7 errori del sito di eCommerce da eliminare nel 2016
Pubblicato: 2015-12-28
Prodotti in evidenza sulla home page. Banner rotanti. Sfondi che aggiungono "personalità".
La maggior parte di quelli nel campo del marketing online capisce perché questi vengono utilizzati da un sacco di siti e alcuni di noi sanno perché questi non sono utili quando indossi gli occhiali per l'usabilità.
Ma ci sono, anche se ora ne vedi un po' meno.
Ecco le 7 cose che speriamo di vedere di meno nei siti di eCommerce 2016.
Distrazioni sullo sfondo della pagina
Quando progetti il tuo sito web di e-commerce, tieni presente che i visitatori guarderanno le aree in cui sembrano esserci informazioni significative . I nostri occhi non possono fare a meno di essere attratti da:
- struttura
- colore
- contrasto
- particolari
Le variazioni visive sul lato della pagina impegneranno l'occhio e di conseguenza distoglieranno l'attenzione dal corpo della pagina.
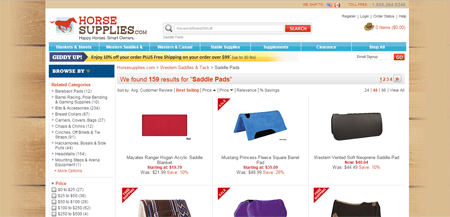
HorseSupplies.com, ad esempio, ha ragione nel rendere la periferia più scura, ma l'immagine fotorealistica delle tavole distrae dal centro della pagina.

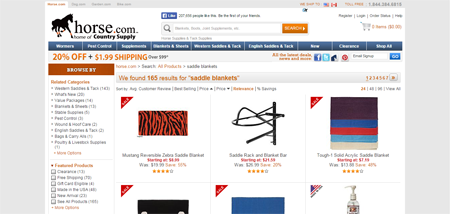
Horse.com, d'altra parte, ottiene lo sfondo giusto.
L'interno della pagina è bianco e ad alto contrasto, mentre l'esterno è grigio opaco. Quindi, gli occhi vanno automaticamente al corpo della pagina.

Non vuoi che lo sfondo sia al centro della visuale dei tuoi visitatori, quindi mantienilo noioso . Tienilo libero da...
- modelli
- cambia colore
- foto di persone ( soprattutto questa )
Certo, potresti cercare un look specifico per attirare il tuo pubblico, ma il posto da abbellire non è al di fuori dei confini della pagina .
Prodotti sulla home page
Avere singoli prodotti sulla home page significa indovinare cosa vuole il visitatore, si spera con un'ipotesi plausibile basata sui dati.
Tuttavia, anche se questi articoli rappresentano i tuoi bestseller, probabilmente sono solo una piccola parte del tuo inventario generale. E le possibilità che siano ciò che i visitatori cercano sono molto scarse.
Ricorda che la tua home page esiste per 2 motivi (e vendere non è uno di questi):
- Per stabilire credibilità e fiducia
- Per allontanare le persone dalla home page e avvicinarsi al loro obiettivo
La funzione della home page è di portare i visitatori all'insieme di prodotti a cui sono interessati .
Questo a meno che tu non sia Apple.
Quando Apple rilascia un nuovo articolo, è probabilmente un lancio da un miliardo di dollari in tutto il mondo, quindi va bene che quel prodotto prenda il controllo dell'intera esperienza.
Questo non è il caso per la maggior parte dei siti di e-commerce.
La maggior parte porta linee di prodotti più grandi, non ha quell'affinità con il marchio e non ha eventi di lancio importanti che si verificano in genere.
Quindi rimuovi i singoli prodotti dalla tua home page. Invece, mostra ai visitatori l'ampiezza dei prodotti che porti con te...
- avere la navigazione a livello di categoria sopra la piega visiva
- che rappresenta ogni categoria con un collage di foto che mostra la gamma di articoli disponibili in quella categoria
Assicurati che le immagini delle categorie siano composite o visivamente diverse da come rappresenti i singoli articoli, in modo che i clienti non si confondano.
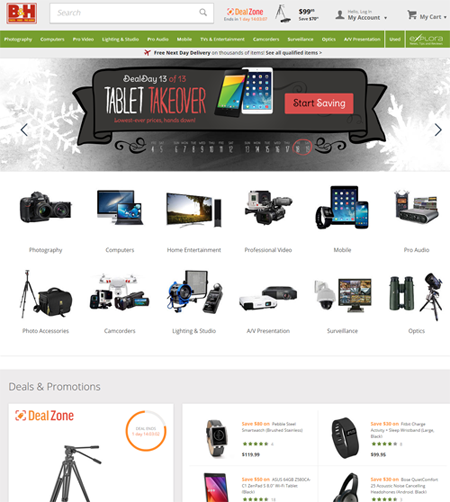
Ad esempio, la home page di B&H Photo Video (sebbene tutt'altro che ideale a causa del banner rotante che spinge verso il basso le categorie) ha le immagini composite in basso. (In un certo senso imbrogliano, mettendo i prodotti in primo piano più in basso.)
Troppe scelte
Lo sappiamo, lo sappiamo. Ogni sito di eCommerce sogna di diventare Amazon da grande.
Quindi potresti seguire le loro orme presentando ai tuoi clienti tonnellate di scelte di prodotti.
Considera questo, però:
In uno studio della Columbia University, in un negozio sono state allestite 2 cabine di degustazione di marmellate per scoprire se il numero di scelte ha un impatto sulla decisione di acquisto.
Si è scoperto che lo fa:
- Il 30% di chi ha visitato lo stand con solo 6 tipi di marmellata ha finito per acquistare
- solo il 3% di chi ha visitato lo stand con 24 tipi di marmellata ha effettuato un acquisto
Quindi, non sovraccaricare i clienti con troppa scelta in quanto ciò porta all'elusione delle decisioni .
Inoltre, non fare affidamento sul fatto che i visitatori trovino ciò che vogliono utilizzando il sistema di filtraggio sul lato sinistro perché...
- Solo gli utenti avanzati in genere lo usano. La maggior parte dei visitatori non investirà tempo e fatica nell'apprendimento dell'interfaccia del tuo sistema di filtraggio. (Controlla la tua analisi se il numero di persone che utilizzano il tuo filtro vale lo spazio immobiliare che gli stai assegnando.)
- Anche se i clienti lo utilizzano, è probabile che il filtro visualizzi ancora troppi risultati.
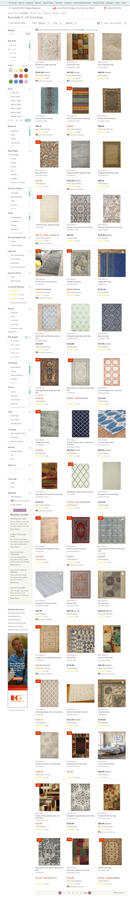
Su Wayfair.com, ad esempio, se filtri per mostrare solo i tappeti "rettangolari" "5 X 8", verranno restituiti oltre 900 pagine di risultati di ricerca con 48 prodotti su ciascuna pagina.

Non puoi aspettarti che i clienti guadino i risultati all'infinito finché non si imbattono nell'oggetto che desiderano davvero.
Lo scorrimento funziona solo per una rapida scansione visiva di elementi fisici sostanzialmente diversi (come in Pinterest). Ma in un ambiente di e-commerce, dove hai un lungo elenco di immagini visivamente simili, lo scorrimento non è la strada da percorrere .
Tieni a mente questi aspetti quando presenti le scelte:
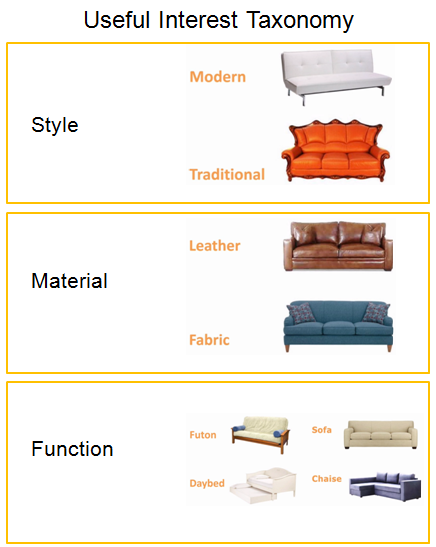
- Guida i clienti verso i prodotti giusti (simile a come lo faresti in un negozio fisico). Prendi lo stesso filtro sul lato sinistro e trasformalo in una procedura guidata passo passo . Inserisci le stesse scelte in una serie di domande con un'utile tassonomia degli interessi nelle finestre pop-over.


- Vai in profondità e restringe quando crei un'architettura delle informazioni per la navigazione del catalogo. Avere solo 3 o 4 categorie di livello superiore, ognuna con da 4 a 6 sottocategorie. Mostra un insieme di elementi che soddisfa le esigenze dell'utente solo dopo 3 o 4 clic.
Scelte dall'aspetto simile
Se sei un negozio specializzato, è probabile che tu venda molti prodotti che non sono visivamente distinti l'uno dall'altro. "Il problema è che se li presenti come articoli dall'aspetto simile, i clienti non avranno nulla su cui basare la loro decisione.
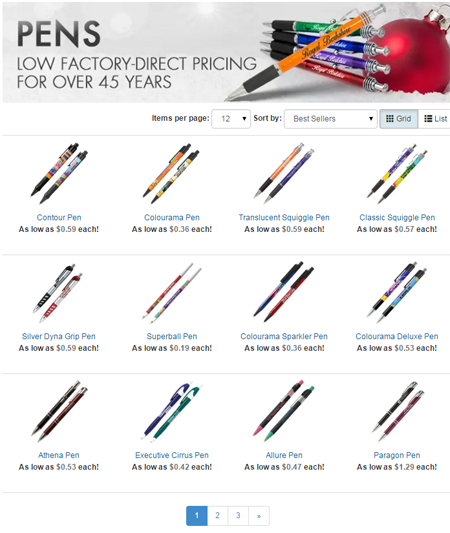
Ad esempio, se vendi penne e le mostri come miniature minuscole, come nell'immagine qui sotto, è difficile dire in che modo un articolo differisca dall'altro.

Tuttavia, se mostri la testa o la coda di una penna, il cliente vedrà se ha un cappuccio a vite o un pulsante sul retro. Possono dire se si tratta di una penna stilografica, o se ha un'impugnatura in gomma, o se le dimensioni della penna a sfera soddisfano le loro esigenze.

Aiuta i clienti a decidere utilizzando gli elementi visivi per rendere chiare le scelte.
Mettere a fuoco, ingrandire o distorcere importanti distinzioni tra prodotti apparentemente simili . Avere un riquadro a comparsa o una parte dell'immagine che mostri l'unicità di un oggetto.
Promozioni che dominano
Tutti in azienda vogliono un pezzo della homepage. Di conseguenza, le promozioni dominano e la navigazione di primo livello scompare.
A loro volta, gli utenti dovrebbero capire il menu con menu a discesa e volantini sulla barra di navigazione perché il corpo manca di una navigazione utile.
Ma non basta avere solo le categorie nella barra di navigazione. Se le informazioni sono importanti, devono essere disposte anche visivamente nel corpo della home page.
Ricorda: gli utenti utilizzano la barra di navigazione solo se il corpo della home page non funziona .
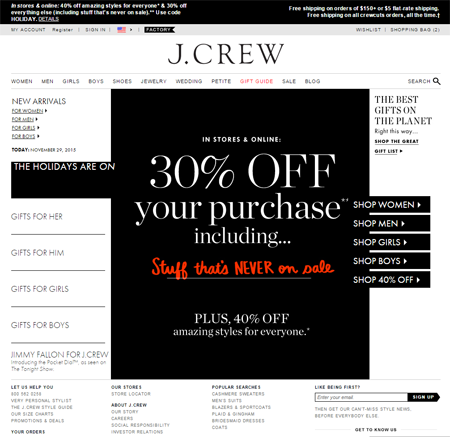
Sulla homepage di J.Crew, ad esempio, la promozione del 30% di sconto prende il sopravvento e la navigazione viene spostata in alto.

Sì, è importante informare i clienti delle vendite a tempo limitato o della disponibilità limitata (la scarsità di cose che convince le persone ad acquistare ), ma non dovrebbe essere fatto a scapito della navigazione permanente.
Carosello della home page
All'inizio del 2013, il banner rotante della home page era una delle tendenze del web design che speravamo scomparisse quell'anno.
Purtroppo, è quasi il 2016 e i banner a rotazione sono ancora prevalenti nei siti di e-commerce.
 'Il fatto è che gli utenti percepiscono i banner rotanti come pubblicità.
'Il fatto è che gli utenti percepiscono i banner rotanti come pubblicità.
E a nessuno piacciono davvero le pubblicità (tranne quelle carine e divertenti del Superbowl). Quindi quei banner sono destinati a essere ignorati .
Nella remota possibilità che un cliente interagisca con loro, la rotazione dei banner in genere finisce per essere un fastidio. Eliminano il senso di controllo dell'utente sulla pagina passando al banner successivo anche prima che l'utente abbia finito di consumare quello precedente.
Quindi libera quel gigantesco spazio banner rotante e usalo per mostrare...
- un titolo chiaro
- categorie di primo livello
- elementi di fiducia
- prova sociale
Zoom ingannevole
Comprendiamo che molti degli espedienti tecnologici sono funzioni del carrello degli acquisti che potresti utilizzare. Ma se il tuo carrello ha restrizioni che mettono a rischio l'usabilità, allora è il momento di considerare di cambiare carrello.
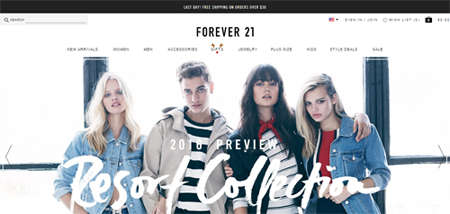
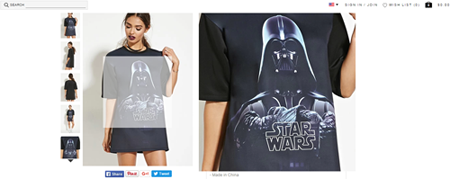
Dai un'occhiata a come Forever21.com ingrandisce un prodotto, ad esempio.

Qualunque sia la parte che l'utente sta spostando viene evidenziata a sinistra e ottieni la casella dello zoom sulla destra dove vedi un primo piano di quella parte.
Vediamo 4 problemi con questo:
- Copre l'area dell'invito all'azione in cui in genere hai il prezzo, la valutazione in stelle e il pulsante "Aggiungi al carrello".
- Un cliente probabilmente vorrà ancora vedere l'intero vestito, solo più grande.
- A volte, l'immagine dello zoom non è molto più grande. Se il cliente vuole vedere il drappeggio del vestito e lo spessore del tessuto, non lo vedrà su un'immagine 2x.
- Coprire parti della pagina con una casella di zoom è mortale sui dispositivi mobili.
Affinché i clienti apprezzino il prodotto, disporre di un'immagine 5X che occupa l'intero schermo . Hai bisogno di una foto di 3000-5000 pixel di larghezza che i visitatori possano guardare a schermo intero.
Una lightbox a schermo intero consente al cliente di vedere molti più dettagli. Inoltre, le persone sono abituate a un'acquisizione di pagine intere sui dispositivi mobili, poiché di solito accade quando guardiamo i video.
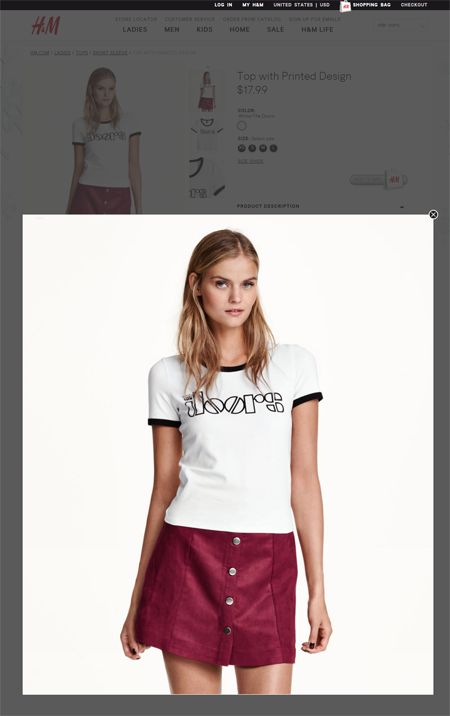
H&M, ad esempio, ha un'opzione a schermo intero che i clienti possono semplicemente uscire dopo aver visualizzato l'articolo:

Conclusione
Ci vuole disciplina, forza di volontà e supporto manageriale per sbarazzarsi di questi errori.
Alcuni di questi, i marketer hanno il controllo. Altri saranno un po' più difficili da realizzare in molte aziende: il supporto alla gestione è qualcosa che dovrai vincere nel tempo, attraverso test, dati e risultati suddivisi.
Coloro che sono all'altezza del compito, tuttavia, hanno un vantaggio significativo rispetto alla concorrenza.