Google PageSpeed Insights: come migliorare la nota e raggiungere 100
Pubblicato: 2020-04-08Conosciamo tutti il test di velocità di Google PageSpeed Insights . Tuttavia, ottenere un voto di 100 in questo test di velocità di Google non è un compito facile.
In effetti, molte aziende stanno cercando disperatamente di aumentare la loro nota in questo test senza molto successo. Questo perché Google pone requisiti molto elevati per avere un buon punteggio.
Successivamente, ti diciamo cos'è Google PageSpeed, a cosa serve e come ottenere un voto di 100. Inoltre, puoi farlo sia su un sito Web di base senza troppe funzionalità che su un sito Web completo.
Che cos'è il test di Google PageSpeed Insights ea cosa serve?
PageSpeed Insights è uno strumento sviluppato da Google che mostra le prestazioni di una pagina o di un sito web. I risultati si dividono in due: la versione mobile ( Mobile ) e la versione desktop ( Desktop ).
Oltre a darti un punteggio web, Google mostra i motivi per cui ottiene questo punteggio e fornisce una serie di suggerimenti per migliorare questo voto.

Google divide le ottimizzazioni in tre grandi categorie quando si tratta di classificare un sito web:
- Quick Web : il punteggio del test mostra che il Web è nel terzo superiore delle pagine più veloci.
- Web Normal : il web si trova nel terzo medio delle pagine più veloci di Internet.
- Slow Web : il web si trova nel terzo più lento delle pagine Internet.
Il punteggio mostrato da Google è un valore che va da 0 a 100 . Una nota vicina a 100 significa che la pagina è estremamente veloce e che non ci sono cose da ottimizzare. E una nota vicina a 0 significa che c'è molto lavoro da fare sul sito web.
Per quanto riguarda la nota, Google divide il punteggio in questo modo:
- Buon voto : punteggio di 80 o superiore
- Voto medio : Punteggio compreso tra 60 e 79
- Voto basso : punteggio compreso tra 0 e 59
Perché è importante avere un sito web veloce?
Il 53% degli utenti abbandona una pagina Web se impiega più di 3 secondi per caricarsi. Cioè, se il tuo sito web non si carica in meno di 3 secondi, più della metà dei tuoi utenti andrà su un altro sito web.
Pertanto, ogni secondo di caricamento di un sito Web diminuisce le conversioni . In particolare, il 20% in meno di conversioni per ogni secondo che passa.
In questo modo, avere un sito web veloce e ottimizzato renderà i tuoi utenti un'esperienza utente eccezionale. E questo significherà molte più conversioni.
Se un sito web impiega più di 3 secondi per caricarsi, più di 53 visitatori andranno persi e con ogni secondo di ritardo nel tempo di caricamento, il tasso di conversione della pagina si riduce di oltre 20.
Fonte: Google
La velocità di un sito web è importante per un negozio online e un e-commerce. Tuttavia, è necessario anche per i siti Web aziendali perché ciò che si cerca è convertire, sia per acquistare, contattare o chiamare.
Suggerimenti per ottenere una nota 100 su Google PageSpeed Insights
Ci sono diversi fattori che influenzano quando si inserisce la nota nel test di Google. Ecco alcuni esempi che ti aiuteranno a migliorare il tuo voto.
Tutte le tecniche che vengono dettagliate fanno parte del WPO: Web Performance Optimization, ovvero l'ottimizzazione della velocità dei siti web.
Quando si parla di WPO si parla sostanzialmente di ottimizzazione web in termini di tempo e velocità di caricamento. Consiste in una serie di strategie essenziali in effetti, perché è inutile avere un design accattivante se il sito web non è ottimizzato in termini di velocità.
Ottimizza le immagini
L' ottimizzazione delle immagini è un requisito indispensabile per ottenere una buona nota di prova. È una delle principali cause delle note basse che sono abituate a vedere.
Una delle migliori tecniche per ottimizzare le immagini è comprimerle. Puoi ridurre, in media, il 50% del peso delle immagini comprimendole.
Se usi WordPress, uno dei migliori plugin per farlo senza investire molto tempo nella loro compressione manuale è WP Smush Image. Un plugin che ha molte funzionalità nella sua versione gratuita.

L'uso di un plug-in di ottimizzazione automatica delle immagini è essenziale per i siti Web in cui sono presenti diversi editor che pubblicano regolarmente. In questo modo, non importa quale editore carica contenuti con immagini, poiché il plug-in li ottimizzerà automaticamente.
Inoltre, puoi configurare il plug-in in modo che consenta solo le dimensioni massime nell'immagine. Cioè, se l'immagine ha una dimensione maggiore dei pixel che abbiamo inserito, il plug-in ridimensionerà automaticamente l'immagine.
Se non desideri utilizzare un nuovo plug-in o semplicemente il tuo sito Web non è sviluppato in WordPress o in un altro CMS come Drupal che ha un plug-in simile, puoi utilizzare strumenti online per comprimere e ottimizzare le immagini come Optimizilla o qualsiasi altro strumento.
Riduci e ottimizza il codice HTML
Un altro consiglio quando si tratta di migliorare la velocità di caricamento sarebbe ottimizzare il codice HTML. Anche se devi farlo bene perché se non viene eseguita correttamente, questa azione potrebbe deconfigurare completamente il frontend del tuo progetto web.
La minimizzazione del codice HTML è il processo di rimozione dei dati non necessari o duplicati nel codice sorgente di un sito web. Un codice mal programmato può essere la causa di questo problema e può essere risolto controllando il codice.
Ottimizza il codice CSS
Un altro fattore importante è l'ottimizzazione del codice CSS. TIPICAMENTE i file CSS sono file esterni che devono essere caricati.
Molte volte questi file CSS contengono codice che non viene effettivamente utilizzato nelle pagine. Se una pagina utilizza solo il 10% di codice da un file CSS, in realtà sta caricando il restante 90% di quel file inutilmente.
La prima cosa da fare è:
- Analizza quale codice e/o file CSS sono veramente necessari.
- Eseguire il debug del codice per cercare di perdere peso.
- In molti casi, l'inserimento diretto del codice CSS nel codice HTML potrebbe essere un'opzione valida.
Ottimizza codice JavaScript (JS)
JavaScript ti consente di abilitare potenti funzioni e blocchi di pagina interattivi . Il problema è che questi script rallentano molto il sito e bisogna stare attenti a non abusarne troppi.

La prima cosa da fare è controllare il sito Web e rimuovere qualsiasi codice JavaScript non necessario per i requisiti che abbiamo dal nostro sito Web. Una volta che abbiamo gli script essenziali, possiamo applicare questi 3 suggerimenti:
- Gli script che non sono cruciali dovrebbero essere caricati a posteriori invece di essere caricati per primi.
- Carica tutti i file JavaScript esterni in modo asincrono, anziché in modo sincrono. Gli script caricati in modo sincrono mettono in pausa il processo di rendering della pagina, mentre gli script caricati in modo asincrono consentono al browser di caricare più elementi contemporaneamente.
- Considera di inserire alcune funzioni JS all'interno (inline) della pagina stessa. Ciò ridurrà il numero di richieste che il tuo browser deve effettuare.
Ottimizza il server (hosting)
Questo è forse uno dei punti più importanti da tenere a mente per quanto riguarda la velocità. Il server in cui è ospitato il progetto web è di vitale importanza .
Il tempo di risposta del server è direttamente un fattore nella nota di Google PageSpeed Insights. Questo tempo di risposta può rallentare in base a diversi fattori:
- Numero di query del database
- Instradamento lento
- Utilizzo di determinati framework
- Utilizzo di alcune librerie
- Poche risorse della CPU
- Poche risorse RAM
Avere un buon amministratore di sistema per curare il tuo hosting è molto importante. In questo modo, sarai in grado di configurare e installare software che consentono al Web di caricarsi molto più velocemente.
In Kiwop ottimizziamo i server utilizzando Nginx , Varnish , Redis Server e memcache , tra gli altri.
A buon mercato è costoso, ed è vero. Avere un hosting economico può essere molto costoso in termini di ottimizzazione e velocità web.
Monitorare l'uso di plugin esterni
Dovresti monitorare l'uso di plugin esterni. In Kiwop, ogni nuova funzionalità che richiede lo sviluppo web viene analizzata molto prima di essere implementata. Invece di utilizzare un nuovo plug-in esterno per ogni nuovo requisito, lo pianifichiamo per ordinarlo quando possibile.
In questo modo, se programmate su misura, vengono incluse solo le funzioni di cui abbiamo veramente bisogno . Invece, i plug-in esterni includono molte funzioni che non sono richieste e ciò che fanno è ritardare il tempo di caricamento della pagina.
Dai la priorità al contenuto nella parte superiore di una pagina
Stranamente, la velocità di una pagina non si basa solo sulla velocità di caricamento . Inoltre, ha a che fare con le prestazioni percepite.
Le prestazioni percepite possono essere definite come "la velocità con cui sembra caricare un Web". E questo potrebbe essere diverso dal tempo di ricarica effettivo. Le prestazioni percepite hanno a che fare con la prospettiva dell'utente.
Per dare la priorità a queste prestazioni percepite è molto importante dare la priorità ai contenuti che sono importanti da parte dell'utente. Ad esempio, il testo nella parte superiore di una pagina dovrebbe essere caricato prima del piè di pagina. Un sito Web mal programmato potrebbe iniziare a caricare funzioni e blocchi del piè di pagina che l'utente non vede a prima vista.
Distribuisci AMP
AMP è una tecnologia creata da Google che offre un'esperienza di caricamento delle pagine molto più veloce sui dispositivi mobili. AMP limita l'uso di HTML e JS, aumentando notevolmente la velocità delle pagine e, tra l'altro, migliorandone il posizionamento.
L'applicazione di AMP ti consentirà di aumentare il punteggio di Google Page Insights sui dispositivi mobili. Anche se è una tecnologia che va sviluppata con molta attenzione perché potrebbe deconfigurare completamente qualsiasi pagina web.
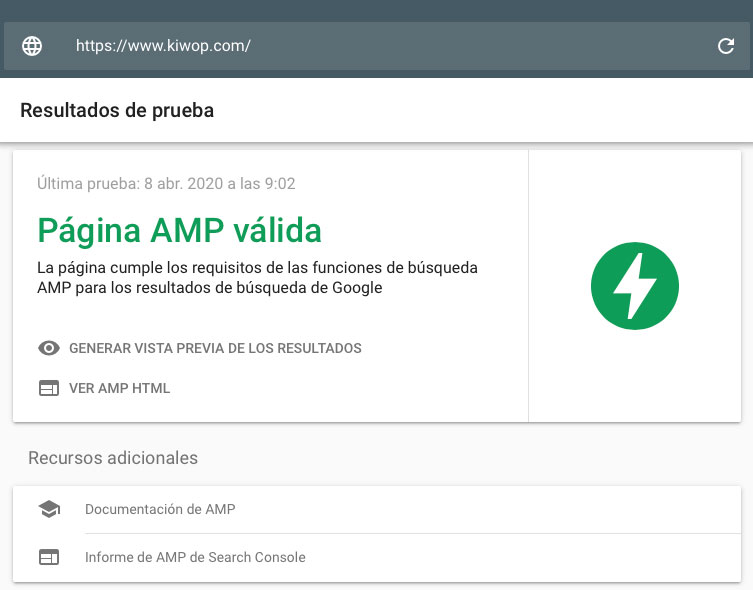
Siamo esperti nella tecnologia AMP. Infatti, tutto il nostro sito web è AMP valido:

Che voto otteniamo nel test di Google per il sito web Kiwop?
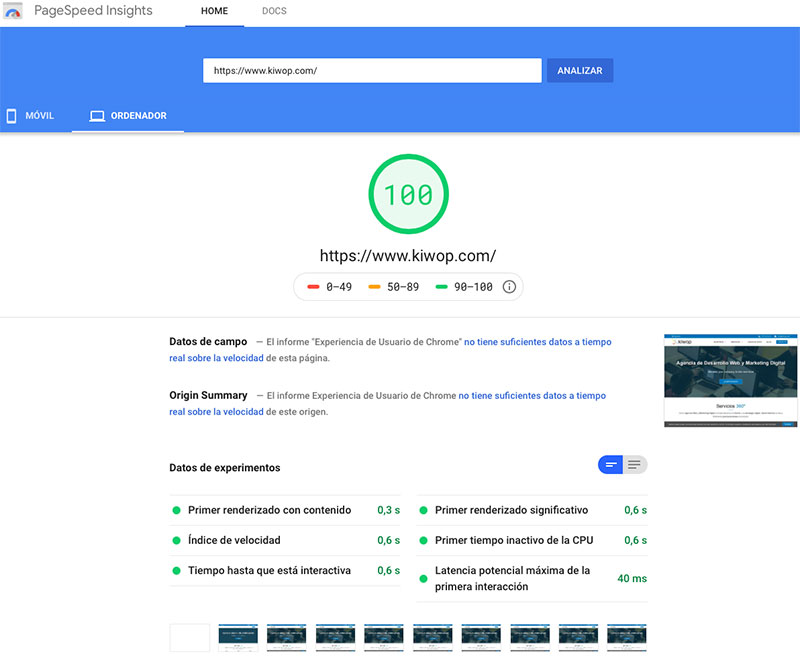
Dopo tutti questi suggerimenti teorici che ti abbiamo dato, sappiamo che quello che vuoi sapere è se questi suggerimenti funzionano. La risposta è che funzionano. In Kiwop , otteniamo un punteggio di 89 nella versione mobile e il voto massimo, 100, nella versione desktop in Google PageSpeed Insights.
Non ci credi? Ecco la versione di prova nella versione desktop:

Ti mostriamo anche la prova della nota ottenuta nella versione mobile , poiché la maggior parte delle persone dimentica sempre di mostrare questa nota perché è molto più bassa della nota della versione desktop:

Migliora il tuo punteggio in Google PageSpeed Insights grazie ai nostri suggerimenti
Sicuramente hai dedicato molti sforzi (in tempo e risorse) per sviluppare il tuo sito web. Quindi, vuoi che sia il più perfetto possibile. E avere un'alta velocità è un fattore importante.
Oltre al test di Google, ci sono altre pagine che ti permettono di valutare la velocità della tua pagina, come GTMetrix o WebPageTest. In entrambi i test, anche la nostra pagina ottiene ottimi risultati:


Come abbiamo visto, ogni immagine ed elemento deve essere preso in considerazione quando si ottiene un buon voto. Pertanto, è importante avere sviluppatori esperti durante lo sviluppo del tuo sito web.
Raggiungere una nota di 100 nel test di velocità di Google PageSpeed Insights può darti la spinta di cui il tuo sito web ha bisogno per avere successo.
Se vuoi che ottimizziamo il tuo sito web per migliorare il punteggio del test di Google, devi solo contattarci .
Noi di Kiwop saremo felici di aiutarti!
