Le interfacce Web sono conversazioni ritardate: progettazione di interfacce conversazionali
Pubblicato: 2018-06-18 Gli utenti hanno una "conversazione ritardata" con un'interfaccia web.
Gli utenti hanno una "conversazione ritardata" con un'interfaccia web.
Cioè, un'azienda fornisce ogni possibile risposta a una domanda che un utente ha oa un'azione che desidera venga eseguita in anticipo.
- Quando funziona, sembra una discussione piacevole. Questo è il caso in cui un utente chiede qualcosa all'interfaccia utente e l'interfaccia lo richiama prontamente.
- Quando non funziona, quando un utente è alla ricerca di un metodo di interazione a cui il progettista non ha pensato in anticipo, quando l'interfaccia produce un errore 404, può essere una "conversazione" molto fastidiosa per l'utente, e lui o lei potrebbe non parlare mai più con la tua azienda.
Pensa alla tua pagina web come a un'interfaccia utente conversazionale. Per una conversazione, è necessaria una comprensione tra due parti. Per un'interfaccia web, è necessaria una comprensione tra l'azienda e il visitatore. Di seguito ti mostriamo le basi della progettazione di interfacce conversazionali in modo da poter migliorare l'esperienza utente del tuo sito web:
1. Modelli mentali: il minimo indispensabile per una conversazione che funzioni
Se non hai familiarità con i modelli mentali, è fondamentalmente una visione su come funziona qualcosa .
Quando chiedi ai tuoi amici cosa succede quando accedono a un sito, potrebbero parlare di caricare pagine e fare cose. Quando chiedi a una persona che si occupa di tecnologia web cosa succede quando qualcuno visita un sito, potrebbe implicare "cookie" e "token" e "parametri passati". Entrambe le prospettive possono essere "giuste", ma non "corrispondono".
Per i progettisti di siti Web, una delle cose più importanti a cui pensare è assicurarsi che l'interfaccia e il modello mentale dell'utente corrispondano correttamente .
La cosa da ricordare è che i modelli si basano su credenze piuttosto che su fatti. Devi influenzare quella convinzione con segnali, grandi e piccoli, per cercare di portare il modello mentale dell'utente nel posto giusto.
Ecco alcune cose che puoi fare:
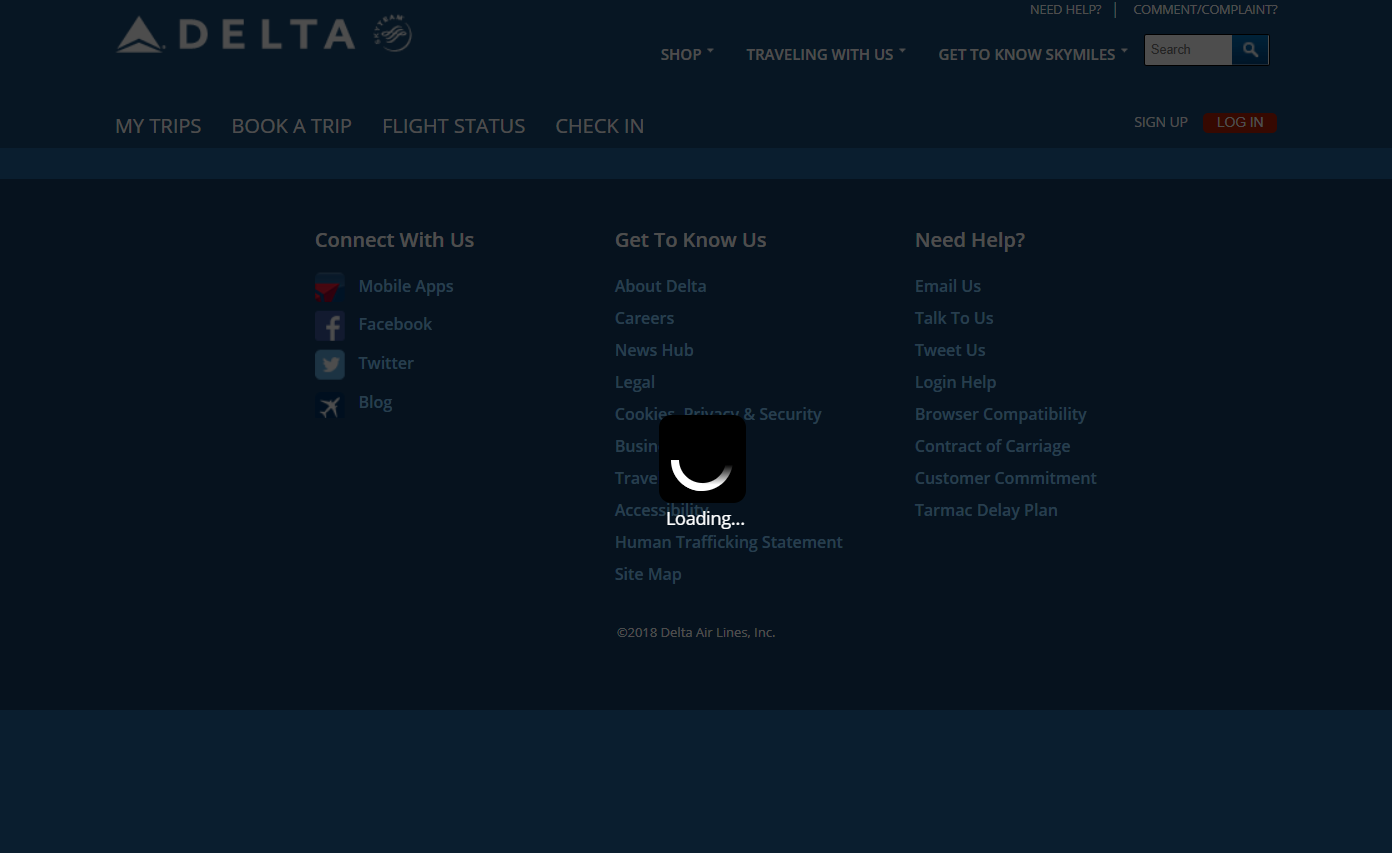
- Quando gli utenti hanno un'attività che può richiedere del tempo, aggiungi un "caricatore". Ciò li farà pensare che dopo aver cliccato "sta succedendo qualcosa ma ci vuole del tempo" piuttosto che il modello mentale errato, "non è successo nulla".

Il caricatore di Delta.com informa gli utenti che sta succedendo qualcosa ma ci vuole del tempo.
- Assicurati di tagliare del testo sulla tua home page se ci sono contenuti di seguito o di avere qualche indicatore che il visitatore può scorrere ulteriormente. In questo modo, il modello mentale dell'utente sarà "c'è più contenuto sotto" piuttosto che "questo è tutto sulla pagina".
Dal momento che non puoi parlare direttamente con l'utente, gran parte della corrispondenza dei modelli mentali si riduce ai significanti .
2. Affordance e significanti: cosa posso aspettarmi da questa conversazione?
I web designer devono pensare a "affordance" e "significatori".
- Affordance : tutto ciò che puoi fare con un sistema o un oggetto. Un motore di ricerca “permette” la ricerca; un cassetto del piedistallo si "permette" di tirare.
- Significanti : simboli che dicono alle persone cosa puoi fare con un sistema o un oggetto. Una lente d'ingrandimento “significa” che puoi cercare; una maniglia “significa” che puoi tirare il cassetto.

Una lente d'ingrandimento "significa" che gli utenti possono cercare.
Per un'interfaccia web, un significante può fare o distruggere quanto bene un design corrisponde al modello mentale dell'utente .
Se un pulsante è semitrasparente, anche se cambia al passaggio del mouse, è possibile non comunicare che il pulsante consente di fare clic. Se i link sul tuo sito non hanno un colore significativamente diverso dal resto del testo, hai un problema significativo che porterà le persone ad avere un modello mentale non corrispondente.
Proprio come le domande in una conversazione indicano che stai aspettando una risposta, un significante ben posizionato consente agli utenti di sapere come possono interagire con un progetto. Assicurati di avere significanti in tutta l'interfaccia che indichino agli utenti con cosa possono interagire.

3. Assegnare importanza – determinare il tono in un ambiente web
Quando parli con le persone, puoi usare il tuo tono per dire alle persone cosa è importante. Poiché le interfacce web sono conversazioni ritardate, non hai il lusso del tono. Tuttavia, hai accesso a una varietà di altri strumenti:
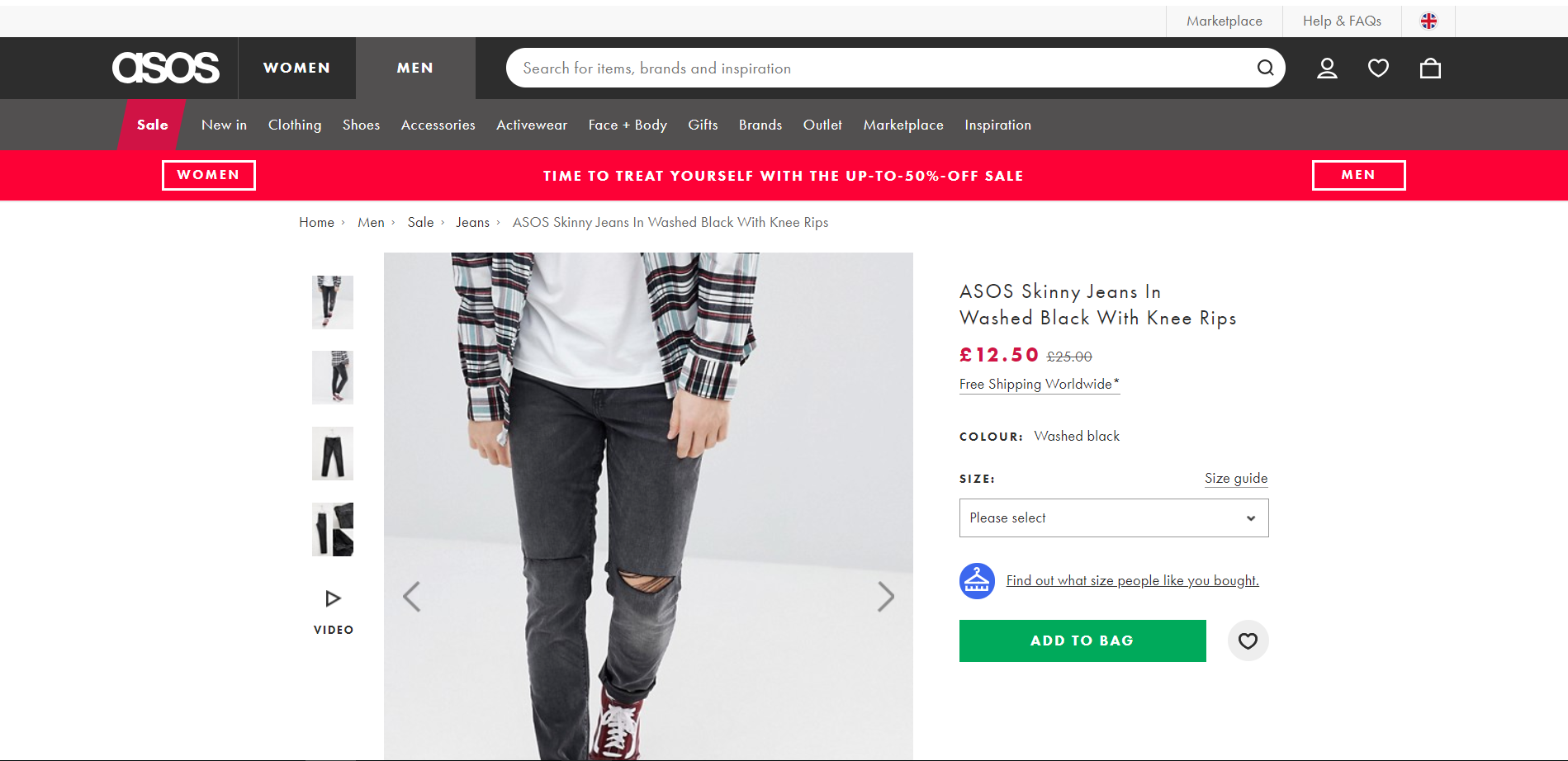
- Contrasto cromatico : se la maggior parte del tuo sito è grigia e nera e il tuo invito all'azione è rosso, stai dicendo alle persone di prestare attenzione all'invito all'azione più che al testo del sito web. È qualcosa che puoi usare per attirare l'attenzione nei posti giusti.

Asos.com richiama l'attenzione sull'invito all'azione utilizzando il verde per il pulsante CTA: il colore non viene utilizzato altrove nella pagina dei dettagli del prodotto.
- Dimensioni : le persone prestano attenzione agli elementi più grandi. Usalo per attirare l'attenzione sugli elementi che le persone usano comunemente. Attenzione però a non esagerare.
- Forme irregolari : i nostri occhi sono attratti da forme irregolari più di quelle regolari. Se il tuo modello ha spazio per angoli arrotondati, usalo per attirare sottilmente l'attenzione sui punti in cui conta.
Dì alle persone cosa è importante e cosa possono sfogliare avendo una chiara gerarchia visiva sulla pagina.
4. Abbinamento dell'emozione dell'utente: persuasione in una conversazione ritardata
Quando un utente è relativamente felice , elabora le cose in modalità " in anteprima". È più probabile che l'utente stia bene con lievi interruzioni e non sarà troppo minacciato da cose che non si comportano come previsto.
Quando un utente è relativamente ansioso , passa alla modalità "depth-first" . L'attenzione di quell'utente è bloccata: questo è lo stato in cui entri quando pensi che il tuo conto bancario sia stato violato. Fino a quando non sarai sicuro che il tuo account sia a posto, la paura ti farà concentrare sul tentativo di scoprirlo, a scapito di tutte le altre attività, ed è più probabile che ti perdi qualcosa. (O trova cose carine.)
Su un'interfaccia web, devi essere consapevole di entrambi gli stati emotivi.
- La pagina della tua categoria di viaggio può fare appello all'elaborazione "in ampiezza" degli utenti e puoi inserire cursori, etichette e altri elementi interattivi che i visitatori possono utilizzare per trovare ciò di cui hanno bisogno.
- Il modulo e le pagine di pagamento, tuttavia, devono affrontare l'elaborazione "approfondita" dei visitatori e visualizzare grandi simboli di fiducia per alleviare l'ansia, in modo che possano procedere e iniziare a effettuare transazioni con te.
La corrispondenza con lo stato probabile del tuo utente farà "sembrare" il tuo sito più facile da usare.
Progettazione di interfacce conversazionali per migliorare l'esperienza utente
Ricorda: le interfacce sono fondamentalmente conversazioni, ma con le possibili risposte per l'utente stabilite in anticipo.
Ciò che lo fa funzionare è quanto bene abbini il modello mentale di un utente . Quando i modelli mentali corrispondono, i visitatori possono fare ciò di cui hanno bisogno e se ne vanno felici. Quando i modelli mentali non corrispondono, beh, accade il contrario.
Puoi fare un paio di cose per assicurarti di aiutare le persone a capire come funziona l'interfaccia:
- Assicurati di utilizzare i significanti per dire alle persone cosa offre il sistema.
- Porta l'attenzione nei posti giusti usando colori, dimensioni e forme.
Una volta che hai fatto tutto ciò, devi solo assicurarti di prendere adeguatamente in considerazione lo stato emotivo dell'utente e utilizzare gli elementi del sito Web appropriati per quello stato.
Se fai tutto bene, le persone dovrebbero essere più disposte a parlarti ancora e ancora.
Lavora con i migliori!Avvia la tua ottimizzazione con una recensione del sito web di 90 minuti da parte dei pionieri nell'ottimizzazione del tasso di conversione. I nostri esperti CRO di SiteTuners possono aiutarti a diagnosticare il tuo sito web dal punto di vista della conversione e dell'usabilità. Ordina la mia recensione del sito web in 90 minuti |
