Come creare design personalizzati Shopify per il tuo negozio eCommerce
Pubblicato: 2017-03-10Shopify Disegni personalizzati 101
Decidere di creare il tuo design personalizzato Shopify richiede un po' di coraggio, soprattutto se non sei un programmatore. Il processo è complicato e può essere difficile da comprendere per i principianti. La buona notizia è che con il duro lavoro e l'impegno nell'apprendimento, puoi farcela. Naturalmente, sono disponibili opzioni più semplici, come utilizzare un tema già pronto o chiedere aiuto a esperti come noi per eseguire anche la personalizzazione.
Detto questo, ci sono circa 50-100 temi gratuiti disponibili nel negozio Shopify. Puoi anche scegliere temi premium già pronti da Shopify online. Fai le tue ricerche e vedi se qualcuno di questi soddisfa le tue esigenze. Cerca sviluppatori indipendenti che potrebbero offrire temi gratuiti oa pagamento sui loro siti web. Puoi ottenerne uno abbastanza decente per $ 100- $ 200.

La cosa migliore di andare con questi temi è che hai una struttura con cui lavorare. In effetti, quasi il 70-80% della struttura è già lì e il restante 20-30% necessita di un ritocco. Aggiungi un convertitore di valuta, campi extra, layout, loghi, intestazioni, ecc. e il gioco è fatto. Puoi anche rivolgerti a un'agenzia digitale come la nostra per aiutarti con il processo di personalizzazione.
Se hai deciso di farlo da solo, continua a leggere per scoprire come creare da solo i design personalizzati di Shopify :
Impara la lingua liquida
I temi di Shopify sono alimentati da un linguaggio piuttosto unico in Liquid. Il lavoro di base di Liquid è tradurre il contenuto di un negozio Shopify nel linguaggio HTML di un browser, rendendolo leggibile e accessibile all'utente.
Se vuoi creare design personalizzati Shopify , dovrai imparare la lingua. Non è molto difficile, ma dovrai dedicare del tempo per capirlo. Fortunatamente, Shopify offre un sacco di risorse per aiutarti.
Inizia con il video introduttivo qui sotto:
https://www.youtube.com/watch?v=tZLTExLukSg
Alcune altre risorse che vale la pena esaminare:
- Shopify Video tutorial di design
- Shopify Riferimenti liquidi
- Foglio di trucco di Shopify Liquid
Opzioni di personalizzazione del tema
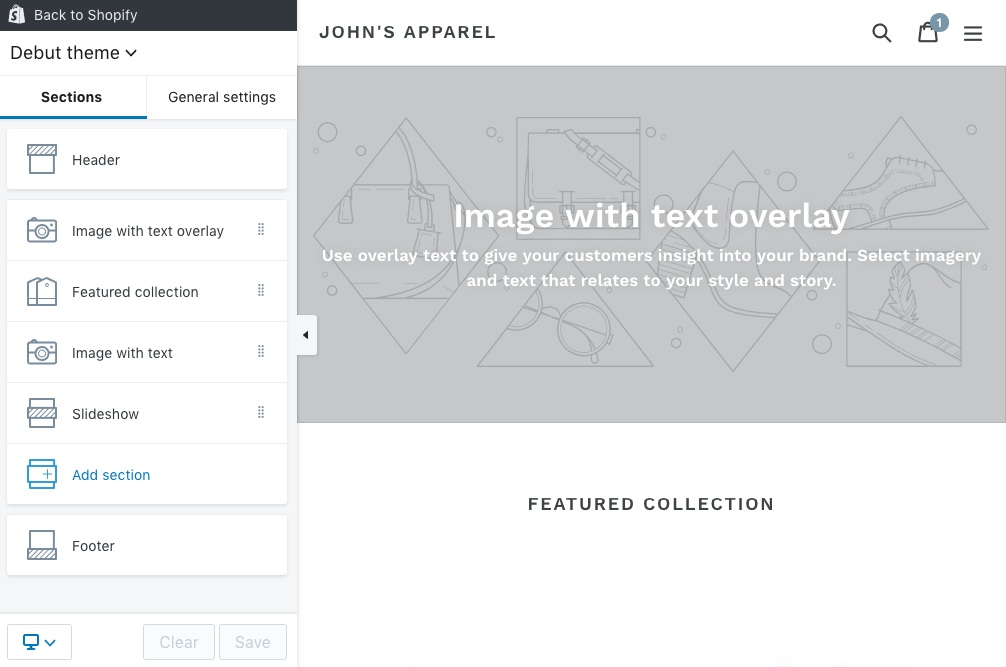
Ogni tema è dotato di un pannello di personalizzazione che consente di modificarne i vari aspetti. Cose come colori, intestazioni, piè di pagina e altri elementi incentrati sul tema sono personalizzabili da qui.

Questo è abbastanza semplice ed è stato creato pensando ai non programmatori per darti un mezzo per eseguire alcune personalizzazioni di base. Sfortunatamente, la maggior parte delle funzionalità integrate del tema non sarà personalizzabile da qui, quindi potrebbe non essere sufficiente creare il design personalizzato di Shopify che desideri.
Creazione di un foglio di stile personalizzato
Probabilmente il modo più semplice e infallibile per creare design personalizzati Shopify è attraverso le modifiche al CSS o al foglio di stile personalizzato. Non apportare mai modifiche ai file .liquid originali del tema. Se lo fai e il tema viene aggiornato, perderai tutte le modifiche. Crea sempre un CSS!
C'è un elemento di tentativi ed errori coinvolti, quindi prima di apportare modifiche al tuo CSS, ricorda di creare backup dei file del tema esistenti nel caso qualcosa vada storto.
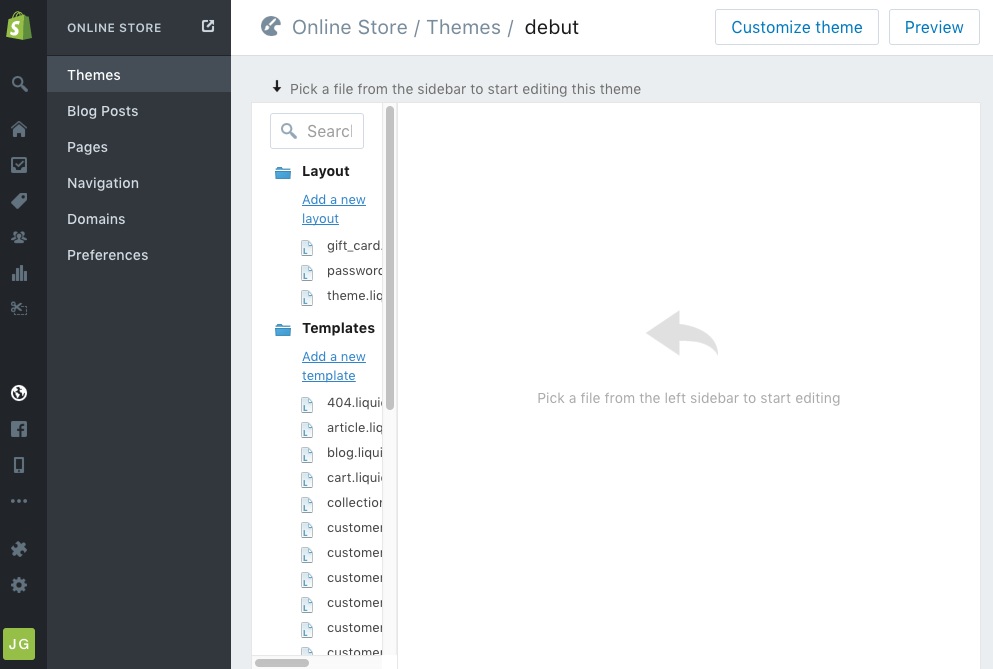
Ricorda, passerai a un CSS solo se ciò di cui hai bisogno non è possibile dal pannello di personalizzazione del tema. Per creare un CSS, inizia accedendo prima all'area tematica del tuo pannello e seleziona l'opzione "altro". Successivamente, fai clic sul pulsante Modifica HTML/CSS, che ti indirizzerà al file manager del tema.

Nel file manager del tema, devi accedere alla cartella Risorse. Guardalo? Fare clic su di esso e dovrebbe espandersi. Ora, "Aggiungi" un nuovo collegamento alla risorsa e scegli l'opzione "Crea file vuoto". Questo dovrebbe creare un nuovo CSS per te. Una volta fatto questo, dai un nome al tuo nuovo CSS. Il nome è importante, quindi mantienilo breve e identificabile. Quindi seleziona l'estensione .css.liquid e aggiungi il codice per iniziare a personalizzare il CSS.

Integrazione del CSS nel tuo tema
Quindi hai inserito il codice, ma il tuo design personalizzato Shopify non sta ancora prendendo forma. Questo perché devi ancora integrare il tuo CSS con il tuo tema. Per fare ciò, dovrai trovare la cartella Layout nel file manager del tema. Fare clic su di esso e selezionare theme.liquid.
È qui che le cose si complicano. Dovrai trovare </head> codice all'interno di tutta la codifica. Puoi farlo tramite l'opzione di ricerca predefinita che è Ctrl + F. Una volta trovato il codice; devi inserire una nuova riga appena sopra di essa. Posiziona il cursore appena prima del codice </head> e premi invio per inserire una nuova riga. In questa riga digitare il codice seguente:
{{ 'NOME-CSS.css' | asset_url | stylesheet_tag }}.
La parte CSS-Name è il nome che avevi assegnato in precedenza al tuo CSS.
I temi di Shopify sono costruiti in modo tale che il tuo CSS prevalga sempre su qualsiasi codifica del tema originale. Quindi tutte le modifiche che hai apportato al CSS inizieranno ora ad apparire nel tuo tema.
Comprendere l'importanza dell'accessibilità degli utenti
Alla fine, l'obiettivo delle personalizzazioni è migliorare l'accessibilità dell'utente e migliorare l'esperienza dell'utente. I tuoi clienti rimarranno colpiti dal tuo design personalizzato Shopify solo se consentirà loro di fare ciò che vogliono in modo efficiente e senza ostacoli.
Quindi mettiti nei loro panni e guarda il tuo negozio con occhio critico. A volte può essere difficile essere obiettivi su qualcosa che hai contribuito a creare, ma devi farlo. Cerca di individuare le aree che possono essere migliorate. Il tuo sforzo per conferire estro e creatività al tuo tema Shopify ti gioverà davvero solo quando aggiungeranno qualcosa di tangibile e utile per il tuo cliente.

Continua a controllare il tuo negozio per vedere come la sua funzionalità è influenzata da ogni pezzo di codice personalizzato che includi nel CSS. Questa dovrebbe essere una priorità, quindi sforzati. Se continui a modificare il CSS e aspetti fino alla fine per vedere come le modifiche hanno influito sulla funzionalità del tuo negozio, identificare e annullare il codice problematico sarà molto più difficile.
Esegui un test manuale come la navigazione da tastiera per verificare regolarmente l'accessibilità del tuo sito. Il test di navigazione da tastiera è un semplice test che richiede di vedere come funzionano i pulsanti scheda, barra spaziatrice e invio sulla tua pagina. Inoltre, usa i tasti freccia per vedere quanto veloce o lento scorre la pagina.
Altri test che puoi provare includono il test dello screen reader e HTML_CodeSniffer che hanno entrambi i loro vantaggi.
1 Agenzia digitale collabora con Shopify per creare design personalizzati per ogni azienda
1 Digital Agency è un partner di design di Shopify con una reputazione per la creazione di design personalizzati Shopify di qualità per imprenditori con tutti i tipi di interessi. Il nostro obiettivo è lavorare con te per capire di cosa hai bisogno e soddisfare tali requisiti. Il nostro team di esperti Shopify è attrezzato per affrontare qualsiasi progetto, qualsiasi attività e aiutarti a raggiungere i tuoi obiettivi di business in pochissimo tempo.
Se sei un'organizzazione più grande, abbiamo anche l'esperienza di Shopify Plus. Con una comprovata esperienza e una vasta conoscenza dei design personalizzati di Shopify , puoi essere certo che ogni progetto con 1 agenzia digitale sarà un successo. Chiamaci ora al numero 888.982.8269 o contattaci su https://www.1digitalagency.com/contact e mettiamoci al lavoro.
