Web design reattivo: i vantaggi essenziali per le attività online
Pubblicato: 2019-11-16Sei un imprenditore online? Sei un webmaster? Stai cercando i metodi per mantenere il tuo sito web e la tua attività in cima alla concorrenza. Vuoi espandere la tua portata, aumentare il tasso di conversione e rendere felici i clienti. Pertanto, ottenere un web design reattivo dovrebbe essere la tua massima priorità.
Ultimo aggiornamento: abbiamo appena rilasciato la versione 2.0 di Claue Multipurpose Magento 2 Theme, con una serie di miglioramenti delle prestazioni e funzionalità esclusive. Dai un'occhiata a questo tema ora: Claue Magento Theme 2. 0

Dimostrazione dal vivo
Claue – Clean, Minimal Magento 2&1 Theme è un modello eccellente per un negozio di eCommerce moderno e pulito con oltre 40 layout di home page e tonnellate di opzioni per negozi, blog, portfolio, layout di store locator e altre pagine utili. Claue versione 2.0 include una serie di funzionalità esclusive tra cui:
- Essendo basato sul tema Luma.
- Soddisfa tutti gli standard del tema Magento
- Miglioramento significativo delle prestazioni
- Compatibile con la maggior parte delle estensioni di terze parti.
- Pienamente compatibile con Magento 2.4.x
Questa seconda versione avanzata si differenzia completamente dalla precedente. Pertanto, se stai utilizzando Claue versione 1 e desideri eseguire l'aggiornamento a Claue versione 2, puoi ricostruire un nuovo sito Web solo no anziché aggiornare dalla vecchia versione. Ora, torniamo all'argomento principale.
Nel 2015, Google ha annunciato che il design web reattivo e ottimizzato per i dispositivi mobili aumenterà il posizionamento nei motori di ricerca. Pertanto, non si può negare che il web design reattivo sia stato più popolare e importante. In questo articolo, mostreremo i vantaggi essenziali del responsive web design quando le tue aziende lo adottano.
1. Che cos'è il web design reattivo?
Il responsive web design è ottimizzato per la visualizzazione su diversi tipi di dispositivi, schermi e risoluzioni. In altre parole, questo web design reattivo si adatta allo spazio di visualizzazione disponibile. E offre agli utenti una bella esperienza. Inoltre, gli utenti non devono spostarsi a sinistra ea destra con una barra di scorrimento o ingrandire, rimpicciolire per leggere il testo e visualizzare l'immagine.
Cosa non è un web design reattivo?
Un sito Web che ha lo stesso aspetto sui dispositivi mobili di come appare sul desktop (ma di dimensioni inferiori). Questo non è un web design reattivo. Con un design Web reattivo, gli utenti possono leggere, navigare e interagire con un sito Web sul dispositivo che scelgono senza dover ingrandire o ridurre.
2. Le differenze tra un web design mobile e un web design reattivo
Molte persone tendono a confondere un web design mobile friendly con un web design reattivo, ma non è esattamente la stessa cosa. Un Web ottimizzato per i dispositivi mobili ha un bell'aspetto sui dispositivi mobili, ma potrebbe non essere adatto a dispositivi con risoluzioni maggiori.
Con un web design reattivo, c'è solo un insieme di pagine e un insieme di codice per un sito web. E quelle pagine si adattano a diversi dispositivi.
3. Vantaggi del responsive web design per le aziende online
Migliora l'esperienza dell'utente
Un web design reattivo offre agli utenti un'esperienza migliore. E l'elemento principale che indica la qualità dell'esperienza utente è il tempo che trascorrono sul tuo sito web. Se è difficile da usare o navigare perché devono pizzicare e ingrandire costantemente, non rimarranno sul tuo sito.
Al contrario, se il tuo sito web risponde alla modifica delle dimensioni dello schermo, gli utenti non troveranno problemi nell'accesso a menu, collegamenti, pulsanti o nella compilazione di moduli. Di conseguenza, questo migliora meglio l'esperienza dell'utente, quindi impiegano più tempo sul tuo sito web.
Aumenta il traffico mobile
La ricerca mostra che quasi il 52% di tutto il traffico web globale è generato da dispositivi mobili. In primo luogo, esamini quanti dei tuoi visitatori provengono da dispositivi mobili e il tempo che trascorrono sul tuo sito. Quindi implementi il responsive web design e confronti i due numeri. Pertanto, quando il tuo sito web si adatta alla larghezza del viewport, c'è un aumento delle visite mobili e un tempo più lungo sul sito da parte di questi visitatori. Questo ti aiuta anche a rimanere in contatto con i tuoi clienti e a interagire con loro in ogni possibile occasione.

Sviluppo mobile più veloce con il web design reattivo.
La creazione di un web design reattivo richiede molto meno tempo rispetto alla creazione di una versione mobile del tuo sito web. Poiché il tempo è denaro, il web design reattivo costa naturalmente meno dell'alternativa. Inoltre, l'investimento iniziale di un web design reattivo può essere più costoso rispetto alla creazione di due siti web separati. Tuttavia, finirai per risparmiare sui costi a lungo termine a causa dei costi di manutenzione, dei costi di configurazione speciali, ecc. di un sito Web che utilizza due versioni separate.
Minori esigenze di manutenzione
Due versioni del tuo sito Web richiedono anche due strategie di contenuto, due interfacce amministrative e potenzialmente due team di progettazione. Quindi devi dividere tempo e risorse per gestire due siti. Tuttavia, con un web design reattivo, il tuo personale può dedicare meno tempo alla gestione delle attività. E hai più tempo per concentrarti su attività come strategie di marketing, creazione di contenuti.
Report analitici più semplici
La posizione in cui arriva il traffico e il modo in cui gli utenti interagiscono con il tuo sito Web è necessario per apportare miglioramenti. La gestione di due versioni di un sito Web richiede agli sviluppatori di tenere traccia dei percorsi degli utenti attraverso più percorsi di conversione, canalizzazioni e reindirizzamenti. D'altra parte, con un web design reattivo, le tue statistiche web sono notevolmente semplificate poiché ti trovi in cima a un singolo set di dati. Puoi comunque ottenere informazioni dettagliate su quali dispositivi e browser stanno utilizzando, dove vengono scaricati . E puoi sapere quanto tempo trascorrono sul tuo sito. Inoltre, non sarà necessario leggere i dati di più rapporti per ottenere un'immagine precisa.
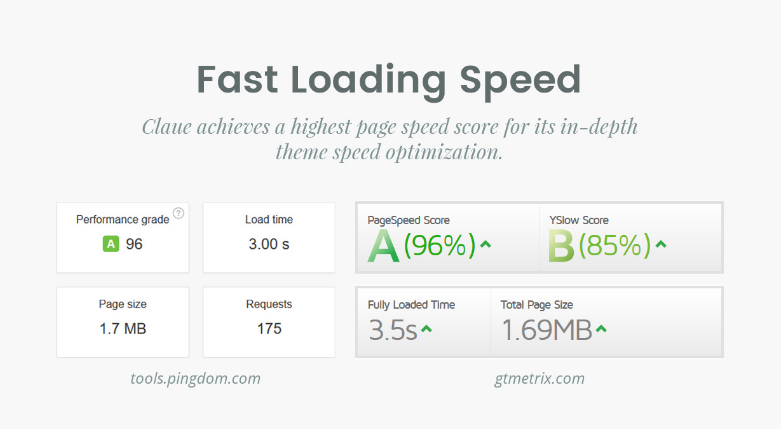
Tempo di caricamento del sito Web migliore
Il responsive web design spesso si carica più velocemente su tutti i dispositivi, specialmente su smartphone e tablet. Grazie alle immagini reattive e alle griglie fluide, ci vuole meno tempo per caricare la pagina. Ciò influisce sulla durata della visita dell'utente. Gli studi dimostrano che i visitatori mobili tendono ad abbandonare le pagine web che impiegano più di tre secondi per completare il caricamento. Pertanto, assicurati che il tuo web design reattivo utilizzi moderne tecniche di prestazione come la visualizzazione di immagini reattive. Ciò migliora la velocità di caricamento della tua pagina web.

Il design web reattivo rende la velocità di caricamento più veloce - ArrowHiTech
Frequenza di rimbalzo inferiore
Un web design reattivo offre un'esperienza utente molto migliore per i visitatori. Pertanto, è molto probabile che rimarranno sul tuo sito più a lungo, riducendo la frequenza di rimbalzo. Inoltre, i visitatori possono fare clic su altre pagine del tuo sito ed esplorare tutto ciò che offri
Tassi di conversione più elevati
Rimanere più a lungo sul tuo sito e ridurre la frequenza di rimbalzo sono un buon primo passo per migliorare la tua esperienza utente e creare fiducia. Quindi portano a un migliore tasso di conversione. Inoltre, creare un'esperienza utente coerente su tutti i dispositivi è fondamentale per convertire nuovi clienti.
Migliora la SEO
Un altro vantaggio del responsive web design è il miglioramento del posizionamento nei motori di ricerca. Ad aprile 2015, Google prende in considerazione la reattività dei tuoi siti web. È come uno dei segnali che determina il ranking del tuo sito web nella pagina dei risultati dei motori di ricerca. Inoltre, disporre di un unico design Web reattivo anziché di versioni desktop e mobili separate evita il problema della duplicazione dei contenuti. Questo può avere un impatto negativo sul tuo ranking di ricerca.

Quasi tutti i siti Web possono essere resi responsive. Il suo costo dipende dalla complessità del sito Web e della piattaforma su cui è costruito. Puoi utilizzare Claue-Clean, Minimal Magento Theme di ArowHiTech per rendere il tuo sito web reattivo e beneficiare dei vantaggi spiegati sopra
