Dal modello al design personalizzato dell'eCommerce
Pubblicato: 2020-05-30Hai mai indossato un abito o un abito su misura? La maggior parte delle persone non lo farà, tranne che per alcuni momenti speciali della loro vita. Per la maggior parte delle occasioni, sceglieranno una selezione dal rack e quella scelta sarà adattata in alcuni punti. Un orlo qui, una piega là e avrai un capo di abbigliamento meraviglioso e funzionale. Ma alcune volte nella tua vita, potresti essere abbastanza fortunato da avere un sarto di talento che inizia dal filo del tessuto. Prenderanno le tue misure, ti parleranno del pezzo che desideri e ogni punto che faranno avrà uno scopo, un obiettivo in mente. Questa è, essenzialmente, la differenza tra un modello di sito Web e un sito Web personalizzato. Un modello può essere rimosso dal rack, apportate alcune modifiche ed essere un sito perfettamente funzionante. Ma un design personalizzato di eCommerce richiede più pensiero, più tempo e può risultare perfettamente su misura per il marchio che vuoi mostrare al mondo.
Spiegherò cosa intendo usando 1Digital Agenzia come esempio. Dopotutto, non siamo perfetti. Anche noi possiamo essere risucchiati dalla soluzione rapida di un modello pronto all'uso. Abbiamo un sito gemello chiamato Genius eCommerce . Era da tempo un blog di settore su WordPress, ma diversi mesi fa lo abbiamo cambiato in un sito di agenzia che parlava specificamente dei nostri servizi di marketing digitale di eCommerce. Quando abbiamo creato quel pivot, volevamo ottenere qualcosa il più rapidamente possibile, quindi abbiamo utilizzato un modello WordPress. Mentre lavoravamo con il sito, abbiamo scoperto che tutte le cose di cui avvertiamo i nostri clienti quando prendiamo in considerazione un sito modello, come l'ottimizzazione per la conversione, la velocità e il marchio coeso, stavano diventando problemi per l'eCommerce Genius anche. Quindi abbiamo deciso di prendere una dose della nostra stessa medicina e dare Genius eCommerce un design personalizzato di eCommerce dal basso verso l'alto. La differenza è incredibile.
Il template
Il modello è un design WordPress/Woo-commerce. Come puoi vedere, sembra buono. Abbiamo utilizzato alcuni dei caratteri e dei colori del nostro marchio per renderlo visivamente coerente con 1Digital luogo.

Abbiamo anche utilizzato gli stessi pacchetti di icone per collegarlo ulteriormente a 1Digital marchio.

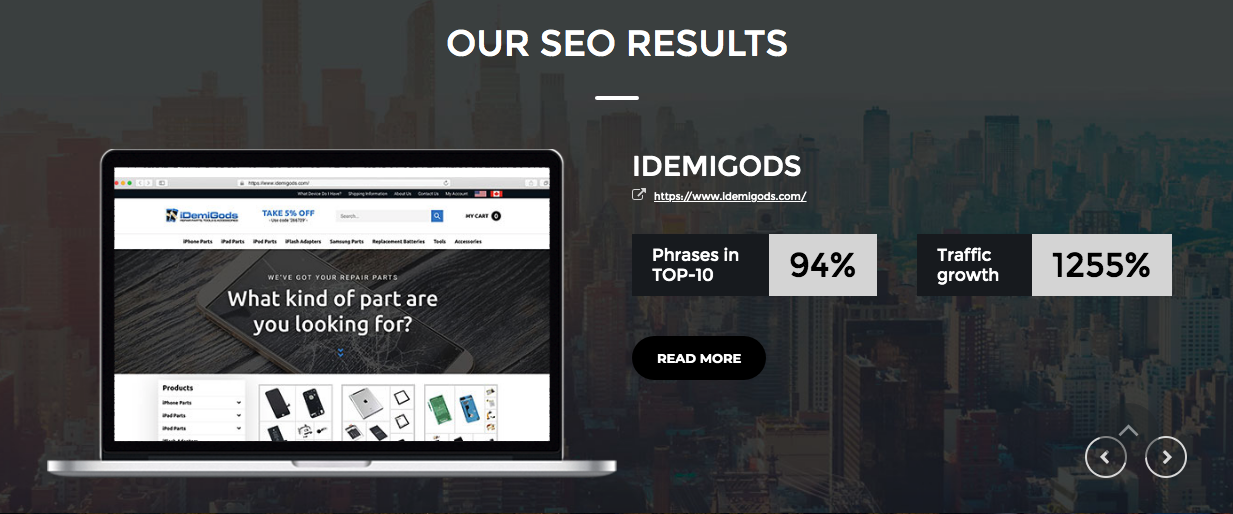
Abbiamo arricchito il modello con alcune sezioni di sviluppo personalizzate per evidenziare alcuni dei nostri clienti e casi di studio.

E il gioco è fatto! Un sito modello perfettamente funzionante, attivo e funzionante molto rapidamente.
Il nostro account manager SEO, Colin, è stato il primo a notare alcuni dei problemi con esso. "La velocità del sito è stato il primo problema che ho notato", mi ha detto Colin descrivendo il suo audit SEO del sito. "Le immagini non erano ottimizzate correttamente e gli script di terze parti non venivano caricati nel modo più efficiente del sito". Oltre a ciò, il sito stava iniziando a vedere alcune classifiche di Google. Volevamo assicurarci che le pagine su cui stavamo lavorando così duramente per ricondurre i visitatori fossero coinvolgenti. "Il sito non aveva personalità, non aveva denti", mi ha detto Colin.
Roadmap per un nuovo design
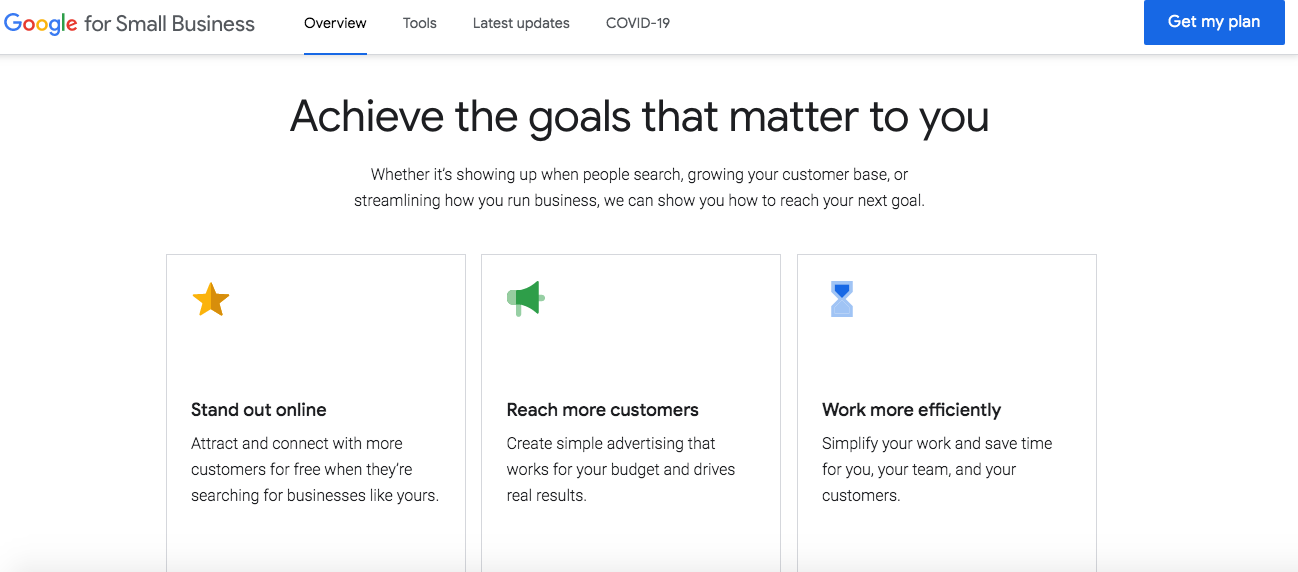
Il primo passo su qualsiasi design personalizzato di eCommerce che facciamo con i nostri clienti è definire una tabella di marcia. Esaminiamo i siti che piacciono al cliente e cerchiamo di capire perché funzionano per quel settore e qual è il messaggio essenziale che il sito deve trasmettere. Per 1Digitale Agenzia abbiamo la maggior parte della nostra intera attività di cui parlare, ma Genius eCommerce era concentrato solo sul braccio di marketing di ciò che facciamo. "L'idea era di concentrarsi su una cosa davvero specifica, quindi il design dovrebbe essere davvero semplice", Art, 1Digital è il lead designer, mi ha detto. Per trarre ispirazione, abbiamo esaminato l'interfaccia utente piatta utilizzata da Google.

L'arte voleva anche sfruttare l'identità del marchio utilizzando il termine "genio". “Volevo dargli una sensazione accademica e cerebrale. Per collegarsi con l'idea geniale", mi ha detto Art. "Come se stessi leggendo un documento accademico."
Creazione di un nuovo logo
"Un nuovo sito dovrebbe avere il proprio logo", ha detto Art. I loghi sono una base incredibilmente importante nel mondo del design. Quando iniziamo un nuovo design personalizzato per un cliente, prendiamo spunto dal suo logo sulla sua tavolozza di colori, sul suo stile grafico e sul tono del suo marchio in generale. "L'idea per il logo è ciò che ha consolidato per me il modo in cui volevo interfacciarmi con il resto del design", mi ha detto Art.
Un buon logo dovrebbe avere un elemento visivo interessante, qualcosa che catturi l'occhio. Un buon logo sarà anche in grado di esprimere visivamente qualcosa del messaggio del marchio. Di seguito puoi vedere alcune delle evoluzioni che hanno portato alla creazione del nuovo logo che abbiamo deciso per Genius eCommerce .


Puoi vedere come alcuni dei grafici che Art stava prendendo in considerazione si sono uniti nella versione finale. Il diagramma dell'atomo, che rappresenta il genio, e il carrello, che rappresenta l'eCommerce, sono stati fusi per l'elemento grafico del logo. Questa è la parte del design che comunica visivamente il messaggio del brand. Il tuo cervello comprende già questi due simboli ben riconosciuti a livello inconscio. Legge il logo una combinazione dei due concetti fondamentali. Inoltre, prendi nota del fatto che l'elettrone rotante nell'atomo raddoppia come la "i" tratteggiata nella parola genio. Questo è quell'interessante elemento visivo che cattura il tuo sguardo, anche se all'inizio non lo riconosci.
Palette dei colori
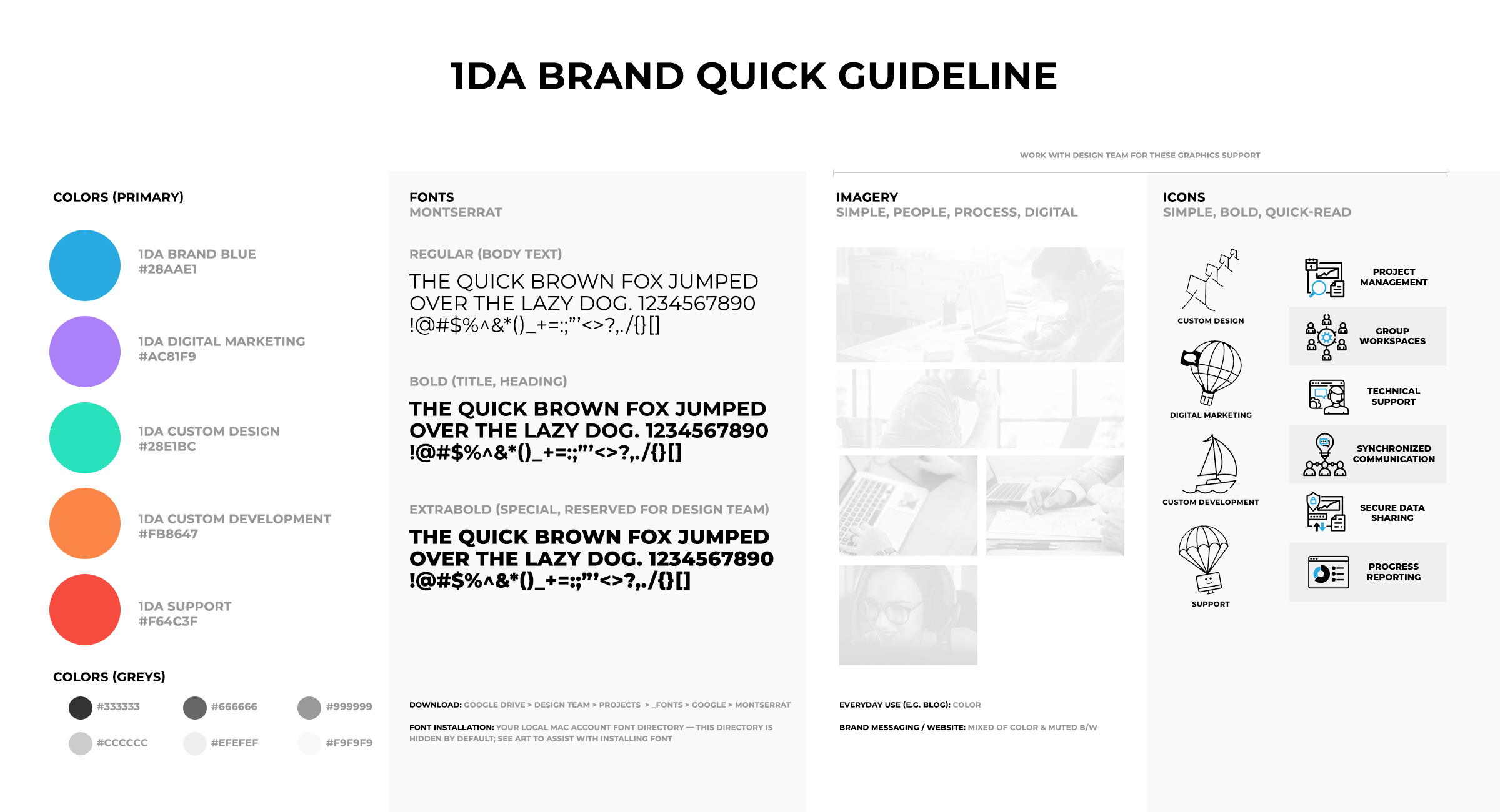
I colori utilizzati nel logo impostano la tavolozza per i colori utilizzati in tutto il sito. Sono impiegati in aree diverse per effetti diversi.

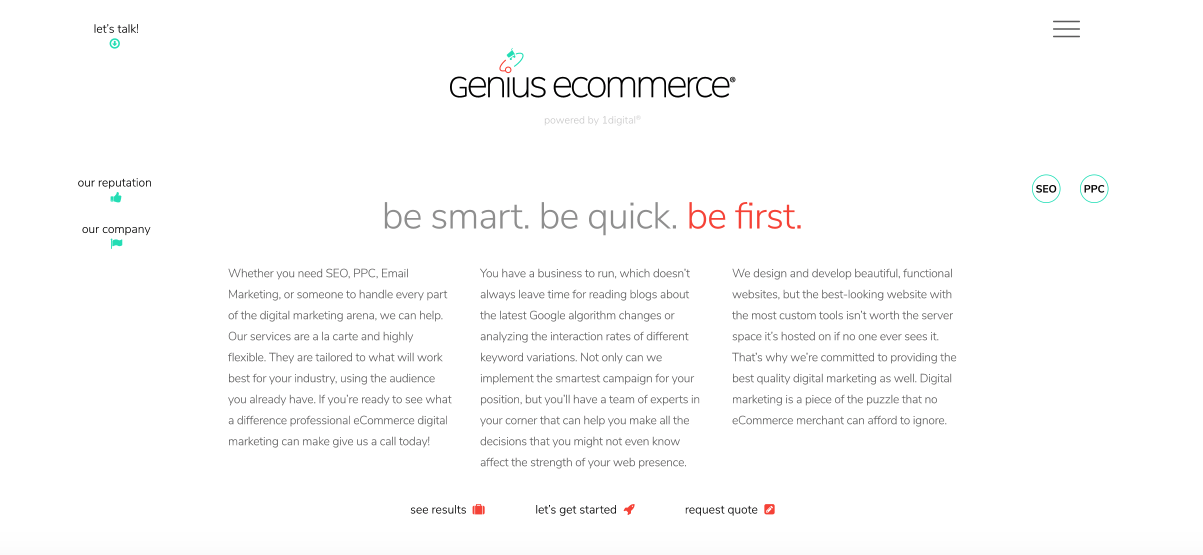
Puoi vedere sopra come il verde acqua e il rosso del logo vengono utilizzati per evidenziare i diversi elementi di azione sulla pagina. I due colori vengono utilizzati per creare una gerarchia di informazioni. Il rosso/arancione è più luminoso e più aggressivo, quindi è usato con più parsimonia in tutto il sito. Quando viene utilizzato, è per richiamare l'attenzione sulle azioni con la massima priorità come "iniziare" e "richiedere un preventivo". Il verde acqua è leggermente più morbido e quindi viene utilizzato per elementi su cui vogliamo ancora attirare l'attenzione, ma non tanto quanto l'invito diretto all'azione. Articoli come "la nostra azienda" e "la nostra reputazione".

L'alzavola viene utilizzato anche nelle intestazioni delle pagine. Nota come, usando il colore, le intestazioni delle pagine vengono suddivise in un'intestazione principale e una sottotitolo riuscendo comunque a rimanere tutte su una riga.
Il nuovo sito ha più di due soli colori, ovviamente. Per altri luoghi in cui avevamo bisogno di una spruzzata di vernice, abbiamo fatto riferimento a 1Digital tavolozza del marchio. Questo è qualcosa che ogni marchio dovrebbe avere. Una tavolozza di marca è un insieme di linee guida su come utilizzare il colore e altri elementi di progettazione grafica. In questo modo sono facili da mantenere coerenti su tutti i tuoi diversi media, dal web, alla stampa, alle t-shirt aziendali.

Questi colori aggiuntivi nella tavolozza del marchio sono stati utilizzati sul sito per differenziare le sezioni. "Uso il colore per suggerire all'utente che si trova in una sezione diversa del sito Web", ha detto Art. Come puoi vedere nelle pagine seguenti, il viola nell'intestazione corrisponde alle pagine della piattaforma, mentre l'arancione corrisponde ai canali di marketing digitale.


Vedrai che il principale 1Digital Il colore del marchio dell'agenzia, l'azzurro del nostro logo, viene salvato solo per un punto. Viene utilizzato nelle sezioni che rimandano al nostro sito Web principale.

Il motivo per il design personalizzato dell'eCommerce
Ho avuto molti potenziali clienti che mi hanno chiesto, "perché aspettare un design personalizzato quando un modello può essere distribuito molto più rapidamente ed economicamente?" A mio avviso, il motivo non è mai stato più chiaro di quello che abbiamo sperimentato noi stessi con Genius eCommerce . È possibile applicare uno stile a un modello. Puoi aggiungere caratteri e colori, apportare alcune modifiche qua e là, ma alla fine stai apportando piccole personalizzazioni a un sito creato per qualcun altro. Quando si esegue un processo di progettazione personalizzata di un eCommerce, ogni decisione lungo il percorso, non importa quanto piccola, ha qualcuno che pensa al tuo marchio e al tuo messaggio dietro di esso. Da qualcosa di grande come un logo, a piccolo come il colore da usare nei pulsanti a piè di pagina. La somma totale di ciascuna di queste piccole decisioni prese lungo il percorso non è quantificabile. Parlo continuamente di come i siti personalizzati possono essere ottimizzati meglio o convertiti più facilmente, ma alla fine, questo è il principale vantaggio che è difficile da spiegare finché non hai completato il processo almeno una volta. Con un progetto di design personalizzato, non indossi un abito che ti sta male. Stai indossando un capo di abbigliamento formale che è stato personalizzato pensando alla tua forma in ogni fase del processo. Questo look su misura è il modo in cui farai la tua prima impressione su ogni singola persona che trova il tuo sito web.
Se hai languito su un modello troppo a lungo, forse è il momento di considerare l'aggiornamento a qualcosa di personalizzato. I nostri esperti designer di eCommerce ascoltano la tua storia e ti aiutano a raccontarla con un sito web. Mettiti in contatto con noi a 1Digital Agenzia e scopri come un processo di progettazione eCommerce personalizzato può sbloccare un nuovo potenziale per il tuo sito web.
Scarica il pdf
