Una PWA può sostituire un sito web?
Pubblicato: 2022-05-19Il 60% dell'utilizzo di Internet in tutto il mondo avviene su dispositivi mobili. Cosa significa questo per le piccole imprese? In poche parole, è giunto il momento di andare oltre il sito Web convenzionale e adottare la moderna esperienza di navigazione mobile che intriga e soddisfa gli utenti. Cerchi una soluzione? Una PWA può sostituire un sito web? È quello? Scopri tutto in questo post.
Contenuti
Informazioni sull'app Web progressiva (PWA)

Panoramica
Progressive Web App è un'app Web avanzata, costruita con le moderne tecnologie.
Immagina di navigare su dispositivo mobile ma ti senti come un'app nativa che devi uscire e controllare? Poi torni e la cosa diventa più veloce e più liscia? Meglio ancora, funziona anche quando Internet non è stabile e può inviare notifiche push.
Una PWA combina le caratteristiche di spicco di un'app nativa pur mantenendo il vantaggio di un sito web.
Tecnologia
PWA è costruito utilizzando le tecnologie web più diffuse: HTML, CSS, WebAssembly e JavaScript.
La tecnologia che porta PWA un vantaggio è Service Worker. Funziona come un proxy tra la rete e il tuo browser.
Con la capacità di gestire le richieste di rete e persino modificare le risposte ed eseguire azioni reali sull'utente finale, PWA richiede HTTPS, un protocollo sicuro, per farne parte.
La prossima cosa è un file JSON configurato: il file di manifestazione, che memorizza le informazioni sull'app come l'icona di visualizzazione nella schermata iniziale, il nome ridotto, il tema e il colore di sfondo.
Adozioni di successo di PWA
Alibaba ha capito il potenziale di avere una presenza mobile avvincente, ecco perché si sono rivolti all'aiuto e alla testimonianza di PWA:
- Aumento del 76% dei tassi di conversione
- Aumento del 14% degli utenti attivi mensili su iOS; 30% su Android
- 4 volte migliorato il tasso di interazione derivato da Aggiungi a Homescreen
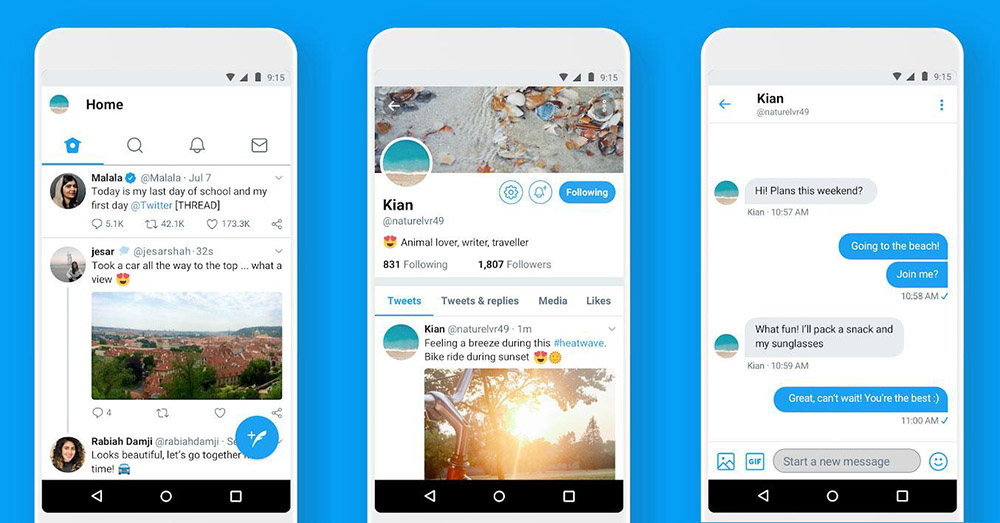
Twitter stava cercando una soluzione per il basso consumo di dati e il caricamento istantaneo con PWA, ricevendo così:
- Aumento del 65% del tempo speso per sessione
- Aumento del 75% dei tweet generati
- 20% di frequenza di rimbalzo ridotta

Scopri altri esempi di app Web Progress.
Successivamente, per capire la risposta alla domanda "può una pwa sostituire un sito Web", analizzeremo alcune somiglianze e differenze tra queste due piattaforme.
Cosa hanno in comune una PWA e un sito Web?
Quali sono le cose che PWA prende dopo i siti Web?
Innanzitutto, funzionano bene su diversi browser e funzionano in modo reattivo su desktop e dispositivi mobili. Il design del sito Web può essere reattivo o meno, ma la maggior parte dei siti Web al giorno d'oggi è proporzionalmente adatta a qualsiasi dimensione dello schermo.
Sono indicizzati da Google, il che significa che entrambi i siti vengono visualizzati nelle pagine dei risultati dei motori di ricerca, rendendoli più visibili agli utenti. Entrambi possono essere condivisi facilmente tramite link e utilizzati per pubblicare annunci su Google con SEM, annunci sui social media e marketing di retargeting.
Ultimo ma non meno importante, possono essere integrati con strumenti di terze parti come gli strumenti SEO per monitorare il traffico, il comportamento degli utenti, gestire le classifiche e misurare le conversioni.
Cosa rende PWA Outrun normale sito web?
Funzionalità esclusive
Installa nella schermata iniziale
I siti Web regolari non possono mai avere i riflettori sulla schermata principale. Al contrario, PWA semplifica l'installazione sulla schermata iniziale con un clic. Nessuna attesa per il download, nessuna preoccupazione per lo spazio di archiviazione. Salta il segnalibro e dimentica di navigare nella cronologia di un sito web.

Notifica push
PWA offre la funzione di notifica push per aiutare i commercianti a intrattenere gli utenti. Al contrario, un sito Web può ricordare agli utenti solo quando hanno già una soluzione alle loro esigenze.
Tempo di caricamento istantaneo
Molti commercianti passano a PWA per la sua velocità di caricamento fulminea. Ecco come lo fanno gli addetti ai servizi. Le risorse del sito vengono archiviate nella cache del browser dopo averle caricate. Gli operatori del servizio possono recuperare la cache esatta quando gli utenti rivisitano la pagina e rispondono agli utenti con o senza la connessione di rete.
La velocità è un problema serio per i siti Web regolari, in particolare quelli di e-commerce con interazioni complesse. Di solito impiegano un'eternità per caricarsi completamente, per non parlare del fatto che il caricamento viene completamente interrotto se la connessione viene interrotta.
Navigazione offline
Con PWA, non c'è bisogno di insistere su quanto sia fastidioso perdere tutti i progressi che abbiamo fatto sui normali siti Web una volta interrotta la connessione.
Precachendo il contenuto del sito e le interazioni effettuate in anticipo, PWA conserva i tuoi progressi, ti consente di vedere tutte le pagine caricate e rende efficaci le azioni temporanee ogni volta che ti ricolleghi alla linea.
UX mobile
Un fatto sorprendente che alcune persone rivelano è che anche se chiudono gli occhi, possono comunque fare buone azioni sulla loro app preferita. Questo perché lo conoscono così bene e adorano com'è.
Quindi, per colmare il divario più grande tra le app native e i normali siti Web, l'utilizzo di un design mobile simile a un'app per PWA renderebbe l'intera esperienza quasi nativa.
Enormi vantaggi
Ranking SEO più alto e più traffico
La frequenza di rimbalzo della pagina e il tempo di interazione sono due criteri utilizzati dai motori di ricerca per giustificare quale acquisirebbe la posizione più alta. Con la velocità di caricamento sbalorditiva di PWA che mantiene i visitatori in giro più a lungo, i commercianti possono ora offrire al loro pubblico un richiamo forte e chiaro per visualizzare ciò che devono mostrare prima che rimbalzi.
Elevata soddisfazione e coinvolgimento del cliente
PWA migliora le prestazioni di un Web, con conseguente maggiore soddisfazione e coinvolgimento dei clienti. Ora possono continuare a godere della PWA con la velocità di caricamento fulminea e le funzionalità avanzate indipendentemente dalla loro connessione Internet.
Conversioni e entrate più elevate

Un ranking più alto equivale a maggiori possibilità di essere visto, visualizzato e considerato. Un maggiore impegno equivale a uno sforzo ripagato, dimostrando che il tuo viaggio è abbastanza piacevole da continuare, portando alla soddisfazione. E quando i clienti sono soddisfatti dei servizi che offri, saranno felici di aprire i loro portafogli.
Come si costruisce una PWA?
PWA migliora significativamente le prestazioni web, in particolare la risposta del sito e il consumo di dati. Pertanto sarebbe comprensibile se l'integrazione PWA fosse complicata.
Sempre più PMI di e-commerce passano a PWA per migliorare le prestazioni del proprio sito rispetto ai normali siti Web, ma per non rimanere così indietro rispetto alle app native risparmiando un sacco di soldi. Ecco perché Tigren offre servizi di sviluppo PWA.
Siamo la principale agenzia di sviluppo di e-commerce, riunendo tutti gli sviluppatori qualificati con anni di esperienza e dedizione a cuore.
Per integrare PWA nel tuo sito web attuale, puoi cercare il nostro tema TigrenPWA premium con molti design tra cui scegliere. Per creare una PWA da zero, prendi in considerazione il nostro servizio di build personalizzato, in cui offriamo supporto gratuito dopo il lancio per un massimo di 6 e 12 mesi, a seconda della complessità del progetto.
Quindi, una PWA può sostituire un sito Web?
Bene, per prima cosa, una PWA è la stessa di un sito web? Sì e no.
Sì, è basato sulla tecnologia del sito Web e no, è meglio di un normale sito Web. È progressivo con un approccio di app nativa.
Una PWA può sostituire un sito web? Assolutamente!
Ecco il punto: è stato nominato il prossimo standard per i siti web. Quindi non ti renderà i primi ad adottare PWA e riceverà un vantaggio competitivo?
Il 2022 è il momento perfetto per approfondire con PWA prima che altri commercianti lo scoprano. Mandaci un messaggio a info@tigren.com e dicci come possiamo aiutarti.
