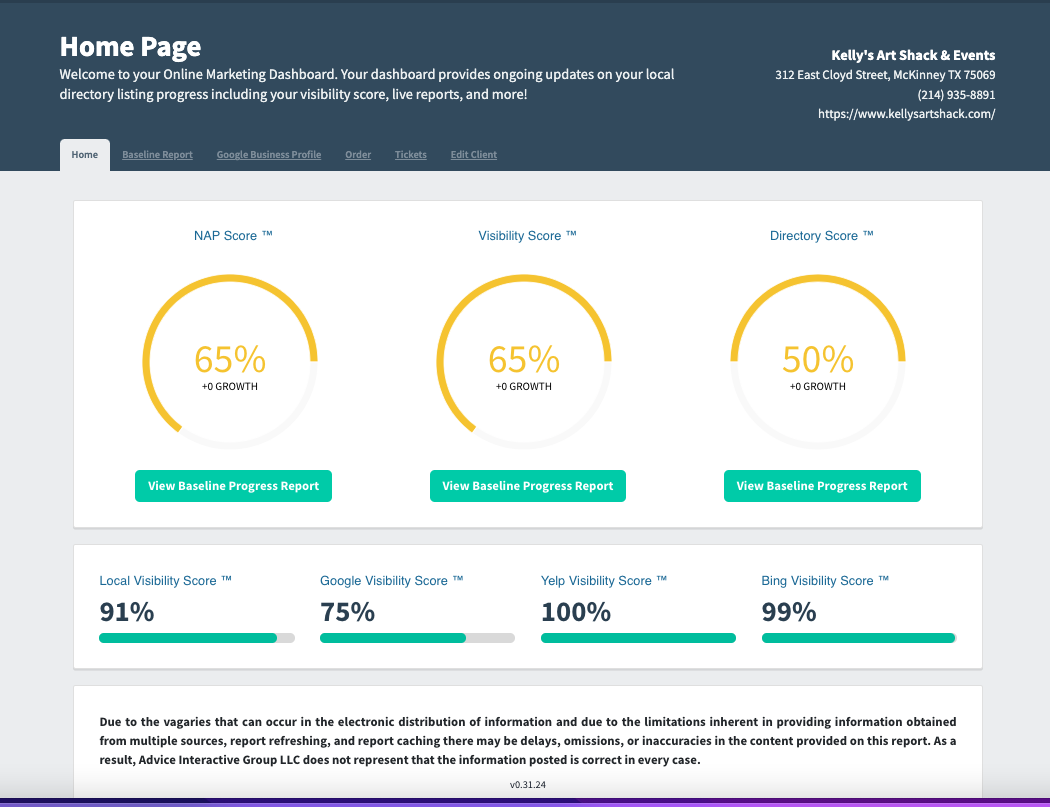
Innanzitutto, accedi alla dashboard del tuo partner tramite il sito web di Advice Local. Inizierai dalla pagina principale della dashboard, che sarà simile all'esempio seguente.

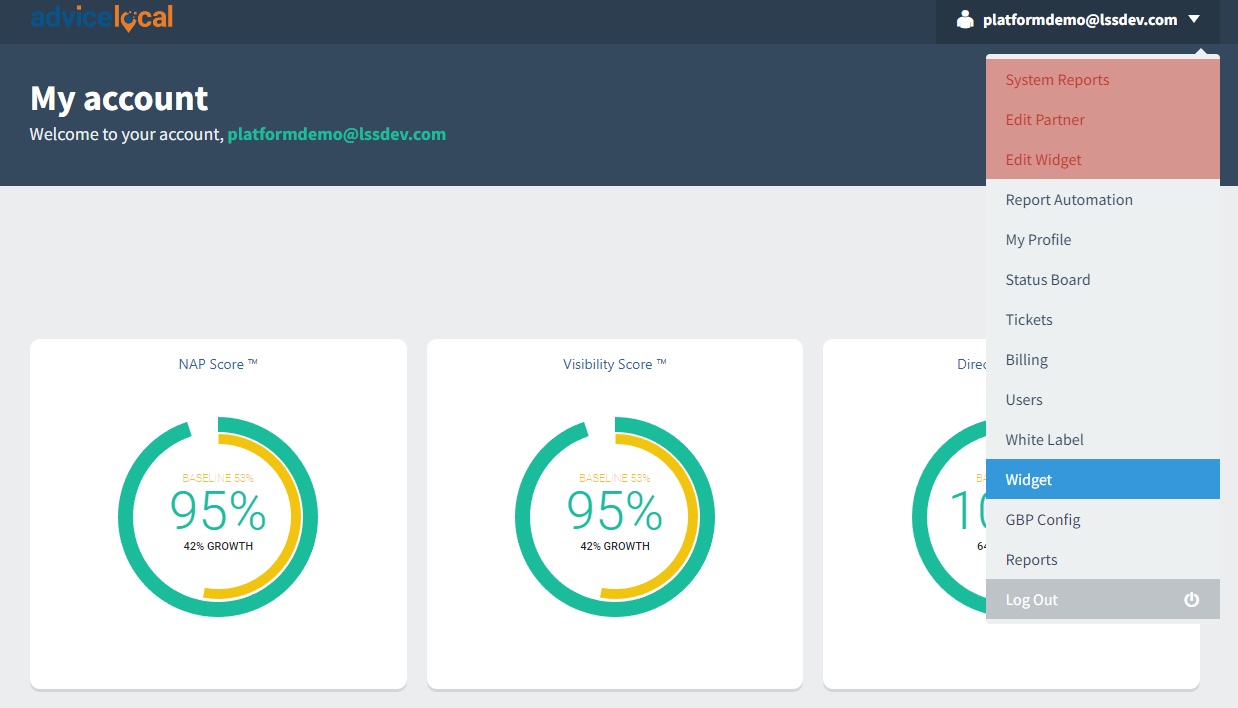
Guarda nell'angolo in alto a destra: vedrai il tuo indirizzo email. Fare clic qui e aprire la casella a discesa del pannello di amministrazione per accedere a ulteriori informazioni, comandi, report e strumenti. Fai clic sull'elemento che dice "Widget".

Dopo aver fatto clic sulla funzione del widget, avrai accesso all'editor del widget di vendita. Qui puoi personalizzare il tuo widget di vendita e accedere al codice che ti consente di implementare il widget sul tuo sito web.
Ora passeremo alla personalizzazione del widget di vendita passo dopo passo.
Personalizzazione del widget vendite per il sito web della tua agenzia
Con una conoscenza di base di come funziona il widget di vendita, diamo un'occhiata a come personalizzare il tuo nuovo widget prima di pubblicarlo sul tuo sito web.
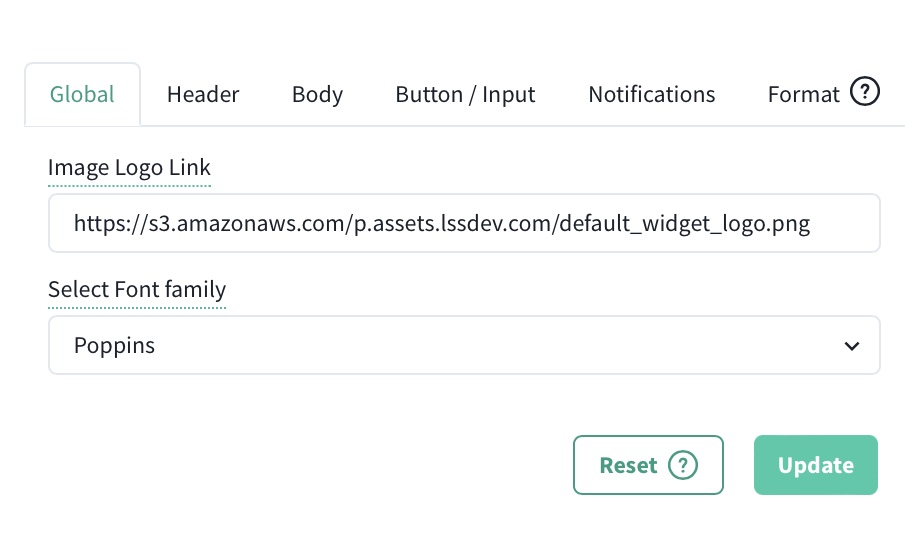
La personalizzazione e il branding possono essere considerati le caratteristiche più importanti del widget di vendita. Per questo, vai alla categoria "Globale" , dove puoi inserire il logo della tua agenzia e selezionare il tipo di carattere che desideri utilizzare. Assomiglia all'immagine qui sotto.

Nel posto che dice Image Logo Link, aggiungi il link al tuo logo che hai caricato sul sito web della tua agenzia.
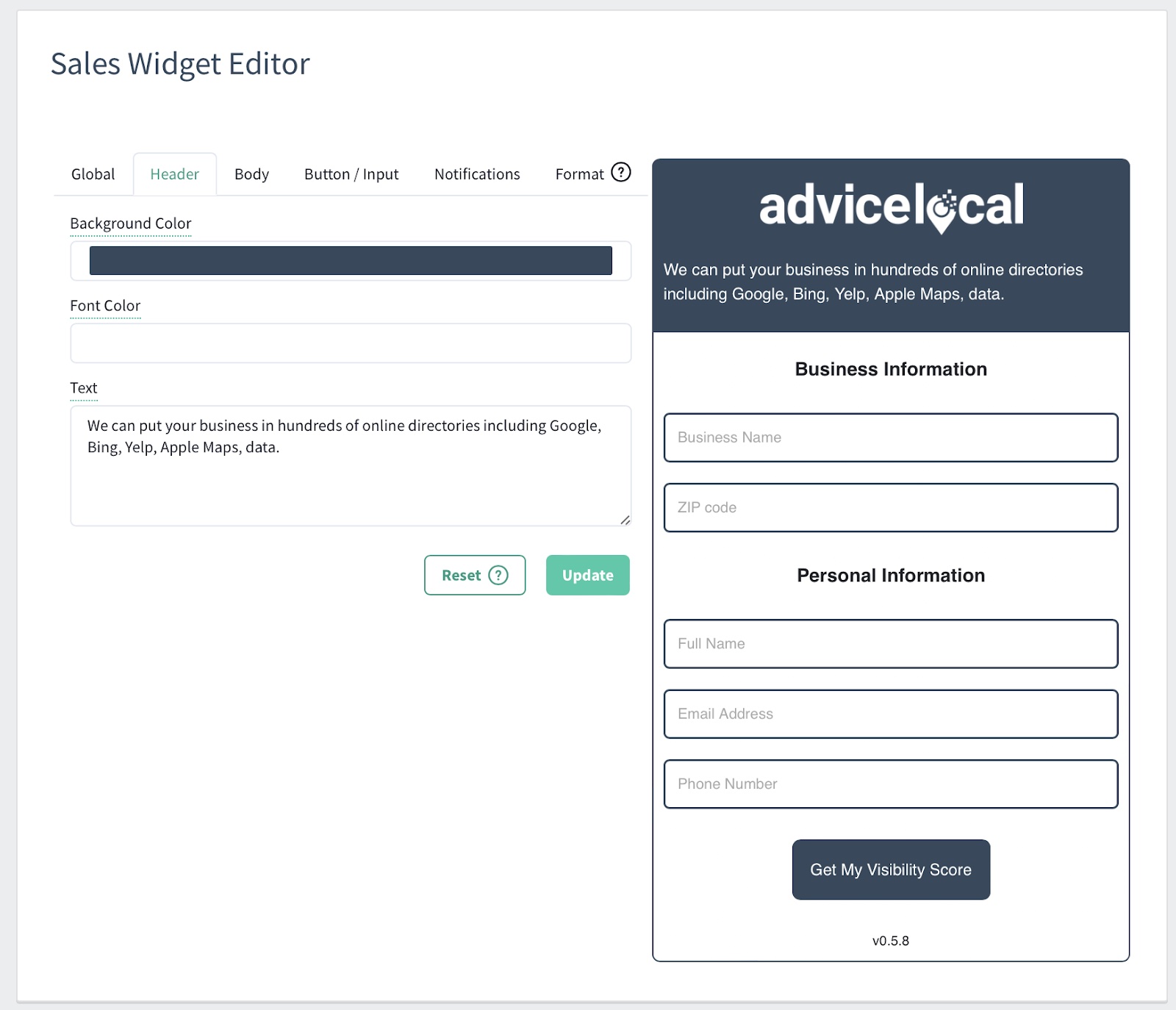
Passiamo ora alla scheda "Intestazione" . In questa sezione puoi selezionare il colore di sfondo principale del widget. Questo colore appare dietro il tuo logo nella parte superiore del widget di vendita stesso. Puoi anche cambiare il colore del carattere, se lo desideri.

Quando utilizzi il browser Chrome avrai a disposizione più opzioni di preferenza colore, inclusa la possibilità di inserire i codici colore esatti che utilizzi sul tuo sito web. In Safari, avrai un selettore di colori tra cui scegliere (o usa il contagocce per selezionare un colore da qualcos'altro già sullo schermo).

Nella scheda "Intestazione" , la casella di testo è uno dei componenti più importanti. Puoi inserire una copia personalizzata relativa alla tua agenzia, dichiarazione di intenti o come desideri aiutare i clienti. Questo messaggio apparirà sul tuo sito web quando il visitatore del sito espande il widget per generare il suo report gratuito.
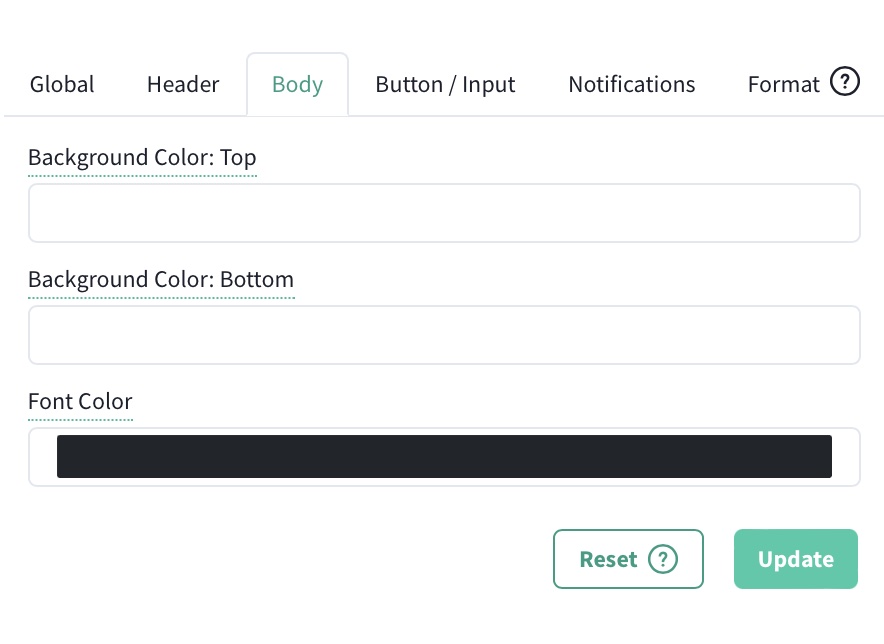
Successivamente, vai alla scheda "Corpo" . In questa sezione avrai la possibilità di modificare il colore di sfondo sul corpo principale del widget di vendita. Ti consigliamo di scegliere un colore piacevole alla vista e anche di facile lettura, poiché i potenziali clienti inseriranno il testo in questa sezione.
Inoltre, puoi anche cambiare il carattere e il colore di sfondo per la sezione inferiore.

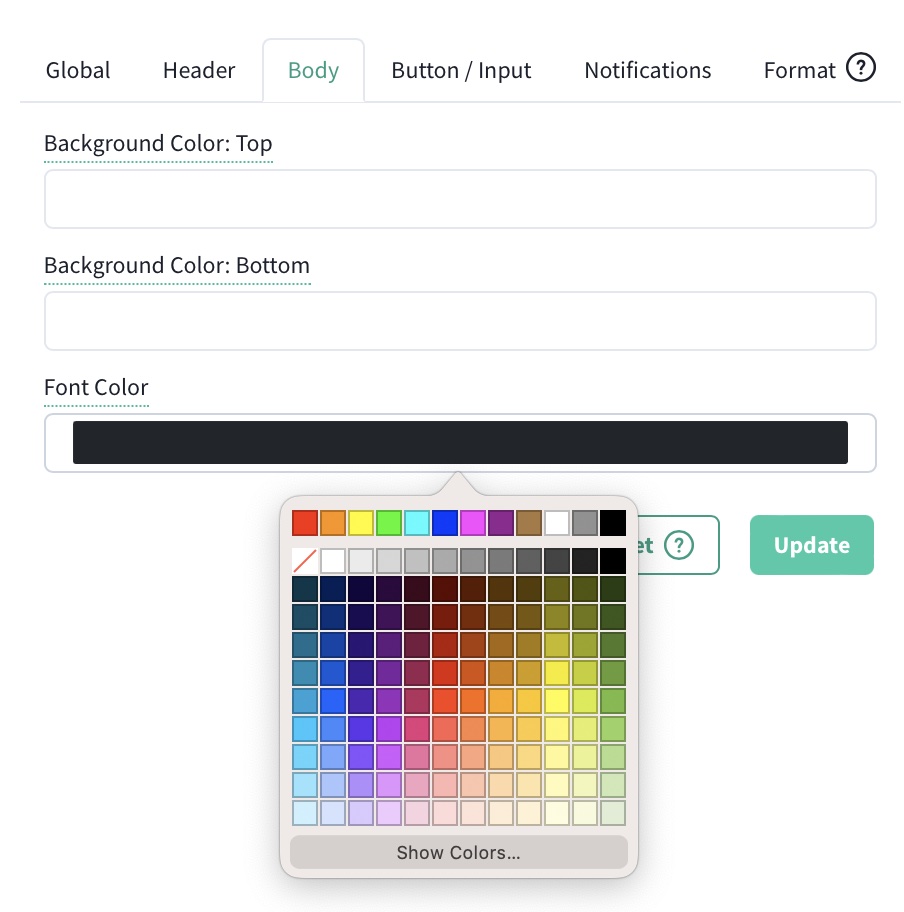
Ma cosa succede se non hai in mente un colore specifico? Puoi scegliere tra le opzioni di colore più diffuse utilizzando la casella a discesa. Fai clic sulla sezione del colore del carattere e scegli ciò che funziona meglio per te dal selettore di colori.

Dopo aver selezionato i colori importanti che contraddistinguono la tua agenzia dalla concorrenza e che hanno rivolto lo sguardo verso di te, è il momento di scegliere la formulazione perfetta per il tuo widget di vendita.
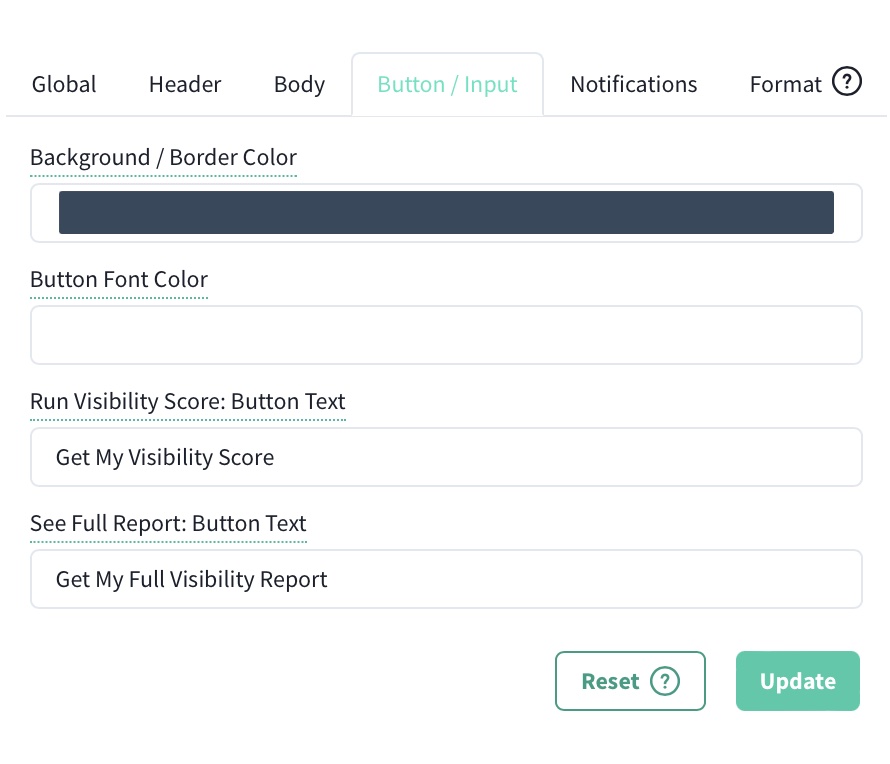
Preparati a configurare la scheda "Pulsante/Ingresso" . Ciò include il colore di sfondo/bordo del pulsante stesso, il colore del carattere del pulsante, il testo incluso nel pulsante e il testo per visualizzare il report completo. Puoi personalizzare ogni aspetto di questo per adattarlo al meglio alla formulazione preferita dalla tua agenzia.

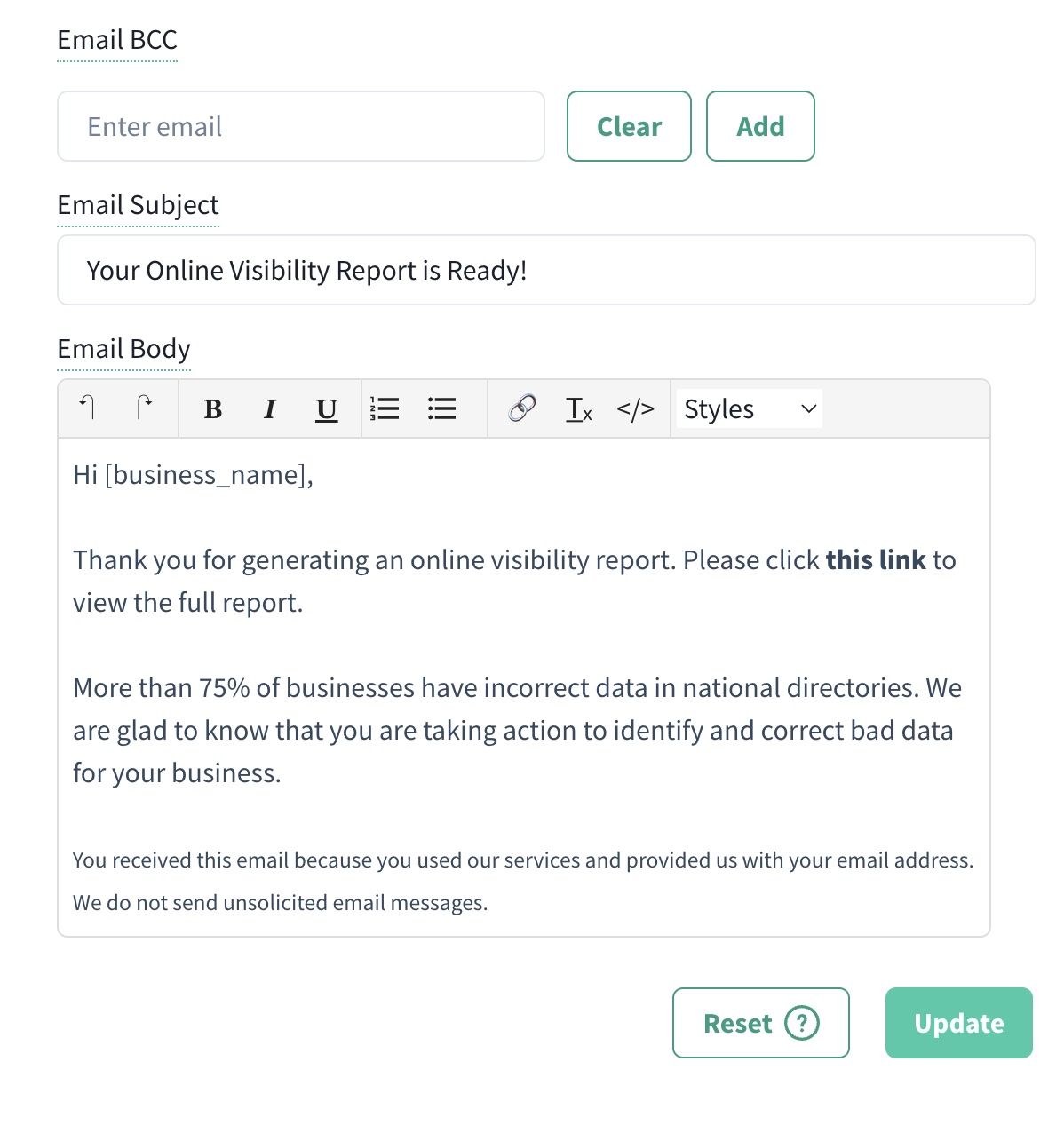
Successivamente, abbiamo la scheda "Notifiche" , che presenta un'e-mail BCC, l'oggetto dell'e-mail e il corpo dell'e-mail. Ti consigliamo di aggiungere il tuo indirizzo email nel BCC, così saprai subito quando un rapporto gratuito è stato generato tramite il sito web della tua agenzia.

Puoi rendere il contenuto del corpo dell'e-mail personale o professionale come preferisci: puoi lavorarci e modellarlo come meglio credi.
Noterai che il corpo dell'email inizia con "Ciao [nome_azienda]". È meglio includere questo codice per garantire che il widget estragga il nome dell'azienda dalle informazioni fornite dal potenziale cliente.
Se non vuoi usare "Ciao", cambialo in qualcosa di più del tuo stile. Potresti inserire un "Ehi" o "Come stai" (e così via) per soddisfare le tue esigenze. È molto importante lasciare intatto il testo "questo collegamento", poiché abbiamo il codice che collegherà il rapporto gratuito alla dashboard del tuo partner per il potenziale cliente.
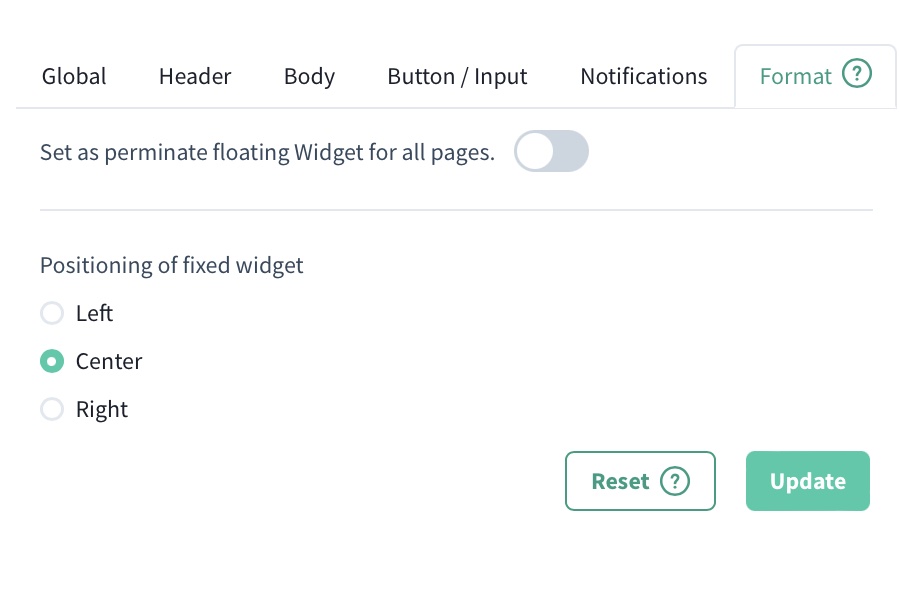
E infine, abbiamo la scheda "Formato" . Da questa scheda finale puoi scegliere se far fluttuare o meno permanentemente il tuo widget di vendita su ogni pagina del tuo sito web. Puoi anche modificare il posizionamento (da sinistra, centro o destra) a seconda del tuo spazio e di dove desideri che il widget appaia per attirare al meglio l'attenzione.

Inserimento del widget di vendita personalizzato
Dopo aver personalizzato completamente il widget di vendita, è il momento di aggiungere il widget sul tuo sito web.
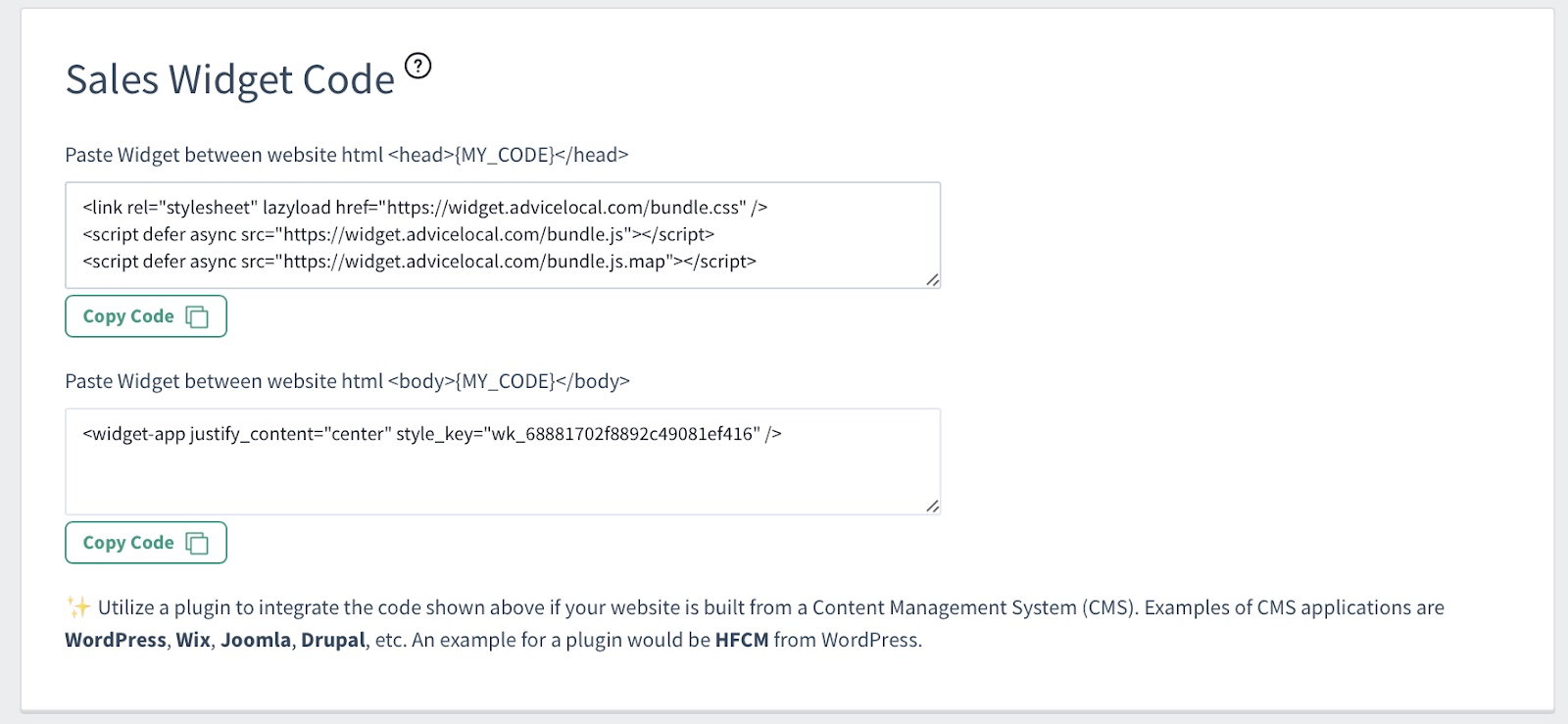
Dalla dashboard di Advice Local (nella stessa area degli strumenti di personalizzazione), troverai il Sales Widget Code. Questo codice cambia quando inserisci le tue varie personalizzazioni. Pertanto, prima di copiare/incollare il codice sul tuo sito Web, è meglio attendere fino a quando non hai caricato il tuo logo, finito di selezionare colore e carattere, regolato le altre impostazioni, ecc.

Come puoi vedere, a seconda del tipo di sistema di gestione dei contenuti (CMS) utilizzato dal tuo sito web, hai alcune opzioni. Ad esempio, se disponi di un sito Web WordPress, puoi installare un plug-in per gestire l'implementazione del codice per te. Google Tag Manager è anche un'opzione per aggiungere il codice nel file header.php sul tuo sito web.
Un metodo alternativo consiste nel copiare e incollare il codice del widget del sito Web dello strumento di vendita direttamente in header.php sul tuo sito Web all'interno dei tag <head> e <body>.
E una volta aggiunto il codice al tuo sito Web e fatto clic su Salva, il tuo widget apparirà sul sito Web della tua agenzia, direttamente sulla home page, per un facile accesso! Se non riesci a vedere subito il widget, potrebbe essere necessario svuotare il sito Web e la cache del browser.
