12 migliori corsi online e libri per padroneggiare CSS
Pubblicato: 2023-01-17I siti web sembrerebbero noiosi senza CSS poiché questo linguaggio di stile è responsabile dello stile, delle dimensioni, del colore e del posizionamento del testo su una pagina web.
Cos'è il CSS?
Cascading Style Sheets, abbreviato in CSS, è un linguaggio che descrive come gli elementi HTML dovrebbero essere visualizzati su uno schermo o su un foglio. I CSS sono stati creati dal World Wide Web Consortium (W3C) nel 1996.
Gli elementi HTML non erano progettati per avere tag che potessero aiutare a formattare una pagina web e agli sviluppatori era richiesto solo di scrivere un markup per la pagina. L'introduzione di tag come <font> quando è stato lanciato HTML 3.2 ha introdotto nuovi problemi per gli sviluppatori.
Poiché le pagine Web hanno sfondi colorati, caratteri diversi e stili multipli, la riscrittura del codice è diventata costosa e dolorosa. Le scuole del W3C hanno introdotto i CSS per risolvere queste sfide e hanno continuato a evolversi nel corso degli anni.
Perché CSS?
#1. CSS è efficiente
I CSS ci salvano dalla fatica di aggiungere tag come carattere, allineamento degli elementi, bordo, colore, stile di sfondo e dimensione su ogni pagina web.
#2. Risparmia tempo
È possibile modificare facilmente l'aspetto dell'intero sito Web modificando il file CSS esterno.
#3. Compatibilità con più dispositivi
Gli utenti Web moderni accedono ai siti su gadget con schermi di diverse dimensioni, come PC, tablet e smartphone. I CSS semplificano la creazione di pagine Web che rispondono alle dimensioni dello schermo.
#4. Applicazioni facili da mantenere
Le moderne applicazioni Web sono in continua evoluzione. I CSS semplificano la modifica di singoli componenti o persino dell'intero sito Web senza alterare la base di codice.
Come vengono utilizzati i CSS con l'HTML per creare siti Web?
HTML è un linguaggio di markup standard utilizzato per la creazione di pagine web. D'altra parte, i CSS descrivono come vengono visualizzate le pagine Web (create utilizzando HTML). Una pagina Web creata utilizzando HTML e CSS avrà idealmente un file HTML di testo, collegamenti a immagini e tag HTML.
Questo file HTML può avere un file CSS separato collegato ad esso utilizzando un tag di collegamento o utilizzare stili CSS interni o incorporati. Un file HTML può avere un'intestazione come <h1> e un paragrafo indicato da <p>. Puoi utilizzare i CSS per istruire il browser a visualizzare tutto il contenuto del paragrafo in grassetto o persino rendere il contenuto dell'intestazione di 50 pixel e di colore verde.
Dimostreremo come funzionano HTML e CSS nella prossima sezione.
Tipi di CSS
#1. CSS esterno
Affinché i CSS siano classificati come esterni, dovrebbero esserci un file HTML e un file CSS separato con estensione .css. Ad esempio, style.css. Il file CSS è collegato al file/documento HTML mediante un tag di collegamento.
Esempio di un file CSS esterno:
.main { text-align:center; } .GF { color:red; font-size:50px; font-weight:bold; } #TP { color:blueviolet font-style:bold; font-size:20px; }Il file CSS può essere collegato al seguente documento HTML:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="style.css"/> </head> <body> <div class = "main"> <div class ="GF">Geek Flare!!!! </div> <div id ="TP"> Your favourite tech portal </div> </div> </body> </html>Il tag link collega il foglio di stile esterno al documento HTML, mentre l'attributo href specifica la posizione del foglio di stile esterno.
La pagina web finale apparirà come segue:

Il CSS esterno è l'approccio più consigliato in quanto semplifica la creazione di componenti riutilizzabili e apporta modifiche universali alla base di codice.
#2. CSS interno
Il CSS interno è l'ideale quando si dispone di un singolo documento HTML che si desidera modellare in modo univoco. Il set di regole di stile è scritto nel documento HTML all'interno della sezione head.
Questo è un esempio di CSS interno:
<!DOCTYPE html> <html> <head> <title>Internal CSS Example</title> <style> .main { text-align:center; } .GF { color:Red; font-size:70px; } .custom { font-style:bold; font-size:20px; } </style> </head> <body> <div class = "main"> <div class ="GF">Internal CSS Demonstration</div> <div class ="custom"> The Results </div> </div> </body> </html>La pagina web renderizzata apparirà come segue:

Il CSS interno non è l'ideale nella maggior parte dei casi in quanto rende il codice in un documento HTML così grande, influenzando la velocità di caricamento.
#3. CSS in linea
Inline CSS contiene lo stile CSS all'interno del corpo. Ad esempio, puoi definire lo stile di un paragrafo, un'intestazione o persino un div utilizzando i CSS incorporati.
<!DOCTYPE html> <html> <head> <title>Inline CSS</title> </head> <body> <p style = "color:red; font-size:50px; font-style:bold; text-align:center;"> Inline CSS Demonstration </p> </body> </html>Il documento renderizzato apparirà come segue:

Il CSS in linea non è l'ideale se desideri ridimensionare la tua applicazione Web, poiché l'aggiunta di una proprietà CSS a ogni tag HTML richiede tempo.
Esplora alcuni dei migliori corsi e libri online per padroneggiare i CSS.
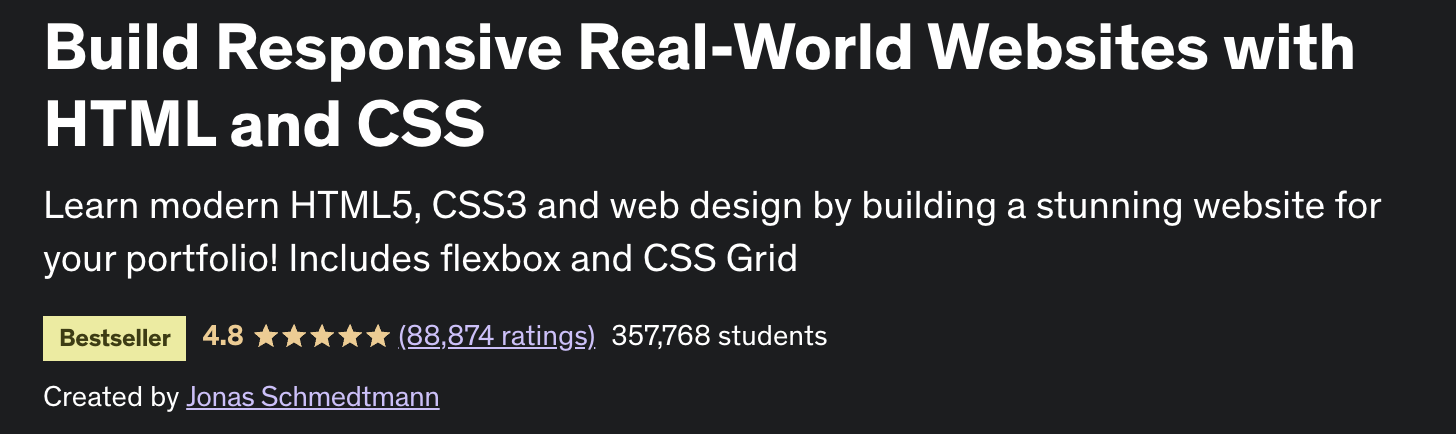
Crea siti Web responsive con HTML e CSS
Questo corso di creazione di siti Web reattivi nel mondo reale insegna come creare siti Web reattivi utilizzando HTML5 e CSS3. Non è necessaria alcuna conoscenza preliminare nello sviluppo web per apprendere questo corso che esplora concetti come il modello a scatola, la risoluzione di conflitti tra selettori, schemi di posizionamento ed ereditarietà.

È anche il corso ideale se vuoi imparare a fare brainstorming, pianificare, disegnare, programmare, testare e ottimizzare un sito web professionale.
CSS avanzato e Sass
Il corso CSS avanzato e Sass ti presenta come funziona il CSS dietro le quinte esplorando argomenti come la cascata, la specificità e l'ereditarietà.

Il corso ha molte moderne tecniche CSS per creare pagine Web potenti e reattive. Il corso introduce Saas e come utilizzarlo nei progetti durante la progettazione di CSS, le variabili globali e la gestione delle query multimediali.
È anche il corso ideale se vuoi imparare l'animazione CSS, in quanto tocca @keyframes, animazione e transizione.
Impara i CSS

Impara i CSS di Codecademy insegna come utilizzare i CSS per trasformare visivamente l'HTML in siti Web accattivanti. Il corso è suddiviso in 8 lezioni e ha 6 progetti per testare la tua comprensione.
Le cose principali che imparerai da questo corso sono come aggiungere stili agli elementi HTML, collegare file HTML e CSS e creare layout unici per le pagine web.
Costruisci la tua prima pagina web con HTML e CSS
Il corso Costruisci la tua prima pagina web insegna come utilizzare HTML5 e CSS3 per creare siti web reattivi. Questo corso gratuito è presentato in 4 moduli e richiede circa 10 ore per essere completato. Non è necessaria alcuna conoscenza preliminare della programmazione per apprendere questo corso.

Nozioni di base sui CSS

CSS Basics è creato da W3Cx. Alcune delle cose che imparerai in questo corso sono; best practice nel web design, selettori CSS fondamentali e come selezionare le proprietà CSS. Il corso è suddiviso in 5 moduli; hai bisogno di circa 5 settimane per completarlo quando studi 5-7 ore a settimana.
Introduzione ai CSS3

Questo corso sui CSS3 introduce i fogli di stile a cascata. Il corso è preparato dall'Università del Michigan e insegna come scrivere regole CSS, stabilire buone abitudini di programmazione e testare il codice. Hai bisogno di circa 12 ore per completare questo corso che viene fornito con un certificato condivisibile al termine.
Introduzione a HTML e CSS

Questo corso introduttivo su HTML e CSS insegna come creare siti web con stile e ben strutturati utilizzando HTML e CSS. Il corso insegna agli studenti come creare siti Web utilizzando una struttura ad albero e quindi modellarli utilizzando i CSS.
Questo corso gratuito è adatto ai principianti e utilizza un modello di apprendimento autonomo. Hai bisogno di circa 3 settimane per completare questo corso che insegnano esperti del settore.
Esercitazione sui CSS
CSS Tutorial è un corso gratuito su W3schools. Il corso è suddiviso in capitoli per una facile comprensione. Ogni capitolo fornisce esempi ed esercizi. La piattaforma ha un online dove puoi sperimentare diversi concetti attraverso il pulsante " Provalo tu stesso ".
CSS: la guida definitiva
Il libro CSS: The Definitive Guide è utile se vuoi apprendere le basi dei CSS, dai selettori e la specificità, alla cascata. Il libro include anche trucchi flexbox, posizionamento e float in dettaglio.
| Anteprima | Prodotto | Valutazione | Prezzo | |
|---|---|---|---|---|
 | CSS: la guida definitiva: presentazione visiva per il Web | $ 61,34 | Acquista su Amazon |
È anche il libro da ordinare se vuoi imparare a usare i CSS per produrre trasformazioni, transizioni e animazioni 2D e 3D. The Definitive Guide è disponibile sia in versione Kindle che cartacea.
Responsive Web Design con HTML5 e CSS
Questo libro sul Responsive Web Design con HTML5 e CSS insegna come creare siti web responsive a prova di futuro utilizzando HTML5 e CSS.
| Anteprima | Prodotto | Valutazione | Prezzo | |
|---|---|---|---|---|
 | Responsive Web Design con HTML5 e CSS: crea siti Web reattivi a prova di futuro utilizzando le ultime... | $ 40,49 | Acquista su Amazon |
Dopo aver appreso i trucchi di questo libro, i siti Web che creerai funzioneranno perfettamente su desktop, tablet e telefoni cellulari. Il libro è scritto in un formato facile da seguire ed è disponibile in formato cartaceo e Kindle.
HTML e CSS: progettare e costruire siti web
Questo libro su HTML e CSS è ideale per tutti, che tu sia un hobbista, uno studente o un professionista.
| Anteprima | Prodotto | Valutazione | Prezzo | |
|---|---|---|---|---|
 | HTML e CSS: progettare e costruire siti web | $ 16,49 | Acquista su Amazon |
Lo scrittore fornisce il contenuto di questo libro attraverso grafici informativi e fotografie di lifestyle per facilitare la comprensione di vari concetti. La risorsa è presentata in una struttura unica, facilitando la navigazione attraverso tutti i capitoli.
CSS moderno
Questo libro sui CSS moderni: padroneggia i concetti chiave dei CSS per lo sviluppo Web moderno insegna i CSS attraverso esempi di codice, diagrammi e schermate.
| Anteprima | Prodotto | Valutazione | Prezzo | |
|---|---|---|---|---|
 | CSS moderno: padroneggia i concetti chiave dei CSS per lo sviluppo Web moderno | $ 37,99 | Acquista su Amazon |
Il libro introduce colori, selettori, modelli di scatole, combinatori e specificità nei suoi primi capitoli. Il libro introduce quindi lo stile del testo, il posizionamento, i gradienti, i bordi, l'indice Z e i contesti di impilamento. Impari anche argomenti avanzati come transizioni, animazioni, trasformazioni, flexbox e griglie CSS.
Parole finali
Il ruolo dei CSS nei siti Web moderni non può essere sottolineato abbastanza. Oltre a rendere visivamente accattivanti le pagine web, i CSS facilitano la navigazione in varie pagine web.
Imparare i CSS può essere facile se utilizzi le risorse sopra elencate. Alcuni di questi corsi sono gratuiti, mentre altri sono a pagamento.
Successivamente, puoi consultare i cheat sheet CSS per sviluppatori e designer.


