Tutto quello che devi sapere sull'utilizzo dei caratteri web nell'email marketing
Pubblicato: 2022-06-29
L'email marketing è diventato un settore molto competitivo. Con molte aziende che vedono il valore che ha, tutti lo hanno abbracciato come uno dei loro principali canali di marketing.
È proprio per questo motivo che devi creare e-mail che si distinguano dalle 122 e-mail che il tuo cliente riceve ogni giorno. Un modo per farlo è utilizzare un font web nella tipografia delle e-mail per creare e-mail uniche.
Cosa sono i caratteri web, chiedi?
Capire i caratteri web
I caratteri Web ti consentono di creare e-mail uniche utilizzando una tipografia più creativa. In breve, questi sono caratteri non standard. Come e-mail marketer, hai due tipi di caratteri non standard che puoi utilizzare per abbellire le tue e-mail. Si tratta di caratteri Web e caratteri sicuri per il Web. Sebbene possano suonare allo stesso modo, sono completamente diversi.
Font web
I caratteri Web si trovano come caratteri predefiniti su dispositivi e sistemi operativi particolari. Sono progettati per essere utilizzati sui siti Web, da cui il loro nome. I caratteri Web non sono comuni come le loro controparti: caratteri sicuri per il Web.

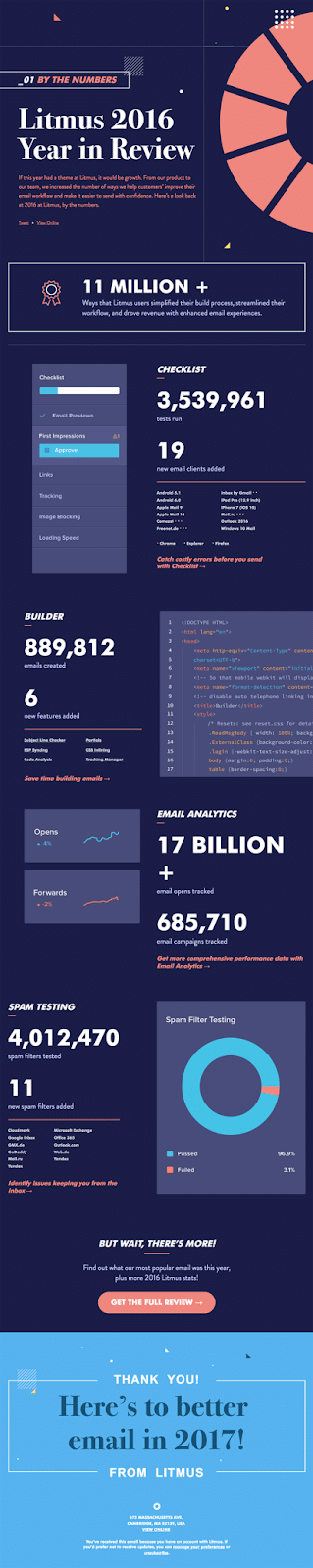
Fonte: e-mail davvero buone
Font sicuri per il Web
I caratteri Web-safe si trovano sulla maggior parte dei sistemi operativi e dei dispositivi. Esempi inclusi:
Ariale
Verdana
Georgia
Times New Roman
Corriere
I caratteri sicuri per il Web sono comuni alla maggior parte dei dispositivi e vengono in genere utilizzati per le e-mail in tempo reale.
Quindi, perché dovresti preoccuparti di usare i caratteri Web invece di caratteri sicuri per il Web?
Il caso del carattere web nelle e-mail
Come detto in precedenza, la battaglia per l'attenzione nelle caselle di posta dei tuoi clienti è davvero feroce. Per vincere, devi offrire ai tuoi lettori un'esperienza unica. Un modo per farlo è usare i caratteri web, dopotutto sono unici.
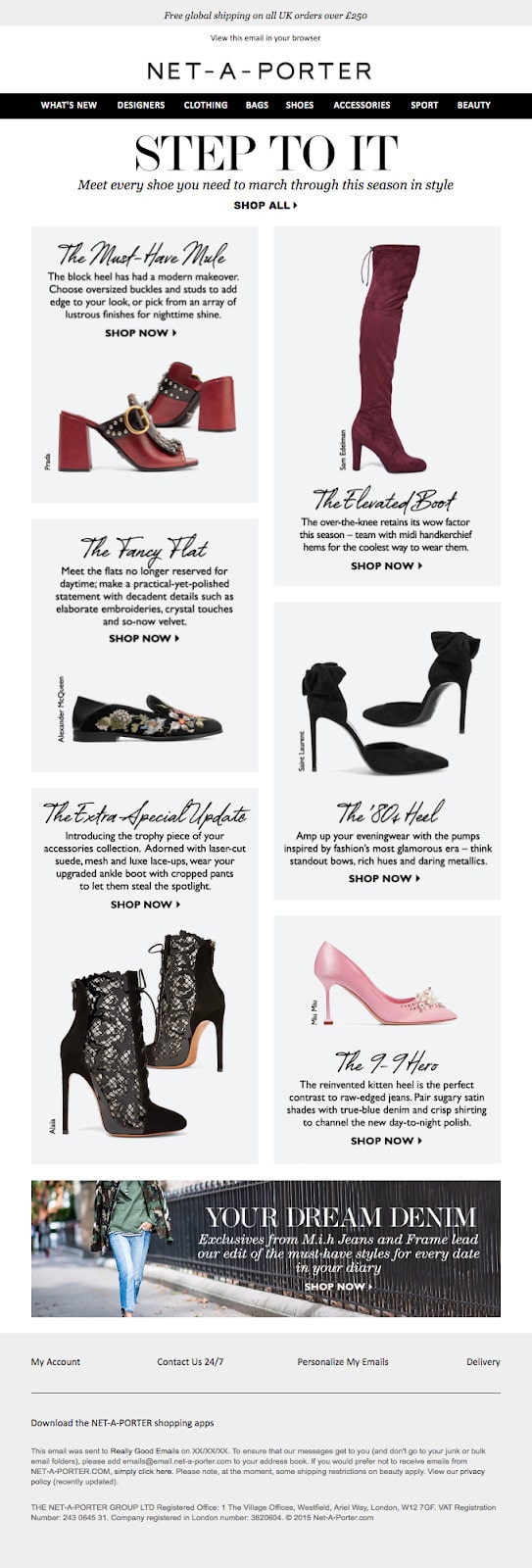
Un altro ottimo motivo per utilizzare i font web è che ti aiutano a creare e ritrarre la personalità online di un marchio. Ecco un ottimo esempio da Net-A-Porter.

Fonte: e-mail davvero buone
Essendo un marchio che si rivolge ad acquirenti sofisticati, il loro font web preferito ritrae sicuramente bene la voce e la personalità del marchio.
I caratteri Web possono essere utilizzati per molte cose, dal miglioramento della bellezza estetica di un'e-mail all'impostazione dell'atmosfera per il tuo messaggio. Dopotutto, la comunicazione non riguarda solo il messaggio, ma riguarda anche il modo in cui il messaggio viene veicolato. E per i media scritti come l'e-mail, l'aspetto (sì, inclusa la tipografia) migliora il tuo messaggio.
Tutti i client di posta elettronica visualizzano i caratteri Web?
Qui è dove diventa un po' complicato. Non tutti i client di posta elettronica supportano i caratteri Web, il che rende un po' un azzardo utilizzarli. Tuttavia, i primi 10 client di posta elettronica più popolari utilizzano i caratteri Web di supporto, come:
Posta iOS
Posta di mela
Android (client di posta predefinito, non app Gmail)
Prospettive 2000
App Outlook
Posta Samsung
Sebbene Gmail non supporti i caratteri Web, nel 2018 ha introdotto una nuova interfaccia che supporta due caratteri Web, ovvero Google Sans e Roboto. Ciò significa che se li usi, verranno effettivamente visualizzati bene per i tuoi clienti che utilizzano Gmail.
Se i caratteri web non sono universalmente supportati, dovresti rinunciarvi?
Sicuramente no!
Vediamo come puoi assicurarti che la tua e-mail continui a essere visualizzata correttamente anche se il client di posta elettronica del destinatario non supporta i caratteri web.
Caratteri di riserva: quando i caratteri Web non vengono visualizzati
Quindi, cosa succede quando un cliente utilizza un client di posta elettronica che non supporta i caratteri Web?
Semplice. Imposta i caratteri di riserva.
Un font di riserva è semplicemente un font sicuro per il web che usi come backup nel caso in cui il tuo font web non sia compatibile con il client di posta elettronica dei tuoi lettori. Ogni client di posta elettronica ha il proprio carattere predefinito preferito. Ad esempio, Gmail utilizza Arial mentre Outlook preferisce Calibri. Se non ti piace usarli, non preoccuparti perché puoi scegliere qualsiasi tipo di carattere di riserva che preferisci utilizzare nello stack della famiglia di caratteri.
Cosa succede se un client di posta elettronica non supporta il tuo carattere di fallback?
Anche se ciò non accade spesso, in tal caso il tuo client di posta elettronica visualizzerà il prossimo carattere di fallback in linea.
Suggerimenti per la scelta del font di fallback corretto
La scelta di un carattere di riserva per la tua e-mail non è così semplice come sembra. Ricorda, è stata presa un'attenta considerazione nella progettazione della tua e-mail, inclusa la tipografia. L'utilizzo di un font di fallback errato può causare la rottura e il rendering della tua e-mail.
Diamo un'occhiata a come scegliere il font di fallback giusto.

Usa un font di riserva che abbia la stessa altezza del tuo font web
Uno degli aspetti più importanti di un font è la sua altezza verticale. Quando scegli un font di riserva, assicurati di sceglierne uno che abbia la stessa altezza verticale del tuo font web. In caso contrario, potrebbero essere interessati altri elementi della tua e-mail.
Scegli un carattere di riserva dello stesso tipo del tuo carattere web
Se il tuo font web appartiene alla famiglia sans-serif, è consigliabile scegliere un font di riserva della stessa famiglia (un buon esempio è Arial). Allo stesso modo, se il tuo font web appartiene alla famiglia serif, un buon font di fallback sarà un serif (come Times New Roman).
Ora che sai che puoi utilizzare i caratteri Web senza temere che le tue e-mail non vengano visualizzate correttamente quando i client di posta elettronica non li supportano, diamo rapidamente un'occhiata a dove puoi mettere le mani sui caratteri sicuri per il Web.
Perché i caratteri web hanno bisogno di una licenza?
Prima di esaminare alcune fonti popolari di caratteri Web, dobbiamo esaminare le normative che li circondano, in particolare le licenze. I caratteri sicuri per il Web necessitano di una licenza per il semplice motivo che inizialmente sono stati progettati esclusivamente per l'uso su siti Web e applicazioni mobili. Pertanto, il loro utilizzo nelle e-mail è considerato una distribuzione, il che va contro molti contratti di licenza con l'utente finale.
Ciò che alla fine significa che dovresti aspettarti di pagare per il font web che solletica la tua fantasia.
Carattere Web nell'e-mail: dove puoi ottenere il tuo
Se ti stai chiedendo dove puoi trovare i font web per la tua prossima campagna e-mail, siamo al tuo fianco.

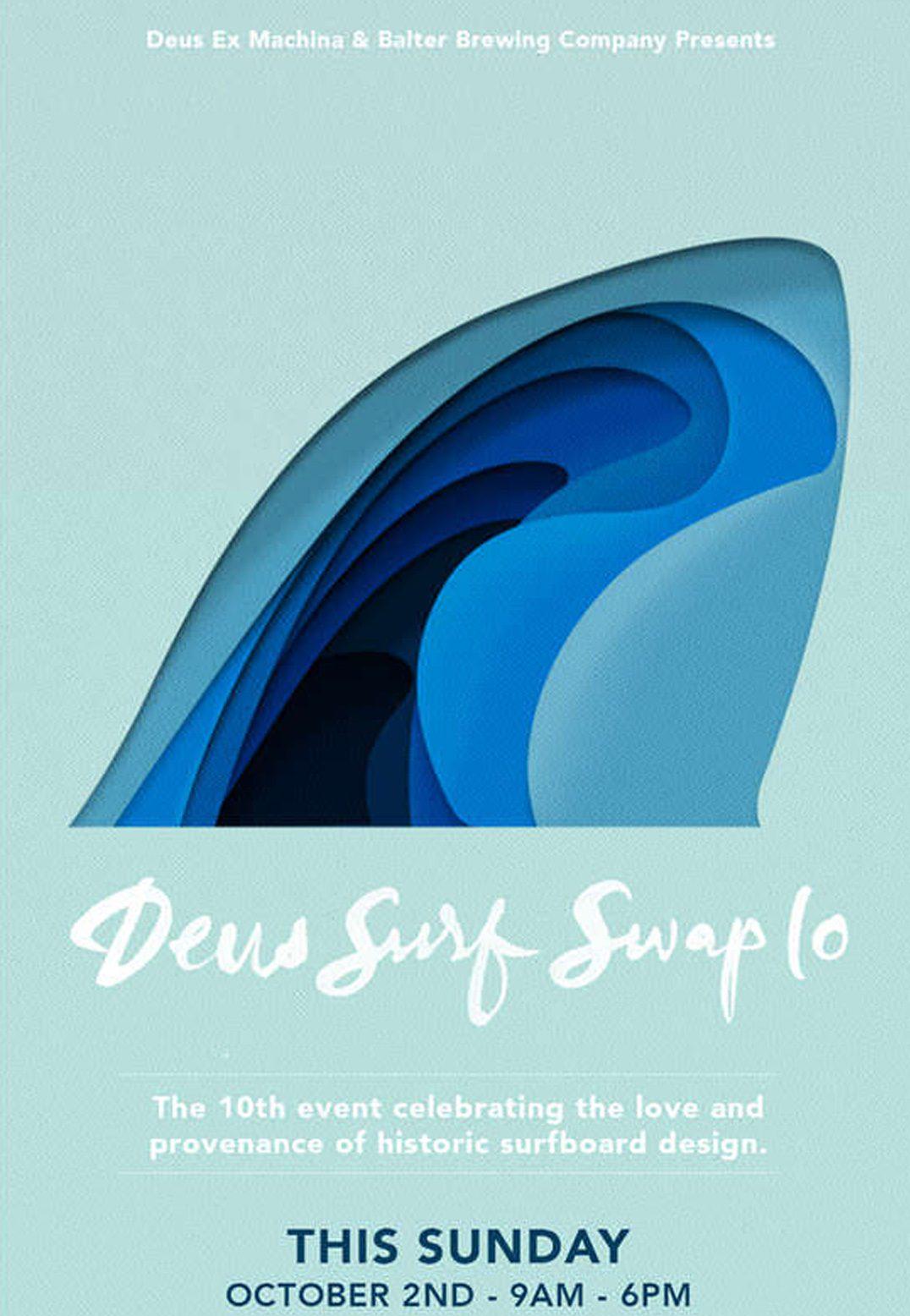
Fonte: monitoraggio della campagna
Ecco un paio di posti che puoi visitare:
caratteri Google
Di gran lunga uno dei posti più popolari per ottenere font web, Google Fonts è sicuramente il primo posto che devi esplorare. Non solo avrai un'infinità di opzioni, ma Google Fonts ha anche il vantaggio di essere un servizio gratuito.
DigitareKit
TypeKit è un popolare servizio di font web di Adobe. Sebbene la maggior parte dei loro caratteri Web siano stati codificati utilizzando Java (rendendoli di difficile utilizzo nelle e-mail), TypeKit ha abilitato solo i caratteri Web CSS che possono funzionare bene nelle e-mail.
Altre fonti di font web
Oltre a Google Fonts e TypeKit, molti altri servizi offrono eccellenti caratteri Web concessi in licenza per l'uso nella posta elettronica. Alcuni di essi includono:
I miei caratteri
Commerciale
FontSpring
Tipoteca
Fonderia del tipo di processo
Tipo di produzione
Tu lavori per loro
Villaggio
FontShop
La maggior parte di questi sono servizi a pagamento a causa di accordi di licenza, ma ne vale la pena.
Come incorporare il tuo carattere web nell'e-mail
Ora che hai trovato il tuo font web, devi incorporarlo nella tua email. Avrai sicuramente bisogno di conoscere un po' di codice qui. Tuttavia, non preoccuparti perché è qualcosa che puoi gestire facilmente. Esistono tre modi (facili) per incorporare un font Web in un'e-mail:
1. @importazione
Uno dei modi più semplici per incorporare un font Web in un'e-mail è utilizzare il metodo di importazione. Qui è dove importi un font web inserendo la seguente riga di codice nella testata dell'e-mail:
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
2. <link>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
Quando inserisci questo pezzo di codice nella <head> della tua email, il tuo servizio di font web ti fornirà il valore <href> per il tuo font web preferito. Se, tuttavia, stai ospitando il tuo font web, dovrai puntare l'URL a dove stai ospitando il tuo font web.
3. @font-face
<tipo di stile="testo/css">
@schermo multimediale {
@font-face{
font-family:'Open Sans';
stile carattere:normale;
font-weight:400;
src:local('Open Sans'), local('OpenSans'), url('https://fonts.gstatic.com/s/opensans/v10/cJZKeOuBrn4kERxqtaUH3bO3LdcAZYWl9Si6vvxL-qU.woff') format('woff');
}
}
</stile>
Uno dei maggiori vantaggi dell'utilizzo di questo metodo per incorporare il tuo font web è che ti consente di scegliere in modo specifico il formato di file che desideri importare.
Perché questo è un vantaggio? Semplice, c'è meno spazio perché qualcosa vada storto. L'unico inconveniente è che è difficile trovare l'URL di un font web se stai usando Google Font.
Incartare
L'utilizzo di un font web nelle e-mail è una buona idea? Lo è sicuramente. Se fatti bene, i caratteri web sono un ottimo modo per aggiungere una scintilla alle tue e-mail, rendendole più interessanti da leggere. Di conseguenza, godrai di tassi di conversione più elevati.
Ecco un riepilogo di ciò che devi ricordare sui caratteri Web nelle e-mail:
I caratteri Web non sono supportati da tutti i client di posta elettronica
Imposta sempre un font di riserva che sia nella stessa famiglia del tuo font web
Aspettati di pagare per un font web che ami
Se hai bisogno di altri suggerimenti su come rendere più vivaci le tue e-mail, assicurati di consultare la nostra guida definitiva sulla progettazione di e-mail.
