Il miglior editor WYSIWYG di Magento 2 per l'e-commerce
Pubblicato: 2020-06-29Contenuto
- Cos'è l'editor WYSIWYG di Magento 2?
- Le 7 migliori soluzioni software WYSIWYG
- TinyMCE
- VisualEditor
- EstateNota
- penna
- Froala Editore
- CKEditor 4
- ContentTools
- Editor WYSIWYG di Magento 2
- TinyMCE 4 - Editor WYSIWYG Pro
- Come configurare l'editor WYSIWYG in Magento 2 [Aggiornato nel 2021]
- Come abilitare/disabilitare l'editor WYSIWYG
- Riepilogo
Magento 2 è tra le piattaforme CMS open source più utilizzate per i negozi online. Circa il 20% di tutti i siti Web di eCommerce a livello globale si basa sulla piattaforma e oltre $ 155 miliardi vengono elaborati in transazioni gestite dalle sue capacità.
L'editor Magento wysiwyg consente di modificare il contenuto correlato per tutti coloro che non hanno familiarità con l'HTML, il che accelera le pubblicazioni rendendo superfluo specificare tag e attributi manualmente. In quanto tale, puoi vedere l'aspetto finale del progetto in Magento 2 all'inizio.
Hai un progetto in mente?
Parliamone
Richiedi un preventivo
Che cos'è l'editor WYSIWYG di Magento 2?
Se ti chiedi cos'è un editor wysiwyg, hai finalmente trovato la risposta.
WYSIWYG (What You See Is What You Get) ha lo scopo di modificare il modulo di presentazione di un documento senza effettuare alcuna manipolazione con il codice sorgente e scrivere manualmente alcun blocco. Tutto ciò che serve per essere manipolato sono i componenti integrati dell'editor per vedere il quadro generale di un documento, progetto o evento non finito (WYSIWYG Lighting Design).
Programmatori e programmatori tendono a criticare questo approccio progettuale, lamentandosi di quote significative del codice "sporco" coinvolto. Gli editor moderni, tuttavia, migliorano costantemente e alcuni sono in grado di garantire una buona qualità del flusso di lavoro con inconvenienti minimi.
Inizialmente, i browser supportavano principalmente le funzionalità di modifica WYSIWYG , ma le funzionalità di lettura erano gradualmente diventate più focalizzate (senza considerare la modifica del testo nei moduli di input). I browser moderni, tuttavia, sono molto suscettibili alla modifica delle pagine web. I momenti essenziali a cui prestare attenzione quando si apportano modifiche includono quanto segue.
La modalità di personalizzazione può essere avviata in due modi:
- designMode - modifica di singoli elementi (finestra, cornice);
- contentEditable - modifica di elementi con testo.
Il metodo document.execCommand consente di lanciare comandi (personalizzazione dei font, aggiunta di link, ecc.) per modificare aree e stilizzare i tag.
event.preventDefault dovrebbe essere usato quando si avviano le modifiche ai pulsanti. In caso contrario, il comando non verrà eseguito mentre viene elaborato solo il pulsante.
Il controllo di sicurezza del testo consente di verificare se contiene un elemento JavaScript dannoso che apre opportunità di attacco XSS. In alcuni browser (come Firefox), è abilitato per impostazione predefinita, limitando l'uso delle funzioni relative al buffer (es. copia/incolla). Le restrizioni possono essere rimosse con l'aiuto di about:config.
Se necessario, è possibile creare contenuti modificabili tramite HTML, che consente di lavorare con React, Angular e altri framework simili per una gestione completa dei componenti il cui contenuto non può essere modificato.
Hai un progetto in mente?
Parliamone
Richiedi un preventivoLe 7 migliori soluzioni software WYSIWYG
Gli editor WYSIWYG vengono utilizzati per la creazione di app, siti Web di vari scopi o per attività di gestione dei contenuti. Non richiedono necessariamente la conoscenza di HTML o abilità di codifica.
Un editor efficiente di questo tipo dovrebbe possedere le seguenti proprietà:
- un'interfaccia di modifica dei contenuti basata su testo separata
- tutte le funzionalità standard di elaborazione dei documenti;
- la possibilità di modificare il codice e vedere la sua anteprima in una pubblicazione;
- integrazione, esportazione e pubblicazione di contenuti tramite strumenti connessi.
Le seguenti soluzioni software forniscono questo e altro.
TinyMCE
Uno degli editor più accessibili ma multifunzionali che ha alimentato Atlassian, Medium ed Evernote, tra gli altri. Supporta implementazioni cloud e ibride e può essere integrato con alcuni dei framework più rinomati: React, Vue, Angular.
VisualEditor
Questo consente di apportare modifiche e correzioni ai progetti senza dover passare attraverso il markup del wikitext.
EstateNota
Editor WYSIWYG super semplice in Bootstrap SummerNote: una libreria JavaScript che consente di creare editor personalizzati online.
penna
Un editor open source che può essere facilmente adattato ai requisiti personalizzati e alle specifiche aziendali grazie a un'architettura spendibile e a un'API flessibile.
Froala Editore
Un editor basato su JavaScript che si integra facilmente con gli ambienti di sviluppo più comuni e ha un'interfaccia fluida. Un buon set di plugin dedicati e documentazione dettagliata solo questo ancora più efficiente.
CKEditor 4
Un editor di testo con architettura basata su browser, che consente di utilizzare sia le funzionalità generali che estese dell'elaborazione dei contenuti. Distribuito solo da licenze commerciali, ma è una soluzione open source.
ContentTools
Un buon editor per i contenuti basati su HTML. Ha un punteggio utente piuttosto alto tra strumenti WYSIWYG simili.
Leggi anche: Come assumere i migliori sviluppatori Magento

Editor WYSIWYG di Magento 2
In termini di creazione di risorse eCommerce basate su Magento 2, WYSIWYG viene utilizzato per modificare il contenuto di backend senza alcuna competenza di programmazione richiesta. Questi sono gli editor di base dedicati a Magento di questo tipo.
TinyMCE 4 - Editor WYSIWYG Pro
Un editor Magento wysiwyg di base che viene solitamente impiegato di default. Le caratteristiche principali includono:
- aggiunta drag & drop per file di foto/video, caricamenti multipli e personalizzazione delle dimensioni del file in tempo reale;
- intestazioni e descrizioni automatizzate basate sul titolo del file (supporto di diversi file e di file con nomi in UTF-8 Unicode);
- aggiunta del widget Magento, blocchi, variabili e URL;
- ricerca, ordinamento, personalizzazione e modalità di visualizzazione intelligente;
- personalizzazioni approfondite: widget, gallerie e variabili possono essere implementati come plug-in, sia in blocco che separatamente per ogni altra istanza.

Generatore di pagine Magento 2
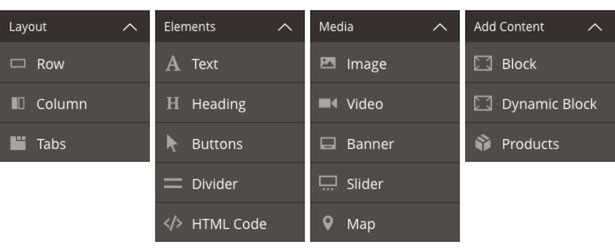
Con questo, gli utenti ottengono la tanto attesa capacità di creare pagine personalizzate senza modifiche al codice richieste. Page Builder è un editor visivo che consente di personalizzare le pagine tramite un'interfaccia comoda e intuitiva (con anche il trascinamento della selezione). Le risorse vengono aggiunte trascinando e rilasciando tipi di contenuto pre-preparati: le opzioni disponibili possono essere visualizzate nel menu.

In generale, le funzioni principali dei tipi di contenuto includono:
- creazione di pubblicazioni mediante trascinamento e rilascio;
- regolare un'anteprima in negozio;
- creazione di moduli e impostazioni di input.
Esistono due tipi principali di configurazione di Page Builder che dipendono dalle esigenze dell'utente finale:
- ampliamento delle tipologie esistenti;
- creazione di quelli nuovi.
Un editor è integrato con Magento Commerce con le funzionalità di base ed è disponibile per l'acquisto per tutti i possessori di Magento Open Source.
Leggi anche: Una guida completa sulla migrazione Magento: sposta il tuo negozio di e-commerce su Magento da qualsiasi piattaforma
Come configurare l'editor WYSIWYG in Magento 2 [Aggiornato nel 2021]
Sai già cos'è l'editor WYSIWYG di Magento 2 e le migliori soluzioni software WYSIWYG. E probabilmente ti starai chiedendo come aggiungere l'editor WYSIWYG nel sistema Magento 2. Quindi, ora è il momento di rivelare come configurare l'editor WYSIWYG in Magento 2. Continua a leggere per essere consapevole di 4 semplici passaggi.
Come abilitare/disabilitare l'editor WYSIWYG
Con Magento 2 WYSIWYG Editor, puoi creare facilmente blocchi e pagine CMS, descrizioni di prodotti e categorie. È semplice aggiungere e modificare testo, widget, collegamenti, variabili e immagini senza coinvolgere alcun codice HTML e vedere i risultati immediati delle tue azioni nel backend.
Tieni presente, tuttavia, che l'editor aggiunge spazi extra nel codice o potrebbe salvarlo in un formato incompatibile quando vengono modificate pagine o blocchi già pronti, il che può causare problemi di markup e design.
Per evitare tali possibili difficoltà, è meglio abilitare/disabilitare l'editor quando vengono apportate modifiche al codice HTML, che richiede la seguente sequenza di azioni.
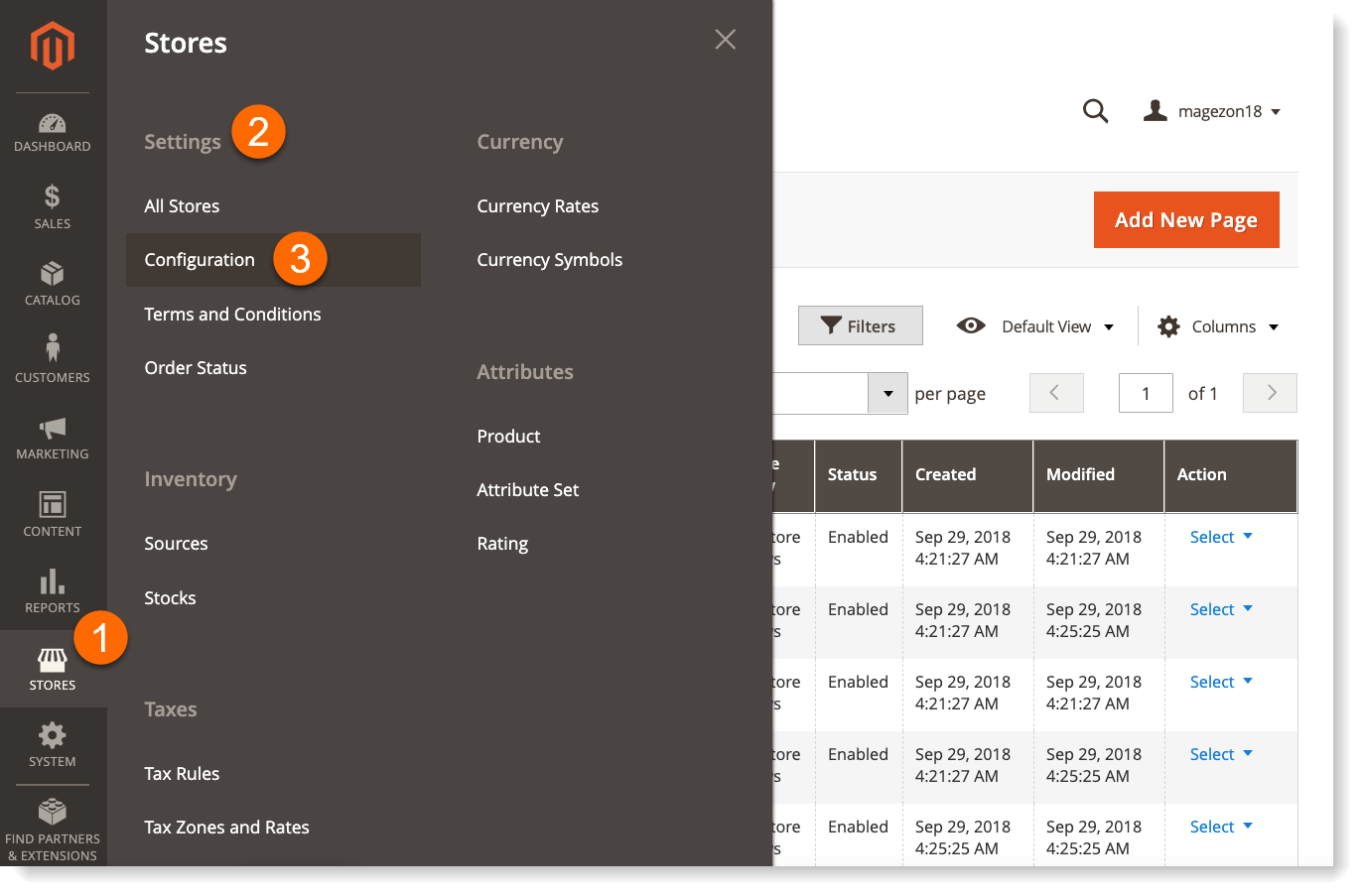
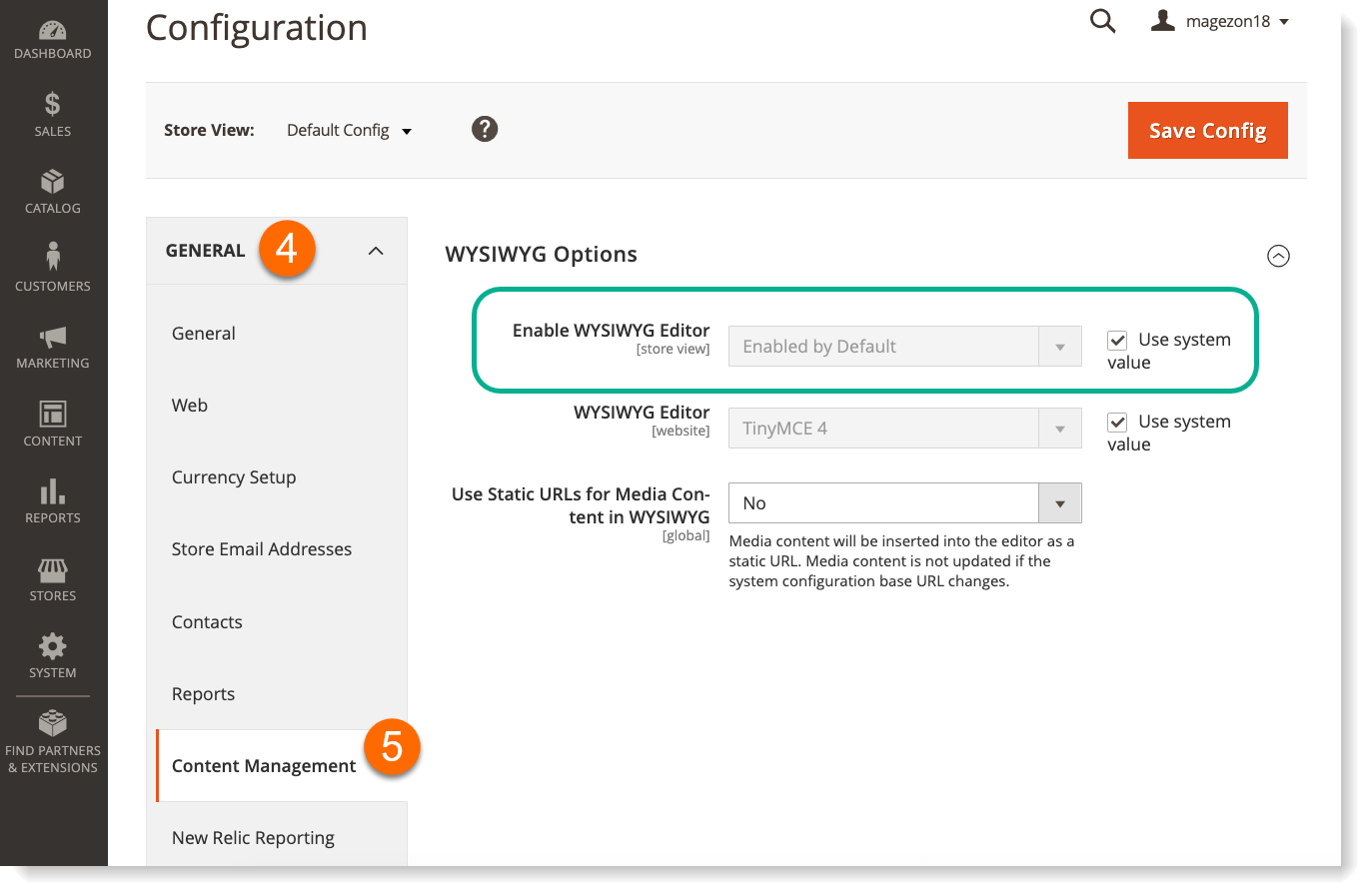
- Vai su Pannello di amministrazione->Negozi->Configurazione;

- Fare clic su Generale->Gestione contenuti per visualizzare l'opzione di abilitazione/disabilitazione.

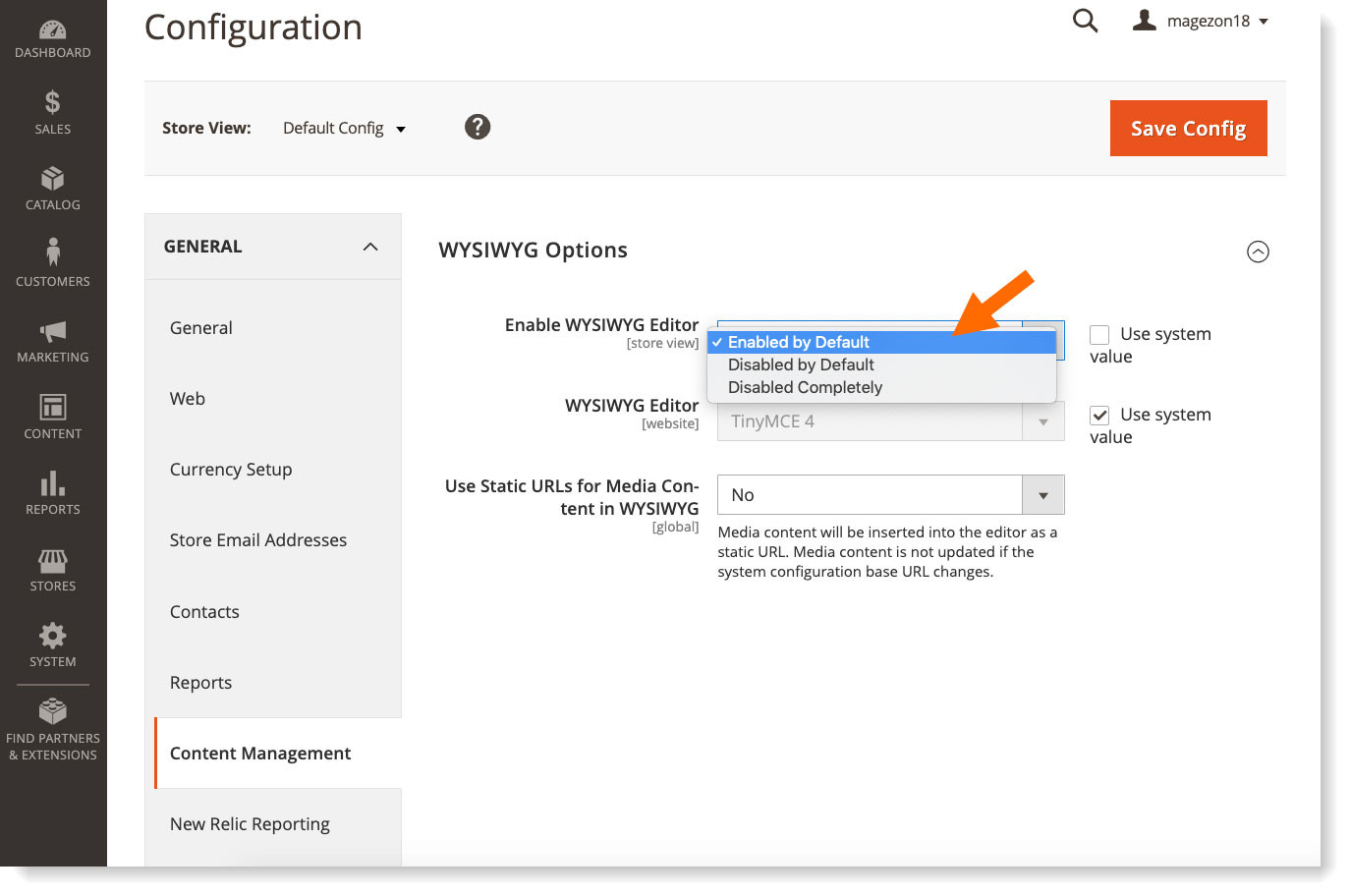
- Wysiwyg è abilitato per impostazione predefinita. Per disabilitarlo, deseleziona l'opzione Usa valore di sistema e seleziona l'opzione del menu a discesa
- Disabilitato per impostazione predefinita: l'editor HTML sarà visibile al caricamento della pagina e puoi cambiarlo con un editor WYSIWYG;
- Disabilitato completamente: le funzionalità di modifica saranno completamente disabilitate.

- Salva tutte le modifiche. Se riscontri un problema con l'editor WYSIWYG di Magento 2 che non funziona correttamente, dovresti controllare tutti i requisiti principali e pulire la cache nel modo seguente:
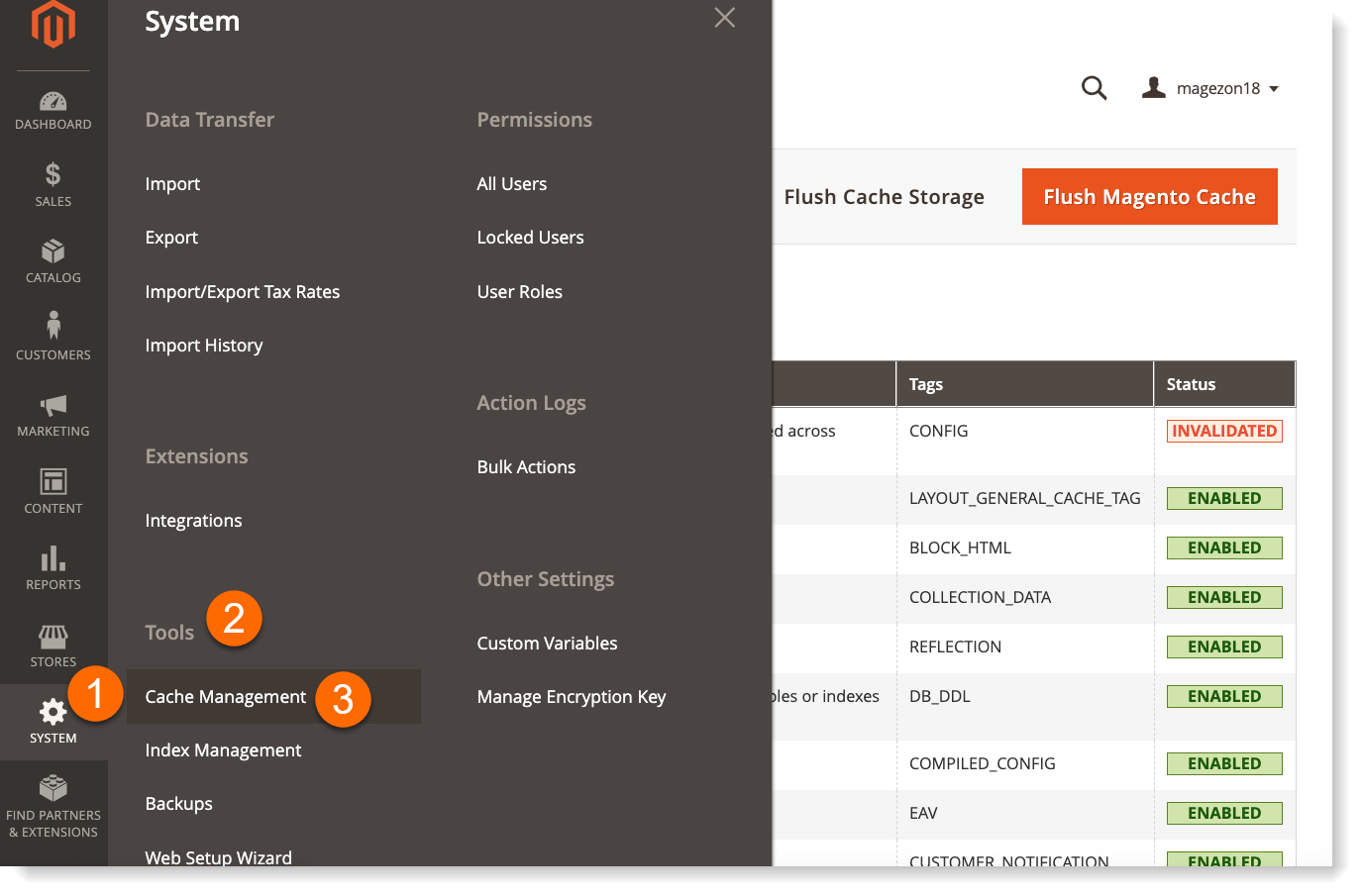
- Vai su Sistema->Strumenti->Gestione cache;

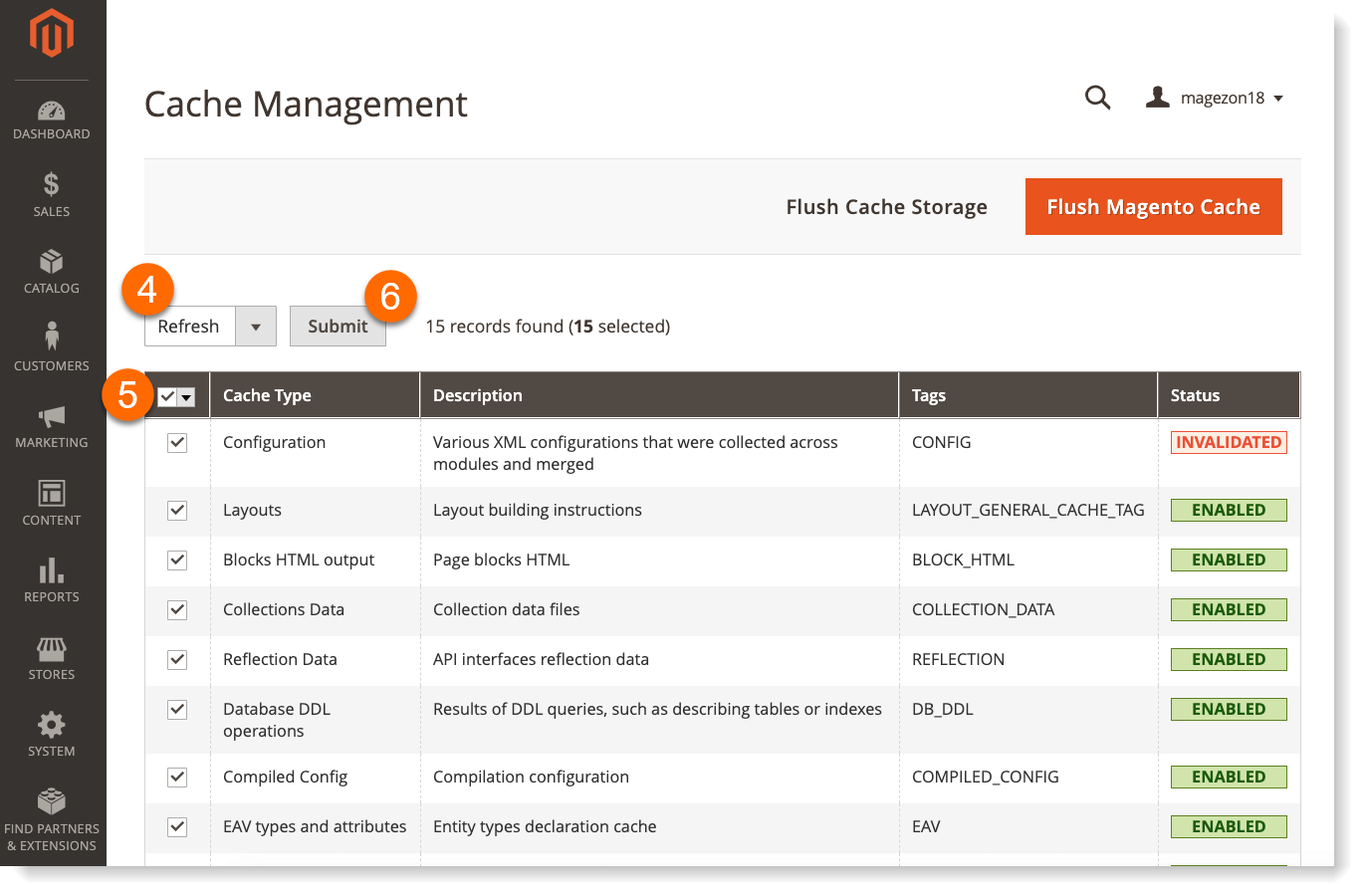
- Nell'elenco, fare clic su Aggiorna->Seleziona tutto->Invia.

- Vai su Sistema->Strumenti->Gestione cache;
Riepilogo
La selezione di un editor WYSIWYG durante la creazione di un sito Web dovrebbe essere basata sugli obiettivi, le esigenze, i requisiti dell'esperienza utente, il budget, la strategia di marketing, le basi tecniche e una serie di altri aspetti dell'azienda. In quanto tale, non può esistere un'unica migliore opzione universale. Andare con Magento 2, tuttavia, è una scelta definitiva di un'azienda progressista.
Alcuni potrebbero considerare il prezzo della soluzione irragionevole, ma ti assicuriamo che ogni centesimo speso su di esso ripaga nel lungo periodo. La maggior parte delle sfide legate al lavoro con Magento 2 possono essere gestite con successo se hai al tuo fianco un team di sviluppatori esperto e qualificato con una buona esperienza BA nell'eCommerce.
Se stai ancora cercando un partner commerciale decente che ti aiuti a risolvere compiti e superare le sfide in materia, contatta subito gli specialisti Dinarys. Abbiamo una profonda esperienza nel campo dell'eCommerce e possiamo chiarire qualsiasi sfumatura e aiutarti a implementare e lanciare il tuo progetto nel modo più corretto ed efficiente.
