Best practice per il checkout dell'e-commerce da considerare per aumentare le conversioni
Pubblicato: 2020-03-05
Il numero totale di persone che accedono alla tua esperienza di pagamento e-commerce rispetto a quelle che effettivamente completano l'acquisto è una metrica molto importante. Presumibilmente, non stai più convincendo i visitatori che hai qualcosa che vogliono. Li stai solo convincendo a procedere con l'acquisto.
Ora, è importante notare che un numero significativo di persone che vanno al carrello NON sono pronte per l'acquisto:
- Alcuni di loro vanno al carrello per controllare i tuoi prezzi con cose come la spedizione inclusa, per confrontare i costi totali con i prezzi di altri siti.
- Alcuni visitatori vogliono solo che l'articolo venga salvato nel carrello, con una frazione di quei visitatori in attesa di ricevere abbastanza articoli per la spedizione gratuita.
- Alcuni vogliono conoscere il tempo di spedizione stimato e stanno controllando se dovrebbero impegnarsi per l'acquisto.
Devi ottimizzare la tua esperienza di pagamento e-commerce per entrambi i tipi di visitatori: quelli che sono disposti a premere subito il grilletto e quelli che possono essere convinti a fare il check-out in un secondo momento.
Per fare ciò, è necessario creare fiducia e far sentire l'utente a proprio agio, rendere il processo di pagamento il più efficiente e agevole possibile e imparare a utilizzare le tattiche di remarketing quando necessario.
Immergiamoci.
1. Consenti il check-out degli ospiti
Un modo infallibile per perdere vendite è rendere obbligatoria la registrazione.
Solo perché qualcuno intende acquistare da te non significa che sarà necessariamente disposto a registrarsi sul tuo sito.
- Potrebbero essere acquirenti occasionali senza alcuna intenzione di tornare.
- Potrebbero non gradire impostare nomi utente e password.
- Potrebbero presumere che registrarsi significhi ricevere e-mail da te e potrebbero non volerlo.
Non puoi far saltare gli utenti attraverso ulteriori cerchi per acquistare da te e aspettarsi tassi di conversione elevati. Obbligare gli utenti a registrarsi significa aggiungere passaggi non necessari e, in definitiva, aumentare le possibilità che qualcosa vada storto prima che l'utente possa completare l'acquisto.
Puoi ridurre l'attrito consentendo il check-out degli ospiti.
Un buon esempio di questo è Shoes.com. Il sito consente agli utenti di effettuare il checkout senza registrarsi, comunicando al contempo che se l'utente desidera creare un account in un secondo momento, può farlo anche loro. Il sito stabilisce anche fiducia e credibilità etichettando la sezione di accesso come "Cliente di ritorno", che dice ai potenziali clienti che altre persone acquistano più e più volte da questo sito:

Consentire il checkout degli ospiti non significa che rinuncerai a convincere le persone a registrarsi per un account. Significa solo che non terrai in ostaggio la transazione.
Puoi comunque chiedere ai visitatori di creare un account evidenziando i vantaggi di averne uno. Assicurati di indicare " Cosa c'è dentro per me? (WIIFM) ” dal punto di vista del cliente. Convinci gli utenti a registrarsi parlando di checkout più rapido e facilità di tracciamento degli ordini. Questi sono i tipi di cose su cui devi concentrarti, piuttosto che accedere alla tua newsletter e ai relativi materiali promozionali, di cui agli utenti potrebbe non interessare molto.
2. Limita le distrazioni
Una delle cose più importanti che puoi fare per ottimizzare il checkout è toglierti di mezzo il tuo utente . Ciò significa che non stai presentando nuove promozioni e hai solo i punti di interazione di cui il visitatore ha assolutamente bisogno.
Prova ad avere un flusso di pagamento con un'intestazione limitata e nessun piè di pagina o almeno presentando un layout con pochissime opzioni di menu . Ridurre al minimo le distrazioni può ridurre l'abbandono del carrello e aumentare le conversioni: questo è un flusso importante da testare e modificare, quindi non hai un secchio che perde.
Detto questo, l'aspetto del checkout dovrebbe generalmente essere lo stesso del sito Web principale . Puoi ridurre il numero di elementi presenti senza modificare il design generale. Se ti allontani troppo dall'aspetto del sito web principale, rischi di far sentire il visitatore come se fosse stato portato altrove. Ciò può erodere la fiducia dei visitatori.
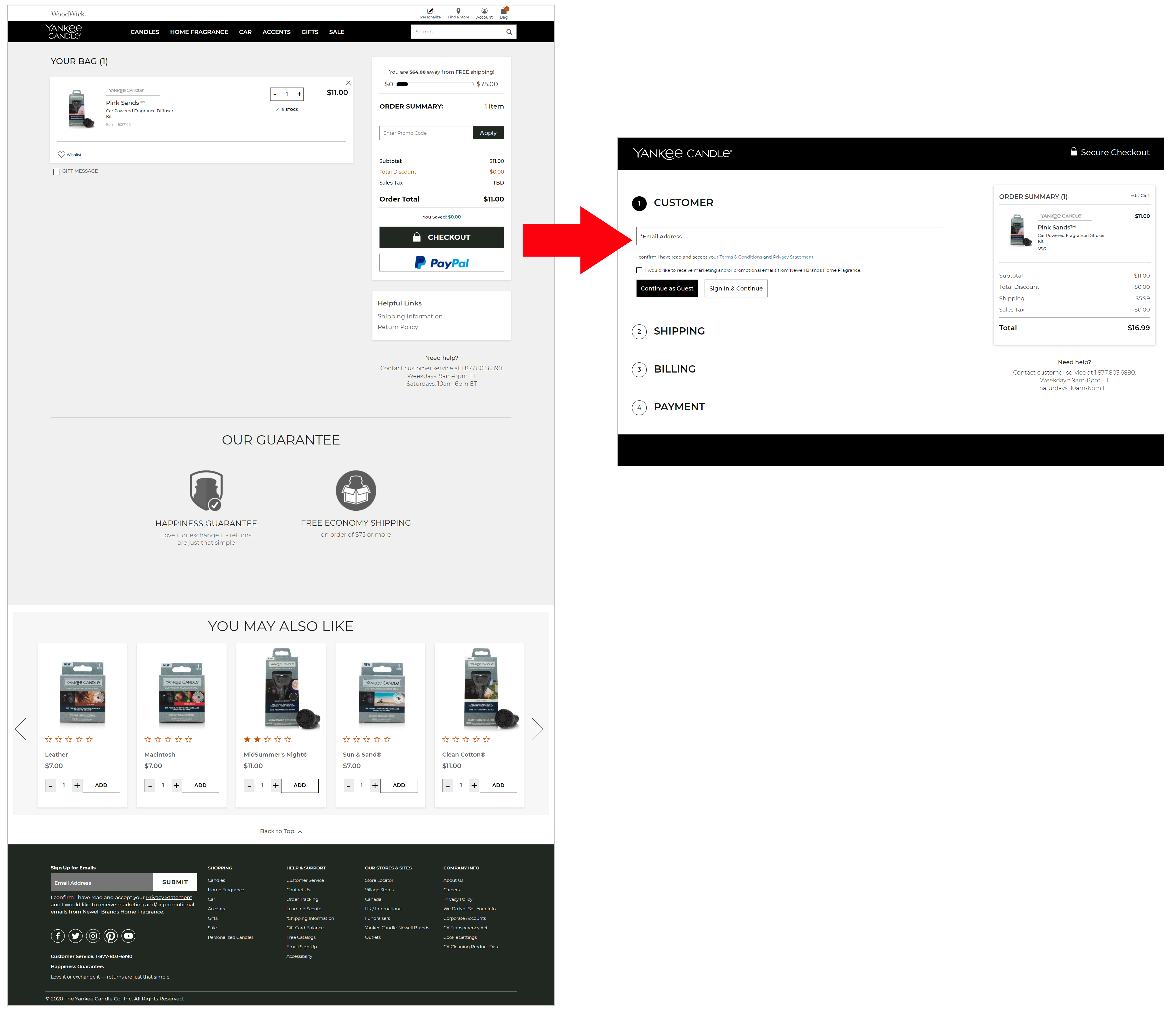
YankeeCandle.com, ad esempio, riduce al minimo le potenziali distrazioni. Il sito rimuove gli elementi di intestazione e piè di pagina durante il checkout, mantenendo l'aspetto del sito Web:

Il disordine visivo e le distrazioni non vanno mai bene da nessuna parte su un sito web. Tuttavia, sono particolarmente dannosi quando l'utente è vicino all'acquisto. Quindi, presta particolare attenzione a ciò che viene visualizzato nelle schermate di pagamento.
3. Imposta le aspettative degli utenti
Far funzionare un'interfaccia di pagamento richiede che gli utenti comprendano alcune cose:
- quanti passi ci sono
- cos'è ogni passo
- cosa farà clic su un pulsante
Devi essere molto deliberato nell'impostare le aspettative degli utenti.
Mostra un indicatore di avanzamento
Mostrare ai visitatori l'intera serie di passaggi, quanto sono lontani e quante schermate rimangono prima che l'acquisto sia completato può essere semplice come avere una barra in alto con i passaggi numerati. Finché il numero di passaggi è ragionevole, far sapere agli utenti qual è il "piano" per arrivare all'acquisto può aiutarli a rimanere fedeli fino alla fine.
Rendi esplicite le etichette
Se le etichette dei pulsanti sono chiare e dirette piuttosto che carine e vaghe, eviterai di creare incertezze e consentirai agli utenti di fare clic con sicurezza.
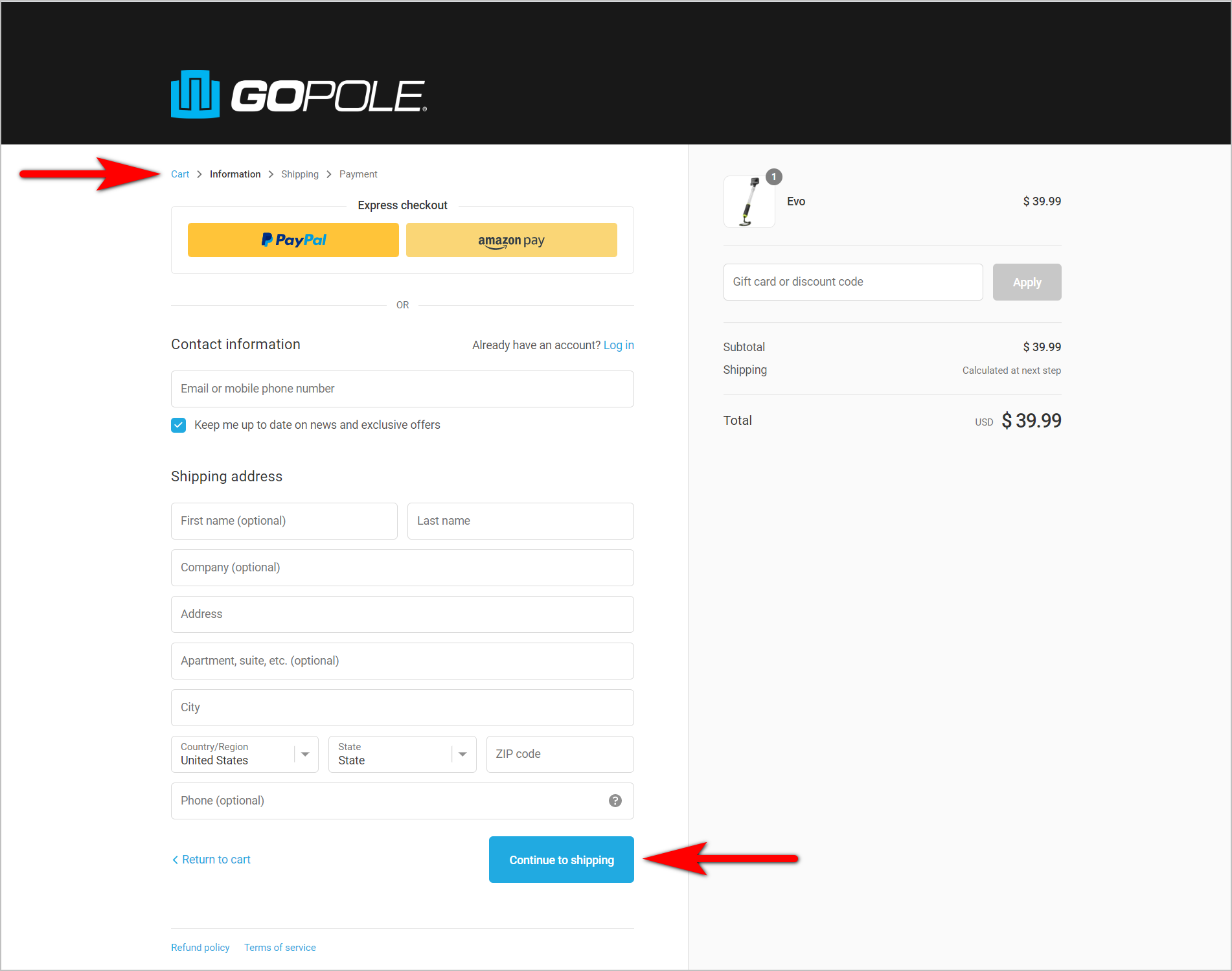
Ad esempio, GoPole.com cerca di orientare i clienti indicando i passaggi di checkout in alto. Sarebbe meglio, tuttavia, se i passaggi avessero maggiore enfasi visiva e se il testo fosse più descrittivo. In questo momento, l'utente è destinato a chiedersi in che modo "Informazioni" sia diverso da "Spedizione".
Il sito è sulla buona strada, tuttavia, per quanto riguarda l'esplicitazione delle etichette dei pulsanti (ad esempio dicendo "Continua con la spedizione", anziché semplicemente "Continua"):

In generale, alle persone piace essere orientate verso le situazioni in cui si trovano. Vogliono sapere a che punto sono nel processo e cosa possono aspettarsi dopo. Assicurati di comunicare queste cose agli utenti durante il checkout. In questo modo, possono anticipare quanto tempo impiegherà il processo per essere completato e se hanno tempo per farlo al momento.
4. Continua a essere persuasivo durante il checkout
Alcuni siti considerano l'inserimento dei visitatori nel carrello come una licenza per utilizzare solo il linguaggio transazionale. Non commettere questo errore: puoi essere chiaro pur essendo persuasivo .
Inizia assicurandoti che l'esperienza di pagamento aiuti ad alleviare le ansie degli utenti riguardo alle transazioni online. Ad esempio, chiamarlo "Checkout sicuro", anziché semplicemente "Checkout", può fare molto per far sentire le persone a proprio agio nel mettere le loro informazioni sul tuo sito. Da lì, puoi assicurarti che le tue pagine siano il più convincenti possibile:
Aggiungi simboli di fiducia
Avere https nella barra degli URL indicherà che il sito è sicuro. Tuttavia, gli utenti meno esperti di tecnologia non sapranno cercare questo. Quindi, è necessario utilizzare sigilli di fiducia che la maggior parte delle persone riconoscerà, come Norton e Better Business Bureau (BBB).
Utilizzare utili messaggi di errore o di campo persi
Se l'utente non compila un campo durante il checkout, assicurati che i messaggi di errore suonino in modo comprensibile. Rendere rosso il campo mancato o aggiungere un asterisco con qualche messaggio transazionale può farti sembrare condiscendente.
Se vuoi aiutare un utente a rimettersi in carreggiata, puoi essere chiaro e utile piuttosto che secco e robotico.
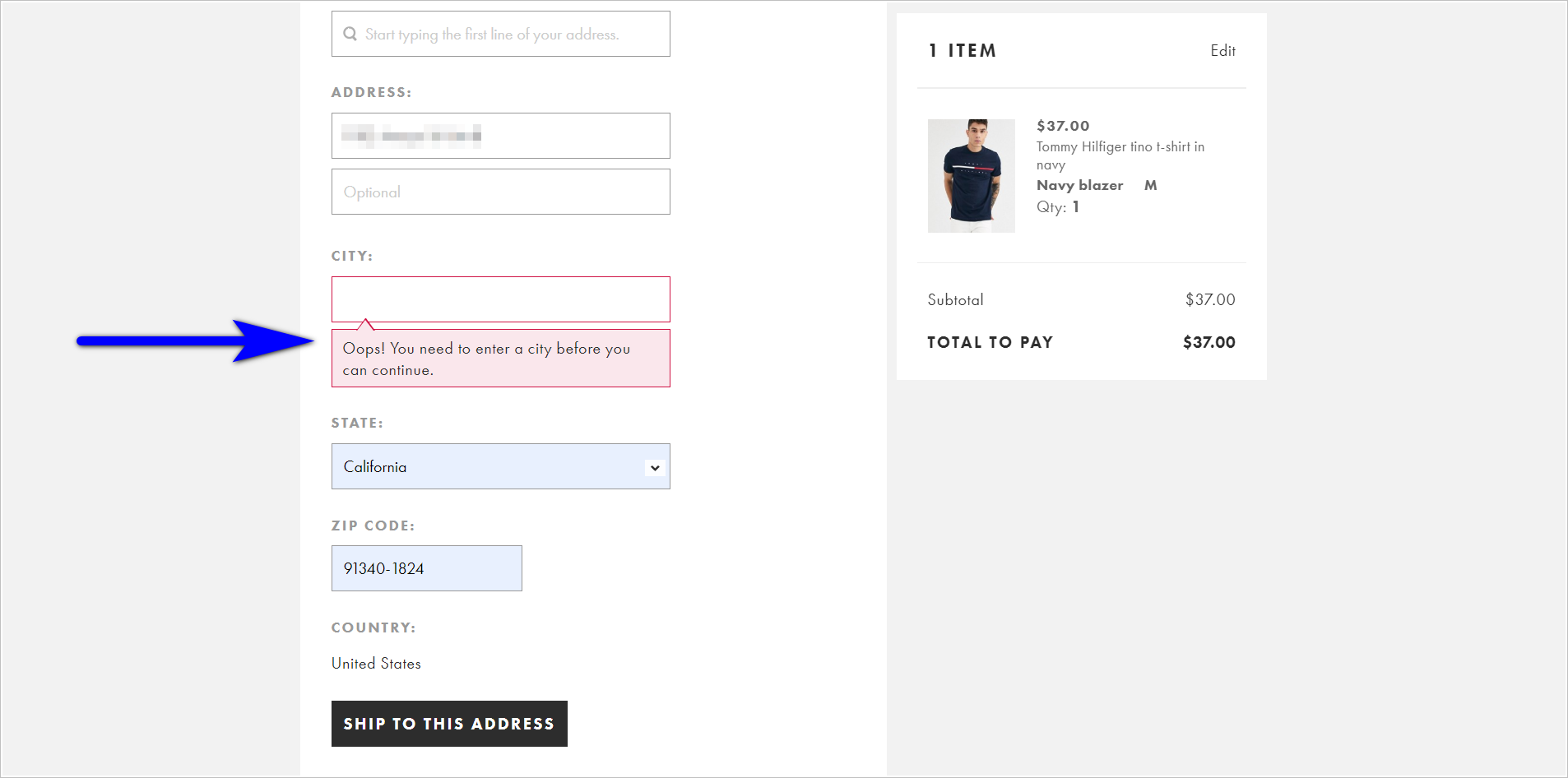
Ad esempio, ASOS.com adotta un approccio più amichevole ai messaggi sul campo persi. “Ops! Devi inserire una città prima di poter continuare" suona in modo più gradevole di "Città è richiesta/obbligatoria" che di solito si vede sui siti di e-commerce:

Ricorda all'utente cosa c'è nel carrello
Alcuni siti indicano semplicemente il numero di articoli nel carrello, poiché è l'utente che ha selezionato gli articoli lì. Tuttavia, è buona norma indicare ciò che i visitatori hanno aggiunto. In questo modo, viene loro costantemente ricordato cosa stanno per acquistare e sono motivati ad andare avanti.
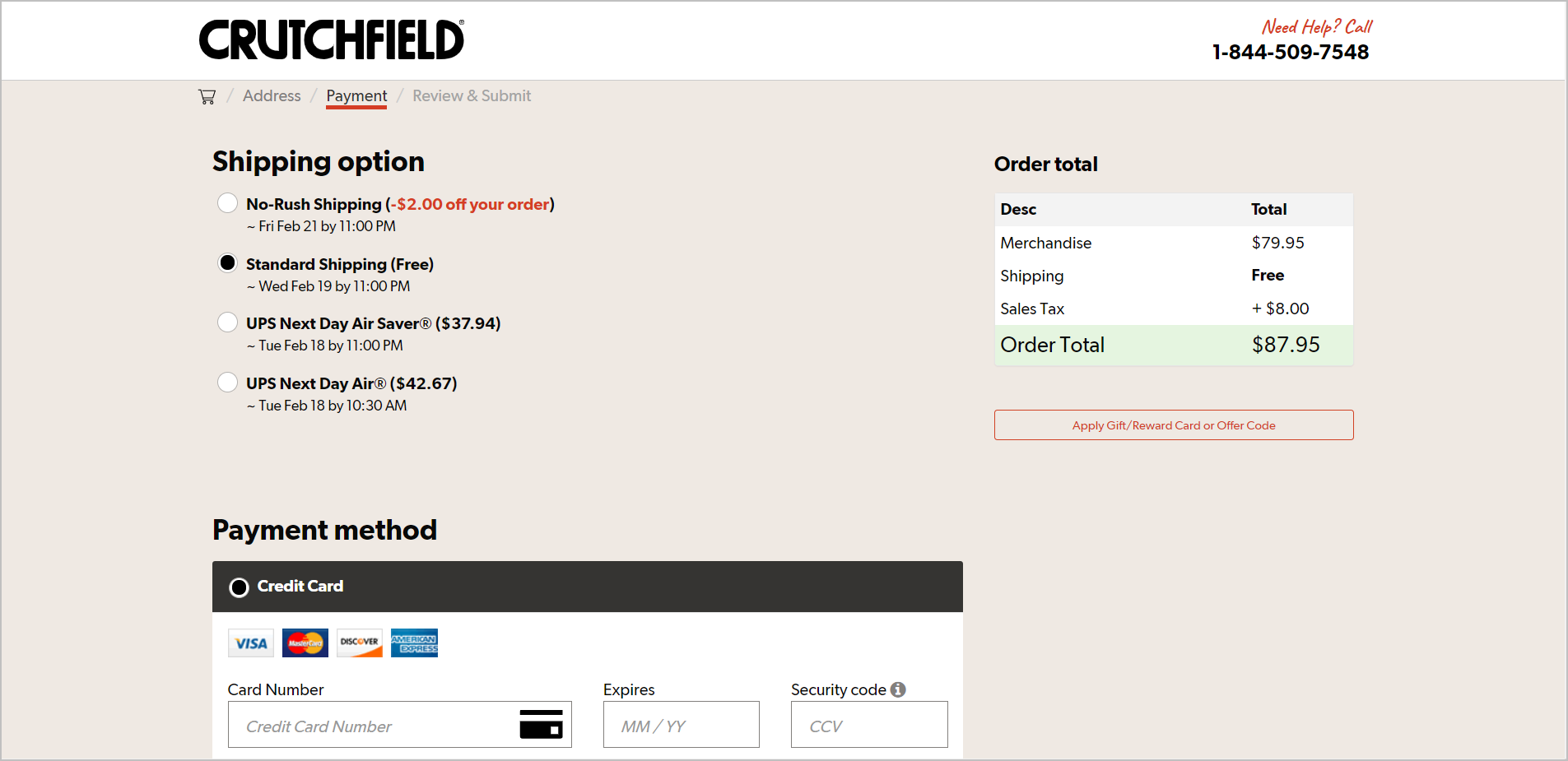
Il flusso di pagamento di Crutchfield.com, ad esempio, non riesce a sfruttare l'entusiasmo dell'utente per l'acquisto di qualcosa. Mostra il prezzo, ma non vengono visualizzati il nome e l'immagine del prodotto:

Prenditi del tempo per rivedere il linguaggio e gli elementi di persuasione utilizzati durante il checkout. È necessario spingere gli utenti a continuare ad andare avanti, ora più che mai.
5. Mostra i costi aggiuntivi il prima possibile
Gli acquirenti online sono stati addestrati ad aspettarsi costi aggiuntivi durante il checkout. Le tasse e le spese di consegna basate sull'indirizzo di spedizione sono cose con cui i visitatori si aspettano di avere a che fare. Tuttavia, devi essere in anticipo sul fatto che ci sono costi aggiuntivi . È meglio mostrarli all'inizio del processo. In questo modo, sono integrati nelle aspettative degli utenti e possono decidere all'inizio se sono disposti a impegnarsi nel processo di pagamento.
Se le tue spese di spedizione sono superiori allo standard (in genere inferiore a $ 10) o se hai addebiti al di fuori delle tasse e della spedizione, attira l'attenzione visiva su quelli . In caso contrario, rischierai di offuscare il tuo marchio mostrandolo in ritardo e infastidendo i visitatori.
Esempio di mancata visualizzazione dei costi aggiuntivi
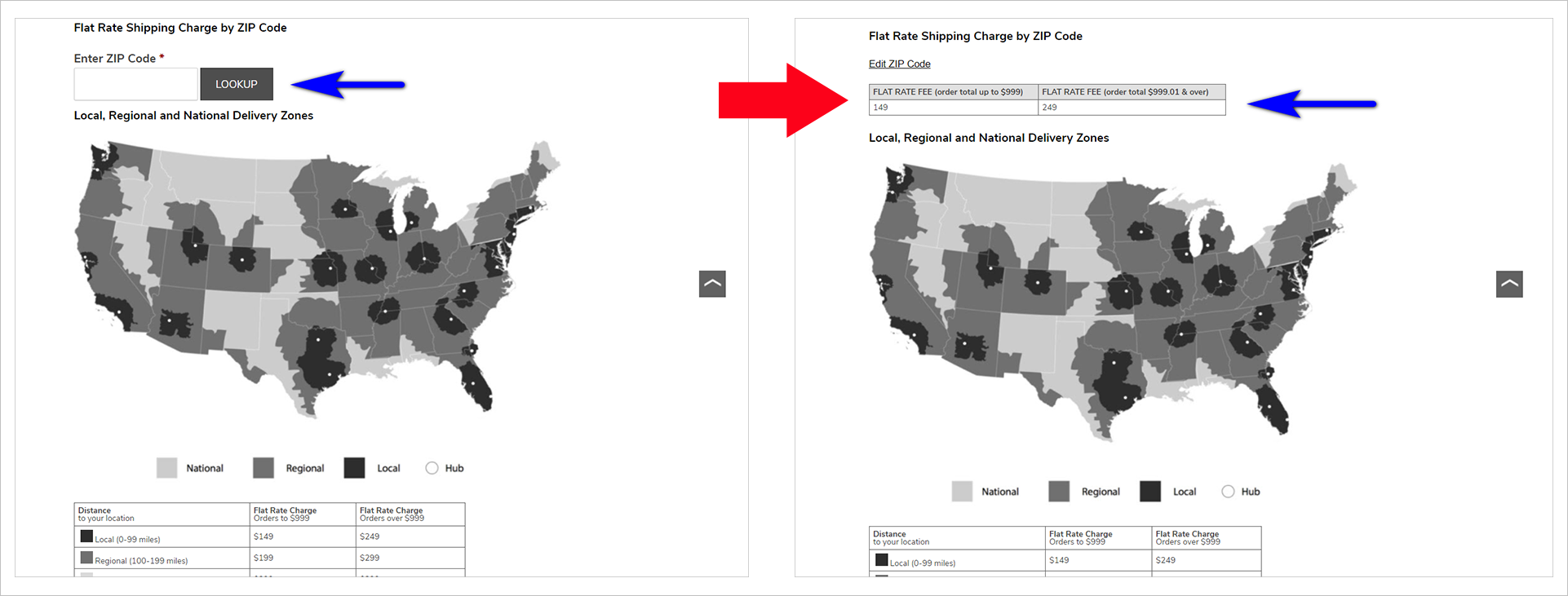
PotteryBarn.com offre "Consegna forfettaria illimitata" per alcuni dei loro prodotti, con una tariffa che varia a seconda del codice postale del cliente. Il corrispettivo, tuttavia, non viene visualizzato nella pagina prodotto (PDP), nonostante venga richiesto il CAP del cliente:

Il cliente scopre l'importo effettivo solo quando arriva alla pagina "Pagamento e revisione", che è il quarto di cinque passaggi del processo di pagamento:

Gli utenti di Pottery Barn possono anche identificare la tariffa di spedizione forfettaria per il loro codice postale andando alla pagina "Informazioni sulla spedizione e sulla consegna". Tuttavia, questo è inevitabile, poiché il collegamento sul PDP è nascosto sotto un'opzione compressa in una fisarmonica:


Se l'utente trova il collegamento, gli viene chiesto di inserire il proprio codice postale nella pagina "Informazioni su spedizione e consegna". Sarebbe meglio se Pottery Barn inserisse questa funzionalità nel PDP. In questo modo, gli utenti non devono andare in profondità nel flusso di pagamento o cercare la pagina "Informazioni su spedizione e consegna" solo per conoscere le spese di spedizione per la loro zona:

Sorprendere i visitatori con costi aggiuntivi è una delle cose peggiori che puoi fare quando cerchi di convincere le persone a convertirsi. Nella migliore delle ipotesi, aumenti imprevisti dei costi possono frustrare gli utenti. Nel peggiore dei casi, è sufficiente convincerli a lasciare il tuo sito, effettuare transazioni con un'altra azienda e non fidarsi mai più del tuo sito.
6. Acquisire l'indirizzo e-mail in anticipo
Non tutti i visitatori che arrivano alla cassa sono disposti ad acquistare subito da te. Hai bisogno di un modo per spingerli a tornare e completare la transazione.
Questo è il motivo per cui è così importante acquisire le e-mail in anticipo. Se il tuo visitatore non è ancora disposto a effettuare transazioni, ti dà un modo per contattarlo e chiedere loro di tornare al carrello dopo che è trascorso del tempo. Questa sarà una leva che puoi modificare per convincere una frazione di persone che hanno lasciato il carrello a convertirsi lungo la linea.
BHLDN.com, ad esempio, ha un indirizzo e-mail come primo campo che il cliente deve compilare quando inizia il checkout:

Il carrello e il checkout verranno utilizzati da tutti i tipi di visitatori, da quelli che cercano di effettuare transazioni in quel momento, a quelli che desiderano confrontare i costi totali su una vasta gamma di siti. Il tuo sito deve essere pronto sia per coloro che sono disposti a premere immediatamente il grilletto, sia per coloro che hanno bisogno di più tempo prima di convertirsi.
7. Ridurre il più possibile il carico dell'utente
Ci sono concetti nell'usabilità del web chiamati carico visivo, carico motorio e carico cognitivo . Questi si traducono essenzialmente nella quantità di lavoro richiesta per utilizzare un'interfaccia. Maggiore è il carico, meno è probabile che un utente funzioni con la tua interfaccia.
Ora, non puoi fare un'esperienza di pagamento senza aggiungere un po' di sforzo al carico dei visitatori. Devono effettuare alcune selezioni in base alle preferenze e alle opzioni di pagamento a loro disposizione e devono ricordare alcune cose per effettuare transazioni con te.
Quello che vuoi evitare è il carico di visitatori non necessario. Se riesci a far funzionare la tua interfaccia utente (UI) senza far lavorare troppo il visitatore, scopri come farlo, anche se ciò significa apportare modifiche dal lato tecnologico.
Chiedi solo le informazioni assolutamente necessarie
Semplifica i moduli di pagamento limitando i campi a quelli assolutamente necessari per la transazione.
Se le informazioni sono necessarie, spiega agli utenti perché le stai chiedendo. In questo modo eviti di infastidire il cliente per il lavoro extra che sembri fargli fare. Inoltre, sono tenuti a fornirti il loro vero indirizzo e-mail se sanno che è così che invierai loro la ricevuta dell'ordine e le informazioni di tracciamento, ad esempio.
Il modulo di pagamento di AE.com, ad esempio, consente agli utenti di sapere perché vengono loro richieste determinate informazioni:

Usa i dati per determinare come elencare le opzioni
Identifica le opzioni più comunemente scelte dai clienti. Dai quell'enfasi visiva, in modo che gli utenti li vedano immediatamente.
Ad esempio, elenca le opzioni di pagamento in ordine di importanza, con quelle più utilizzate elencate per prime. Nel caso di CottonOn.com, sembrerebbe che la carta di credito sia la più utilizzata dai clienti, dato che è elencata per prima ed è l'opzione di pagamento predefinita:

Precompila i campi ogni volta che puoi
Ciò richiede un po' di lavoro sul lato tecnologico. Ma se riesci a gestirlo, renderai la vita del visitatore molto più semplice, aumentando le probabilità che effettuino transazioni con te.
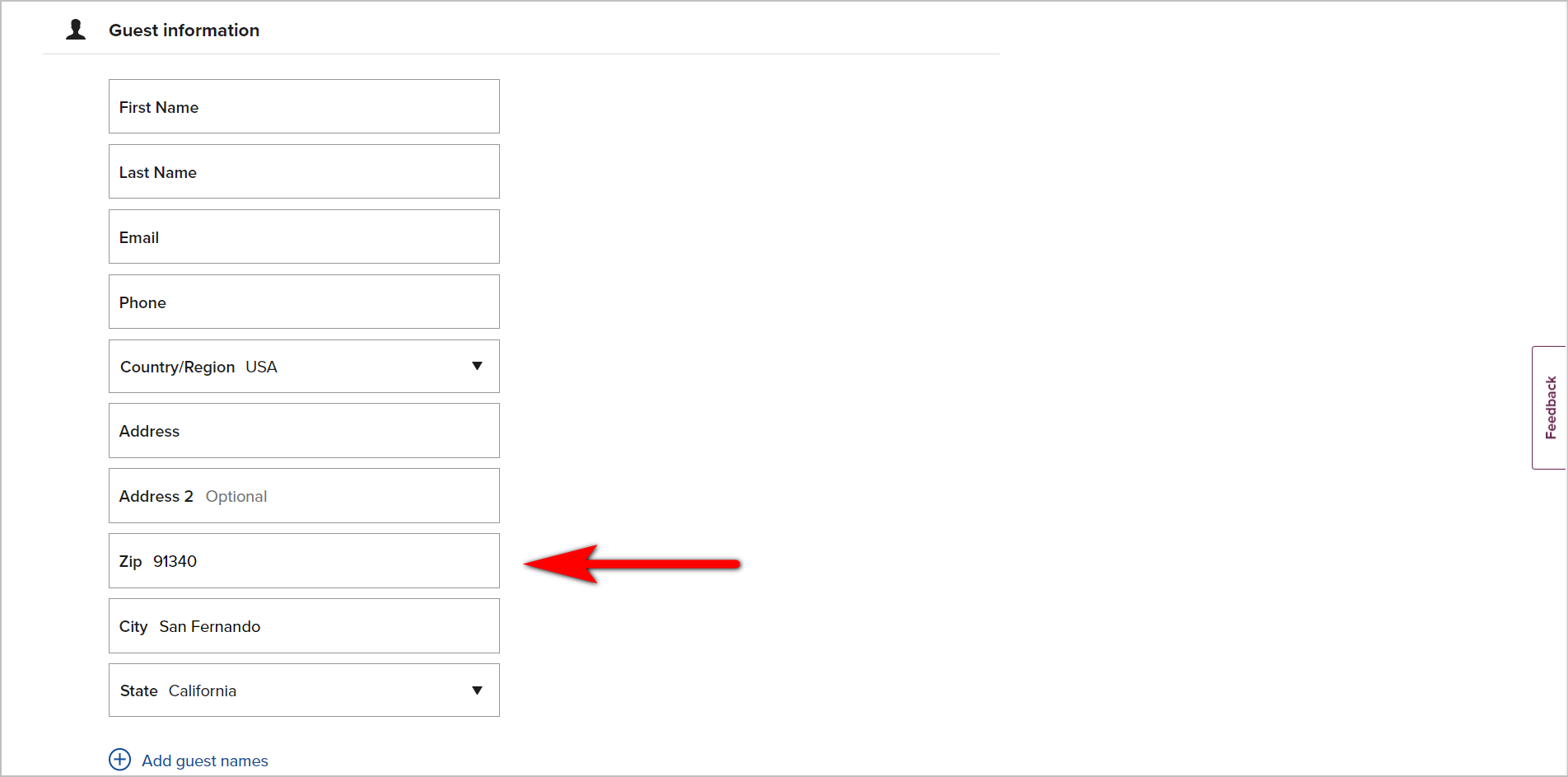
Quando si chiede l'indirizzo dell'ospite, ad esempio, Hilton.com chiede prima il codice postale. Quindi, il modulo popola automaticamente la città e lo stato invece di far digitare all'utente quelli in:

L'aggiunta di un po' di sforzo per l'utente è inevitabile in un processo di pagamento. La loro chiave è ridurre al minimo il carico che l'utente deve sopportare rimuovendo quante più barriere possibile.
Evita di far funzionare gli utenti del tuo sito web. Ridurre al minimo il carico visivo, motorio e cognitivo. Leggi “Suggerimenti pratici per ridurre il carico di visitatori e aumentare le conversioni” |
8. Usa la convalida del modulo
Alcuni siti aspettano che qualcosa vada storto, come un utente che completa un passaggio completo all'interno del processo di checkout, prima di notificare loro che qualcosa è mancante o non valido.
Puoi fare di meglio dicendo all'utente quando lascia un campo di input che qualcosa non va . In questo modo, puoi aiutarli mentre compiono i passaggi per completare il checkout. Ad esempio, il campo dell'indirizzo e-mail può notificare all'utente se l'e-mail non è nel formato corretto. E il campo del codice postale può dire qualcosa come "Oops! Possiamo avere il tuo codice postale per favore? se all'utente manca il campo del codice postale.
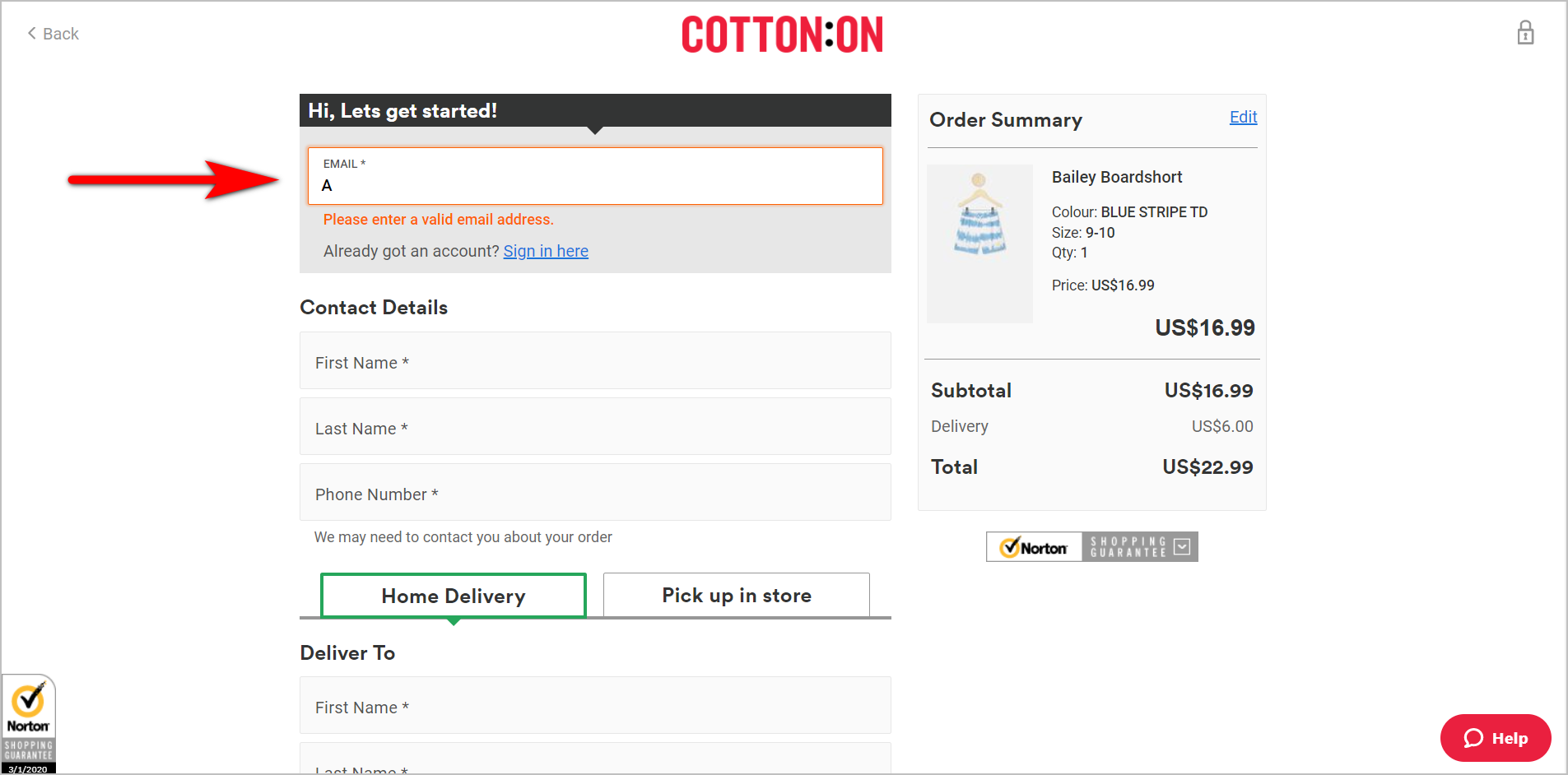
CottonOn.com, ad esempio, consente all'utente di sapere se un campo di input deve essere corretto non appena tenta di passare al campo successivo:

Quando gli utenti ricevono una serie di errori mentre cercano di andare avanti, possono sentirsi frustrati dal processo di pagamento. Ciò è particolarmente vero se le aree che devono essere riparate non sono enfatizzate visivamente. Puoi risolvere questo problema evidenziando le aree a cui l'utente deve prestare attenzione quando viene commesso l'errore.
9. Presentare un popup di intento di uscita
Solo perché le persone abbandonano spesso i loro carrelli non significa che non dovresti prendere provvedimenti per cercare di convertire una frazione di quei visitatori.
Se stanno già partendo e non sai se puoi recuperarli più tardi, puoi presentare un popup come ultimo tentativo disperato per cercare di convincerli a continuare con il checkout.
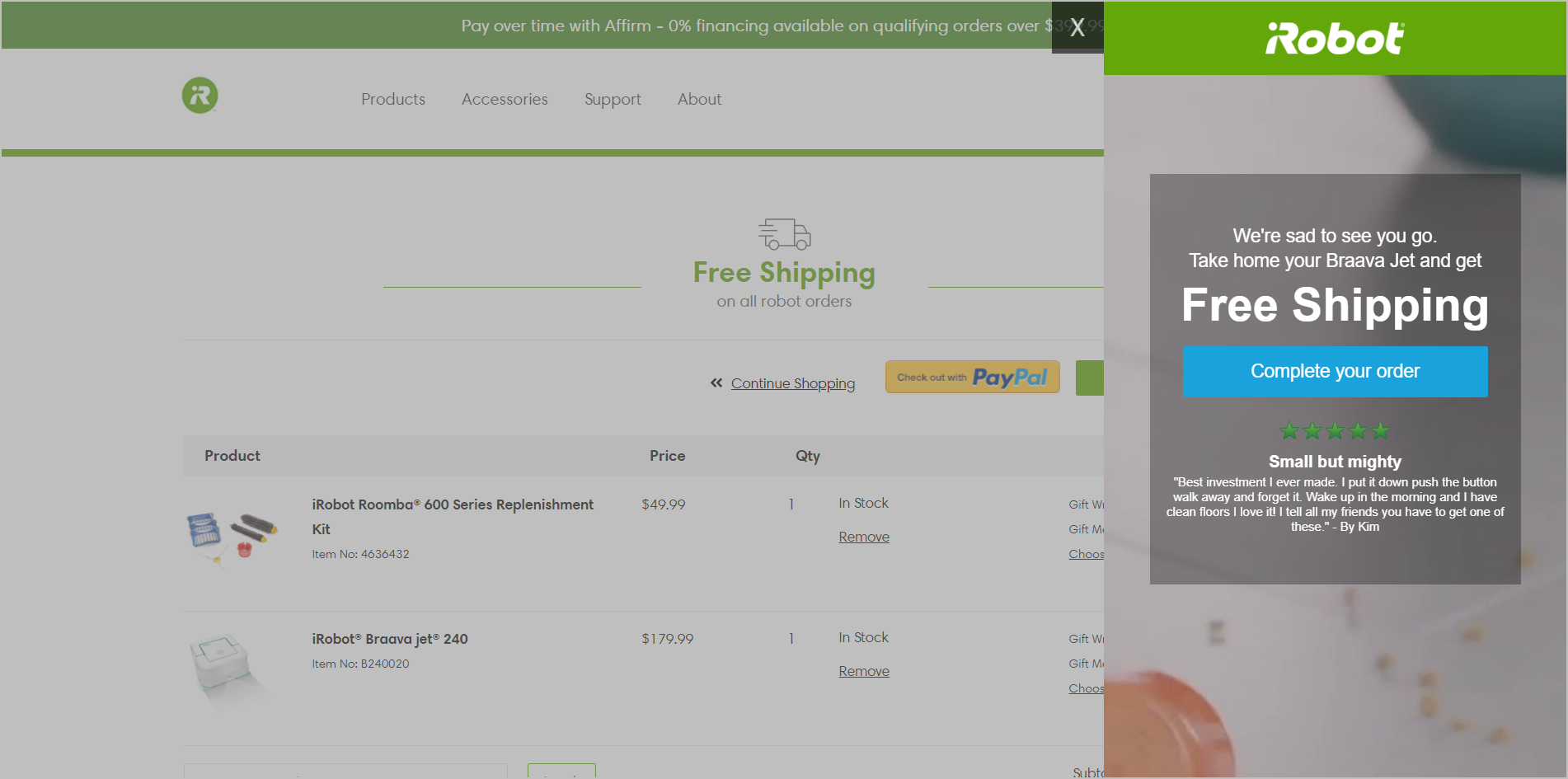
iRobot.com, ad esempio, spinge i potenziali clienti a procedere alla cassa con un popup di uscita:

Un abbonamento Ave Maria non funzionerà sempre. Tuttavia, otterrà una percentuale dei tuoi visitatori per continuare il processo di pagamento.
10. Salva lo stato del carrello
Fare in modo che un gruppo sano di visitatori torni al carrello dopo che se ne sono andati è solitamente il risultato di alcune cose che vanno bene per te:
- I tuoi punti di prezzo o i tempi di consegna della spedizione sono migliori di quelli dei tuoi concorrenti. E i visitatori che cercano un confronto finiscono per scegliere te come sito con cui effettuare transazioni.
- Le tue offerte e offerte sono ben realizzate.
- La tua e-mail e il gioco di crescita dei lead sono fantastici. E hai raccolto le e-mail all'inizio piuttosto che alla fine del processo di pagamento.
Poiché recuperare il visitatore è il risultato di un duro lavoro, buoni modelli di business, profonda specializzazione o una combinazione di tutti questi fattori, non vuoi che i visitatori di ritorno finiscano per abbandonare di nuovo il carrello.
Uno dei modi migliori per assicurarti di non sprecare l'opportunità di conversione è riportare i visitatori allo stato "salvato" dei loro carrelli. Se fai tornare il tuo visitatore ma deve ricominciare da capo, è più probabile che tu perda il visitatore senza ottenere una conversione.
Riduci l'attrito per le persone procurando loro tutto ciò che era nel loro carrello l'ultima volta che l'hanno visto.
11. Spendi soldi per riavere alcuni visitatori
Questo sarà applicabile ad alcune organizzazioni più di altre, ma per una frazione dei tuoi visitatori, potrebbe essere una buona idea utilizzare parte dei tuoi dollari di marketing per riportarli sul carrello.
Ci sono alcuni prerequisiti per questo:
- Conosci abbastanza la tecnologia di remarketing per segmentare un insieme di utenti che sono stati nel carrello e sono i migliori candidati per il targeting.
- Sai come salvare lo stato del carrello. Quindi, quando riporti visitatori tramite il remarketing, l'utente non dovrà ricominciare da capo.
- Hai il potere interno per combattere per la spesa pubblicitaria per il remarketing.
Se soddisfi tutte e tre le condizioni, puoi provare a spendere dei soldi per fare (si spera) più soldi indietro utilizzando gli annunci per riportare le persone nel carrello.
Impiega le migliori pratiche di pagamento per l'e-commerce per aumentare le conversioni
Le tue pagine di pagamento sono piene di persone che hanno già segnalato che hai quello che vogliono.
Non stai più combattendo per l'attenzione. Non stai più cercando di capire come dare loro il profumo informativo per il prodotto di cui hanno bisogno. E non devi più preoccuparti di capire l'intento dell'utente.
È solo ora di chiudere l'affare.
Può essere sorprendentemente difficile per i siti che non seguono le migliori pratiche. Devi assicurarti di ottenere questa parte bene. Se tu …
- consentire agli utenti di effettuare il pagamento senza creare un account,
- limitare le distrazioni,
- impostare le aspettative degli utenti,
- scrivere contenuti persuasivi anche nelle pagine di checkout,
- visualizzare i costi aggiuntivi in anticipo,
- acquisire l'indirizzo email dell'utente in anticipo,
- ridurre il carico dell'utente,
- utilizzare la convalida del modulo,
- utilizzare i popup di intento di uscita quando necessario,
- scopri come salvare lo stato del carrello dell'utente e
- utilizzare il remarketing
... avrai maggiori possibilità di convertire gli utenti che salgono al carrello.