I migliori font per siti web e come sceglierne uno giusto
Pubblicato: 2022-02-11Dalla combinazione di colori ai caratteri e al design del titolo, ogni piccolo dettaglio è importante se parliamo di un grande progetto digitale come il tuo sito web. L'utilizzo di diversi tipi di carattere ed effetti di carattere può portare sia un impatto negativo che positivo sui tuoi utenti, e dipende interamente da te se sarà positivo o negativo. L'equilibrio, un modo armonico per collegare tutti questi dettagli in un'unica creazione ben organizzata, è di fondamentale importanza per ogni designer digitale.
I caratteri e gli effetti dei caratteri sono il modo migliore per raggiungere questo equilibrio perché, per la maggior parte delle pagine Web, la quantità più significativa di dati visivi è occupata da testi, titoli e intestazioni. Pertanto, puoi regolare il numero di dettagli semplici e complessi per ricevere il risultato perfetto.
- Apri sans
- Lato
- Helvetica
- Buontempo
- Esposizione di Playfair
- Montserrat
- Libero Baskerville
- Caudex
- Barlow
- Roboto
- Come scegliere il carattere giusto?
- Scegli i caratteri in base al contenuto del sito web
- I tre tipi di font
- Conoscere le basi
- Non dimenticare il tempo di caricamento
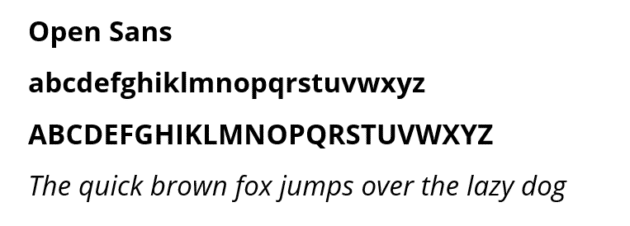
Apri sans

Open Sans fa parte dei caratteri tipografici sans serif pensati per offrire la massima leggibilità ed esperienza utente. Questo carattere web è la scelta migliore per i siti Web minimalisti con molte informazioni da consumare (blog, articoli informativi, ecc.). Un altro grande vantaggio di questo font è la sua compatibilità con molti stili diversi.
Consigliato per te: i migliori caratteri da utilizzare in un'infografica.
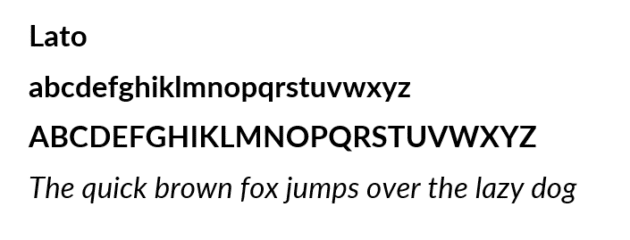
Lato

Lato è uno dei migliori caratteri da utilizzare se il tuo sito Web si attiva in un campo severo come finanza, diritto o persino contabilità. Facile da usare, questo carattere tipografico del sito Web è considerato più un carattere corporativo che ritrae un'elevata professionalità. Lato è il font migliore per chi desidera un modo moderno per arricchire il design del proprio sito.
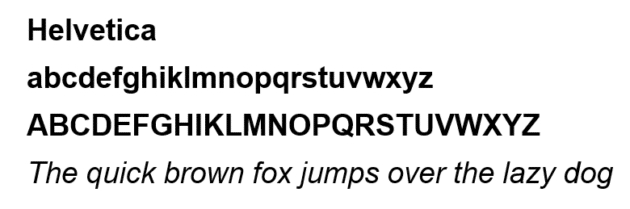
Helvetica

Essendo uno dei caratteri tipografici per siti Web più utilizzati a livello globale, Helvetica è venuto alla luce da Max Miedinger, un designer svizzero. Helvetica ha conquistato la sua popolarità grazie alla sua incredibile varietà di stili e dimensioni, che aiuta i designer a scegliere le versioni migliori per le loro creazioni particolari.
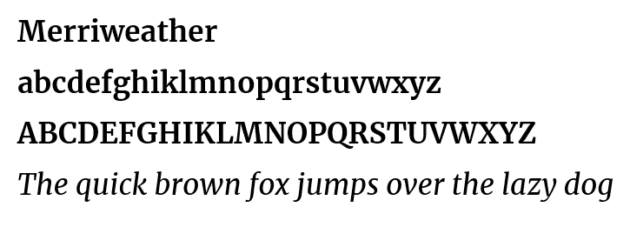
Buontempo

Se hai un pubblico vario che legge i tuoi contenuti su schermi grandi e piccoli, il carattere del sito Web Merriweather è quello che devi scegliere. Questo carattere proporzionale combina un aspetto elegante con una goccia di semplicità, una fusione fenomenale con un grande potenziale per i siti in vari campi. Merriweather è perfetto per stili formali e informali.
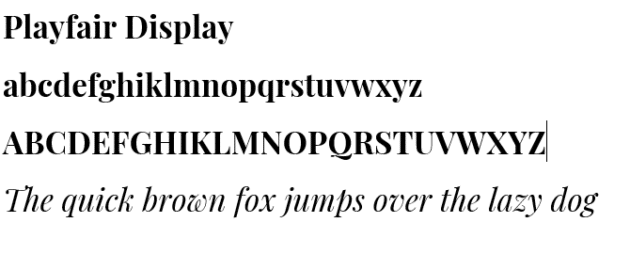
Esposizione di Playfair

Playfair Display è un font elegante con un tocco classico. Se scegli un font per un sito web sofisticato, Playfair Display è sicuramente la tua scelta. È perfetto per siti Web leggeri ed estetici con contenuti di facile comprensione. In effetti, Playfair Display non è leggibile come altri caratteri; il suo principale vantaggio è la classe.
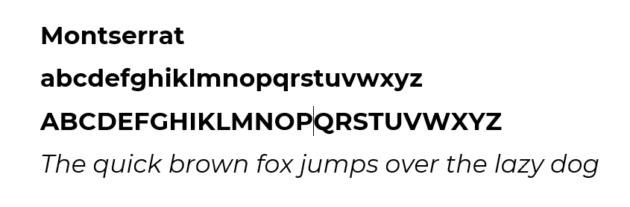
Montserrat

Questo font sans serif è quasi il miglior font per siti Web tra cui puoi scegliere. Il suo stile geometrico in genere ti consente di trovare un modo per implementarlo sul tuo sito web. Sebbene Montserrat sia molto elegante, molte persone lo trovano leggibile sia su schermi piccoli che grandi.
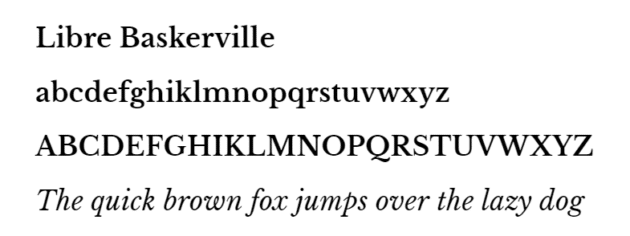
Libero Baskerville

Libre Baskerville è un font serif ispirato al suo predecessore del XVIII secolo. Il suo stile classico è perfetto per l'utilizzo in un'ampia varietà di campi come l'economia, lo sport e la bellezza. Sebbene Libre Baskerville sia molto popolare, non è l'opzione migliore se il tuo pubblico utilizza schermi di grandi dimensioni per accedere al tuo sito Web perché il carattere non ha un bell'aspetto quando la sua dimensione è troppo grande.
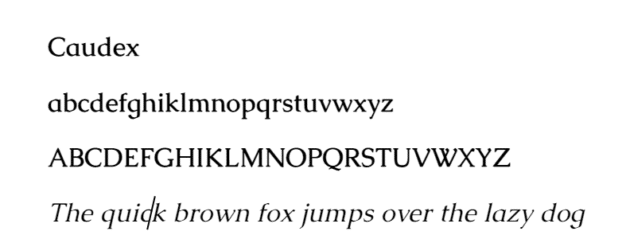
Caudex

Utilizzato inizialmente nei manoscritti medievali, Caudex è stato riformato e adattato alla nostra realtà alla fine degli anni '90 e da allora non ha più interrotto il suo sviluppo. Il Caudex può essere utilizzato sia per i paragrafi che per le intestazioni ed è, senza alcun dubbio, il font con la più grande varietà di stili disponibile. È ottimo sia per l'utilizzo di schermi grandi che piccoli.
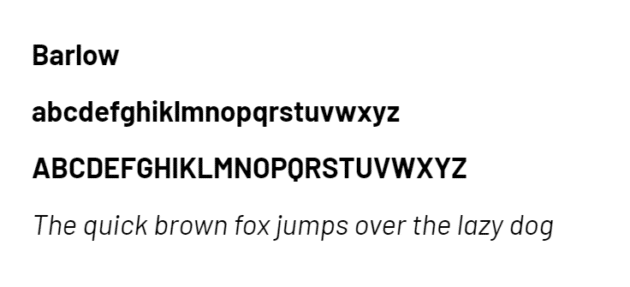
Barlow

Questo carattere sans serif Barlow sembra essere ispirato alle targhe e ai segnali stradali californiani. Il suo design pulito può portare un po' di fluidità nel tuo sito web, rendendolo più accogliente e facile da leggere. Un altro grande vantaggio di questo carattere tipografico è la compatibilità con molti altri caratteri che possono essere trovati sul tuo sito web.
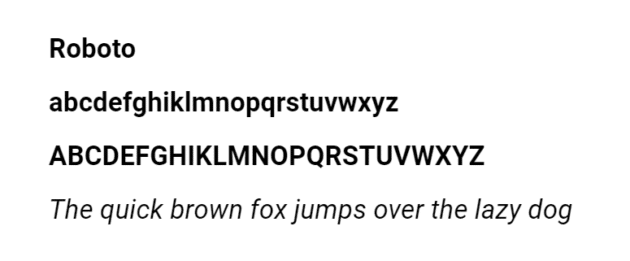
Roboto

Chiaro e semplice sono gli aggettivi che descrivono perfettamente il font Roboto. Il suo scopo principale è fornire le informazioni al cliente senza complicazioni di stile. È considerato un font professionale ma ci sono casi in cui i designer usano questo font per contenuti amichevoli.

Ti potrebbero piacere: 20 fantastici caratteri per il design del logo di cui ogni grande designer ha bisogno.
Come scegliere il carattere giusto?

Il carattere giusto è solitamente la chiave per un numero più significativo di utenti per un sito web. Pertanto, la capacità di un designer di sceglierlo correttamente può avere un impatto positivo sull'esperienza degli utenti e sulle loro recensioni.
Scegli i caratteri in base al contenuto del sito web

Non è un segreto che, nella maggior parte dei casi, la maggior parte del tuo sito web sarà composta da diversi tipi di testo. Pertanto, se desideri un sito Web elegante e ben organizzato, il primo passo per ottenerlo è scegliere il carattere giusto per quel testo. Il miglior consiglio per te non usare più di 3-4 caratteri su una pagina; sembrerà orribile e disordinato. Ecco perché, data l'esistenza di molti tipi di carattere diversi, dovresti scegliere quelli che sono i migliori per te in particolare, non spingerti troppo oltre.
La cosa più confusa per le persone è combinare i caratteri e il design del sito Web per ottenere una fusione fantastica ed elegante. In realtà, è molto più semplice di quanto pensi. Alcuni caratteri sono i migliori per i siti con molti contenuti severi e informativi e ci sono caratteri per contenuti divertenti e superficiali. Devi capire che tipo di contenuto scriverai. Solitamente, font come Times New Roman e Robotica vengono utilizzati per contenuti informativi per via del loro stile severo e minimalista, e font come Playfair Display sono perfetti per contenuti leisure.
I tre tipi di font

Come ho detto nel paragrafo precedente, il tuo sito non dovrebbe contenere più di tre caratteri tipografici. Ma cosa sono quei tre, e come li scegli? Lo scoprirai subito.
- Il primo carattere che utilizzerai nei titoli, nei sottotitoli e nei titoli è di fondamentale importanza. Questo carattere principale dovrebbe essere direttamente associato al tuo marchio e rispecchiare la sua filosofia. Se hai un marchio minimalista, il carattere principale dovrebbe essere il più minimalista possibile per riflettere la sua filosofia. Se è possibile, dovresti scegliere lo stesso carattere utilizzato nel tuo logo se ne hai uno.
- Il carattere secondario verrà utilizzato per scrivere la maggior parte dei tuoi contenuti. Dovrebbe essere semplice e facile da capire anche se hai un design più sofisticato per il resto del tuo sito web perché questa parte del testo dovrebbe essere il più leggibile possibile per la maggior parte dei tuoi utenti. Non puoi scegliere un carattere elegante che sarà difficile da capire. È letteralmente inammissibile per questa parte del tuo sito.
- Il terzo carattere è facoltativo e verrà utilizzato per accentuare alcune parti del testo e catturare più rapidamente l'attenzione del lettore. Qui puoi usare alcuni caratteri più sofisticati ma non spingerli molto oltre il tuo carattere secondario; dovrebbero avere alcune somiglianze per combinarsi perfettamente.
Ricorda, più caratteri tipografici e font scegli per il tuo sito web, più difficile sarà combinarli e armonizzarli. In generale, più caratteri significano un design più disordinato per il tuo sito web. E 'così semplice.

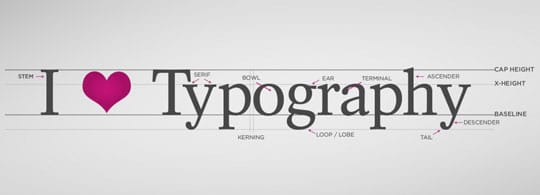
Conoscere le basi

La tipografia è un'arte e, come ogni tipo di arte, è difficile imparare e comprendere ogni aspetto della sua esistenza in un batter d'occhio. Tuttavia, alcune nozioni di base possono aiutarti a scegliere il carattere giusto per il tuo sito web. La classificazione dei font è di fondamentale importanza per ogni designer che deve scegliere un font per il proprio sito web. Qui troverai un riepilogo rapido ma informativo che ti aiuterà a capire la differenza tra loro.
Font serif:
Viene utilizzato regolarmente quando le informazioni che stai digitando verranno stampate. Classici ed eleganti, i caratteri serif non sono comunemente usati come caratteri web a causa della loro eleganza. Tuttavia, se scegli di scrivere di finanza, diritto o moda, questa è la tua scelta. Times New Roman, Georgia e Bodoni sono font serif.
Caratteri sans serif:
Questi caratteri non hanno le linee serif alla fine delle loro lettere come fanno i caratteri serif. Moderni e semplici, i web designer di solito usano questi caratteri per il loro aspetto neutro. Questi caratteri possono essere utilizzati indipendentemente dall'argomento di cui stai scrivendo. Di solito si adattano perfettamente alla massa dei problemi. Helvetica, Robotica e Open Sans sono alcuni famosi esempi di font Sans serif.
Font di script:
Questi caratteri sono modellati sugli stili di scrittura a mano. Sono tipicamente usati per intestazioni, sottotitoli e per evidenziare alcune parti essenziali del testo. Non devi usare caratteri di script per scrivere il testo del corpo in quanto sarebbe una sfida per il lettore comprendere e comprendere le informazioni. Lobster e Lucida Handwriting sono caratteri script.
Ricorda, più caratteri tipografici e font scegli per il tuo sito web, più difficile sarà combinarli e armonizzarli. Comunemente, più caratteri significano un design più disordinato per il tuo sito web. E 'così semplice.
Un'altra conoscenza di base che è fondamentale sapere è come enfatizzare una parte diversa del tuo testo. Di solito, per far risaltare alcuni dettagli dal resto del testo, molti autori usano il grassetto o il corsivo. È una buona scelta, ma se vuoi essere originale, puoi utilizzare un tipo di carattere diverso da quello che ho descritto sopra, il terzo carattere utilizzato per enfatizzare.
Ti potrebbe piacere anche: 5 font sicuri per il Web che puoi utilizzare nel tuo sito web.
Non dimenticare il tempo di caricamento

Viviamo in un periodo in cui la risorsa più preziosa che una persona possa avere è il tempo. Pertanto, nessuno vuole aspettare a lungo il caricamento di un sito Web per vedere caratteri più sofisticati o belli. Normalmente, la persona sceglierà un altro sito per ricevere le informazioni di cui ha bisogno più velocemente. La scelta corretta dei caratteri può aumentare notevolmente la velocità del tuo sito. Come farlo? Ecco alcuni consigli.
- Conosci già molti motivi per cui un gran numero di caratteri tipografici su un singolo sito Web è la cosa peggiore che puoi fare. E questo è un altro motivo per attenersi a 2 o 3 di essi. Più caratteri significano una quantità più significativa di dati che devono essere elaborati e ciò richiede tempo.
- Non complicare eccessivamente il design con un sacco di cose belle ma inutili che peggioreranno solo le cose. Ad esempio, è una buona cosa usare un font ben progettato per titoli e intestazioni. Ma per il corpo del testo è più ragionevole scegliere un font di base come Robotica o Helvetica.
