5 migliori IDE React da provare
Pubblicato: 2023-01-12ReactJS è una popolare libreria frontend per la creazione di interfacce utente interattive con facilità. La libreria è stata creata da Meta (Facebook) ed è ora ampiamente adottata da molte grandi aziende in tutto il mondo.
Secondo il sondaggio per sviluppatori StackOverflow 2022, è la seconda tecnologia web più popolare, scelta da un enorme 42,62% degli intervistati totali. Aziende come Uber, Netflix e Airbnb alimentano il loro sito Web con React. Poiché è già chiaro quanto sia diffusa la libreria, anche la domanda di sviluppatori React sul mercato è elevata.
Quando crei siti Web con React, potresti non avere molte funzionalità per sviluppatori e strumenti di produttività se il tuo IDE non dispone del supporto adeguato per React. In questo articolo tratteremo alcuni degli IDE che sono già sul mercato da molto tempo e anche quelli più recenti che offrono un'ottima esperienza di sviluppo.
Cos'è un IDE?
Un IDE o un ambiente di sviluppo integrato è uno strumento che consente agli sviluppatori di software di scrivere, testare ed eseguire il debug dei programmi. Gli IDE aiutano ad aumentare la produttività degli sviluppatori combinando più strumenti in un unico software. Ti aiuta anche con l'evidenziazione della sintassi, completa automaticamente il tuo codice con suggerimenti utili e ti aiuta a eseguire il debug della tua applicazione con un debugger.

Gli sviluppatori scelgono il loro IDE in base alla loro esperienza e ad altri fattori. Ad esempio, un gran numero di sviluppatori ama utilizzare VS Code, un IDE di Microsoft. È un IDE gratuito, leggero e potente. Allo stesso tempo, molti preferiscono utilizzare WebStorm per la sua stabilità e molti strumenti a supporto della produttività degli sviluppatori.
Cosa fa un IDE?
In genere, gli sviluppatori codificano in un editor di testo o in un IDE. Se vuoi, puoi anche scrivere i tuoi codici nell'app nativa del blocco note del tuo computer. Ma per compilare il tuo codice, dovrai anche usare un compilatore. Inoltre non ti aiuta con l'evidenziazione della sintassi, l'accoppiamento di parentesi e molte funzionalità perché è pensato per scrivere testo, non codice.
Un editor di testo di codice dedicato integra funzionalità come l'evidenziazione della sintassi, il rientro, ecc. Tuttavia, manca ancora di funzionalità essenziali come l'integrazione di Git, il debugger, il compilatore e il supporto di più lingue. Un popolare esempio di editor di testo può essere Sublime Text. Ma un IDE ti consente di scrivere codice migliore con funzionalità aggiuntive come il supporto del refactoring, IntelliSense e altro ancora.

E IDE ti offre anche una configurazione più rapida, permettendoti di dedicare meno tempo alla configurazione della tua applicazione e più tempo alla sua creazione. Fornisce inoltre continuamente feedback sugli errori di sintassi e puoi utilizzare gli strumenti della riga di comando da un terminale integrato. Un editor di testo potrebbe essere sufficiente per te se stai sviluppando un sito Web con solo HTML, CSS e JavaScript. Ma quando si lavora su una base di codice più ampia e si utilizzano strumenti e framework come React, un IDE può essere molto utile con le funzionalità di snippet, completamento automatico, IntelliSense, ecc.
Ecco alcuni dei migliori React IDE da provare.
Codice VisualStudio
Questo IDE è sul mercato dal 2015 e Microsoft lo crea. Fornisce un'ottima esperienza di sviluppo senza aggiungere alcun paywall. È uno strumento gratuito che è anche personalizzabile con plugin e supporto per temi. In primo luogo, la comunità crea temi e plug-in.
Uno dei principali punti di forza di Visual Studio Code è che fornisce un velocissimo editor di codice sorgente. Aiuta a scrivere codice fornendo evidenziazione della sintassi, indentazione automatica, corrispondenza tra parentesi e altro. Ha anche una serie di scorciatoie da tastiera che puoi anche personalizzare. Ottieni anche il completamento del codice IntelliSense e il supporto per il refactoring del codice.
VS Code è anche molto popolare tra gli sviluppatori web e molti sviluppatori React lo usano quotidianamente. Per la creazione di siti Web con React, ottieni suggerimenti IntelliSense che ti aiutano a scrivere codice in modo più rapido ed efficace.

VS Code utilizza il servizio di linguaggio Typescript per il supporto del codice intelligente JavaScript. ATA, o Automatic Type Acquisition, estrae la dichiarazione di tipo del pacchetto NPM e ti aiuta a completare il codice.
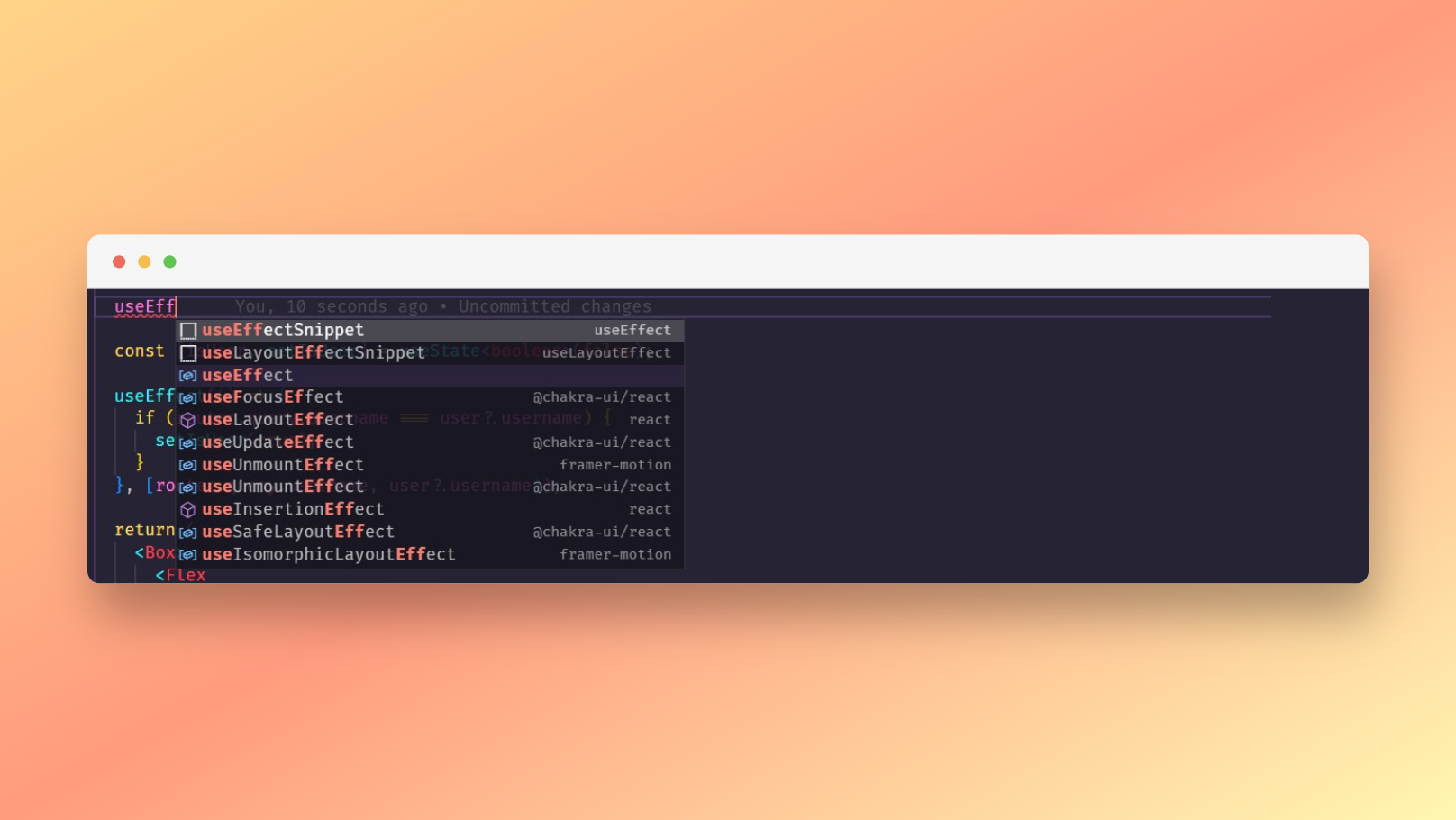
Puoi anche estendere la potenza di scrittura di React installando estensioni come gli snippet ES7+ React/Redux/React-Native. Ha un numero di frammenti di codice che possono essere facilmente inseriti nella tua applicazione inserendo una scorciatoia. Ad esempio, se scrivi rfc e premi la scheda in un file, creerà un boilerplate per un componente funzionale. Per il refactoring del codice React, esiste un altro eccellente plug-in chiamato VSCode React Refactor, appositamente progettato per gli sviluppatori React. Puoi facilmente suddividere i tuoi componenti di grandi dimensioni in componenti funzionali o basati su classi.
Quindi, senza dubbio, con le fantastiche funzionalità di VS Code e la potenza dei plug-in per React, VS Code può essere una scelta eccellente da provare.

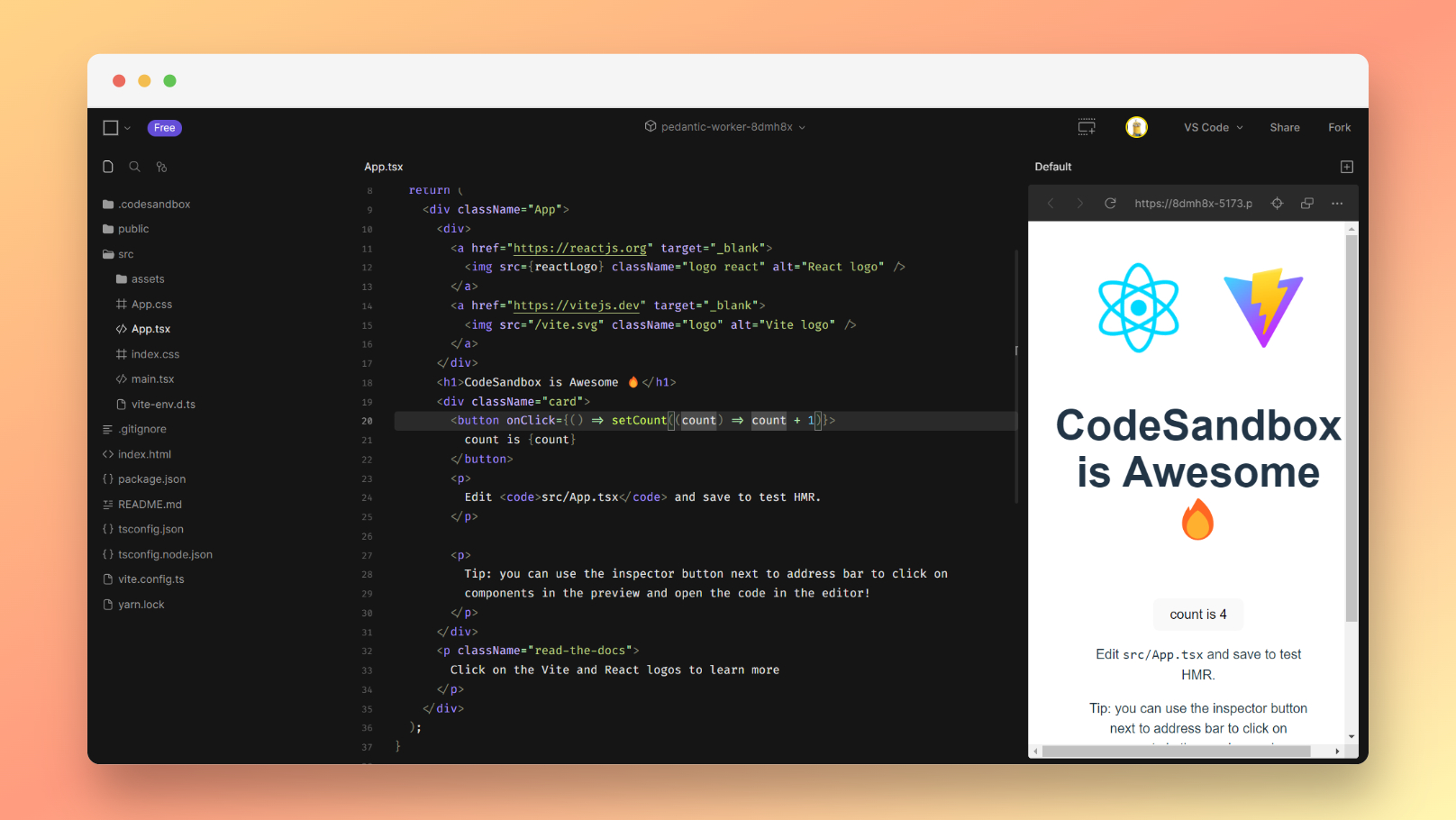
CodeSandbox
CodeSandbox è un IDE online ricco di funzionalità. È un IDE online molto popolare che supporta più framework. Puoi scrivere codice React all'istante senza installare Node.js o software di terze parti sul tuo computer. Ha anche molti modelli integrati, come React with Typescript, Vite e React, ecc., per accelerare il processo di sviluppo.
Anche se funziona sul browser, non scende a compromessi con la velocità e puoi vedere immediatamente il tuo codice nella sua finestra di anteprima integrata. Puoi anche lavorare in modalità collaborativa, come lavorare su Google Documenti. Inoltre, condividere il tuo codice React è estremamente semplice con Codesandbox, in quanto puoi semplicemente generare un link condivisibile.

Sebbene dia così tanta potenza e funzionalità, ha un prezzo. Il livello gratuito non supporta il salvataggio di alcun repository privato e il livello pro personale parte da $ 9 al mese se fatturato annualmente.
WebStorm
WebStorm è un IDE incentrato su JavaScript creato da Jetbrains. Jetbrains ha anni di esperienza nella creazione di IDE dedicati per lavorare con lingue diverse. Per la creazione di app Web con React e altre tecnologie Web, WebStorm è molto popolare. È sul mercato da 10 anni e vi hanno integrato molte fantastiche funzionalità.

Con WebStorm, puoi facilmente eseguire il refactoring del tuo codice React e JavaScript. Anche i metodi, gli attributi e gli eventi di React ottengono il supporto per il completamento del codice. WebStorm converte anche automaticamente il tuo codice HTML in JSX quando lo incolli. Ha anche più di 50 frammenti di codice integrati per aumentare la tua produttività. Con WebStorm, puoi utilizzare Emmet su JSX.
È un software a pagamento e il piano personale parte da $ 69 per il primo anno.
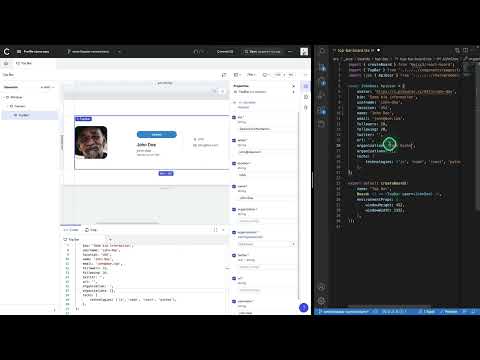
Codux
Codux è un IDE relativamente più recente sul mercato. È costruito da Wix ed è realizzato esplicitamente per gli sviluppatori React. Fornisce un'interfaccia visiva per la creazione dei componenti React e puoi testarli senza uscire dall'IDE. Puoi creare i tuoi componenti in modo isolato e quindi integrarli nella tua base di codice. Ottieni anche il rendering in tempo reale per i tuoi componenti.
Codux è anche pienamente compatibile con Git. Puoi modificare visivamente il CSS del tuo codice. Se sei principalmente un designer e lavori con strumenti come Figma ma anche un po' di codice, Codux è una scelta eccellente. Puoi anche simulare visivamente diversi stati dei componenti e oggetti di scena con le schede Codux.
Codux è gratuito per ora ed è attualmente in versione beta. Hanno pianificato di renderlo un software a pagamento. È ancora in fase di sviluppo attivo e attualmente non supporta i CSS in JS.
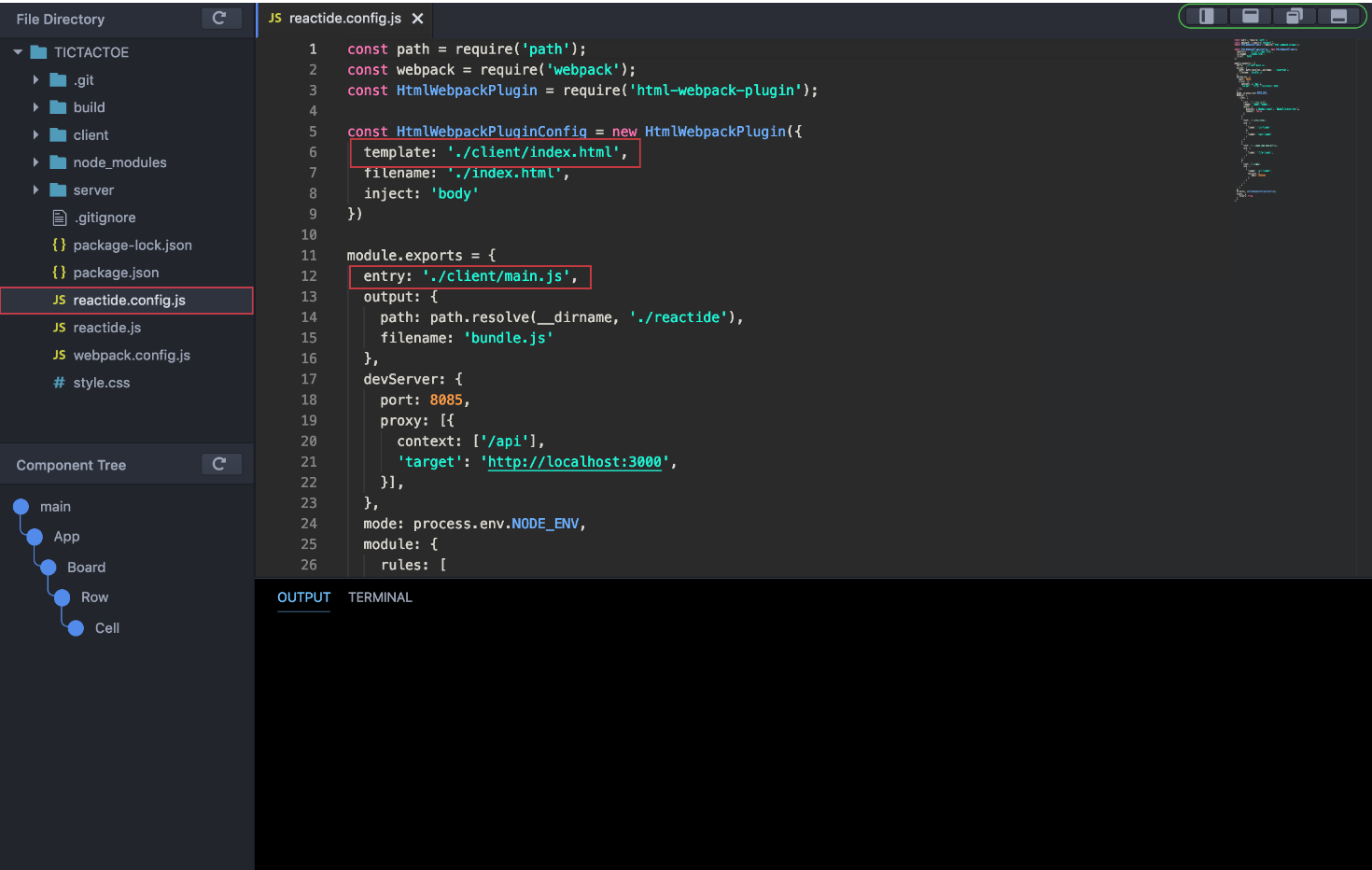
Reactide
Reactide afferma di essere il primo IDE dedicato per lo sviluppo di applicazioni React. Con un server Node.js integrato e un simulatore di browser personalizzato, puoi visualizzare i tuoi componenti dall'IDE stesso, con il supporto per il ricaricamento dei moduli a caldo. Ti aiuta ad aumentare la produttività degli sviluppatori senza dover navigare continuamente nel browser e nell'IDE.

Reactide ti aiuta anche a visualizzare il flusso di stato attraverso più componenti. Costruisce un albero dei componenti visivi e cambia l'albero a seconda della directory su cui stai lavorando. Ti aiuta anche fornendo informazioni sugli oggetti di scena e sullo stato di ogni componente.
È un progetto gratuito e open source e i nuovi utenti possono trovare difficile installarlo sulle loro macchine. È costruito con ElectronJS, che è un framework per la creazione di applicazioni desktop con JavaScript, HTML e CSS. Dovrai visitare il loro GitHub e seguire i passaggi per installarlo. Anche se ha più di diecimila stelle su GitHub, al momento non è in fase di sviluppo attivo.
Conclusione
Questo elenco sopra mostra i migliori IDE React da provare. Questi IDE sono i più comuni quando si tratta di React IDE. A seconda del caso d'uso, potresti preferirne uno piuttosto che un altro. Ad esempio, se preferisci un editor di codice online, CodeSandbox può essere un'ottima scelta per te. Se la codifica visiva ti aiuta a essere più produttivo, Codux o Reactide possono essere l'IDE di tua scelta. Ma se vuoi controllare completamente l'aspetto del tuo IDE, alimentarlo con scorciatoie da tastiera e non vuoi pagare nulla per questo, Visual Studio Code è senza dubbio il miglior editor.
Puoi anche guardare questi IDE per lo sviluppo mobile.