Cosa sono i Core Web Vitals e perché sono importanti per la SEO
Pubblicato: 2022-01-19I Core Web Vitals sono le prime tre metriche relative all'esperienza delle pagine di Google. Google spiega l'esperienza della pagina come a
segnale che misura aspetti di come gli utenti percepiscono l'esperienza di interazione con una pagina web
Secondo Google, l'ottimizzazione di questi fattori
rende il Web più piacevole per gli utenti su tutti i browser Web e le piattaforme e aiuta i siti a evolversi verso le aspettative degli utenti sui dispositivi mobili.

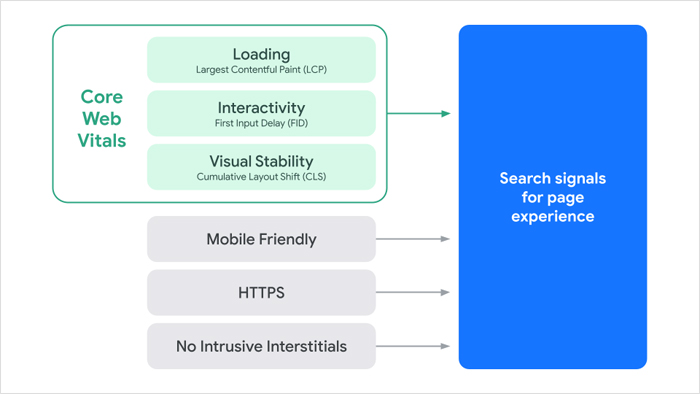
I Web Vital sono costituiti da:
- Caricamento : pittura con contenuto più grande (LCP)
- Interattività : primo ritardo di ingresso (FID)
- Stabilità visiva : spostamento cumulativo del layout (CLS)
Questi tre fattori fanno parte del punteggio complessivo dell'esperienza della pagina di Google. I fattori aggiuntivi che entrano in questo punteggio includono:
- Adatto ai dispositivi mobili
- HTTPS
- Nessun interstitial invadente
Sebbene alcuni abbiano riferito che la navigazione web sicura è un fattore di ranking, Google ha chiarito che non lo è.
Se non hai familiarità con Page Experience, potrebbe essere perché non è stato un fattore importante per il posizionamento. Tuttavia, questo è cambiato. Google sta ufficialmente rendendo l'esperienza della pagina un fattore chiave di ranking e ha iniziato un lancio graduale nel giugno 2021.
Dove trovare i dati di Core Web Vitals
Poiché i Core Web Vitals sono specifici di Google, puoi trovare le tue statistiche tramite Google Search Console nella sezione "Miglioramenti". Da lì, puoi visualizzare le statistiche SEO e desktop per dispositivi mobili che ti forniranno una visione generale degli URL che devono essere migliorati con la possibilità di visualizzare un rapporto completo.
Uno sguardo dettagliato a Largest Contentful Paint (LCP)
La metrica Contentful Paint (LCP) più grande di Google misura la velocità di carico percepita. Più velocemente gli elementi appaiono su una pagina web, più è considerata utilizzabile. Più specificamente, LCP misura quanto tempo impiega il blocco di contenuto visibile più grande per essere visualizzato quando la pagina viene caricata.
Il punteggio LCP ideale è di 2,5 secondi o meno. Qualsiasi pagina con un punteggio compreso tra 2,5 e 4 secondi deve essere migliorata e un punteggio superiore a 2,5 è considerato scarso.
LCP è diverso dalle altre metriche di velocità della pagina di Google. Ad esempio, Time To First Byte (TTFB) e First Contextual Paint (FCP) misurano velocità di caricamento che non influiscono necessariamente su ciò che un utente vede.
Come controllare il tuo punteggio LCP

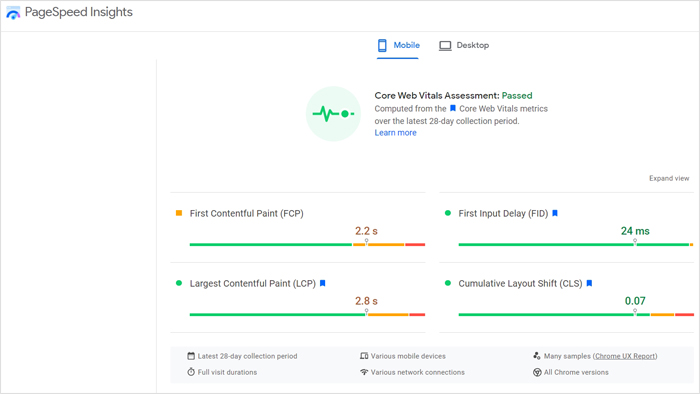
Il modo migliore per controllare il tuo punteggio LCP è tramite Google PageSpeed Insights. Tutto quello che devi fare è inserire il tuo URL nella casella di testo e otterrai le informazioni. Tuttavia, otterrai solo i dati per un singolo URL.
Per ottenere dati per l'intero sito web, recupera i dati LCP dalla tua Google Search Console.
Come migliorare il tuo punteggio LCP
Il miglioramento del punteggio LCP per ciascuna delle tue pagine web richiederà l'ottimizzazione di ogni pagina limitando il numero di immagini ad alta risoluzione e potrebbe richiedere la pulizia del codice. Ecco molti altri modi per migliorare il tuo punteggio LCP:
- Elimina gli script di terze parti non necessari . Se hai smesso di usare uno script, assicurati di rimuovere il codice. Oppure, se non hai davvero bisogno di uno script, eliminalo completamente dal tuo sito web.
- Ottieni un host web più veloce . Alcuni account di web hosting sono lenti. Se riscontri problemi con la velocità in generale e non dipende da te, procurati un host dedicato che offra velocità più elevate.
- Implementare il caricamento lento . Il caricamento lento è una funzione che impedisce il caricamento delle immagini finché l'utente non scorre fino all'immagine. Se hai, ad esempio, 100 immagini su una pagina, non verranno caricate tutte in una volta, il che aumenterà il tuo punteggio LCP.
- Minimizza JavaScript e CSS . Se i tuoi CSS e JavaScript sono inutilmente grandi, il tuo punteggio LCP potrebbe risentirne. Puoi utilizzare lo strumento Minifier per minimizzare automaticamente il tuo codice online gratuitamente.
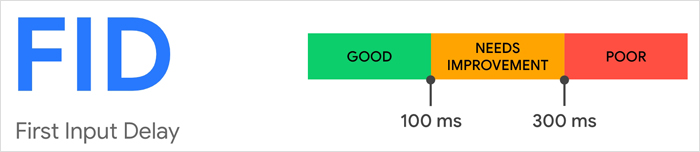
Uno sguardo dettagliato al First Input Delay (FID)


La metrica First Input Delay (FID) di Google misura la reattività del carico, che quantifica l'esperienza di interazione con le pagine che non rispondono. Ad esempio, la metrica misura quanto tempo impiega il sito Web per elaborare un'azione avviata da un utente. Più basso è il punteggio, più veloce è la risposta e più utilizzabile è la pagina.
Il punteggio FID ideale è un ritardo di input di 100 millisecondi o meno.
Che aspetto ha il FID per gli utenti?
FID misura il tempo impiegato da una pagina Web per rispondere all'input dell'utente per azioni come:
- Selezione/evidenziazione di un'opzione da un menu che scende al passaggio del mouse
- Cliccando su un collegamento
- Premendo "invia" dopo aver inserito un indirizzo e-mail in un modulo di registrazione
- Apertura di un menu di hamburger
In sostanza, qualsiasi azione intrapresa da un utente può essere misurata per calcolare il punteggio FID.
Come migliorare il tuo punteggio FID
- Riduci a icona JavaScript . Evita di usare JavaScript che non è assolutamente necessario. Se stai usando JS per creare una funzione divertente, ma inutile, considera di eliminarla dal tuo sito.
- Memorizza nella cache i tuoi contenuti . Quando fornisci contenuto memorizzato nella cache ai tuoi utenti, il tuo sito web si caricherà automaticamente più velocemente, incluso il tuo JavaScript.
- Elimina gli script di terze parti non essenziali . L'uso di script pesanti come mappe di calore e altri strumenti di analisi può davvero rallentare le interazioni. Prendi in considerazione la possibilità di ridurre al minimo il numero di script di monitoraggio e monitoraggio che utilizzi.
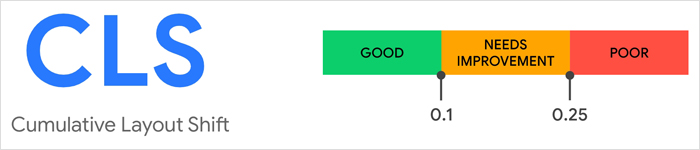
Uno sguardo dettagliato a Cumulative Layout Shift (CLS)

La metrica Cumulative Layout Shift (CLS) di Google misura la frequenza con cui i tuoi contenuti si spostano per i tuoi visitatori web a raffica. I cambiamenti di layout possono essere un onere estremo per i visitatori, ostacolando la loro capacità di navigare nel tuo sito Web e frustrandoli nel processo.
Il punteggio CLS ideale è 0,1 o meno. Una pagina con un punteggio compreso tra 0,1 e 0,25 deve essere migliorata, mentre un punteggio scarso è 0,25 e oltre.
Che aspetto ha uno spostamento cumulativo del layout?
Hai mai sperimentato che gli elementi di una pagina web cambiano improvvisamente posizione, appaiono o scompaiono? Questi tipi di problemi sono comuni e interferiscono con l'esperienza dell'utente. Ad esempio, uno spostamento nel layout può indurre qualcuno a fare clic sull'opzione sbagliata se lo spostamento si verifica una frazione di secondo prima di fare clic.
Uno spostamento di layout è quando un elemento visibile inizia in una posizione e si sposta in un'altra e sono considerati elementi instabili.
La metrica CLS utilizzata per sommare il numero totale di turni. Tuttavia, questa metrica ora misura e registra il maggior numero di cambiamenti di layout.
Questi problemi di layout sono generalmente causati dal caricamento di risorse in modo asincrono o da elementi DOM dinamici che appaiono sopra il contenuto statico. Un elemento si sposta e sposta la posizione di un altro elemento. Ad esempio, gli annunci di terze parti spesso si ridimensionano dinamicamente da soli e talvolta i video vengono caricati con dimensioni non specificate.
Come migliorare il tuo punteggio CLS
- Specifica sempre l'attributo della dimensione per i media come video e immagini. Questo indicherà ai browser esattamente quanto spazio deve utilizzare l'elemento, impedendogli di spostarsi e modificare le dimensioni durante il caricamento.
- Limita i tuoi elementi. Ogni elemento di una pagina web dovrebbe avere una posizione designata. Ad esempio, evita di aggiungere un elemento subito sotto il tag <body> senza posizionarlo all'interno di almeno un tag <div> o una tabella.
Perché i Core Web Vitals sono importanti
I Core Web Vitals misurano l'esperienza dell'utente sul tuo sito web. Hai bisogno di un'esperienza utente semplice per classificarti nei motori di ricerca, generare traffico ripetuto, ottenere visitatori fedeli e molte vendite. Ottimizzando i tuoi elementi vitali web principali, aumenterai le tue possibilità di classificarti per le tue parole chiave e generare più vendite.
Google ha già circa 200 fattori di ranking, ma i Core Web Vitals saranno probabilmente uno dei più significativi. Anche se un punteggio basso danneggerà le tue classifiche, un buon punteggio non avrà necessariamente un impatto altrettanto forte. Questo perché una buona esperienza con la pagina non prevarrà su contenuti scadenti o altri elementi di pagina scadenti che influiscono sul posizionamento.
Hai bisogno di aiuto per ottimizzare i tuoi elementi vitali web principali? Possiamo aiutare
Tutto questo suona confuso? Preferiresti che qualcun altro ottimizzi il tuo sito web per te? Se è così, possiamo aiutare.
In SEO.co, siamo una società SEO esperta che analizzerà tutte le tue pagine web per vedere quali sono i tuoi punteggi LCP, FID e CLS. Se hai punteggi bassi, analizzeremo ogni pagina per capire cosa sta causando il problema e poi lo risolveremo per te.
Se sei pronto per ottenere risultati migliori con queste importanti metriche, contattaci oggi stesso per saperne di più.
