Crea una pagina di pagamento ad alta conversione con questi 7 modi
Pubblicato: 2022-01-26E se riuscissi a sparare il 100% delle volte nel basket?
Oppure, cosa succede se puoi cucinare perfettamente il tuo pasto preferito tutto il tempo?
Ora, è assurdo, giusto?
Ma cosa succede se puoi farlo con il tuo negozio di e-commerce?
In particolare, cosa succede se la tua pagina di pagamento può convertire quasi tutti i potenziali clienti?
Bene, tieni stretta la cintura.
Perché oggi... parleremo di come migliorare la tua pagina di checkout.
Non sto dicendo che la tua attuale pagina di pagamento sia pessima...
Ma puoi sicuramente migliorarlo e renderlo PIÙ AD ALTA CONVERSIONE!
Quindi, se vuoi fare più vendite...
Devi finire questo blog perché imparerai come creare una pagina di pagamento ad alta conversione.
Siete pronti? Non ti farò aspettare! ?
Perché hai bisogno di una pagina di pagamento ottimizzata
Per aumentare le tue vendite
Se la tua pagina di pagamento mette in difficoltà i tuoi clienti... potrebbero lasciare il tuo sito web. O peggio, vai dai tuoi concorrenti.
Ma quando hai un sito Web e una pagina di pagamento ottimizzati, acquisire clienti è più facile. Perché possono navigare senza problemi nel tuo sito Web e acquistare i prodotti che preferiscono senza problemi!
Inoltre, avere un'ottimizzazione del checkout può aiutarti ad aumentare la tua conversione del 35,62%!
Un altro motivo per cui hai bisogno di un'ottimizzazione del checkout e-commerce è...
Per migliorare l'esperienza del cliente
Sapevi che puoi acquisire più clienti ottimizzando la loro esperienza cliente?
Infatti, secondo lo studio, il 65% dei clienti desidera acquistare da aziende che offrono loro transazioni più facili.
Non solo... ma se offri loro un'ottima esperienza, potresti persino trattenerli e averli come tuoi fedeli clienti.
Ma ecco un altro motivo incredibile per cui dovresti impegnarti nell'ottimizzazione del checkout dell'e-commerce...
Per ridurre il tasso di abbandono del carrello
Sapevi che il 18% degli acquirenti online abbandona il carrello se il processo di pagamento è troppo lungo?
Quindi, avere una pagina di pagamento ottimizzata e semplificata può aiutarti a ridurre il tasso di abbandono del carrello.
Sono sicuro che vuoi arrivare alla parte migliore, quindi ecco le soluzioni alla tua domanda "come migliori la mia pagina di pagamento?" ?
7 elementi essenziali nella creazione di una pagina di pagamento ad alta conversione
1. Avere una pagina di design semplice

Una pagina di design semplice riduce le distrazioni. Aiuta i tuoi clienti a concentrarsi solo su una cosa, ovvero l'elaborazione dei loro ordini.
Quindi, come puoi ottenere un semplice design della pagina di pagamento che converta?
Un modo per farlo è non usare troppi colori, caratteri e altri elementi visivi che potrebbero creare confusione e distrazione.
Mantienilo semplice e diretto. Se accadono così tante cose, i tuoi clienti potrebbero sentirsi sopraffatti.
Un altro è mantenere i moduli che devono compilare al minimo.
Se vedi che alcune informazioni non sono rilevanti per i loro problemi di acquisto, pagamento, consegna e spedizione, sentiti libero di rimuovere i campi.
Perché compilare troppi moduli potrebbe creare problemi ai tuoi clienti.
E per questo motivo, potrebbero semplicemente lasciare i loro carrelli senza effettuare transazioni con te. Non lo vogliamo, giusto?
La chiave per avere una pagina di pagamento ad alta conversione è essere diretti con il suo scopo. E una semplice pagina di pagamento è una delle risposte. ?
Oh, e parlando di un semplice design del checkout... il seguente consiglio può lavorare di pari passo con esso.
2. Crea un processo di pagamento a pagina singola
Esistono diversi tipi di pagine di pagamento: pagine di pagamento multipagina e pagine singole.
Allora, qual è la differenza?
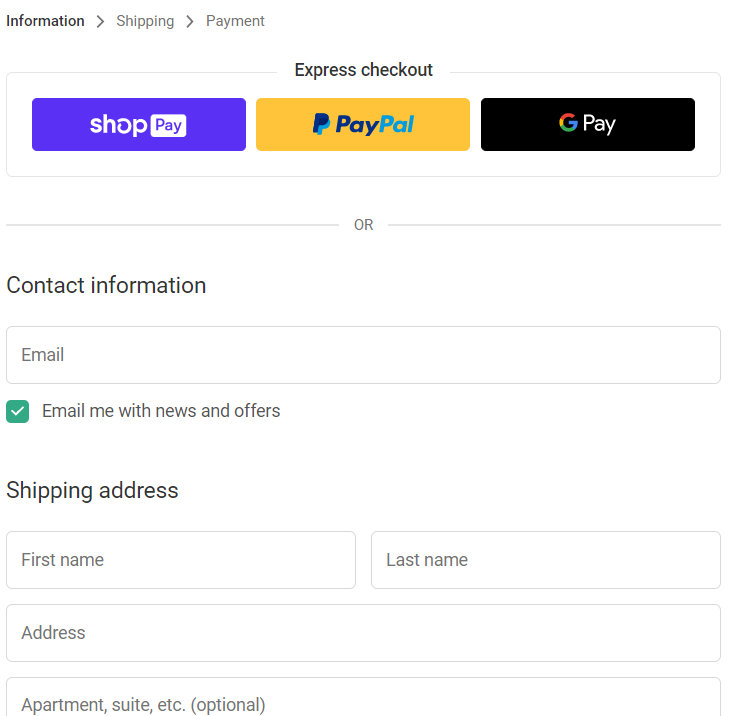
Un checkout su più pagine mostra le diverse fasi prima di poter completare la transazione. Significa che devi completare ogni pagina prima di poter passare a quella successiva.
Ecco come appare:

(Fonte)
Come puoi vedere, gli utenti devono compilare le informazioni prima di poter accedere alle pagine di spedizione e pagamento.
Anche le casse multipagina hanno i loro vantaggi. E uno di questi sta offrendo agli utenti una panoramica dell'intero processo che devono intraprendere prima di completare la transazione.
Ma un checkout di una sola pagina è comune nella maggior parte dei negozi di e-commerce, ed ecco perché:
- È conveniente. A differenza dei checkout multipagina, tutto è su una pagina. Quindi, è facile avere una panoramica dei dettagli.
- È più veloce. Poiché tutto è in un unico posto, completare la transazione è più veloce. E questo si traduce in un tasso di conversione più elevato.
- Non ha bisogno di un tempo di caricamento aggiuntivo. Significa che se i clienti hanno bisogno di controllare i dettagli che hanno inserito, non è necessario tornare indietro e attendere che la pagina si ricarichi.
In realtà dipende da cosa preferisci, ma dovresti sempre tenere a mente ciò che è meglio per i tuoi clienti.
Ed è importante tenere a mente la loro esperienza utente durante la creazione della pagina di pagamento.
Ora, il prossimo è più sull'ottimizzazione delle vendite...
3. Consenti loro di effettuare il checkout senza un account
Lo sapevi che il 23% degli acquirenti online abbandona il carrello se è tenuto a creare un account sul tuo negozio e-commerce?
In altre parole, è necessario consentire il check-out degli ospiti.

La creazione di un account sul tuo negozio e-commerce potrebbe richiedere alcuni minuti del loro tempo. Ma non tutti sono disposti a farlo.
Ecco perché dovresti abilitare i checkout degli ospiti sul tuo negozio di e-commerce se desideri ridurre il tasso di abbandono del carrello.
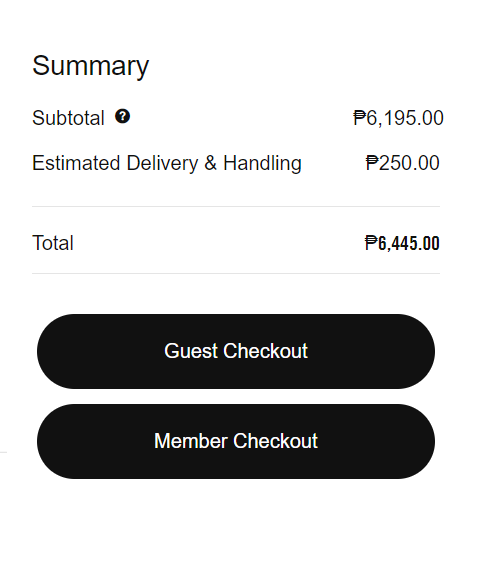
Ecco un esempio dalla pagina di pagamento di Nike.

Nike consente agli ospiti o ai membri di controllare i propri ordini. E questo è conveniente, soprattutto se ci sono utenti che non sono i normali acquirenti di Nike e non hanno bisogno di creare un account.
Oltre a consentire ai tuoi clienti di acquistare senza un account, un'altra cosa che devi fare è...
4. Rendi la tua pagina di pagamento mobile-responsive
Un sito web mobile responsive è un must.
Voglio dire, il 90% degli utenti di Internet utilizza i propri dispositivi mobili per utilizzare Internet... Quindi, la tua pagina di pagamento deve servire anche i tuoi utenti mobili.
È enorme, giusto?
Ora, come puoi raggiungere questo obiettivo?
- Ottimizza i pulsanti, i testi e le dimensioni del display per dispositivi mobili. Ciò significa che dovresti regolare le dimensioni poiché gli utenti mobili hanno schermi più piccoli.
- Installa un tema ottimizzato per i dispositivi mobili. Bene, questa è praticamente la soluzione più semplice. Puoi semplicemente scaricare un tema di e-commerce che funziona bene per gli utenti mobili.
- Falla semplice. Come ho detto sopra, troppa distrazione non va bene sulla tua pagina di pagamento. Cosa c'è di più se la pagina di pagamento mobile è opprimente e devono scorrere oltre o uscire da molti banner o popup utilizzando i loro piccoli schermi?
Ma l'ottimizzazione per dispositivi mobili non si ferma qui. Devi testare ogni tanto per assicurarti che i tuoi clienti abbiano un'esperienza di acquisto eccezionale.
Un'altra ottimizzazione del checkout dell'e-commerce che devi fare è...
5. Ottimizza i pulsanti
Newsflash: i pulsanti influenzano la decisione di acquisto dei tuoi clienti!
Sì, ha bisogno di un'eccellente ottimizzazione prima che lo raggiungano.
Che cosa significa questo? Ciò significa che i tuoi pulsanti dovrebbero essere chiari di cosa si tratta.
Ad esempio, se utilizzi solo le parole "Continua" o "Procedi", i tuoi clienti potrebbero non essere sicuri di cosa stai parlando.
Potrebbe persino confonderli o esitarli a fare clic su quei pulsanti perché non sono sicuri al 100% di cosa accadrà dopo. Li reindirizzerai alla pagina di pagamento? O cosa?
Un'altra cosa che puoi fare, oltre al testo, è personalizzare i pulsanti.
Puoi aggiungere alcuni colori che risaltano o puoi renderlo grande. Non utilizzare testi normali con collegamenti alla pagina di pagamento.
I tuoi pulsanti devono aprirsi in modo che siano facilmente visibili!
La prossima cosa di cui la tua pagina di pagamento ha bisogno è...
6. Aggiungi urgenza

Se ti stai chiedendo, "come posso migliorare il tasso di conversione del mio carrello?" quindi creare un senso di urgenza è una delle risposte alla tua domanda.
Quali sono questi, comunque?
Questi possono venire in molti modi, come ad esempio:
- Conto alla rovescia del carrello
- Conto alla rovescia per le vendite
- Numero di magazzino
- Popup di vendita recente
E tanti altri! Puoi anche utilizzare una CTA allettante o un invito all'azione per invitare più clienti alla cassa!
La parte migliore? Debutify ha questi componenti aggiuntivi ( e altro! ) che ti aiuteranno ad aumentare il tuo tasso di conversione. ?
Quindi ricorda, quando stai conducendo un'ottimizzazione del checkout e-commerce, assicurati di aggiungerli alla tua pagina di checkout per aumentare le vendite.
Sembra fantastico, vero?
Ora passiamo all'ultimo...
7. Consenti più opzioni di pagamento
Vuoi una pagina di pagamento ad alta conversione? Consenti ai tuoi clienti di pagare tramite il metodo di pagamento che preferiscono.
La mancanza di opzioni di pagamento potrebbe impedire loro di acquistare i tuoi prodotti.
Ad esempio, alcuni clienti potrebbero preferire i contanti, soprattutto se è la prima volta che acquistano dal tuo negozio. Oppure, alcuni di loro potrebbero voler pagare utilizzando i loro portafogli mobili o conti bancari.
Ogni cliente è diverso. Quindi, dovresti essere in grado di fornire quante più opzioni possibile, come ad esempio:
- Carta di credito
- Carta di debito
- Contanti
- Paypal
- Bonifici bancari
- Apple Pay
- Google Pay
Ci sono ancora altre opzioni disponibili. E devi verificare quali sono supportati dalla tua piattaforma di e-commerce.
Ora, cosa?
Pronto ad aumentare le tue vendite?
Una volta che hai finito di ottimizzare la tua pagina di pagamento, aspetta di vedere i risultati!
Ma devi ricordare che l'ottimizzazione del processo di pagamento richiede miglioramenti costanti.
Anche dopo aver seguito questi suggerimenti, devi comunque assicurarti di offrire ai clienti una procedura di pagamento semplice e senza problemi sul tuo sito Web di e-commerce.
E prima che me ne dimentichi, ecco un consiglio che potresti dover annotare sui tuoi appunti.
Nel caso in cui tu abbia intenzione di rinnovare o migliorare l'aspetto del tuo negozio di e-commerce questo 2022... potresti voler utilizzare un tema a caricamento rapido che ti aiuterà ad aumentare le conversioni!
Perché l'utilizzo del tema Debutify, può aiutarti ad aumentare il tasso di conversione con oltre 50 componenti aggiuntivi!
Prova Debutify gratuitamente e crea un negozio di e-commerce con magnete di conversione - oggi!
14 giorni di prova gratuita. Nessun codice. Nessuna carta di credito richiesta.

