Principi di progettazione per la psicologia UX che devi conoscere
Pubblicato: 2022-04-18Vuoi approfondire la tua conoscenza del design? Ti assicuriamo che troverai molte informazioni utili e migliorerai le tue abilità se leggi fino alla fine. I design UX sono in continua evoluzione con le mutevoli tendenze e le esigenze degli utenti. Quando un prodotto viene presentato, è fondamentale capire come si connette con gli utenti e come rispondono al prodotto. Affinché funzioni, utilizziamo la psicologia UX. Il nostro team è in questo campo da molto tempo e comprende ciò di cui un design ha bisogno per interagire bene con i clienti. Quindi, abbiamo messo insieme alcuni principi pratici di progettazione per UX che riguardano la psicologia come elemento principale.

Il fatto che una persona acquisterà un prodotto dal tuo sito Web dipende interamente dalle loro associazioni quando guardano il prodotto. Suggeriamo sempre di utilizzare i principi e le migliori pratiche di progettazione UX con i giusti strumenti di progettazione UX per garantire che il sito Web del tuo marchio sia coinvolto e che l'utente sia interessato al tuo prodotto. Per avere successo e garantire l'acquisto, hai sicuramente bisogno di questi principi di progettazione orientati alla psicologia per UX a tua disposizione.
Dai un'occhiata agli ultimi principi di progettazione per la psicologia dell'esperienza utente
Abbiamo semplificato il tuo lavoro facendo tutte le ricerche per avere un'attività di successo con molti clienti interessati e affidabili. Questi cinque principi della psicologia del design UX sono fondamentali.
1. Principi di psicologia della legge di Hick
La legge è stata sviluppata nel 1952 dagli psicologi britannici William Edmund Hick e Ray Hyman per esaminare l'interazione tra un utente e gli stimoli che gli vengono presentati. Hanno condotto la ricerca utilizzando la psicologia umana, consentendo alle persone guidate dalle emozioni di interagire con il prodotto e scegliere l'opzione migliore. Pertanto, la legge di Hick è uno dei principi di progettazione più importanti in UI UX e dovrebbe avere la priorità.
In poche parole, offrire all'utente meno opzioni di conferma aumenta la probabilità di acquistare il tuo prodotto. La legge di Hick afferma che più incentivi (opzioni) vengono presentati all'utente, più tempo impiega a prendere una decisione . Più tempo impiega un utente per agire, più è probabile che abbandoni la piattaforma o si annoi, creando ancora più confusione. Pertanto, consigliamo di incorporare la legge di Hick nella progettazione dell'UX funzionale per evitare tali situazioni, migliorare il coinvolgimento degli utenti e aumentare il numero di acquisti di prodotti.
Tuttavia, ci sono alcune eccezioni alla legge di Hick, come quando gli utenti sanno già cosa vogliono prima di visitare un sito web. Riduce drasticamente il tempo necessario per agire, indipendentemente dal numero di opzioni disponibili.
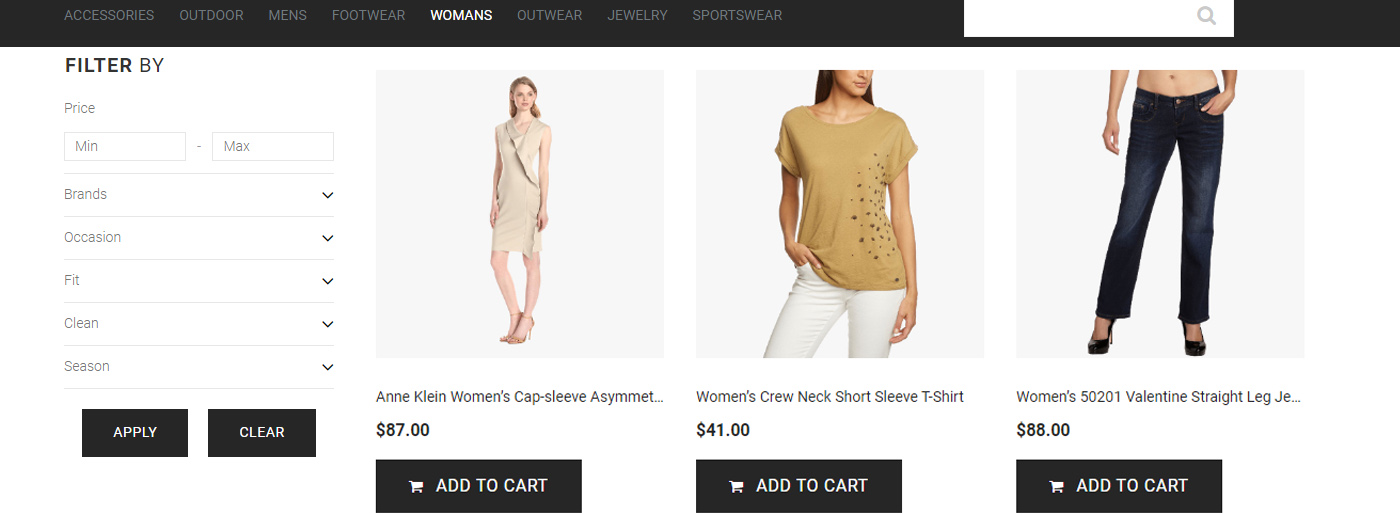
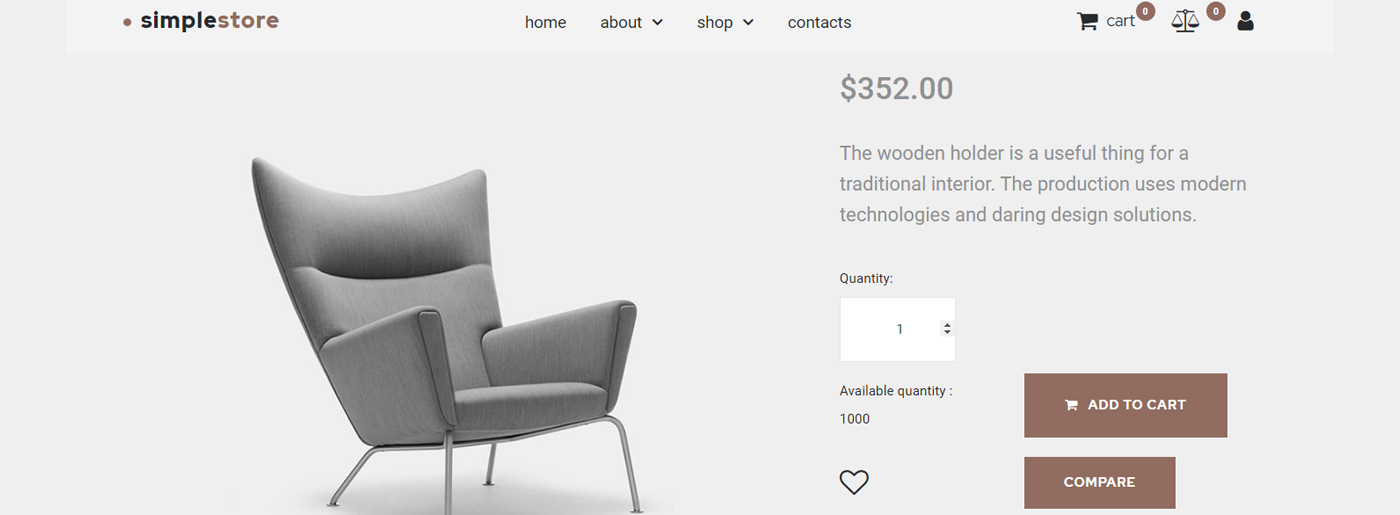
Un semplice esempio potrebbero essere le icone e le opzioni di filtro su vari siti Web di e-commerce, che offrono un'ampia gamma di categorie di prodotti e all'interno di ciascuna categoria di prodotti ci sono ancora più sottocategorie e prodotti. Quindi, potremmo tutti chiederci come un utente scelga tra la varietà di opzioni disponibili. Ecco che arriva l'icona del vecchio filtro del suono, utile per restringere i requisiti e trovare il prodotto giusto che l'utente sta cercando.

PROVA GRATIS
2. Ridurre il carico cognitivo per fornire una buona UX
Il carico cognitivo è uno dei principi di progettazione orientati all'interazione in UX. È un processo di chiarimento mentale che richiede energia e impegno per portare a termine un compito particolare. Quando a una persona vengono presentate troppe informazioni in una volta, diventa più facile confondersi, portando a risultati controproducenti che potrebbero essere negativi. Pertanto, quando il carico cognitivo è maggiore, è meno probabile che una persona scelga un prodotto o un'opzione. Come designer UX, progettiamo cose per le persone. Pertanto, la comprensione della psicologia cognitiva umana in questi casi diventerà utile in termini di risultati favorevoli e raggiungerli attraverso la progettazione.
In altre parole, se vuoi migliorare l'esperienza dell'utente, la cosa più importante da tenere a mente è non sovraccaricare gli utenti con molte informazioni . Potrebbe aumentare il carico cognitivo e provocare confusione, frustrazione o, peggio, potrebbero lasciare la tua piattaforma.
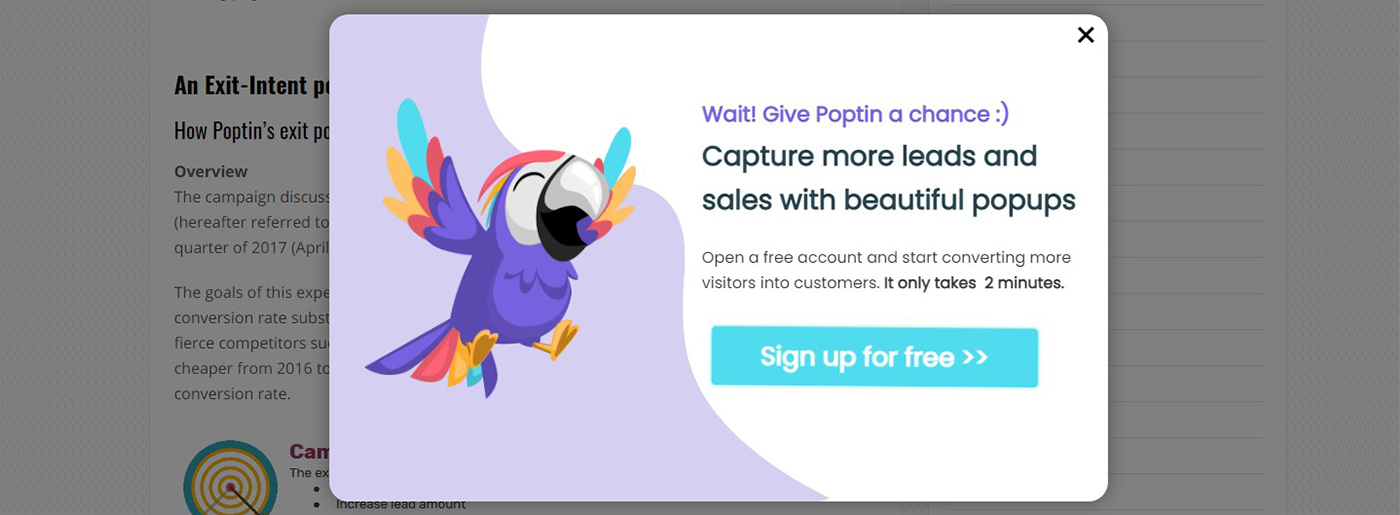
Un buon esempio di carico cognitivo in scenari di vita reale sono i popup pubblicitari indesiderati e le informazioni irrilevanti sui siti Web, che portano alla distrazione. Succede spesso che i visitatori dimentichino anche per cosa sono andati lì.

Il modo migliore per ridurre al minimo il carico cognitivo è eliminare tutti i contenuti e le immagini irrilevanti sul tuo sito o app. In questo modo, ti assicurerai che gli utenti prendano decisioni rapide senza distrazioni, consentendo loro di rimanere concentrati e coinvolti con il sito.
3. Effetto di usabilità estetica
Masaaki Kurosu e Kaori Kashimura dell'Hitachi Design Center hanno studiato l'interazione uomo-computer nel 1995, ed è allora che hanno scoperto l'influenza estetica dell'usabilità. Questa influenza della psicologia dell'UX è abbastanza accurata, poiché possiamo osservarla nella nostra vita quotidiana e in altri principi della progettazione dell'UX. Le persone nella vita reale tendono ad essere più ricettive all'effetto estetico dell'usabilità perché le nostre menti lo praticano sin dal giorno in cui siamo nati. Pertanto, si scopre che l'attenzione è attratta da design esteticamente più piacevoli che sembrano compensare eventuali piccoli difetti.

PROVA GRATIS
Allo stesso modo, sia che l'utente sia sul sito o nell'app, è più probabile che graviti verso lo stile di design più accattivante e fantasioso che verso quello standard, che non ha spazio per l'originalità. In questo modo, l'utente perde l'errore nascosto dietro il miraggio dell'estetica del design UX. Questo succede a tutti noi. Pertanto, dovremmo capirlo e implementare questa strategia nella nostra interfaccia principale.

Ad esempio, se stai andando in un supermercato per comprare mele, potresti cercarle nella sezione della frutta e chiederti perché ci sono così tanti tipi di mele anche se servono allo stesso scopo. Tuttavia, scegli sempre la mela più brillante, più brillante e più pigmentata senza notare la cera che vi va sopra e potenzialmente la rende terribile dall'interno. Alla fine lo saprai quando tornerai a casa e vedrai di persona. Ecco come funziona l'effetto di usabilità estetica basato sulla psicologia umana.
Suggerimento essenziale per te
Tieni presente che ci sono alcune limitazioni all'effetto di usabilità estetica. Quando il tuo sito Web o la tua applicazione sono pieni di determinati elementi interessanti senza bilanciare lo scopo principale del tuo sito Web, l'utente si arrenderà perché non sta andando da nessuna parte e se ne andrà. Pertanto, il venditore della mela la rende lucida e accattivante e garantisce che sia fresca e dolce.
4. Prova sociale nei principi di progettazione per UX
Al giorno d'oggi, la prova sociale si sta rivelando il più efficace di tutti i principi di progettazione per UX. Nella maggior parte dei casi, viene determinato in anticipo quale prodotto sarà probabilmente scelto da un particolare utente. Tutto ciò che facciamo, o la maggior parte di noi, è già provato e testato. Non è uno stereotipo, ma piuttosto il modo in cui funzionano le nostre menti. Pertanto, i designer creano ciò di cui le persone hanno bisogno, principalmente utilizzando la psicologia umana.

PROVA GRATIS
Quando un utente si trova sulla tua piattaforma o applicazione web, esamina sempre la cronologia dei clienti del tuo sito web per essere sicuro di non correre rischi investendo nei tuoi prodotti. Questo è un modo naturale di affrontare un territorio sconosciuto. Quindi, raccogliere le testimonianze dei tuoi clienti o le descrizioni dei progetti di successo e implementarle sulla tua piattaforma web è l'ideale per aiutare i visitatori nelle loro ricerche.
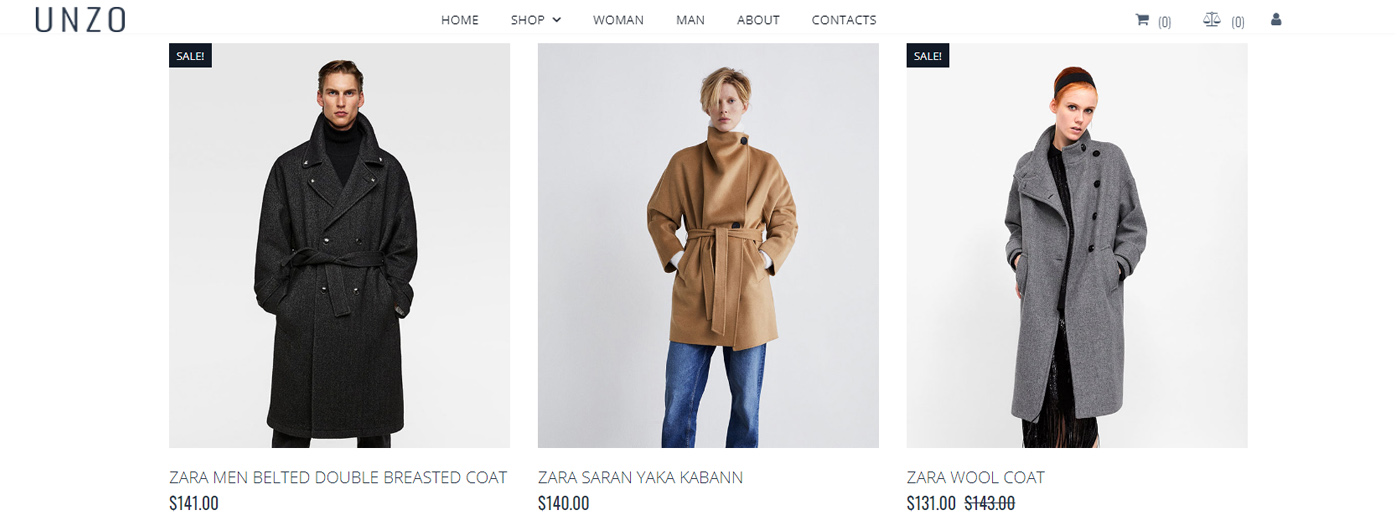
Un esempio è quando sei su un sito di e-commerce, diciamo, stai acquistando un asciugacapelli. Quando fai clic sulla barra di ricerca, ottieni molte opzioni, ma i tuoi occhi vengono automaticamente indirizzati al prodotto con le migliori recensioni e il maggior numero di persone che lo hanno acquistato. Pertanto, dopo aver analizzato tutto ciò, acquisti il prodotto ignorando quelli con meno o nessuna recensione.

PROVA GRATIS
Quindi, la prova sociale mostra a un utente la sua influenza nella vita reale con immagini, recensioni positive e così via, dimostrando la sua affidabilità e affidabilità.
5. Legge di Miller: il magico numero sette, più o meno due
La legge di Miller è stata istituita nel 1956, quando George A. Miller, uno psicologo cognitivo, ha pubblicato il suo concetto sul "numero magico 7". Ha menzionato il numero magico 7, che è la quantità media di dati che la memoria di lavoro di un essere umano può memorizzare a prima vista. Afferma che la memoria a breve termine di un essere umano contiene 7 più o meno 2 elementi di conoscenza. Nella memoria a breve termine, possiamo stimare che il numero di elementi di dati sarà compreso tra 5 e 9.
La connessione tra la legge di Miller e la progettazione dell'esperienza utente è coerente con il carico cognitivo discusso in precedenza nei principi di progettazione per l'esperienza utente. Come sappiamo dal carico cognitivo, la mente umana non può percepire troppe informazioni contemporaneamente, il che può portare a confusione e insoddisfazione. Allo stesso modo, l'utente non può gestire nuovi dettagli o troppi di essi contemporaneamente. Di conseguenza, le persone tendono a dividere/raggruppare le informazioni che arrivano loro.
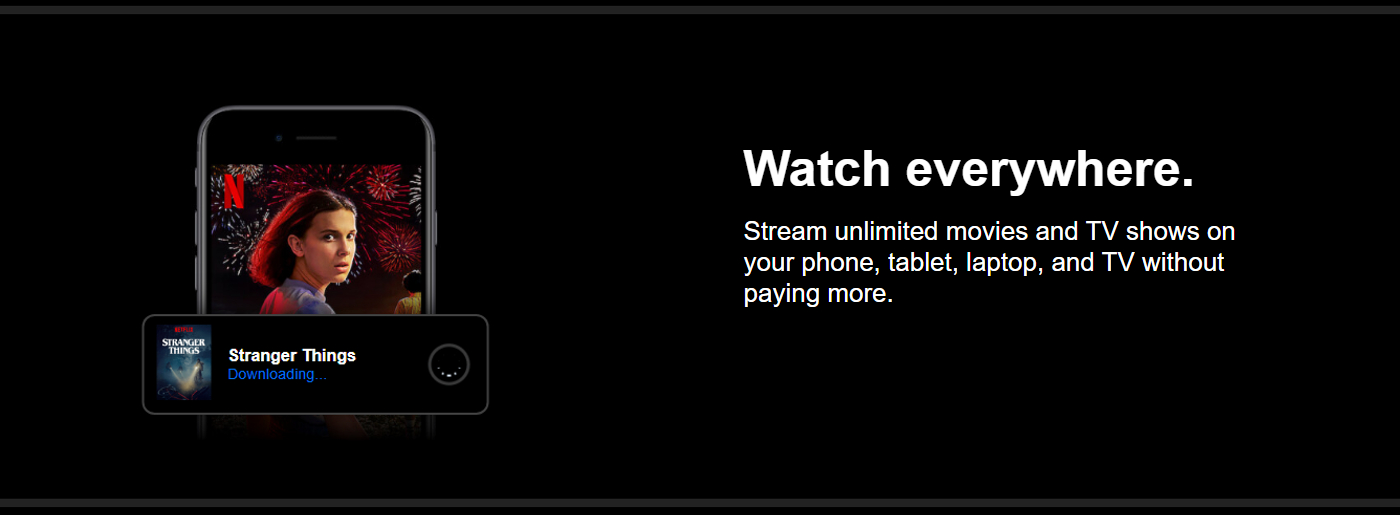
Il noto Netflix è un ottimo esempio della Legge di Miller . Non sei sopraffatto dai fatti una volta che visiti il sito perché sono adeguatamente organizzati per genere, popolarità, lingue diverse, ecc. Di conseguenza, l'utente non si confonde mai o devia dallo scopo principale della piattaforma.

Principi di progettazione per la psicologia UX Breve riassunto
Questi principi di progettazione per la psicologia dell'esperienza utente sono tutto ciò di cui hai bisogno per mantenere i tuoi livelli di interazione e coinvolgimento in linea. Applicarli ai tuoi progetti UX farebbe sicuramente la differenza, come lo giuriamo. Non puoi sbagliare con queste pratiche linee guida di progettazione UX. Questi sono i nostri principi scelti da esperti che lasciano sempre il posto al tuo sito web per brillare come un diamante. Attira gli utenti verso i tuoi prodotti attraverso la tua piattaforma web o applicazione nel miglior modo possibile, percependo la psicologia nel design.
Crea design migliori, ispira e lasciati ispirare mentre i designer dell'interfaccia utente UX di MotoCMS continueranno ad aiutare la nostra community di designer a brillare sulle piattaforme web.
Ecco alcuni suggerimenti e trucchi da MotoCMS
Questi Principi di progettazione per UX sono pensati solo per te, poiché le persone che la pensano allo stesso modo dovrebbero aiutarsi a vicenda. Il più grande asporto dai principi di progettazione UX è che apprendere la psicologia umana ed eseguirla nella tua interfaccia di progettazione UX aumenterebbe significativamente il coinvolgimento. Inoltre, ti aiuterà a raggiungere ulteriormente l'obiettivo principale del sito Web o dell'app senza problemi se implementato correttamente, tenendo presente i soliti errori UX da evitare.
MotoCMS ti presenta un design prefabbricato di modelli di siti Web che soddisfano tutti i requisiti principali di tutti i principi sopra indicati per rendere il tuo lavoro ancora più gestibile. Siamo orgogliosi di aiutare i nostri clienti ad affrontare le sfide inevitabili creando progetti attraenti ma efficienti. Il duro lavoro ripaga sempre e siamo felici di guidarti attraverso le possibili insidie.
I nostri modelli MotoCMS sono dotati di tutte le funzionalità derivate da questi principi di progettazione per UX e sono un ottimo modo per andare, soprattutto per lanciare un sito web di successo. Dai un'occhiata ora e scopri di più sul mondo del design di siti web. Siamo dannatamente sicuri che ti godrai il viaggio con noi. Abbiamo molto di più da offrire. Quindi, scegli l'opzione migliore che si adatta alle esigenze del tuo sito web.
