Come creare un design vincente per l'app di generi alimentari? Le migliori pratiche da conoscere
Pubblicato: 2023-04-14Al giorno d'oggi, non si può negare che le app mobili siano diventate parte integrante della nostra vita. Il motivo è un aumento esponenziale dell'uso degli smartphone. La domanda di app mobili sta crescendo in modo esponenziale. In questo mare di app mobili, il suo successo dipende principalmente dal design dell'interfaccia utente. Il design dell'app mobile è la prima cosa che gli utenti vedono e con cui interagiscono e può creare o distruggere l'esperienza dell'utente.
Questo blog illustra i passaggi per la progettazione dell'interfaccia utente utente di un'app per dispositivi mobili di generi alimentari, inclusa l'identificazione del pubblico di destinazione e delle funzionalità chiave e la creazione di profili utente. Sottolinea l'importanza di creare prototipi ad alta fedeltà e testare l'interfaccia per un'esperienza utente eccezionale.
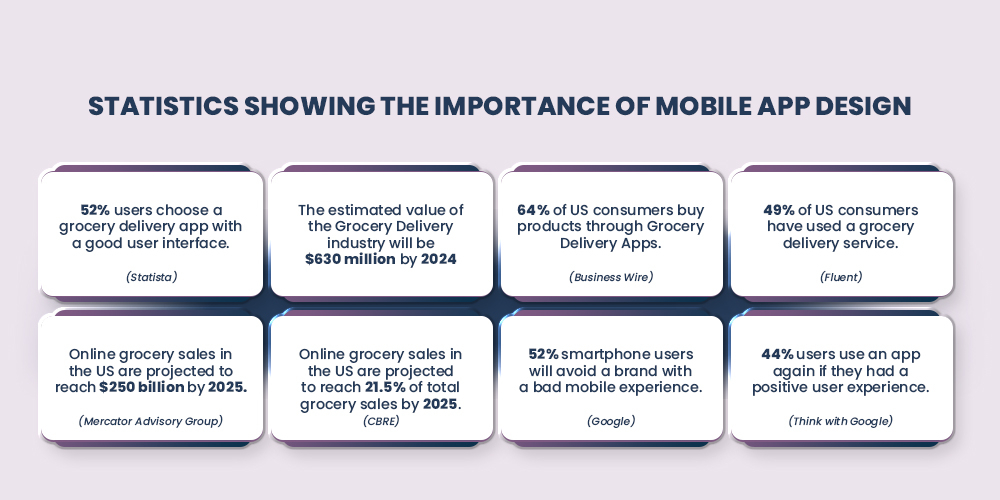
Se parliamo del mercato globale globale della drogheria online, è stato valutato a 285,70 miliardi di dollari nel 2021. Si prevede che crescerà a un tasso di crescita annuale composto (CAGR) del 25,3% dal 2022 al 2030. Quindi c'è un enorme potenziale nel settore che rende la progettazione di app per la spesa ancora più cruciale.
Sommario
1. Comprensione del pubblico di destinazione
2. Identificazione delle caratteristiche principali
3. Creazione di User Personas
4. Disegnare l'interfaccia
5. Progettazione dell'interfaccia utente
6. Creazione di mockup ad alta fedeltà
7. Test dell'interfaccia
8. App di generi alimentari di tendenza
Conclusione

Discutiamo uno per uno gli aspetti più importanti del design di un'app per la spesa:
1. Comprensione del pubblico di destinazione
Se vuoi che il design della tua app per la spesa si distingua in un mercato affollato, è fondamentale comprendere i desideri e le esigenze dei tuoi utenti. Conducendo un'approfondita ricerca sugli utenti e definendo il tuo pubblico di destinazione, puoi creare un'esperienza davvero unica e su misura che fa sì che gli utenti tornino per saperne di più.
Immagina di offrire un'app che sembri progettata appositamente per ogni utente, con un'interfaccia senza interruzioni che rende la spesa un gioco da ragazzi.
I. Definire il target di riferimento
Prima di iniziare il processo di progettazione, è importante definire il pubblico di destinazione per l'interfaccia utente dell'app mobile per la spesa. Chi sono le persone che useranno la tua app? Quali sono le loro preferenze, comportamenti e punti dolenti? Definire il pubblico di destinazione ti aiuterà a creare un'interfaccia utente che soddisfi le loro esigenze e aspettative.
II. Condurre ricerche sugli utenti
Per comprendere il tuo pubblico di destinazione, puoi condurre ricerche sugli utenti. Ciò può includere sondaggi, interviste e focus group per raccogliere informazioni sulle loro abitudini di acquisto, preferenze e punti deboli relativi alla consegna di generi alimentari. Puoi anche analizzare i dati di app simili sul mercato per comprendere il comportamento e le preferenze degli utenti.
Conducendo ricerche sugli utenti, puoi identificare le caratteristiche e le funzionalità specifiche che il tuo pubblico di destinazione troverebbe utili e preziose. Puoi anche ottenere informazioni dettagliate sulle preferenze dell'interfaccia utente, come combinazioni di colori, tipografia e layout. Le informazioni raccolte dalla ricerca sugli utenti possono aiutarti a progettare un'interfaccia che soddisfi le esigenze del tuo pubblico di destinazione e fornisca un'ottima esperienza utente .
2. Identificazione delle caratteristiche principali
I. Analisi delle app della concorrenza
La consapevolezza della concorrenza è uno degli aspetti più cruciali della progettazione di un'interfaccia utente utente di un'app mobile per la spesa di successo. L'analisi delle app della concorrenza ti aiuta a identificare le caratteristiche e le funzionalità già offerte e a determinare come differenziare la tua app. Puoi anche ottenere informazioni dettagliate sul comportamento e sulle preferenze degli utenti analizzando le app della concorrenza.
II. Identificazione di punti di vendita unici
Sulla base della tua analisi delle app della concorrenza, puoi identificare i punti di forza unici della tua app mobile per la consegna di generi alimentari.
- Quali caratteristiche e funzionalità puoi offrire che non sono attualmente disponibili?
- Cosa distingue la tua app dalla concorrenza?
Identificando i tuoi punti vendita unici, puoi creare un'interfaccia utente che evidenzi queste funzionalità e le renda facilmente accessibili.
Alcuni potenziali punti di forza unici per il design di un'app per la spesa includono
- Consigli personalizzati
- Un'interfaccia facile da usare per ordinare generi alimentari
- Una vasta scelta di prodotti
- Consegna veloce e affidabile
Enfatizzando questi punti di forza unici nel design dell'interfaccia utente, puoi creare un'app accattivante e intuitiva che si distingua.
Crea la tua app per la spesa con il costruttore di app per dispositivi mobili MageNative
3. Creazione di User Personas
I. Definizione delle user personas
I personaggi degli utenti sono rappresentazioni fittizie del tuo pubblico di destinazione che ti aiutano a comprenderne le esigenze, i comportamenti e le preferenze. Possono aiutarti a progettare un'interfaccia utente che soddisfi le esigenze e le aspettative del tuo pubblico di destinazione.
II. Creazione di user personas per il pubblico di destinazione
Puoi utilizzare le informazioni raccolte dalla tua ricerca sugli utenti per creare personaggi utente per il design della tua app per la spesa. Puoi creare diversi personaggi utente in base a fattori demografici come
- Età
- Genere
- Posizione
Ad esempio, potresti avere un personaggio utente per genitori che lavorano impegnati che hanno bisogno di ordinare generi alimentari in modo rapido ed efficiente e un altro per utenti anziani che potrebbero aver bisogno di un'interfaccia più semplice.
Quando si creano i profili degli utenti, è essenziale includere i loro
- Consigli personalizzati
- Un'interfaccia facile da usare per ordinare generi alimentari
- Una vasta scelta di prodotti
- Consegna veloce e affidabile
Questo può aiutarti a progettare un'interfaccia che soddisfi le esigenze e le aspettative di ogni utente. Preparandoti per particolari user personas, puoi creare un'interfaccia user-friendly e personalizzata che risuoni con il tuo pubblico di destinazione.
4. Disegnare l'interfaccia
Puoi iterare e perfezionare le tue idee disegnando l'interfaccia e creando wireframe a bassa fedeltà prima di creare prototipi ad alta fedeltà. Questo può aiutarti a risparmiare tempo e risorse a lungo termine e garantire che il design della tua app per la spesa soddisfi le esigenze e le aspettative del tuo pubblico di destinazione.
I. Disegnare l'interfaccia su carta
Dopo aver compreso chiaramente il tuo pubblico di destinazione e le sue esigenze e aver creato i personaggi degli utenti, puoi iniziare a disegnare il design dell'interfaccia utente dell'app per la spesa. Un modo efficace per farlo è disegnare l'interfaccia su carta, che può aiutarti a iterare e perfezionare rapidamente le tue idee.
II. Creazione di wireframe a bassa fedeltà
Dopo aver disegnato l'interfaccia su carta, puoi passare alla creazione di wireframe a bassa fedeltà. Queste semplici rappresentazioni in bianco e nero dell'interfaccia della tua app mostrano il layout e le funzionalità di base. La creazione di wireframe a bassa fedeltà può aiutarti a concentrarti sulla struttura generale dell'app e garantire che l'interfaccia utente sia facile da usare e navigare.
Quando crei wireframe a bassa fedeltà, dovresti concentrarti sulle caratteristiche e sulle funzionalità chiave identificate nelle fasi precedenti.
Questo può includere
- Carrello della spesa
- Ricerca prodotti
- Gestione contabile
- Processo di pagamento
La creazione di un'interfaccia utente semplice e intuitiva per queste funzionalità chiave garantisce che la tua app mobile per la consegna di generi alimentari sia facile da usare e offra un'esperienza utente eccezionale.
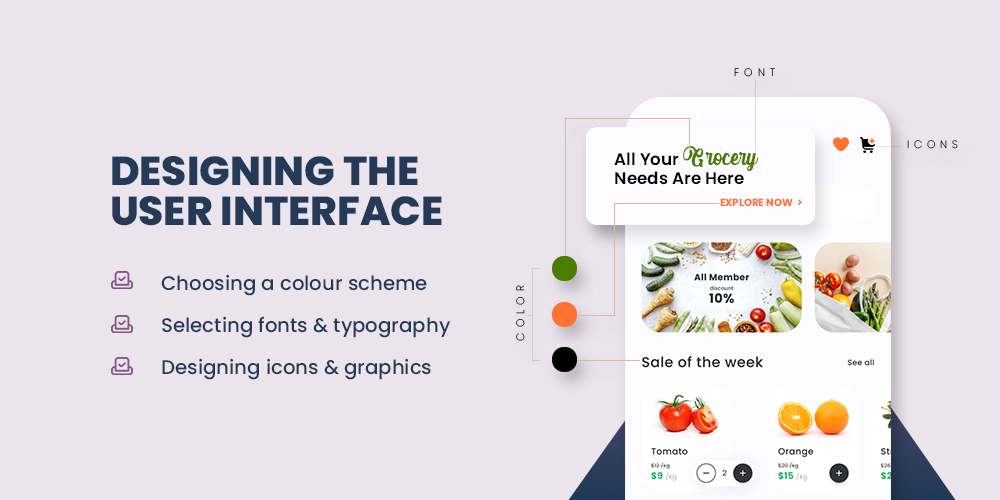
5. Progettazione dell'interfaccia utente
Prestando attenzione agli elementi di design di seguito, puoi creare un'interfaccia utente visivamente accattivante, facile da usare e coerente con l'identità del tuo marchio.


I. Scelta di una combinazione di colori
Uno degli aspetti più critici del design della tua app per la spesa è la scelta di una combinazione di colori che rifletta l'identità del tuo marchio e risuoni con il tuo pubblico di destinazione. Il colore può influenzare le emozioni e i comportamenti degli utenti, quindi selezionare una combinazione di colori appropriata per la tua app e le sue funzionalità è molto importante. Ad esempio, il verde può evocare sensazioni di freschezza e salute, adatte a un'app per la consegna di generi alimentari.
II. Selezione di caratteri e tipografia
Un altro aspetto critico del design dell'interfaccia utente è la selezione di caratteri e caratteri tipografici facili da leggere e coerenti con l'identità del marchio. Le app mobili spesso preferiscono i caratteri Sans-serif poiché sono facilmente leggibili su schermi piccoli. La tipografia può anche trasmettere gerarchie ed enfatizzare informazioni importanti, come nomi di prodotti e prezzi.
III. Progettazione di icone e grafica
La progettazione di icone e grafica coerenti con il design generale dell'app può aiutare a migliorare l'esperienza dell'utente e rendere l'interfaccia visivamente più accattivante. Le icone possono rappresentare diverse caratteristiche e funzionalità, mentre la grafica può essere utilizzata per mostrare prodotti e promozioni. È fondamentale utilizzare icone e grafiche coerenti con la tua brand identity e di facile comprensione per il tuo target di riferimento.
Crea la tua app mobile personalizzata per la tua attività di alimentari senza conoscenze di programmazione e raggiungi un pubblico più ampio con facilità utilizzando il nostro generatore di app mobili senza codice .
6. Creazione di mockup ad alta fedeltà
Incorporando il feedback e apportando modifiche, puoi creare un design dell'interfaccia utente intuitivo, visivamente accattivante e in linea con l'identità del tuo marchio e gli obiettivi aziendali.
I. Utilizzo di strumenti di prototipazione
Dopo aver disegnato l'interfaccia, creato wireframe a bassa fedeltà e progettato l'interfaccia utente, il passaggio successivo consiste nel creare prototipi ad alta fedeltà utilizzando strumenti di prototipazione. Questi strumenti ti consentono di creare prototipi interattivi che imitano le funzionalità dell'app e ti danno un'idea migliore di come apparirà l'interfaccia utente.
Quando si creano prototipi ad alta fedeltà, è importante assicurarsi che il design sia coerente con l'identità del marchio e soddisfi le esigenze e le aspettative del pubblico di destinazione. Puoi utilizzare i personaggi utente e il feedback raccolto nelle fasi precedenti per guidare le tue decisioni di progettazione.
II. Incorporare feedback e apportare modifiche
Dopo aver creato prototipi ad alta fedeltà, è essenziale raccogliere feedback da utenti e parti interessate e apportare le modifiche necessarie. Questo può aiutarti a identificare eventuali problemi o difetti di usabilità e perfezionare il design dell'interfaccia utente per migliorare l'esperienza dell'utente.
Puoi condurre test di usabilità per raccogliere il feedback degli utenti e identificare le aree di miglioramento. Puoi anche raccogliere feedback dalle parti interessate
- Sviluppatori
- Responsabili di prodotto
- Designer
per garantire che il design soddisfi i requisiti tecnici e commerciali.
7. Test dell'interfaccia
Testando l'interfaccia e ripetendo il design, puoi creare un'interfaccia user-friendly e intuitiva che soddisfi le esigenze e le aspettative del tuo pubblico di destinazione.
I. Conduzione di test di usabilità
Dopo aver creato prototipi ad alta fedeltà e aver apportato le modifiche necessarie in base al feedback, il passaggio successivo consiste nel condurre test di usabilità per garantire che l'interfaccia sia intuitiva e intuitiva. I test di usabilità comportano l'osservazione degli utenti che interagiscono con l'app e la raccolta di feedback sulla loro esperienza.
Durante i test di usabilità, è possibile identificare eventuali aree dell'interfaccia confuse o difficili da utilizzare e apportare le modifiche necessarie per migliorare l'esperienza dell'utente. Puoi anche raccogliere feedback sul design generale, inclusi schemi di colori, tipografia e grafica.
II. Iterare e perfezionare il design
Dopo aver condotto test di usabilità e aver raccolto feedback, è importante iterare e perfezionare il design per migliorare l'esperienza dell'utente. Ciò può comportare la modifica del layout, della tipografia o della combinazione di colori per migliorare l'usabilità e rendere l'interfaccia visivamente più accattivante.
Puoi anche utilizzare strumenti di analisi per tenere traccia del comportamento degli utenti e identificare eventuali aree dell'interfaccia che non funzionano bene. Questo può aiutarti a prendere decisioni basate sui dati e perfezionare meglio il design per soddisfare le esigenze e le aspettative del tuo pubblico di destinazione.
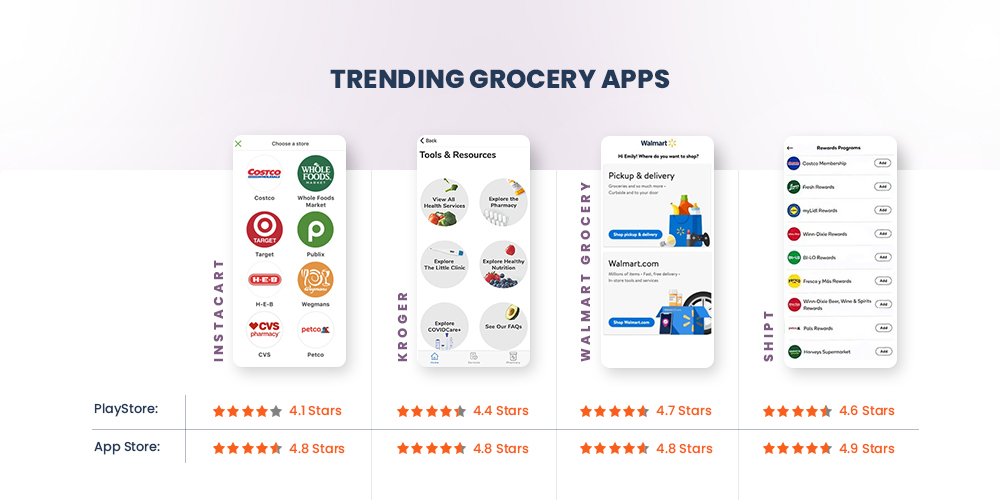
8. App di generi alimentari di tendenza
Guarda le app per dispositivi mobili di generi alimentari più votate, le valutazioni e alcune caratteristiche degne di nota.

I.Instacart
PlayStore: 4.1 | App Store: 4.8
Fondata nel 2012, Instacart si è rapidamente espansa in tutto il Nord America e ha collaborato con le principali catene di generi alimentari per fornire ai clienti l'accesso a vari prodotti.
Ecco alcune delle sue notevoli caratteristiche:
- Ordinazione facile
- Suggerimenti personalizzati
- Più negozi
- Consegna in giornata
- Consegna senza contatto
- Chat in-app
- InstaCart Express
II. Kröger
PlayStore: 4.4 | App Store: 4.8
Con una storia che risale al 1883, Kroger è cresciuta fino a oltre 2.700 negozi in 35 stati, fornendo ai clienti l'accesso a prodotti freschi, carne, latticini e articoli per la casa.
Ecco alcune delle caratteristiche notevoli di Kroger:
- Buoni digitali
- Ordinare on-line
- Servizi di farmacia
- Rilevatore di risparmio
- Suggerimenti personalizzati
- Annunci settimanali
- Programma fedeltà
III. Drogheria Walmart
PlayStore: 4.7 | App Store: 4.8
Con Walmart Grocery, i clienti possono ordinare generi alimentari online e riceverli direttamente a casa o scegliere di ritirarli in un negozio vicino.
Ecco alcune delle caratteristiche degne di nota di Walmart Grocery:
- Ordinazione facile
- Consegna in giornata
- Risparmio sul ritiro
- Rollback e offerte speciali
- Acchiapparisparmi
- Chat in-app
- Lista della spesa
IV. Spedito
PlayStore: 4.6 | App Store: 4.9
Fondata nel 2014, Shipt si è rapidamente espansa negli Stati Uniti e ha collaborato con i principali rivenditori per fornire ai clienti l'accesso a vari prodotti.
Ecco alcune delle caratteristiche degne di nota di Shipt:
- Ordinazione facile
- Suggerimenti personalizzati
- Più negozi
- Consegna in giornata
- Consegna senza contatto
- Chat in-app
- Pass nave
Conclusione
La progettazione di un'interfaccia utente dell'app per dispositivi mobili intuitiva e visivamente accattivante è essenziale per creare un design di app per la spesa di successo. In questo post del blog, abbiamo discusso l'importanza di comprendere il pubblico di destinazione, identificare le caratteristiche chiave, creare personaggi utente, abbozzare l'interfaccia, progettare l'interfaccia utente, creare prototipi ad alta fedeltà, testare l'interfaccia e iterare e perfezionare il design basato su feedback.
Seguendo i passaggi discussi in questo post del blog, puoi creare un'interfaccia utente eccellente per la tua app mobile per la consegna di generi alimentari che soddisfi le esigenze e le aspettative del tuo pubblico di destinazione. Un'interfaccia ben progettata può migliorare l'esperienza dell'utente, aumentare il coinvolgimento e guidare la crescita aziendale. Quindi, prenditi il tempo per progettare un'interfaccia user-friendly e visivamente accattivante e creare un fantastico design per app per la spesa che i tuoi utenti adoreranno.
Informazioni su MageNative
MageNative, un costruttore di app mobili che aiuta le aziende a creare app mobili per i loro negozi di e-commerce per migliorare il coinvolgimento dei clienti e aumentare le vendite.
