Come aggiungere CSS personalizzati ai tuoi modelli di email transazionali WooCommerce
Pubblicato: 2020-10-25Le e-mail sono una parte essenziale di un'operazione WooCommerce di successo. Ma il problema è che gli utenti oi clienti spesso tendono a ignorare le email transazionali. Non sei disposto a correggere l'anello mancante? Il personalizzatore e-mail WooCommerce plus fornisce un formidabile collegamento tra il negozio WooCommerce e il cliente tramite e-mail transazionali.
A parte questo, e per ottenere un vantaggio rispetto alla personalizzazione dell'e-mail prevalente nel mercato, devi sapere "come modificare il CSS e-mail di WooCommerce?". Saperne di più è l'arte del mestiere. Modifica le email in WooCommerce e includi il tuo tocco personalizzato. Crea un modello di email personalizzato per le operazioni WooCommerce, email che catturano l'attenzione dei clienti.
Esistono molti plugin di personalizzazione della posta elettronica WooCommerce che offrono modelli eleganti e accattivanti per risultati migliori. Ma fare quel qualcosa in più otterrà sempre i migliori risultati e, per farlo, devi conoscere la personalizzazione dei CSS nei tuoi modelli transazionali. Modifica le e-mail transazionali in base alle tue esigenze.
Le email transazionali includono; e-mail di nuovi ordini, ordini annullati, ordini non riusciti, ordine sospeso, ordine in elaborazione, ordine completato, ordine completato, ordine rimborsato, fattura cliente, una nota di ringraziamento personalizzata, reimpostazione della password e nuovo account.
Immergiamoci e comprendiamo la personalizzazione della personalizzazione dell'e-mail di WooCommerce aggiungendo CSS.
Prima di iniziare, assicurati di aver installato e attivato il popolare plug-in WooCommerce Email Customizer:
Ottieni il plug-in di personalizzazione dell'e-mail
CSS personalizzato per le tue email transazionali WooCommerce
A differenza di un WordPress, l'aggiunta di CSS e-mail WooCommerce non può essere aggiunta al tuo style.css per personalizzare le tue e-mail transazionali. Qui, in questo caso, abbiamo preso l'esempio dell'aggiunta di CSS personalizzati a uno dei migliori plugin di personalizzazione delle e-mail di WooCommerce nello spazio WooCommerce.
Fase uno :
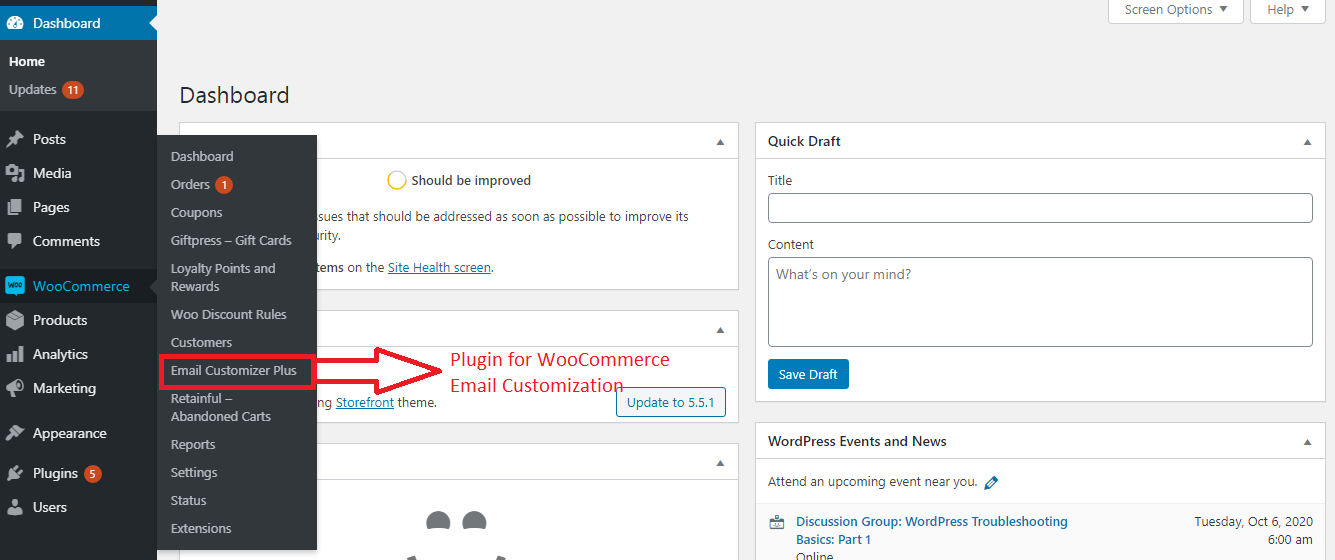
Accedi alla dashboard dell'amministratore di WooCommerce e seleziona il plug-in di personalizzazione dell'e-mail.

Passo due
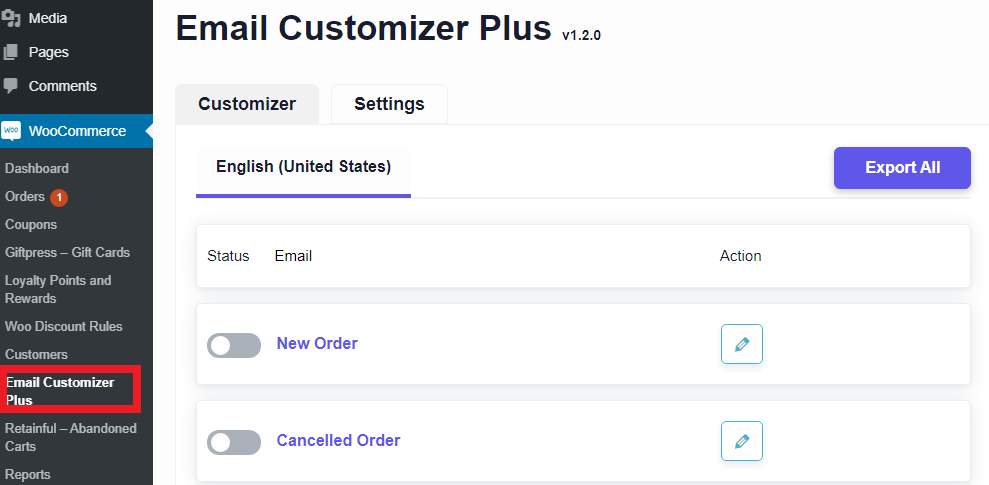
Dopo aver selezionato il plug-in, verrai indirizzato alla pagina dashboard principale del plug-in, dove avrai un elenco di modelli di email transazionali che possono essere modificati in base alle tue esigenze.

Fase tre
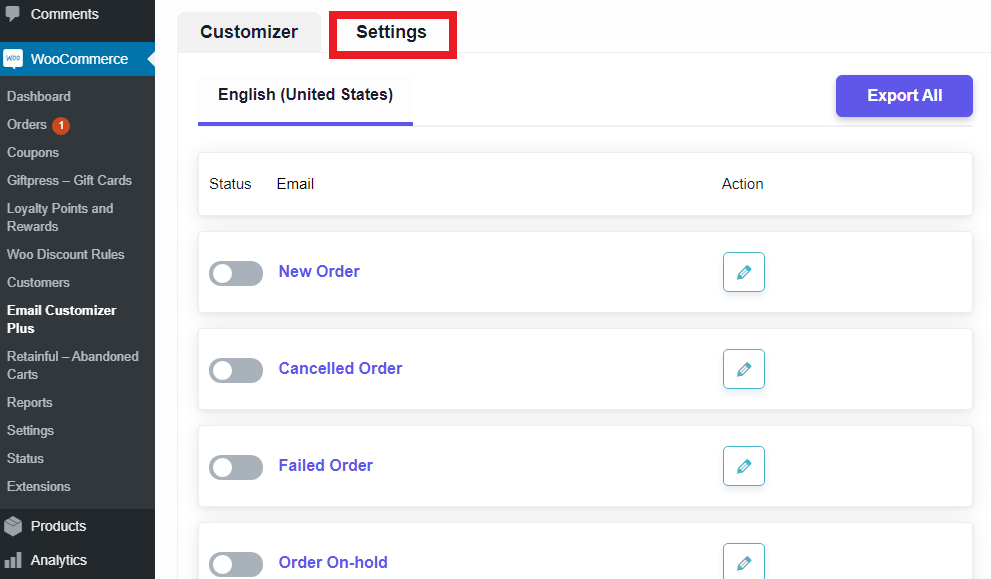
Una volta che ci sei dentro, puoi vedere il menu delle impostazioni nella parte superiore della dashboard. Seleziona il menu di impostazione.

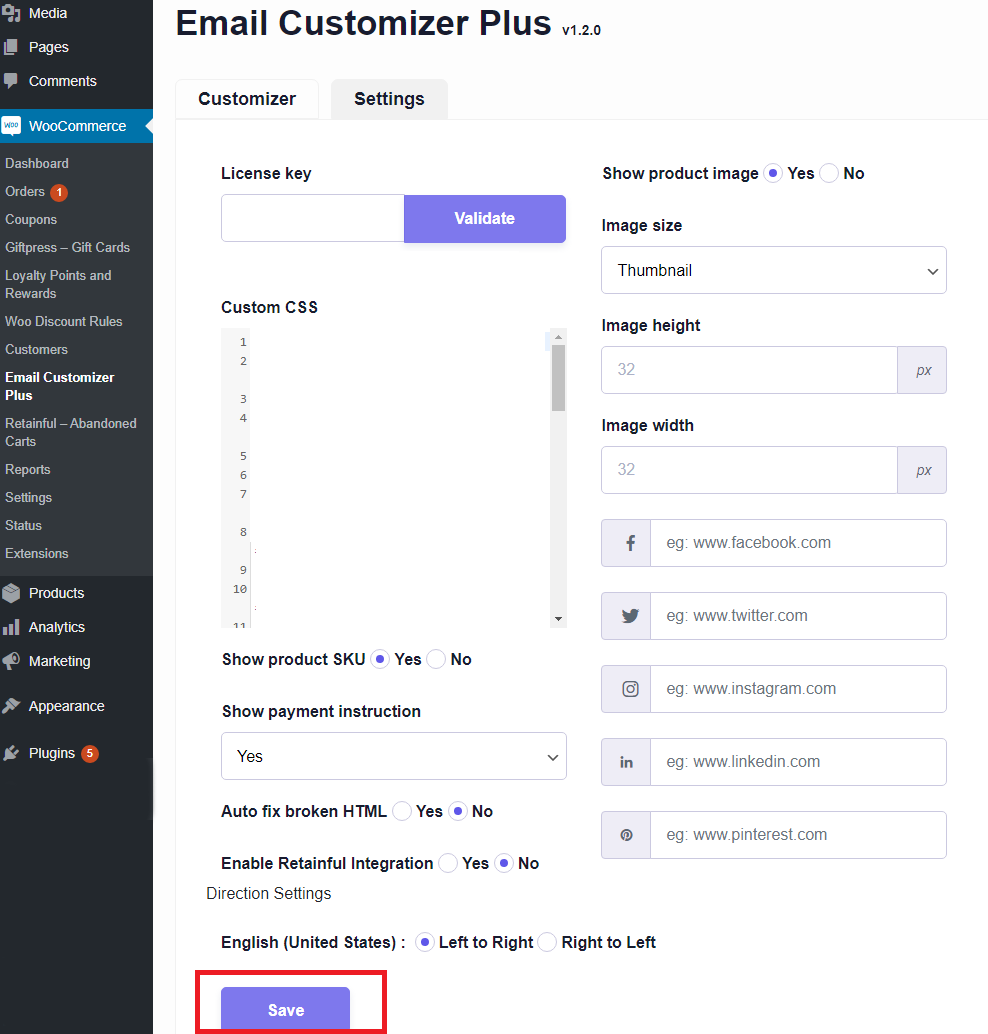
Fase quattro
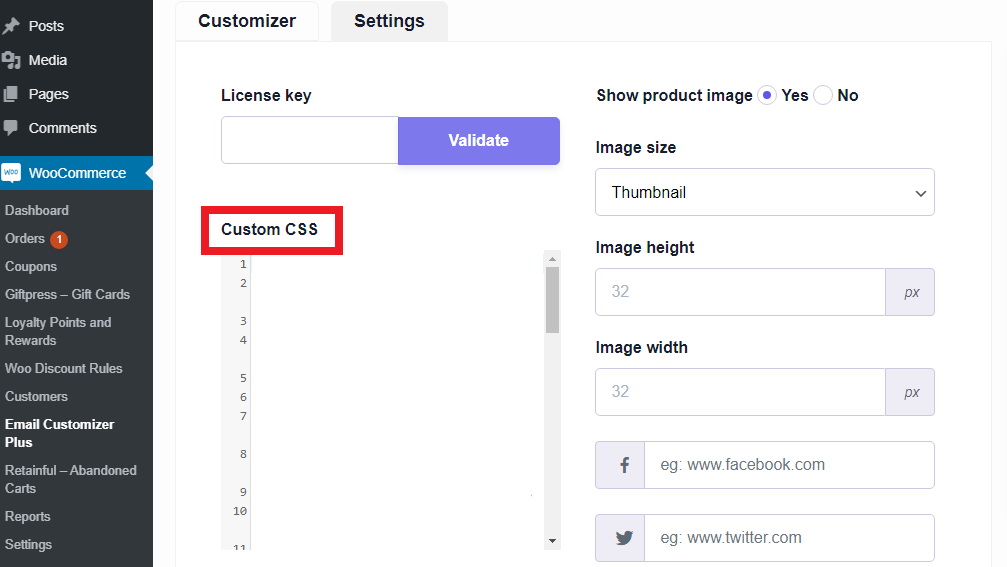
Nel menu delle impostazioni, dovrai modificare i tuoi modelli di email e l'opzione per aggiungere CSS personalizzati alle tue email transazionali.

Una volta che hai finito di aggiungere le tue modifiche CSS personalizzate ai modelli, puoi salvare le modifiche e sei a posto.

Le modifiche apportate si rifletteranno nelle tue email transazionali. Puoi creare molte modifiche per soddisfare le tue esigenze aziendali e queste modifiche possono garantire risultati se eseguite in modo reattivo. Semplice e solo un paio di clic e sei a posto.
Queste modifiche possono essere modificate ogni volta che lo ritieni necessario, quindi è possibile apportare modifiche in tempo reale. Come hai visto sopra, l'aggiunta di CSS alla personalizzazione delle tue e-mail è semplice ed efficace con il plugin giusto.
Motivi avvincenti per aggiungere CSS personalizzati
Le e-mail predefinite disponibili nel personalizzatore e-mail di WooCommerce sono buone, ma semplicemente non tagliano. Hanno un eccellente tasso di apertura, ma la personalizzazione del modello di email di WooCommerce può portarti al livello successivo.
L'aggiunta di CSS ti consente di modificare l'intestazione dell'e-mail WooCommerce, i colori dell'e-mail WooCommerce, modificare le e-mail in WooCommerce e creare un modello di e-mail personalizzato nello spazio WooCommerce. Con l'efficienza combinata del controllo e-mail Woo e del CSS, aggiungerai risultati migliori.

Perché aggiungere CSS?
- Crea un modello di email personalizzato in WooCommerce per soddisfare la soddisfazione dei clienti e i requisiti aziendali.
- Porta meglio il tuo marchio e la posizione del negozio
- Percentuale di clic accattivante e migliore per i pulsanti CTA inclusi
- Migliore consapevolezza del marchio e un rapporto unico con i clienti
- Tasso di coinvolgimento del pubblico migliorato
- Email interattive
- Design reattivo migliore per soddisfare i gusti e le esigenze della tua azienda
Questi sono alcuni dei migliori motivi che potresti avere per aggiungere un CSS personalizzato alle tue e-mail WooCommerce. Soprattutto, questa personalizzazione dell'aggiunta di CSS è semplicissima, quindi perché perdere un'occasione per impressionare il tuo cliente?
Su una nota finale
La personalizzazione del modello di email WooCommerce è uno dei modi migliori per entrare nella mente dei clienti. Mantieni un posto speciale nel radar degli acquisti dei tuoi clienti. I plug-in di personalizzazione delle e-mail di WooCommerce offrono un sacco di funzionalità e la migliore tra tutte è l'opzione per aggiungere il tuo CSS personalizzato. Può richiedere molto tempo alla tua attività e garantisce risultati.
Accessibile e utile allo stesso tempo. Le modifiche CSS che apporti possono far riflettere un cliente sul tuo negozio o marchio la prossima volta che decide di acquistare. Email da una connessione speciale con il tuo cliente, quindi usala con saggezza.
FAQ
La personalizzazione dell'e-mail di WooCommerce è il processo di personalizzazione delle e-mail inviate dal negozio WooCommerce ai propri clienti. La personalizzazione comporta modifiche che possono far interagire i clienti con il negozio o il marchio. Le e-mail personalizzate possono migliorare il grafico delle vendite del negozio o del marchio.
Aggiungere un CSS alle tue e-mail di ordine WooCommerce è semplice; richiedono un plug-in di personalizzazione dell'e-mail WooCommerce efficiente. Il plug-in fornisce opzioni nel menu delle impostazioni per apportare modifiche tramite CSS. Puoi imparare in dettaglio dall'articolo sopra.
La base clienti e i clienti target sono le due cose del proprietario del negozio prima di personalizzare qualsiasi e-mail. Di solito, la personalizzazione include modifiche al posizionamento del logo, posizionamento dell'immagine nel contenuto della posta, un tocco di ringraziamento e molto altro. Tutto dipende dalle esigenze aziendali del negozio.
Ci sono molti plugin là fuori in WooCommerce per la personalizzazione della posta elettronica. I migliori personalizzatori e-mail di WooCommerce consentono una personalizzazione senza sforzo per ogni e-mail inviata dal tuo negozio.
È presente un'opzione di ripristino nel plug-in che può ripristinare il modello di posta elettronica predefinito o originale. Può annullare le modifiche apportate e consegnarti il modello di email predefinito.
