Trucchi di design per migliorare la qualità dei tuoi contenuti
Pubblicato: 2021-12-24Da brevi inviti all'azione a immagini, video e design generale, l'ottimizzazione dei contenuti è fondamentale per migliorare l'esperienza dell'utente.
Un sito Web può aumentare il tasso di conversione, ridurre la frequenza di rimbalzo e prolungare le sessioni utente fornendo contenuti di alta qualità. Tuttavia, l'ottimizzazione del design del sito web coinvolge molti aspetti. Pertanto, potrebbe essere difficile fare il primo passo.
Per aiutarti a iniziare, questo articolo tratterà sette trucchi di progettazione per elevare la qualità dei tuoi contenuti. Immergiamoci subito.
- 1. Usa lo spazio bianco
- 2. Usa immagini ottimizzate
- 3. Mantieni i colori coerenti
- 4. Crea inviti all'azione convincenti
- 5. Prestare attenzione alla struttura dei contenuti
- 6. Scegli la giusta tipografia
- 7. Metti gli elementi essenziali sopra la piega
- Conclusione
1. Usa lo spazio bianco

Un design minimalista aiuta a focalizzare l'attenzione dei visitatori sulle parti essenziali di un sito. Avere molto spazio bianco fa risaltare un'immagine o una barra laterale. Lo stesso vale per i contenuti scritti. Questo stile di progettazione dei tuoi contenuti consente ai visitatori di scorrere facilmente un articolo, poiché riduce al minimo le distrazioni.
WordPress ha dozzine di temi minimalisti gratuiti nella sua directory. Tuttavia, potrebbe essere necessario un po' di codice per adattare lo spazio bianco alle esigenze del tuo sito.
L'utilizzo di un builder drag-and-drop, come Zyro, è un'ottima soluzione, poiché la piattaforma consente agli utenti di personalizzare i propri siti senza codifica. Per ottenere la quantità perfetta di spazio bianco, tutto ciò di cui hanno bisogno è spostarsi tra ciascuno degli elementi del modello.
Molti costruttori di siti Web offrono modelli creati da designer che possono essere modificati per qualsiasi settore di attività. Invece di creare un sito Web da zero, ti fa risparmiare tempo e fatica. È molto applicabile per le persone non tecniche, coloro che non hanno mai creato un sito Web prima.
Consigliato per te: L'utilità del Content Marketing e della Content Strategy.
2. Usa immagini ottimizzate

L'uso di ausili visivi su un sito Web è fondamentale per mantenere i visitatori coinvolti. Tuttavia, i file multimediali non ottimizzati possono danneggiare l'esperienza utente di un sito. Oltre a migliorare la qualità complessiva del sito Web, le immagini completano l'esperienza dell'utente, eliminando le frequenze di rimbalzo e convertendo meglio i lead.
La visualizzazione di immagini pixelate rende un sito Web meno professionale. D'altra parte, file multimediali di dimensioni eccessive possono rallentare un sito Web o non essere visualizzati in caso di scarsa connessione a Internet.
Per i motivi di cui sopra, l'ottimizzazione delle immagini è fondamentale per mantenere un'eccellente performance del sito.
Una delle migliori pratiche è mantenere tutti i file multimediali sotto i 2 MB. Se la dimensione dell'immagine che stai per caricare è maggiore di quella, utilizza uno strumento di compressione senza perdita di dati come Kraken.io per ridurre le dimensioni senza perdere la qualità.
Inoltre, l'utilizzo dei caroselli può danneggiare le prestazioni del tuo sito web. Potrebbe attirare l'attenzione dei visitatori guardare la prima diapositiva, ma poi saranno meno interessati a intraprendere ulteriori azioni. Inoltre, i caroselli influiranno anche sulla velocità di caricamento della pagina che influirà anche sul posizionamento del sito web.
3. Mantieni i colori coerenti

I colori possono trasmettere emozioni, messaggi ed esperienze, il che li rende un elemento cruciale di branding. Ad esempio, il colore rosso illustra passione ed eccitazione, mentre il blu ritrae affidabilità e sicurezza.
Quando vengono utilizzati su un sito Web, i colori spesso determinano le prime impressioni dei visitatori del sito. Possono incoraggiare o scoraggiare i visitatori per la prima volta a interagire con il tuo sito web.
Diamo un'occhiata a questi pratici consigli per scegliere la combinazione di colori perfetta per un sito web:
- Considera la personalità del tuo marchio. I proprietari dei siti dovrebbero pensare all'atmosfera generale dei loro prodotti o servizi. Questo aiuta a determinare il miglior colore primario per il loro sito web.
- Mantieni la combinazione semplice. Cinque colori dovrebbero essere sufficienti per creare una tavolozza di colori unica. Una complicata combinazione di colori può confondere i visitatori del sito. Inoltre, non dimenticare di scegliere uno o due colori focali per evidenziare informazioni importanti.
- Utilizza diverse tonalità dello stesso colore. Aiuta i visitatori a riconoscere un marchio più rapidamente, consolidandone l'identità.
Un generatore di tavolozze di colori, come Muzli Colors, può aiutare a generare bellissime combinazioni di colori in un istante. Tutto ciò che gli utenti devono fare è digitare il nome del colore nella barra di ricerca e fare clic su Invio.
4. Crea inviti all'azione convincenti

Gli inviti all'azione sono elementi che spingono i visitatori a intraprendere un'azione immediata, come un pulsante o un collegamento. Poiché influenzano i tassi di conversione, sono tra le parti più cruciali di un sito Web in quanto potrebbero contribuire ad aumentare le vendite e i lead per il tuo sito Web.
La scelta del giusto invito all'azione dovrebbe essere adattata al tipo di pagina web e al suo contenuto. La strategia corretta guadagnerà più clic sulla pagina. Alcuni esempi di CTA includono i pulsanti Crea un account e Aggiungi al carrello. Ecco alcuni suggerimenti per far risaltare il tuo invito all'azione:
- Approfitta dei colori audaci. Questa strategia aiuta a separare un invito all'azione dal resto del contenuto della pagina web.
- Usa parole d'azione forti. I comandi sono la migliore struttura per un CTA. Frasi come Iscriviti alla nostra newsletter o Scarica l'eBook incoraggiano i visitatori del sito a intraprendere l'azione desiderata.
- Crea un senso di urgenza. I limiti di tempo possono essere i migliori amici di un marketer di contenuti. Invece di utilizzare Ottieni la tua prova gratuita su un invito all'azione, Ottieni la tua prova gratuita oggi incoraggia le persone a fare clic, ottenendo risultati migliori.
Ti potrebbe piacere: Cosa viene prima: contenuto del sito web o design del sito web?
5. Prestare attenzione alla struttura dei contenuti

La struttura del contenuto si riferisce a come è organizzato un articolo. I suoi elementi principali sono costituiti dal titolo, dai titoli e dalla categoria dell'articolo. Aiutano a stabilire una gerarchia tra gli argomenti e migliorano la leggibilità.

Oltre a ciò, la ricerca approfondita delle parole chiave è essenziale quando si creano contenuti di alta qualità.
Avere parole chiave e frasi chiave in un articolo aiuta i motori di ricerca a capire meglio di cosa si tratta. Gli articoli ricchi di parole chiave rendono anche più facile per i motori di ricerca abbinare il contenuto di un articolo con l'intento di ricerca dell'utente.
Anche i titoli dei tuoi post e delle tue pagine dovrebbero riflettere l'intento di ricerca degli utenti. Aiutano a migliorare la percentuale di clic dell'articolo, poiché i lettori sanno cosa aspettarsi da esso. Per i titoli, l'utilizzo delle parole chiave principali dell'articolo aiuta a fornire una navigazione chiara e a ottimizzare l'articolo per la SEO.
Per quanto riguarda l'organizzazione della struttura del design, mantenere la pagina semplice fornirà un contenuto scansionabile migliore, il che significa avere le informazioni essenziali e rimuovere gli elementi non necessari. Significa anche che la pagina si caricherà più velocemente, il che migliorerà automaticamente il SEO.
6. Scegli la giusta tipografia

Come i colori, la tipografia è un elemento di branding essenziale. Ogni carattere ha le sue caratteristiche, che rifletteranno lo stato d'animo generale di un sito web.
Quando crei una combinazione di caratteri, limita la tua scelta a tre varietà, al massimo. Ciò evita che i tuoi lettori siano sopraffatti dai molti diversi design dei caratteri.
Poiché la scelta della tipografia giusta può essere complicata, vediamo alcuni suggerimenti su come farlo:
- Scegli due font e aggiungine un altro solo quando necessario. Gli strumenti di abbinamento dei caratteri, come FontJoy, possono aiutarti a trovare la combinazione di caratteri perfetta per il tuo sito.
- Assicurati di utilizzare la dimensione e la forma appropriate. Il primo aiuta a creare una gerarchia visiva sul contenuto del tuo sito. Quest'ultimo stabilisce un sentimento per gli elementi del contenuto, come la professionalità o la raffinatezza. Ad esempio, l'utilizzo di un font sans serif per progettare le intestazioni dei contenuti può avere un impatto più potente rispetto alla famiglia serif.
- In caso di dubbio, combina i caratteri della stessa famiglia di caratteri tipografici. Variazioni come sottile/spesso e condensato/esteso possono aiutare a creare contrasto. Ad esempio, non è un problema se vuoi accoppiare Arial con Arial Black.
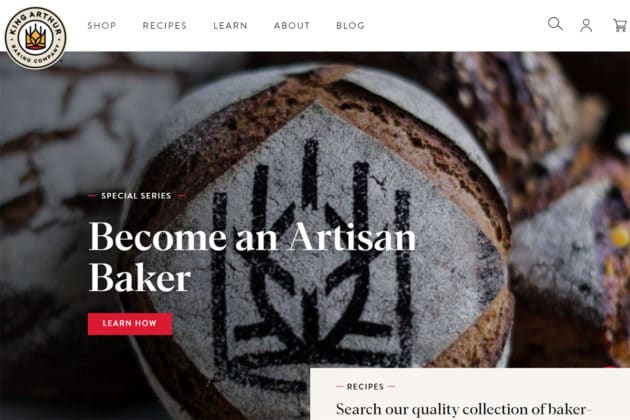
7. Metti gli elementi essenziali sopra la piega

Fonte immagine: KingArthurBaking.
Il contenuto above the fold è ciò che i visitatori del sito vedono subito dopo essere atterrati su un sito web. Tali contenuti dovrebbero essere in grado di trasmettere l'argomento di un sito web. Se eseguito correttamente, il contenuto above the fold di un sito può mostrare la proposta di valore di un sito Web al pubblico di destinazione.
Ecco alcuni suggerimenti per ottimizzare il design above the fold di un sito:
- Mantieni il design semplice. La parte above the fold di un sito Web non dovrebbe essere troppo rumorosa. I webmaster hanno bisogno solo di un titolo forte e di uno slogan unico per presentare il loro sito ai visitatori. Inoltre, fai attenzione alla scelta del colore.
- Fornisci una navigazione chiara. Uno degli elementi fondamentali above the fold è una barra dei menu. Mantieni i tuoi visitatori coinvolti fornendo solo gli elementi essenziali. Oltre a mantenere la semplicità del design, previene anche l'affaticamento decisionale per i visitatori del sito.
- Mostra una visuale accattivante. Aggiungere un'immagine, una GIF o un video in primo piano è un ottimo modo per attirare l'attenzione dei visitatori.
- Evita un doppio fondo. Molti siti Web hanno eccellenti contenuti above the fold. Tuttavia, alcuni di essi possono creare l'impressione che non ci siano altre informazioni sulla pagina. Per evitare ciò, rendi parzialmente visibile il contenuto below the fold o aggiungi sottili indizi direzionali per incoraggiare i visitatori a scorrere.
Ti potrebbe piacere anche: Come evitare il problema dei contenuti duplicati per Google?
Conclusione

Ecco un breve riepilogo dei sette semplici trucchi di progettazione che abbiamo elencato in questo articolo per aiutarti a migliorare la qualità dei tuoi contenuti:
- Usa lo spazio bianco per evidenziare informazioni importanti.
- Utilizza immagini ottimizzate per mantenere un'eccellente velocità del sito Web e un'esperienza utente eccellente.
- Mantieni i colori coerenti in modo che il tuo pubblico di destinazione possa riconoscere rapidamente il tuo marchio.
- Crea inviti all'azione convincenti utilizzando colori audaci, parole d'azione forti e un senso di urgenza.
- Presta attenzione alla struttura del contenuto, incluse parole chiave, titolo e sottotitoli.
- Scegli bene la tipografia, poiché aiuta a creare una gerarchia visiva e coinvolge i visitatori a leggere i tuoi contenuti.
- Metti contenuti di alta qualità above the fold per attirare il tuo pubblico di destinazione.
Applicando le strategie di cui sopra, migliorerai l'esperienza dell'utente e le possibilità del sito web di posizionarsi in alto nelle pagine dei risultati dei motori di ricerca.
Inoltre, seguire le tendenze del marketing digitale ti aiuterà a stare al passo con i tuoi concorrenti. Pertanto, non smettere di imparare e buona fortuna!
