Quali attributi descrivono una buona esperienza sulla pagina di destinazione – Suggerimenti per una buona esperienza utente –
Pubblicato: 2021-09-13Riepilogo : quali attributi descrivono una buona esperienza sulla pagina di destinazione? L'esperienza dell'utente comprende tutti gli aspetti dell'interazione del visitatore con l'azienda, i suoi servizi e i suoi prodotti. Il primo requisito per un'esperienza utente esemplare è soddisfare le esigenze esatte del visitatore del tuo sito web, senza complicazioni. L'esperienza utente mira a fornire esperienze positive che mantengono un utente fedele al prodotto o al marchio. Per questo motivo, l'esperienza dell'utente finale è l'aggregazione di molti fattori che vanno dal design del sito Web, alla navigazione, alla facilità delle transazioni e, naturalmente, ai tempi di download e rendering della pagina.

Autore: Martin Greif
12 minuti di lettura
Questo articolo tratterà quanto segue
Sommario :
Mantieni ciò che hai promesso
Usa combinazioni di colori appropriate
Rimuovi le distrazioni
Usa i video in modo appropriato
Tempo di caricamento della pagina fulmineo
Cattura facilmente i campi di dati per il visitatore
Evita i messaggi di errore impersonali
Fornisci i motivi per richiedere informazioni personali
Essendo il punto focale più potente dei tuoi sforzi di marketing, l'esperienza dei visitatori del tuo sito Web può sicuramente creare o distruggere la tua attività. Quindi, nelle tendenze digitali frenetiche di oggi, come soddisfi le aspettative dei tuoi visitatori? La risposta è: investire in un'esperienza utente eccellente.
L'esperienza utente è l'esperienza complessiva di una persona sul tuo sito Web e quanto sia conveniente o piacevole da usare. L'obiettivo qui è rendere il più semplice possibile per il tuo visitatore realizzare ciò che desidera.
Ricorda: la conversione desiderata può avvenire solo se le esigenze dei tuoi clienti vengono soddisfatte.
Mantieni ciò che hai promesso
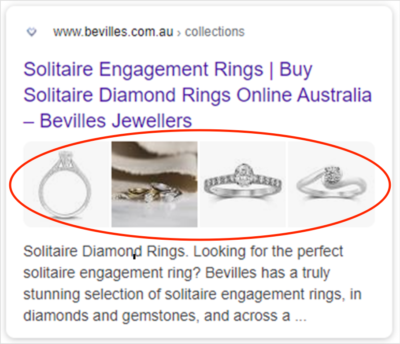
Vuoi allinearti con l'intento del visitatore. La tua messaggistica iniziale deve corrispondere alle aspettative dell'utente. Non vuoi far pensare il tuo visitatore. Ad esempio, un visitatore sta cercando "Anelli di diamante solitario", i due annunci seguenti vengono visualizzati nel motore di ricerca.
Il primo risultato della ricerca proviene da Diamond Exchange.

Il secondo risultato della ricerca proviene da Bevilles.

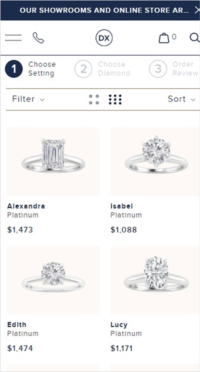
Entrambi sono annunci davvero buoni e ti aspetteresti di essere consegnato a una pagina con Solitaire Diamond Rings. Well Diamond Exchange ti porta alla seguente pagina di destinazione:

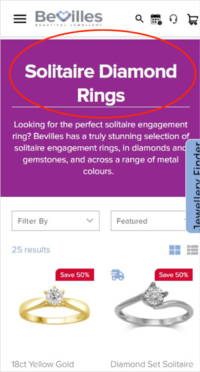
In nessun momento mostra che il visitatore è atterrato su Diamond Solitaire Rings. Mostra solo un mucchio di anelli con diamanti, non esattamente quello che il visitatore stava cercando. Bevilles , invece , porta il visitatore alla seguente landing page:

Con questa pagina di destinazione, il visitatore sa di essere atterrato nel posto giusto perché la barra del titolo nella pagina di destinazione dice "Anelli di diamanti solitario". Vuoi assicurarti che la tua pagina di destinazione offra ciò che l'utente desidera.
Scopri come l'eCommerce di Bevilles ha aumentato le conversioni del 16% e le vendite del 30% !

Usa combinazioni di colori appropriate
I tuoi visitatori reagiranno in base a ciò di cui sono visivamente soddisfatti. Non importa cosa pensi, è sempre una cattiva idea incorporare troppi colori nel tuo sito web. Invece, usa colori tenui. Idealmente, 2-3 tonalità primarie del colore del tuo marchio sono un ottimo inizio. Vuoi utilizzare un colore primario per il tuo invito all'azione (CTA) principale in tutto il tuo sito web. Qualsiasi CTA secondaria dovrebbe essere una versione sottile della tua CTA principale e tutte le altre CTA dovrebbero essere di un colore non concorrente con la tua CTA principale.
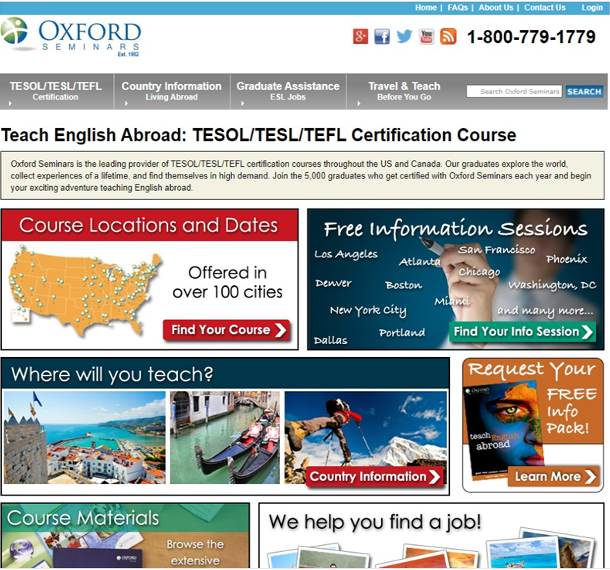
Un cattivo esempio di combinazioni di colori sulla loro pagina di destinazione è Oxford Seminars . Di seguito è riportato l'aspetto della loro pagina di destinazione quando si sono rivolti per la prima volta a SiteTuners per migliorare la loro pagina di destinazione.

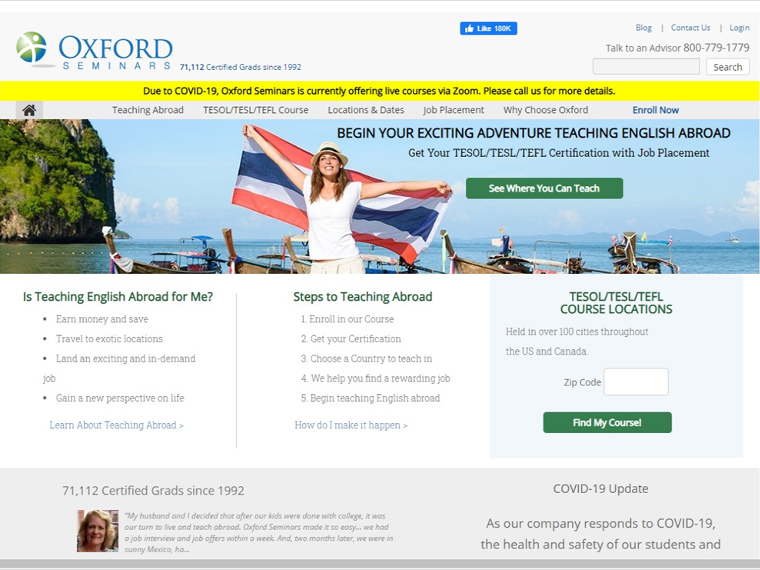
La loro pagina di destinazione era un caleidoscopio di colori, in cui il visitatore non aveva idea da dove iniziare o trovare ciò che stava cercando. Dopo aver apportato miglioramenti, noterai un grande cambiamento nella pagina di destinazione:

Nota come ora hanno un colore primario per il pulsante di invito all'azione principale. Questo insegna al visitatore a sapere che il colore è ciò che il visitatore dovrebbe premere. Il visitatore sa immediatamente cosa deve fare dopo. Usa saggiamente la tua combinazione di colori per evidenziare aree specifiche della tua pagina.
Rimuovi le distrazioni
Quando i visitatori atterrano sulla tua pagina È importante concentrarsi su quali attributi descrivono una buona esperienza sulla pagina di destinazione, tuttavia, è altrettanto importante evitare distrazioni che confonderebbero il visitatore. Stai alla larga da:
- Uso eccessivo dei colori
- Enfasi visiva errata
- Banner rotanti
- Animazione Flash
- L'ingresso si apre
- Pop-up improvvisi, ecc.
Ricorda che meno è di più. Vuoi che il visitatore si concentri sugli elementi più importanti della tua pagina di destinazione, in particolare il CTA.
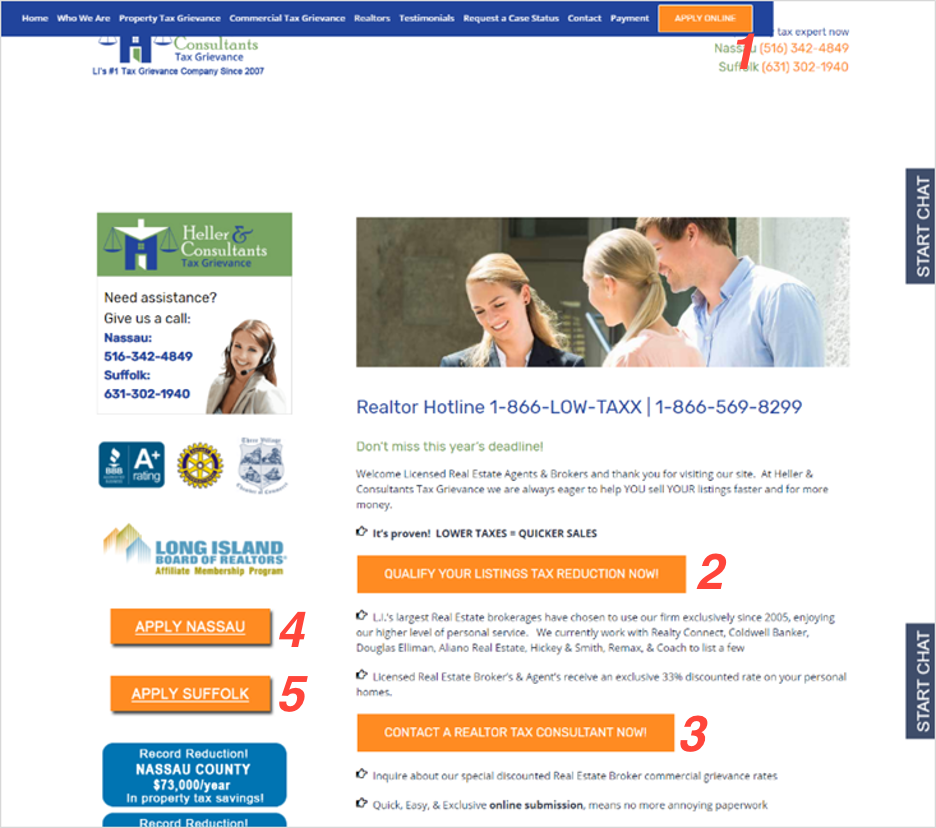
Di seguito è riportata una pagina di destinazione molto fastidiosa con più CTA e un uso eccessivo dei colori. La barra laterale sinistra distrae dalla pagina generale e confonde il visitatore.

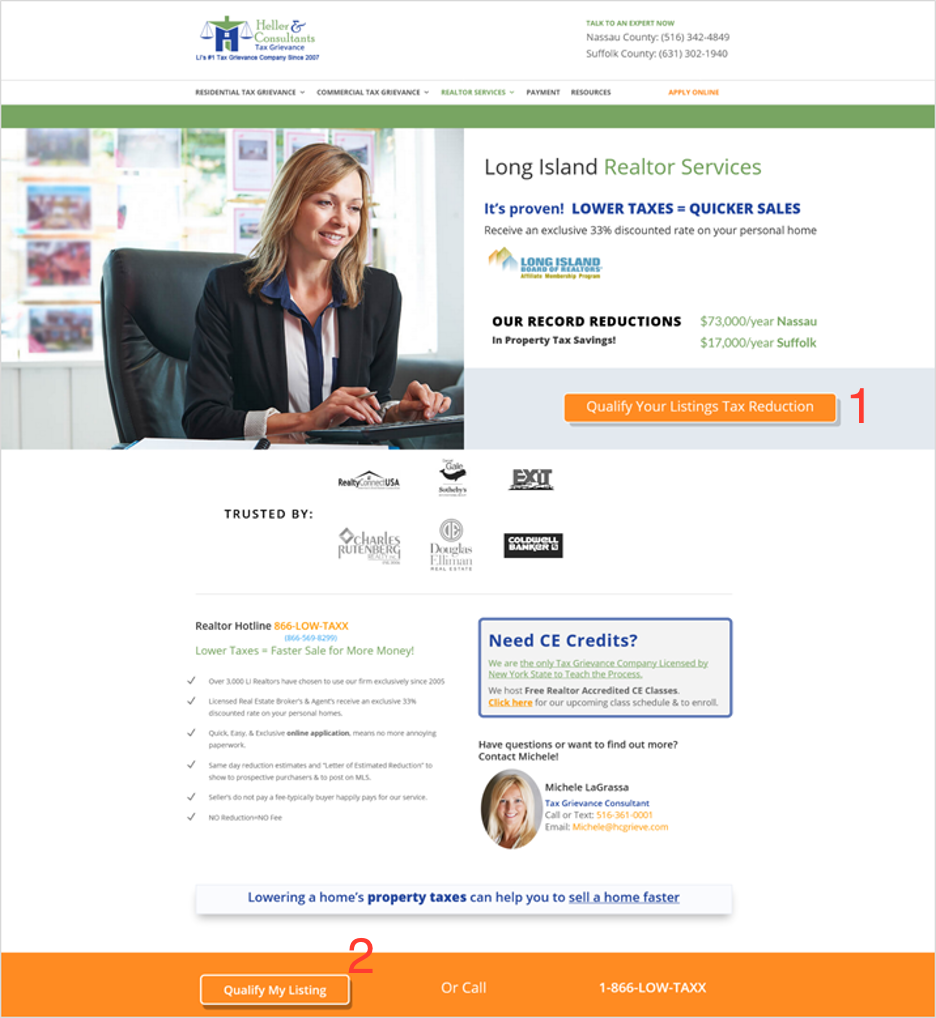
Dopo essere arrivato a SiteTuners, sono state apportate le seguenti modifiche in cui c'era solo 1 CTA principale e la barra laterale sinistra è stata rimossa dalla pagina. Aveva un aspetto molto più pulito e convertito molto bene, molto meglio della precedente pagina di destinazione.

Usa i video in modo appropriato
Nel 2021, la persona media trascorrerà 100 minuti ogni giorno guardando video online. Se stai utilizzando video sul tuo sito web come dimostrazioni o per mostrare testimonianze di clienti esistenti, assicurati di seguire le linee guida standard per tutti i tuoi video.

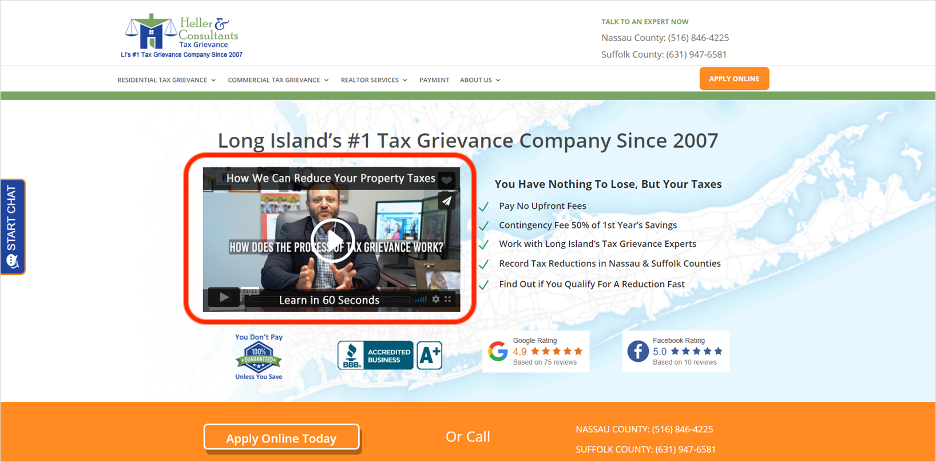
Non avviare mai un video automaticamente. Stanno distraendo e possono infastidire un visitatore. Vuoi dare al visitatore il controllo di quando e se desidera avviare il video. Dovresti etichettare il video con una breve descrizione e la durata del video. Consenti ai visitatori di decidere se vogliono guardare il video.
Ad esempio, Heller Tax Grievance mostra un video sulla sua pagina di destinazione con un titolo che spiega di cosa tratta il video e quanto è lungo. Ciò consente al visitatore di decidere se desidera guardare il video o meno.

Tempo di caricamento della pagina fulmineo
Credici quando diciamo che non importa quanto sia buona la tua pagina di destinazione, una pagina a caricamento lento farà sì che i tuoi visitatori se ne vadano e si rivolgano ai tuoi concorrenti. Le persone apprezzano il loro tempo e sono influenzate dalla gratificazione immediata. Assicurati di ottimizzare completamente il tuo sito web per attirare più potenziali clienti.

Sei aggiornato con l'ultimo algoritmo di Google?
Ulteriori informazioni sui Core Web Vitals di Google
Cattura facilmente i campi di dati per il visitatore
Più che far sì che il visitatore guardi il tuo sito web ben progettato, il tuo obiettivo è fare in modo che i tuoi visitatori si iscrivano, si iscrivano alle e-mail o facciano clic sul pulsante di acquisto. Se vuoi che eseguano queste azioni, assicurati che il processo sia il più semplice possibile per loro. Ecco alcune cose che dovresti inserire nella tua lista di controllo:
- Contrassegna tutti i campi obbligatori con un asterisco (*). Indicare chiaramente che tutti i campi contrassegnati da un asterisco sono obbligatori. Sarebbe anche utile spiegare loro perché hai bisogno di queste informazioni.
- Quando si richiede l'inserimento di una data, indicare chiaramente il formato in cui è necessaria (esempio: mm/gg/aa). Per renderlo ancora più semplice, puoi fornire singole caselle con menu a discesa per inserire il giorno, il mese e l'anno.
- Quando si richiede l'indirizzo, disporre di campi separati per paese, città, stato/provvidenza, ecc. Utilizzare i menu a discesa ove possibile. In questo modo, c'è meno possibilità di errori di battitura. Inoltre evita al visitatore di digitare troppo.
Se hai inviato un'e-mail o un messaggio di testo con un codice sconto insieme al collegamento al tuo sito Web, è una buona idea che il codice coupon si riempia automaticamente quando fanno clic sul collegamento nell'e-mail o nel testo. Questo è più conveniente che farli reinserire manualmente il codice coupon quando raggiungono il sito web.
Ti sei perso il nostro webinar?

Evita i messaggi di errore impersonali
Immagina come tratteresti un amico una volta accolto a casa tua. È simile al modo in cui dovresti trattare i visitatori del tuo sito web. Tratta i tuoi visitatori come ospiti e guidali passo dopo passo . Anche quando rendi molto facile per i visitatori l'inserimento delle informazioni, ci sono alcuni che commettono errori durante la compilazione di un modulo.
L'ultima cosa che vuoi fare è biasimarli per questo. Evita i messaggi impersonali che mostrano solo che si è verificato un errore e non sono molto utili per spiegare cosa c'era che non andava e come risolverlo.
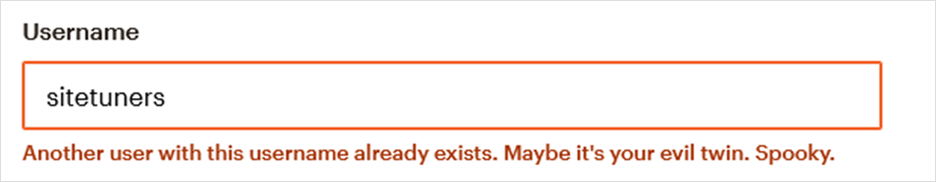
Ecco un buon esempio di utilizzo dell'umorismo nei messaggi di errore. Il visitatore sa di aver fatto qualcosa di sbagliato e Mailchimp gli ha fatto sapere di cosa si tratta con umorismo.

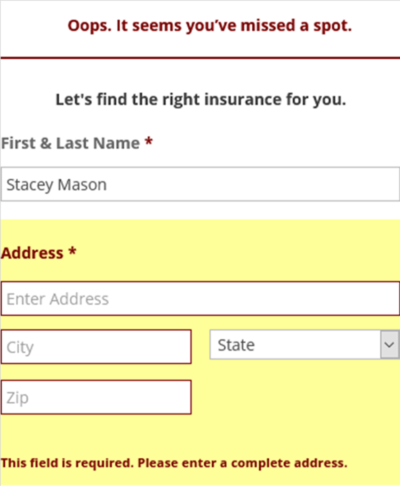
Ecco un altro esempio per fare luce sulla situazione e far sapere al visitatore di aver perso alcuni campi.

Una cosa comune di questi siti consolidati sono i loro toni amichevoli e utili anche dopo che il visitatore ha commesso un errore. L'unico elemento consigliato in questi esempi è utilizzare un colore diverso per i messaggi di errore. Il rosso è un aspetto negativo e non vuoi che il visitatore si senta stupido. Un colore migliore sarebbe il giallo per cautela, hai commesso un errore.
Il primo passo per far sentire a proprio agio i tuoi visitatori è parlare con loro come un essere umano, non come un computer quando commettono errori. Il modo più semplice per farlo è non fare affidamento sul programmatore per scrivere i messaggi di errore per te.
Ponetevi la domanda quali attributi descrivono una buona esperienza sulla pagina di destinazione e provate a visualizzare il vostro sito come un visitatore che atterra sulla vostra pagina.
Fornisci i motivi per richiedere informazioni personali
È comprensibile che i tuoi visitatori siano scettici sulla condivisione delle loro informazioni personali online. Il tuo compito è farli sentire sicuri di affidarsi a te con questi dettagli riservati. Per fare ciò, sii in anticipo su come utilizzerai le loro informazioni personali.
Ecco alcuni buoni esempi di spiegazione del motivo per cui stai richiedendo le loro informazioni personali.
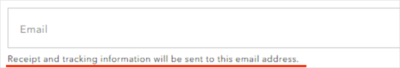
Fai sapere loro che la loro e-mail verrà utilizzata per inviare la ricevuta e le informazioni di tracciamento dopo l'acquisto.

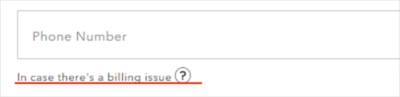
Fai sapere loro che hai bisogno del loro numero di telefono in caso di problemi di fatturazione. In questo modo sanno che non hai intenzione di inviare spam chiamandoli o vendendo il loro numero di telefono ad altre società.

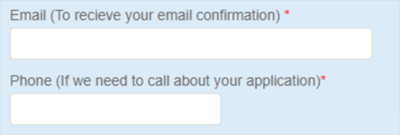
Ecco un esempio su un modulo di generazione di lead. È solo una notifica amichevole che consente al visitatore di sapere come intende utilizzare le sue informazioni.

Utilizzerai il loro indirizzo email per inviare loro una ricevuta o una conferma? Qualunque cosa sia, se hanno intenzione di fidarsi di te con le loro informazioni personali, assicurati che sappiano esattamente a cosa si stanno iscrivendo.
Conclusione
L'esperienza utente consiste nel prendersi cura delle esigenze dei tuoi clienti ancor prima che si rendano conto di quanto ne hanno bisogno. La chiave è rendere la loro esperienza di navigazione sulla tua pagina facile in modo che il visitatore realizzi ciò che intendeva. Si spera che questo articolo sia stato utile in cui gli attributi descrivono una buona esperienza con la pagina di destinazione. Quali suggerimenti prevedi di incorporare nella tua prossima pagina di destinazione?
Parla con un esperto di conversione
Dacci 30 minuti e ti mostreremo come possiamo aiutarti a ottenere risultati migliori
