Conoscere i potenziatori dello shopping di Debutify e come questi aiuteranno ad aumentare le tue entrate
Pubblicato: 2022-04-05Sei stanco di avere molti visitatori del sito web, ma solo pochi di loro si stanno convertendo in vendite?
Chi lo vuole, giusto?
Vedi, molti visitatori stanno semplicemente aggiungendo prodotti ai loro carrelli... poi se ne andranno dopo pochi minuti di navigazione.
Bene, questo finisce ora.
E devi solo trovare il tema giusto che supporti questi strumenti.
Perché questi potenziatori di acquisto Debutify ti aiuteranno a personalizzare il tuo sito di eCommerce per aumentare le tue entrate!
E oggi parleremo di come questi componenti aggiuntivi Shopping Enhancer offrono ai tuoi clienti un'esperienza di acquisto online senza interruzioni...
Che alla fine si trasformeranno in vendite!
Siete pronti?
Perché è importante avere un'esperienza cliente senza interruzioni?

Offrire ai tuoi clienti un'esperienza fluida sul tuo sito di eCommerce ha molti vantaggi.
E poiché so che vuoi arrivare alla parte migliore di questo blog, riduciamolo a tre.
Ecco i motivi per cui dovresti concentrarti sull'offrire ai tuoi clienti la migliore esperienza di acquisto online:
1. Per avere più referral
Quando offri ai clienti un'esperienza online eccezionale, è più probabile che ti facciano riferimento ad altri.
In effetti, i clienti che hanno avuto un'esperienza positiva con il tuo marchio ne parlano in media a nove persone.
Quindi, non sorprende che offrire un'esperienza cliente senza interruzioni ti aiuterà a ottenere referral.
E i referral sono un altro modo...
2. Per aumentare le tue entrate
Questo è uno degli usi più importanti dei potenziatori di acquisto. (Ed è per questo che ci sei anche tu!)
Se offri loro un'esperienza cliente fluida con questi componenti aggiuntivi, puoi aumentare le entrate dell'e-commerce.
Come mai?
Naturalmente, avere un sito web conveniente ti dà più vendite.
Ad esempio, i tuoi clienti hanno delle preoccupazioni. Se li rivolgi immediatamente, potrebbero già acquistare i prodotti nei loro carrelli.
Boom!
Un aumento delle vendite. ?
Pensi che sia tutto? Ecco un altro vantaggio.
3. Per aumentare la fedeltà dei clienti
Offrire ai tuoi clienti un'esperienza fluida è un altro modo per mantenerli.
Dal momento che hanno già provato il tuo negozio eCommerce, sarà più facile per loro fidarsi di te.
E la fedeltà dei clienti è importante per il tuo marchio di eCommerce perché sono disposti a essere i tuoi sostenitori del marchio!
Ora, so che vuoi provare questi vantaggi...
Quindi, tuffiamoci in profondità!
Come offrire ai clienti un'esperienza senza interruzioni sul tuo sito Web per aumentare le entrate del tuo eCommerce?
1. Ricorda loro i loro prodotti
Ci sono clienti che potrebbero dimenticare alcuni dei prodotti che stanno visualizzando o aggiungendo al carrello.
A volte, potrebbero persino dimenticare che stanno facendo la spesa in generale.
Quindi, come combatterlo?
Ecco alcuni dei potenziatori di acquisto di Debutify per aiutarti.
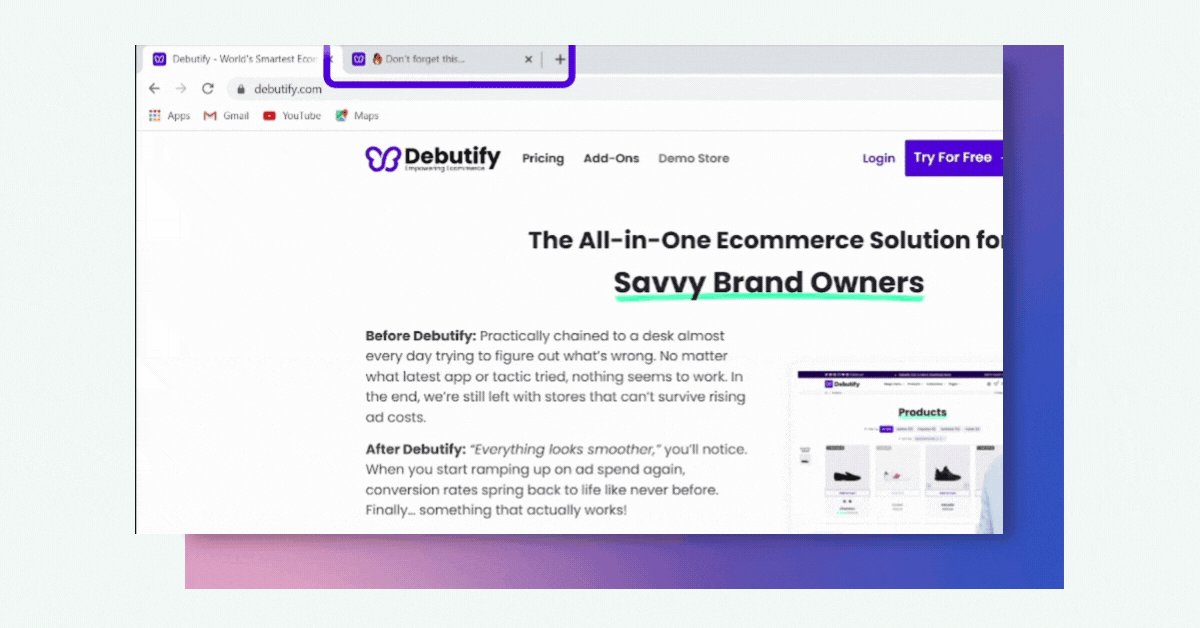
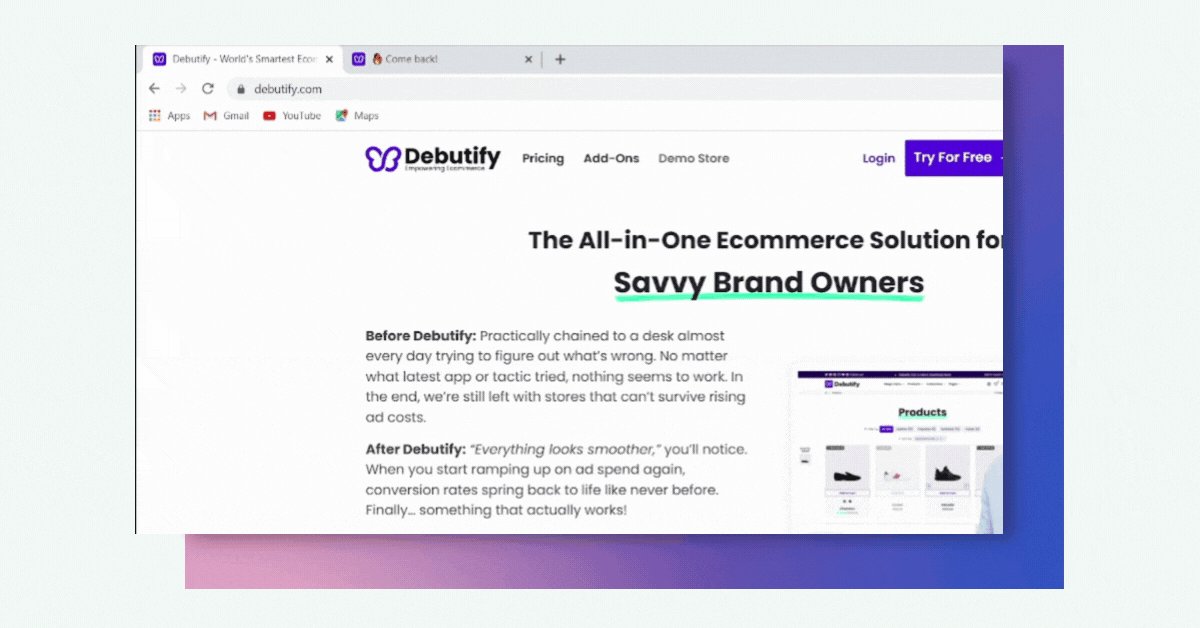
Componente aggiuntivo del messaggio della scheda inattivo
Questo componente aggiuntivo ricorda ai tuoi clienti che stanno facendo acquisti.
Ad esempio, stanno navigando e aggiungendo prodotti al tuo sito di eCommerce. E sono andati a un altro sito Web in una scheda diversa.
Il componente aggiuntivo dei messaggi della scheda inattivo mostra un titolo di pagina diverso. Ricorda loro che hanno qualcosa su cui tornare.
E questo è il tuo negozio eCommerce.

Ecco come attivarlo:
- Vai a Impostazioni del tema.
- Vai a Debuttare componenti aggiuntivi.
- Seleziona Messaggio scheda inattivo.
- Personalizza il componente aggiuntivo.
Puoi modificare il primo e il secondo messaggio, nonché i tempi in base alle tue preferenze.
Quindi, usa questo componente aggiuntivo se vuoi ricordare ai tuoi clienti che hanno dimenticato qualcosa. ?
Ma aspetta, ecco un altro componente aggiuntivo per aiutarti in questo!
Componente aggiuntivo di nuovo disponibile
Questo è un modo efficiente per raggiungerli e ricordare loro di acquistare i tuoi prodotti.
Se hai prodotti non disponibili che i tuoi clienti desiderano così tanto, il componente aggiuntivo Back In Stock ti consente di acquisire le loro e-mail per avvisarli quando sono disponibili.
Come attivare questo componente aggiuntivo?
- Vai a Impostazioni del tema.
- Vai a Debuttare componenti aggiuntivi.
- Seleziona il componente aggiuntivo Torna disponibile.
- Personalizza il componente aggiuntivo.
È possibile modificare il testo, l'icona, l'etichetta del pulsante e il messaggio di successo.
Vedere? È anche altamente personalizzabile!
Ora puoi aumentare le tue entrate eCommerce ricordando loro i prodotti che amano. ?
Un altro componente aggiuntivo è...
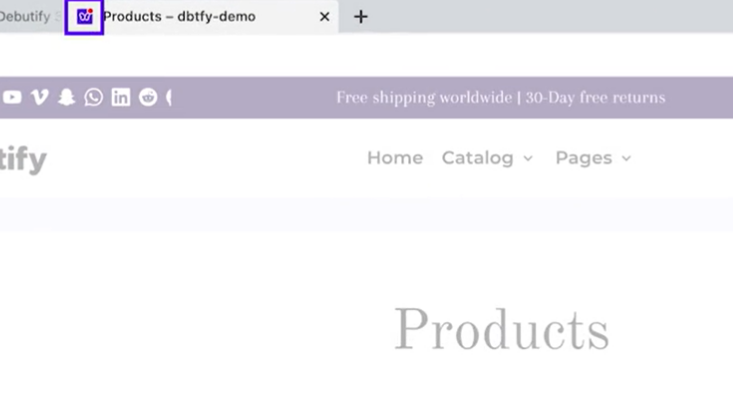
Componente aggiuntivo Favicon del carrello
Che cos'è una favicon del carrello?
Prima di ogni altra cosa, una favicon è un'immagine visualizzata in schede. Di solito, è il logo del marchio eCommerce.
Ma il componente aggiuntivo Cart Favicon mostra un'icona diversa quando il cliente aggiunge un prodotto al carrello.
E questo è un ottimo promemoria per ricordare che hanno lasciato qualcosa nel carrello se stanno navigando su schede diverse!
Ecco come attivare questo componente aggiuntivo:
- Vai a Impostazioni del tema.
- Vai a Debuttare componenti aggiuntivi.
- Seleziona il componente aggiuntivo Favicon del carrello.
- Cambia l'immagine della favicon.
Puoi cambiare la favicon e mettere un punto rosso sul tuo logo. Perché il punto rosso indica che hanno lasciato qualcosa.
Quindi, se mettono qualcosa nel carrello, la favicon cambierà.
Vuoi vedere come appare?

Attira l'attenzione, vero?
Ma ecco un altro modo per ricordare loro i prodotti che probabilmente vorrebbero...
Componente aggiuntivo visualizzato di recente
Per aumentare le tue entrate eCommerce, puoi mostrare ai tuoi clienti alcuni dei prodotti che hanno visualizzato con questo componente aggiuntivo.
Questo non è solo utile per la tua azienda, ma anche per i tuoi clienti.
E se gli piacesse un prodotto ma lasciassero accidentalmente la pagina? O fare clic su un collegamento diverso?
È qui che entra in gioco il componente aggiuntivo visualizzato di recente. Ed ecco come puoi ottenerlo:
- Vai a Impostazioni del tema.
- Vai a Debuttare componenti aggiuntivi.
- Seleziona Shopping Enhancers.
- Vai a Visti di recente.
- Personalizza il componente aggiuntivo.
Esistono diverse impostazioni per questo componente aggiuntivo.
Puoi modificare il testo dell'intestazione e impostare il limite dei prodotti. Puoi anche personalizzare la barra mobile se vuoi mostrarla su desktop e dispositivi mobili.
Non è tutto!
La personalizzazione include anche la modifica della posizione, il numero di prodotti per riga su desktop e dispositivi mobili, le impostazioni del carosello e la velocità di rotazione.
Un altro strumento altamente personalizzabile che abbiamo qui! ?
Ma ecco un altro modo per semplificare il processo di acquisto dei tuoi clienti.
2. Mostra diverse varianti dei tuoi prodotti
Mostrare ai tuoi clienti le diverse varianti dei tuoi prodotti migliora la loro esperienza di acquisto.
Non solo rendi loro facile vedere quali opzioni sono disponibili, ma puoi anche mostrare diverse immagini di prodotti.
Questo è importante perché una delle grandi differenze tra eCommerce e negozi fisici è la capacità di sentire i tuoi prodotti.
Non possono toccarli. Non possono vedere diverse varianti visualizzate sul tuo rack.
Stanno solo usando il tuo sito web per vedere quali opzioni hanno.
Ecco perché ecco alcuni potenziatori di acquisto di Debutify per aiutarti a mostrare le variazioni dei tuoi prodotti.
Componente aggiuntivo Campioni prodotto
I campioni di prodotto mostrano articoli simili o varianti di prodotti specifici.
Ad esempio, stai vendendo un berretto. Puoi includere diversi prodotti correlati all'articolo, come diversi tipi di cappelli.
Ecco come attivarlo:
- Vai a Prodotto predefinito.
- Vai a Campioni prodotto.
- Personalizza i raggruppamenti.
Il prossimo add-on per potenziare gli acquisti Debutify è...
Componente aggiuntivo per la tabella delle taglie
Il componente aggiuntivo Tabella taglie mostra le diverse dimensioni dei tuoi prodotti.
Come ho detto sopra, i tuoi clienti non potevano vedere o sentire i tuoi prodotti.
Questo rende l'esperienza di acquisto fluida perché hai una guida alle taglie.
- Vai a Impostazioni del tema.
- Vai a Debuttare componenti aggiuntivi.
- Seleziona il componente aggiuntivo per la tabella delle taglie.
- Personalizza il componente aggiuntivo.
Puoi modificare le taglie in base ai tuoi prodotti modificando la sezione HTML.
So che la codifica sembra complicata. Ma non preoccuparti! È semplice.
Ecco come lavorare sul generatore di tabelle HTML:

Per migliorare l'esperienza di acquisto dei tuoi clienti, è meglio includere anche...
Componente aggiuntivo Campioni colore
Ecco un altro modo per mostrare diverse varianti dei tuoi prodotti.
Il componente aggiuntivo Campioni colore mostra i colori disponibili per un articolo specifico.
Come attivarlo?
- Vai a Impostazioni del tema.
- Vai a Debuttare componenti aggiuntivi.
- Seleziona il componente aggiuntivo Campioni colore.
- Vai al menu principale.
- Aggiungi un campione di colore.
Digita semplicemente i colori dei tuoi prodotti oppure puoi utilizzare un selettore di colori per un tono più accurato. Puoi anche caricare un'immagine, il che è perfetto se hai un'opzione modello.
Il prossimo è...
Componente aggiuntivo immagine variante sincronizzata
Questo componente aggiuntivo mostra diverse varianti dei tuoi prodotti.
Quando i tuoi clienti cambiano le diapositive nella galleria dei prodotti, possono vedere diverse varianti di ogni articolo.
È facile attivare:
- Vai a Impostazioni del tema.
- Vai a Debuttare componenti aggiuntivi.
- Seleziona Componente aggiuntivo immagine variante sincronizzata.
- Attivalo .
Un altro componente aggiuntivo che è uno dei potenziatori di acquisto di Debutify è...
Componente aggiuntivo per il ritaglio dell'immagine del prodotto
Questo non mostra diverse varianti dei tuoi prodotti.
Ma il componente aggiuntivo per il ritaglio dell'immagine del prodotto ti consente di mostrare le immagini del tuo prodotto nello stesso rapporto.
Per attivare questo componente aggiuntivo...
- Vai a Impostazioni del tema.
- Vai a Debuttare componenti aggiuntivi.
- Seleziona Ritaglia immagine prodotto.
- Personalizza il componente aggiuntivo.
Puoi modificare il rapporto e la posizione delle immagini in base alle tue preferenze.
Vedi, la chiave per il cuore dei tuoi clienti è dare tutto ciò di cui hanno bisogno in un solo clic.
Quindi, questo ci porta anche al nostro prossimo consiglio...
3. Rispondi alle loro preoccupazioni
Non hai un venditore che li segue durante gli acquisti online.
Chi lo sa? Forse vogliono un prodotto, ma hanno delle domande e non riescono a trovare le risposte.
Per garantire un'ottima esperienza del cliente, sii attento alle loro esigenze.
Quindi, ecco i potenziatori di acquisto di Debutify per aiutarti a soddisfare le preoccupazioni dei tuoi clienti.
Componente aggiuntivo per le domande frequenti
Il componente aggiuntivo FAQ o Domande frequenti mostra il modulo di domande e risposte del tuo negozio eCommerce.
Se i tuoi clienti inseriscono una query, vedranno le risposte a tali domande.
Ecco come attivare il componente aggiuntivo FAQ.
- Vai a Impostazioni del tema.
- Vai a Debuttare componenti aggiuntivi.
- Seleziona Domande frequenti.
- Personalizza il componente aggiuntivo.
Sta a te decidere quali testi ti piace usare e dove vuoi reindirizzare i tuoi clienti nel caso non abbiano trovato le risposte.
Il prossimo è...
Componente aggiuntivo di Facebook Messenger
Il componente aggiuntivo di Facebook Messenger ti consente di aggiungere un widget di chat di Facebook Messenger al tuo negozio eCommerce.
Ciò rende più facile per i tuoi clienti connettersi alla tua pagina Facebook in caso di dubbi.
Per attivarlo, devi seguire questo tutorial passo passo.
- Vai a Impostazioni del tema > Debutta componenti aggiuntivi > Facebook Messenger.
- Vai alla Pagina Facebook.
- Passa a Impostazioni pagina > Messaggi.
- Seleziona Aggiungi Messenger al tuo sito web.
- Fare clic su Inizia e personalizza.
- Prendi il codice e incollalo sul componente aggiuntivo.
Avere questo può rendere l'esperienza di acquisto dei tuoi clienti senza sfide. Quindi, assicurati di attivare questo componente aggiuntivo!
Un altro componente aggiuntivo che ti aiuterà ad aumentare le tue entrate eCommerce è...
Componente aggiuntivo dei punti elenco del prodotto
Il componente aggiuntivo Punti elenco prodotti mostra brevi informazioni sui tuoi prodotti.
Perché ne hai bisogno in primo luogo?
Per fornire informazioni ai tuoi clienti se non hai supporto live. In questo modo, possono trovare facilmente ciò che stanno cercando senza alcuno sforzo per connettersi con un rappresentante.
Inoltre, sono facilmente digeribili e i tuoi clienti possono leggerli bene.
Ecco come attivarlo:

Ma cosa succede se i tuoi clienti vogliono maggiori dettagli? Questo ci porta al nostro prossimo componente aggiuntivo.
Componente aggiuntivo schede prodotto
Questo componente aggiuntivo ti consente di aggiungere ulteriori dettagli sui tuoi prodotti.
Puoi personalizzare le Schede Prodotto e scrivere i dettagli sotto ogni prodotto.
Ma assicurati di scrivere dettagli pertinenti e di facile lettura sui tuoi prodotti per renderlo più facile per i tuoi clienti.
Ecco come visualizzare questo componente aggiuntivo sul tuo negozio eCommerce:
- Vai a Impostazioni del tema.
- Vai a Debuttare componenti aggiuntivi.
- Seleziona Schede prodotto.
- Personalizza il componente aggiuntivo.
Scegli la posizione in cui desideri posizionare le Schede Prodotto e personalizza le impostazioni. Puoi mostrare il tipo di prodotto, lo SKU, i tag del prodotto, ecc.
Sentiti libero di giocare e vedere quale sta bene sul tuo sito web!
Aspetta, non è tutto. Perché sono sicuro che i tuoi clienti si stanno chiedendo quando è l'orario previsto di arrivo.
Quindi, hai bisogno di un...
Componente aggiuntivo sui tempi di consegna
Alcuni clienti vogliono che i loro ordini arrivino il prima possibile.
Infatti, il 90% dei consumatori considera la spedizione in 2-3 giorni un'aspettativa di consegna standard.
Ecco perché un modo per aumentare le entrate dell'eCommerce è mostrare loro il tempo di consegna aggiuntivo stimato per incoraggiarli all'acquisto.
Ecco come averlo sul tuo sito web:
- Vai a Impostazioni del tema.
- Individua il tempo di consegna.
- Aggiorna il tempo di spedizione.
Puoi modificare i giorni minimo e massimo di consegna o scegliere una data.

La parte migliore? Puoi applicare date di consegna diverse per prodotti specifici!
Garantire che le preoccupazioni dei tuoi clienti abbiano una risposta è essenziale se vuoi aumentare le entrate del tuo eCommerce.
Dovresti fornire le risposte anche prima che te lo chiedano. Questo fa risparmiare tempo a entrambi! ?
Quindi, il prossimo consiglio per migliorare il processo di acquisto dei tuoi clienti è...
4. Rendi la navigazione dei prodotti meno complicata
Quando cercano prodotti, dovresti rendere facile cercare le cose che vogliono.
Ricorda, non è come un negozio fisico dove possono andare a chiedere a un venditore dove trovare questo e quello se vogliono qualcosa.
Quindi, in che modo i potenziatori di acquisto di Debutify possono aiutarti in questo?
Ecco i componenti aggiuntivi di Shopping Enhancer che puoi utilizzare per raggiungere questo obiettivo:
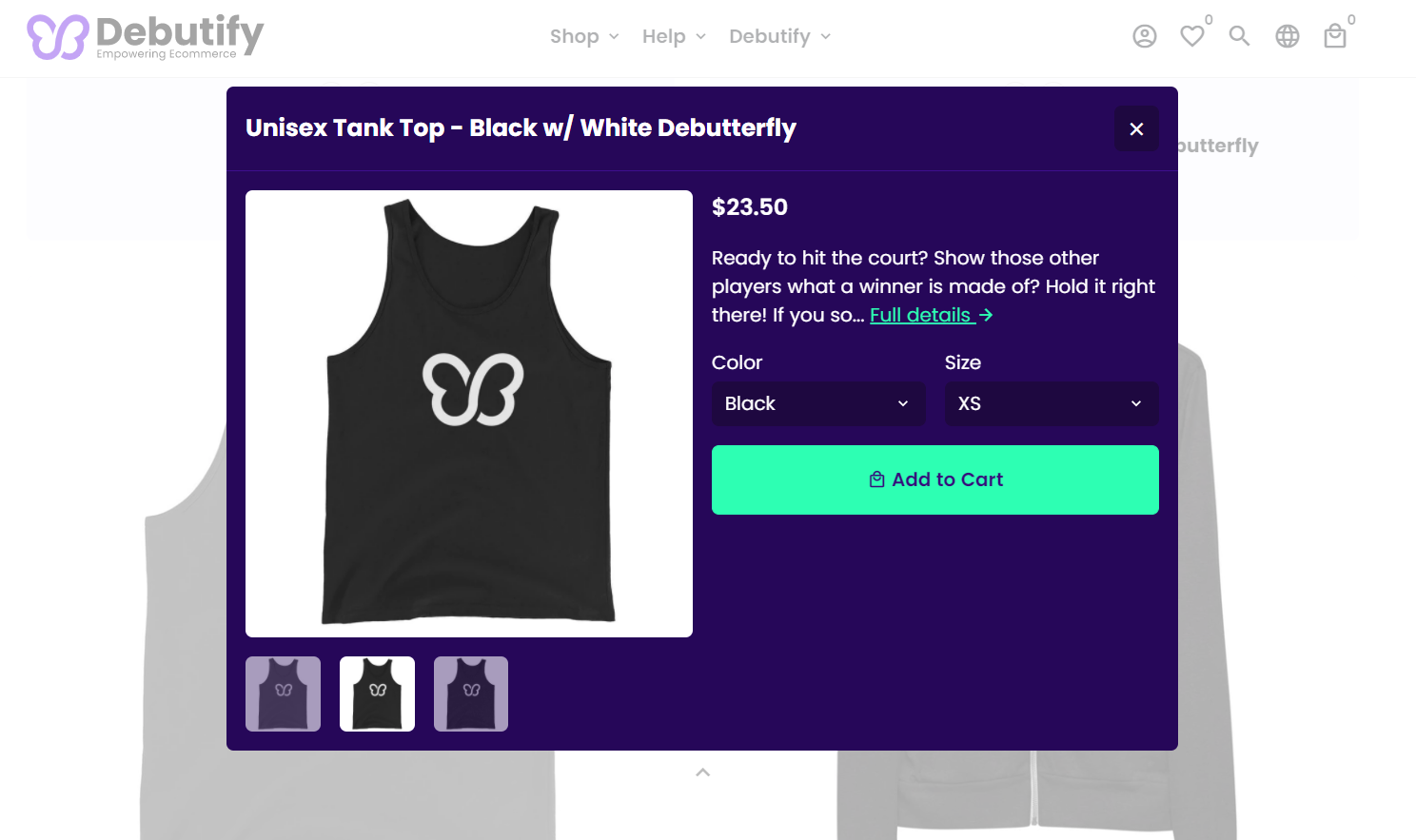
Componente aggiuntivo Visualizzazione rapida
Questo componente aggiuntivo consente ai tuoi clienti di visualizzare rapidamente il prodotto prima di accedere alla pagina del prodotto effettiva.
E questo rende loro lo shopping online più facile se non sono ancora sicuri di voler vedere maggiori dettagli sui prodotti.
Ecco come appare:

Quindi, per attivare questo...
- Vai a Impostazioni del tema.
- Vai a Debuttare componenti aggiuntivi.
- Seleziona Visualizzazione rapida.
- Personalizza il componente aggiuntivo.
Se lo desideri, puoi nascondere l'opzione Visualizzazione rapida sul dispositivo mobile o mostrare il selettore di quantità per semplificare gli acquisti.
Un altro potenziatore di acquisto è...
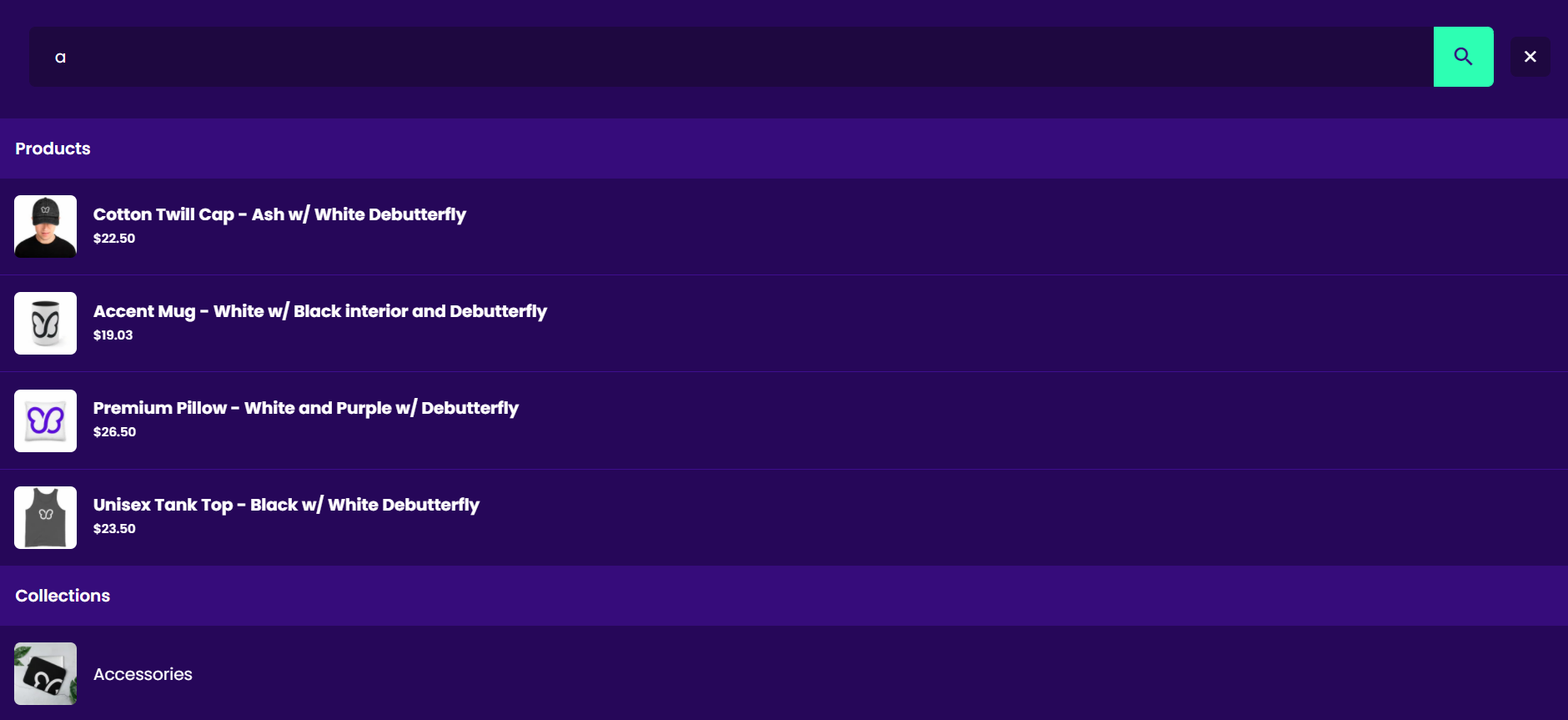
Componente aggiuntivo per la ricerca intelligente
Mostra i risultati della ricerca immediatamente mentre digiti nel campo di ricerca.
Come puoi vedere, quando ho digitato "a" sono stati visualizzati tutti i prodotti con la lettera.

Segui questi passaggi per semplificare la vita dei tuoi clienti!
- Vai a Impostazioni del tema.
- Vai a Debuttare componenti aggiuntivi.
- Seleziona Ricerca intelligente.
- Personalizza il componente aggiuntivo.
Per la personalizzazione, puoi includere la visualizzazione dei prezzi e la limitazione dei risultati da mostrare.
Così facile, giusto?
Un altro componente aggiuntivo per potenziare l'acquisto è...
Componente aggiuntivo Filtri di raccolta
Il componente aggiuntivo Filtri di raccolta consente ai tuoi clienti di filtrare le categorie o i prodotti che desiderano vedere.
Può essere basato su prezzi, categoria, nuova versione, ecc. Questo è utile per i tuoi clienti perché cercare i prodotti che desiderano non è complicato se hai un catalogo ampio.
Ecco come appare:

Per attivare questo componente aggiuntivo, attenersi alla seguente procedura per garantire l'efficienza:

Un altro modo per rendere più facile lo shopping online è nascondere i prodotti non disponibili dal tuo sito web con...
Componente aggiuntivo Opzioni collegate
Le opzioni collegate nascondono le combinazioni di varianti di prodotto non disponibili sul tuo sito web di eCommerce.
È abbastanza facile aggiungere questo componente aggiuntivo!
- Vai a Impostazioni del tema.
- Vai a Debuttare componenti aggiuntivi.
- Seleziona Opzioni collegate.
- Attiva selezionandolo.
Questi componenti aggiuntivi dimostrano che esistono molti modi e strumenti per semplificare la navigazione, giusto?
Fortunatamente, sono anche facili da attivare!
Quindi, un altro modo per aumentare le entrate del tuo eCommerce è...
5. Offri loro offerte da rubare
Chi può resistere alle vendite? Premi? Codici Sconto?
Hmm, non i tuoi clienti!
Ecco perché per rendere più divertente lo shopping online, perché non offri loro offerte che possono rubare?
Oppure mostra loro prezzi diversi per vedere qual è il pacchetto migliore per loro?
Sono sicuro che i tuoi clienti lo apprezzeranno, quindi ecco i componenti aggiuntivi per aiutarti in questo:
Add-on per interruzioni di quantità
Il componente aggiuntivo Pause quantità ti consente di premiare i tuoi clienti con codici sconto se acquistano più prodotti dal tuo negozio eCommerce.
Questo li incoraggerà ad aggiungere più prodotti perché vogliono ottenere uno sconto.
- Vai a Impostazioni del tema.
- Vai a Debuttare componenti aggiuntivi.
- Seleziona Pause quantità.
- Torna alle Impostazioni del tema.
- Seleziona Pagine prodotto.
- Individua le interruzioni di quantità.
- Modifica le impostazioni.
Per le impostazioni, è necessario regolare la quantità dei prodotti da aggiungere. Quindi puoi creare un codice sconto che i tuoi clienti possono utilizzare.
Se desideri istruzioni più dettagliate, guarda questo tutorial passo passo:

Per invogliarli di più, puoi anche utilizzare il...
Componente aggiuntivo per la tabella dei prezzi
Questo componente aggiuntivo può aiutarti a mostrare diverse opzioni di prodotto, bundle, pacchetti e altre opzioni di aggiornamento in una tabella dei prezzi.
I tuoi clienti avranno un'occhiata facile alle migliori offerte perché si trovano in una tabella di confronto affiancata.
Ecco come attivare questo add-on:
- Vai a Impostazioni del tema.
- Vai a Debuttare componenti aggiuntivi.
- Seleziona la tabella dei prezzi.
- Torna alle Impostazioni del tema.
- Seleziona la tabella dei prezzi.
- Personalizza il componente aggiuntivo.
Esistono diversi tipi di "piani" che puoi aggiungere nella categoria Contenuto per questo componente aggiuntivo. E anche ogni piano è personalizzabile.
È possibile modificare i colori e le immagini di sfondo. Puoi anche modificare il testo e inserire i dettagli di ogni piano.
Non solo, ma anche il prezzo, il testo del prezzo, i sottotitoli, il titolo, l'etichetta del pulsante, i collegamenti, lo stile e la descrizione sono personalizzabili.
Assicurati di personalizzare queste impostazioni in base a ciò che è meglio per il tuo negozio eCommerce!
Poiché i clienti adorano risparmiare denaro, dovresti utilizzare totalmente questi componenti aggiuntivi per mostrare loro quanto stanno risparmiando.
Perché questo ti aiuta anche ad aumentare le entrate del tuo eCommerce! ?
Ma aspetta, non è tutto!
6. Personalizza l'esperienza in base alle loro posizioni
Un altro modo per offrire ai tuoi clienti un'esperienza di navigazione senza intoppi è personalizzare le loro posizioni.
Ciò fornisce loro contenuti del sito Web pertinenti in base a dove si trovano, specialmente durante gli acquisti.
E ancora, l'esperienza del cliente viene sempre prima di tutto.
Quindi, vediamo quali componenti aggiuntivi utilizzare:
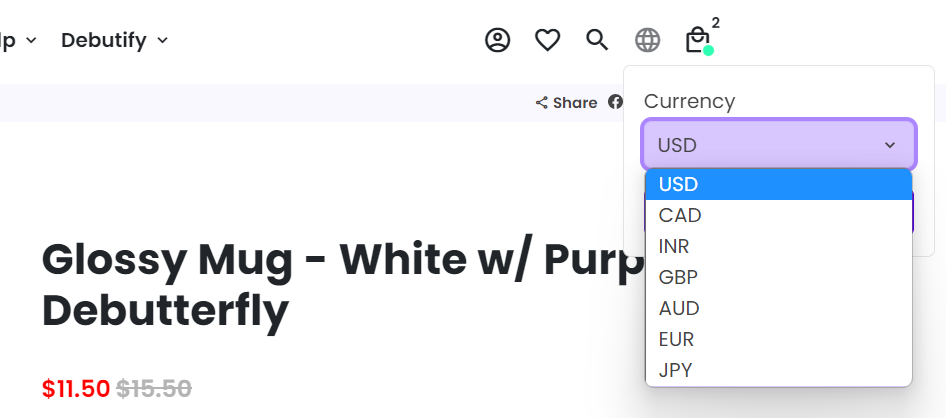
Componente aggiuntivo per valute personalizzate
Attraverso questo Add-On, puoi mostrare i prezzi in diverse valute. E questo è conveniente perché non devi utilizzare il convertitore multivaluta di Shopify Payment.
Questo è importante se hai acquirenti internazionali e spedisci in tutto il mondo.
E questo componente aggiuntivo consente ai tuoi clienti di scegliere la valuta preferita.
Ecco come appare...

Come attivarlo?
- Vai a Impostazioni del tema.
- Vai a Debuttare componenti aggiuntivi.
- Seleziona Valute personalizzate.
- Attiva il componente aggiuntivo.
Ed è facile! Ora stai offrendo ai tuoi clienti opzioni flessibili.
Il prossimo è...
Componente aggiuntivo di geolocalizzazione automatica
Ciò consente al tuo sito eCommerce di impostare la lingua e la valuta in base alla posizione dei tuoi clienti.
Se hai clienti che non hanno familiarità con la lingua inglese, possono comunque fare acquisti sul tuo sito web senza problemi fintanto che il tuo sito web ha la loro lingua.
- Vai a Impostazioni del tema.
- Vai a Debuttare componenti aggiuntivi.
- Seleziona Geolocalizzazione automatica.
- Attiva il componente aggiuntivo.
Sei a posto!
Questi componenti aggiuntivi offrono ai tuoi clienti opzioni in base a ciò con cui si sentono a proprio agio quando fanno acquisti online.
Quindi, assicurati di dare un'occhiata a questi potenziatori di acquisto Debutify!
E... non abbiamo ancora finito!
7. Rendi il tuo sito web generale facile da navigare
La facile navigazione è importante in ogni sito di eCommerce.
Naturalmente, i tuoi clienti apprezzerebbero una navigazione fluida durante gli acquisti online.
Quindi, troverai gli strumenti migliori da utilizzare se desideri una navigazione facile e fluida per i tuoi clienti.
E prima, iniziamo con...
Acceleratore di velocità della pagina
Sapevi che le pagine con una velocità di caricamento di due secondi hanno una frequenza di rimbalzo media del 9%?
Questo dimostra solo che la velocità della pagina è un fattore essenziale nel tuo sito web. E devi fare tutto ciò che è in tuo potere per avere una velocità di caricamento elevata.
Questo componente aggiuntivo può aiutarti ad aumentare le entrate del tuo eCommerce perché il tuo sito Web si carica più velocemente.
Quindi, ecco come attivarlo:
- Vai a Impostazioni del tema.
- Vai a Debuttare componenti aggiuntivi.
- Seleziona Acceleratore velocità pagina.
- Attiva il componente aggiuntivo.
È facile da attivare ma fa molta strada!
Il prossimo è...
Componente aggiuntivo Mega Menu
Per rendere l'esperienza del sito Web più fluida, questo componente aggiuntivo ti consente di aggiungere menu, prodotti, raccolte e altro nidificati alla navigazione dell'intestazione.
Quindi si chiama Mega Menu. E ha molte personalizzazioni disponibili per te.
Per attivarlo è necessario:
- Vai alla pagina iniziale.
- Vai a Intestazione.
- Seleziona Aggiungi contenuto e scegli Mega Menu.
- Quindi seleziona Menu.
- E seleziona Prodotto.
- Aggiungi fino a tre (3) prodotti.
- Personalizza il componente aggiuntivo.
- Dopo la personalizzazione, vai al tuo Shopify Dashboard.
- Seleziona Navigazione in Canali di vendita.
- Aggiungi pagine, prodotti, ecc.
E una volta che hai finito, ecco come appare...

Un altro componente aggiuntivo che dovresti provare è...
Componente aggiuntivo Scorrimento infinito
Invece di avere più pagine, puoi sostituirlo con un pulsante "Carica altro" o caricando automaticamente gli articoli mentre scorri il tuo sito eCommerce.
Ecco perché si chiama Infinite Scroll Add-On.
Ecco come attivarlo:
- Vai a Impostazioni del tema.
- Vai a Debuttare componenti aggiuntivi.
- Seleziona Scorrimento infinito.
- Attiva il componente aggiuntivo.
E... questo è tutto!
Ma non è tutto...
Componente aggiuntivo della barra dei menu
Per aiutare i tuoi clienti a trovare ciò che stanno cercando, puoi anche utilizzare il componente aggiuntivo della barra dei menu.
Ecco la procedura passo passo per attivarlo:

Un altro componente aggiuntivo che puoi utilizzare è...
Componente aggiuntivo per la transizione di pagina
Questo componente aggiuntivo mostra un preloader con il tuo logo durante il caricamento del sito Web di eCommerce.
Se vuoi questo sulla tua pagina, ecco come attivarlo:
- Vai a Impostazioni del tema.
- Individua transizione pagina.
- Seleziona un'immagine.
- Modifica il codice su Shopify.
- Seleziona Temi in Negozio online.
- Fare clic su Azioni e Modifica codice.
E da lì, puoi seguire questo processo.

Ora siamo arrivati ai nostri ultimi due componenti aggiuntivi!
8. Consenti loro di tracciare i loro ordini
Sapevi che il 97% dei clienti si aspetta di poter monitorare i propri ordini in ogni fase del processo? Sì, il processo generale di spedizione e consegna!
Quindi, consentire ai tuoi clienti di tracciare i loro ordini sul tuo negozio eCommerce è un altro modo per migliorare la loro esperienza cliente.
Ecco perché hai bisogno di questo componente aggiuntivo...
Componente aggiuntivo per il monitoraggio dell'ordine
Andiamo al sodo!
Ecco come attivare questo Add-On sul tuo negozio eCommerce:
- Vai a Impostazioni del tema.
- Vai a Debuttare componenti aggiuntivi.
- Seleziona Monitoraggio dell'ordine.
- Attiva il componente aggiuntivo.
- Quindi vai su Shopify > Pagine.
- E Crea Pagina.
- Personalizza il testo.
Una volta che hai finito con questo, i tuoi clienti possono ora tracciare facilmente i loro ordini!
E ora, siamo all'ultimo!
9. Mostra più credibilità o prova sociale
Puoi visualizzare diverse recensioni o prove sociali sul tuo sito di eCommerce.
Avere questi in atto ti aiuterà ad aumentare le tue entrate eCommerce, soprattutto se hai acquirenti per la prima volta.
E i potenziatori di acquisto di Debutify hanno il componente aggiuntivo perfetto per aiutarti con questo...
Componente aggiuntivo per il feed di Instagram
Non solo stabilirebbe credibilità, ma i tuoi clienti possono anche passare senza sforzo dal tuo sito Web alla tua pagina Instagram.
Quindi, ecco come attivare questo componente aggiuntivo.
- Vai su Facebook per sviluppatori e crea un'app Facebook.
- Fare clic su Le mie app e Crea app.
- Configura il display di base di Instagram.
- Genera token.
- Aggiungi il token al componente aggiuntivo di Instagram.
Dopo di che, sei tutto pronto!
Offri la migliore esperienza al cliente con i potenziatori di acquisto di Debutify!
Questi potenti strumenti aumenteranno sicuramente le tue entrate eCommerce. Ecco perché dovresti usarli!
E questi componenti aggiuntivi mostrano che Debutify non è solo un tema di eCommerce.
È il tuo partner per l'ottimizzazione dei profitti perché, con oltre 50 componenti aggiuntivi, puoi aumentare totalmente i tuoi profitti, AOV e conversione!
Quindi, se non stai ancora utilizzando il tema Debutify, questi sono gli strumenti che non dovresti perdere!
Prova Debutify gratuitamente e approfitta di questi potenziatori di acquisto!
14 giorni di prova gratuita. 1 Fare clic su Installazione. Nessuna carta di credito richiesta.

