Dashboard UI Design: analisi delle best practice per gli stakeholder
Pubblicato: 2023-06-30Tutti lo usano. Tutti i giorni anche. Tuttavia, poco si è pensato a questo strumento di produttività sottovalutato nelle nostre vite: una dashboard. Qualsiasi interfaccia utente del dashboard al giorno d'oggi è parte integrante di aziende e dipendenti, soprattutto in un mondo ibrido post-pandemia.
Quindi, esploreremo alcune delle migliori pratiche e approcci di progettazione dell'interfaccia utente e i migliori marchi che lo hanno fatto bene. Seguendo queste best practice e approcci di progettazione, le aziende possono creare interfacce utente dashboard efficaci che supportano i loro processi decisionali.
Cosa serve per realizzarne uno? Allora perché la maggior parte di loro sembra essenzialmente la stessa? E perché si chiama dashboard? Bene, iniziamo con la terminologia.
- Che cos'è l'interfaccia utente di Dashboard e perché si chiama così?
- I dashboard efficaci sono cercatori di obiettivi
- Ecco perché la maggior parte dei dashboard moderni ha un aspetto simile
- Standardizzazione e buone pratiche
- Aspettative degli utenti
- Opzioni di progettazione limitate
- Concentrati sull'usabilità
- Best practice per la progettazione di dashboard dell'interfaccia utente con esempi di progettazione di dashboard
- Mantenerlo semplice e facile da navigare
- Utilizzare un'etichettatura chiara e concisa
- Scegli le visualizzazioni dei dati giuste
- Rendilo visivamente accattivante
- Fornire contesto e approfondimenti
- Migliore interfaccia utente di progettazione di dashboard: una guida per designer per un'ottima esperienza utente di dashboard
- Pensa come un detective
- Tira fuori la sfera di cristallo
- Raccontare una storia
- Sii un mago
- Sii sempre un artista
- Progettazione per Web e dispositivi mobili: quale tipo di principi di progettazione di dashboard da considerare?
- Dimensioni e risoluzione dello schermo
- Navigazione
- Comportamento dell'utente
- Design reattivo
- Prestazione
- Domande frequenti
Che cos'è l'interfaccia utente di Dashboard e perché si chiama così?
Immagina di essere un pilota o un astronauta. Hai bisogno di un sistema di controllo per navigare nei cieli/spazio. Quei pulsanti, leve e tutto il resto creano la dashboard, dove gli utenti possono trovare tutto ciò di cui hanno bisogno in un trattino.
In effetti, l'industria automobilistica dovrebbe essere accreditata per la parola "cruscotto". Di solito si riferisce al pannello davanti al guidatore che dà uno sguardo ai parametri del motore, come velocità, carburante e temperatura.
Il termine "Dashboard UI" è entrato nel linguaggio comune solo all'inizio degli anni 2000. Soprattutto quando le aziende hanno iniziato a raccogliere e analizzare grandi quantità di dati per prendere decisioni informate. Per il mondo UI, il termine si riferisce all'interfaccia digitale, la visualizzazione in tempo reale degli indicatori chiave di prestazione (KPI) che aiuta i decisori a valutare lo stato di salute dell'organizzazione. Dà loro l'ampere per identificare le aree che richiedono attenzione con l'aiuto di questa visualizzazione visiva dei dati.
Tuttavia, l'interfaccia utente di Dashboard ha subito un'evoluzione. L'ascesa dei dispositivi mobili, le mutevoli preferenze dei progettisti e le tecniche di visualizzazione dei dati come le mappe di calore: tutto ciò ha aggiunto la necessità che l'interfaccia utente del dashboard sia più accessibile.

Correlati: Progettazione per l'accessibilità: una guida per designer di prodotti digitali.
I dashboard efficaci sono cercatori di obiettivi
Nonostante i numerosi progressi, tuttavia, l'obiettivo fondamentale del design dell'interfaccia utente del dashboard rimane lo stesso:
- Fornisci agli utenti una visione chiara, specifica e concisa delle informazioni aziendali critiche.
- Consentire loro di prendere decisioni informate in modo rapido ed efficace.
Seguendo le convenzioni di progettazione, i suggerimenti e le best practice, i progettisti possono creare dashboard che bilanciano usabilità ed efficienza con creatività e innovazione, aiutando in ultima analisi le organizzazioni a raggiungere i propri obiettivi ed eccellere in un panorama competitivo. È come uno strumento superpotente che ti consente di capire cosa sta succedendo e guidare la tua attività o il tuo progetto nella giusta direzione!
Ecco perché la maggior parte dei dashboard moderni ha un aspetto simile
Hai mai notato come la maggior parte dei cruscotti moderni assomigli a fratelli perduti da tempo? È come se avessero frequentato tutti la stessa scuola di design e si fossero diplomati con lode in "Dashboard Aesthetics 101". Ma perché è così? Perché sembrano tutti avere una strana somiglianza? Stiamo per scoprire il mistero dietro le interfacce utente straordinariamente simili di queste meraviglie di misurazione dei dati.

Standardizzazione e buone pratiche
Nel tempo sono emersi standard di progettazione specifici e best practice per le interfacce utente dei dashboard strategici. Questi includono l'uso di etichette e navigazione chiare, visualizzazioni di dati appropriate e fornitura di contesto e approfondimenti. Molti designer seguono questi standard e best practice durante la progettazione delle interfacce utente del dashboard, il che può portare a somiglianze nell'interfaccia utente.
Aspettative degli utenti
Gli utenti ora si aspettano caratteristiche e funzionalità specifiche dalle interfacce utente del dashboard, come la possibilità di eseguire il drill-down dei dati, personalizzare le visualizzazioni e filtrare i dati. Di conseguenza, i progettisti possono incorporare queste funzionalità nelle interfacce utente del dashboard per soddisfare le esigenze e le aspettative degli utenti. Questo può anche portare a somiglianze nell'interfaccia utente.
Opzioni di progettazione limitate
Le interfacce utente dei dashboard spesso presentano grandi quantità di dati in uno spazio limitato, rendendo difficile la creazione di un design visivamente accattivante e unico. Di conseguenza, i progettisti possono optare per un design più minimalista o funzionale per accogliere i dati, il che può portare a somiglianze nell'interfaccia utente.
Concentrati sull'usabilità
L'obiettivo principale di un'ottima interfaccia utente del dashboard è consentire agli utenti di comprendere e analizzare i dati. Di conseguenza, i progettisti possono dare la priorità all'usabilità rispetto all'aspetto estetico durante la progettazione delle interfacce utente dei dashboard. Ciò può comportare un focus su un'etichettatura chiara, una navigazione facile e visualizzazioni di dati intuitive, portando a somiglianze dell'interfaccia utente.
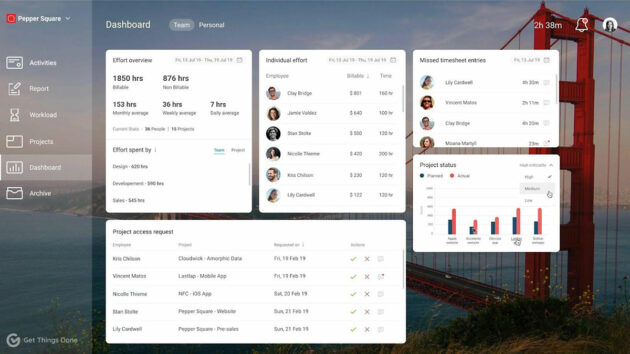
Poi ci sono anche altri fattori minori che modellano le interfacce utente dei dashboard in tutto il mondo. Ad esempio, nessuno può reinventare la ruota. C'è un motivo per cui le persone sono abituate a dashboard in cui il pannello di controllo si trova principalmente a sinistra e il lavoro di chat o delega viene visualizzato a destra. Ciò che può davvero far risaltare l'interfaccia utente della tua dashboard sono gli elementi unici dell'interfaccia utente del marchio, la sperimentazione di colori e tipografia e l'incorporazione di caratteristiche e funzionalità uniche pur soddisfacendo le esigenze degli utenti.
Best practice per la progettazione di dashboard dell'interfaccia utente con esempi di progettazione di dashboard
Dashboard UI è il precursore in questo mondo digitale decisionale basato sui dati. Con le loro interfacce utente interattive e il rapido accesso all'analisi dei dati e agli approfondimenti, aiutano le aziende a prendere decisioni informate. Quindi, come possiamo creare una dashboard personalizzata e ben progettata per la tua azienda?

Mantenerlo semplice e facile da navigare
I dashboard devono essere intuitivi e facili da navigare. Altrimenti, come lo useranno gli utenti finali provenienti da diversi ceti sociali? Una dashboard disordinata con troppe informazioni può facilmente confondere gli utenti e fargli desiderare di andarsene. Un design del dashboard semplice, pulito e moderno con navigazione ed etichettatura chiare è fondamentale per rendere efficace l'interfaccia utente del dashboard. Facile accesso dovrebbe essere la frase chiave qui. Ogni utente del dashboard dovrebbe dedicare meno tempo alla ricerca di informazioni.
Google Analytics: uno dei migliori esempi di dashboard
Google Analytics, che è ampiamente considerato uno dei migliori, ha una dashboard operativa efficace e facile da navigare. Il dashboard analitico principale mostra un riepilogo delle metriche chiave e gli utenti possono accedere rapidamente a informazioni più dettagliate facendo clic sulle varie schede e collegamenti.
Utilizzare un'etichettatura chiara e concisa
Le etichette devono essere chiare e concise, utilizzando un linguaggio semplice e di facile comprensione. Evita il gergo tecnico e gli acronimi che potrebbero non essere familiari a tutti gli utenti. L'uso di icone e immagini può anche rendere l'etichettatura più visiva e intuitiva.
Slack: il miglior esempio di UX per la progettazione di dashboard con grande ispirazione per l'interfaccia utente
Slack è un eccellente esempio di interfaccia utente del dashboard con un'etichettatura chiara e concisa. La piattaforma utilizza un linguaggio semplice e icone chiare per etichettare ogni sezione del dashboard, consentendo agli utenti di trovare facilmente ciò di cui hanno bisogno.

Scegli le visualizzazioni dei dati giuste
Le visualizzazioni dei dati possono essere scelte in base al tipo di dati presentati e agli approfondimenti che devono essere comunicati. Con l'aiuto di diversi tipi di visualizzazioni del dashboard (come diagrammi, grafici e tabelle), i dati possono essere visualizzati in modo diverso, a seconda delle esigenze dell'utente.
Tableau: eccellente esempio di progettazione di dashboard con la migliore interfaccia utente del dashboard
Come potente strumento di visualizzazione dei dati, Tableau offre un'ampia gamma di opzioni per la visualizzazione dei dati. La piattaforma offre una gamma di diagrammi e grafici e visualizzazioni più complesse, come mappe di calore e mappe ad albero.
Rendilo visivamente accattivante
L'estetica è essenziale nel design di una dashboard eccezionale, in quanto può influenzare l'esperienza dell'utente, il coinvolgimento e la soddisfazione. Una dashboard UX visivamente accattivante rende l'interpretazione dei dati semplice.
Trello: un layout di dashboard intuitivo che segue le migliori pratiche di progettazione
La dashboard di Trello è un ottimo esempio che può ispirare un design visivamente accattivante. La piattaforma utilizza colori vivaci, icone chiare e linee pulite per creare un'interfaccia pulita e accattivante facile da navigare.
Fornire contesto e approfondimenti
I dashboard dovrebbero presentare dati e fornire contesto e approfondimenti per aiutare gli utenti a prendere decisioni informate. È qui che entrano in gioco annotazioni, didascalie e altri elementi basati su testo.
Hubspot: un'ispirazione di design perfetta per un cruscotto personalizzato
La dashboard di Hubspot fornisce contesto e approfondimenti attraverso annotazioni e didascalie. La piattaforma include anche suggerimenti e consigli utili in tutta la dashboard, fornendo agli utenti ulteriore contesto e guida.
Seguendo questi principi di progettazione di base, puoi cercare di creare un'interfaccia utente dashboard efficace che aiuti gli utenti a navigare in dati complessi e prendere decisioni informate. Per riassumere, questi principi di progettazione di base del cruscotto sono come gli ingredienti di una pizza ben preparata. Ci deve essere un equilibrio, con la giusta quantità di salse, formaggi e condimenti. La crosta dovrebbe essere croccante ma non eccessivamente dura, consentendo di affettare e servire facilmente.
Vedi anche: Come utilizzare il web design e l'ottimizzazione dei contenuti per il coinvolgimento degli utenti?
Migliore interfaccia utente di progettazione di dashboard: una guida per designer per un'ottima esperienza utente di dashboard

Tornando all'analogia con la pizza, anche se hai gli ingredienti, la base e la salsa giusti, devi creare l'ambiente giusto per cuocerla perfettamente. Per questo, il designer deve indossare molti cappelli.
Pensa come un detective
Approccio alla progettazione di una dashboard come il modo in cui Agatha Christie risolverebbe un mistero. Indaga sui dati, utilizza i segnali visivi e i grafici per guidare la tua indagine e scoprire le intuizioni che ti aiuteranno come designer a migliorare il tuo mestiere.
Tira fuori la sfera di cristallo
Sembra troppo inverosimile per un designer? Non proprio. Un segno di buon designer è anticipare le esigenze dei tuoi utenti e creare una dashboard che fornisca una visione approfondita di ciò che i tuoi utenti vogliono e quando lo vogliono. Ecco perché chiamiamo i designer dell'interfaccia utente del dashboard non meno che i lettori della mente.
Raccontare una storia
Tutti amiamo le storie. E con una buona dashboard, puoi raccontare una storia avvincente con i dati. Sfrutta il potere della narrazione per creare una narrazione che coinvolga e informi i tuoi utenti. Si tratta di riutilizzare segnali visivi per dare vita ai dati.
Sii un mago
Ciò che rende grande una buona dashboard è l'intuizione. E un po' di magia sotto forma di grafica animata aiuterà con le visualizzazioni dei dati e farà risaltare la tua dashboard. Nella nostra vita di routine in cui fissiamo diverse dashboard, una piccola sorpresa può deliziare i tuoi utenti e farli desiderare di tornare.
Sii sempre un artista
Una buona dashboard è in parte arte e in parte scienza. Usa la creatività, il colore, la tipografia e il layout per creare opere d'arte belle, visivamente accattivanti ma funzionali che i tuoi utenti preferiscono.
Progettazione per Web e dispositivi mobili: quale tipo di principi di progettazione di dashboard da considerare?
I dashboard non sono più progettati per desktop eleganti. In qualità di progettista dell'interfaccia utente che crea dashboard, è necessario ricordare alcune cose per rendere il design dell'interfaccia utente del dashboard impeccabile.

Dimensioni e risoluzione dello schermo
Stiamo osservando una grande differenza qui: da 6 pollici su un cellulare a 25 pollici su un desktop. Di conseguenza, i progettisti devono essere consapevoli della quantità di dati che possono essere visualizzati su entrambi gli schermi. Per i dispositivi mobili, mentre si tratta di ottimizzare su schermi più piccoli e risoluzioni inferiori, per schermi più giganti, si tratterebbe di dare la priorità all'utilizzo di visualizzazioni di dati appropriate per sfruttare al meglio lo spazio sullo schermo.
Navigazione
In che modo la navigazione della dashboard sarà diversa per un dispositivo mobile rispetto a un desktop o laptop? Ad esempio, è più probabile che gli utenti scorrano verticalmente su un dispositivo mobile? O più propensi a fare clic su menu o collegamenti su un desktop o laptop. Pertanto, i progettisti dovrebbero tenerne conto quando progettano le interfacce utente dei dashboard mobili e forniscono una navigazione a scorrimento verticale di facile utilizzo.
Comportamento dell'utente
Gli utenti mobili tendono ad avere modelli di comportamento diversi rispetto agli utenti desktop o laptop. Ad esempio, potrebbero utilizzare un dispositivo mobile in movimento, in un ambiente più informale o distratto, e potrebbero avere esigenze e aspettative diverse rispetto agli utenti desktop o laptop. Pertanto, il team di progettazione deve comprendere queste differenze nel comportamento degli utenti e progettare interfacce utente del dashboard che soddisfino le esigenze degli utenti mobili.
Design reattivo
A differenza degli schermi desktop o laptop, i dispositivi mobili sono disponibili in varie dimensioni e risoluzioni. Pertanto, i progettisti devono utilizzare tecniche di progettazione reattiva per ottimizzare le interfacce utente del dashboard per diverse dimensioni e risoluzioni dello schermo.
Prestazione
I dispositivi mobili hanno spesso velocità di elaborazione inferiori e larghezza di banda inferiore rispetto ai computer desktop o laptop. I progettisti dovrebbero tenerne conto e progettare interfacce utente del dashboard ottimizzate per prestazioni rapide sui dispositivi mobili.
Nel complesso, i progettisti dovrebbero considerare queste differenze chiave tra le interfacce utente dei dashboard per dispositivi mobili e Web durante la progettazione per ciascuna piattaforma. Comprendendo le esigenze e i comportamenti degli utenti mobili e ottimizzando lo spazio sullo schermo, la navigazione e le prestazioni limitate, i progettisti possono creare nuove interfacce utente di dashboard efficaci e intuitive sui dispositivi mobili.
Domande frequenti

Per raggiungere il successo nel reporting del dashboard, è importante seguire un approccio in quattro fasi:
1. Pianifica la dashboard con obiettivi chiari e identifica i KPI rilevanti da tracciare.
2. Condurre la scoperta dei dati per valutare le fonti di dati.
3. Progettare con elementi visivi intuitivi.
4. Implementare il dashboard e testarne la funzionalità.
Bene, entrambi possono aprirsi sullo schermo di un computer, ma le somiglianze finiscono qui.
Una dashboard serve per un rapido consumo dei dati ed è uno strumento di visualizzazione vitale che offre una panoramica di facile comprensione dei KPI a livello organizzativo e individuale. Con l'aiuto di elementi visivi interattivi come diagrammi, grafici, tabelle e indicatori, i dashboard sono progettati per aiutare gli utenti ad analizzare e prendere decisioni informate basate sui dati.
In alternativa, una pagina Web è un documento visualizzato su un browser Web e contiene testo, immagini, video e altri elementi multimediali che forniscono informazioni importanti. Molte volte promuove un prodotto o un servizio. Potrebbe contenere collegamenti ad altre pagine Web e gli utenti possono interagire con esso compilando moduli, effettuando acquisti online o eseguendo altre azioni.
Per garantire la chiarezza visiva, limitare a due o tre il numero di elementi visivi inclusi in un dashboard. L'inclusione di troppe immagini può farla sembrare disordinata e difficile da interpretare.
I kit dell'interfaccia utente del dashboard sono raccolte predefinite di elementi, modelli e componenti dell'interfaccia utente. Sono appositamente creati per la progettazione e la costruzione di cruscotti. Questi kit forniscono una base per sviluppatori e designer per creare dashboard visivamente accattivanti e funzionali in modo rapido e semplice.
In genere includono una varietà di diagrammi, grafici, tabelle, pulsanti, icone e altri elementi dell'interfaccia utente comunemente utilizzati nei progetti di dashboard. Questi kit possono essere altamente personalizzabili secondo l'obiettivo di un cruscotto. Consente agli utenti di modificare e adattare i componenti per soddisfare i requisiti specifici del progetto di progettazione. Sono spesso utilizzati nello sviluppo di app Web e mobili per semplificare il processo di progettazione. Aiutano a garantire che la tua dashboard sia coerente nel suo aspetto generale.
Correlati: In-House Web Design vs Freelancer vs Agency: una guida completa.
Autore: Alka Jha
Abbiamo scritto questo articolo in collaborazione con Alka Jha. In qualità di Chief Creative Officer di Pepper Square, Alka persegue sempre l'eccellenza del design UI UX. Amante dello Yoga, per lei si tratta di innovare con uno scopo. Puoi seguirla su LinkedIn.
