20 esempi di design piatto per il sito Web di e-commerce
Pubblicato: 2022-10-26Il design piatto è uno stile di design che ha guadagnato molta popolarità nel mondo dell'eCommerce negli ultimi anni. È semplice, elegante e altamente versatile, perfetto per i siti Web che devono avere un aspetto professionale e distinguersi dalla massa. In questo post, ti presentiamo 20 esempi di design piatto per il sito Web di eCommerce che puoi utilizzare per creare il tuo sito elegante e moderno. Quindi, che tu sia un principiante o un web designer esperto, assicurati di dare un'occhiata a questi esempi!
Quali sono i fattori cruciali del design piatto per un sito Web di e-commerce?
Un design piatto è uno stile di web design che enfatizza la semplicità e il minimalismo. Utilizza design puliti e ordinati con effetti e gradienti limitati. I design piatti sono popolari perché rendono i siti Web più facili da navigare, più veloci da caricare e senza irritazioni.
Ci sono diversi fattori cruciali da considerare quando si progetta un sito eCommerce piatto:
Disposizione
Il layout è fondamentale quando si tratta di creare un sito web efficace. Troppo spesso i siti web sono disordinati e difficili da capire. Il layout dovrebbe essere semplice e facile da navigare, senza livelli nascosti o pulsanti confusi. Tutto dovrebbe essere accessibile da una posizione nella pagina.
Questo principio può essere applicato non solo alla progettazione di un sito web, ma anche al contenuto stesso. Assicurati che la tua scrittura sia chiara e concisa, senza gergo inutile o strutture di frasi complesse. I tuoi lettori ti ringrazieranno per questo
Colori
Quando si crea un sito Web, è importante utilizzare colori che si armonizzino bene tra loro. I colori dovrebbero essere selezionati in base alla loro natura complementare: i colori opposti l'uno all'altro (come il rosso e il verde) tendono a scontrarsi e ad apparire sgradevoli. Inoltre, colori diversi possono funzionare bene insieme se usati con moderazione, ad esempio blu e giallo possono creare un effetto rinfrescante.
Dopo aver scelto i colori che desideri utilizzare, assicurati che siano applicati in tutto il sito in modo appropriato. Cerca di non abusare di un colore o di mescolare troppi colori diversi insieme; questo si tradurrà in un aspetto caotico anziché coeso. Inoltre, evita di utilizzare toni al neon luminosi: travolgeranno facilmente il resto del tuo design e distraeranno dal tuo messaggio.
immagini
Il dimensionamento dell'immagine è uno dei fattori più importanti nella progettazione di piccoli spazi. Le immagini devono essere ridimensionate per adattarsi allo spazio disponibile senza perdere dettagli o qualità. Ciò significa che devi assicurarti che le tue immagini siano almeno il 60% delle loro dimensioni originali (o inferiori).
Ecco alcuni suggerimenti su come ridimensionare correttamente le immagini:
- Usa un editor di immagini come Photoshop o GIMP, che hanno entrambi strumenti di ridimensionamento integrati.
- Prova a utilizzare l'opzione "Adatta immagine alla selezione" nell'editor che stai utilizzando. Questo ridimensionerà automaticamente l'immagine in base ai confini dell'area di selezione.
- Utilizzare le guide righello come riferimento durante il ridimensionamento delle immagini, soprattutto se contengono grandi quantità di testo o grafica. I segni di 1/8 di pollice della regola funzionano bene per questo scopo; usa più segni se necessario finché non hai ridimensionato correttamente tutti i tuoi elementi l'uno rispetto all'altro.
Quando sei soddisfatto delle dimensioni di un'immagine, salvala come file PNG o JPG. Tieni presente che le GIF non sono consigliate per piccoli spazi: possono essere molto grandi e occupare molto spazio sulla tua pagina, che altrimenti potrebbe essere utilizzato per i contenuti.
Contenuto

La grafica e i contenuti a tema corretto possono aiutare i tuoi clienti a trovare ciò che stanno cercando più velocemente, il che porterà a più vendite. Quando si tratta di designare un tema per ogni categoria di prodotto, ci sono alcune cose che dovresti tenere a mente.
- Pensa allo scopo principale del grafico o dell'articolo. È vendere un prodotto? Per spiegare come funziona il prodotto? Per aiutare i tuoi clienti a fare un acquisto consapevole? Quindi, utilizza queste informazioni come guida per determinare quale tema utilizzare.
- Considera il pubblico di destinazione per quella particolare categoria di prodotti. Tutti i tuoi prodotti sono rivolti ai principianti? Avete categorie dedicate specificamente agli animali domestici o alle donne in gravidanza? In tal caso, seleziona di conseguenza un tema corrispondente.
- Sii coerente con il tema scelto in tutta la grafica e gli articoli relativi a quell'area tematica. In questo modo, i clienti che incontrano un contenuto durante la navigazione nel tuo sito saranno in grado di comprenderlo contestualmente all'interno dello schema di progettazione dell'intero sito
Ad esempio, se sei un negozio di abbigliamento, assicurati che tutta la grafica e il testo siano orientati ai prodotti di abbigliamento. Se vendi forniture per la cucina, enfatizza le ricette e i consigli di cucina nei tuoi contenuti. La chiave è pensare all'area tematica specifica che offri e utilizzare la terminologia appropriata per descriverla. In questo modo i clienti non si perderanno in un mare di informazioni non correlate e saranno in grado di discernere rapidamente quali articoli sul tuo sito web si riferiscono ai loro interessi (e acquistarli di conseguenza).
I 20 migliori esempi di design piatto per il sito Web di e-commerce
Non c'è dubbio che il design piatto sia in voga in questi giorni. È semplice, elegante e attraente, proprio ciò di cui molte aziende hanno bisogno per distinguersi dalla concorrenza. Di seguito, mostreremo 20 esempi di bellissimi siti Web di e-commerce piatti. Dai rivenditori di moda di fascia alta ai proprietari di piccole imprese in cerca di un look fresco, c'è qualcosa per tutti in questa lista!
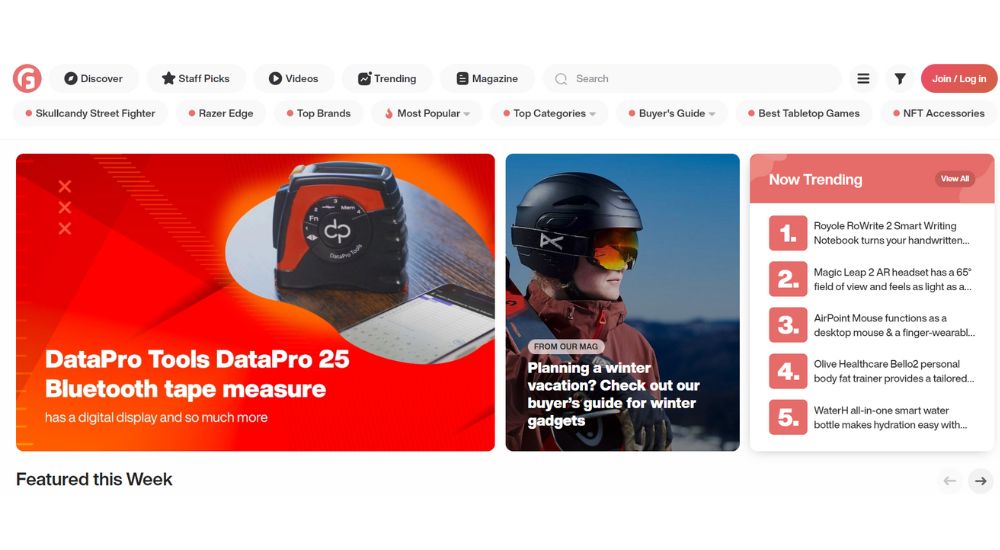
1. Flusso di gadget

Gadget Flow è un hub curato che mette in mostra i migliori gadget tecnologici di Internet. Fornisce collegamenti diretti alle pagine dei prodotti su siti di eCommerce di terze parti, in modo da poter trovare e acquistare facilmente i prodotti che stai cercando. Ha un sito Web di bell'aspetto che utilizza colori audaci e immagini fantastiche per distinguersi. L'interfaccia utente piatta a tutta larghezza semplifica la navigazione e il sito è ben organizzato. Le voci di menu sono facili da trovare e il blog viene aggiornato regolarmente.
2. Chopard

Chopard è un negozio di orologi e gioielli di lusso che si occupa di alcuni dei marchi di lusso più prestigiosi del mondo. Ha un sito Web impressionante che è sia di classe che chic, con un uso brillante di immagini fantastiche, GIF dinamiche e un tocco di design piatto. Nel complesso, è un sito Web eccellente che sarebbe perfetto per chiunque cerchi una straordinaria collezione di orologi e gioielli.
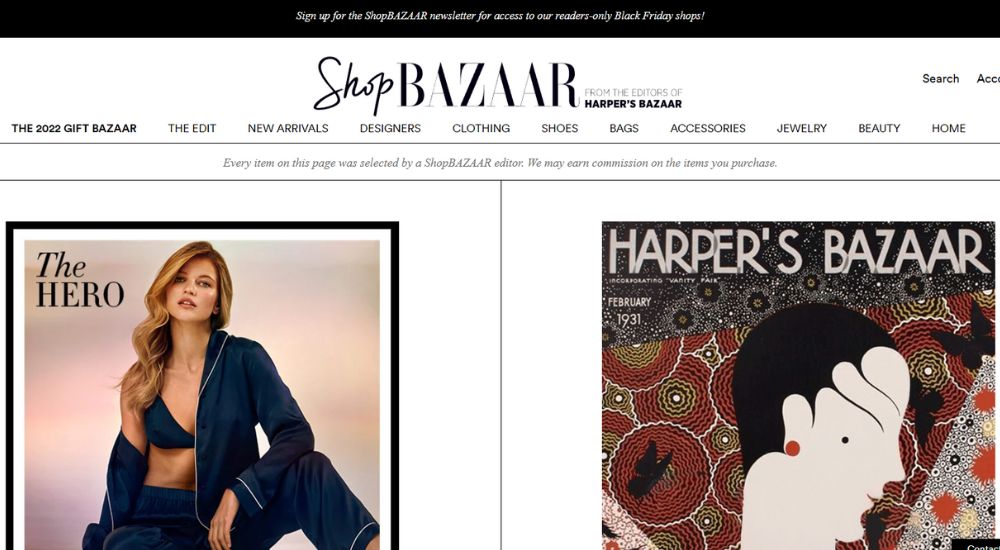
3. ShopBazaar.com

ShopBazaar.com è un negozio online di moda di lusso che offre abiti firmati di alta qualità a prezzi accessibili. È un ottimo posto per trovare vestiti alla moda che non rompano la banca. Con un'interfaccia utente piatta monocromatica e un design elegante, è facile capire perché questo negozio è così popolare tra gli amanti della moda.
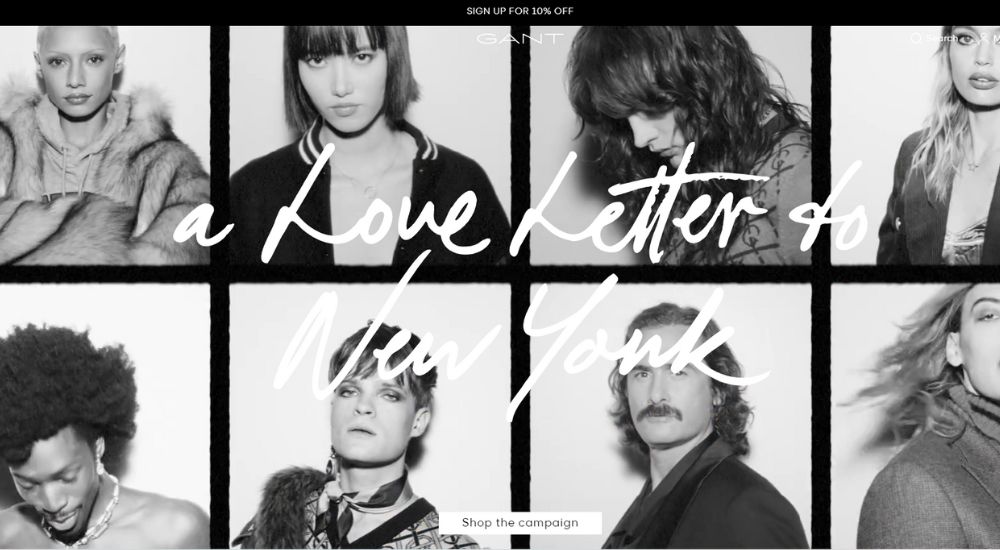
4. Gant

Se stai cercando un negozio di moda di lusso che si rivolga a uomini e donne, allora Gant è il posto che fa per te. È un negozio che presenta principalmente un'interfaccia utente in bianco e nero con una visualizzazione chiara delle immagini dei prodotti su uno sfondo completamente bianco. C'è una varietà di abbigliamento alla moda disponibile e ha anche un'ampia selezione di accessori.
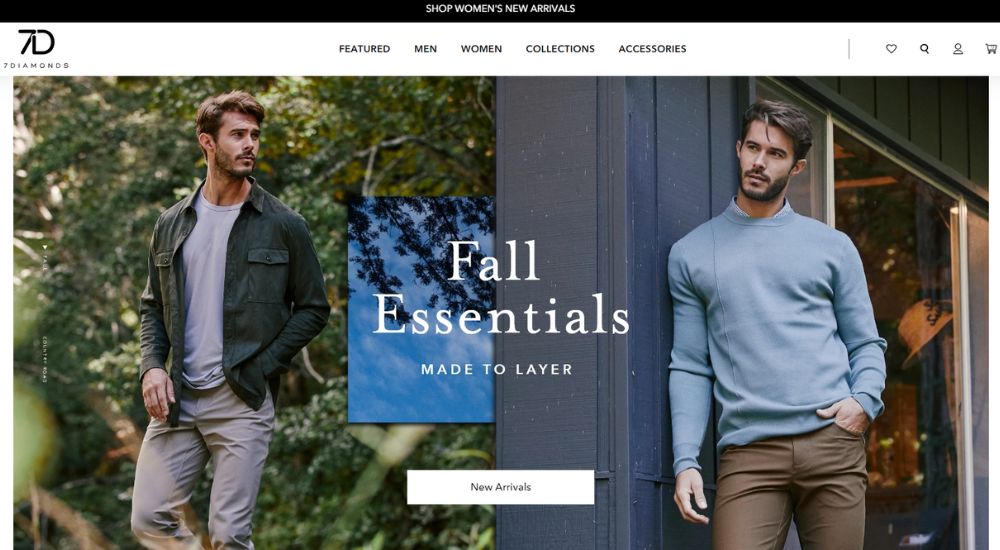
5. 7 Diamanti

Sia per gli uomini che per le donne, 7 Diamonds è un fantastico negozio di moda. Nelle pagine di elenco dei prodotti, ha una raccolta di foto eccezionale, completa e diversificata che aiuta ad attirare i clienti. Il sito ha una meravigliosa selezione di grandi immagini straordinarie che si collegano a diverse aree del contenuto del sito.
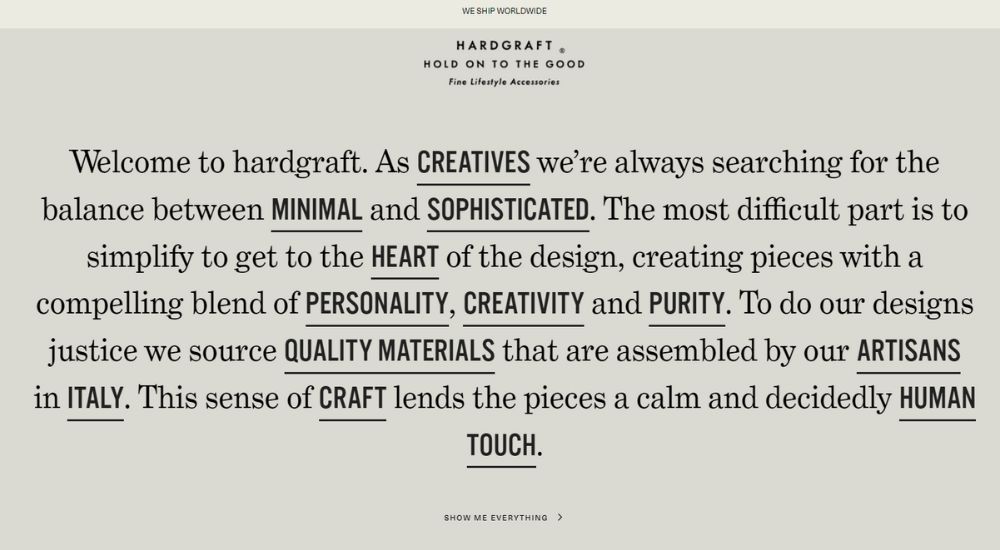
6. Innesto duro

Hard Graft è un marchio di accessori per lo stile di vita che ha realizzato un eccellente sito Web elegante. La fotografia del prodotto è di prim'ordine e l'esperienza dell'utente durante la navigazione nella galleria dei prodotti è deliziosa. Quando acquisti accessori per lo stile di vita, il negozio offre una grande varietà di prodotti e offre un'esperienza meravigliosa.
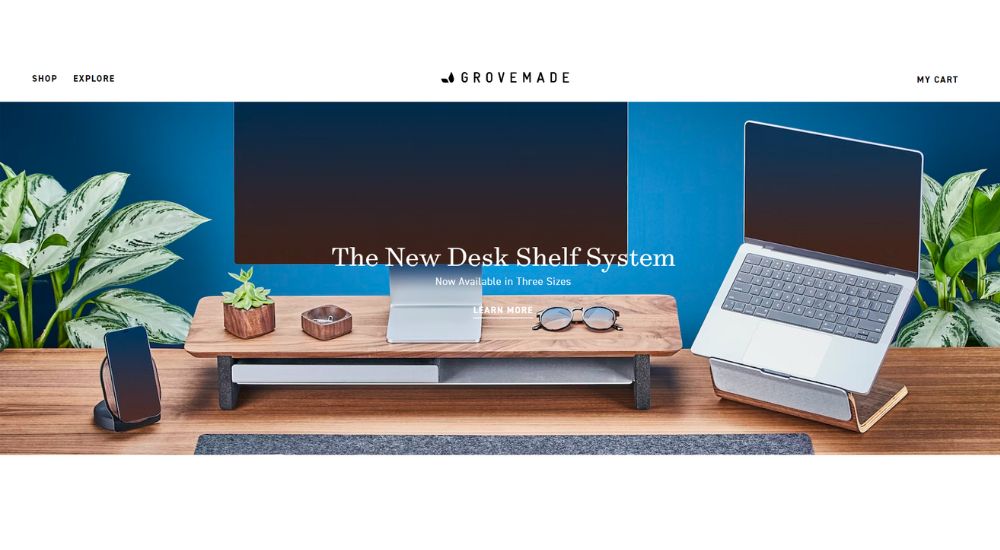
7. Fatto nel bosco

Grovemade è un'azienda che vende articoli di artigianato in legno. Ha immagini ben realizzate, semplici ma efficaci, che mostrano i prodotti in tutto il loro splendore senza strafare. L'uso di luci e ombre è particolarmente efficace nel creare un senso di profondità e realismo. Inoltre, l'uso dello spazio bianco fornisce un aspetto pulito e organizzato che migliora l'aspetto estetico generale del sito.

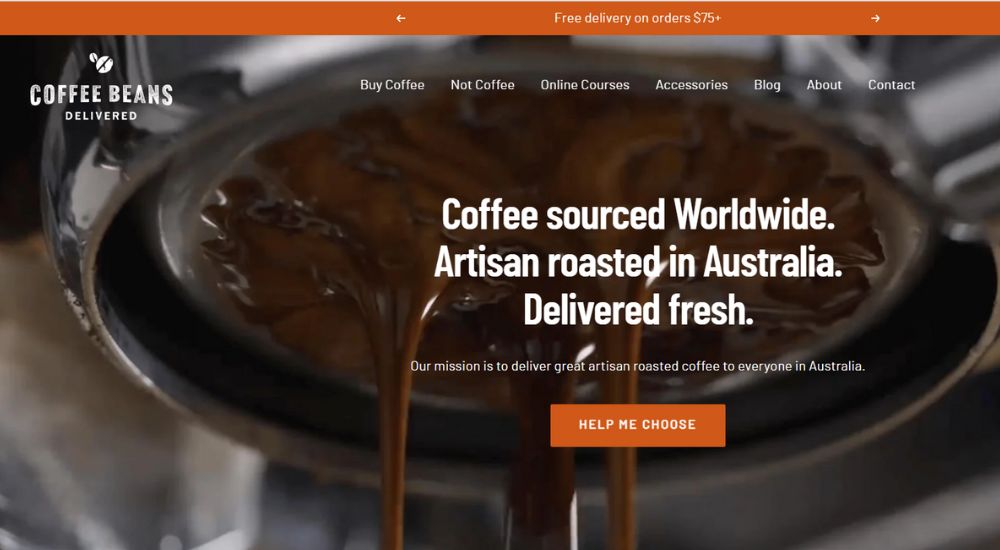
8. Chicchi di caffè consegnati

Su questo sito puoi acquistare caffè in grani da tutto il mondo. Il sito Web offre una vasta selezione di diversi tipi di chicchi di caffè e i prezzi sono davvero convenienti. Il negozio ha un'ottima selezione di siti Web con sfumature di marrone, nero e arancione che ti faranno sbavare. Le ricche immagini su questi sono perfette per mostrare il tuo stile unico. Inoltre, sono fantastici su qualsiasi dispositivo: desktop, laptop, tablet o telefono.
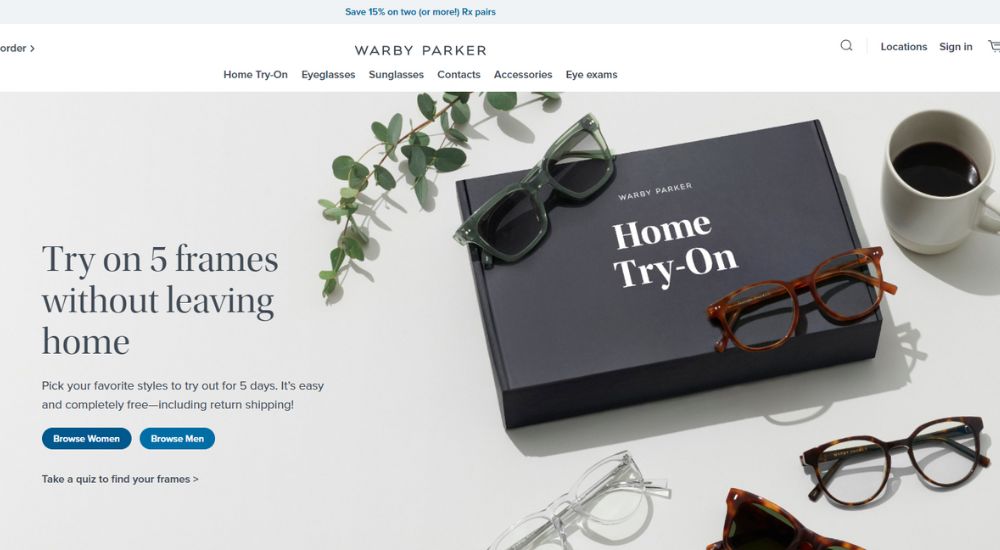
9. Warby Parker

Warby Parker è un negozio di occhiali che vende occhiali eleganti e moderni. Il sito Web di Warby Parker è progettato in modo molto semplice, con un design minimalista che lo fa risaltare. L'approccio è semplice e diretto, rendendo facile trovare ciò che stai cercando. L'aspetto del sito Web è elegante ed elegante, facendoti sembrare alla moda come il marchio!
10. Esenzia

Esenzzia produce colonie a prezzi accessibili ed è un marchio di profumeria di alta qualità. Il loro sito Web ha un potenziale fresco e illimitato che non può essere replicato. Con molto spazio bianco per offrire un'esperienza di navigazione pulita e ordinata, il design è semplice ma elegante.
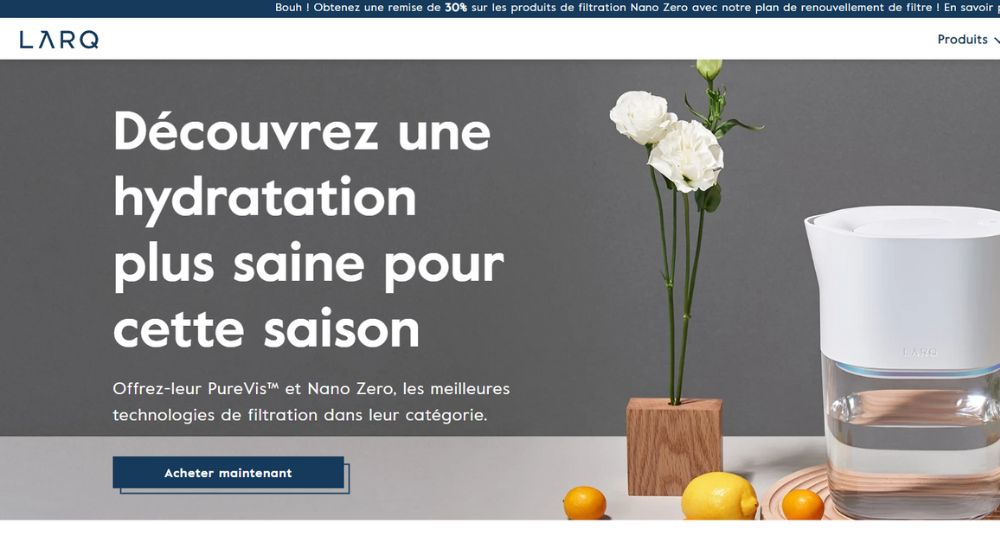
11. Laq

LARQ è un ottimo rivenditore di bottiglie d'acqua riutilizzabili che utilizza un copywriting straordinario, immagini e animazioni di prodotti accattivanti e un calcolatore interattivo dei rifiuti di plastica per attirare i clienti. La loro copia è perfetta e sanno davvero come catturare l'attenzione delle persone. Tutto ciò che riguarda il loro sito Web è elegante e moderno, rendendo facile la navigazione per le persone. Hanno anche ottime caratteristiche del prodotto a blocchi di colore che si distinguono davvero.
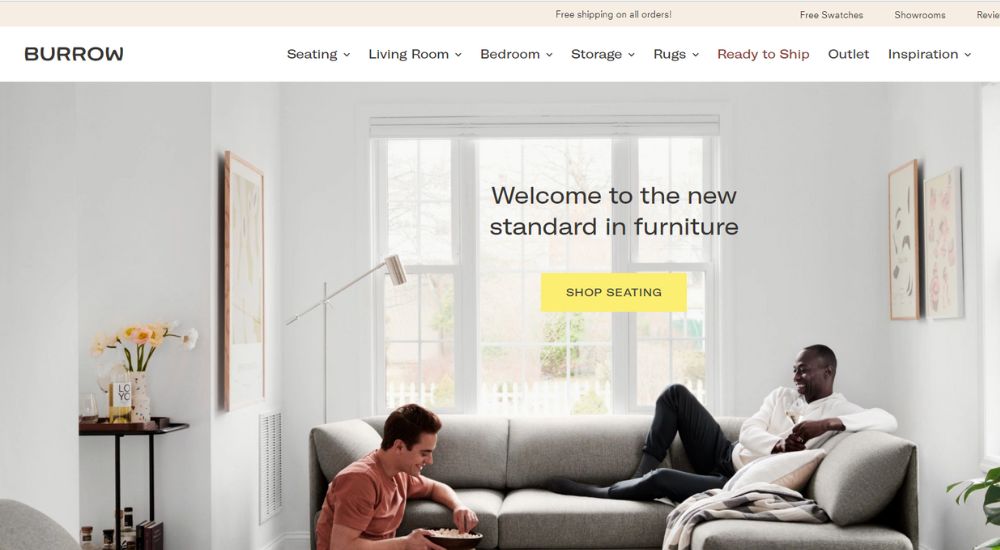
12. Tana

Burrow è un rivenditore di mobili modulari specializzato nella progettazione e installazione di mobili su misura nelle case delle persone. Il marchio ritiene che il suo design modulare renda facile per i clienti personalizzare i propri mobili in base alle proprie esigenze e che ciò offra loro una proposta di valore unica. Hanno un video sulla home page che dimostra quanto sia facile installare mobili personalizzati nella tua casa. Combinano anche le foto dei prodotti con le foto dello stile di vita sulla loro home page, mostrando i diversi modi in cui i loro design modulari possono essere personalizzati per la giusta misura. Infine, forniscono un'immagine di uno dei loro ultimi progetti nella tua casa, così puoi avere un'idea di cosa si tratta.
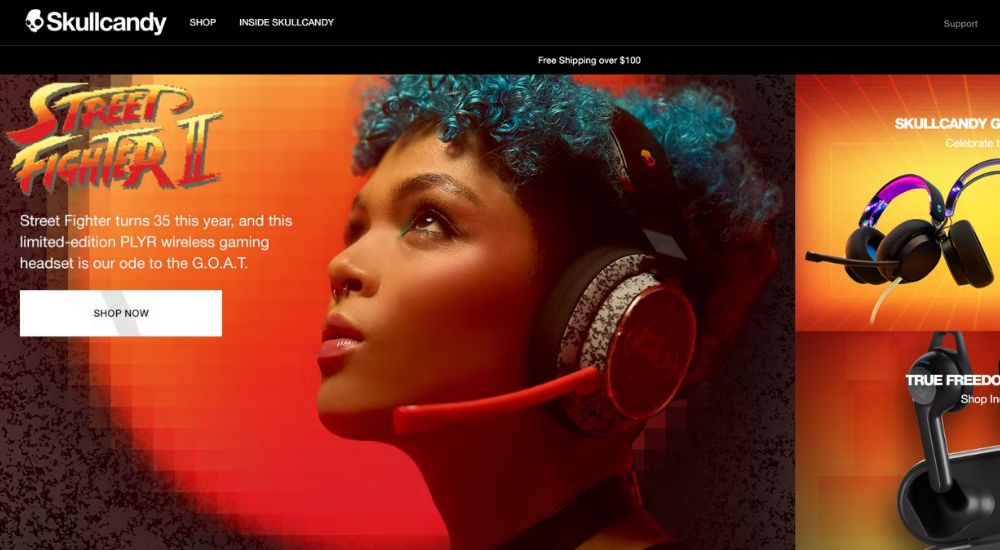
13. Caramella di teschio

Skullcandy è un noto marchio audio che offre una varietà di articoli di alta qualità. Hanno deciso di costruire il loro sito Web in una combinazione di colori sontuosa e brillante per distinguersi dalla massa. Di conseguenza, il sito ha un aspetto elegante e di fascia alta, ideale per chiunque voglia credere di spendere i propri sudati guadagni per qualcosa di speciale. La sezione delle specifiche fornisce tutte le informazioni di cui hai bisogno su ciascun prodotto e il sito è facile da scoprire e rivedere in dettaglio.
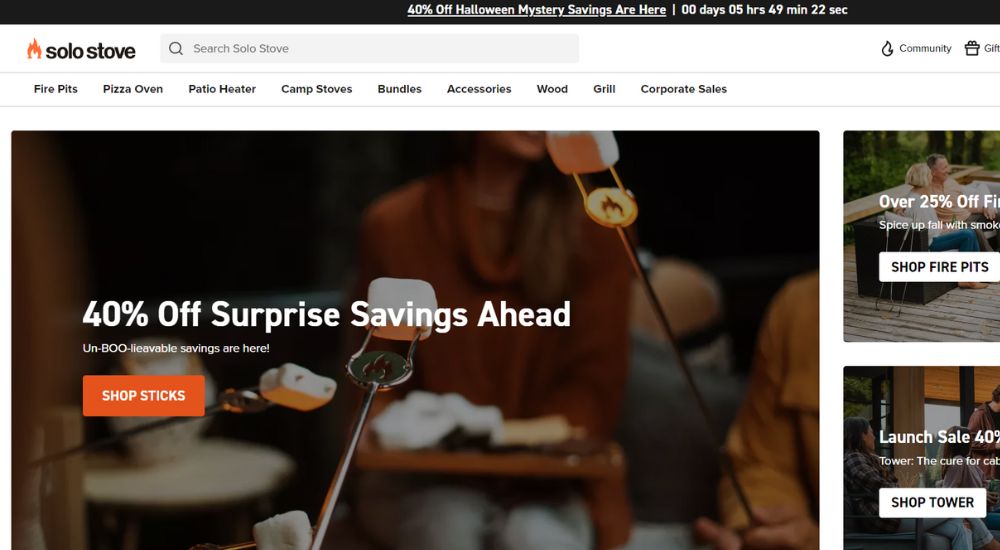
14. Fornello singolo

L'uso dell'iconografia nell'eCommerce è esemplificato dalla Stufa Solo. Non solo hanno icone univoche per ogni classe di prodotto, ma includono anche video di istruzioni, immagini e sezioni di domande frequenti che ne descrivono le caratteristiche chiave. Senza dover scorrere un lungo elenco di testo, questo rende semplice per i consumatori comprendere l'articolo e individuare i dati desiderati.
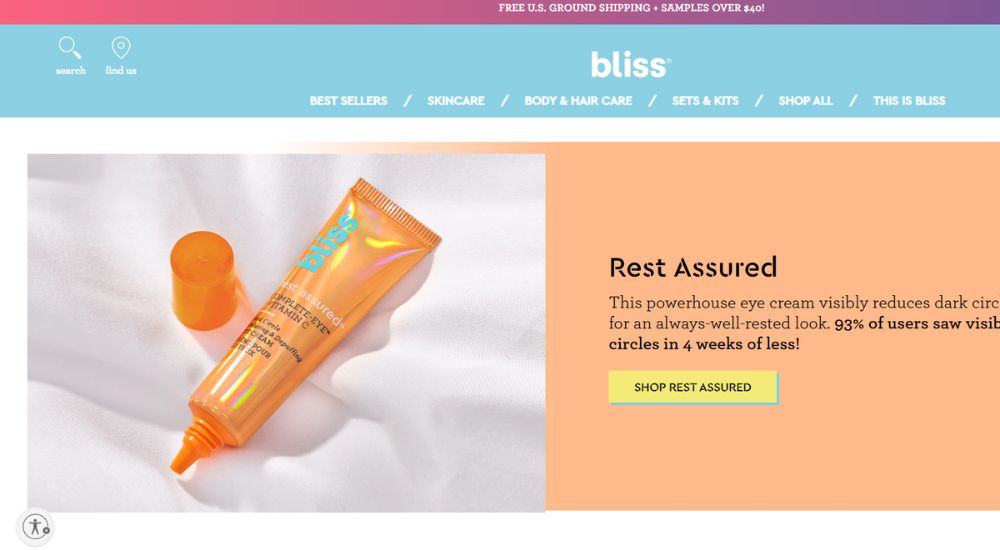
15. Beatitudine

Il rosa millenario, il celeste e il giallo della Gen Z sono i tre colori primari utilizzati dal sito web di Bliss. L'intenzione è di farti sentire come se stessi conversando sulla tua routine di cura della pelle con il tuo amico più caro. Vogliono che tu sia in grado di individuare ciò che stai cercando in modo rapido e semplice sul loro sito Web, senza essere sopraffatto o confuso.
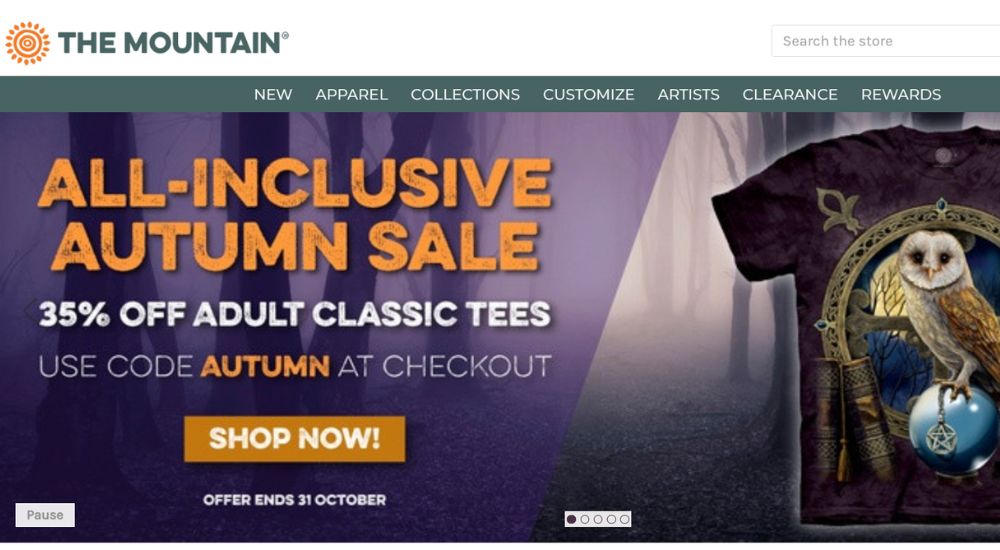
16. La montagna

Bliss offre ai consumatori un modo semplice per sfogliare numerose categorie di prodotti e ottenere informazioni sulla spedizione e potenziali ritardi. Bellezza, salute, cibo, casa e stile di vita sono le quattro categorie di prodotti principali. Bliss include ogni mese promozioni e offerte speciali che attireranno sicuramente l'attenzione dei consumatori. Sul sito, inoltre, compare un banner di servizio che informa i consumatori sulle condizioni di spedizione ed eventuali ritardi. Bliss è un semplice sito di eCommerce che utilizza un design piatto che fornisce agli utenti un'abbondanza di dati utili.
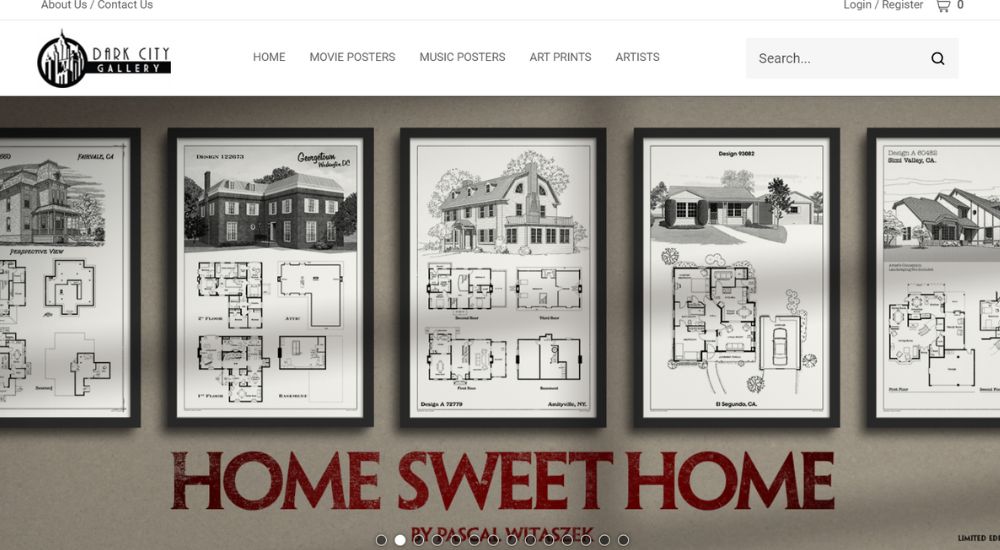
17. Galleria della città oscura

Dark City Gallery è un ottimo posto per vendere stampe e poster. Il loro sito Web di e-commerce utilizza un design piatto, che li rende attraenti e facili da navigare. Inoltre, i loro prezzi sono molto competitivi, quindi sarai in grado di guadagnare un sacco di soldi con le tue stampe e poster.
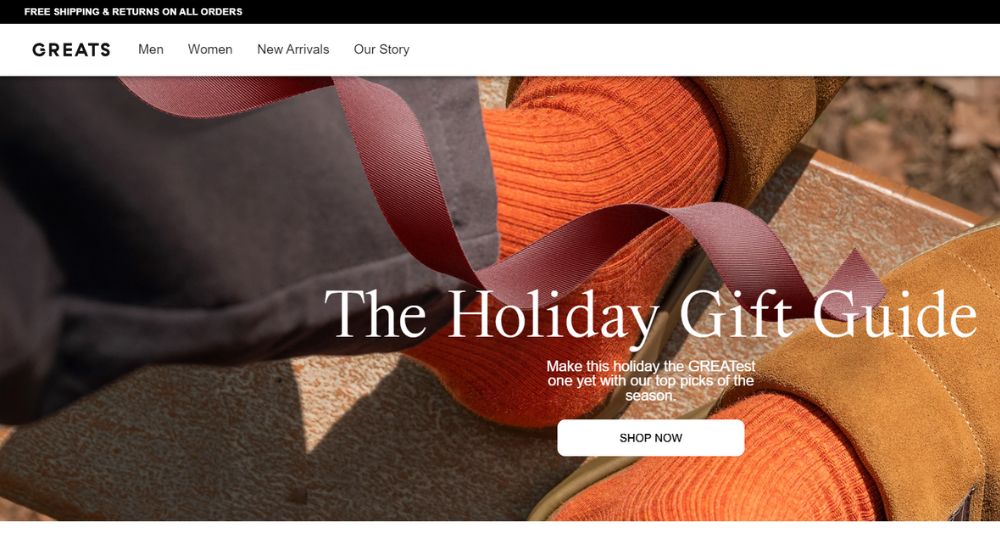
18. Grandi

Greats è specializzato in scarpe firmate di fascia alta e le foto dei loro prodotti sono in genere tra le più grandi che vedrai, il che le rende ideali per un sito di e-commerce con meno prodotti da vendere.
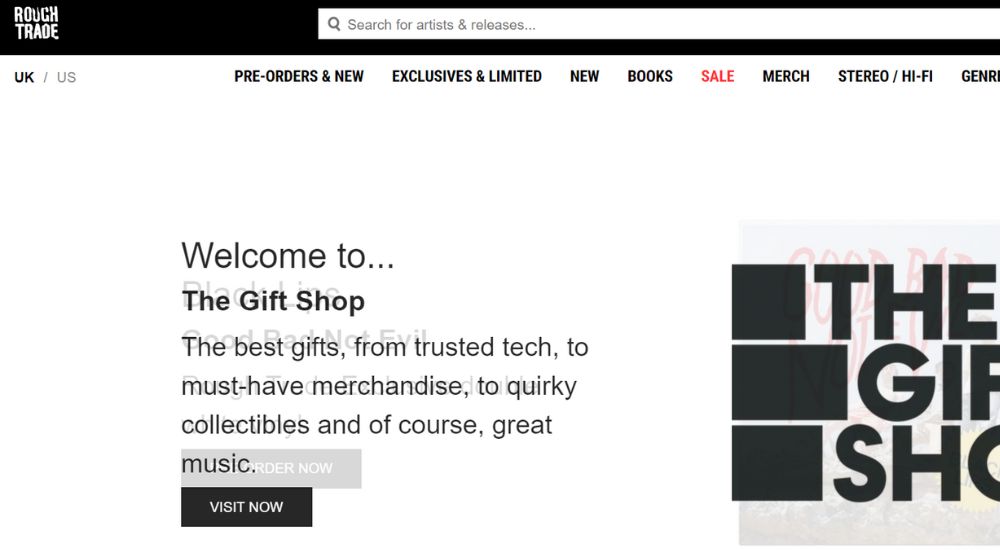
19. Commercio grezzo

Se sei un amante della musica, non c'è motivo per non dare un'occhiata a Rough Trade. Questo negozio di dischi è pieno di tutti i tipi di dischi in vinile, CD e altro merchandising musicale e ha tutto ciò che potresti desiderare o di cui hai bisogno. Inoltre, Rough Trade è uno dei negozi più attenti al design che abbia mai visto. Non solo ha un incredibile strumento per la lista dei desideri che ti consente di sfogliare facilmente gli articoli desiderati, ma la funzione di ricerca è anche incredibilmente potente. Puoi filtrare per genere o artista e persino trovare album o brani specifici che stai cercando.
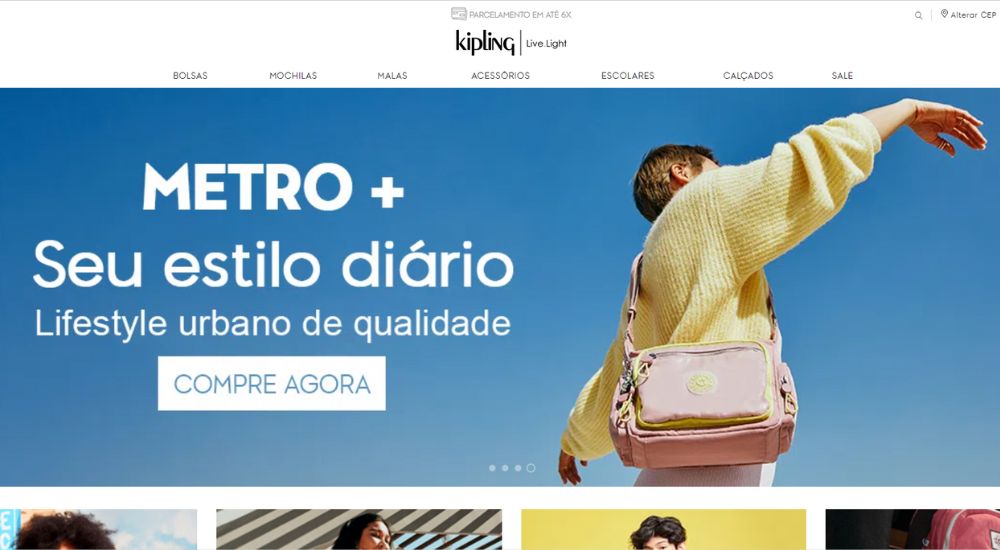
20. Kipling

Kipling è un noto e popolare marchio specializzato nel trasporto di borse. È noto per i suoi colori rilassanti, la tipografia semplice, le immagini audaci e lo scorrimento orizzontale. Tutti questi elementi lavorano insieme per creare una combinazione perfetta che piace a un'ampia gamma di persone. Il suo negozio è un ottimo esempio di design piatto per un sito Web di eCommerce.
Incartare
Come puoi vedere, il design piatto è diventato la nuova tendenza nei siti di eCommerce. La semplicità e l'eleganza di questo design sono ciò che attrae molte persone. Puoi usare questi esempi anche per dare un nuovo look al tuo sito web!
Nel caso te lo stia chiedendo, non è necessario ricominciare da zero con un design piatto: prova solo alcuni di questi eccellenti esempi.
Puoi leggere di più sul blog di Tigren per informazioni più utili come questa. Il nostro team fornisce continuamente nuove informazioni e consigli utili a coloro che desiderano avere successo nell'enorme settore dell'e-commerce e hanno una notevole esperienza in materia. Dalle tecniche di marketing online ai suggerimenti per lo sviluppo di software, i nostri articoli coprono un'ampia gamma di argomenti relativi all'e-commerce.
Quando si tratta di problemi con i tuoi siti di eCommerce, puoi fidarti di noi. Siamo sempre felici di aiutare come un team di esperti di sviluppo di eCommerce.

Leggi di più:
10 migliori soluzioni per il carrello della spesa per la tua azienda
Le 10 migliori piattaforme di e-commerce all'ingrosso
E-commerce globale nel 2022: statistiche, tendenze e crescita
