Raccolta di conformità ADA
Pubblicato: 2022-02-03Molti di noi hanno una sorta di comprensione quando si tratta di conformità ADA nel mondo reale. Ingressi dotati di rampe, marciapiedi o zone di carico che rendono accessibile l'andirivieni e ascensori all'interno di luoghi con più piani più porte sufficientemente larghe e piani di lavoro sufficientemente bassi.
Ma che dire dell'accessibilità nel mondo digitale? Un sito Web conforme ad ADA tiene a mente tutti. Questo è particolarmente importante quando un adulto su quattro negli Stati Uniti vive con una disabilità . Sebbene l'ADA non affronti esplicitamente la conformità a Internet, la creazione di contenuti Web inclusivi è un dato di fatto considerando che il Titolo III dell'ADA vieta la discriminazione nelle attività dei luoghi di alloggi pubblici.
Fortunatamente per noi, ci sono organizzazioni senza scopo di lucro che hanno creato raccomandazioni per aiutarci a navigare in questo processo. Grazie al World Wide Web Consortium (W3C), abbiamo una guida chiara per rendere le nostre pagine web ugualmente accessibili a tutti.
Per iniziare, prenditi del tempo per leggere le basi della conformità ADA in uno dei nostri precedenti post sul blog, "Cosa devi sapere sulla conformità ADA del sito web".
Pronto per i tuoi prossimi passi? Entriamo nell'accessibilità del sito web!
Progettazione per l'accessibilità al Web
La prima area da esaminare è il design dell'interfaccia utente (UI) del tuo sito web. Dà a chi è con disabilità un'esperienza uguale a chi ne è sprovvisto?
Guarda i tuoi elementi visivi e grafici per rispondere a questa domanda. Se una persona con disabilità non riesce a navigare nel sito altrettanto facilmente, allora sai che c'è del lavoro da fare. Ecco cosa considerare:
Primo piano e contrasto di sfondo
Il testo sui siti Web deve avere un contrasto sufficiente con lo sfondo. Ciò significa evitare colori troppo luminosi, con saturazione troppo bassa o troppo simili allo sfondo.

Usa il colore consapevolmente
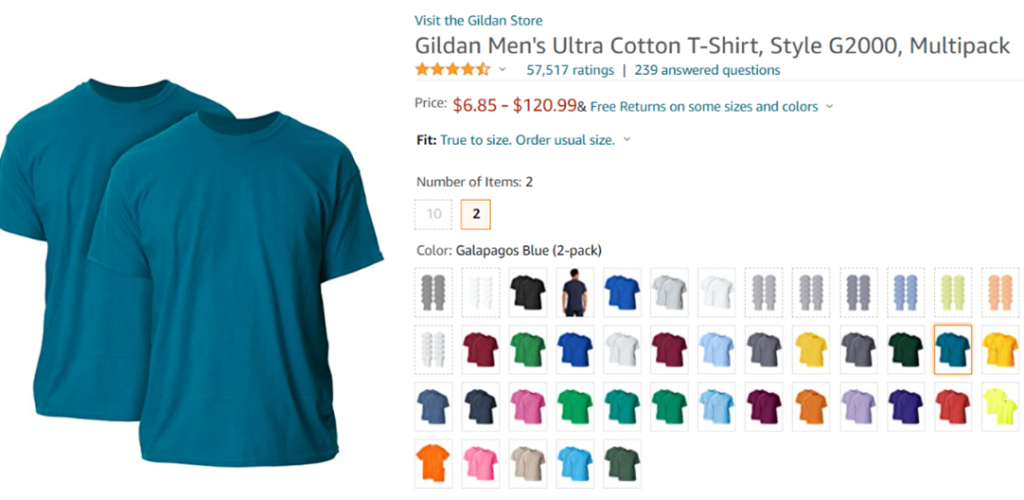
Sebbene il colore sia un ottimo modo per fornire informazioni, non fare affidamento su questo come unico modo. Alcune persone vedono il colore in modo diverso e altri non riescono a vedere il colore. Usa altri stili e indicatori come simboli e parole per ottenere il tuo punto di vista.
Questa maglia Gildan su Amazon, ad esempio, mostra le immagini dei colori disponibili e ha una descrizione testuale del colore.

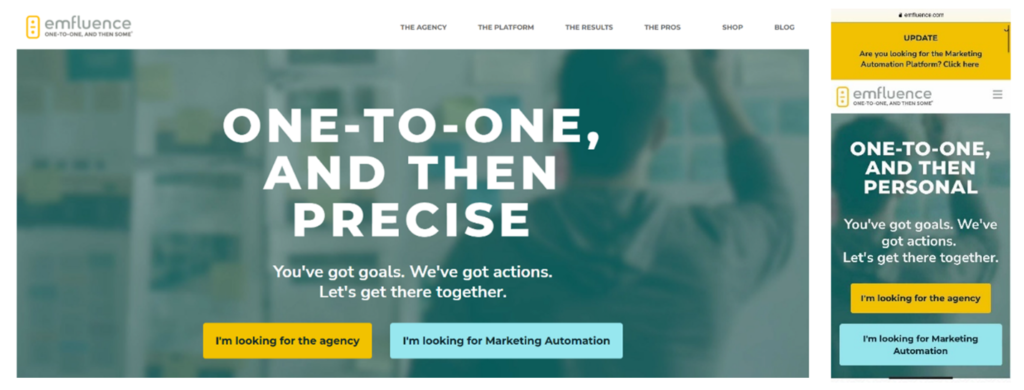
Fai risaltare gli elementi interattivi
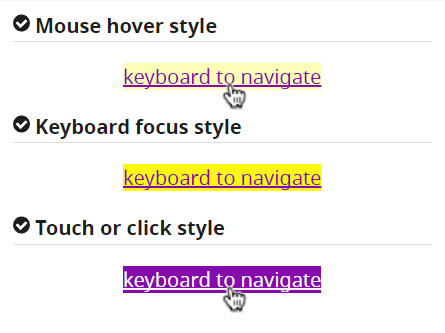
Enfatizza collegamenti o pulsanti utilizzando uno stile distinto. Un ottimo caso per questo è quando le tastiere vengono utilizzate per la navigazione del sito tramite il mouse. Applica variazioni di colore e design coerenti per aiutare gli utenti a identificare gli elementi attivi.

Cancella segnali di navigazione
Vuoi che gli utenti si muovano nel tuo sito facilmente (e quasi istintivamente). Ciò si ottiene con stili, posizioni e nomi coerenti, nonché metodi multipli per la navigazione.
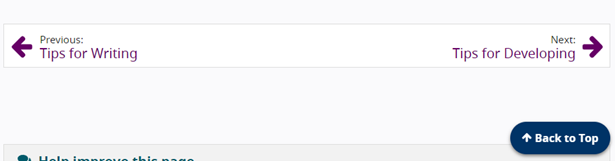
Questi semplici segnali di navigazione - "precedente", "successivo", "torna all'inizio" - nella pagina del W3C sono un ottimo modo per aiutare gli utenti a spostarsi.

Etichette negli elementi del modulo
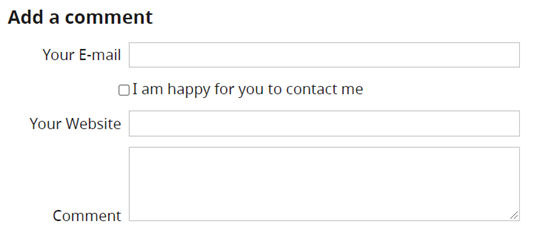
Qualsiasi modulo da compilare sul tuo sito dovrebbe indicare chiaramente le informazioni necessarie. Mantieni le etichette ben posizionate, sia a sinistra che sopra ogni campo.

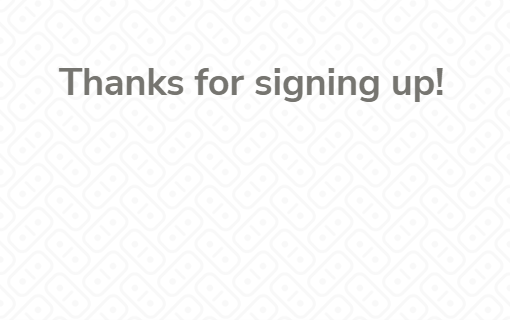
Fornire un feedback
Tieni informato l'utente mentre naviga nel sito. Non esiste più un collegamento? Crea un messaggio "oops, qualcosa è andato storto". Hanno compilato un campo in modo errato o si sono dimenticati di compilarne uno? Avere una chiara convalida del campo (es: un messaggio "è richiesto un indirizzo e-mail"). La loro presentazione è andata a buon fine? Reindirizzamento a una pagina di conferma.


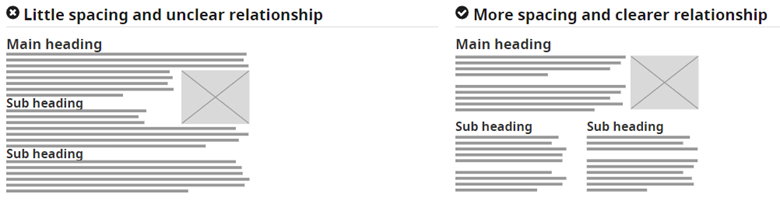
Tieni fuori il disordine
Le intestazioni, la spaziatura e il raggruppamento facilitano la comprensione dei contenuti. Mantieni relazioni chiare tra ogni sezione utilizzando il tuo spazio bianco e richiamando l'attenzione diretta sui titoli. Il modo in cui le cose sono posizionate sulla pagina influenzerà anche il modo in cui gli screen reader digeriscono e annunciano le informazioni.

Accessibilità su tutti i dispositivi
Quanti di noi utilizzano più di un dispositivo per accedere alle informazioni? I siti Web vengono visualizzati in modo diverso tra laptop, desktop, tablet, telefoni cellulari e qualsiasi altro schermo che utilizziamo per la navigazione. L'ottimizzazione della tua pagina web per viewport di dimensioni diverse semplificherà la navigazione.

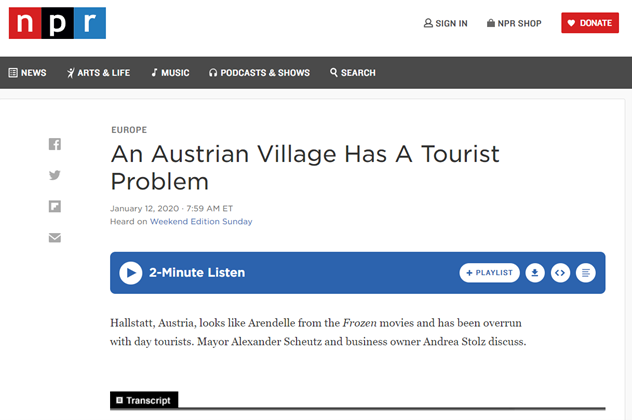
Alternative multimediali
Quante volte abbiamo guardato un video in modalità silenziosa e abbiamo letto le didascalie invece o fatto clic su "trascrizione" per scorrere invece di ascoltare una clip audio? Queste diverse forme di consumo dei media non solo rendono le nostre giornate convenienti; crea anche parità di accesso per gli utenti con diverse disabilità.

Controllo dei contenuti
Ci siamo imbattuti tutti in siti dal design accattivante con immagini o video incorporati in riproduzione automatica. Anche se può sembrare piacevole, non è utile quando gli utenti non possono acquisire le informazioni prima che i media si muovano. Dai agli utenti il controllo su questo consentendo loro di iniziare, fermarsi e andare avanti alle loro condizioni.
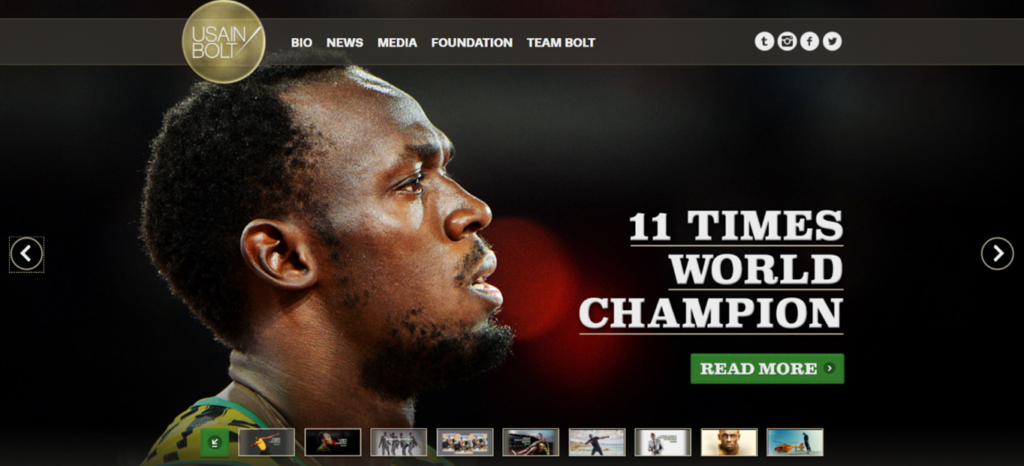
La pagina Web personale di Usain Bolt consente agli utenti di utilizzare le frecce per fare clic avanti e indietro o utilizzare le icone delle immagini in basso per accedere a diverse diapositive.

Dove altro possiamo migliorare?
C'è molto di più nell'accessibilità al web oltre al design visivo. Chiedi a chiunque abbia lavorato nel campo. Questa è un'area che può essere sempre migliorata e cambia sempre in base alle esigenze dell'utente.
Un modo per garantire che i nostri siti siano ADA friendly? Consulta un esperto, guarda il mondo (wide web) attraverso un'ottica diversa o vai direttamente alla fonte. Una risorsa utile da cui partire è "Decoding Web Accessibility" di Andrew Patterson, in cui utilizza simulatori di visione per dimostrare la prospettiva di un utente quando utilizza un software accessibile.
Un'altra area da esaminare oltre il design? Sviluppo e copia del tuo sito web. Alcune delle tante considerazioni da sottolineare includono:
- Usa testo alternativo per le immagini.
- Abbina l'ordine logico delle informazioni con l'ordine degli elementi nel codice.
- Rendi il CAPTCHA accessibile dove è necessario fornendo più di due modi per risolverlo o accedendo a un rappresentante che può aggirarlo.
- Scrivi codice che utilizzi un design reattivo per adattarsi alla tecnologia dell'utente.
- Includere informazioni significative nel testo del collegamento. "Leggi di più sulle strategie di marketing" anziché "leggi qui".
- Usa intestazioni e sottotitoli, nonché titoli di pagina unici e informativi.
- Offri agli utenti un altro modo per fare affari con te (chiamata o e-mail) se c'è un'area del tuo sito che fornisce un servizio fuori orario. Tutti dovrebbero poter usufruire di tale servizio durante l'orario non lavorativo.
Infine, redige una dichiarazione sull'accessibilità del sito Web per mostrare il tuo impegno nel creare un'esperienza accessibile con il tuo marchio e i tuoi servizi. Includi quali passi hai intrapreso per rendere il tuo sito web più accessibile, eventuali problemi/aree noti esistenti e quali passi stai compiendo per migliorare. Se hai bisogno di una guida con questo, dai un'occhiata a un post precedente su "Drafting ADA Accessible Statements for Websites: cosa includere e alcuni esempi".
L'asporto
L'obiettivo è creare un mondo Internet che sia funzionale per tutti. La barra per l'accessibilità del sito Web può sembrare intimidatoria quando ci sono dozzine di altre attività di marketing relative alla pubblicazione di contenuti. Il primo passo è stabilire dove si trovano i tuoi contenuti (gli strumenti di scansione possono aiutare a identificare i problemi) e informarti sugli errori comuni da evitare. L'obiettivo è il progresso incrementale e il miglioramento continuo.
Un ottimo design per un sito Web non è solo quello che ha la migliore combinazione di colori, la grafica più bella o la copia più ben scritta. È uno che tiene a mente ogni utente e mantiene coinvolto il suo pubblico.
Per ulteriori strategie, standard e risorse, dai un'occhiata alla Web Accessibility Initiative (WAI) del World Wide Web Consortium.
