Padroneggiare Drupal 9 Layout Builder: una guida completa per personalizzare senza sforzo il design del tuo sito web
Pubblicato: 2023-03-14Quando si tratta di creare pagine, i costruttori di siti, gli autori di contenuti e gli editor di contenuti sono costantemente alla ricerca di un'esperienza fluida e intuitiva. Quando desiderano progettare e costruire pagine, si aspettano di utilizzare le tecnologie drag-and-drop e CKEditor. Questa identica esperienza è fornita dalla semplice funzionalità di creazione di pagine di Drupal Layout Builder nel core di Drupal.
Il caratteristico Drupal Layout Builder offre un potente strumento di progettazione visiva per consentire agli autori di contenuti di modificare il modo in cui il contenuto viene presentato. Layout Builder, che è stato aggiunto al core di Drupal nella sua versione più recente, Drupal 9 ti consente di aggiungere/rimuovere sezioni per mostrare il contenuto utilizzando vari layout e personalizzare le tue pagine in base a ciò di cui hai bisogno. Con il modulo Layout Builder di Drupal 9, puoi combinare queste sezioni per creare una pagina completamente unica.
Esistono due modi diversi per utilizzare Drupal 9 Layout Builder: Layout Defaults (per progettare un layout per tutto il contenuto del tipo di contenuto) e Layout Overrides (per progettare un layout per l'elemento di contenuto specifico). Puoi saperne di più e iniziare a utilizzare il modulo Drupal 9 Layout Builder con l'aiuto di questo blog.
Fai attenzione al nostro prossimo articolo su questa serie in cui ci immergiamo nell'uso del generatore di layout e del modulo Ctools per applicare i modelli della modalità di visualizzazione!

Introduzione al Generatore di layout
Puoi modificare l'aspetto di entità come tipi di contenuto, tassonomie, utenti e altro utilizzando il modulo Drupal 9 Layout Builder. I costruttori di siti possono facilmente trascinare e rilasciare blocchi, campi e altri elementi utilizzando questa funzione.
Fornendo un'anteprima delle modifiche apportate durante la progettazione dei layout, il modulo generatore di layout in Drupal 9 facilita il processo di creazione del layout. Il generatore di layout in Drupal 9 consente di visualizzare anteprime delle modifiche apportate per un'esperienza di creazione del layout fluida piuttosto che richiedere agli utenti di salvare ogni piccola modifica apportata al layout e quindi cercarla sul front-end.
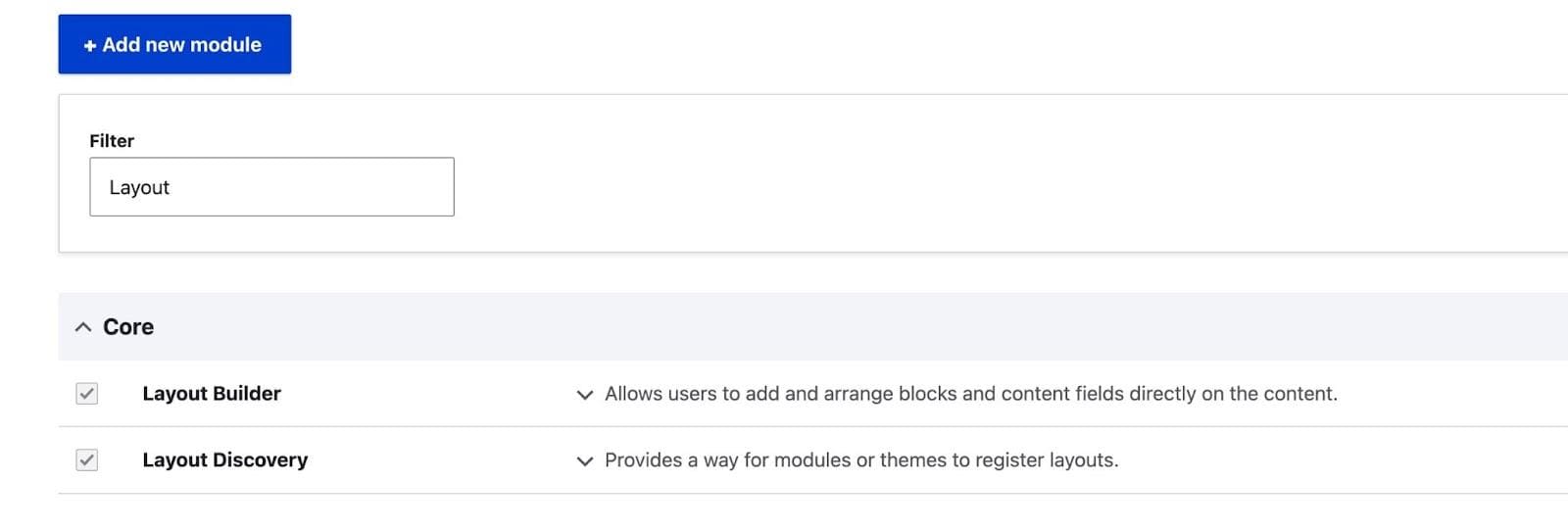
Il generatore di layout ha due moduli:
Layout Discovery - Fornisce ai moduli o ai temi un mezzo per registrare i layout.
Generatore di layout : consente agli utenti di aggiungere e organizzare direttamente blocchi e campi di contenuto sul contenuto.
Quando si progetta un layout, Layout Builder utilizza due idee chiave:
Sezioni - Colonne o contenitori in cui è possibile posizionare i blocchi. Ad esempio, potrebbe essere un layout a 2 colonne o un layout a 3 colonne, ecc.
Blocchi : elementi di contenuto che possono essere inseriti in sezioni.
Installazione e configurazione del modulo Layout Builder
Vai su Estendi e attiva i moduli Layout Builder e Layout Discovery per installare e configurare il modulo Drupal 9 layout builder.

Modifica il tipo di contenuto e la tassonomia
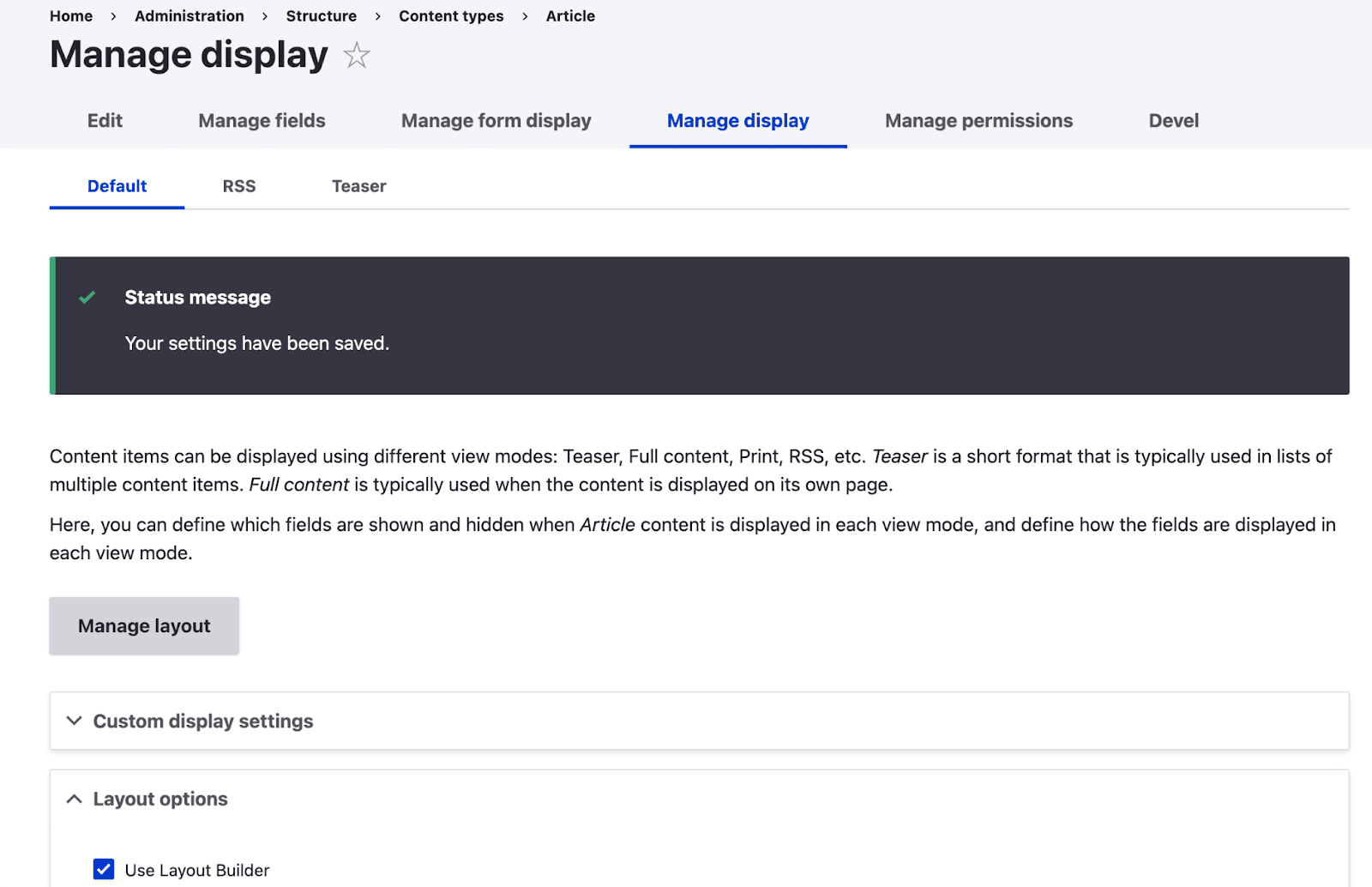
Una volta installato il modulo, vai su Struttura, Tipi di contenuto e seleziona "Gestisci visualizzazione" per qualsiasi tipo di contenuto. Per questo esempio, utilizzeremo il tipo di contenuto "articolo".

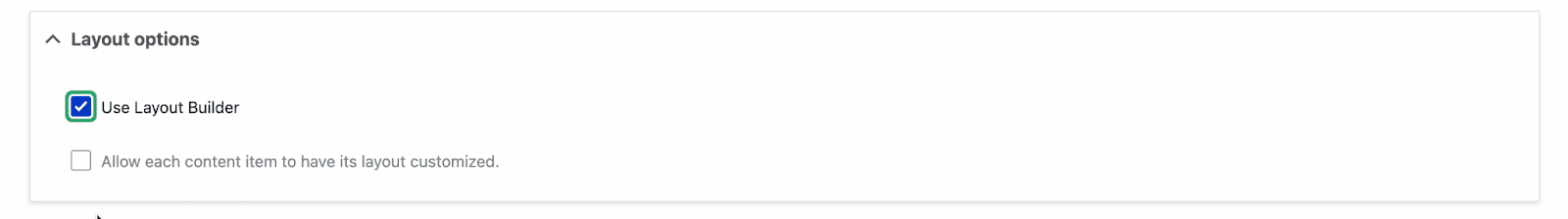
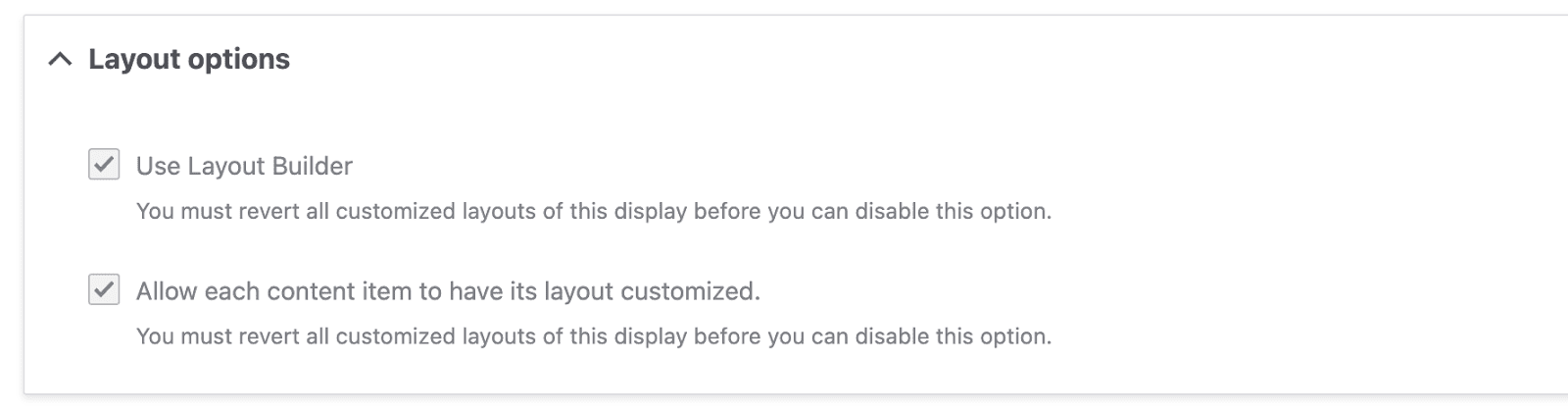
Fai clic sul menu a discesa Opzioni layout in basso per selezionare "Usa generatore di layout", quindi fai clic su Salva.

I formattatori di campo vengono sostituiti con un'opzione "Gestisci layout" dopo l'attivazione di Layout Builder nella modalità di visualizzazione. Ciascuna delle modalità di visualizzazione disponibili può essere utilizzata con Layout Builder.

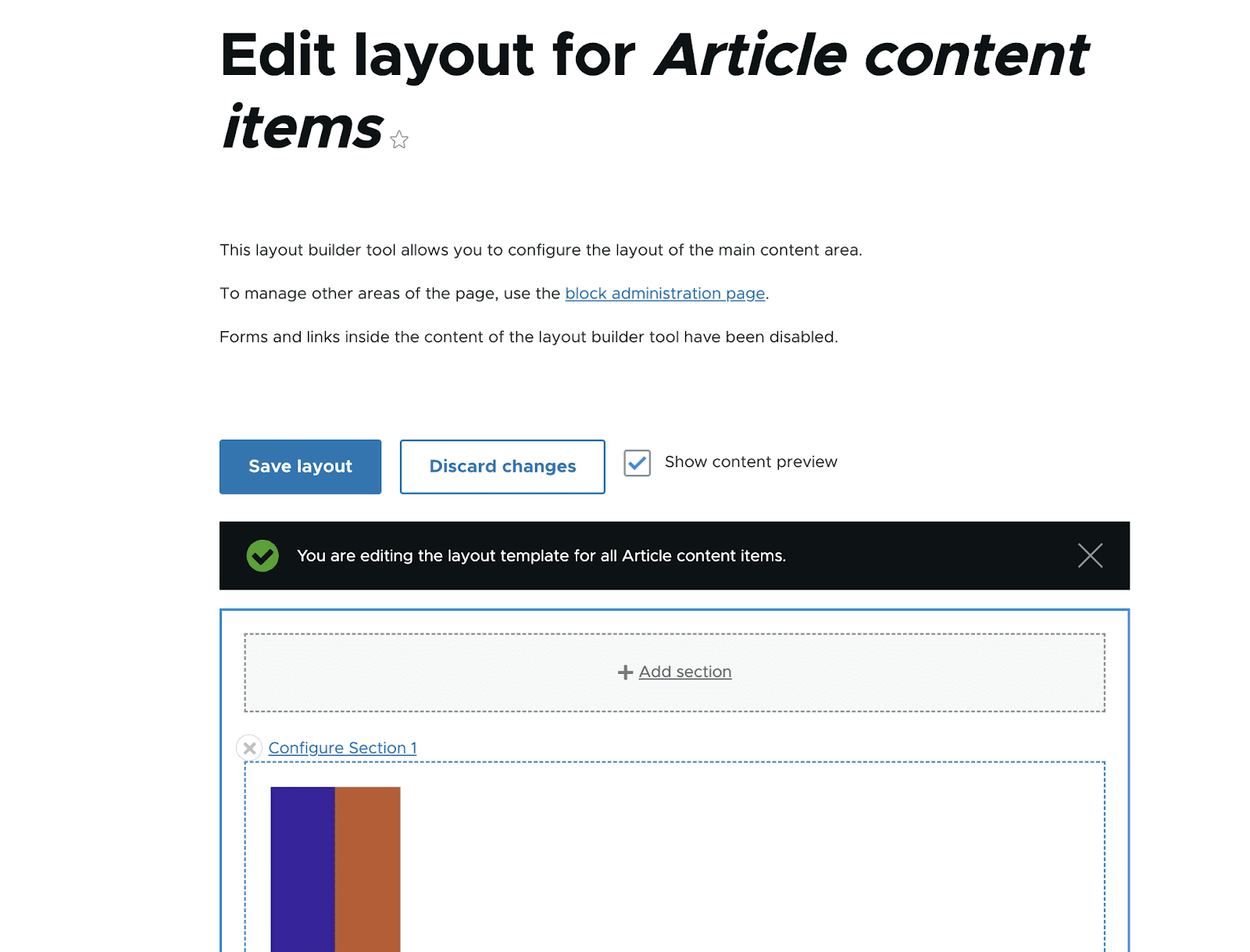
Verrai indirizzato al layout del tipo di contenuto dell'articolo quando fai clic su "Gestisci layout".

Inserisci Sezioni nel Layout
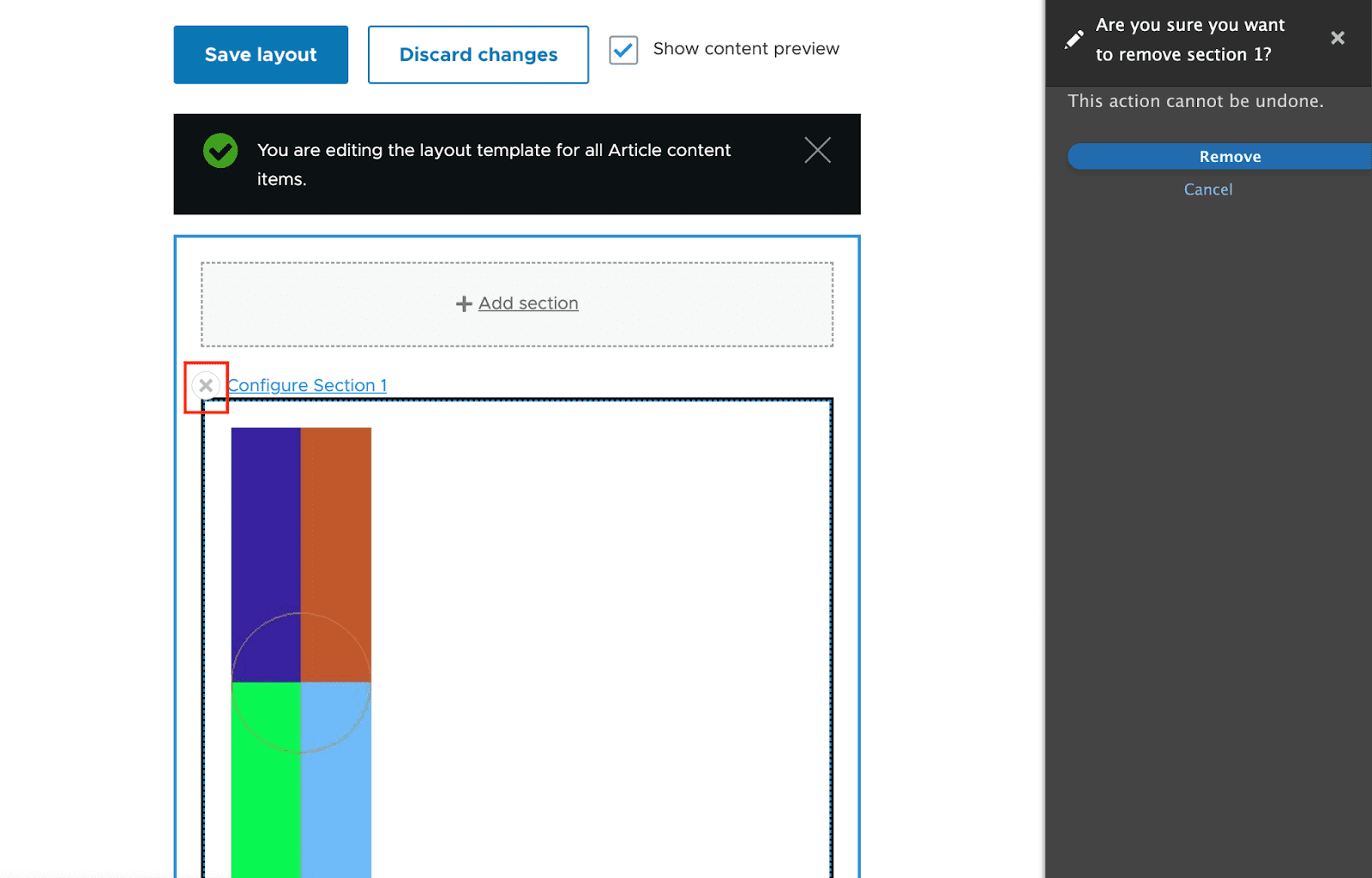
Rimuovi la sezione predefinita prima di aggiungerne altre al generatore di layout. Seleziona il pulsante "chiudi" (come illustrato nello screenshot qui sotto). Inoltre, sul lato destro dello schermo sarà disponibile un pulsante per rimuovere la sezione predefinita. Quindi seleziona "Rimuovi".

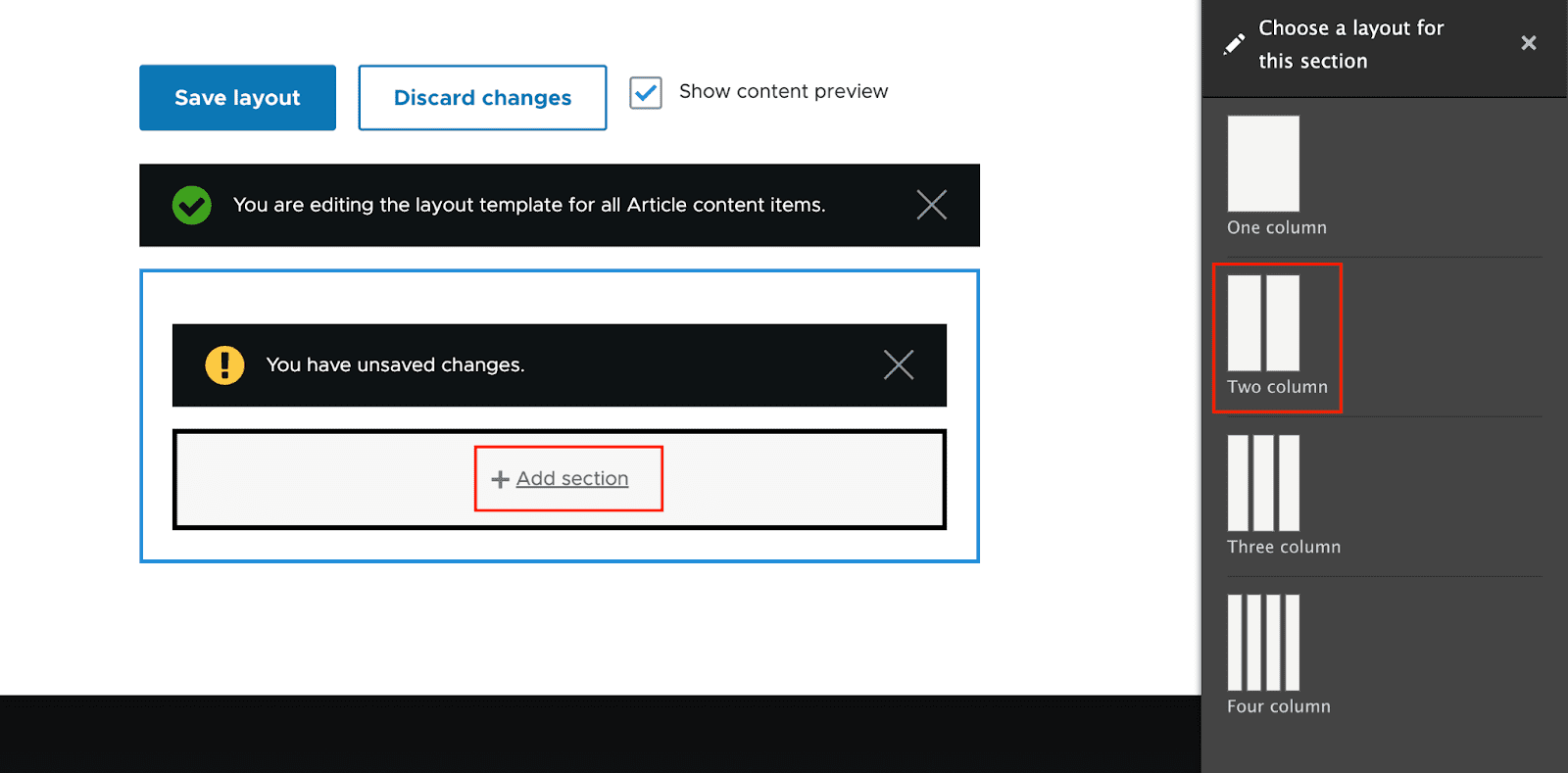
Selezionando l'opzione "Aggiungi sezione", aggiungiamo alcune sezioni al nostro layout. Sul lato destro dello schermo, ti verranno offerte anche delle opzioni in modo da poter selezionare un layout per la tua sezione. Per ora, scegliamo la "Sezione a due colonne".

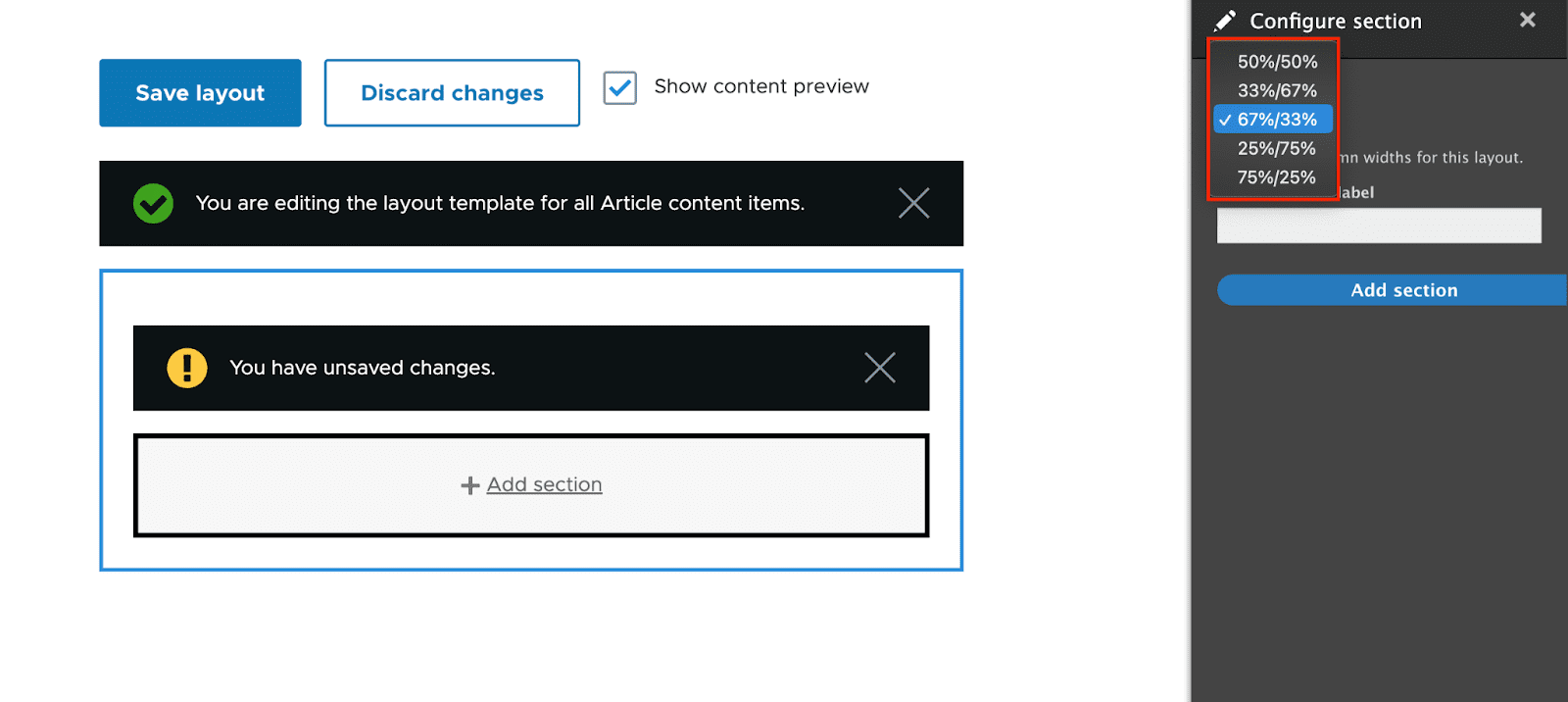
Ti verrà data la possibilità di selezionare la larghezza del "Layout a due colonne". Per ora, scegliamo "67%/33%". Successivamente, seleziona "Aggiungi sezione".

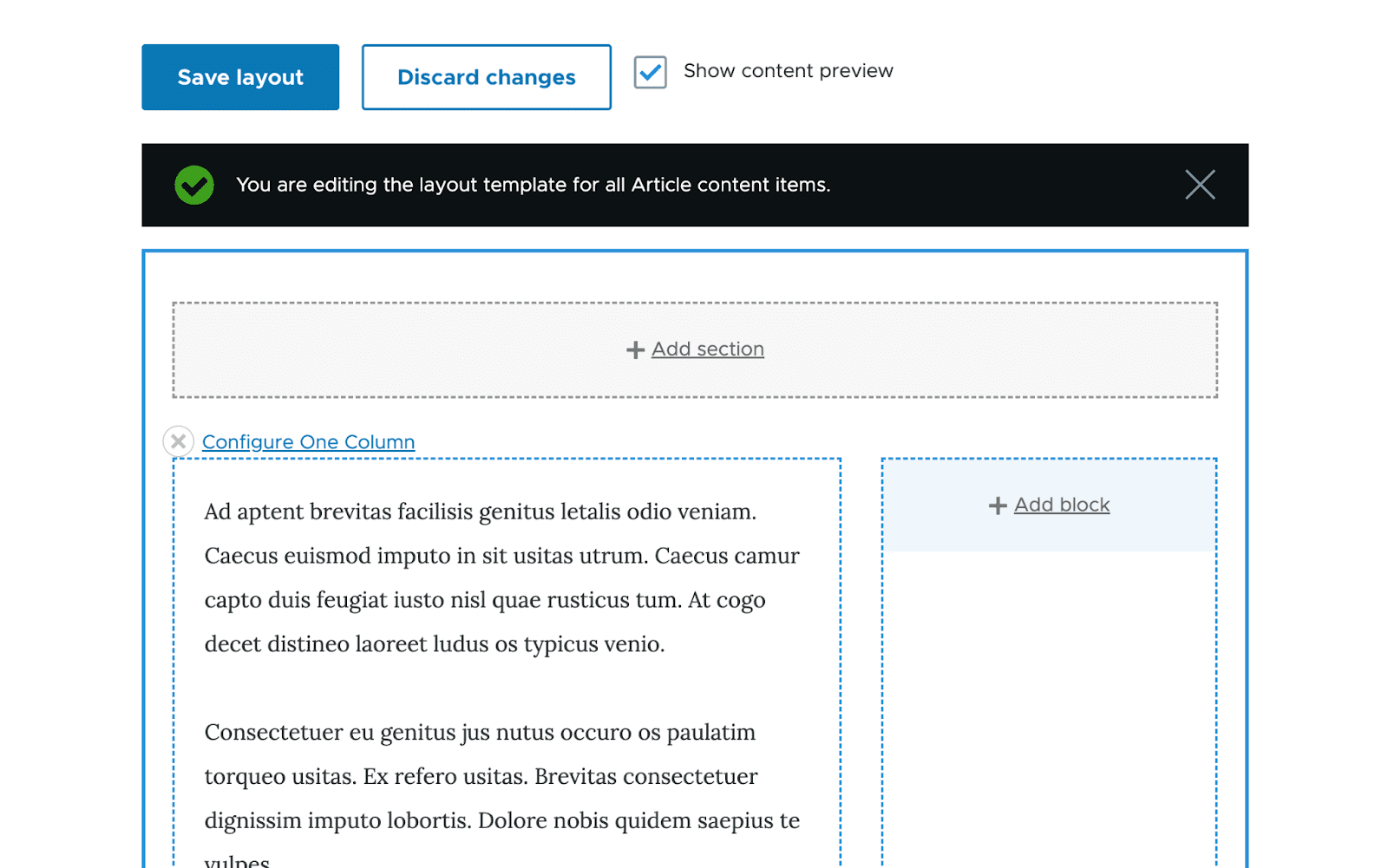
Dopo l'aggiunta, ogni regione della sezione dovrebbe visualizzare un collegamento "Aggiungi blocco".

Inserisci i blocchi nelle regioni della sezione
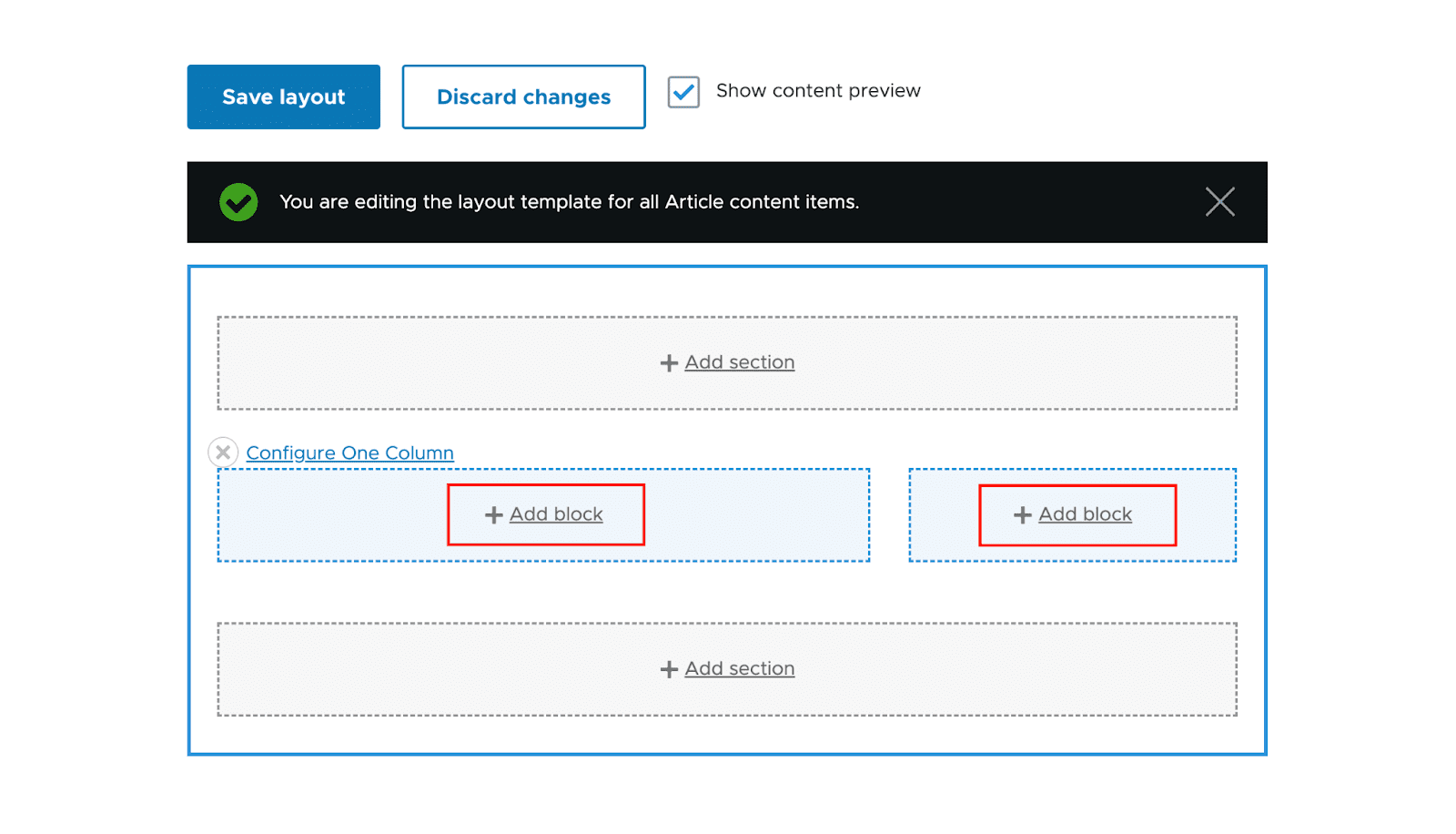
Puoi aggiungere blocchi alla tua area dopo averla selezionata per il layout. Fai semplicemente clic su "Aggiungi blocco" e l'opzione "Scegli un blocco" scorrerà fuori da destra quando desideri aggiungere un blocco.

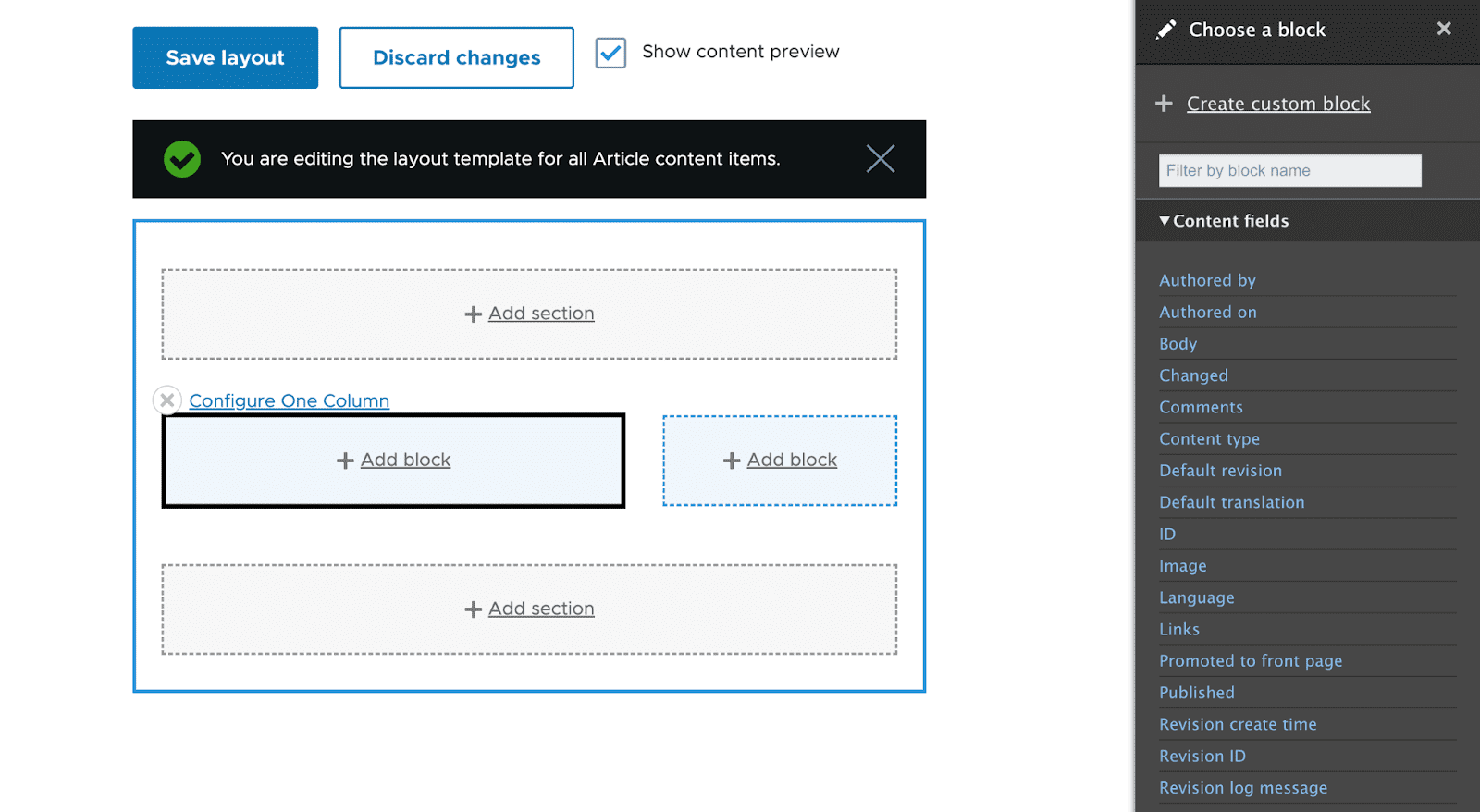
Selezione di un blocco
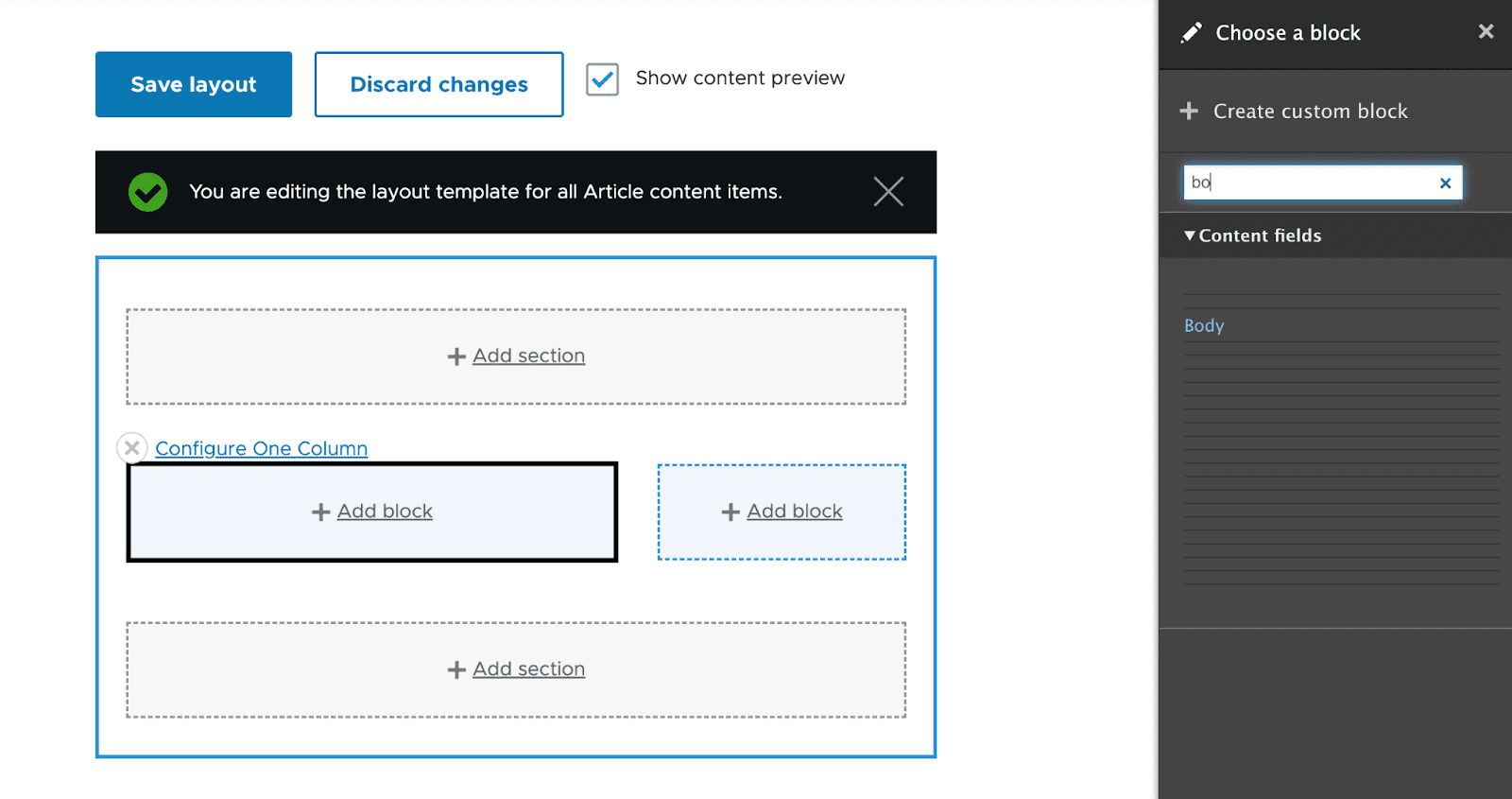
Basta fare clic sui blocchi nella colonna di destra per sceglierli. Utilizzando il campo di testo "Filtra per nome blocco", puoi persino individuare i blocchi filtrando la ricerca in base ai loro nomi.
Per ora, sceglieremo il campo del contenuto "Body".

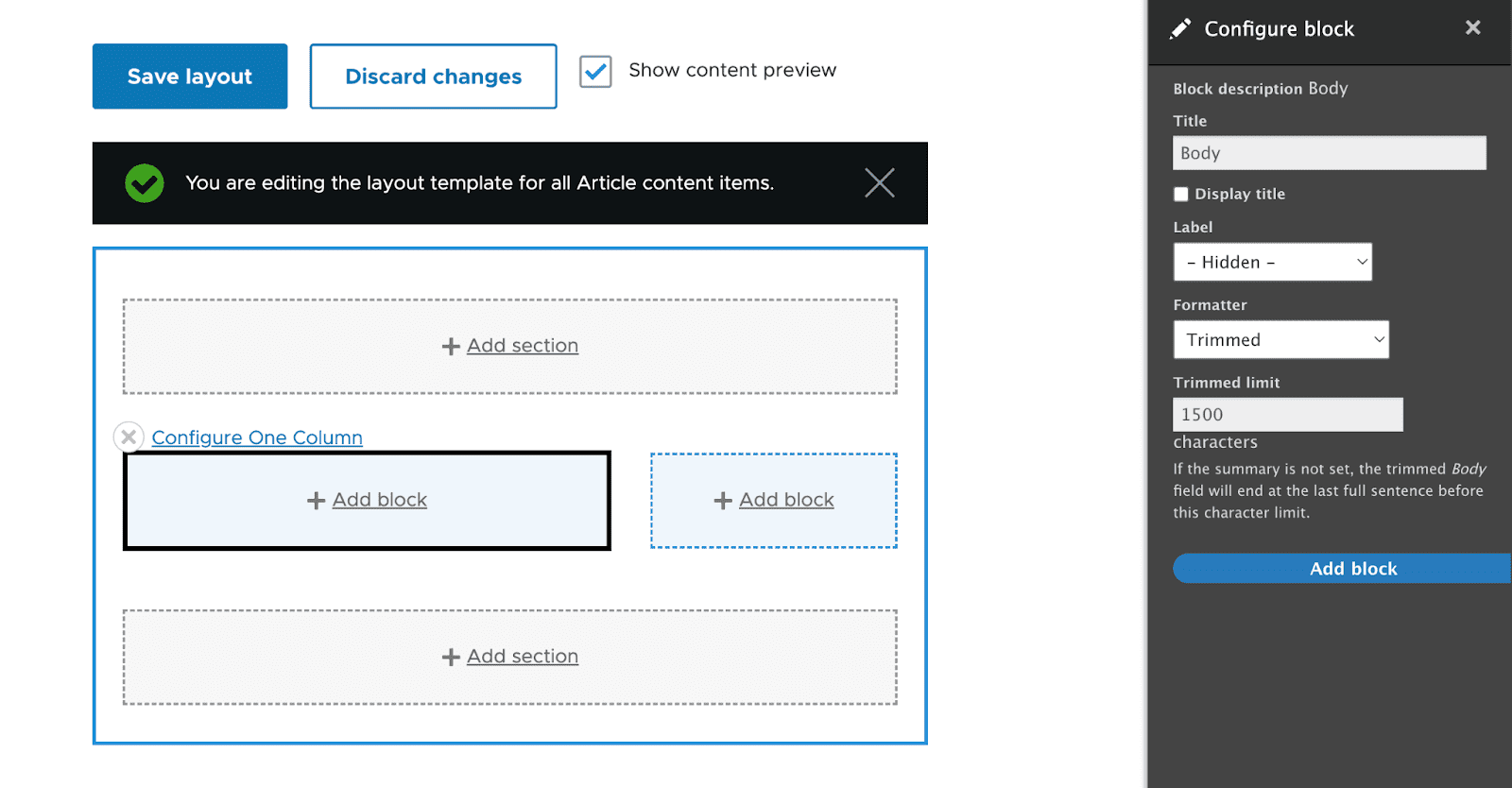
Il formattatore di campo ti consentirà di apportare modifiche quando fai clic sul blocco che desideri aggiungere. Fai clic su "Aggiungi blocco" dopo aver configurato il formattatore.

Sul lato sinistro del blocco, ci sarà un'area di contenuto "Corpo".

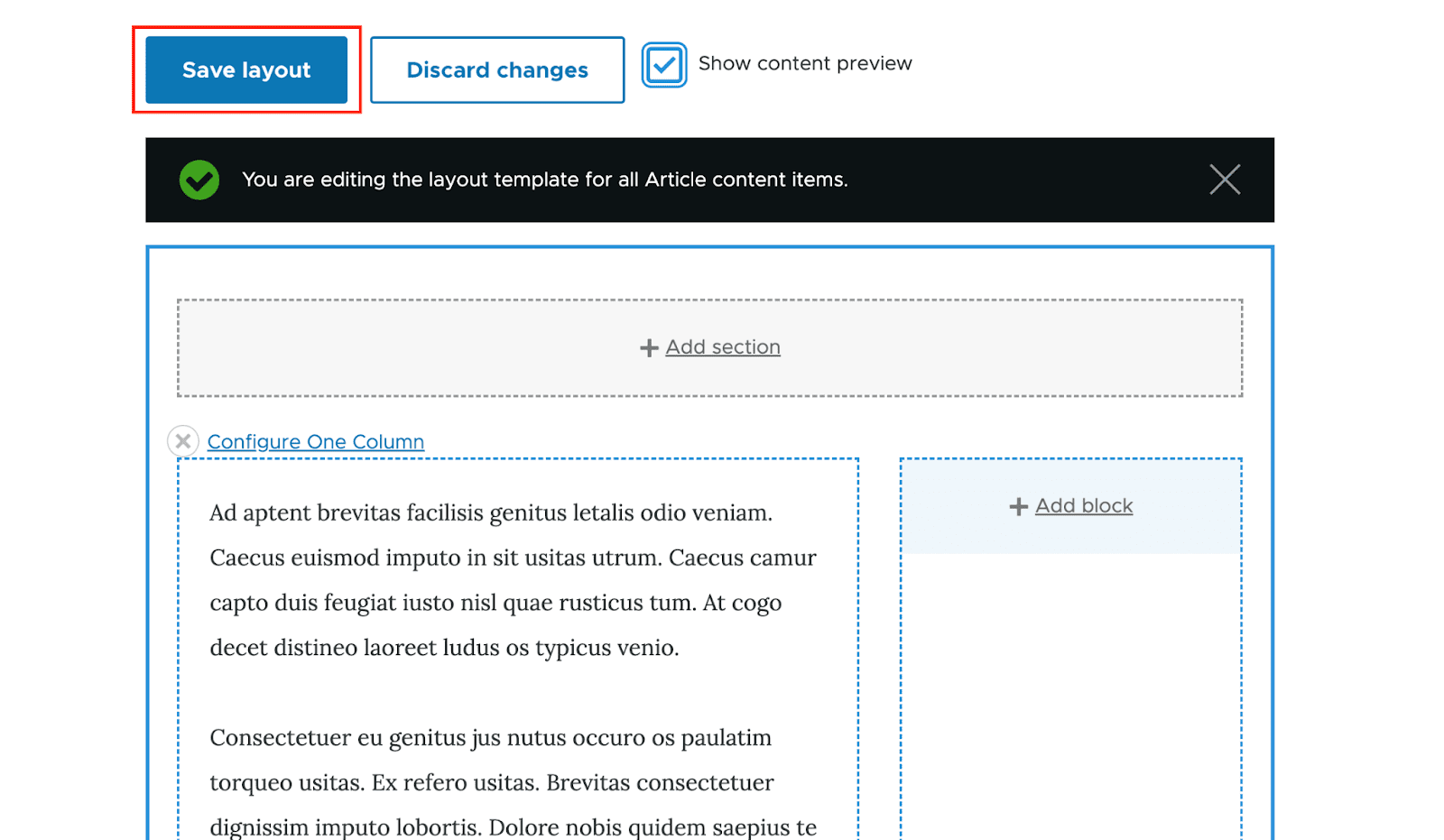
Aggiunto il campo "Corpo"; ora salva le modifiche. Selezionando "Salva layout" dal menu nella parte superiore della pagina del layout di Drupal 9, puoi salvare tutte le modifiche che hai apportato alla tua sezione.

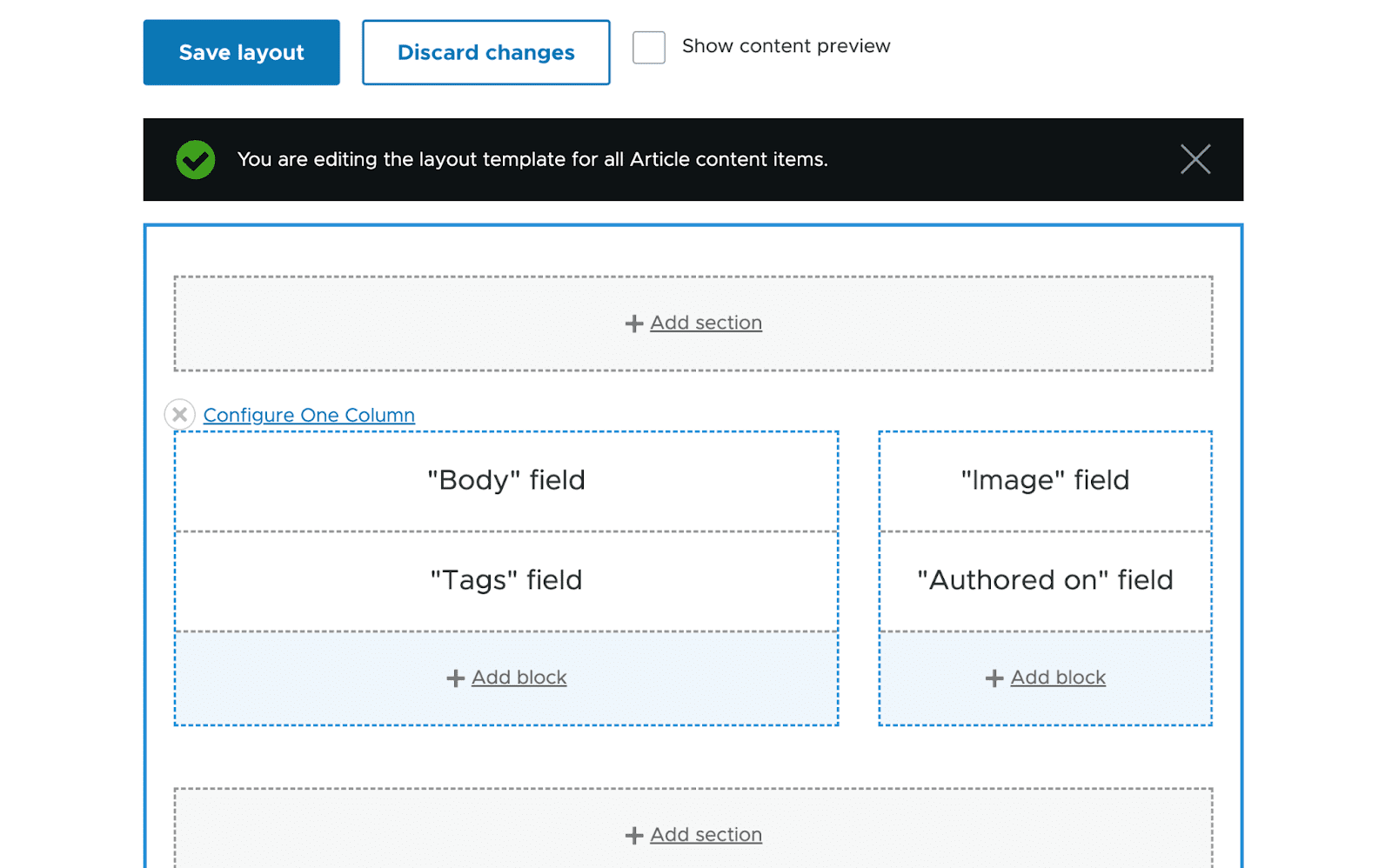
Per personalizzare ulteriormente il nostro generatore di layout, proviamo ad aggiungere altri campi al nostro design.

Quando visiti una pagina con il tipo di contenuto dell'articolo dopo aver salvato questo layout, sarai in grado di vedere un'anteprima del layout che hai appena creato.
Sostituzioni layout:
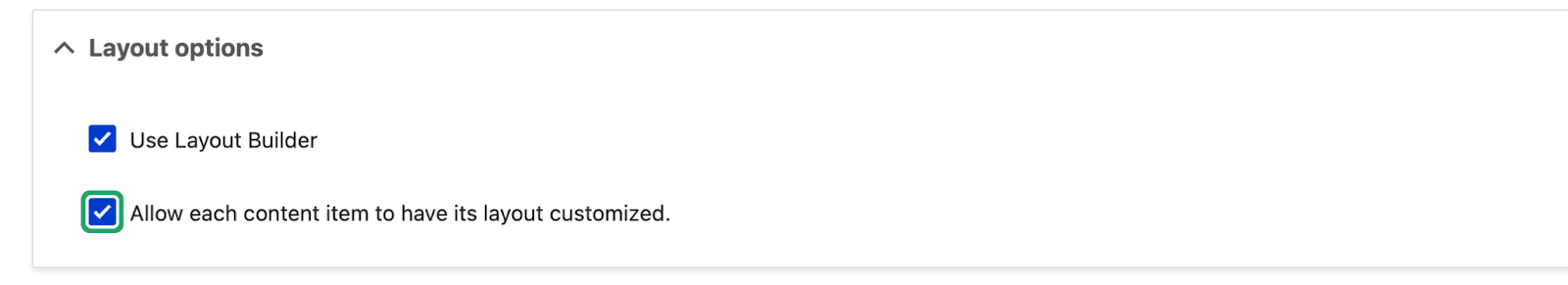
Il layout appena creato funzionerà per tutti gli articoli. Drupal ha una serie di impostazioni che devono essere abilitate per creare un layout personalizzato per un determinato articolo. Per fare ciò, seleziona "Consenti la personalizzazione del layout di ogni elemento di contenuto" .


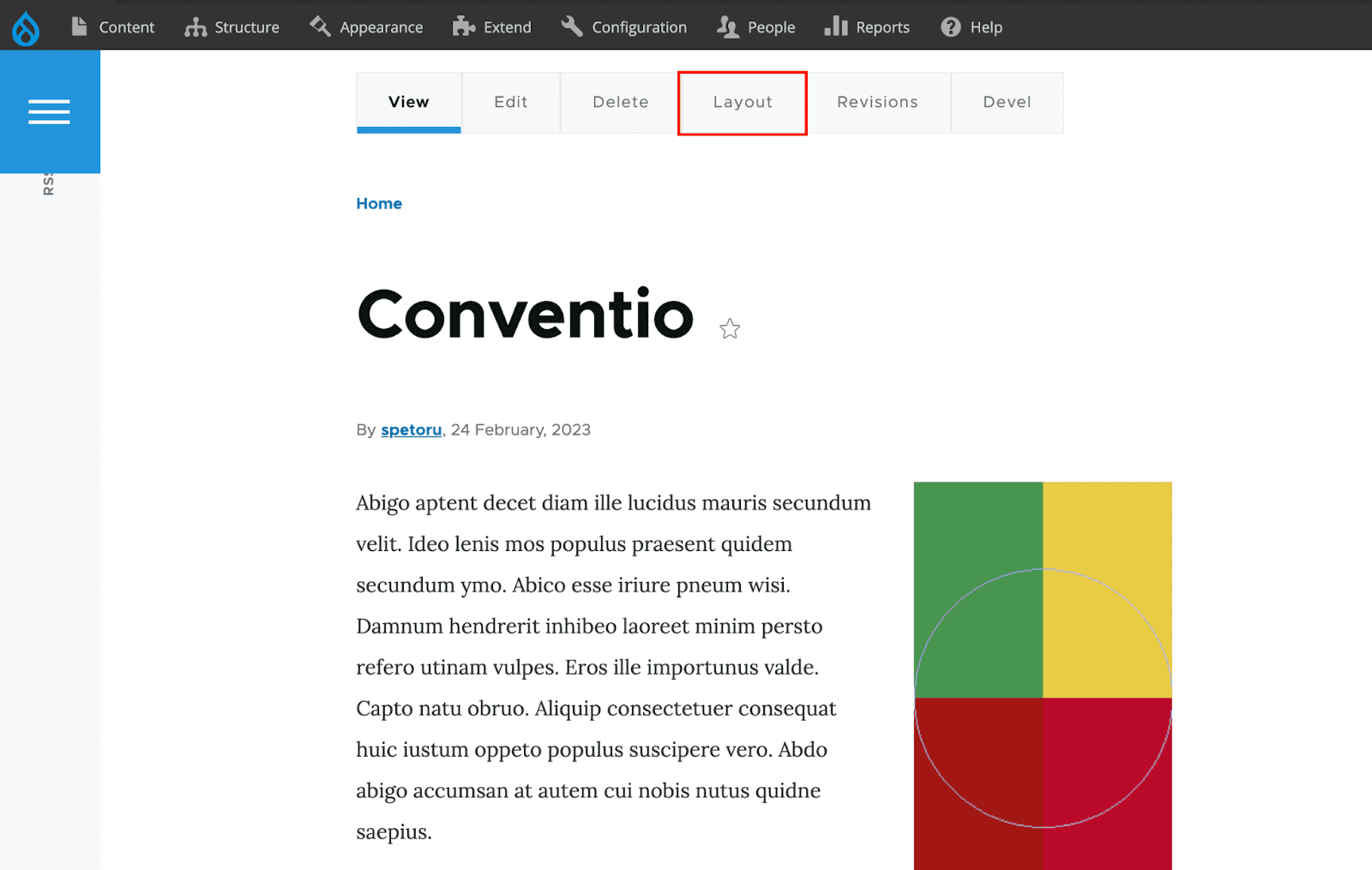
Se visiti un articolo dopo aver attivato questa opzione, sarà visibile un pulsante della scheda Layout.

Con la stessa interfaccia, il layout può ora essere modificato. Questo, tuttavia, altererà solo il design di questo unico contenuto.
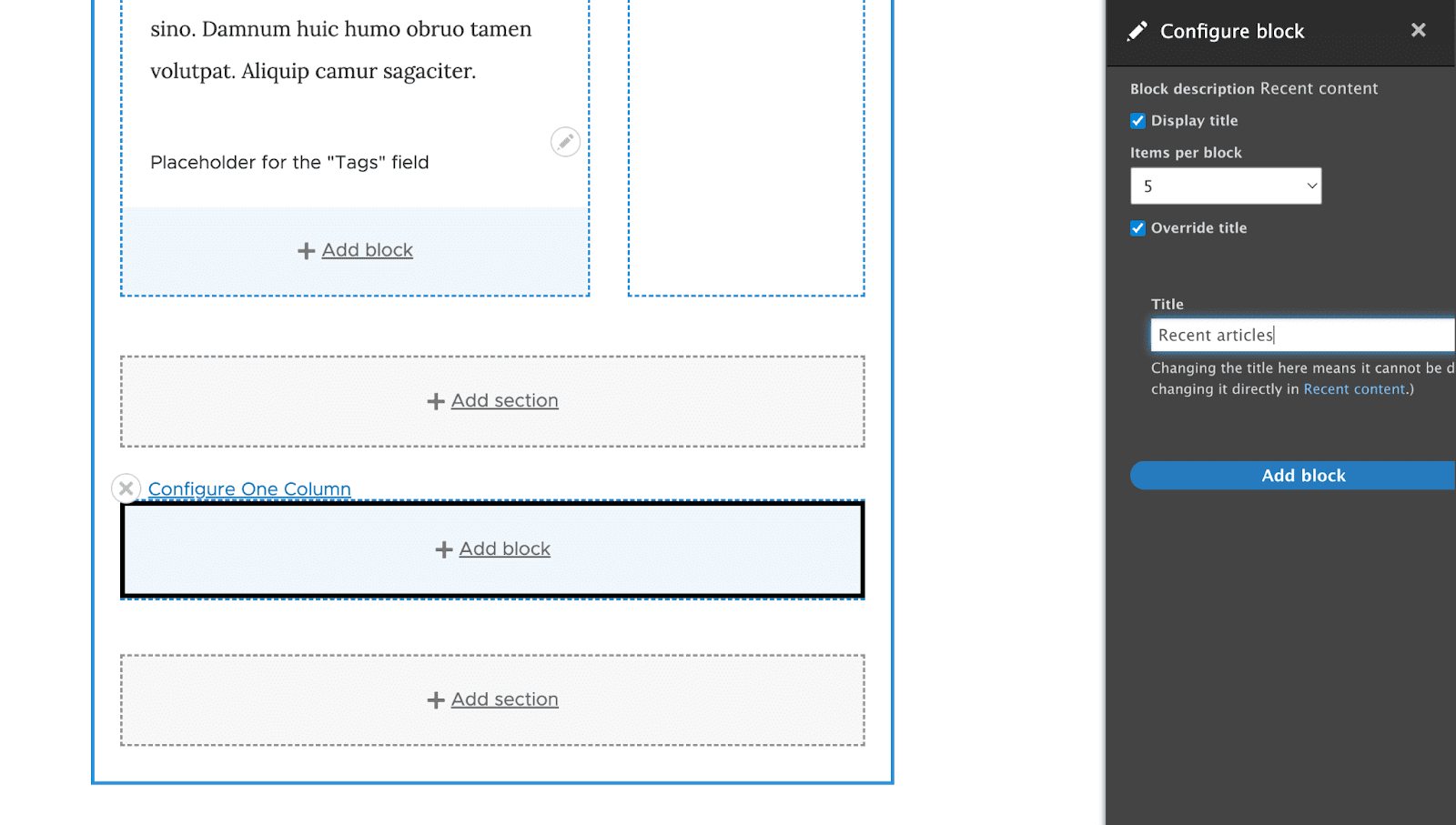
Ora aggiungiamo un blocco a questa pagina. Crea una nuova sezione a una colonna e fai clic sul pulsante "Aggiungi blocco". Considera il caso in cui desideriamo mostrare contenuti modificati di recente da altri utenti su questa pagina, filtra il blocco "Contenuti recenti" quando aggiungi un nuovo blocco, quindi personalizzalo in base alle tue esigenze prima di salvare il layout.

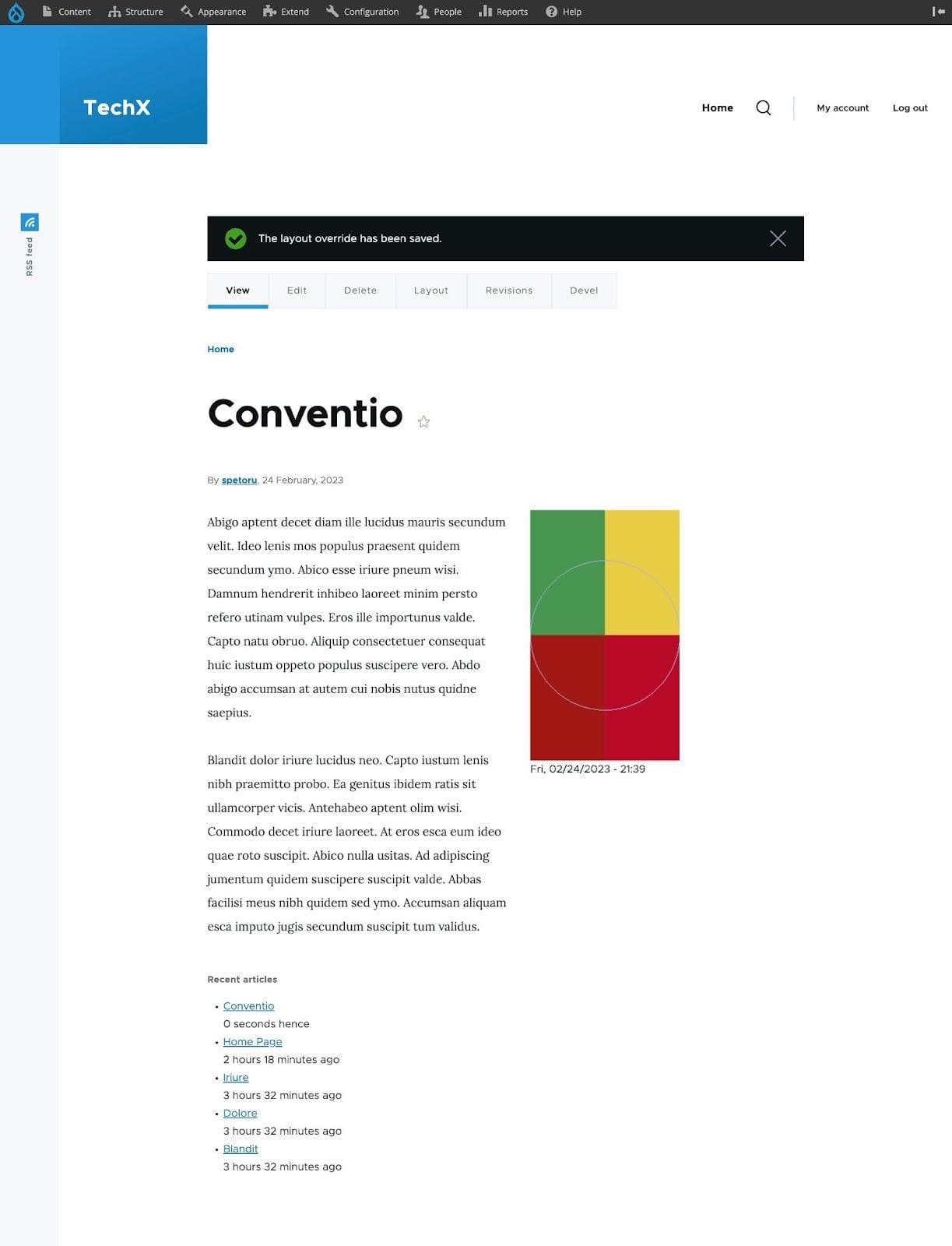
Alla fine, quando avremo incluso il blocco di articoli più recente, la nostra pagina apparirà così.

Importante: se hai modificato il layout di una singola entità, non sarai in grado di disabilitare il Generatore di layout.
Puoi aggiornare le opzioni di layout solo dopo aver ripristinato le impostazioni originali di tutti i layout modificati.

Generatore di layout da Code
Quando si tratta di gestione della GUI, Drupal Layout Builder è senza dubbio sorprendente. Tuttavia, i problemi di programmazione che affronti durante l'utilizzo regolare dello strumento potrebbero essere un po' più difficili. Ora, potresti chiedere come utilizzare Layout Builder utilizzando il codice.
Si scopre che è piuttosto semplice abilitare e disabilitare i modelli per una singola entità.
Basta caricare il display utilizzando il seguente codice:
$entityViewDisplay = \Drupal::entityTypeManager- >getStorage('entity_view_display')- >load('ENTITY_TYPE.ENTITY_BUNDLE.VIEW_MODE');Restituirà quindi un oggetto del tipo LayoutBuilderEntityViewDisplay , che dovrai quindi modificare come segue:
$entityViewDisplay->enableLayoutBuilder();Se desideri impostare ulteriormente il flag o attivare il Generatore di layout per una modalità di visualizzazione specifica:
$entityViewDisplay->setOverridable(TRUE);per consentire la creazione di layout univoci per una singola entità.
Dopodiché, devi salvare tutto.
$entityViewDisplay->save();Ciò che effettivamente accade in background è che il modulo Layout Builder aggiunge layout_builder_key a third_party_settings di un certo tipo di entità, con i valori per i parametri sopra descritti (enabled, allow custom) e quindi memorizza il layout predefinito per questo tipo di entità in sezioni.
Un nuovo campo entità denominato layout_builder__layout viene creato e utilizzato per contenere il layout aggiornato per questa entità specifica se l'opzione setOverridable è impostata su TRUE .
Al contrario, ci vuole un po' più di lavoro per creare una sezione utilizzando il codice e popolarla con contenuti pertinenti.
Iniziando, aggiungiamo una nuova sezione. Il parametro layout_id , che funge da identificatore di layout, deve essere incluso durante la creazione di una nuova istanza della classe \Drupal\layout_builder\Section per eseguire questa operazione.
Consiglio dell'esperto: il modulo di rilevamento del layout contiene i modelli predefiniti. I layout sono definiti nei file *.layouts.yml . Per informazioni più dettagliate, consulta il seguente articolo su come creare layout personalizzati in drupal.
Quindi, l'aggiunta di un nuovo elemento direttamente alla sezione sarebbe la linea di condotta più semplice. Per fare ciò, utilizzare il metodo appendComponent , che accetta come argomento un'istanza della classe \Drupal\layout_builder\SectionComponent . Tuttavia, prima di poter sviluppare un tale componente di sezione, devi prima organizzare alcune cose. Per iniziare, avrai bisogno di:
- l'uuid dell'elemento incorporato,
- il nome della regione nella sezione,
- configurazione del plug-in.
In questo tutorial, incorporeremo un nodo di esempio in una sezione a colonna singola utilizzando il plug-in fornito da Entity Blocks :
$section = new Section('layout_onecol'); $uuid = $node->uuid(); $region = 'content'; $pluginConfiguration = [ 'id' => 'entity_block:node', 'provider' => 'entity_block', 'label_display' => FALSE, 'view_mode' => 'default', 'entity' => $node->id(), ]; $component = new SectionComponent($uuid, $region, $pluginConfiguration); $section->appendComponent($component);Tieni sempre presente che i layout vengono salvati in impostazioni di terze parti o in un campo; pertanto, per salvare la sezione, è necessario farlo in una di queste posizioni.
Nel nostro caso, viene utilizzato un campo, quindi:
$entity->layout_builder__layout->setValue($section); $entity->save();Ora hai aggiunto una singola sezione di colonna a un'entità e mostrato un nodo di esempio al suo interno seguendo tutti questi passaggi.
Potresti anche essere interessato a Migliorare l'esperienza del generatore di layout di Drupal.
Layout Builder Pro e contro
Di seguito abbiamo compilato un breve elenco di alcuni vantaggi e svantaggi di Layout Builder:
Professionisti:
- La distribuzione è semplice perché non è necessario aggiungere nuovi tipi di entità perché il modulo è già incluso nel core.
- Interfaccia utente intuitiva con funzionalità di trascinamento della selezione.
- Scelte per la personalizzazione delle singole entità.
- Un metodo semplice per combinare i campi con altre entità senza la necessità di aggiungere altri campi di riferimento.
- Un metodo semplice per sfruttare i blocchi di entità per incorporare entità esistenti.
Contro:
- Nuovi tipi di entità ed elementi incorporabili si aggiungono alle dimensioni del sito Web, il che allunga notevolmente il tempo necessario per il caricamento di tutti gli elementi.
- Il modulo è incentrato sull'interfaccia utente, quindi la creazione di nuovi layout potrebbe essere più semplice. In questo momento, dobbiamo scrivere il codice per i file e i modelli generate.yml.
- Trascinare gli elementi tra le sezioni può essere un po' complicato quando ci sono molte parti nel layout.
- I nomi di Twig hanno il suffisso uuid, rendendo difficile il rendering di una sezione specifica e limitando l'accesso alle sezioni.
Pensieri finali
Il Drupal Layout Builder ci apre a una vasta gamma di intriganti possibilità per la gestione dei layout sia attraverso l'interfaccia utente che attraverso il codice. Sostituirà tutte le soluzioni attuali?
È lo strumento ideale, a mio avviso, per affrontare il tema dell'impaginazione su larga scala. Sembra che la migliore linea d'azione sarebbe quella di utilizzare moduli ampiamente utilizzati come Paragraphs e Field Group per creare componenti chiusi, e quindi Layout Builder per creare layout predefiniti composti da questi componenti.
Layout Builder ha uno scopo unico, proprio come ogni altro modulo Drupal. Di conseguenza, funzionerà sempre meglio in alcune situazioni mentre si comporta sostanzialmente peggio in altre. Dai un'occhiata tu stesso!
Se stai cercando esperti che ti aiutino con qualsiasi cosa Drupal, siamo solo a un'email di distanza!
