Suggerimenti per la progettazione dell'esperienza utente per l'e-commerce
Pubblicato: 2021-09-13Contenuto
- Componenti UX essenziali per l'e-commerce
- Interfaccia utente
- Pagina iniziale
- Navigazione
- Ricerca e Cataloghi
- Filtri
- Pagina del prodotto
- Iscrizione e Checkout
- Accessibilità
- UX Ricerca nell'e-commerce
- Suggerimenti per l'e-commerce UX
- La migliore esperienza utente Siti web di e-commerce
- Esempi di best practice UX per l'e-commerce mobile
- Conclusione
Una delle porzioni più significative del divertimento e della convenienza derivanti dall'utilizzo di un negozio online deriva dal design UX. Una cattiva UX può scoraggiare sufficientemente una persona anche dal controllare un sito Web o un'applicazione, per non parlare dell'acquisto di articoli da esso. Tuttavia, solo la metà delle aziende si concentra effettivamente sulla realizzazione di un ottimo design dell'esperienza utente per l'e-commerce eseguendo test e ricerche preliminari.
Ma come progettare un negozio online in modo che i clienti siano felici di acquistare qualcosa e tornino sicuramente? Il nostro team di Dinarys ha compilato un elenco completo dei componenti essenziali di un'esperienza utente di e-commerce superiore, insieme ad alcuni suggerimenti per aiutarti a rendere il tuo negozio più attraente per i clienti. Iniziamo con ciò che costituisce i negozi di e-commerce sia mobili che desktop.
Parliamone Hai un progetto in mente?
Componenti UX essenziali per l'e-commerce

Fonte: qubstudio.com
Sia la versione mobile che quella desktop dell'e-commerce condividono elementi di base. Tuttavia, a volte richiedono approcci leggermente diversi.
Interfaccia utente
Per fare in modo che i clienti si concentrino sui prodotti che offri e non sul capire come funziona il tuo e-store, rendi il design dell'interfaccia di acquisto il più familiare possibile. Gli utenti dovrebbero essere in grado di navigare in modo intuitivo attraverso tutti gli elementi dell'interfaccia utente o almeno imparare rapidamente lungo il percorso, quindi cerca di non sperimentare troppo con i posizionamenti comuni dei pulsanti e la struttura della pagina del prodotto.
Un design di e-commerce dell'interfaccia utente efficace dovrebbe avere un marchio discreto ma visibile su tutte le piattaforme e le opzioni pubblicitarie. Ciò aiuterà i futuri clienti ad associare il tuo design al tuo prodotto e aiuterà nella memorabilità e nella consapevolezza del marchio. Il modo migliore per incorporare elementi specifici del marchio sarebbe inserirli nelle intestazioni, nei piè di pagina, in una schermata di benvenuto nelle app mobili e nelle immagini dei prodotti.
Anche l'interfaccia mobile ha alcune regole. La principale è una "regola del pollice" che suggerisce di mettere tutti i tuoi elementi di design essenziali vicino all'area di raggiungimento del pollice sullo schermo per un accesso più facile (puoi vedere come funziona per persone diverse nell'immagine qui sotto).
In secondo luogo, resisti alla tentazione di incorporare tutte le funzionalità che hai sul tuo sito Web nella tua applicazione mobile. Lo spazio su uno schermo mobile è limitato e richiede solo gli elementi necessari.

Fonte: lollypop.design
Pagina iniziale
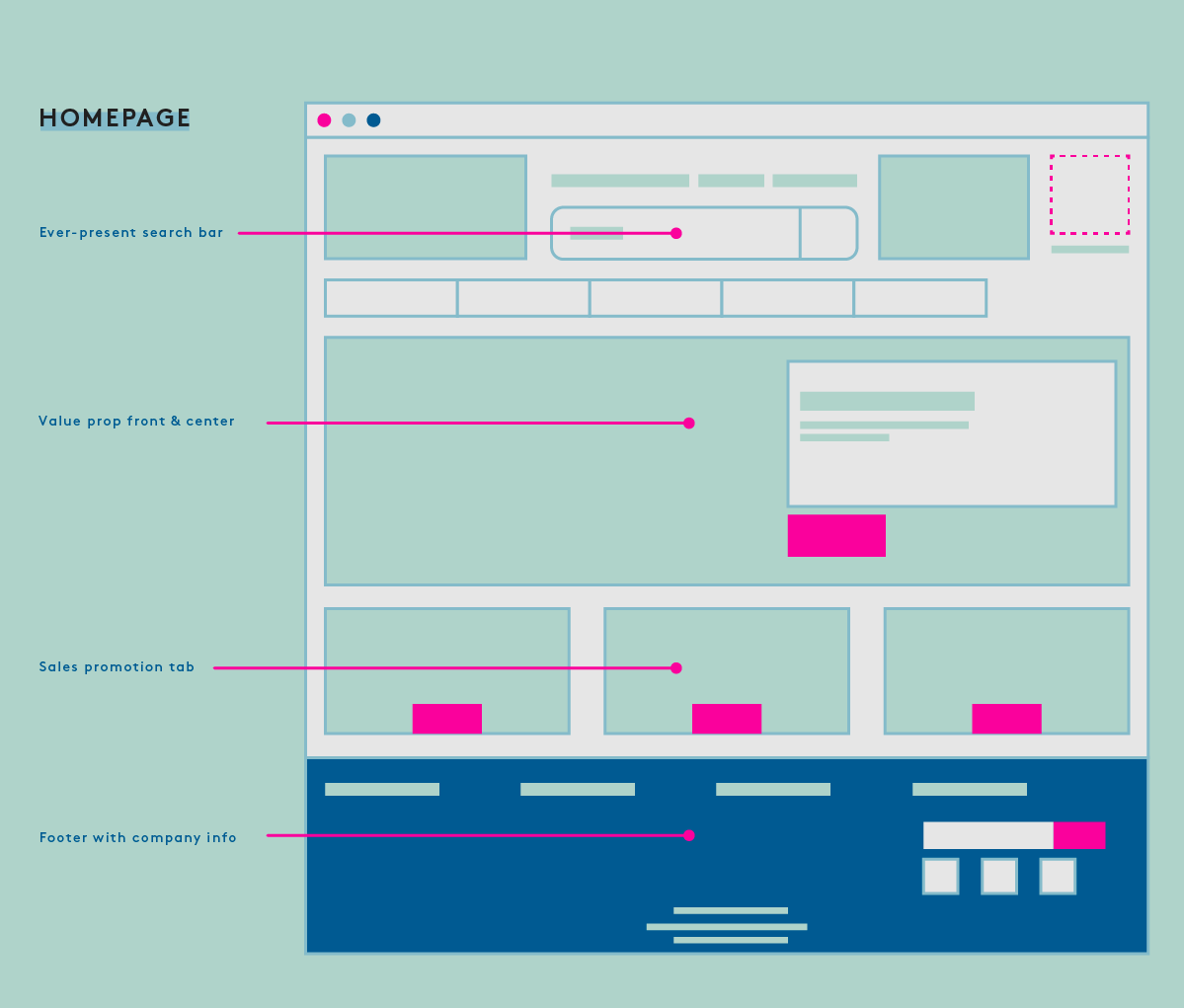
Poiché la home page è molto probabilmente la prima che i tuoi clienti vedranno, assicurati che sia interessante e informativa. Fallo strutturare a fondo per renderlo più comodo per gli utenti come punto di partenza nel tuo e-store. La homepage di solito contiene una barra di ricerca visibile, una proposta di valore proprio nel mezzo, alcune promozioni e un footer con link e informazioni utili (vedi immagine sotto).

Fonte: coredna.com
Questo tipo di struttura di base della home page può essere chiamata piramide invertita. Il termine deriva dal giornalismo e significa collocare le informazioni più interessanti in cima alla pagina (la sezione più ampia della piramide), seguite al centro dai dettagli principali. Altre informazioni meno essenziali al momento sono poste in basso.
Inoltre, un'idea eccellente per la metà inferiore della pagina è quella di includere testimonianze dei clienti, recensioni di prodotti o diverse approvazioni sui social media. Incoraggerà i nuovi clienti piuttosto esitanti a fidarsi di te e, si spera, allevierà qualsiasi dubbio sull'integrità del nuovo negozio.
Navigazione

Fonte: dynamicyield.com
Come accennato in precedenza, l'UX di navigazione dell'e-commerce dovrebbe, soprattutto, essere intuitiva e coerente. Ciò significa affermare chiaramente:
- A che pagina si trovano gli utenti e come tornare alla pagina precedente o alla home page;
- La posizione del menu principale;
- Dov'è il campo di ricerca - l'icona dovrebbe essere visibile nella parte superiore della pagina;
- Dove trovare tutti i filtri - di solito a sinistra;
- Dove cliccare per maggiori informazioni sul prodotto;
- Come scegliere diverse opzioni di articolo;
- Come salvare un articolo nella Wishlist o acquistarlo subito.
Durante la progettazione della navigazione e-commerce, etichetta tutto con parole note. Ad esempio, quando aggiungi un'opzione per salvare un prodotto per dopo, chiama quell'elenco "Preferiti", "Lista dei desideri" o chiedi a un cliente di nominare manualmente i propri elenchi. Evita nomi vaghi o specifici del marchio che potrebbero confondere i nuovi clienti.
Tutti i pulsanti di navigazione sulle applicazioni mobili dovrebbero essere facilmente individuabili, sufficientemente larghi da contenere il tocco di un dito e abbastanza scarsi da non perdere il pulsante necessario e ingombrare lo spazio. A volte un elemento o un pulsante può essere presentato in modo così vago che gli utenti non sanno dove toccare. Questa ricerca Baymard UX ha dimostrato che il 28% dei siti Web non ha avuto aree di successo chiare.
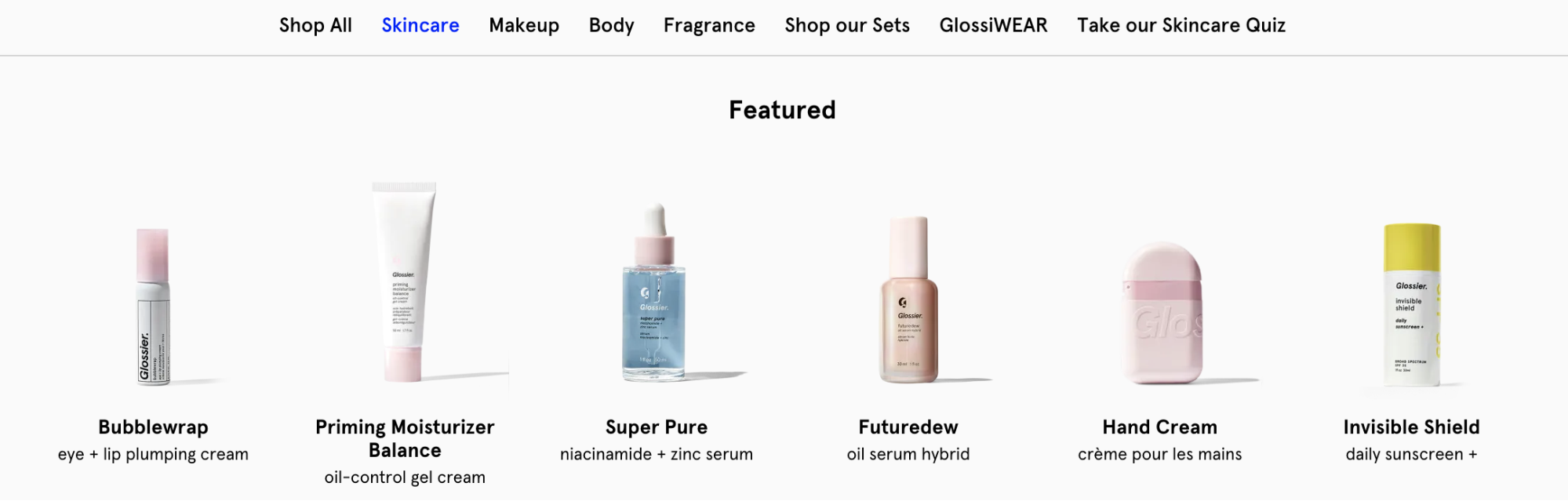
Ricerca e Cataloghi
L'usabilità della ricerca nell'e-commerce dipende dal fatto che gli utenti abbiano un'esperienza fluida nell'utilizzo della barra di ricerca sul tuo sito web o sulla tua app. Questo si riduce alla ricerca stessa e alla pagina dei risultati. Più prodotti ha il tuo e-store, più importante dovrebbe essere la tua ricerca: potresti persino trasferirla dal piè di pagina al centro della pagina. Inoltre, non nascondere un campo di ricerca dietro un'icona, crea uno spazio lungo e ampio per esso, accanto a una lente d'ingrandimento.
Per i risultati della tua UX di ricerca e-commerce, crea il layout appropriato alla ricerca. I dettagli standard dovrebbero essere mostrati negli elenchi, mentre le immagini hanno un aspetto migliore nelle griglie. È anche abbastanza ponderato mantenere il testo iniziale della ricerca ancora nel campo per consentire agli utenti di apportare modifiche senza riscrivere.
Durante la progettazione di strategie UX di ricerca per il successo dell'e-commerce, non dimenticare le pagine del catalogo e delle categorie. Dovrebbero avere un'organizzazione chiara in base al tipo di prodotto: mostrarli in righe ed evidenziare promozioni e sconti con banner nella parte superiore del catalogo. Se disponi di più prodotti che rientrano in più di una categoria, prendi in considerazione l'integrazione di sottocategorie di navigazione e poligerarchia nella tua architettura delle informazioni.

Fonte: dribbble.com
Filtri
Filtri di prodotto inutili o errati possono allontanare i visitatori dal tuo negozio per sempre. Per rendere piacevole e conveniente la UX dei tuoi filtri e-commerce, il posizionamento è essenziale.
Questo studio ha rivelato che l'impiego del design del filtro orizzontale è migliore in termini di prestazioni poiché gli utenti sono più inclini a cercare filtri proprio sopra l'elenco dei prodotti e potrebbero confondere l'ordinamento con il filtro poiché di solito si trova in quella posizione. Tuttavia, una barra laterale, generalmente a sinistra, è dove l'80% dei negozi online di solito posiziona il proprio strumento di filtro, quindi i clienti sono abituati a trovarlo lì.
Sia che applichi filtri orizzontali UX al tuo e-store o una barra laterale più prevedibile, anche il tipo di filtro gioca un ruolo significativo. A seconda della merce, i filtri possono essere:
- Specifico per categoria per filtrare gli attributi che appartengono a una particolare categoria di prodotti;
- Relativo al tema: può essere utile sui siti Web di abbigliamento per filtrare le raccolte;
- Attributi del prodotto: dimensioni, materiale, colore, tipo, prezzo, marca, ecc.
Per aumentare la comodità del design UX del filtro, fissa i filtri applicati in alto con la possibilità di ulteriori regolazioni. Se i tuoi elenchi di filtri sono troppo estesi per inserirli tutti nella pagina, aggiungi il pulsante "Visualizza altro" e rendilo sufficientemente visibile.
Parliamone Hai un progetto in mente?
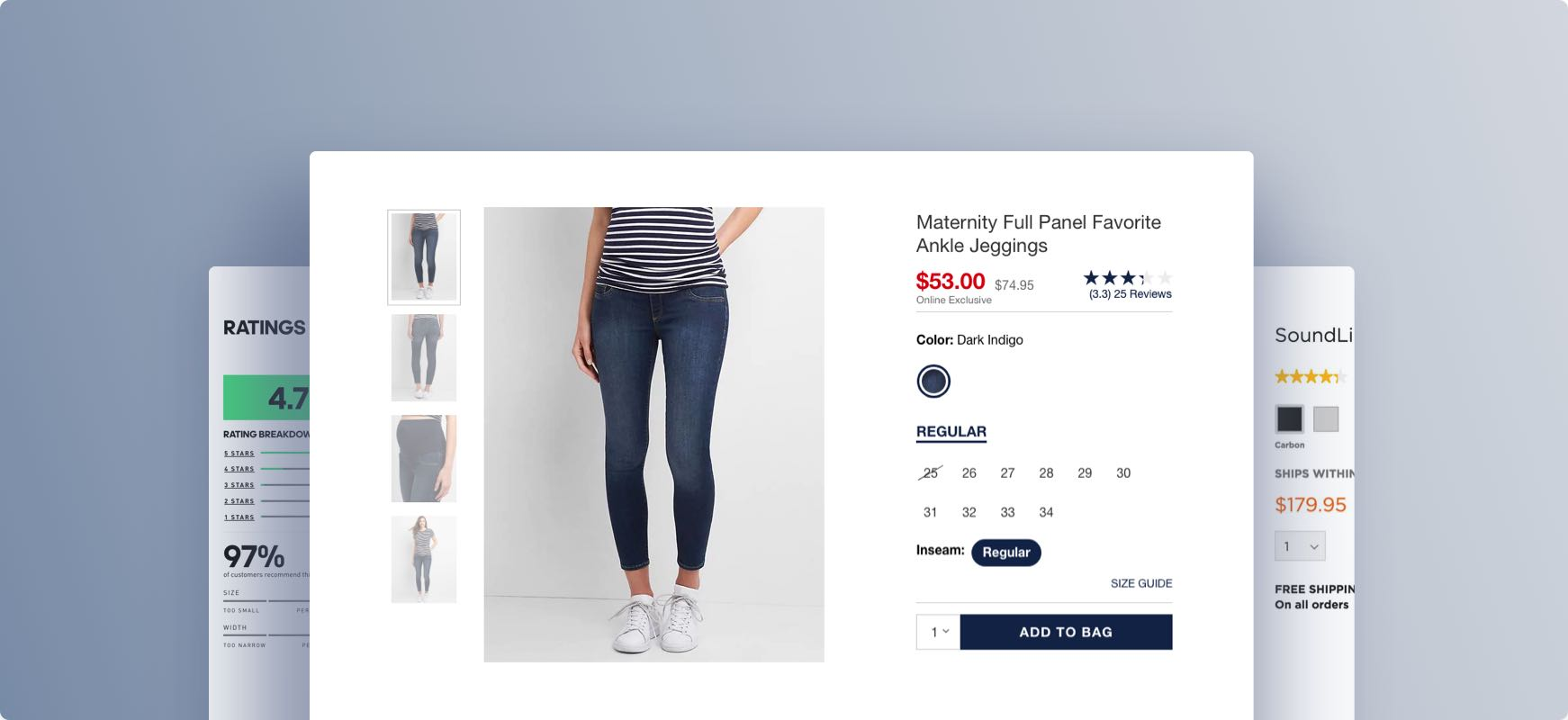
Pagina del prodotto
In UX, la pagina del prodotto è il punto in cui fai brillare la tua merce grazie al tuo design accurato e alla presentazione di alta qualità. Evita di utilizzare immagini di stock ordinarie poiché di certo non ispirano fiducia nei tuoi prodotti. Concediti un servizio fotografico realizzato da professionisti del settore e mostralo in una piccola galleria con una foto del titolo e un paio di immagini che mostrano più dettagli del prodotto. Puoi includere anche video di istruzioni e di introduzione.

Fonte: baymard.com
Mostra i prodotti correlati sulla pagina di ogni articolo per aumentare anche la rilevabilità. Inserisci il consiglio proprio sotto la descrizione dell'articolo corrente per una navigazione molto più veloce. Assicurati solo che l'algoritmo funzioni davvero e non mostri prodotti casuali che fingono di essere correlati. Assicurati che ogni pagina di prodotto abbia un pulsante "aggiungi al carrello" chiaramente definito e contrastato e un indicatore pop-up per l'utente che il prodotto scelto è stato effettivamente aggiunto.
Inoltre, il design UX della pagina del prodotto dovrebbe avere valutazioni e recensioni dei clienti facilmente accessibili che si aprono sulla stessa pagina (non un collegamento che conduce a un'altra pagina). Puoi anche includere informazioni sulla spedizione e sui resi in ogni pagina del prodotto senza che i clienti debbano cercarlo da qualche parte nel piè di pagina.
Iscrizione e Checkout
Qualsiasi precedente scelta di UX che hai fatto per il tuo negozio potrebbe essere vana se il processo di pagamento è troppo elaborato. Prima di tutto, ogni passaggio dovrebbe avere descrizioni chiare, seguire una struttura coerente e non ripescare informazioni non correlate all'ordine corrente. Il checkout dovrebbe idealmente comprendere una o due pagine, il che sarà utile anche in seguito con le app mobili poiché è probabile che tutti i passaggi raddoppino a causa delle differenze di dimensioni.
Anche la registrazione non dovrebbe creare problemi inutili. Per facilitare il processo, aggiungi il maggior numero possibile di opzioni di controllo automatico, inclusa l'autenticazione di Google e dei social media. Assicurati di includere numerose opzioni di pagamento e renderle visibili, proprio come nell'immagine qui sotto.

Fonte: factorypattern.co.uk
Tieni presente che non tutti desiderano creare un account: forse gli utenti si sono appena imbattuti nel tuo negozio e hanno deciso di effettuare un acquisto come ospite. Consenti una navigazione ininterrotta senza registrazione e richiedi solo le informazioni richieste relative all'ordine nella pagina di pagamento. Per chi ha effettuato l'accesso, aggiungi il salvataggio automatico del carrello.

Sia per la registrazione che per il checkout, includi l'opzione di salvare le informazioni che i tuoi clienti hanno inserito nei campi del modulo per ordini futuri, soprattutto se il modulo richiede un sacco di digitazione. Evidenzia gli errori in rosso e aggiungi il riempimento automatico e i menu a discesa per informazioni standard, come paese, stato, città e codice postale.
Accessibilità
L'accessibilità è stata, per molto tempo, l'argomento meno discusso durante la progettazione per l'e-commerce, nonostante le persone con disabilità rappresentino il 15% della popolazione mondiale, ovvero più di un miliardo. Per fortuna, le cose stanno cambiando e l'esperienza utente dell'e-commerce ha iniziato a diventare più accomodante e accessibile a tutti.
Per studiare più in dettaglio come rendere più accessibile qualsiasi sito Web, ecco un collegamento a una raccolta di linee guida complete compilate dalla Web Accessibility Initiative. Ma per ora, lasciamo che ti offriamo alcuni consigli fondamentali:
Prendi il rapporto di contrasto medio della tavolozza dei colori del tuo negozio e aumenta il testo per adattarsi meglio agli utenti con disabilità visive. Un rapporto consigliato è 4,5:1 per testi di dimensioni normali sui prodotti. Inizia con il contrasto dei pulsanti e dei link di invito all'azione rispetto ai colori di sfondo.
Riduci l'uso di grafica appariscente e assicurati che l'esperienza utente del tuo negozio supporti le ultime versioni del browser per aiutare i clienti che utilizzano regolarmente i lettori di schermo.
Per aiutare le persone daltoniche, prova a utilizzare colori diametralmente opposti su una ruota dei colori per renderli più riconoscibili. In alternativa, puoi aggiungere più trame o forme diverse per ottenere lo stesso effetto.
Aggiungi sottotitoli e didascalie ai video dei prodotti.

Fonte: martech.org
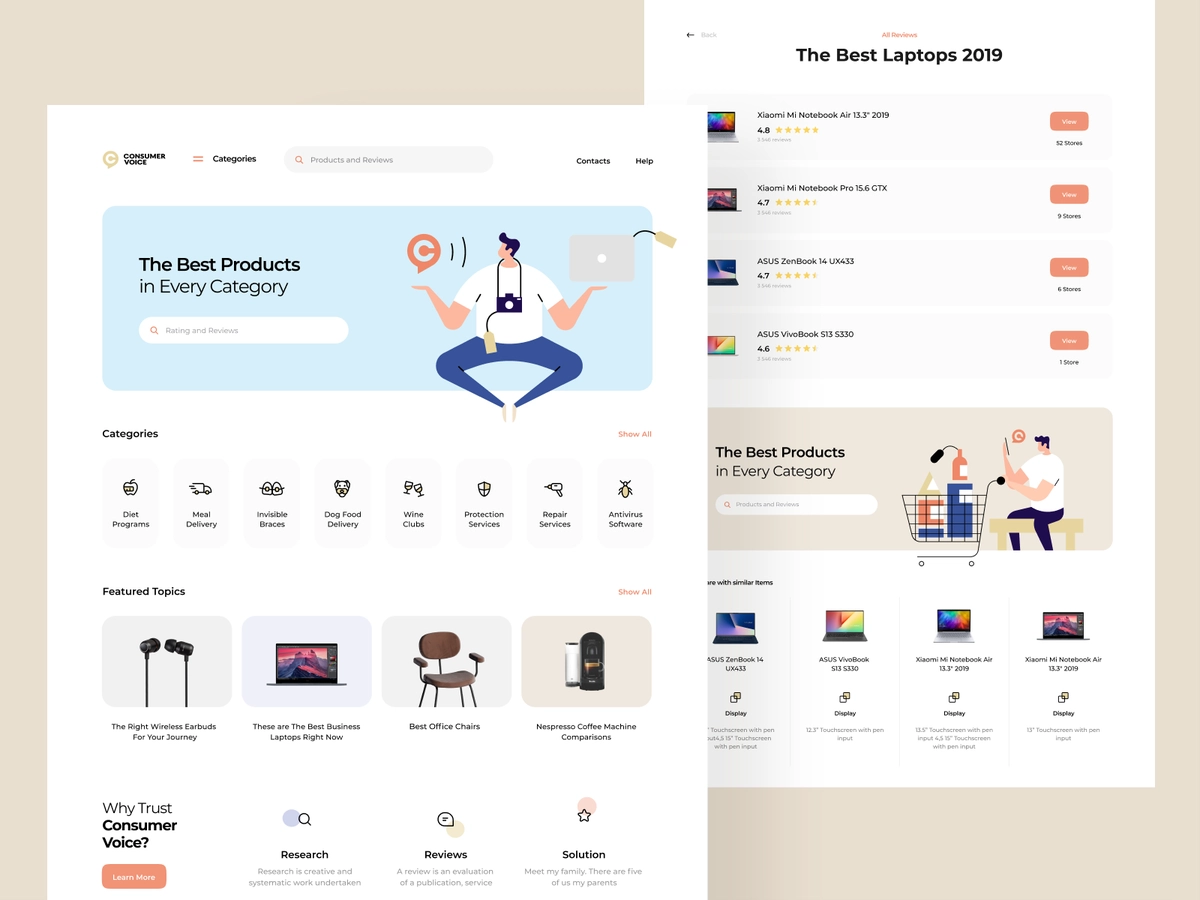
UX Ricerca nell'e-commerce
Se hai tempo e denaro extra, è sempre consigliabile fare ricerche sulla UX (da solo o con l'aiuto di una società di sviluppo professionale). Il nostro team, avendo molti anni di esperienza con l'e-commerce Magento e Shopware, avvia sempre qualsiasi processo di progettazione UX, indipendentemente dalle dimensioni del progetto, con la ricerca degli utenti.
Ogni attività di e-commerce è diversa, anche quelle dello stesso settore. L'unico modo per comprendere appieno ciò che i tuoi clienti richiedono è eseguire ricerche di mercato e utenti e adattare la tua UX alle loro esigenze.
La ricerca può essere sia generativa che valutativa. La ricerca generativa è vitale e rappresenta l'importante periodo di scoperta, in cui studi e analizzi il comportamento degli utenti applicando diversi strumenti e tecniche. Innanzitutto, devi definire un problema che hai riscontrato nel tuo progetto e quindi compilare una soluzione. Per trovare questi problemi, i ricercatori di solito eseguono interviste agli utenti online o offline, studi comportamentali, etnografici o demografici.
La ricerca valutativa ti aiuta a valutare le scelte progettuali pronte attraverso i test. Basato su obiettivi e requisiti, questo processo di ricerca sull'esperienza utente consiste in test A/B, ricerca qualitativa e quantitativa, ricerca sulla guerriglia, test di usabilità e vari sondaggi.
I vantaggi di qualsiasi tipo di ricerca UX si riducono a un migliore coinvolgimento degli utenti e tassi di conversione, miglioramenti nella fidelizzazione dei clienti e aiutano la crescita complessiva della tua attività.
Suggerimenti per l'e-commerce UX
Un ottimo design dell'esperienza utente per l'e-commerce dovrebbe, nel complesso, essere facilmente comprensibile da persone di ogni tipo. Questo può essere fatto seguendo i nostri ulteriori consigli.
Concentrati sulla funzionalità, non sulle tendenze. Quasi tutte le tendenze di design che occasionalmente compaiono su Dribbble o sui social media sono state mostrate per mostrare la creatività dell'autore o per influenzare una mania. Tuttavia, ciò non significa che nessuna di queste tendenze sia adatta agli e-store. Tendono a intralciare l'usabilità distraendo il cliente e complicando eccessivamente le cose.

Fonte: awwwards.com
Ecco alcune di queste tendenze da evitare:
- Slideshow o caroselli sulla home page. Questo studio del Nielsen Norman Group nel Regno Unito ha dimostrato che di solito non ottengono abbastanza interazione e visibilità oltre la prima diapositiva.
- Riproduzione automatica di video e audio. I clienti potrebbero ritenere un po' presuntuoso riprodurre automaticamente qualsiasi file multimediale senza prima chiedere il permesso. Influisce anche sul tempo di caricamento.
- Innumerevoli pop-up, soprattutto a pagina intera. Un modo per renderli ancora più fastidiosi è rendere il pulsante di chiusura più complicato o vago.
- Dropdown infiniti. Se un menu a discesa richiede lo scorrimento, è meglio cambiarlo in una barra di ricerca o in un campo di immissione con funzionalità di completamento automatico.
- Effetto parallasse. Toglie il prodotto fornendo uno spettacolo non necessario e può persino rallentare il sito web. Può anche essere abbastanza stridente se non eseguito correttamente.
- Troppa animazione. Stesso problema dell'ultimo. Troppo opprimente e necessita di qualche ottimizzazione extra.
Etichetta la tua funzionalità. Indipendentemente dai tipi di icone, e anche con i loro posizionamenti convenzionali, è abbastanza utile fornire un contesto inserendo un testo piccolo ma informativo accanto a loro. Di tanto in tanto può derivarne una visibile confusione, soprattutto se un cliente non è particolarmente esperto di tecnologia o esperto di elementi di design.
Evita la navigazione misteriosa. La navigazione poco chiara che non ti mostra dove dovrebbe inviarti il link è altamente indesiderabile. Usa anchor text o etichette non ambigue per mostrare cosa aspettarti. Il minimalismo è eccellente, ma non a scapito del comfort del cliente.
Non trattare l'app mobile del tuo negozio nello stesso modo in cui tratti il tuo sito web. È probabilmente uno dei più grandi errori commessi dai rivenditori online. La tua applicazione è reattiva non è sufficiente. Dovrebbe anche essere ottimizzato per diversi schermi e sistemi operativi.
Ogni funzionalità dovrebbe apparire e funzionare allo stesso modo in cui fa su altre app, non come viene eseguita sui siti Web. Ciò significa, ad esempio, che l'ingrandimento richiede il familiare pizzicamento e trascinamento con due dita, mentre la versione desktop richiede la pressione di alcuni tasti.
E, ultimo ma non meno importante, sii coerente. L'incoerenza interna nel design sotto forma di caratteri, colori, ecc. incompatibili può creare molta confusione. Sebbene ciò non significhi che ogni minimo dettaglio dovrebbe corrispondere al punto di assoluta ottusità, seguire gli stessi schemi congruenti in tutti i componenti dell'e-commerce, dall'accesso alla cassa, fornirà un'atmosfera più confortevole per i tuoi utenti.
Esplora alcuni suggerimenti più pratici su come migliorare le capacità di progettazione dell'interfaccia utente/UX in questo video.
La migliore esperienza utente Siti web di e-commerce
Per offrire un po' di “spettacolo” e non solo di “raccontare”, ecco la nostra lista dei migliori siti di e-commerce di user experience del momento.
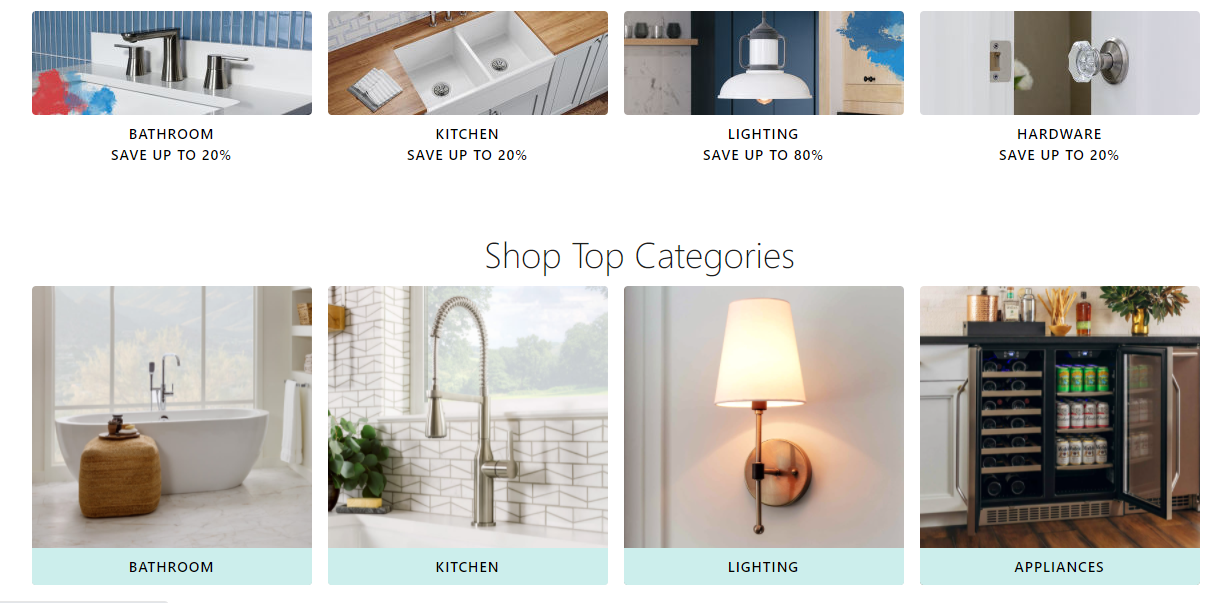
La nostra compilation UX si apre con un rivenditore online americano di articoli per la casa Build with Ferguson. Con oltre 50mila bagni, cucine, hardware per l'illuminazione e forniture, forniscono un sito Web con una pratica navigazione che ti consente di rovistare tra tutta quella varietà senza intoppi. La loro UX è abbastanza semplice ma di successo.

Fonte: build.com
Parliamone Hai un progetto in mente?
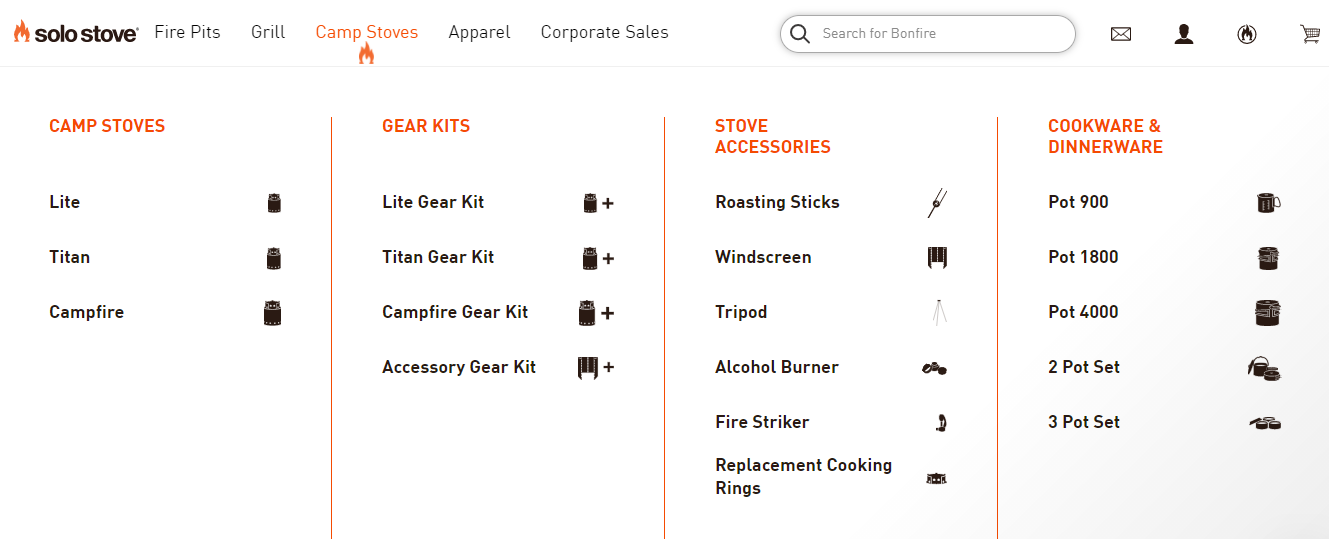
Il prossimo sito Web che segue le migliori pratiche UX per l'e-commerce è Solo Stove, il produttore di bracieri e grill. Hanno creato icone personalizzate per ogni categoria sul loro sito web. Tuttavia, la sperimentazione non ha sminuito la comodità del sito web, dal momento che è divertente da vedere e accompagnato da spiegazioni testuali.

Fonte: solostove.com
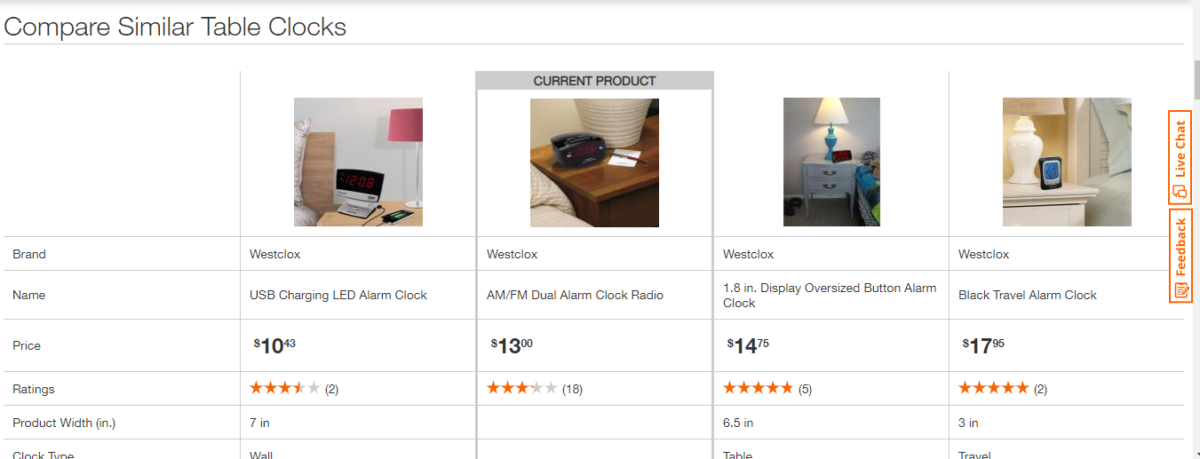
Poi arriva Home Depot, il più grande rivenditore di articoli per la casa negli Stati Uniti, che vende numerosi strumenti, prodotti per l'edilizia e servizi. Hanno implementato un'eccellente funzionalità di confronto per individui pratici o indecisi. È possibile confrontare sia le caratteristiche standard che quelle specifiche del prodotto.

Fonte: homedepot.com
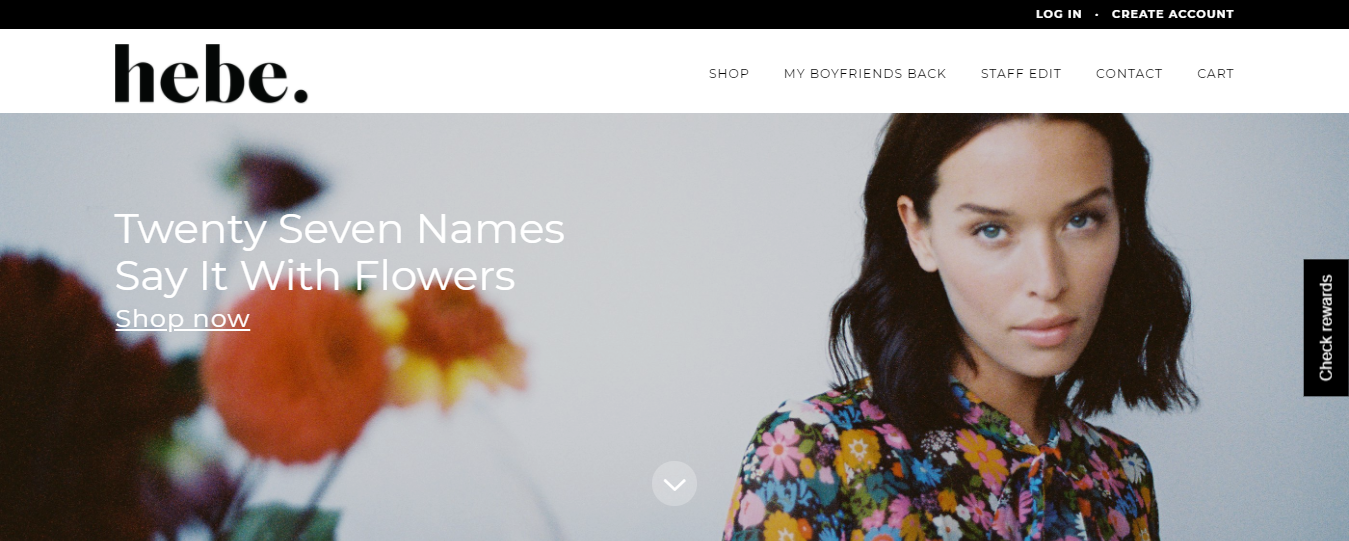
A chiudere la nostra lista dei migliori siti Web UX per l'e-commerce è Hebe, un rivenditore di abbigliamento con sede a Masterton, in Nuova Zelanda. Le loro scelte tipografiche laconiche e le immagini di alta qualità per ogni articolo rendono questo sito Web un piacere per gli occhi particolare e un'ispirazione per altri designer UX.

Fonte: hebeboutique.com
Esempi di best practice per l'esperienza utente di e-commerce mobile
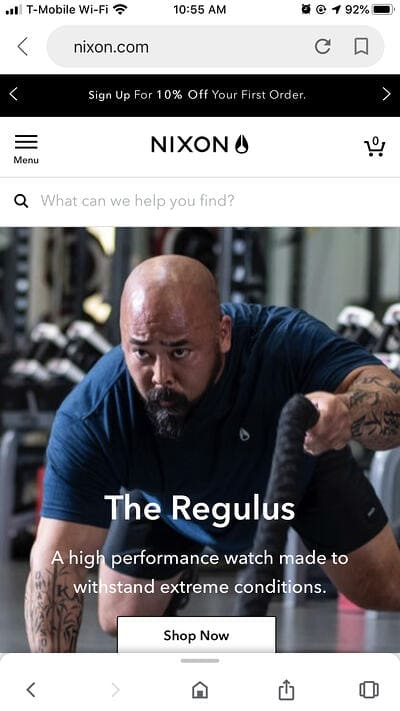
Ora è il momento per gli esempi di best practice per l'esperienza utente dell'e-commerce mobile. Questa selezione inizia con Nixon Watches, orologi californiani, accessori e marchi audio. La versione mobile del loro sito Web è altrettanto elegante e colorata, con un ulteriore livello di reattività.

Fonte: groovecommerce.com
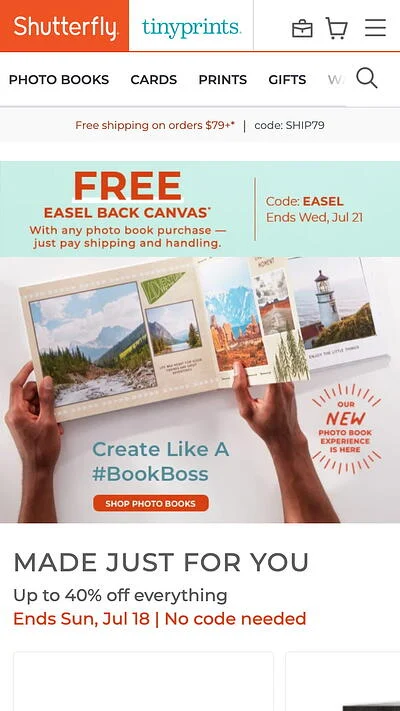
Poi arriva il sito web mobile di Shutterfly. È un servizio online di card personalizzate e fotolibri. Le due cose migliori della loro versione mobile sono l'uso di splendide fotografie e la navigazione più semplice possibile che integra il loro design senza sovraccaricare l'utente.

Fonte: hubspot.com
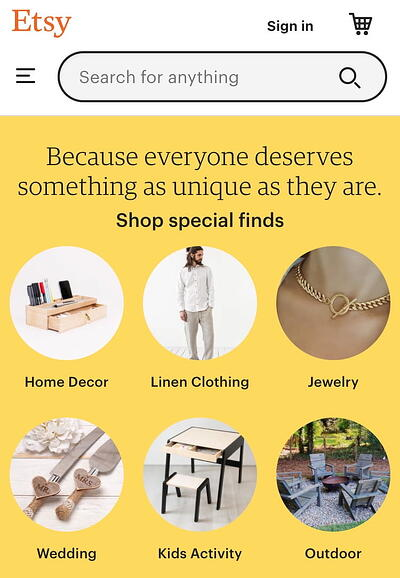
Tra le migliori app di e-commerce UX c'è anche Etsy, il negozio online di abbigliamento, articoli da regalo, articoli per la casa e accessori vintage e fatto a mano. La versione mobile del loro sito Web è altamente organizzata con un superbo sistema di filtraggio che funziona altrettanto bene come sul loro sito Web. La loro ricerca segue tutte le regole dell'eccezionale UX mobile oltre ad essere visibile e reattiva.

Fonte: hubspot.com
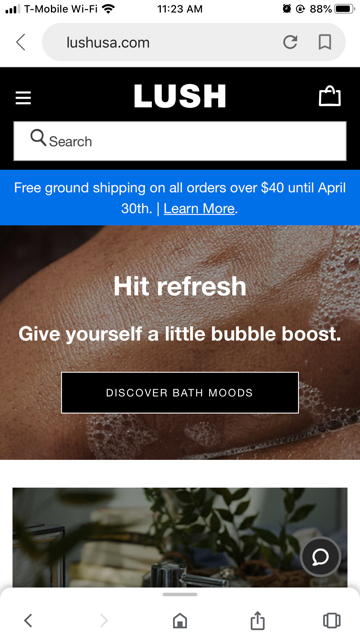
L'ultimo della nostra lista è un negozio di cosmetici online Lush. La rappresentazione visiva del loro prodotto sulla versione mobile del loro sito Web dimostra che puoi adattare tutte le immagini altrettanto bene su uno schermo più piccolo. Il loro stile ricorda il popolare feed di Instagram e il loro sistema di ricerca e filtro ben eseguito li colloca da solo in molti elenchi di "migliori UX".

Fonte: groovecommerce.com
Conclusione
Nello shopping online, UX serve come prima impressione del consumatore sulla tua azienda. Pertanto, deve essere quasi impeccabile e mostrare alle persone che tieni alla loro esperienza nel tuo e-store. Ci sono tonnellate di varie ricerche e linee guida già stabilite per l'esperienza utente dell'e-commerce.
Abbiamo selezionato alcuni dei più importanti in questo articolo sulla base dell'esperienza del nostro team nello sviluppo del commercio elettronico. Se ci sono ancora domande o hai un progetto in mente, vai avanti e faccelo sapere. Diamo sempre il benvenuto a feedback e nuove sfide.
