Come ottimizzare la struttura del sito e-commerce: 6 best practices
Pubblicato: 2022-06-10Il tuo successo nelle classifiche di ricerca dipende da molti fattori, i più significativi tra i quali sono i link e la qualità dei contenuti. Ma affinché i motori di ricerca siano in grado di valutare la qualità e l'autorevolezza del tuo sito di e-commerce, deve essere facile da usare e ben strutturato.
Per l'e-commerce, la struttura del sito web definisce come i clienti interagiranno con il negozio e come i motori di ricerca accederanno ai suoi contenuti. Ecco perché è essenziale costruire una struttura solida e ottimizzarla dal punto di vista dell'utente e della SEO.
In questo post, tratteremo gli aspetti X che ti aiuteranno a perfezionare la struttura del tuo sito e ottimizzare il tuo negozio.
1. Cluster di parole chiave
Per costruire la struttura del tuo negozio, devi guardare il tuo catalogo e scegliere come target le parole chiave che utilizzerai per attirare i clienti.
Prendi l'elenco delle tue parole chiave di destinazione (se non ne hai una, conduci prima la ricerca per parole chiave) e dividila in gruppi in base ai criteri che ritieni utili.
Ad esempio, un negozio che vende tende potrebbe avere gruppi in base al materiale ("tende di lino", "tende di velluto" ecc.), allo stile ("tende con mantovane", "tende a pannelli") o al colore ("tende bianche, " "tende blu", ecc.). Avere questi cluster aiuterà a coprire tutte le diverse varianti di parole chiave e progettare utili opzioni di filtro (in modo che i clienti possano filtrare i risultati per materiale, stile, colore, ecc.).
Se stai solo avviando un negozio, tale raggruppamento di parole chiave ti fornirà la comprensione di quali sezioni principali dovresti avere nel menu, cosa puoi includere come sottosezioni e cosa usare come filtri di ricerca.
Se gestisci già un sito, il clustering di parole chiave potrebbe aiutarti a perfezionare la tua navigazione e-commerce.
2. Una corretta navigazione nell'e-commerce è tutto
Una volta che sai quali sono le tue categorie e sottocategorie, dovresti progettare un menu intuitivo che contenga i termini più cercati. Puoi avere un menu nella parte superiore della pagina o sul lato e impostarne un comportamento diverso: può visualizzare le categorie con il passaggio del mouse o con un clic.
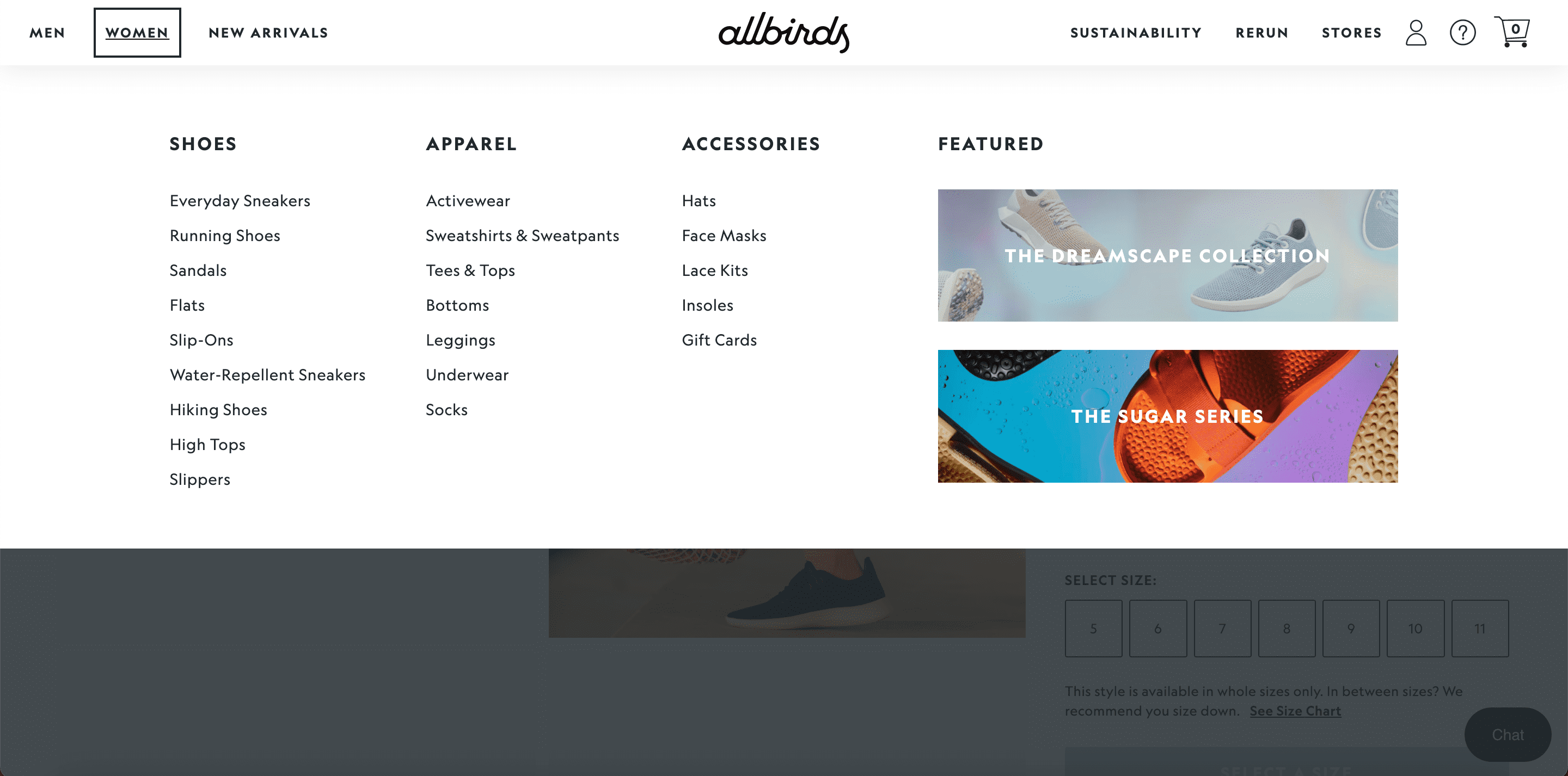
Ecco un esempio di barra dei menu di intestazione:

Sembra pulito e ha solo tre sezioni: per uomini, donne e nuovi arrivi. Quando un cliente fa clic su una delle sezioni, vede un elenco completo delle categorie di prodotti più popolari e delle collezioni in evidenza.
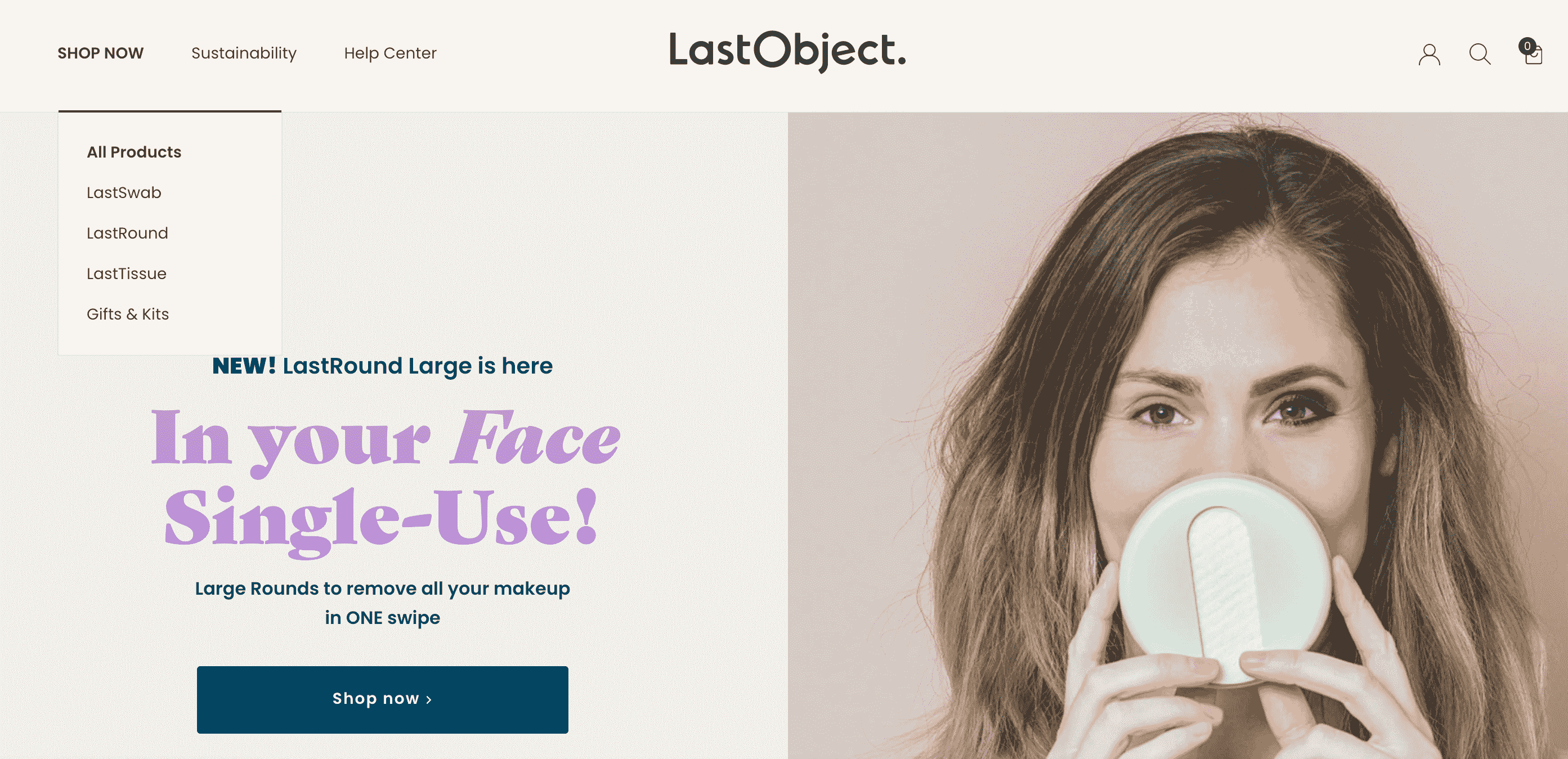
A volte, i negozi non hanno bisogno di molti elementi nel menu (se vendono solo diversi tipi di prodotti e non hanno una struttura del sito Web di e-commerce a più livelli). Ecco come potrebbe essere un menu super breve e semplice:

Oltre a un menu, dovresti pensare ad altri elementi di navigazione che sono cruciali per l'esperienza dell'utente:
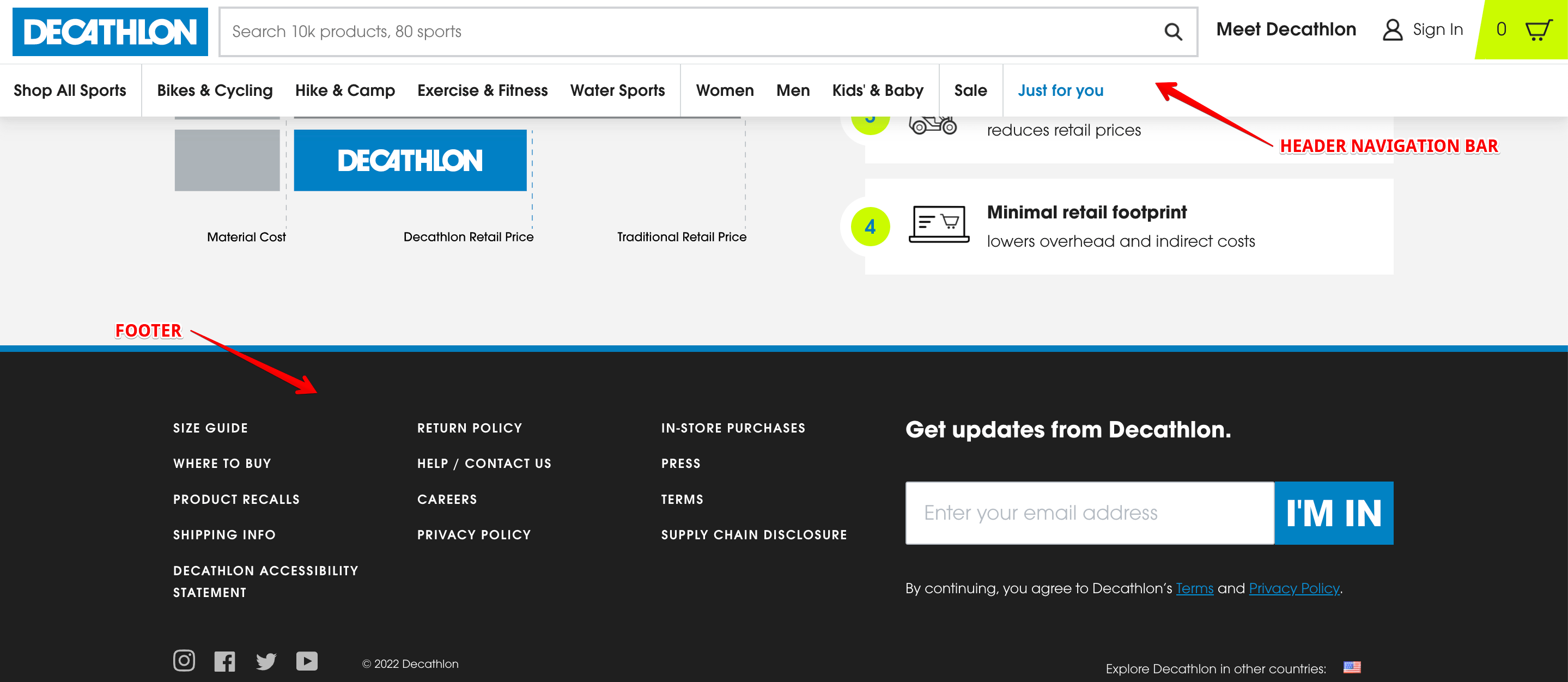
- Intestazione e piè di pagina.
Oltre alla navigazione del menu inclusa nell'intestazione, puoi inserire altri collegamenti importanti lì: informazioni sulla spedizione, politica di restituzione, negozio della tua azienda, ecc. Di solito, un'intestazione presenta anche l'icona del carrello e il pulsante di accesso.
Nel piè di pagina puoi inserire i dettagli di contatto, le informazioni sulla spedizione e sui resi (sta a te includerlo in un piè di pagina o in un'intestazione), posizioni dei negozi offline, guide alle taglie, istruzioni per la cura, ecc., qualunque cosa abbia senso per i tuoi affari.

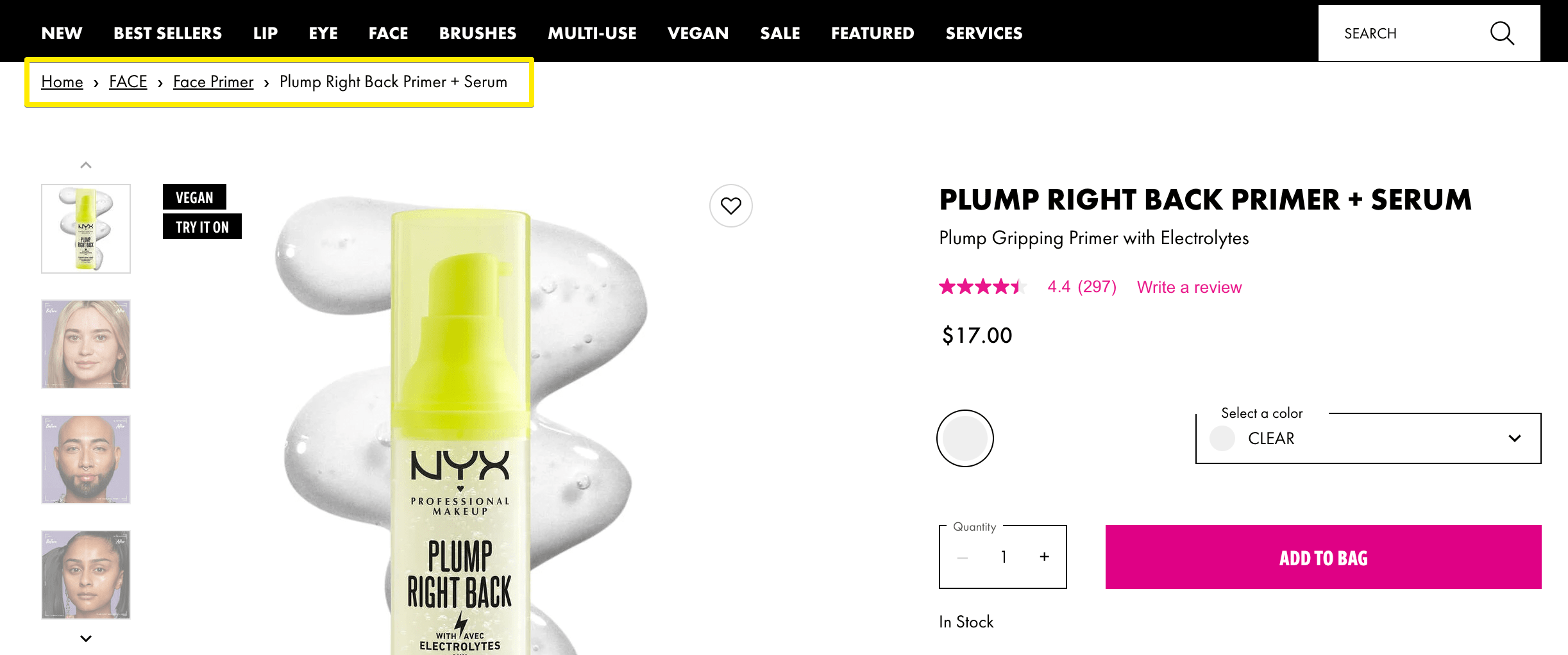
- Briciole di pane.
La navigazione breadcrumb facilita il passaggio del cliente tra le categorie e le pagine dei prodotti. È un elenco di collegamenti che rappresenta il percorso di una determinata pagina.
Ad esempio, quando un cliente arriva su una pagina di un prodotto primer in un negozio di cosmetici, i breadcrumb mostreranno il percorso dalla home page alla sezione per la cura del viso alla sottosezione del primer e al prodotto particolare:

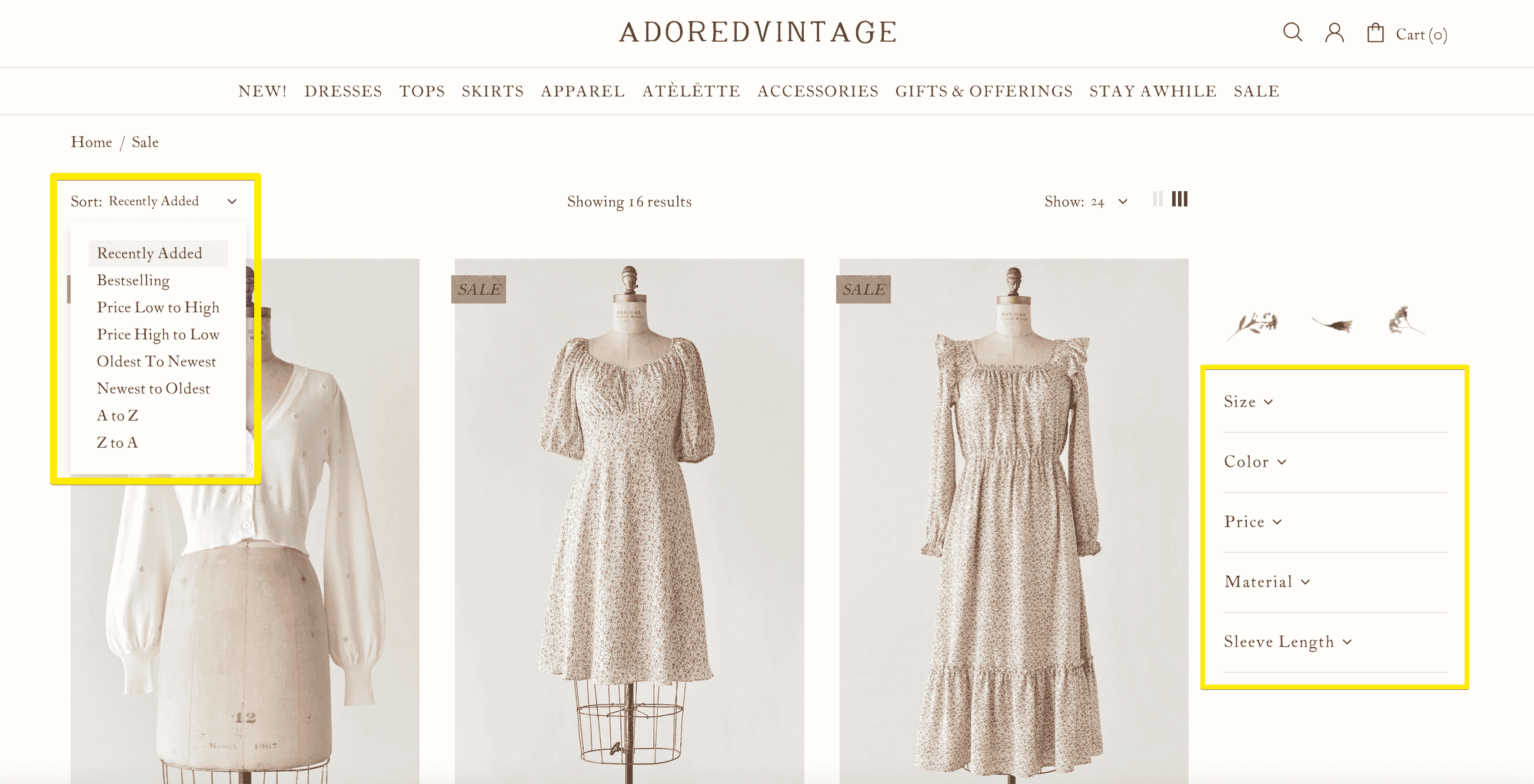
- Opzioni di ordinamento e filtraggio.
Tutti gli aspetti dei prodotti del tuo negozio che le persone cercano possono essere incorporati nella navigazione dei filtri dell'e-commerce: sesso, taglia, materiale, colore, ecc. Rendi facile per gli utenti vedere e combinare quei filtri e, soprattutto, fornire una funzione di ordinamento in modo che i clienti possano ordinare i prodotti per prezzo, recente o altri parametri.

Suggerimento bonus: pensa all'ordine in cui mostrare i tuoi prodotti prima che un visitatore applichi filtri. Dovresti mettere i tuoi articoli più venduti, promozionali o stagionali in cima alla lista, mentre è meglio nascondere i prodotti esauriti o metterli in fondo. App come Nada (per Shopify) possono aiutarti ad automatizzarlo.
3. L'importanza di una mappa del sito
Per aiutare i motori di ricerca a scoprire tutte le tue pagine e comprendere la struttura del tuo negozio, dovresti avere una mappa del sito formattata correttamente e inviarla a Google.
Molti costruttori di siti di e-commerce, come Shopify, creano e aggiornano automaticamente i file della mappa del sito. È sia buono che cattivo: buono perché elimina i tipici errori di formattazione e cattivo perché non ti dà abbastanza flessibilità per gestire quali link includere nella mappa del sito. Puoi saperne di più su come trovarlo, modificarlo e inviarlo dal nostro post su Shopify Sitemaps.
Ecco le tue principali considerazioni su un file Sitemap:

- La tua mappa del sito dovrebbe includere tutte le pagine che desideri siano indicizzate (in modo che possano apparire nei risultati di ricerca).
- Le pagine in una mappa del sito non devono essere bloccate dall'indicizzazione in robots.txt o dal tag meta robots. Se blocchi determinate pagine, non includerle nel file della mappa del sito.
- Se il tuo negozio ha troppe pagine, ha senso creare mappe del sito separate e inserire collegamenti a tutte loro nel file generale della mappa del sito.
- Ha anche senso creare una mappa del sito separata per le immagini .
4. Cancella la struttura dell'URL
La struttura dell'URL del tuo negozio dovrebbe rappresentare la tua gerarchia generale. Dovrebbe seguire un percorso dalla homepage a una categoria fino a un particolare prodotto.
Il livello di controllo che hai su questo dipende dal tuo CMS. Ad esempio, la struttura dell'URL di Shopify non ti offre molta flessibilità e potrebbe creare lunghi slug non necessari (lo slug è la parte finale dell'URL). Segue sempre una gerarchia di raccolte e pagine. Quindi, se crei una collezione per mettere in evidenza gli articoli in saldo, non verrà mostrata da yourstore.com/sale ma avrà l'URL di yourstore.com/collections/sale. Oppure, se hai una pagina di contatto, non verrà mostrata da yourstore.com/contacts ma avrà l'URL di yourstore.com/pages/contacts.
Affinché gli URL siano SEO-friendly, dovrebbero essere:
- Il più breve possibile. L'URL come yourstore.com/collections/sale/products/feminine-red-ditsy-floral-spring-midi-dress non è così buono. Il migliore sarebbe yourstore.com/sale/red-floral-midi-dress.
- Privo di simboli e preposizioni aggiuntivi. yourstore.com/products/folding-chair-for-camping-mh500-173601 non è così buono. Invece, usa yourstore.com/products/camping-folding-chair.
5. E le immagini?
È anche importante utilizzare nomi descrittivi per i file di immagine nel tuo negozio. Dovrebbero rivelare il contenuto dell'immagine in modo chiaro e leggibile.
Se disponi di una fotografia del prodotto personalizzata, i file potrebbero avere nomi di fotocamera predefiniti come "IMG_124". Dovresti rinominarli per illustrare ciò che viene mostrato nell'immagine, ad esempio "maglione natalizio rosso".
Con i CMS di e-commerce, potresti avere alcune limitazioni quando si tratta di nomi di file. Ad esempio, quando hai caricato immagini su Shopify, i loro nomi non possono essere modificati. Se hai nomi di file disordinati, l'unico metodo per cambiarlo sarebbe ricaricare i file ancora una volta, con i nomi corretti prima di inserirli su Shopify.
6. Non dimenticare il collegamento interno
Quando ti colleghi alle tue pagine da altre pagine, rafforzi la struttura del tuo negozio e aiuti i motori di ricerca a valutarla. Evita di avere pagine orfane che non hanno collegamenti che puntano a loro o pagine senza uscita che non si collegano a nient'altro sul sito web.
Tuttavia, non ha senso collegare per il bene del collegamento, quindi prendi in considerazione le seguenti regole:
- Inserisci link interni rilevanti. Naturalmente, le pagine della tua collezione conterranno collegamenti a prodotti, ma cosa puoi fare oltre a questo? Scrivere post sul blog può essere un modo potente e naturale per supportare il tuo negozio con collegamenti interni. Se vendi attrezzi da palestra, ad esempio, scrivi articoli su diversi tipi di allenamento e promuovi lì prodotti pertinenti.
- Usa testi di ancoraggio descrittivi. Il testo in cui inserisci il collegamento (testo di ancoraggio) dovrebbe essere chiaro e informativo. Ad esempio, invece di collegare l'intera frase "sedie da campeggio ultracompatte e leggere", usa solo "sedie da campeggio".
- Collegati al tuo contenuto fondamentale. Definisci quali sono le tue pagine più importanti e rendile il più facilmente accessibili possibile. Ad esempio, le offerte stagionali o le promozioni speciali dovrebbero essere integrate nell'intestazione o nella barra laterale in modo che siano visibili al primo sguardo.
- Segui la regola dei tre clic. Idealmente, qualsiasi pagina del tuo negozio dovrebbe essere accessibile in non più di tre clic. Questa potrebbe essere una sfida se disponi di un ampio catalogo, ma elementi di navigazione come i breadcrumb ti aiuteranno a gestirlo.
- Non usare nofollow . In precedenza, il valore nofollow dell'attributo rel veniva utilizzato per distribuire il link juice e dare più potere alle pagine scelte: la pagina contrassegnata con nofollow avrebbe ceduto il suo potere ad altre pagine. Ma ora questo valore spreca solo il succo del collegamento, quindi non è consigliabile utilizzarlo.
Ottimizza la struttura del tuo sito a tuo agio
Se segui tutte le migliori pratiche che abbiamo menzionato e ti avvicini alla struttura del tuo negozio per quanto riguarda la sua nicchia e i suoi contenuti, stai garantendo ai tuoi visitatori un'esperienza eccezionale e un modo semplice per trovare ciò di cui hanno bisogno. Inoltre, stai stabilendo una solida presenza di ricerca.
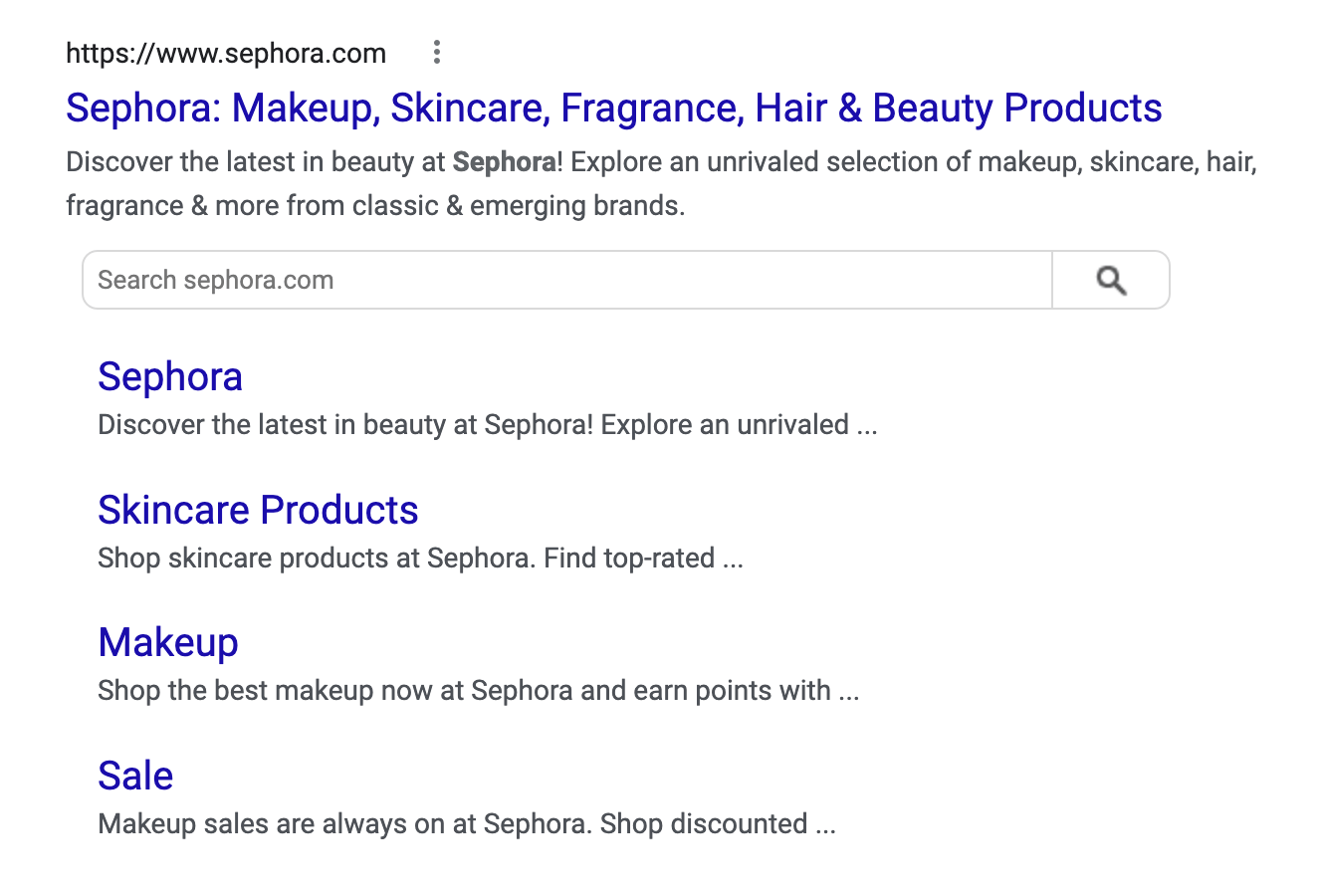
Suggerimento bonus: puoi verificare se i motori di ricerca comprendono abbastanza bene la struttura del tuo sito di e-commerce osservando come appare il tuo negozio tra i risultati. Se disponi di sitelink pertinenti (il che significa che il tuo snippet di ricerca include le sezioni più popolari e possibilmente una barra di ricerca), congratulazioni, la navigazione e-commerce e l'esperienza utente che hai creato sono complete sia per i motori di ricerca che per le persone.

Se utilizzi Shopify per gestire il tuo negozio, ci sono alcune limitazioni su come puoi ottimizzare la struttura del tuo sito Shopify. Se stai affrontando alcuni problemi o desideri maggiore flessibilità, puoi utilizzare strumenti come app o plug-in SEO per controllare la navigazione, la struttura degli URL, la mappa del sito e altri aspetti.
Per ulteriori informazioni sulla SEO, consulta la nostra guida all'ottimizzazione dei motori di ricerca di Shopify.
