Il modulo Webform Drupal 9: un breve tutorial
Pubblicato: 2022-10-31Li hai visti, li hai usati e ora imparerai come costruirli facilmente in Drupal. Poiché la raccolta dei dati dei moduli è così importante per qualsiasi organizzazione, è fondamentale disporre di un sistema di moduli flessibile, personalizzabile e ricco di funzionalità.
E cosa c'è di meglio del nostro modulo Webform? Il modulo Drupal 9 Webform è un modulo contribuito ed è uno dei moduli più potenti e flessibili in Drupal. È un modulo open source utilizzato per creare moduli e gestire gli invii. Drupal Webform è anche entrato nella nostra lista dei migliori moduli Drupal di cui hai assolutamente bisogno per il tuo prossimo progetto Drupal! Scopri di più sul modulo adattabile in questo tutorial sul modulo web di Drupal 9.

Logo Webform derivato da Drupal.org/Webform
Perché utilizzare il modulo Webform Drupal?
Drupal Webform è un modulo altamente versatile utilizzato per creare moduli ed estrarre informazioni dagli utenti. Ad esempio, puoi utilizzare il modulo Drupal Webform per creare sondaggi, moduli di contatto e moduli di feedback. Dopo l'invio, questo modulo consentirà di inviare e-mail all'utente e può inviare notifiche all'amministratore in merito all'invio. Sono disponibili opzioni per visualizzare l'invio, pubblicarlo come nodo, pagina o bloccare ed esportare i risultati in un file CSV.
- Il modulo Drupal Webform è open source, il che significa che è gratuito e hai solo bisogno di tempo per impostare e configurare i moduli.
- Ti consente di eseguire convalide dei moduli tramite hook, gestori di moduli Web o il modulo Drupal Webform Clientside Validation. Ciò richiede l'installazione del modulo di convalida lato client.
- Questi moduli Web sono flessibili e consentono la personalizzazione dei campi utilizzati nei moduli.
- Fornisce molte opzioni preziose in un'unica installazione come l'invio di notifiche ed e-mail all'utente e all'amministratore.
- Drupal Webforms semplifica l'esportazione dei risultati dell'invio. Gli utenti possono visualizzare il risultato del modulo inviato nell'interfaccia di amministrazione e possono anche esportare il risultato in formato CSV facendo clic su un solo pulsante.
Per uno sguardo più approfondito alle funzionalità del modulo Webform, consulta questo articolo.
Introduzione al modulo Drupal 9 Webform
La comunità Drupal ci ha fornito alcuni moduli fenomenali e Drupal Webform è sicuramente uno di questi. Jacob Rockowitz, il costruttore e manutentore del modulo Webform, una volta aveva discusso con noi di Webform e del suo contributo alla comunità Drupal. “Ognuno ha un ritmo/stile personale per la creazione di software. Dopo 20 anni di scrittura di software, sono arrivato ad accettare che mi piace lavorare verso un unico obiettivo/progetto, che è il modulo Webform per Drupal. Allo stesso tempo, ho anche imparato che la creazione di software open source è più di un semplice contributo di codice; si tratta di supportare e creare una comunità attorno al codice”.
Un grande ringraziamento a Jacob e ad altri contributori al modulo Webform per averci fornito un modulo estremamente prezioso.
Ora, iniziamo con l'installazione del modulo webform Drupal 9 e la creazione di moduli web.
Installa e abilita il modulo Drupal Webform
Scarica il modulo Drupal 9 Webform da qui e abilitalo.

Per abilitare il Webform, vai su Estendi e nella categoria Webform vedrai un Webform insieme alla casella di controllo (come mostrato sopra). Per lavorare con Drupal 9 Webforms, abilita Field API, System module e User module . Senza abilitare questi tre moduli, Webform non può essere abilitato.
Ci sono varie opzioni in Webform che forniscono funzioni specifiche. Abilitali secondo le tue esigenze.
Crea un nuovo modulo web
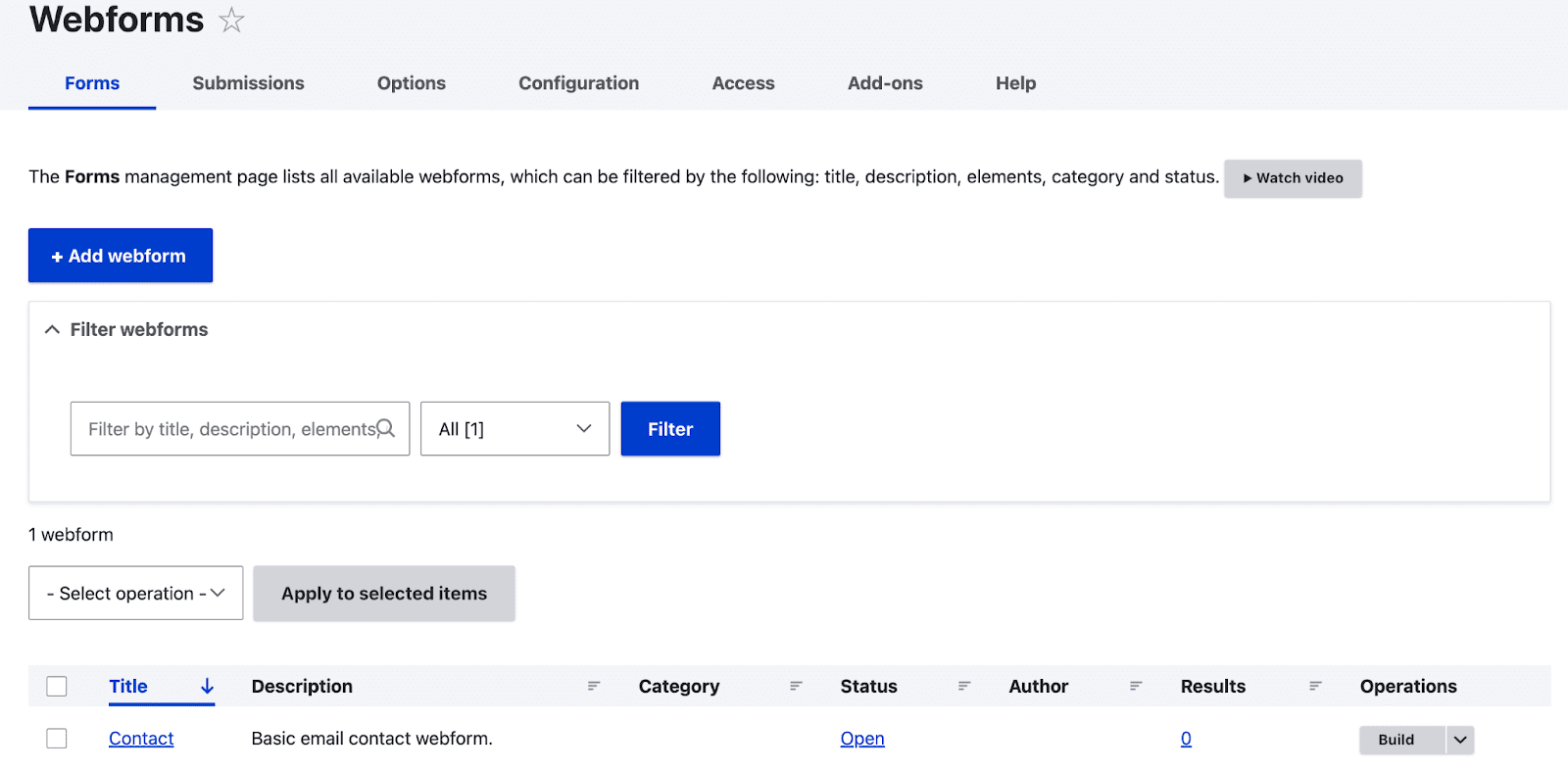
Per creare un nuovo Webform Drupal 9, abilitare Webform UI e Webform Access . L'interfaccia utente Webform fornisce una buona interfaccia utente per la creazione e la gestione di moduli Web. Webform Access controlla i nodi Webform. Abilita il nodo Webform prima di abilitare Webform Access. Quindi vai su Struttura -> Moduli Web .

Ecco alcune opzioni per i moduli web.
- Nella prima scheda, Moduli , troverai un elenco di moduli Web creati. Per impostazione predefinita, è sempre disponibile un modulo di contatto.
- Nella scheda Invii è possibile visualizzare i moduli inviati dagli utenti.
- La scheda Opzioni fornisce un insieme predefinito riutilizzabile di valori disponibili per pulsanti di opzione, caselle di controllo e menu.
- Nella scheda Configurazioni vengono fornite le impostazioni generali dei moduli web.
- Nella scheda Accesso , puoi creare un gruppo di utenti e impostare le autorizzazioni per il gruppo.
- Nella scheda Componenti aggiuntivi . Verrà visualizzato un elenco di moduli e plug-in che possono essere utilizzati per migliorare le funzionalità dei moduli Web.
Per creare un nuovo modulo web:
- Fare clic su Aggiungi modulo web .
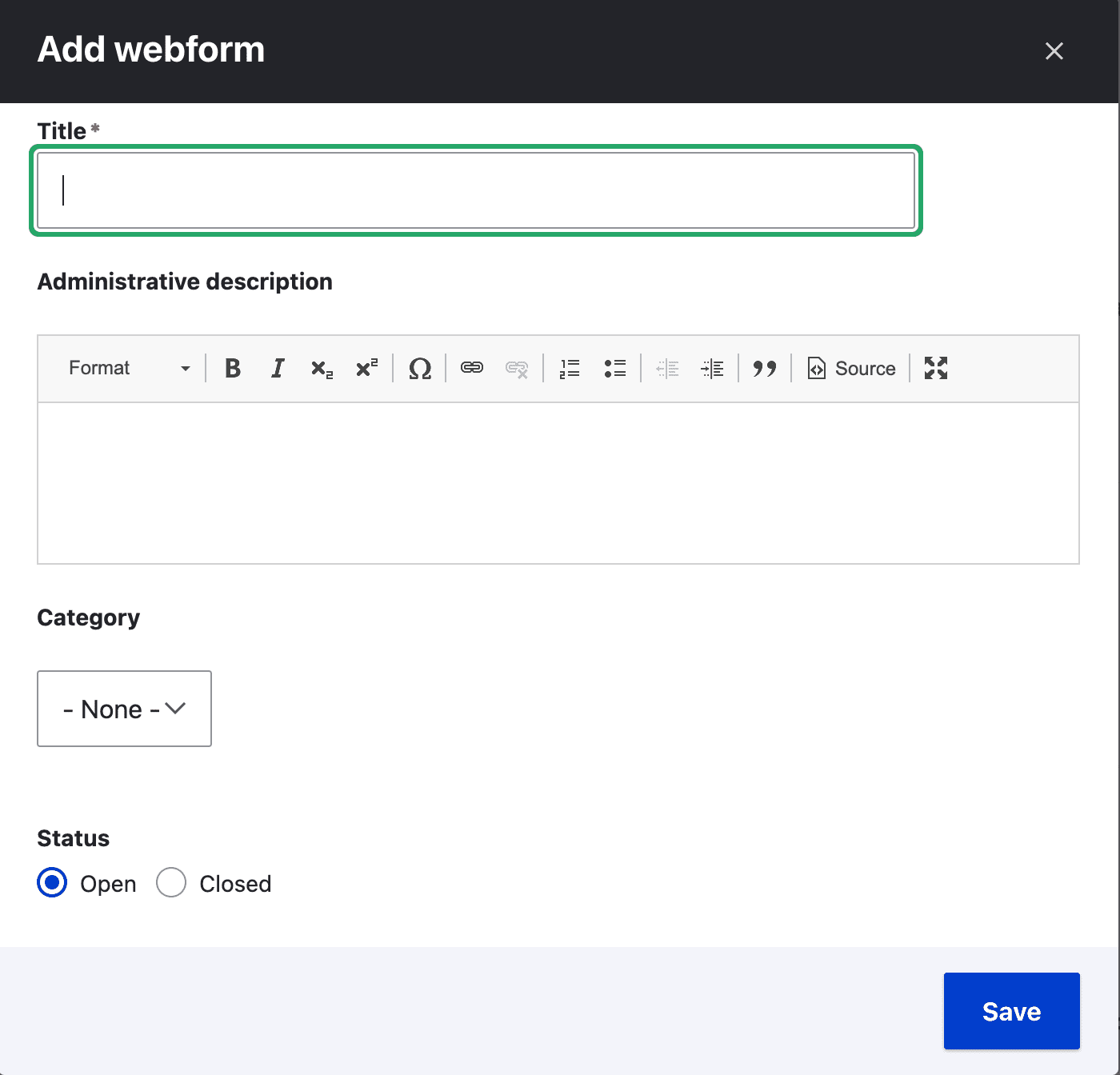
- Ora si apre una scheda con un titolo, una descrizione, una categoria e uno stato .
- Aggiungi un titolo al modulo Web e una breve descrizione del modulo.
- Sotto Stato , vedrai due opzioni: aperto e chiuso. Ciò significa che se lo stato è "aperto", il modulo è disponibile per l'utente, altrimenti è chiuso.
- Dopo aver modificato tutte le opzioni, fare clic su Salva .

Aggiunta di campi al modulo Web di Drupal 9
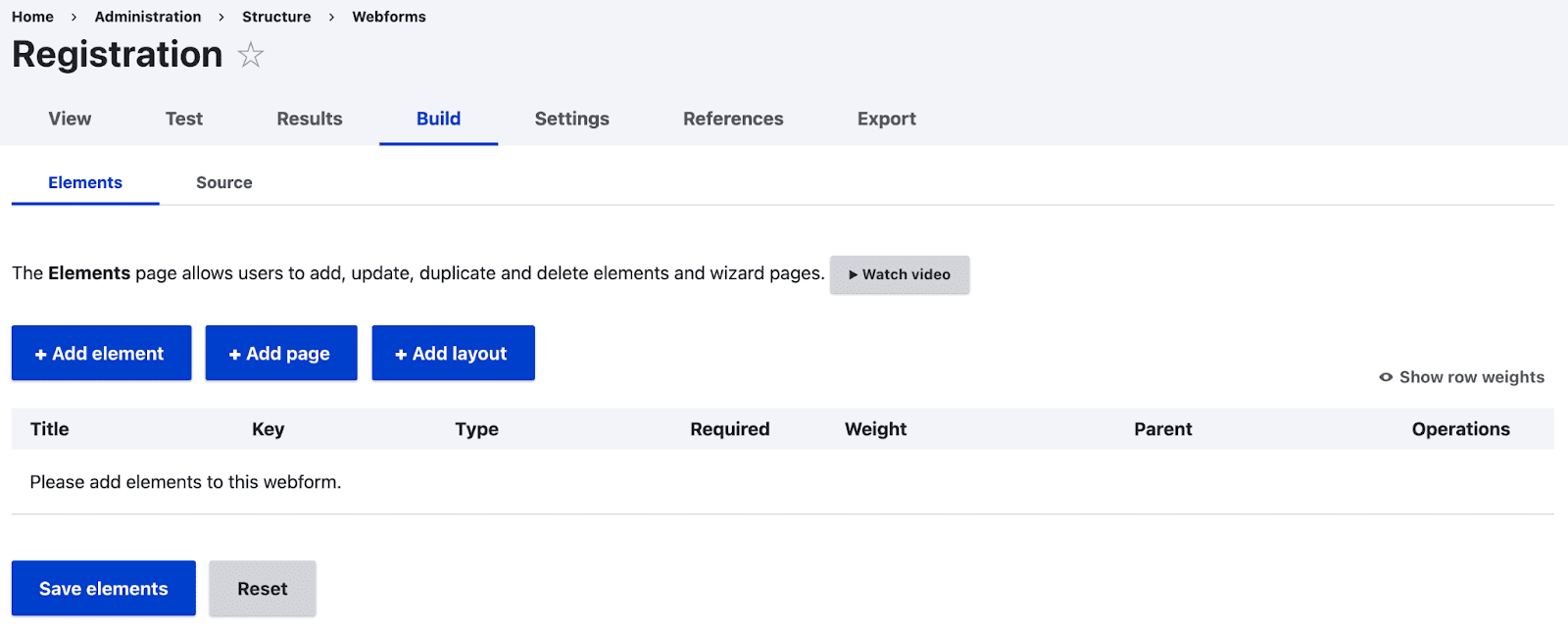
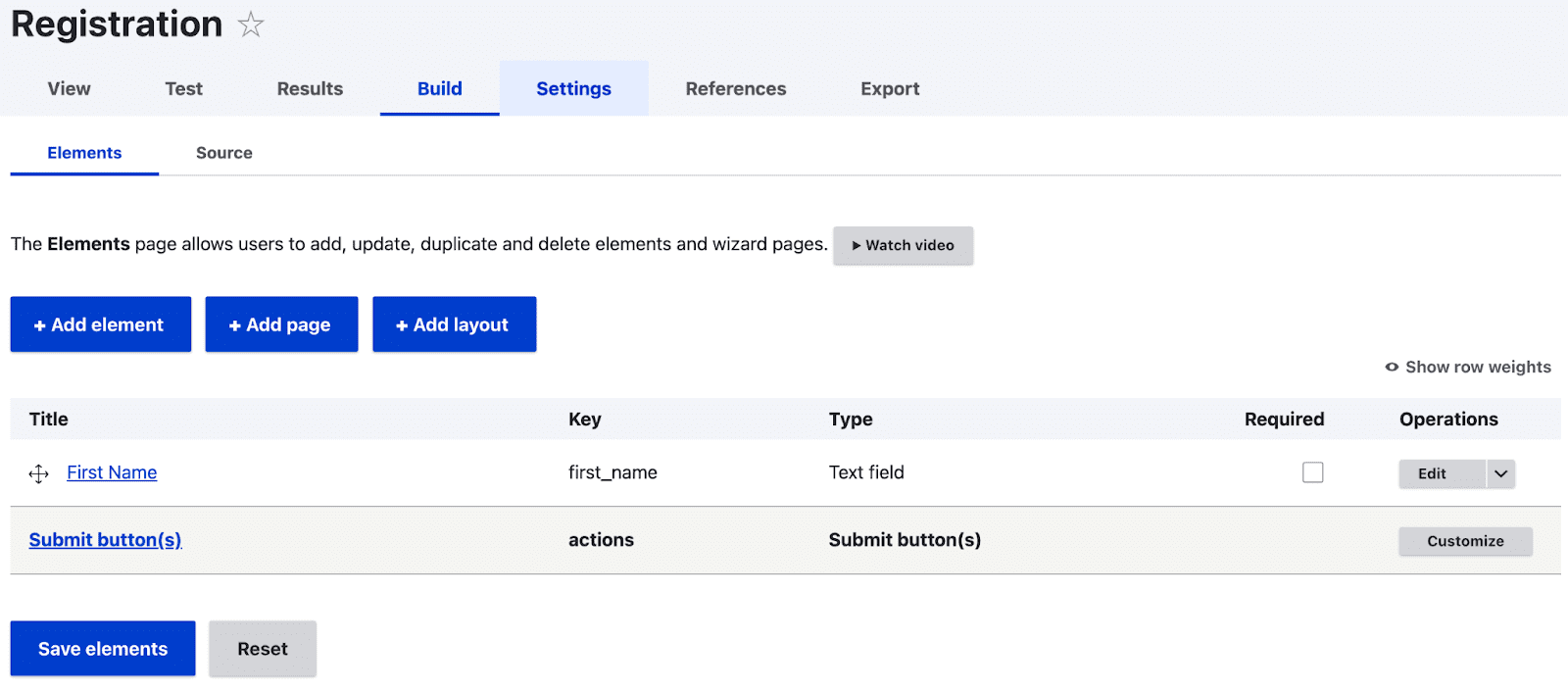
Cliccando su Salva si apre una pagina con il titolo del Webform (qui: Registrazione).

- Per aggiungere campi al Webform, fare clic sul pulsante +Aggiungi elemento .
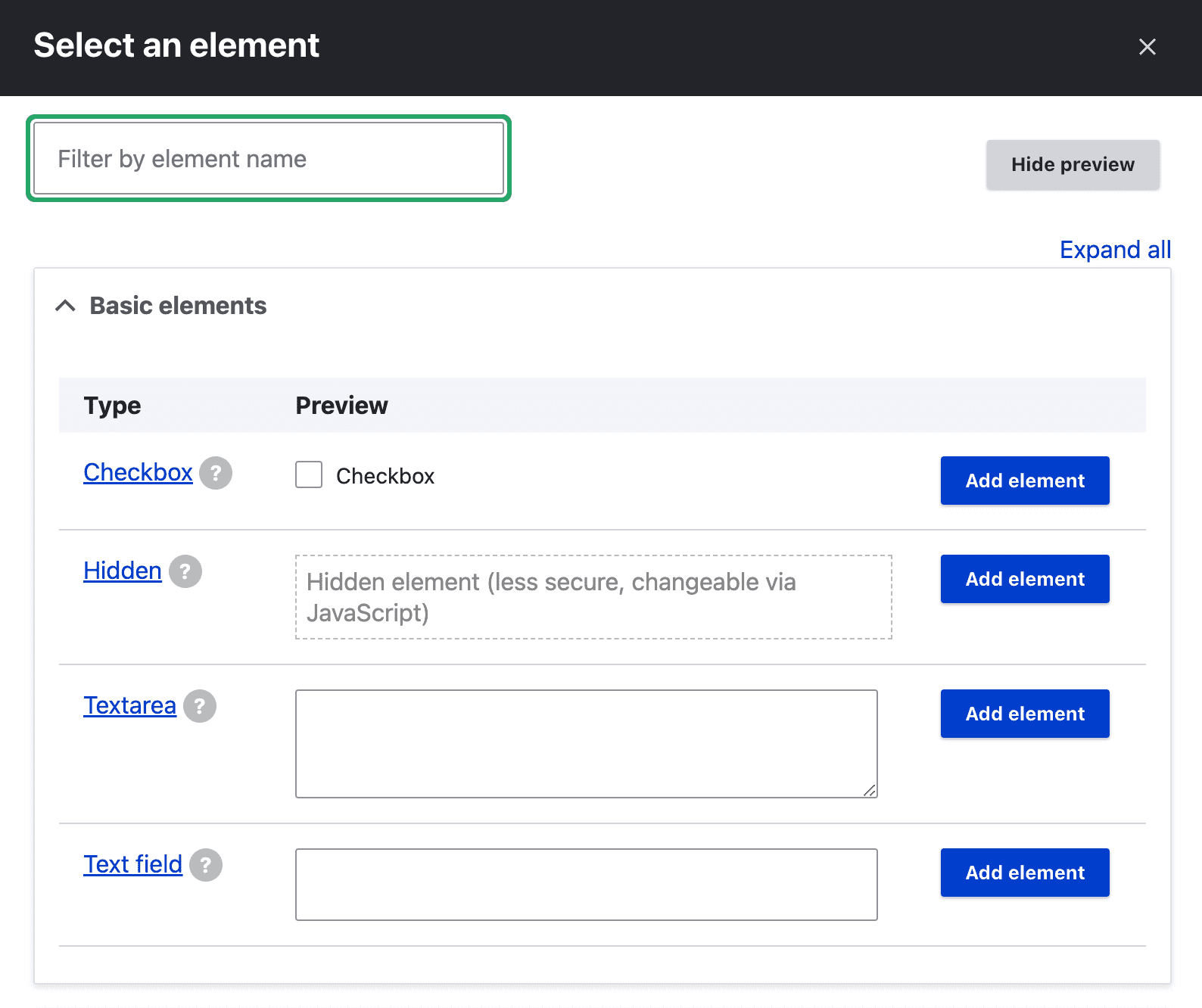
- Ora vedrai un pop-up con l'elenco dei campi che possono essere utilizzati nel modulo Web.

- Per visualizzare in anteprima gli elementi, fai clic su Mostra anteprima nell'angolo in alto a destra. Per aggiungere l'elemento, fare clic sul pulsante Aggiungi elemento del rispettivo elemento. Ora si apre un pop-up sul lato destro della pagina..


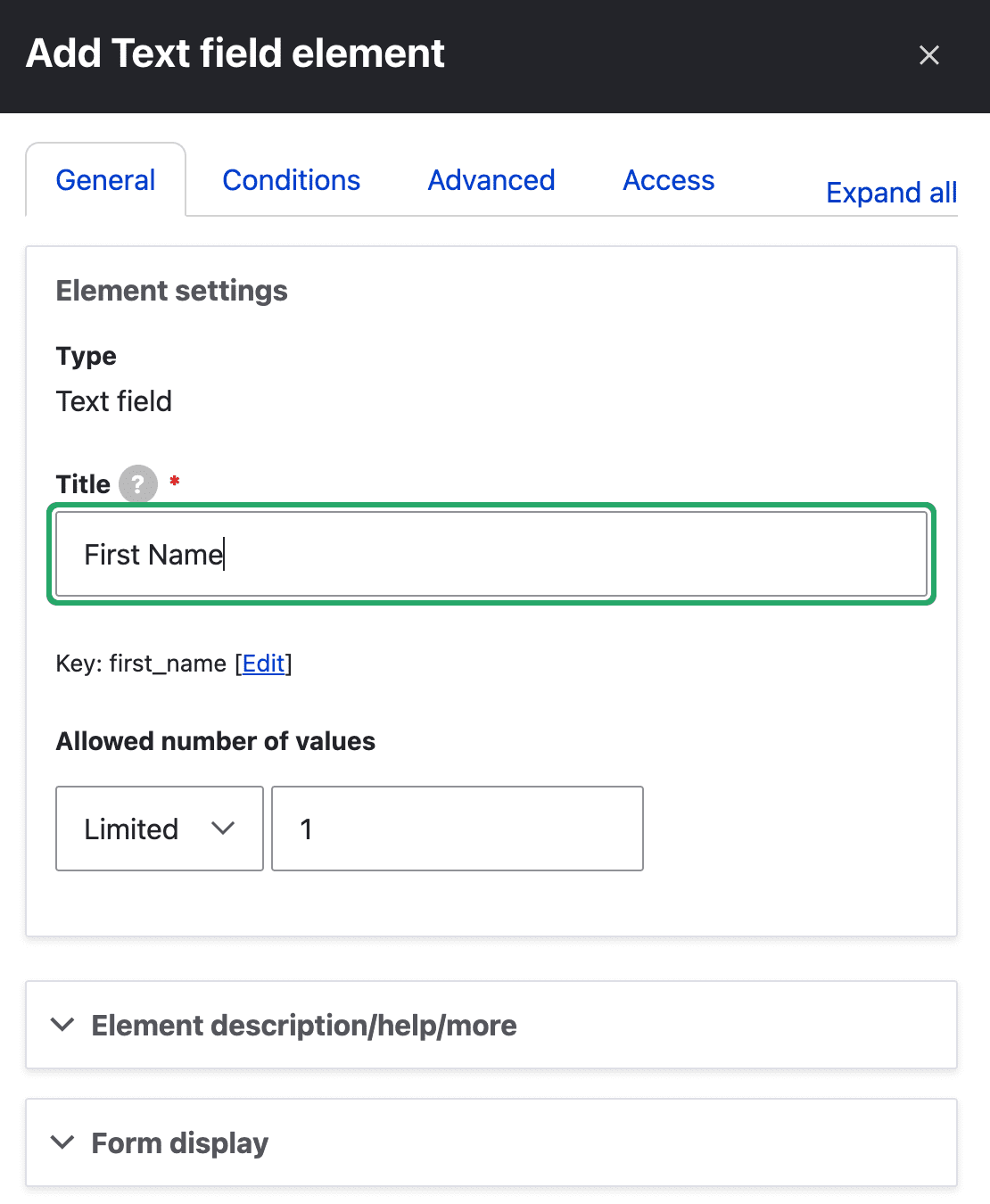
- Ora vedrai le opzioni per modificare il titolo e molte impostazioni avanzate per il campo. Dopo aver apportato tutte le modifiche alle impostazioni, fare clic sul pulsante Salva . Fare clic sulla casella di controllo Richiesto per tutti i campi obbligatori nel modulo Web.

- Puoi visualizzare il Webform creato facendo clic sulla scheda Visualizza in alto. Il pulsante Invia viene creato automaticamente dopo l'aggiunta di un elemento al Webform.
- La scheda Test fornisce test al Webform creato. I valori nei campi del modulo vengono compilati automaticamente con valori casuali.
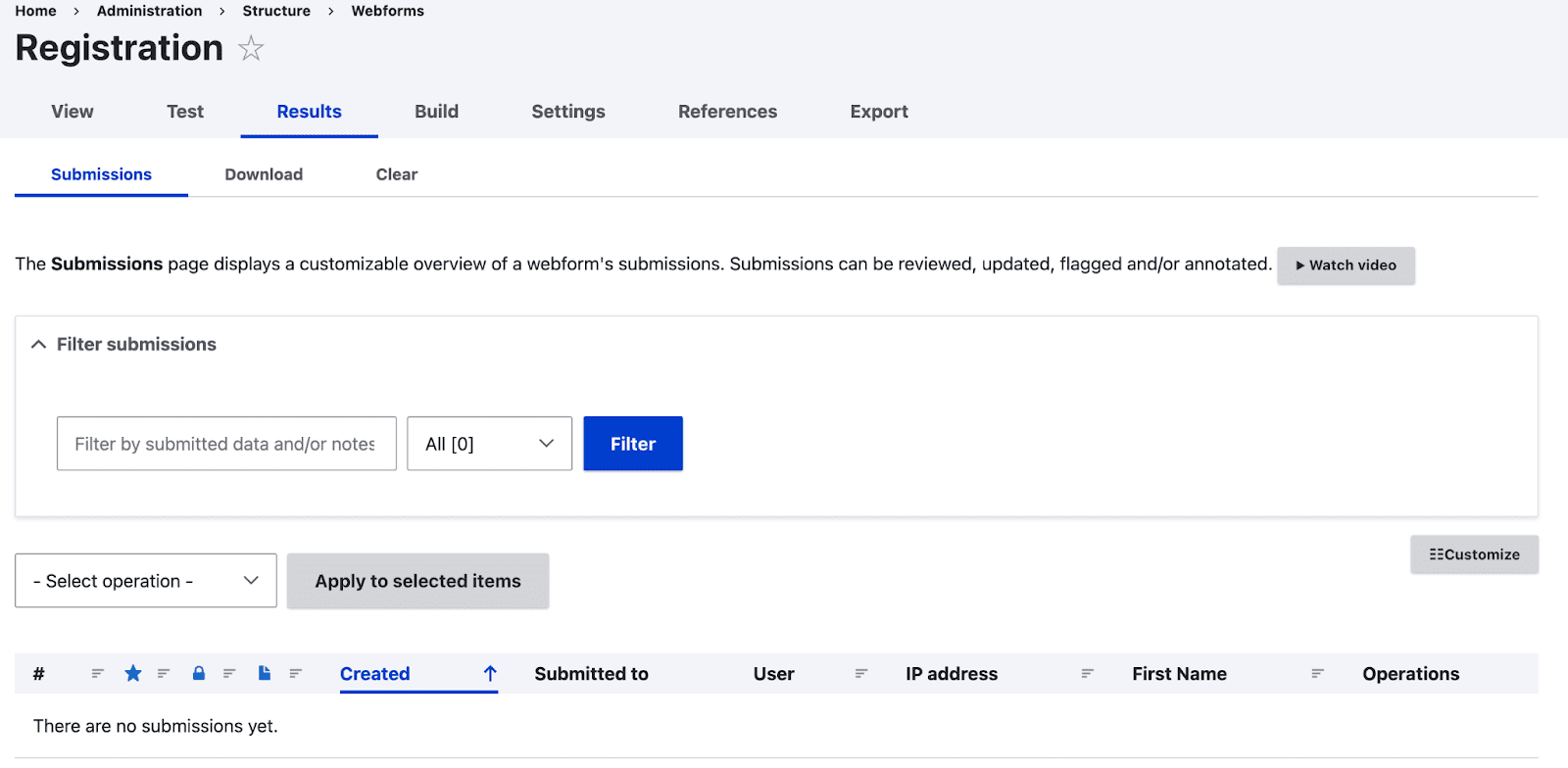
- Nella scheda Risultato è possibile visualizzare i valori del modulo inviato. Ci sono tre opzioni nella scheda dei risultati.

- Un elenco di tutti i moduli inviati nella scheda Invio .
- I risultati inviati possono essere scaricati in 4 formati: testo delimitato, tabelle HTML, documento JSON o documento Yaml nella scheda Download .
- Puoi cancellare i moduli inviati nella scheda Cancella dei risultati.
- La scheda Impostazioni contiene le impostazioni generali dei moduli Web che possono essere modificate in base alle esigenze dell'utente.
- La configurazione del Drupal Webform può essere scaricata dalla scheda Esporta . La configurazione viene visualizzata e può essere scaricata facendo clic sul pulsante Download in fondo alla pagina. Viene scaricato in formato Yaml poiché il file di configurazione Yaml può essere facilmente importato in un'altra istanza di Drupal.
Aggiunta di contenuti al modulo Web Drupal
Non appena il modulo Drupal 9 Webform Node viene abilitato, viene creato un tipo di contenuto con il nome 'webform' . Ha campi come titolo, corpo e modulo web. Il Webform ha un menu a discesa con tutti i Webform creati.
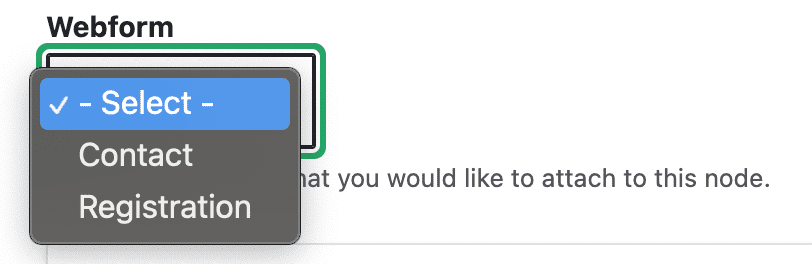
Per aggiungere contenuto al modulo web, vai su Contenuto > Aggiungi contenuto > Modulo web . Come accennato, ci saranno già un titolo e un corpo presenti. Troverai un elenco a discesa denominato Webform, che ha i nomi dei titoli di tutti i moduli Web creati.

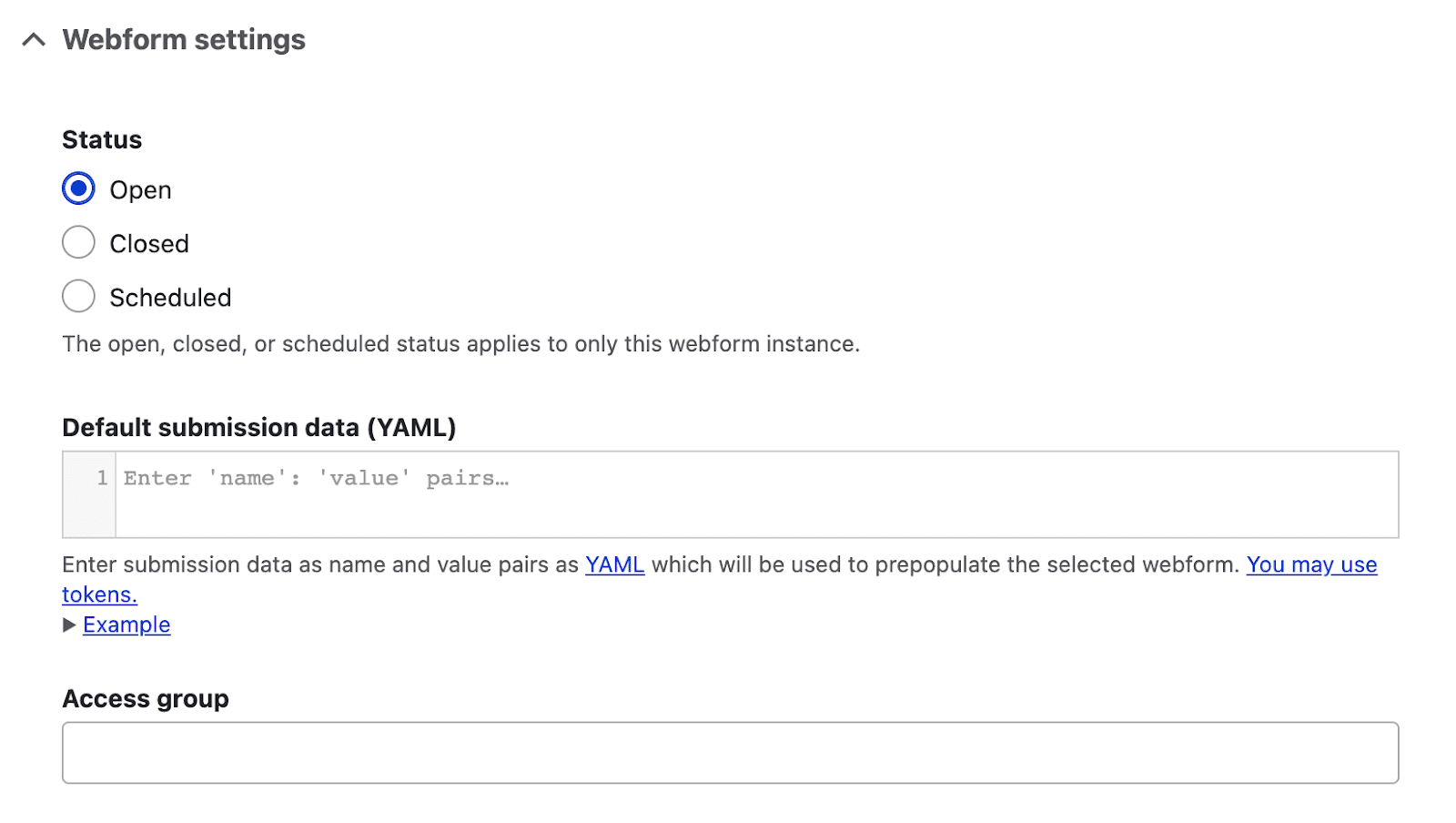
Proprio accanto, c'è un'altra opzione chiamata "Impostazioni modulo web".

In Stato, ci sono tre opzioni, Aperto (per mantenere aperto agli utenti), Chiuso (per chiudere il modulo per gli utenti) e Programmato (fornirà un campo di data e ora e in base alla data e all'ora menzionate, il modulo essere tenuto aperto agli utenti per il riempimento).
Puoi anche fornire dati predefiniti compilando il campo Dati di invio predefiniti con un token disponibile. È possibile sfogliare un token facendo clic su Puoi utilizzare i token . Gli esempi per scrivere il token possono essere visualizzati facendo clic sul collegamento Esempio. Puoi visualizzare tutti i moduli inviati nella scheda Risultato .
Aggiunta del modulo Web Drupal 9 come campo nei tipi di contenuto
Ora aggiungiamo il Drupal Webform in un tipo di contenuto.
- Vai a Struttura > Tipi di contenuto > Gestisci campi del tipo di contenuto per il quale è richiesto il modulo.
- Fare clic su Aggiungi campo . In Aggiungi un nuovo campo, seleziona "Modulo web". Nella sezione "Riferimenti", assegna un'etichetta a quel campo e fai clic su "Salva e continua".
- In Impostazioni campo, puoi fornire il numero di valori consentiti al campo e fare clic su "Salva impostazioni campo".
- È possibile selezionare il modulo predefinito dal valore predefinito oppure fare clic su "Salva impostazioni".
- Ora vai su Contenuti > Aggiungi contenuto e seleziona il tipo di contenuto che ha un campo che fa riferimento ai Webform.

- Seleziona il modulo dal menu a discesa necessario per questo contenuto. Il modulo inviato può essere visualizzato nella scheda Risultato di quel contenuto.
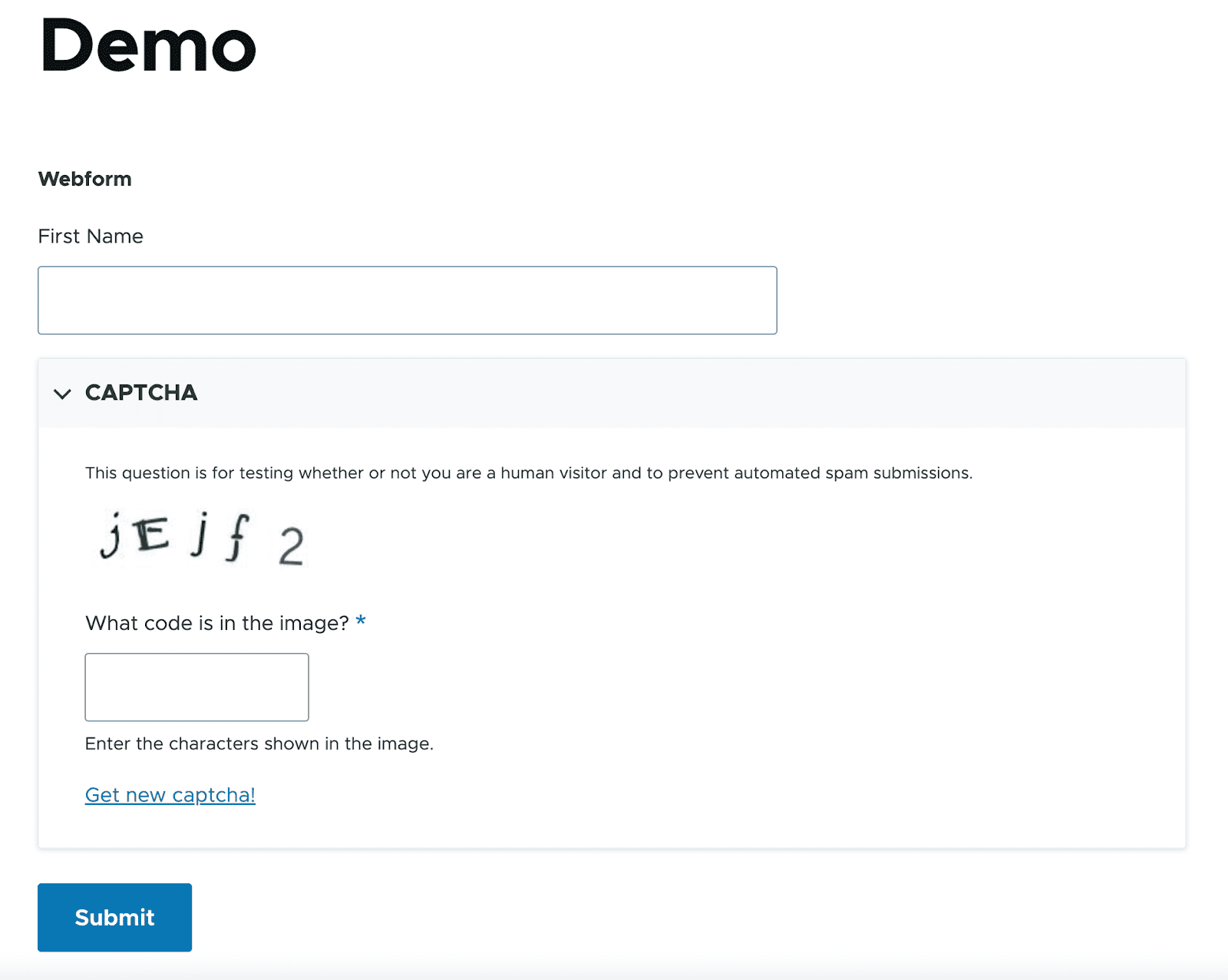
Aggiunta di Captcha ai moduli Web Drupal
Molti siti Web oggi utilizzano Captcha per verificare gli utenti. Prima di inviare un modulo, fornisce una domanda e chiede una risposta all'utente. Ciò impedisce ai bot di sovraccaricare i server inviando moduli e inviando e-mail (per lo più più volte).
Drupal Webform ti consente di aggiungere l'elemento Captcha durante la creazione del modulo web. Drupal Webform captcha richiede di abilitare il modulo Captcha.
Passaggi per aggiungere Captcha nei moduli:
- Scarica e abilita il modulo Captcha. Dovrai anche abilitare il modulo Captcha immagine per ottenere l'opzione immagine in Captcha.
- Vai a Configurazione > Persone > Impostazioni del modulo CAPTCHA per configurare il modulo captcha.
- Passa a Struttura > Moduli Web .
- Fare clic sulla build del modulo a cui è richiesto il Captcha.
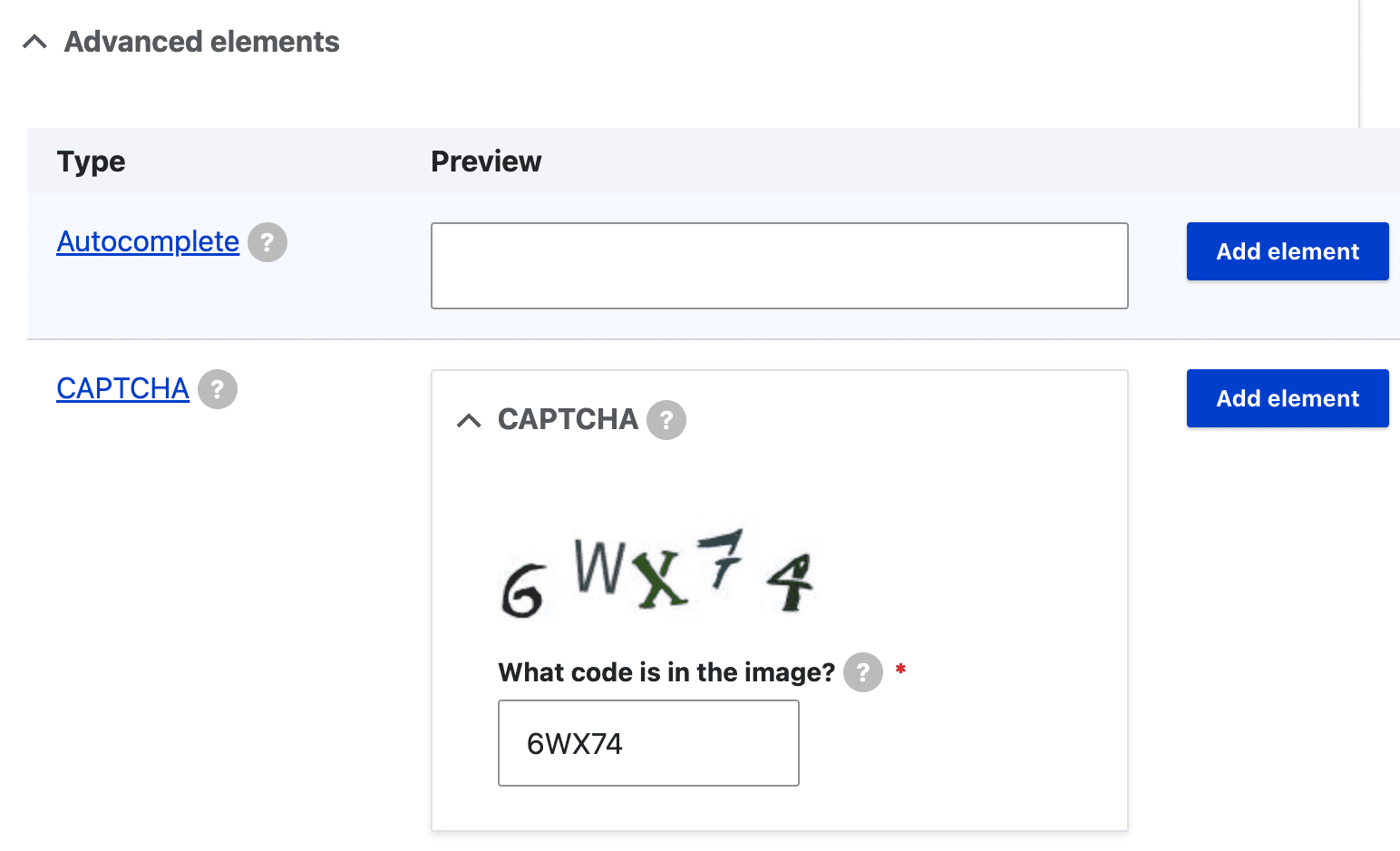
- Fare clic su Aggiungi elemento ed espandere Elementi avanzati . In espansione, è possibile visualizzare l'elenco degli elementi avanzati. Fare clic su Aggiungi elemento di CAPTCHA per aggiungere il captcha.

- Facendo clic su Aggiungi elemento si aprirà una finestra delle impostazioni sulla destra. Seleziona la casella Modalità amministratore in modo che l'amministratore possa eseguire il debug e visualizzare il captcha.
- Il tipo Sfida ti offre 2 opzioni: Matematica e Immagine . Puoi selezionare una qualsiasi delle tue scelte. Quindi fare clic su Salva e su Salva elementi. Se non riesci a vedere l'opzione dell'immagine qui, devi abilitare il modulo captcha dell'immagine.
- Aggiungere il campo nel tipo di contenuto del tipo di campo Webform e fare riferimento al modulo per il quale è stato aggiunto il captcha.
- Ora vai su Contenuto> Aggiungi contenuto > e tipo di contenuto che ha un campo riferito al modulo.
- Inserisci il titolo e salva il contenuto. Ora quando visualizzi il contenuto, il modulo insieme al captcha viene pubblicato. Prima di fare clic sul pulsante di invio, è necessario compilare il campo captcha, altrimenti il modulo non verrà inviato e verrà visualizzato un messaggio di avviso.